
1、Cocos-Dashboard下载
Cocos-Dashboard下载。

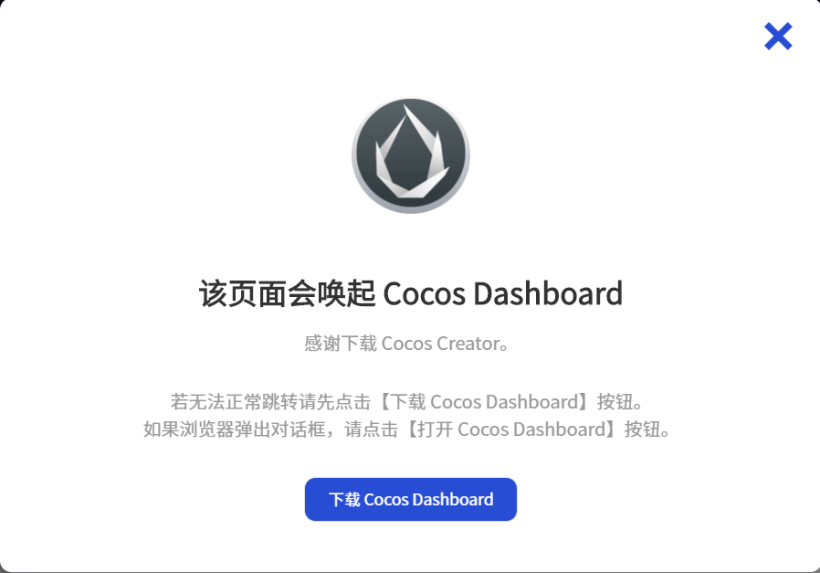
任意点击“从Dashboard安装”,下载Dashboard。

下载安装完毕后,注册Cocos账号登录即可。
2、Cocos-Editor下载
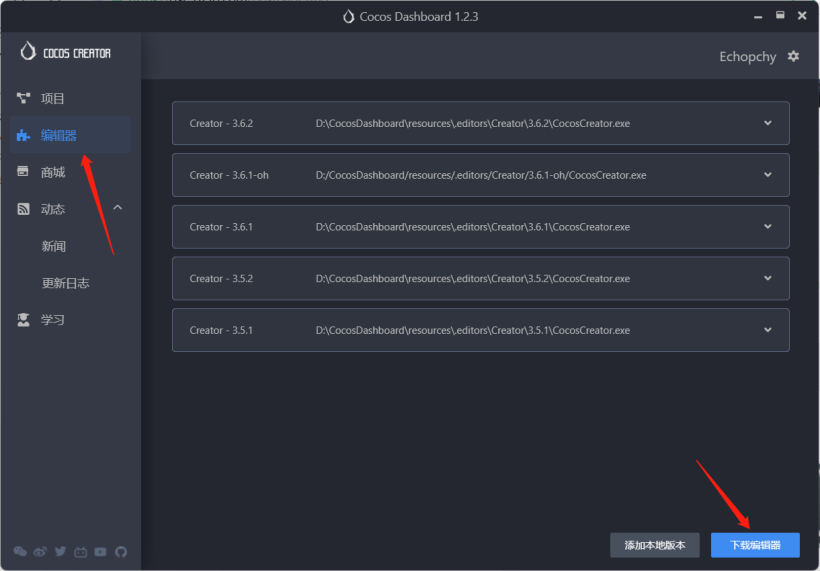
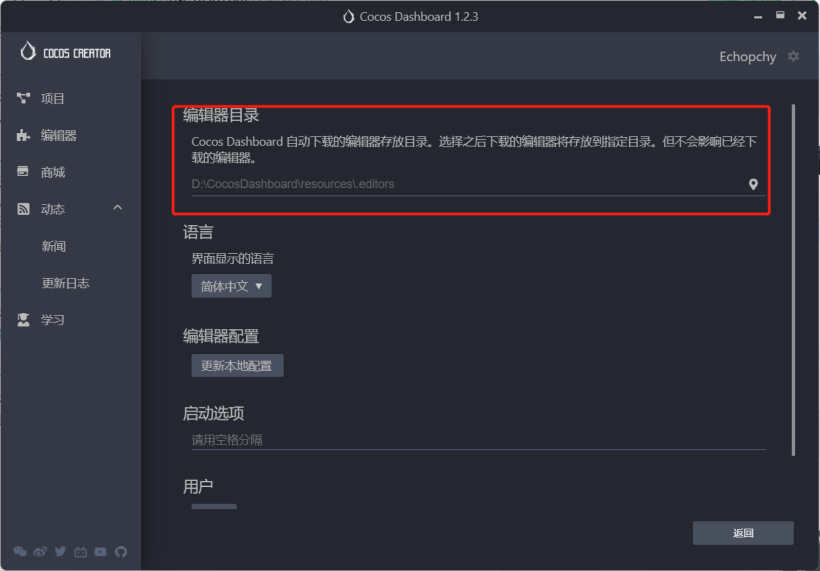
打开Cocos-Dashboard,选择编辑器->下载编辑器。

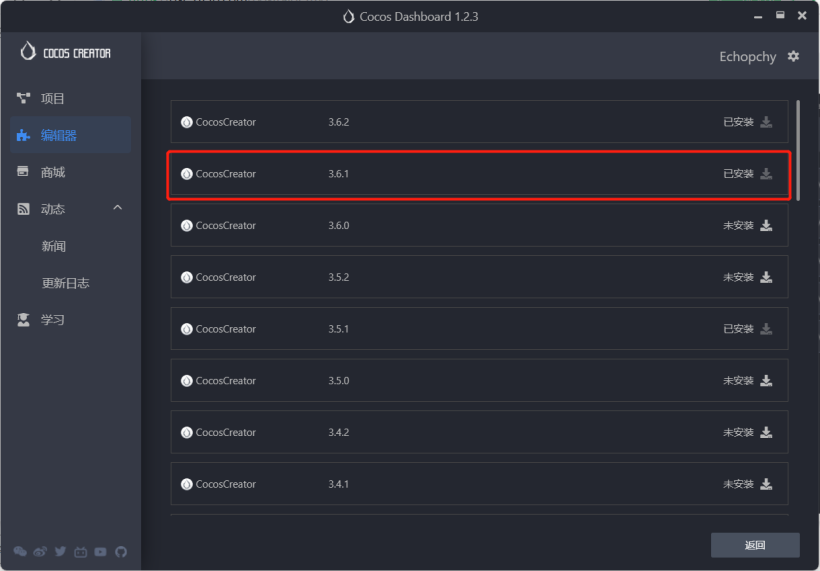
选择下载编辑器3.6.1版本即可。

这里建议点击设置,将默认下载路径放置C盘以外。

正常的3.X版本能够导出Web,Windows,Android,HarmonyOS,快游戏等多平台,但是目前导出OpenHarmony工程需要下载特定编辑器。下载资源在文末。
下载CocosCreator-v3.6.1-oh-win-092319(文末)
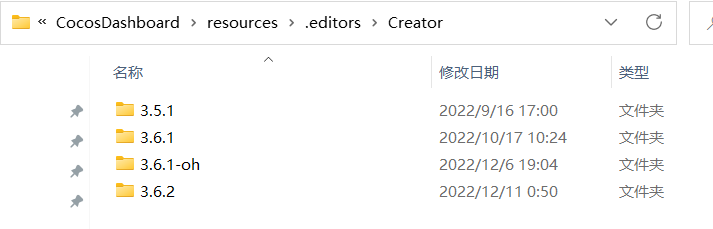
下载好后解压至Cocos-editor目录下。

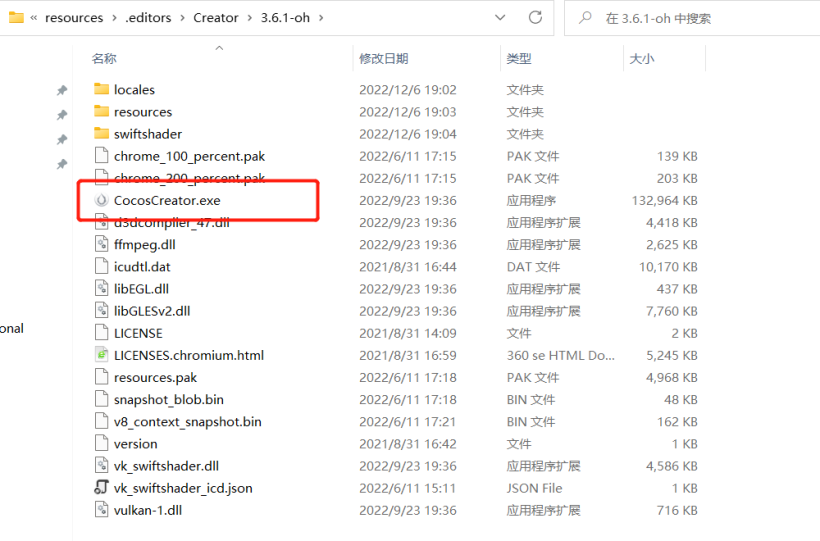
命名为3.6.1-oh,该版本是基于3.6.1版本编辑器的,要与原来的3.6.1编辑器进行区分,也只有该版本才能导出OpenHarmony工程。进入到刚刚解压好的编辑器文件夹内,双击Cocoscreator.exe。

