1、背景

商家系统是提供给得物商家在得物平台上可以稳定运营的服务抓手,前端代码也伴随着系统的发展而不断壮大。这样将导致文档却更新不及时,最后想再通过这些文档回溯业务逻辑也非常困难。
且若代码结构上没有关注,动辄就会产出一个大几千行的文件😲,人员交替维护的时候很难理清里面的逻辑,维护非常困难。
2、前端单测的难点
为解决上述痛点,早在单测之前,团队上已经做了一些其他事情来使文档更清晰、代码质量更高,如写需求系分文档、通过整洁架构(The clean architecture)对代码进行分层、code review等等。但这些其实都只是外在的约束,只有内在的代码能真正经得住单测的推敲,才能更好的保障我们的代码质量。
但目前现状是前端大部分情况下都没有接触到单测,仅在组件库或工具类的项目里有一些。这并不代表业务项目中前端就无法单测, 而是因为一些客观原因,导致前端在单测上的投入相对较少。
- 前端开发的内容比较杂,一个需求不仅仅是功能函数的编写,还有UI的展示、dom交互的绑定等等,且若想单测完全覆盖,将包含非常多的内容,对业务前端来说成本太高。
- 前端UI框架层出不穷,在业务开发的时候,依赖框架也很容易将代码逻辑和UI等完全耦合在一起,导致一个文件上千行,很难对这种代码找到单测的切入点。
- 单测上手本身就有一定的门槛,要写出可维护性高的单测更不简单,会让不熟悉的人望而却步。
3、单测即文档
鉴于上面的第一个难点,前端涉及的内容太杂,我们肯定无法给所有的代码覆盖单测,去测到代码的各个角落。再结合上我们自己本身的痛点(文档更新不及时,人员轮转成本高),因此以“单测即文档”为目标,我们只用覆盖业务逻辑上的单测即可,只关注业务流程的衔接,通过用例将业务流程讲清楚,对于单测的分支覆盖率也不做强硬的要求。
Use Cases
因此,要在团队落地单测的第一步即是识别出实现业务逻辑的代码模块。若在较早的时候,想找到这个切入点可能还真没有什么好的方法,因为全是几千行的大文件,且逻辑和UI都耦合在一起。
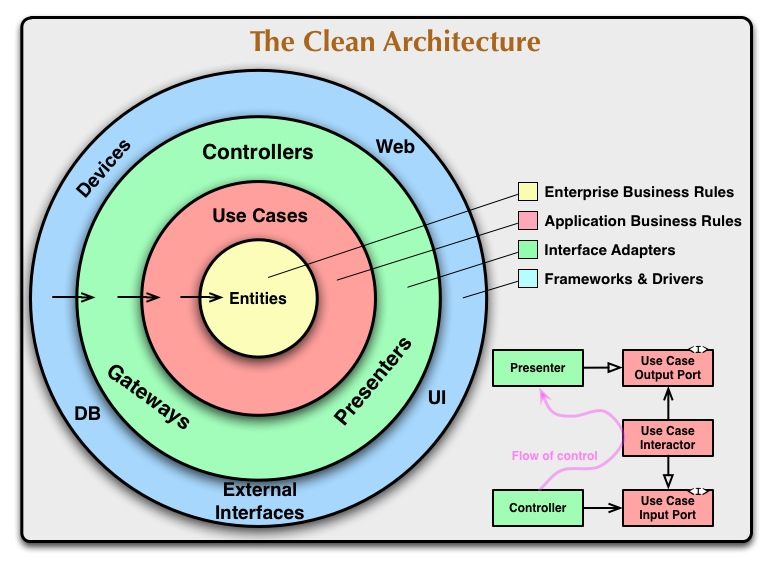
正如前面所说,在单测推行前,我们已经做了一些代码准备工作。得益于“整洁架构”的推行,在开发需求的同时,已逐渐在对代码进行解耦重构,其核心就是依据各部分代码作用的不同将其拆分成不同的层次,在各层次间制定了明确的依赖原则,达到与框架无关、与外部服务无关、并可测试的目的。

经过分层后,我们将业务逻辑主要都落在了usecase这一层,在我们的代码结构上,它的作用是将业务流程串联起来,且它仅依赖entities(主要对服务端返回数据做适配和检查)层,逻辑独立不会因为依赖框架或UI的变化而无法运行。
相较于后端服务,前端应用通常并不会承载如计算、存储等实实在在的业务逻辑,同时由于现在微服务架构的流行,前端应用往往会承担很重的胶水逻辑,即将各个微服务的逻辑串联在一起,从而跑通业务流程。
因此,前端在编写usecase的时候,我们会更注重主子函数的拆分,让主usecase更纯粹的去描述业务流程,而将部分具体的实现拆分到子函数中去实现。
因此,对usecase层写单测,正是我们要找的最好切入点,其既能满足我们将业务文档进行补充,同时又能有单测模块的产出,保障我们的代码质量和程序的稳定性。
4、单测实践
在识别出要覆盖单测的代码模块之后,下一步自然就是落地单测用例。
