
Guide
这是一篇讲解如何实现基于鸿蒙JS的简单的每日新闻。
1、可滚动区域
在许多场景中,页面会有一块区域是可滚动的,比如这样一个简单的每日新闻模块:


上面的新闻类型是一块可横向滚动的区域,下方新闻列表是一块可竖向滚动的区域。
在鸿蒙 js 组件中,想要实现可滚动的区域,则是使用 list 组件。
list 仅支持竖向滚动,横向滚动要用 tabs。
2、list + list-item
这里以本地新闻模块为例,数据请求自天行数据接口:
https://www.tianapi.com/apiview/154

上方为一个搜索框,下方是新闻列表。搜索框给了固定高度,那么怎样让新闻列表能够占满屏幕剩余部分呢?
只需将父容器设置 flex 布局,list 设置 flex:1 即可。list 下直接放 list-item,在总高度超出 list 的高度后,即可上下滚动。
hml:
<!-- 本地新闻 -->
<div>
<div class="searchView">
<image src="` searchIcon `"></image>
<input placeholder="搜你想看的"></input>
</div>
<list class="localView">
<block for="` localNews `">
<list-item class="newsItem">
<div class="newsContent">
<text>
{{ $item.title }}
</text>
<div class="newsDesc">
<text>
{{ $item.source }}
</text>
<text>
{{ $item.ctime }}
</text>
</div>
</div>
</list-item>
</block>
</list>
</div>
<!-- 本地新闻end -->
css:
/*本地新闻*/
.searchView {
width: 100%;
height: 140px;
background-color: #f0f0f0;
display: flex;
align-items: center;
}
.searchView>image {
margin: 0 40px 0 40px;
height: 60px;
width: 60px;
}
.searchView>input {
margin-right: 40px;
}
.localView {
width: 100%;
flex: 1;
display: flex;
flex-direction: column;
}
.localContent {
margin-left: 20px;
}
.newsItem {
width: 100%;
height: 240px;
border-bottom: 1px solid #bbbbbb;
display: flex;
align-items: center;
}
.newsContent {
display: flex;
flex-direction: column;
margin-right: 20px;
margin-left: 20px;
}
.newsContent>text {
margin-top: 20px;
height: 140px;
font-size: 34px;
color: #333333;
}
.newsDesc {
height: 60px;
line-height: 60px;
display: flex;
justify-content: space-between;
}
.newsDesc>text {
font-size: 28px;
color: #777777;
}
js:
searchLocalNews() {
let url = 'http://api.tianapi.com/areanews/index?key=xxxx&areaname=江苏';
if (this.searchWord) {
url = url + '&word' + this.searchWord;
}
fetch.fetch({
url: url,
responseType: 'json',
success: res => {
let data = JSON.parse(res.data);
this.localNews = data.newslist;
}
})
},新闻列表可滚动,且不会影响搜索框的位置。

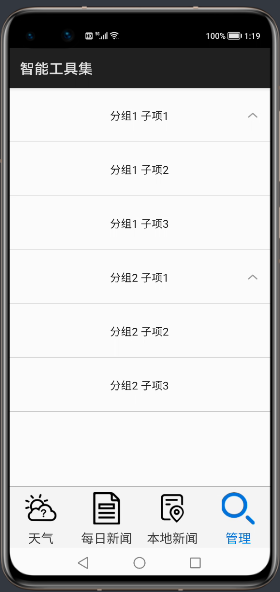
3、list + list-item-group + list-item
list 组件的子元素还可以是 list-item-group,顾名思义应是分组列表项,list-item 作为 list-item-group 的子元素。
试用示例:
<div>
<list class="manageList">
<list-item-group class="list-item-group">
<list-item class="list-item">
<text>
<span>分组1 子项1</span>
</text>
</list-item>
<list-item class="list-item">
<text>
<span>分组1 子项2</span>
</text>
</list-item>
<list-item class="list-item">
<text>
<span>分组1 子项3</span>
</text>
</list-item>
</list-item-group>
<list-item-group class="list-item-group">
<list-item class="list-item">
<text>
<span>分组2 子项1</span>
</text>
</list-item>
<list-item class="list-item">
<text>
<span>分组2 子项2</span>
</text>
</list-item>
<list-item class="list-item">
<text>
<span>分组2 子项3</span>
</text>
</list-item>
</list-item-group>
</list>
</div>
.manageList{
height: 100%;
width: 100%;
}
.list-item-group{
width: 100%;
height: 450px;
}
.list-item{
width: 100%;
height: 150px;
display: flex;
justify-content: center;
align-items: center;
border-bottom: 1px solid gray;
}
.list-item>text{
line-height: 100px;
}

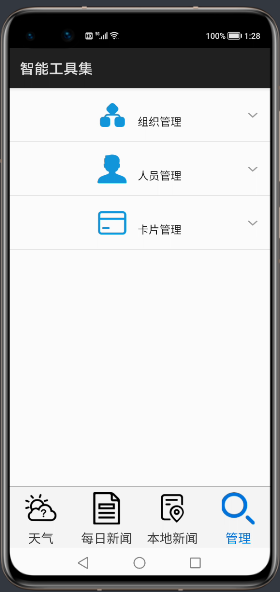
可以看出,list-item-group 是可折叠的列表分组,且默认是折叠的。
点击右侧小箭头可展开列表,如果 list-item-group 给了高度,则折叠和展开后这一块区域的高度不变。在折叠时,展示第一个 list-item 的内容。
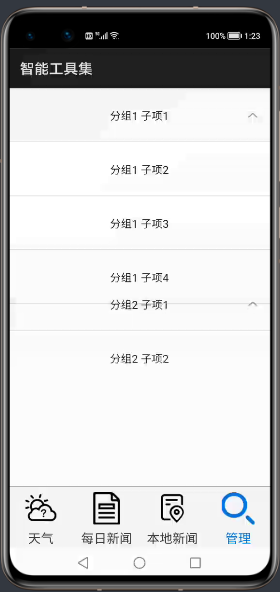
那么如果每一个 list-item-group 中 list-item 数目不固定,在展开后的布局就会很难看。
如下:

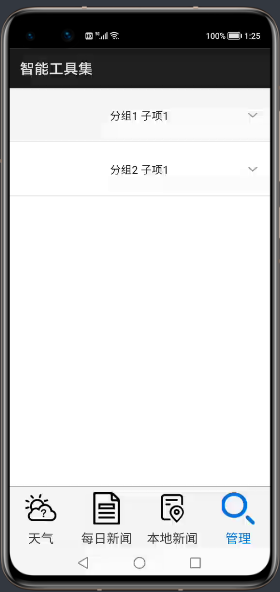
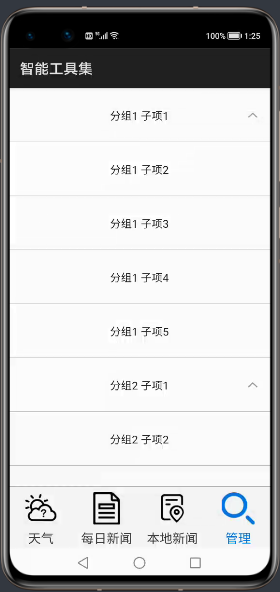
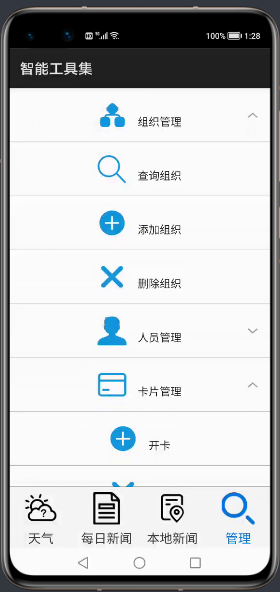
其实不定义 list-item-group 的高度即可,折叠高度为 list-item 的高度,展开后高度自适应增长,超出 list 高度可以滚动,功能还是很强大的。更改 css 后的效果如下:


这种分组的列表,可以制作一个简单的后台管理系统菜单界面。这里我将菜单数据文件、图片文件放入 nginx 服务器的目录中,再通过内网穿透访问资源。
注意数据的格式,list-item-group 和 list-item 之间存在父级标签关系,故数据中也应存在父级关系。
list-item-group 展示的内容是其下第一个 list-item,这里用一个两重 for 循环实现:


manage.json:
{
"manageList": [
{
"name": "组织管理",
"icon": "http://milkytea.free.idcfengye.com/images/christools/icon/org.png",
"subList": [
{
"name": "查询组织",
"icon": "http://milkytea.free.idcfengye.com/images/christools/icon/search.png"
},
{
"name": "添加组织",
"icon": "http://milkytea.free.idcfengye.com/images/christools/icon/add.png"
},
{
"name": "删除组织",
"icon": "http://milkytea.free.idcfengye.com/images/christools/icon/delete.png"
}
]
},
{
"name": "人员管理",
"icon": "http://milkytea.free.idcfengye.com/images/christools/icon/person.png",
"subList": [
{
"name": "查询人员",
"icon": "http://milkytea.free.idcfengye.com/images/christools/icon/search.png"
},
{
"name": "添加人员",
"icon": "http://milkytea.free.idcfengye.com/images/christools/icon/add.png"
},
{
"name": "批量导入人员",
"icon": "http://milkytea.free.idcfengye.com/images/christools/icon/add.png"
},
{
"name": "删除人员",
"icon": "http://milkytea.free.idcfengye.com/images/christools/icon/delete.png"
},
{
"name": "修改人员",
"icon": "http://milkytea.free.idcfengye.com/images/christools/icon/update.png"
}
]
},
{
"name": "卡片管理",
"icon": "http://milkytea.free.idcfengye.com/images/christools/icon/card.png",
"subList": [
{
"name": "开卡",
"icon": "http://milkytea.free.idcfengye.com/images/christools/icon/add.png"
},
{
"name": "退卡",
"icon": "http://milkytea.free.idcfengye.com/images/christools/icon/delete.png"
}
]
}
]
}hml:
<!-- 管理 -->
<div>
<list class="manageList">
<block for="` manageList `">
<list-item-group class="list-item-group">
<list-item class="list-item">
<image src="{{ $item.icon }}"></image>
<text>{{ $item.name }}</text>
</list-item>
<block for="{{ (index, value) in $item.subList }}">
<list-item class="list-item">
<image src="` value`.`icon `"></image>
<text>` value`.`name `</text>
</list-item>
</block>
</list-item-group>
</block>
</list>
</div>
<!-- 管理end -->
js:
getManageList() {
let url = "http://milkytea.free.idcfengye.com/text/manage.json";
fetch.fetch({
url: url,
responseType: 'json',
success: res => {
let data = JSON.parse(res.data);
this.manageList = data.manageList;
}
})
}



