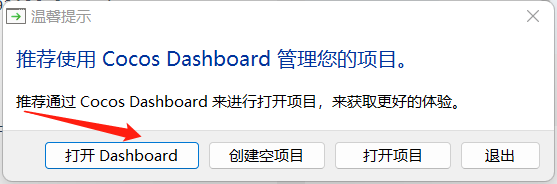
点击打卡Dashboard,此时成功添加oh版本的编辑器。


3、导出HarmonyOS工程
(1)新建Cocos工程
安装JAVA API5

Cocos导出的是基于Java的HarmonyOS工程,后续我们可通过反射来实现Cocos引擎调用鸿蒙分布式能力。
新建Cocos-3D工程
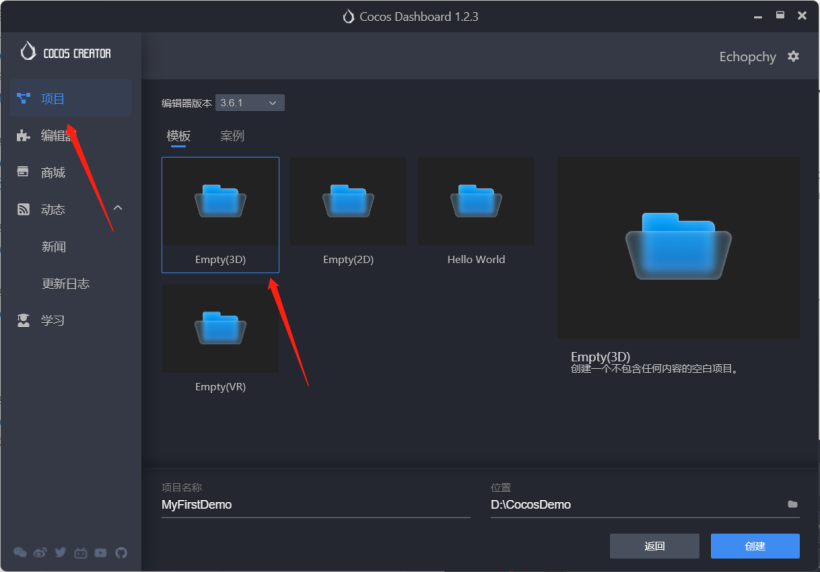
打开Dashboard,选择项目->Empty 3D,并自定义工程名称,点击创建。

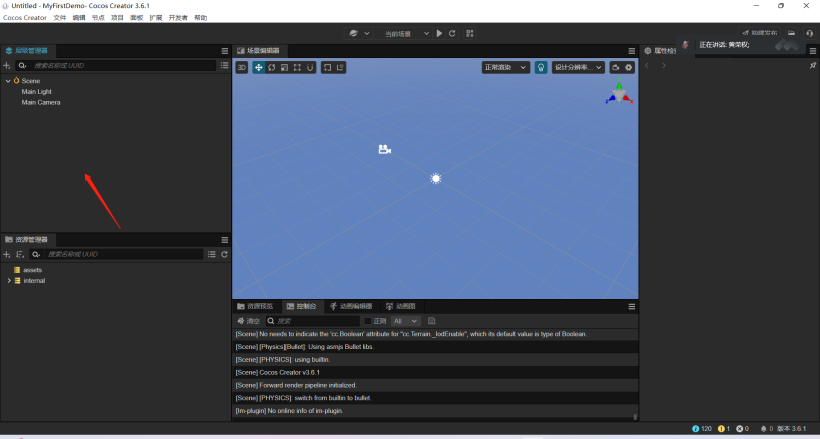
新建场景scene
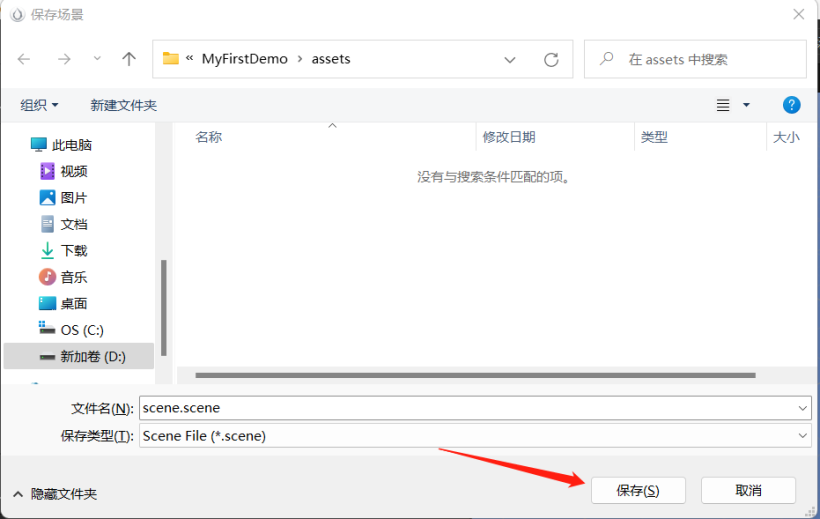
点击层级管理器区域,按下ctrl+S。

点击保存即可。

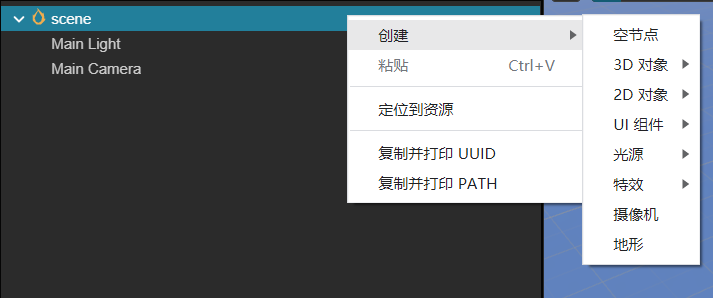
创建空节点root

创建资源文件夹
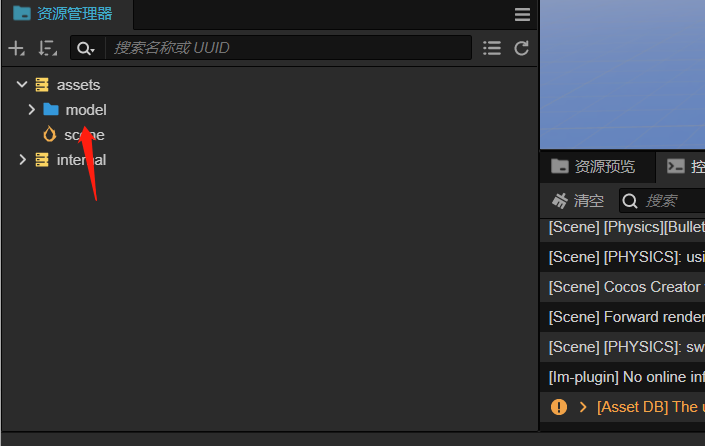
在资源管理器的assets文件夹下,创建model文件夹。

下载文末附件的model.zip,并且解压
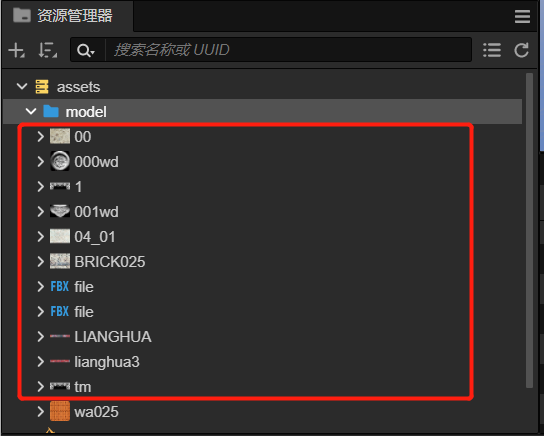
全选文件,拖入到刚刚创建的model文件夹中。


将模型拖入到root节点
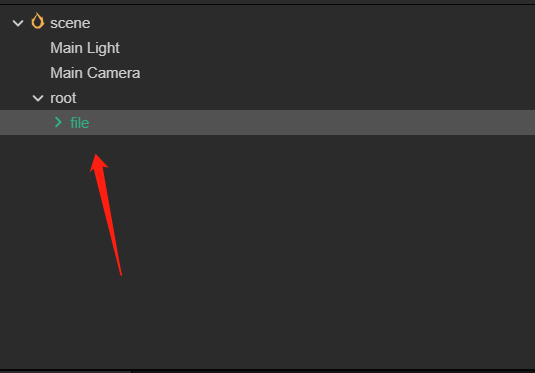
点击file.fbx文件拖入到root中,root节点下新增file节点。