前面已说过,写单测本身就有一定的门槛,但既然要写就应写可维护性和稳定性高的单测。否则代码稍微一重构,单测崩了😱;或代码真崩了的时候,单测却没又通过了😅。
根据前面的描述可以看出,我们对于用例的可读性(文档性)和稳定性有极高的诉求,对于用例所测试的逻辑范围要求不高,这个准则对于后续的单测用例的设计取舍会有很大的影响。
4.1 用例设计
首先我们需要确定设计用例的切入点,目前单测社区内比较流行的模式无非TDD和BDD两种:
TDD:测试驱动开发,偏向于去测到函数的各个功能运行的结果是否符合预期,由于是通过先写用例去驱动业务逻辑的实现,因此用例的设计往往更偏技术实现。
BDD:行为驱动开发,流程上是TDD模式的一种分支,区别在于在构思用例的时候更多的是以用户行为(user story)的角度去考虑。

关于两者更多的区别,大家可以网上查阅到更多的资料,这里就不再赘述。为了我们单测的稳定可维护性,且以文档为导向的我们,自然是选用了BDD的模式,只测业务行为逻辑,不关注功能函数的输出正确与否(这块目前可在自测和测试兄弟团队那边帮忙保障)。这样除非业务流程发生变更,否则代码一般的重构或调整都不会影响到单测的运行,不会造成单测的雪崩。
4.2 用例结构
在用例结构上,为了配合“单测即文档”的初衷并更好的配合BDD,我们在社区常见的AAA(Arrange-Act-Assert)和GWT(Given-When-Then)两种结构之间选择了后者。
无论AAA还是GWT最终都会形成一个三段式的用例结构,其区别仍然在于AAA的构思更倾向于技术实现,GWT更倾向于业务流程。虽然结构一样,但设计出来的用例内容会有很大区别。
Given-When-Then
Given:一个上下文,指定和准备测试的预设
When:进行一系列操作,即所要执行的操作
Then:得到可观察的结果,即需要检测的断言
我们根据GWT的提供了单测的基本模板,供组内同学写单测时直接使用。
对于一些校验简单模型的用例,通过init函数做一层封装就够用了。但对于业务逻辑比较复杂,字段比较多的模型,直接利用原生数据进行初始化对用例的可读性并不友好。
对于这种复杂场景,我们倾向于使用builder模式来构造数据,在较小的开发成本下保障用例的可读性和可维护性。
4.3 用例描述
既然是要作为文档使用,那用例描述上也显得至关重要了。相比TDD对功能函数的单测,我们描述完全于GWT的用例结构对应(When时常会被省略掉),我们并不关心具体的技术实现细节,更多的是描述的这个业务的行为流程,思考函数最终想做什么,达到什么目的。基于意图,把被测函数当做黑盒,不用关注其中间的实现细节,究竟生成了什么临时变量、循环了几次、有什么判断等,而是通过用例描述将业务流程讲清楚。
上面🌰是导出活动日志的一个操作,可以看出,用例的描述不会像测功能函数那样精简(入参是a,调用了啥函数必须返回b之类),但是将导出活动时,相应的调用流程和条件描述了出来,这样其他人在接手这块业务时,通过这个用例就能清楚知道在导出活动日志时需求上有些什么限制以及要做的操作。
4.4 用例断言
在确定好用例的设计思路和结构之后,我们在用例的校验内容上也做了一些取舍。针对社区上主导的经典测试(Classical)和模拟测试(Mockist)两大阵营,结合“单测即文档“的理念,我们对于业务流程的验证诉求非常强烈,因此选择了后者。
