作者 | 徐杰承
审校 | 云昭
提到前端界的三大主流框架,相信每位前端开发者都能够脱口而出:React、Vue、Angular。在过去的两年中,React和Vue在圈内的热度可以说是节节攀升,“究竟谁才是最好的前端框架”这一话题也在国内外的前端圈子中引起了一轮又一轮的热议。
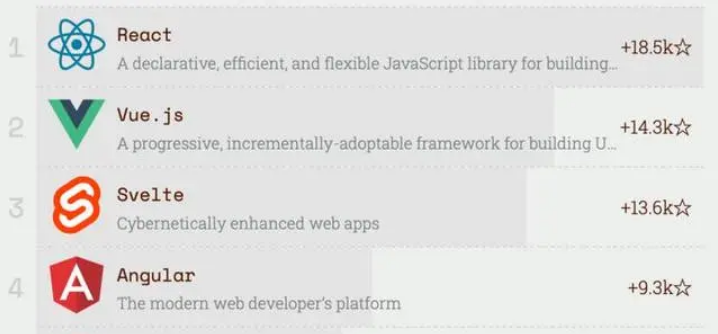
然而与之不同的是,业界对于Angular的关注度却在近两年间却变得越来越低。在去年由Best of JavaScript官网发布的第六版JavaScript Rising Stars中,Angular的受欢迎程度远远落后React和Vue,甚至被后来者Svelte超越,近几年来首次跌出了前三名的队列。

图源:网络
1、从AngularJS到Angular
提到Angular的兴衰,我们始终绕不过的便是其前身AngularJS。AngularJS起初只是Google开发人员Misko Hevery的一个业余项目,Misko Hevery希望能让web设计师也可以使用html创建出简单的应用。
随着AngularJS的落地以及其在Google内部的成功普及,Hevery和他的团队于2010年将AngularJS作为一个单独的开源项目进行了发布。
一旦开发人员掌握了AngularJS,便能够使用其轻松地在移动开发框架Apache Cordova之上构建移动UI工具包Ionic Framework等应用程序。这也使得AngularJS在大量企业中逐渐流行了起来。
然而随着时间的推移,AngularJS的受欢迎程度却开始逐渐减弱。尤其是当JavaScript开始引入开发规范要求后,尽管Google大面积采用AngularJS并将其带到了大型企业应用程序中,但由于AngularJS原始设计上的一些局限性,导致了绑定和模板基础架构始终存在性能瓶颈。为解决这个问题,Angular的核心团队希望对AngularJS进行全面的重构,以便将其从此前的设计中解放出来。
整个第二版Angular的重写,曾在当时的前端圈中引起了一阵不小的轰动。直到2018年,AngularJS框架终于成功重获新生,全新版本由TypeScript写成,引入了更好的构建大小、稳定的API和整体更优的性能。自此,AngularJS也正式更名为Angular。
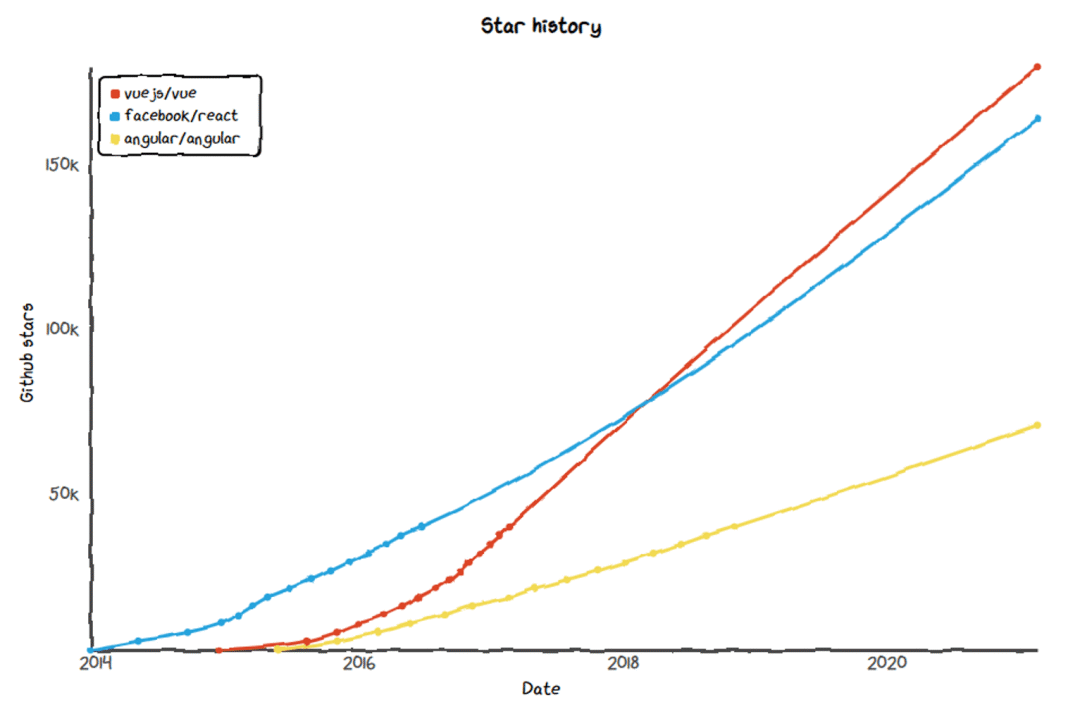
然而,尽管Angular在原有的基础上实现了颇多改进,但React和Vue在这一时期的进步明显更加迅速,并在Angular短暂的停滞时期依靠更轻的体量、更好的易用性和更易上手等优势快速抢占了大量市场,一举超过了Angular作为顶级JavaScript前端框架的地位。stateofjs曾在一份报告中提到,自2018年起,虽然Angular始终拥有着庞大的用户群体,且使用率始终保持前列,但从整体的变化趋势来看,Angular似乎已经在下坡路上愈行愈远。