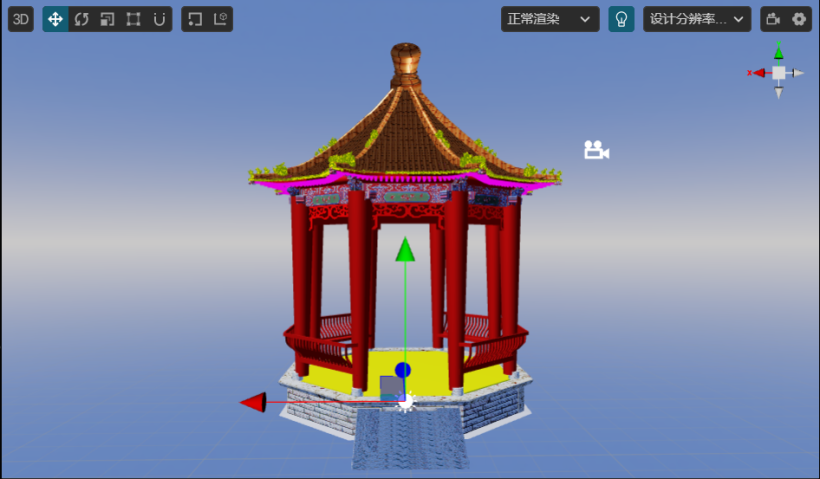
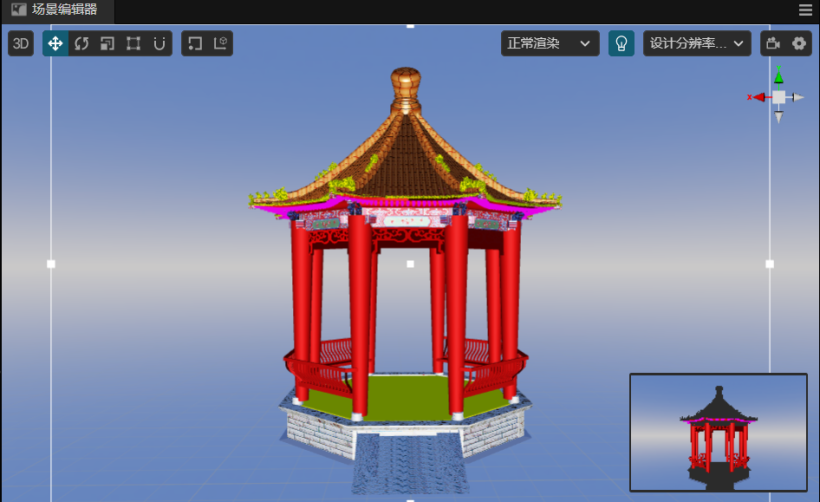
双击file节点,可在场景编辑器中查看。

如果此时发现渲染的模型太小,点击窗口,让场景管理器获得聚焦,按住鼠标右键,控制WASD方向键进行漫游,找到模型所在位置,调整位置,让模型处在视图中间。
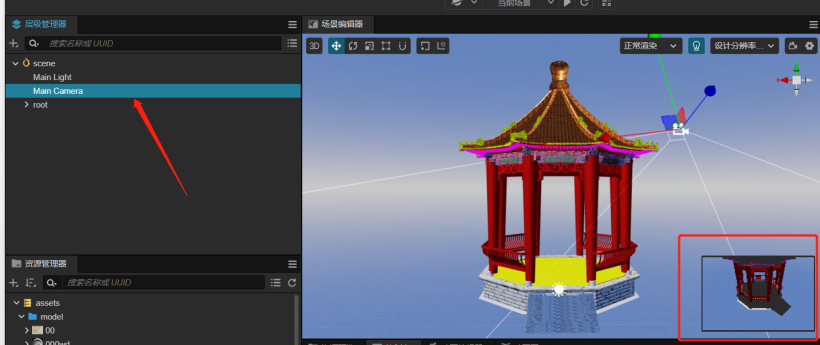
点击Main Camera
可见此时摄像机视角不是我们所想要的正面视角。

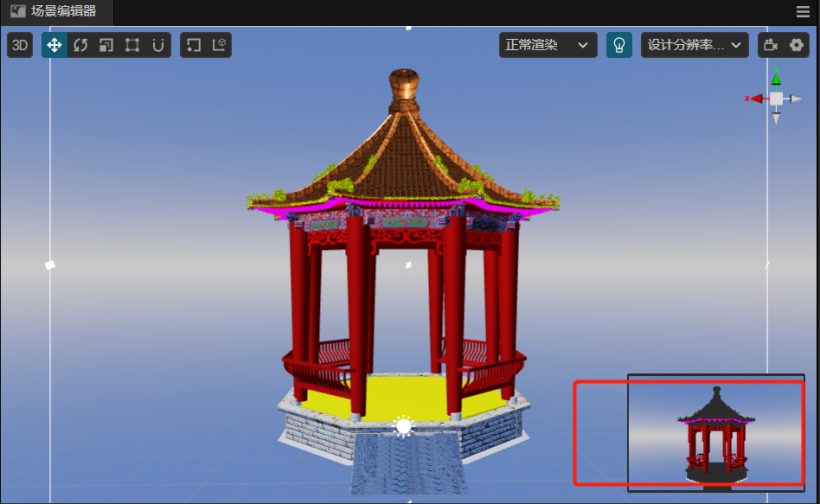
点击Main Camera,确保其为选中状态,同时按下ctrl+shift+F,摄像头将自动调制成预览器视角。

可见当前摄像机视角画面偏暗。
点击Main light
确保其为选中状态,同时按下ctrl+shift+F,光源将会自动照在当前视角。

(2)进行网页预览
可在本地回环网址127.0.0.1进行预览。


(3)编写TypeScript脚本,让model转动起来
首先按下ctrl+S保存一下当前进度。
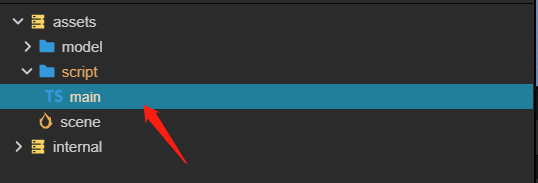
新建script文件夹
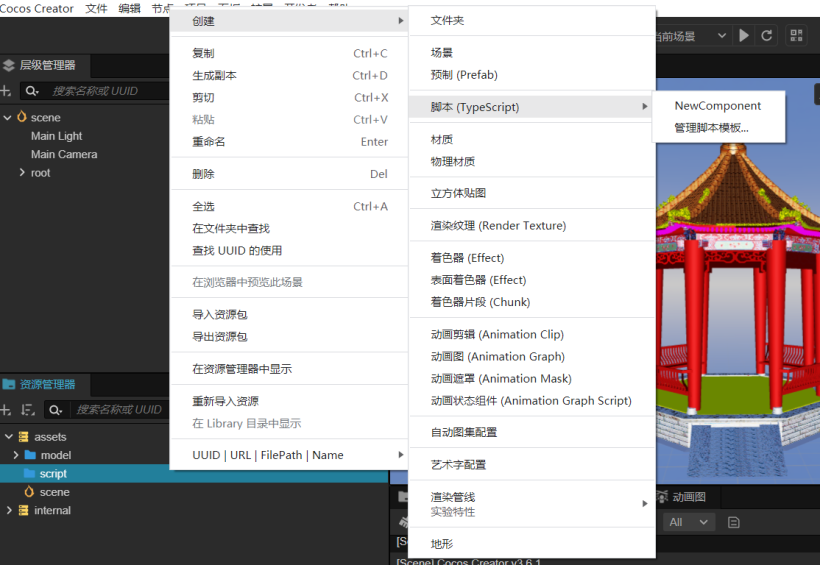
新建TypeScript脚本文件,右键文件夹->创建->脚本->New Component,命名为main。


