
大家好,我是前端西瓜哥。
本文探究 fiber、DOM、ReactElement、类组件实例对象之间的引用关系。
React 版本为 18.2.0
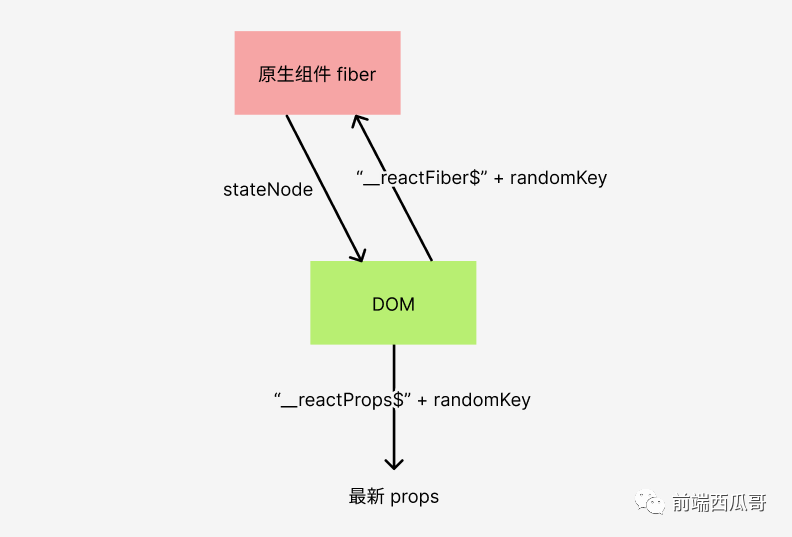
原生组件 fiber

原生组件 fiber,指的就是 type 为 "span"、"div" 的 fiber。
- fiber.stateNode 指向真实 DOM 节点。
- node["__reactFiber$" + randomKey] 。
- node["__reactProps$" + randomKey] 指向最新 props 对象。
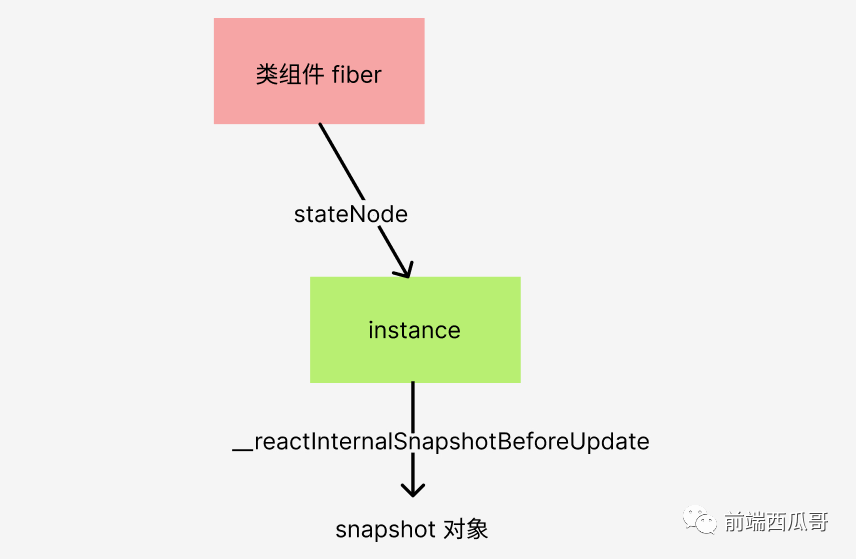
类组件 fiber

