想了解更多关于开源的内容,请访问:
51CTO 开源基础软件社区
https://ost.51cto.com
一、引言
大家也经常看到市面上有斗地主,麻将,飞行棋等不是很复杂的棋类游戏;然后作为没有开发过游戏的我,在思考一款游戏是如何开发的?
于是就想在openharmony 上尝试一下。
最近发现一个有意思的棋类游戏 军棋翻翻棋。
它是军棋游戏的拓展玩法,风靡民间,脍炙人口。主要形式为2人游戏,轮流翻起军棋确定阵营,最后根据军棋玩法走棋获胜。该游戏除了掌握军棋的基本玩法外,还需要一些运气和创造性思维方能取胜,妙趣横生。
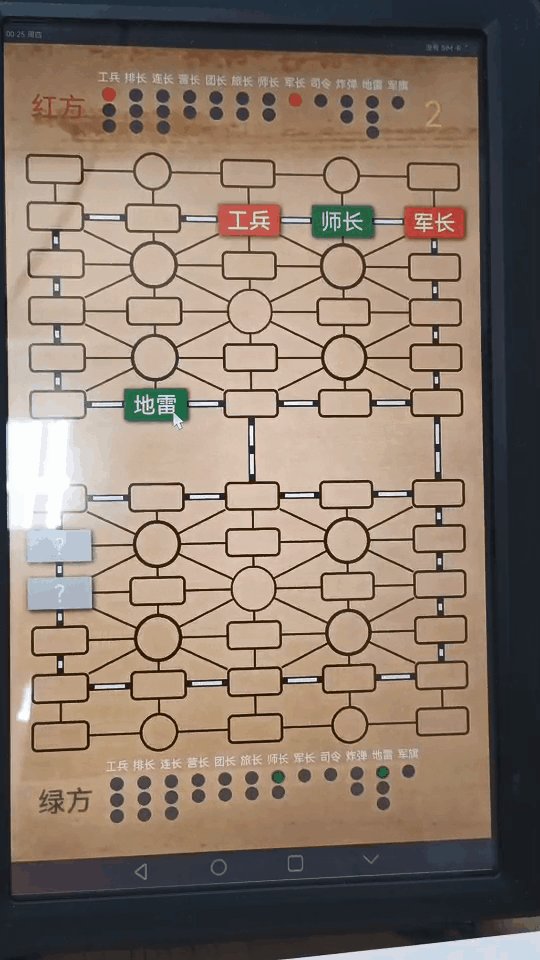
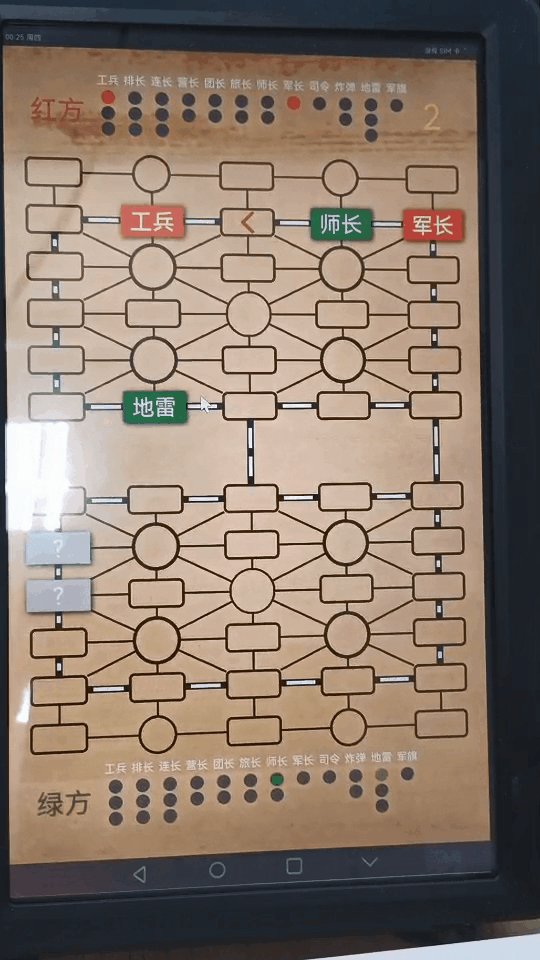
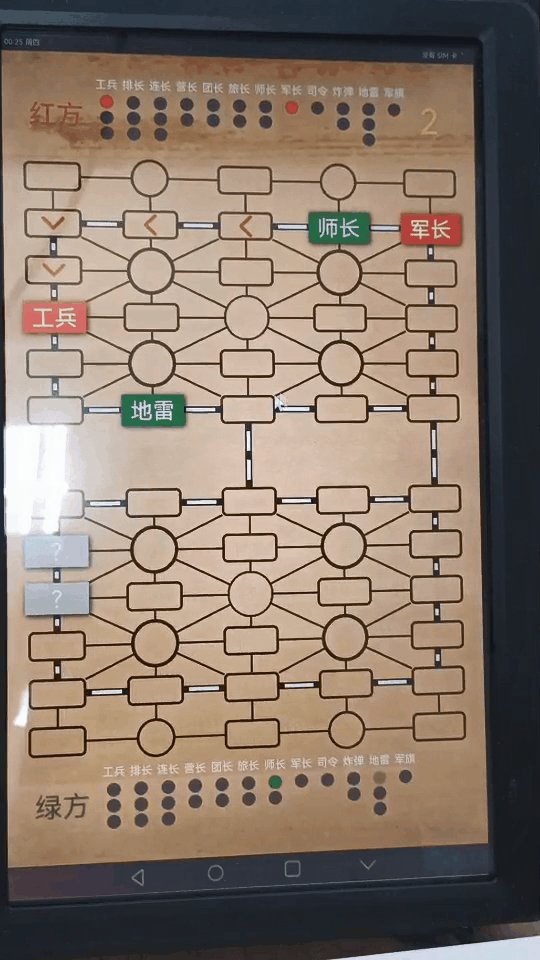
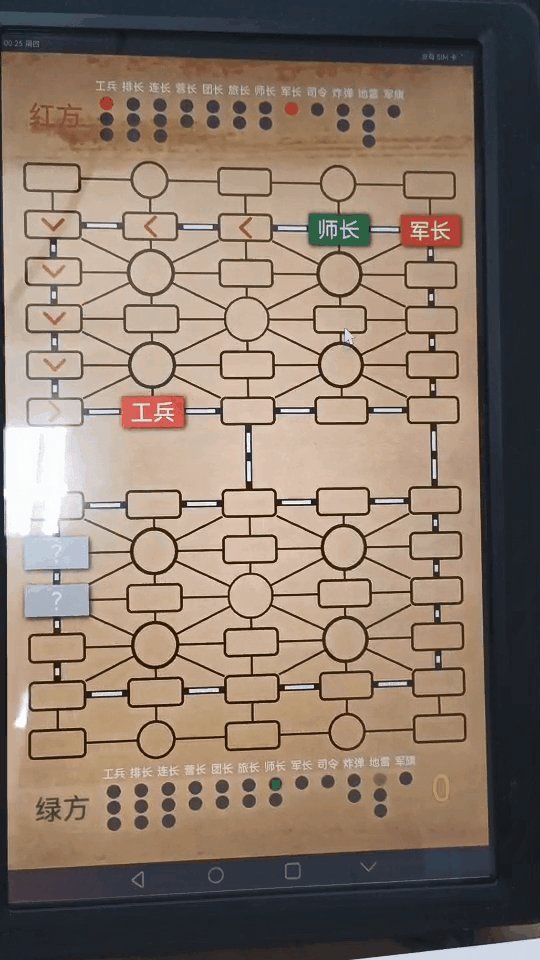