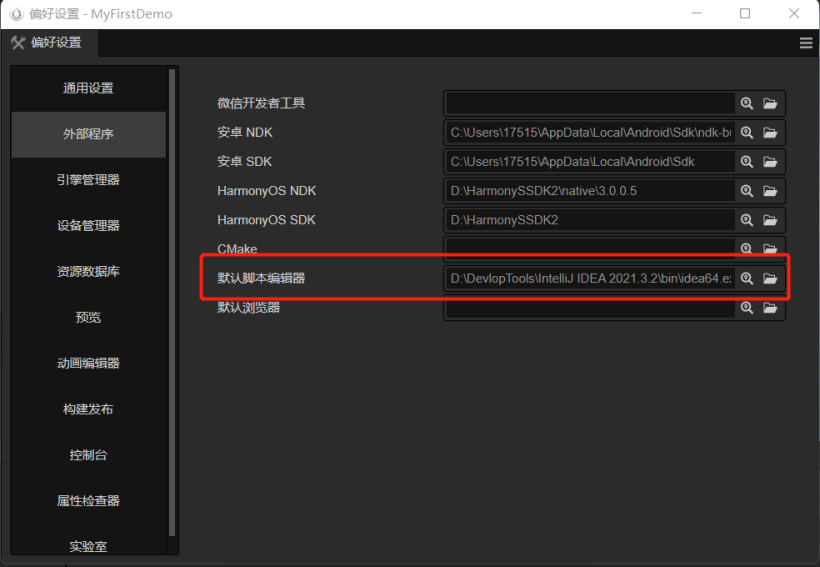
设置默认脚本编辑器
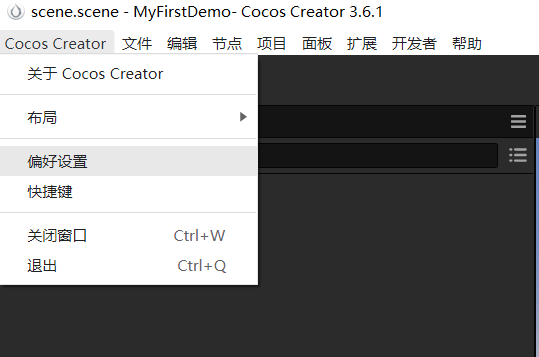
编辑器左上角Cocos Creator->偏好设置->外部程序->默认脚本编辑器。
跟踪到常用的代码IDE.exe文件即可,我这里用的是IDEA。


编写业务逻辑
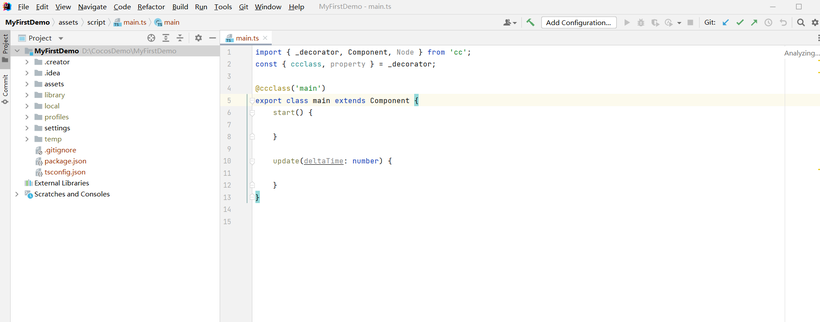
双击main.ts文件。

main.ts编写代码如下:
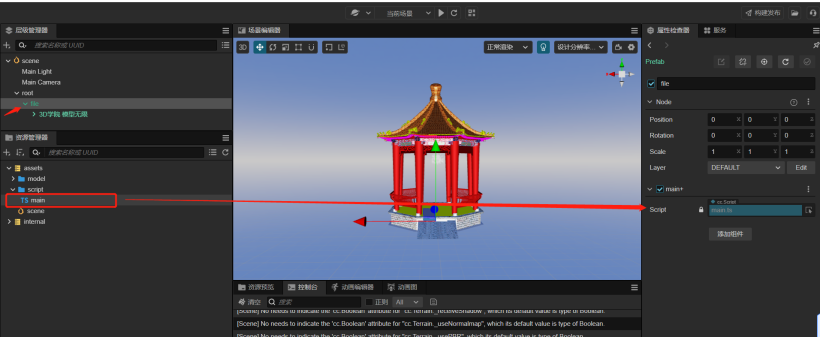
回到Cocos编辑器中,点击root根节点下的file节点,将main.ts脚本拖入到属性检查器中。

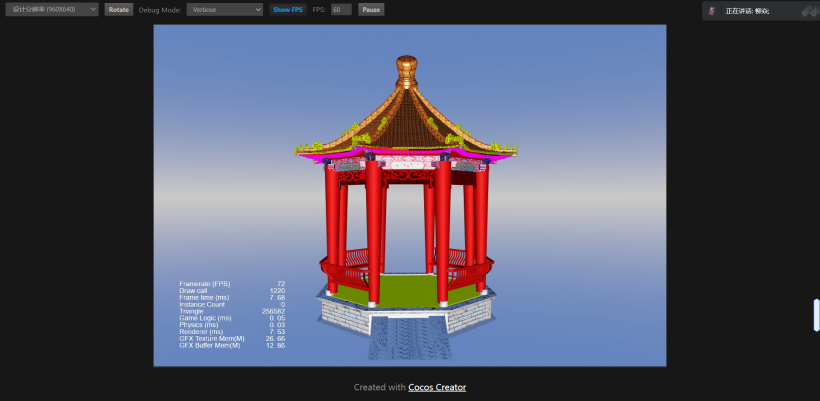
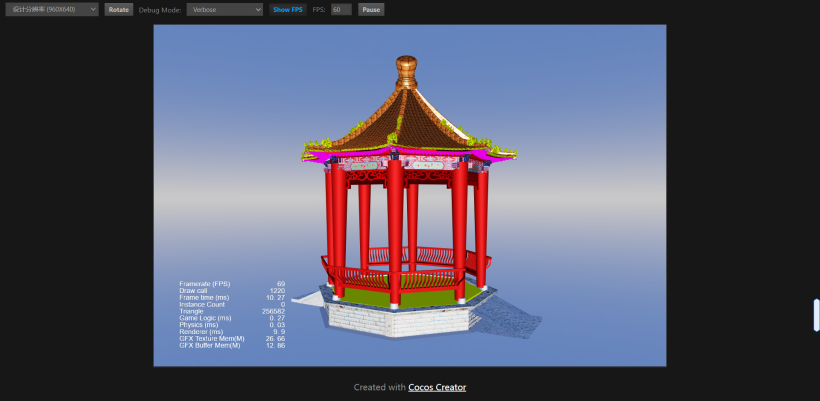
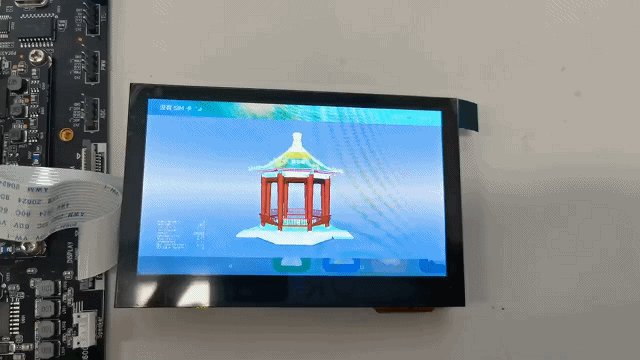
模拟器预览。
可见此时模型以及转动起来。