- fiber.stateNode 指向类实例对象 instance。
- instance.__reactInternalSnapshotBeforeUpdate 指向 snapshot 对象(该对象通过 getSnapshotBeforeUpdate 生成,并提供给 componentDidUpdate 使用)。
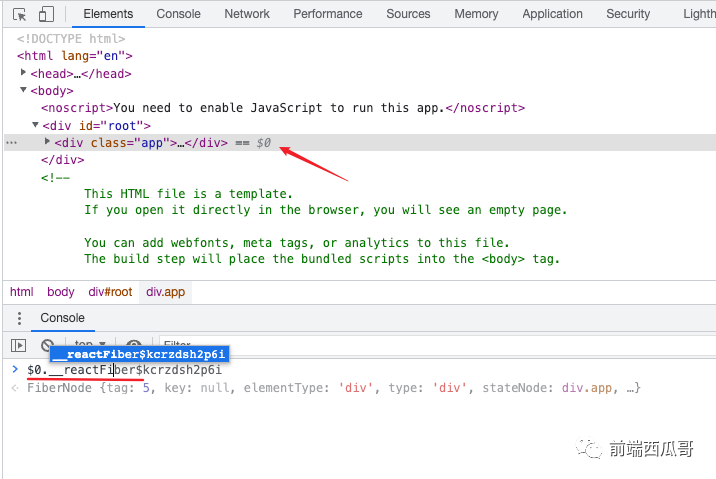
利用 DOM 节点的 ['__reactFiber$' + randomKey] 属性,我们能拿到对应的原生组件 fiber。
通过这个 fiber,我们其实拿到了整棵 fiber 树。比如我们可以通过递归访问 fiber.return 找到它所在的类组件或函数组件 fiber。
在控制台选中一个元素,然后输入 $0.__reactFi 然后按下 tab 键补全属性,然后回车,我们就拿到了一个原生组件 fiber。

通过这个小技巧,我们可以去观摩观摩使用了 React 的网站的 fiber 树结构,比如 figma。
React 版本太低的话,是没有这个属性的。
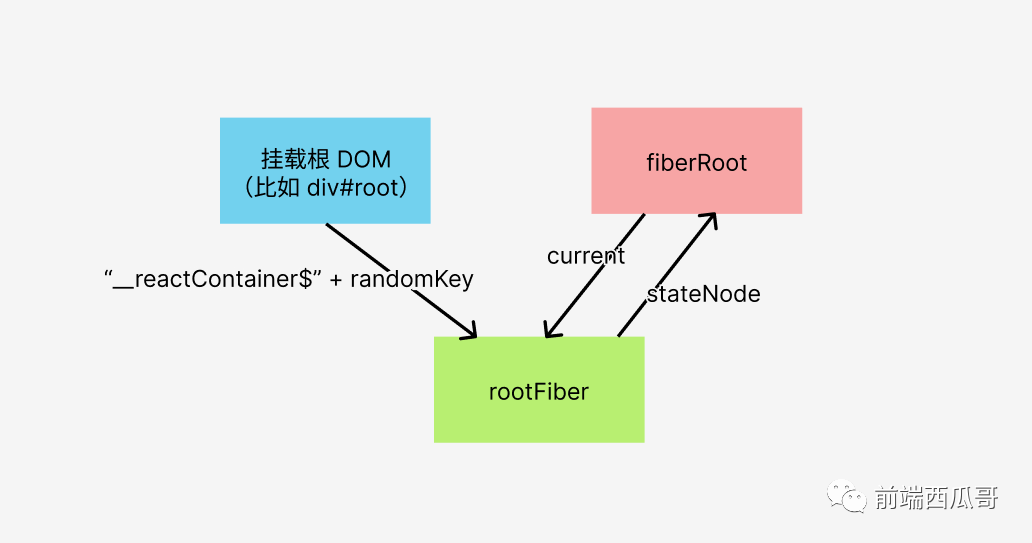
根 fiber

rootFiber 是一棵 fiber 树的根节点。
fiberRoot 是 fiber 树的根节点的维护者,它的 current 决定使用两棵 fiber 树的那一棵(使用了双缓存技术)。
- fiberRoot.current 指向一个 rootFiber 节点。
- rootFiber.stateNode 指向 fiberRoot。
- rootNode["__reactContainer$" + randomKey] 指向 rootFiber。
ReactElement

ReactElement 的 _owner 指向向上最近的类组件或函数组件 fiber。


