Classical风格是尽可能的使用真实对象和函数,让函数以及依赖都真实的执行;相对的,Mockist是想尽办法去mock,主张将所调用的被测函数全部mock。存在即合理,两个派各有利弊,并不存在一定谁好谁差。
要对用到的函数进行mock,在保证用例可维护性的前提下(比如不mock文件路径),我们需要对函数的依赖关系进行整理。得益于团队整洁架构的落地,目前应用的usecase层都已经通过依赖倒置对依赖关系做了很好的管理(usecase只依赖entity)。
可以看到checkIsDuringTheEventApi以及downloadExcelFile这两个函数最终作为参数传入到实际的函数中,他们一个将会去发起请求,一个是会调用window的方法进行下载,通过依赖倒置就能方便我们对其进行模拟,在单测时就不会去真实执行这两个函数。
usecase中时常会有依赖的函数要去发起请求,在单测时我们不会去真实去发起这个请求,因此对于这类函数,我们都应mock掉,这样可保障我们用例的速度和稳定性。当然实际在写单测中,我们也不应该成为一个完全的mockist,无休止的进行mock,更好的方式是两者结合,否则滥用mock反而会导致单测写起来会更繁琐(因为要去mock所有调用的函数实现或场景),而且真实代码写起来也会很别扭(所有外部函数都依赖倒置)。
一个用例正确与否,最终依赖的是最后的断言,那对我们来说该怎样进行断言呢,如前面一直强调的一样,我们测的是逻辑行为,因此需断言的是某个行为的是否执行或者是否达到了什么目的。结合前面的mock,我们可对函数的调用情况进行捕获,针对上面发起取消退款的函数,断言的例子如下:
如上,断言的内容不是函数的实现细节,如参数是否正确,而是只断言行为是否执行,它能尽量保证做到若代码重构后,单测用例在不修改的情况下依然能健壮的运行,其只依赖需求的变更而做更改。同时为了维护用例的稳定性,单个用例我们通常仅执行一次断言(单一职责),断言的内容严格和描述的“Then”部分对应。
5、结语
商家以“单测即文档”的理念为落地方向,在代码设计以及用例的构思、结构、断言、描述等环节都做了一定取舍,最终在用例的书写成本、稳定性、可读性等各个方面取得了相对较好的平衡。
目前组内各个项目已逐渐沉淀了几百个用例,团队内相互支援或自己回顾时,通过这些用例就能知道这块逻辑在做什么事,在修改这些需求时通过测试用例也能尽快知道基本的业务逻辑,有了单测的保障,改起代码来更有底气,代码结构上,也更加的合理。在大家逐渐熟悉单测后,后续更会慢慢做到功能函数、UI等的单测覆盖,大家一起来保障商家前端业务的稳定发展。
参考文章:
“整洁架构”和商家前端的重构之路:
https://mp.weixin.qq.com/s/Sgr6El88eqjCDaRFxIVFQA
The Difference Between TDD and BDD:
https://joshldavis.com/2013/05/27/difference-between-tdd-and-bdd/
https://lassala.net/2017/07/20/test-style-aaa-or-gwt/
jest文档:








