(4)导出HarmonyOS工程
配置HarmonyOS-SDK
点击左上角Cocos Creator->偏好设置->外部程序。
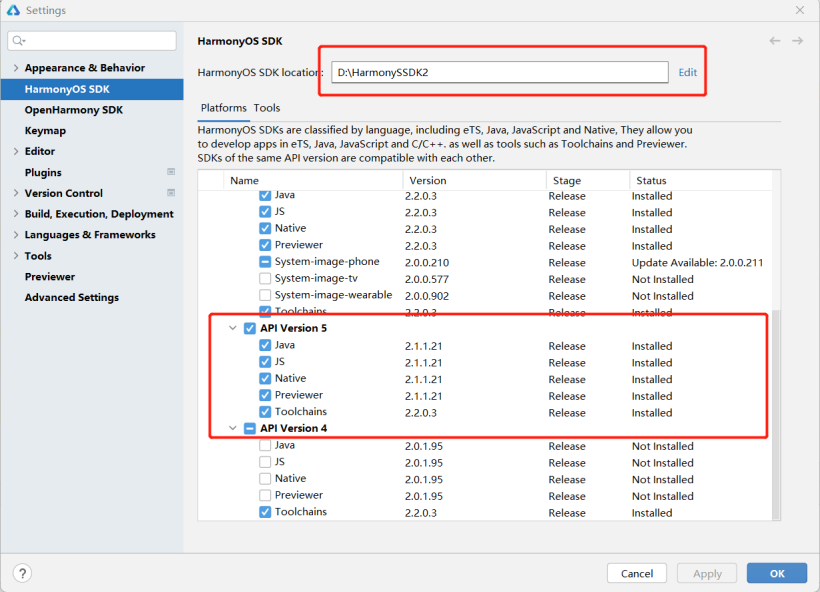
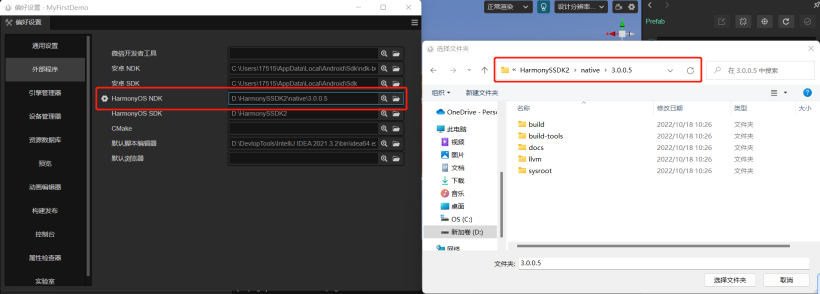
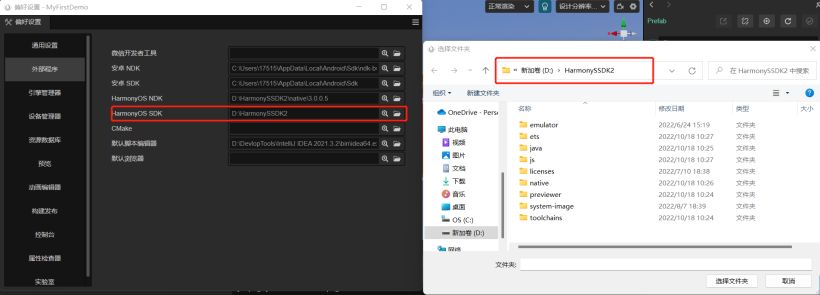
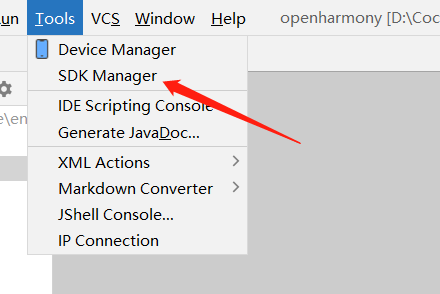
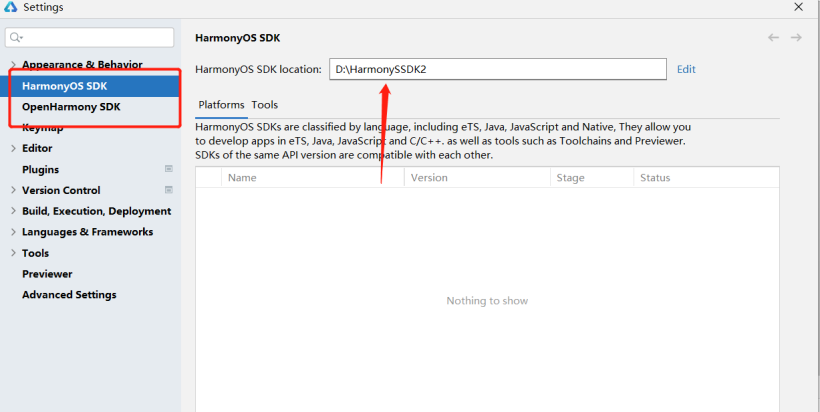
设置HarmonyOS-SDK和NDK,HarmonyOS-SDK位置可在Devecho的tools栏下的SDKManager中查看。
如果native-SDK中存在多个版本,需要具体到某个具体版本文件夹中,这里建议使用JAVA-API5以上的版本。

而SDK一栏只需要具体到根目录即可。

项目构建
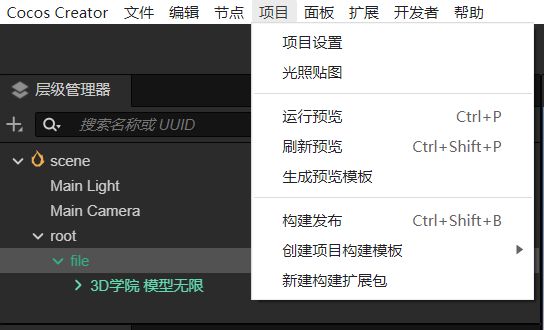
点击项目->构建发布。

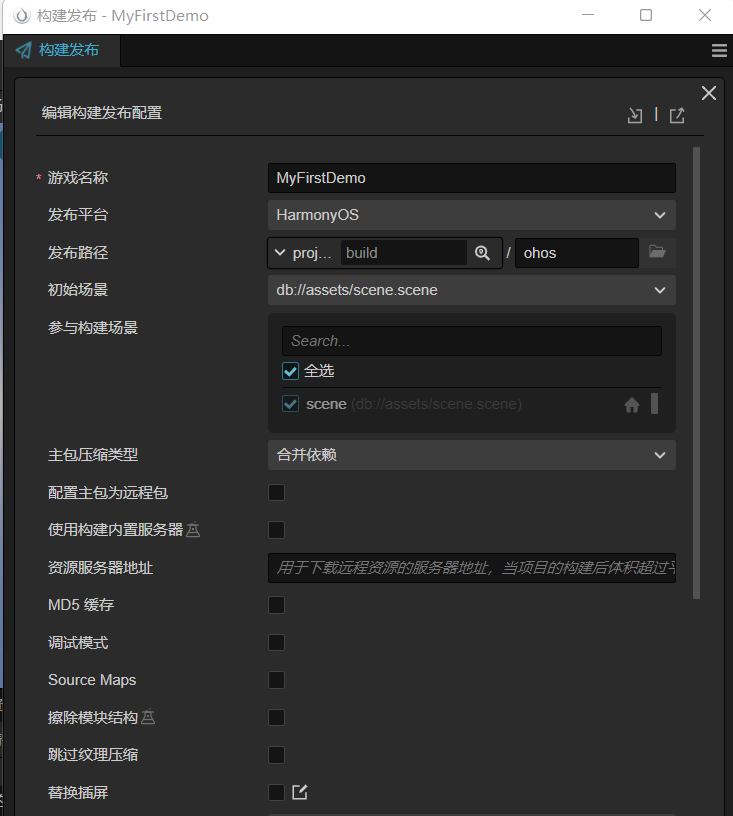
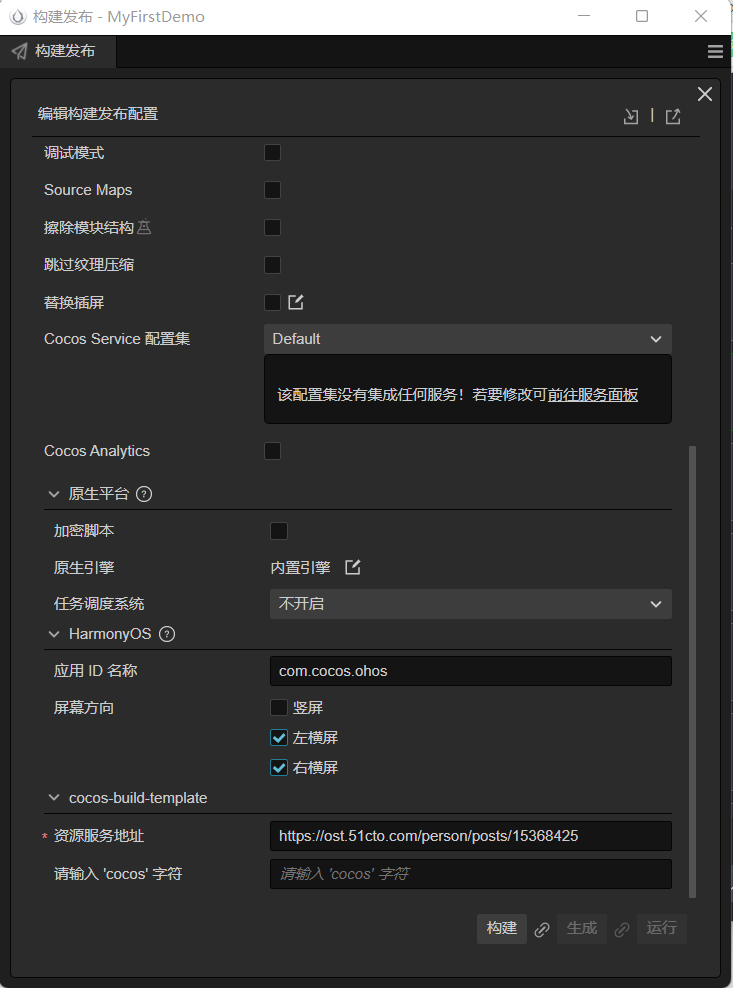
按照如下方式填写。