图源:网络
2、Angular:三大困境
当谈到Angular所面临的困境时,绝大多数人的第一印象都是Angular在企业项目中的采纳率较低及其社区活跃度远不如React与Vue。
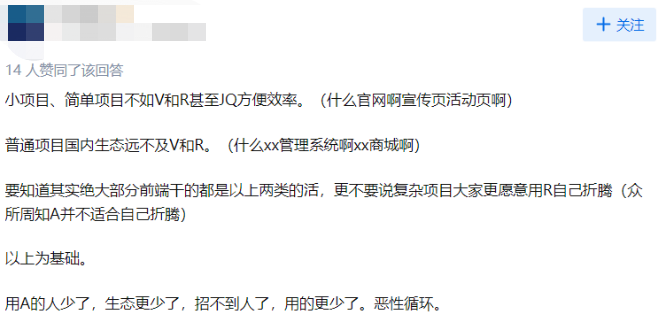
造成这一现象的首要原因,也就是Angular最大的问题——框架沉重,使用其构建的应用程序实在太大了。项目文件中不仅会包含JavaScript包,还会存在Angular CLI。无论与React还是Vue对比,Angular应用程序的运行效率都不够理想。这也导致面向消费者的、追求短平快的互联网公司通常并不会将Angular作为他们的第一选择。

图源:知乎
其次,Angular作为一个以企业级开发为重点的框架,存在更多的内置关系,而且相对而言并不那么重视那些没有开发基础的用户,而是针对有一定开发经验的开发者。因此Angular的学习曲线会比React和Vue陡峭得多,且由于用户群体多为企业应用开发者的缘故,也导致了Angular社区的活跃度并没有React与Vue那么高,这也在无形之间又一次抬高了新手开发者接触Angular的门槛。
导致Angular逐渐走向没落的最后一个原因,则一般会被广大开发者归结于AngularJS到Angular的那一次断崖式更新。由于前端技术的飞速发展以及Angular超前的技术选型,使得AngularJS到Angular的升级非常不平滑。并且当Angular团队还沉浸在对AngularJS的重写时,React、Vue等竞争对手已悄然开始发力。这也导致了在Angular问世前后的一段时间里,一大批原先AngularJS的使用者转而投向了React或是Vue的怀抱。
3、Angular 15:新的改进
那么,在这场激烈的零和竞争中,Angular还有机会翻身吗?
在今年的11月,Angular发布了另一个版本更新 :Angular 15,其承诺为开发人员提供更简洁易用的功能。从开发者近期对其的评价中不难发现,该更新的确使Angular更加精致、稳定,并扩展了其支持能力,这无疑有望提升开发人员的体验。
与Angular 14一样,Angular 15的更新具有独立的组件API,可提供更高的稳定性。Angular开发人员可以使用这些独立的组件,并将它们与HttpClient、Angular Elements 等同步。独立API可用于在一个组件中引导应用程序。
Angular 15还带有一个路由器独立API,可以构建多路由应用程序。Angular Bundlers 可以在构建时删除未使用的功能,从而使代码文件的大小减少11%。
随着 Angular v15 的更新,调试 Angular 应用程序得到了极大的简化,并通过堆栈跟踪变得更加清晰和直接。Angular 开发人员团队确保实现一个标准来跟踪更多的开发代码,而不是显示它调用的库。这一成就使得错误消息可以使用一些改进。
此外,Angular的开发团队还致力于根据Web应用程序的Angular Material Design Components重构其组件。这些组件具有更好的可访问性,并符合角度材料设计规范。且Angular的开发团队已弃用多个组件的旧实现,因此开发人员可以选择旧版导入。
对于大多数开发人员来说,他们最喜欢的框架具有很强的指令可重用性。Angular团队推出了开发人员经常要求的指令组合API。该API可以提高代码可用性,并允许开发人员使用指令推送主机元素并优化Angular。如果开发人员使用 Angular 编译器,这将变得更加容易。
Angular 15还改进了先前版本中引入的稳定的NgOptimisedImage指令,以帮助更有效地加载图像。如今,这一功能可以在用户请求时自动上传正确大小的图像,从而减少图像的下载时间。新的版本还消除了用户输入图像尺寸的需要,并将图像适当地填充到其父容器中。当用户不知道图像尺寸时,可以轻松的通过“填充模式”解决这方面的问题。
4、拒绝出局
一位使用过新版本的Angular开发人员表示:以目前的情况来看,Angular15版本可能不会在前端圈内引起大规模的风浪,但它已经足以吸引一批新用户了。Angular是标准化的,具有内置功能,是一个成熟且完善的框架,已经存在了很长时间。
即使在最近几年它变得不再像原来那么受欢迎,但我们不得不承认,Angular现在依然拥有非常强大的社区支持和足够的资源以及坚实的团队。从Angular 15的更新来看,谷歌开发人员也将在未来继续致力于它,别忘了Angular正被应用于谷歌内部的数千个应用程序。
一位用户谈到Angular 15新的改进时说:“我喜欢Angular团队采取的方向——引入一种功能方法并将其转换为OOP基础知识之上的功能。对我来说,依赖注入、标记化、抽象事物并以响应式方式构建组件能够帮助我创建干净且可扩展的代码。Angular不断提供新的东西,它们可以用来提高项目的质量。尽管Angular现在不像React和Vue那样流行,但我绝对推荐你去尝试使用它。”
参考链接:
https://www.bbsmax.com/A/Vx5MDLeGJN/
https://www.zhihu.com/question/383137600/answer/1252878373

