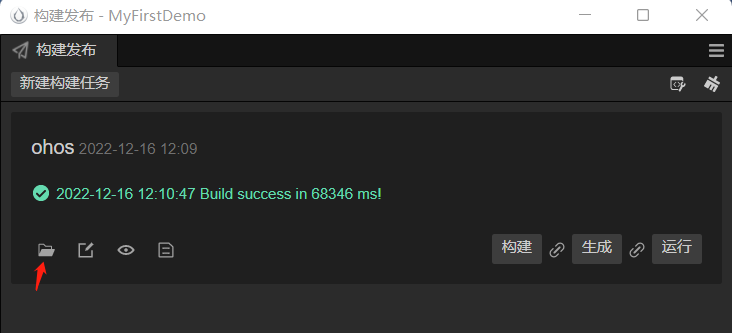
资源服务地址随意填写网址即可,点击构建,构建完毕后,点击文件夹按钮。

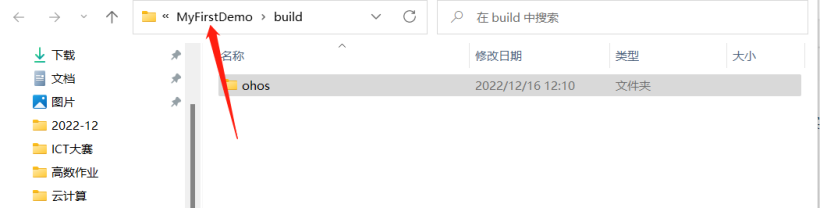
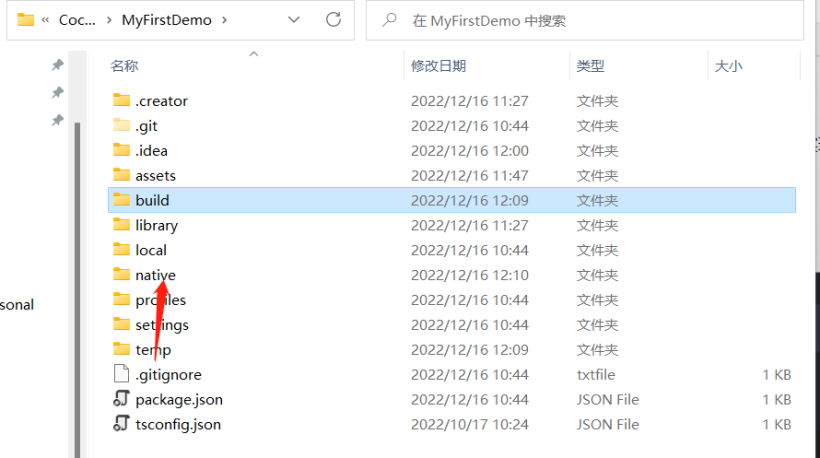
进入到如图路径,点击文件夹根目录->进入native目录。


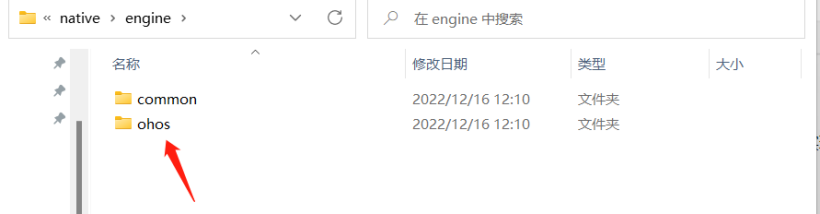
进入到engine目录,ohos即为HarmonyOS工程。


编译HarmonyOS工程
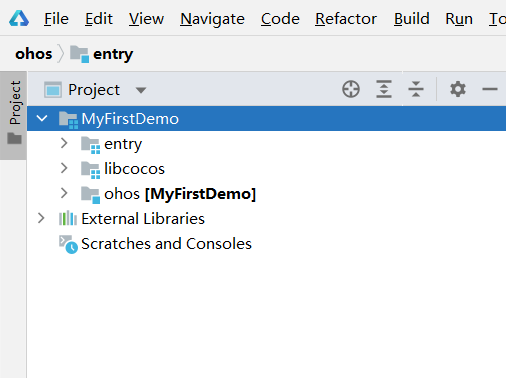
用DevEcho打开项目根目录/native/engine/ohos文件。

用数据线连接HarmonyOS设备(手机,平板,智慧屏),进行自动签名。
自动签名方式不在赘述。
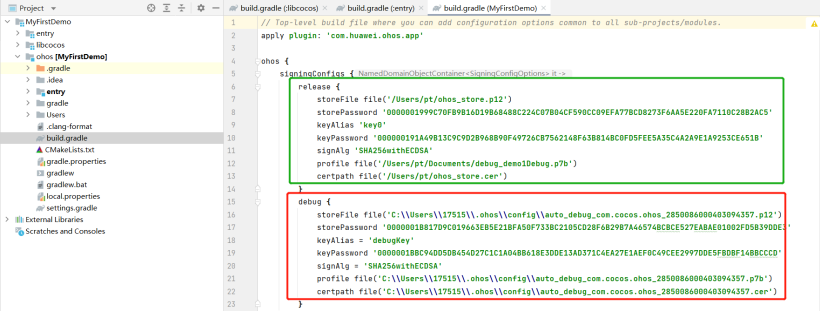
打开ohos项目级build.gradle文件。
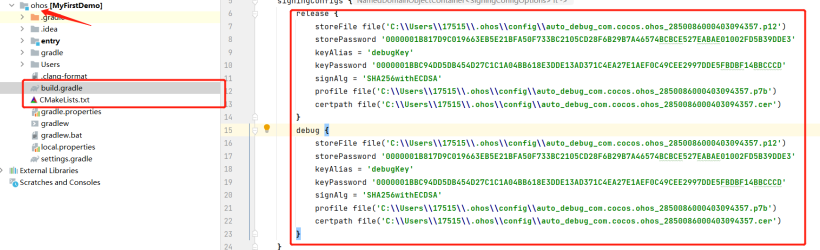
其中debug签名为刚刚的自动签名,而release签名是cocos导出工程自带的手动签名文件,现已失效,我们需要将debug的签名内容替换掉release中的内容。我们需要对2个项目级别的build.gradle进行签名替换。

替换ohos/build.gradle。

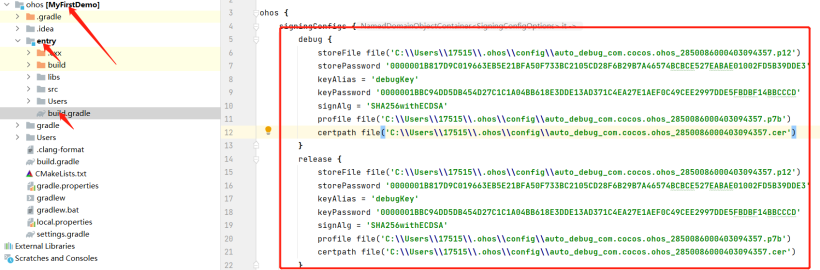
替换ohos/entry/build.gradle。

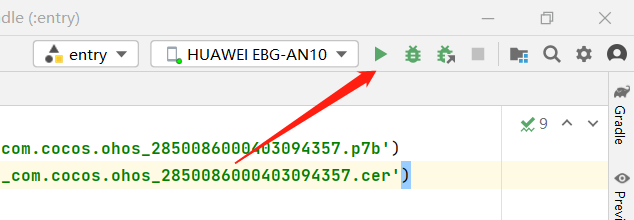
编译工程,安装进入HarmonyOS设备。

运行工程。

4、导出OpenHarmony工程
(1)准备
OpenHarmony开发板(九联tiger,Dayu200),烧录3.2 beta2版本系统(可由每日构建下载9月之后的版本)。
3.2.5.5版本native和ETS(API)目前仅支持该版本,SDK见文末。
(2)添加3.2.5.5版本SDK/NDK
考虑到目前新版已经来到3.2.7.x,目前导出OpenHarmony-Cocos工程需要3.2.5.5版本,因此我们需要手动添加SDK和NDK。
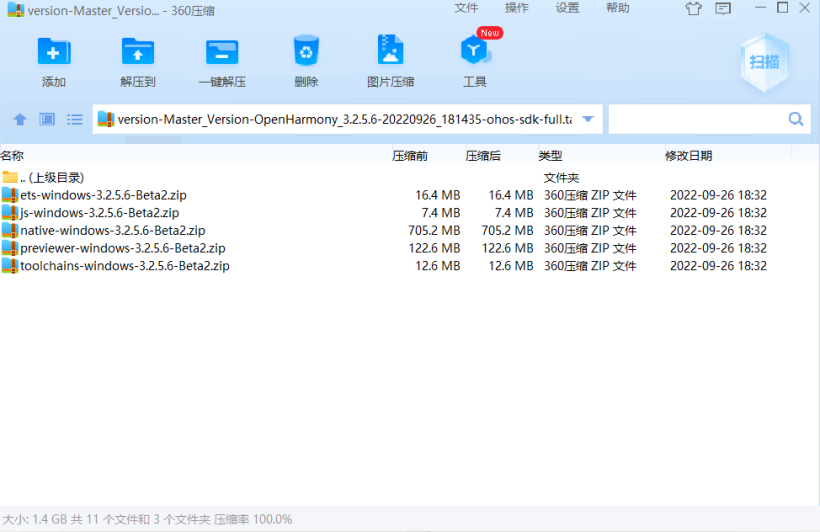
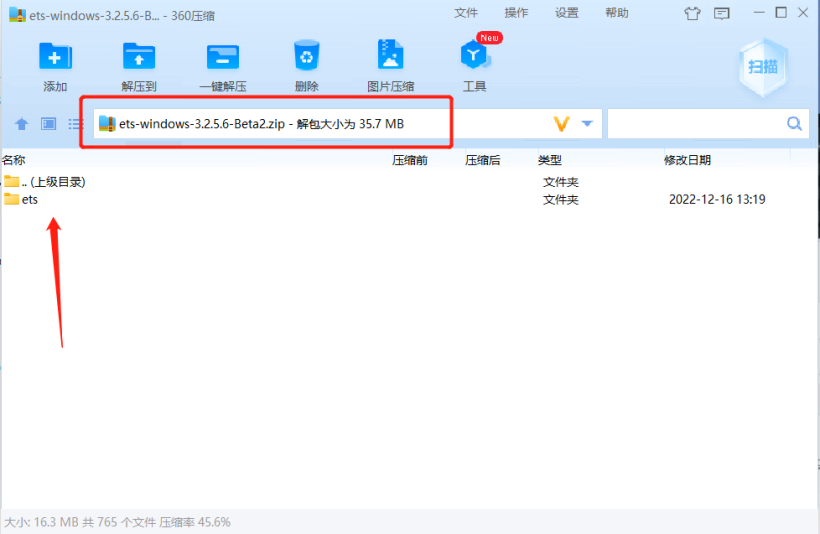
解压ets-windows-3.2.5.6-beta2压缩包

解压3.2.5.5-ETS文件。
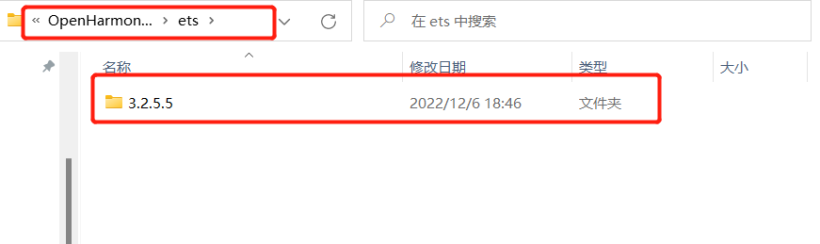
解压到OpenHarmonySDK-ETS路径下,并把文件夹名字从ets改到3.2.5.5。


如果ETS-SDK文件夹中存在3.2.7.x版本,则需要将该文件改名,添加几个字符后缀,这样IDE就会检测不到该版本的SDK,就只会使用3.2.5.5的版本。(IDE默认使用最高版本,所以需要把高于3.2.5.5的文件都改名)。
进入到3.2.5.5文件夹,修改配置文件。
修改oh-uni-package.json,防止更新。
需要注意,进入IDE的时候会提示SDK可升级,千万不要进行升级!
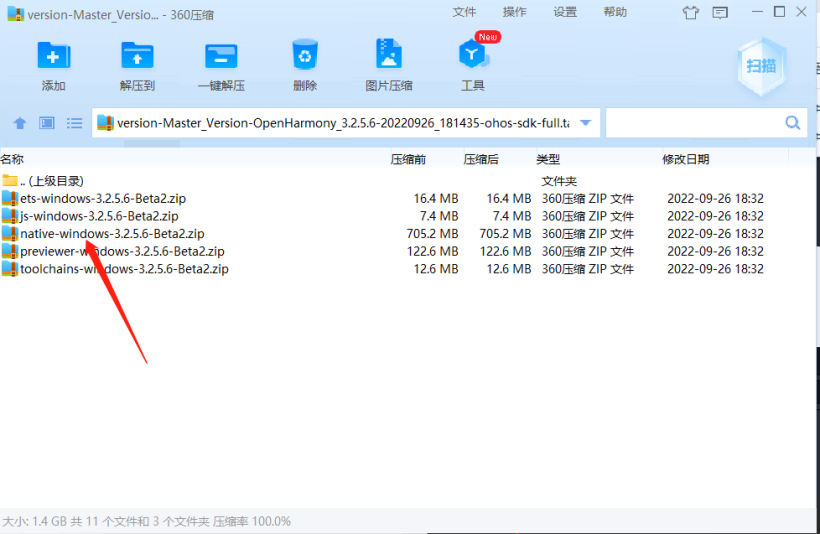
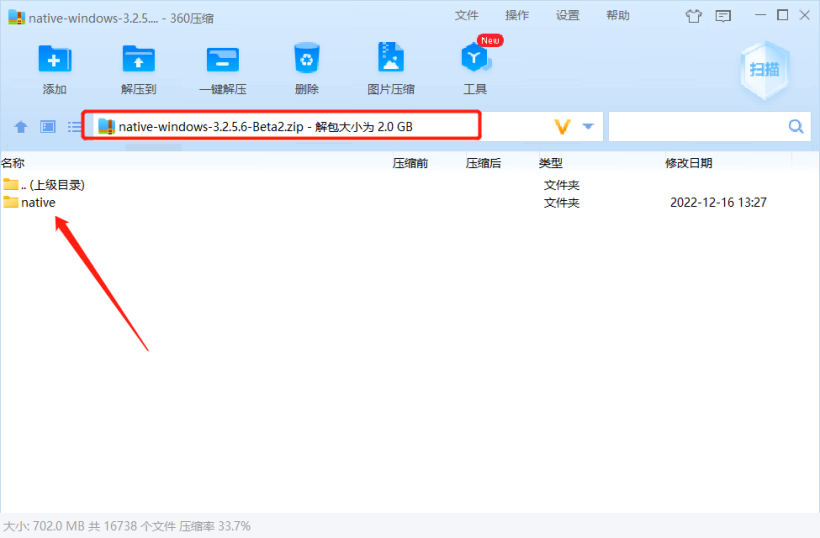
解压native-windows-3.2.5.6-beta2文件

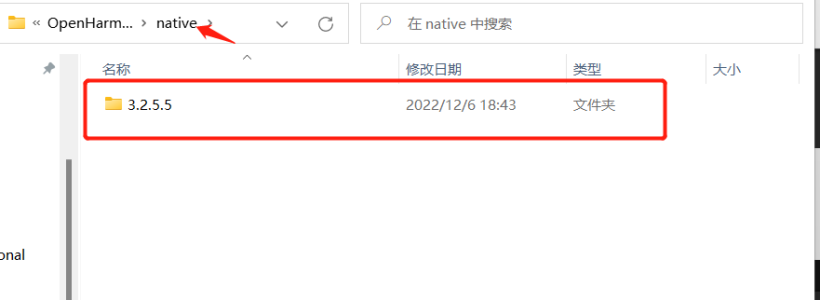
将压缩包里的native文件夹,解压到OpenHarmony-SDK路径下的native文件夹中,同样把该文件夹名改为3.2.5.5(原为native)。


同理,如果此时存在更高版本的native文件夹,也需要添加后缀让IDE识别不到更高的版本。
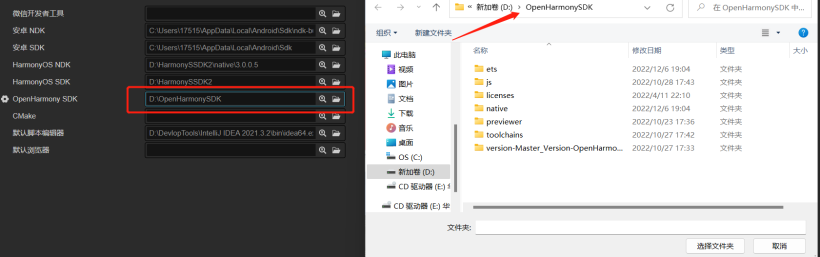
(3) 配置OpenHarmonySDK/NDK
点击CocosCreator->偏好设置->外部程序。
追踪到OpenHarmonySDK根目录即可。

(4)构建OpenHarmony工程
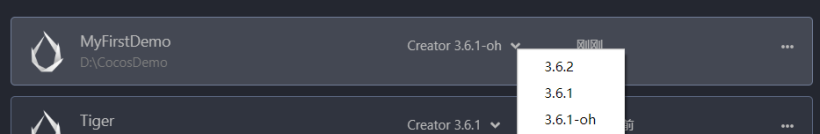
我们沿用第三节创建的Cocos工程,不过这里我们使用3.6.1-oh版本编辑器进行打开,在第一节中我们已经安装了该编辑器,并命名为3.6.1-oh。

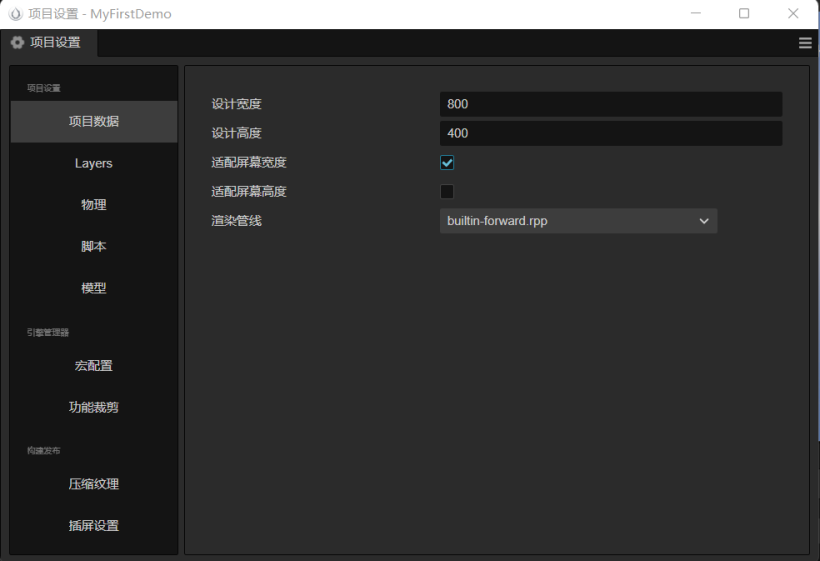
由于这里使用九联tiger版演示,其自带的屏幕分辨率为800x400,我们需要重新设置分辨率。
点击项目->项目设置,设置宽高。这里根据实际分辨率进行设置即可。

构建工程。
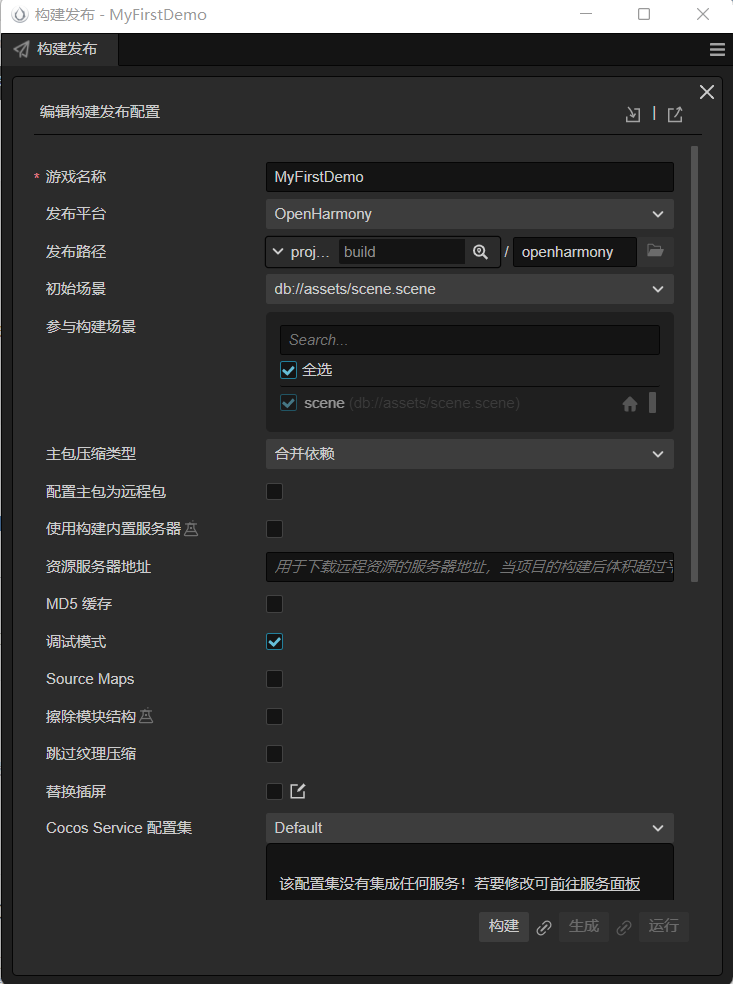
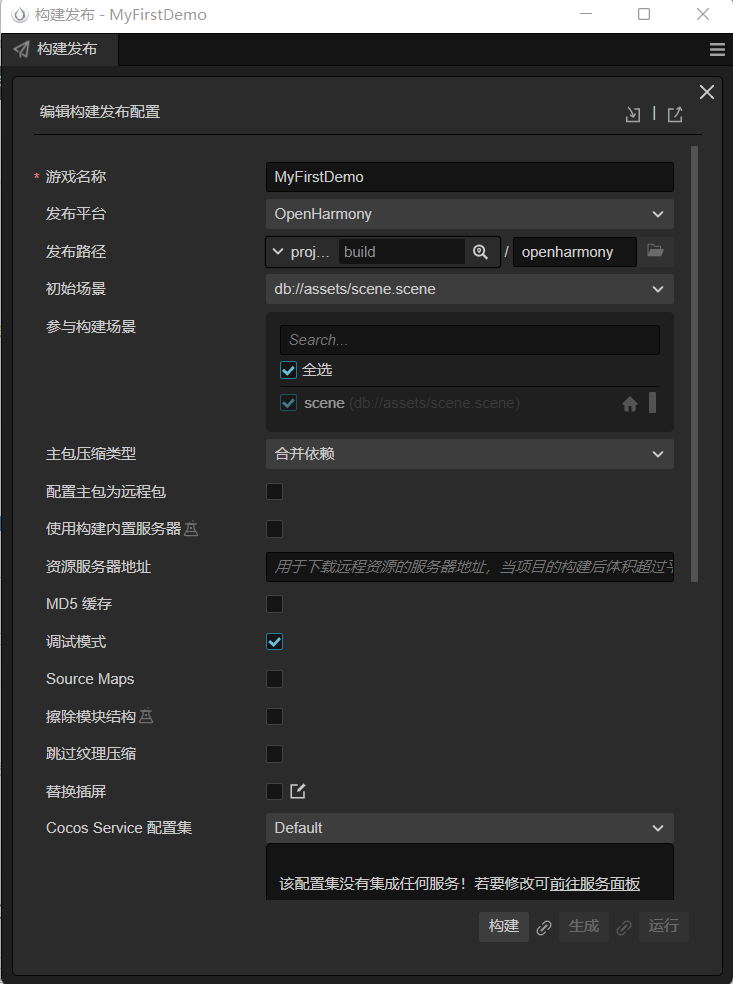
点击项目->构建发布->新建构建项目。
勾选导出OpenHarmony工程,勾选调试模式。


点击构建。
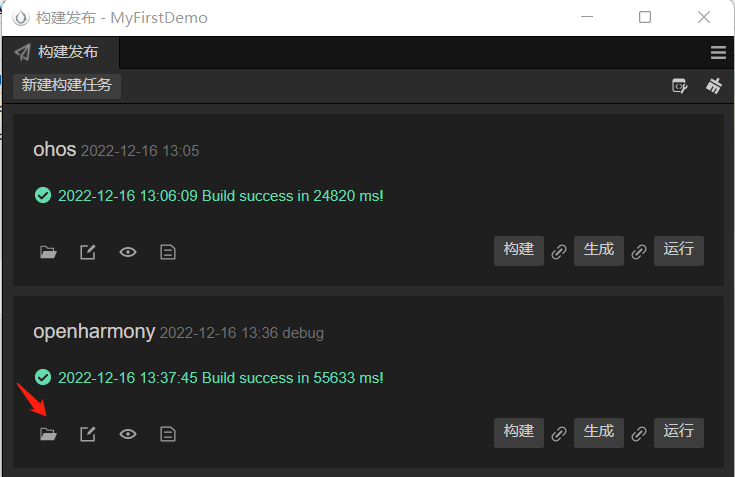
同理,点击OpenHarmony栏下的文件夹。

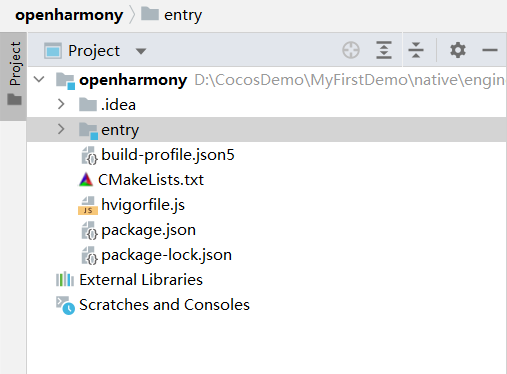
项目根目录/native/engine/openHarmony文件夹,即为导出的OpenHarmony工程。
(5)编译OpenHarmony工程
同理,用DevEcho打开openHarmony工程,工程结构如下。

自动签名即可。
连接开发板,编译运行程序即可。

5、注意事项
(1)OpenHarmony/HarmonyOS的SDK路径
可在tools-sdk manager中查看。


(2)HarmonyOS工程导出
需要在Cocos偏好设置->外部程序中配置对应的SDK和NDK路径,导出的工程默认使用JAVA-API5。
自动签名时需要确保ohos下的build.gradle文件和entry目录下build.gradle文件的debug签名和release签名一致,均为自动化签名的信息(其自带的签名文件不可用)。
(3)OpenHarmony工程导出
目前只能使用3.2.5.5-ETS和NATIVE版本和3.6.1-oh版本编辑器,下载资源均在文末。
构建发布时,记得勾选调试模式。
6、结语
在HarmonyOS侧,Cocos引擎提供了3D场景绘制功能,目前已实现Cocos侧反射调用HarmonyOS分布式能力,可以做出非常有有意思的东西。另外OpenHarmony侧还需等待Cocos侧进一步适配,同时开发板自身的渲染计算能力也是硬条件。
文章相关附件可以点击下面的原文链接前往下载:
https://ost.51cto.com/resource/2443。
https://ost.51cto.com/resource/2445。
https://ost.51cto.com/resource/2446。
