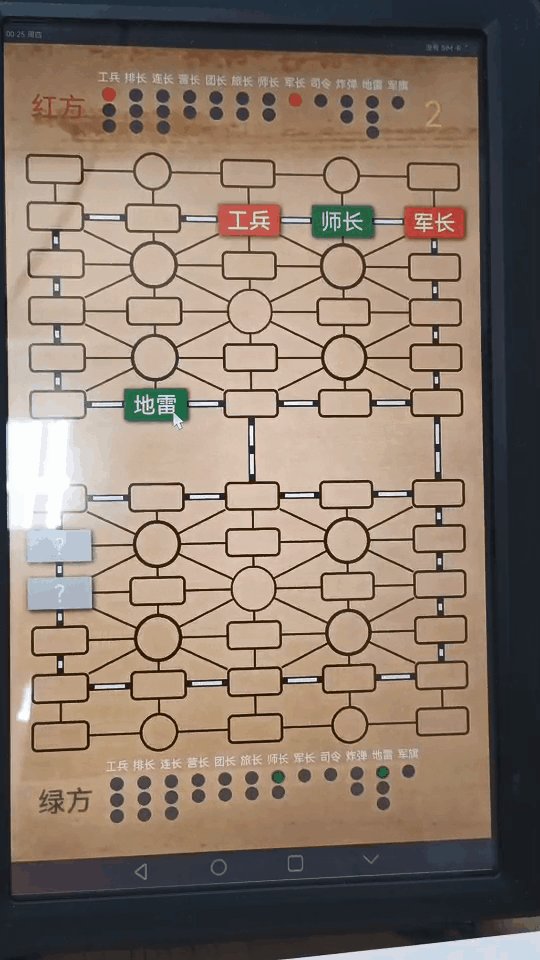
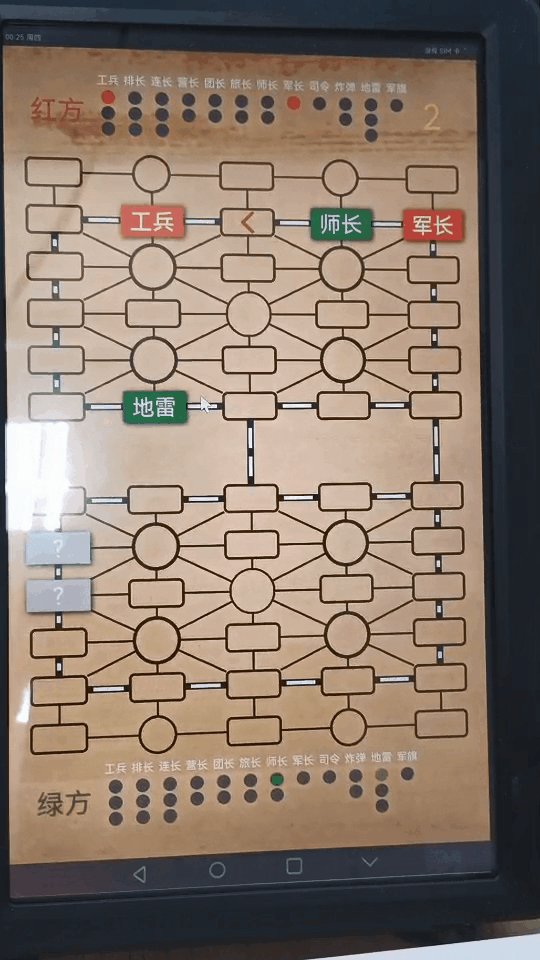
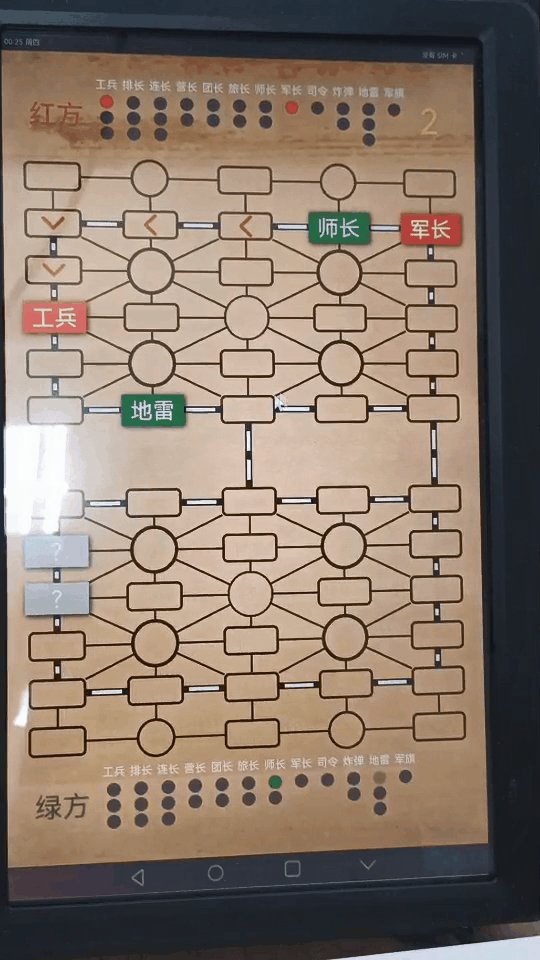
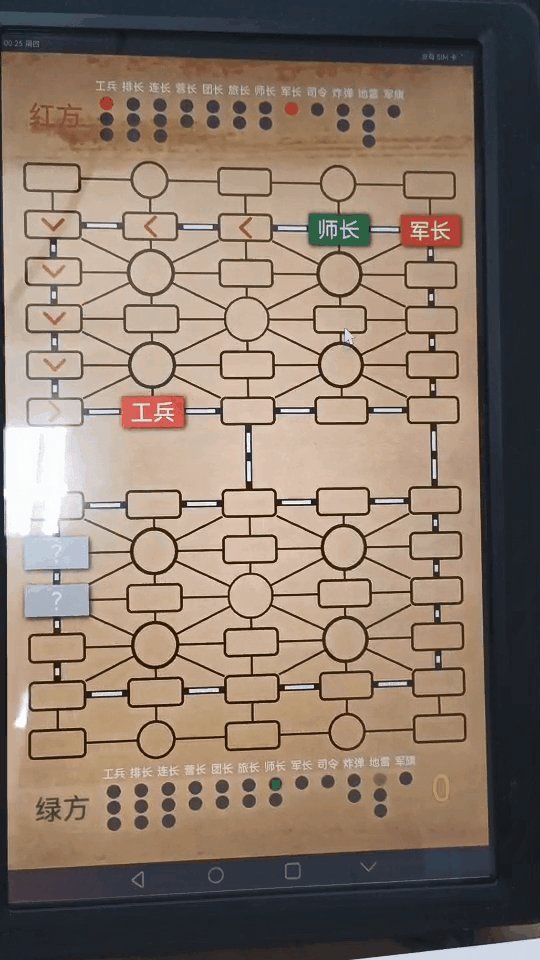
二、部分效果图

三、实现思路
本次重点在于分享我的思路和方法;具体市面上大多游戏是不是这套思路我也不知道;完全自己我构想。
无论是什么语言应该都是分二大块:游戏图像的绘制,逻辑的运算处理。
1、游戏的绘制
openharmony 里面是用canvas的绘制 把各种图像用数据记录下来,当前状态及位置 最后用绘制API绘制。
保存数据的结构,无非都是 数组,二维数组,集合,HashMap,队列这些;语言不同,编写方式有点差异。
openharmony 是如何选择的可以参考下文:
openharmony 军棋开发带你了解如何选择数据结构-开源基础软件社区-51CTO.COM
2、逻辑的运算处理
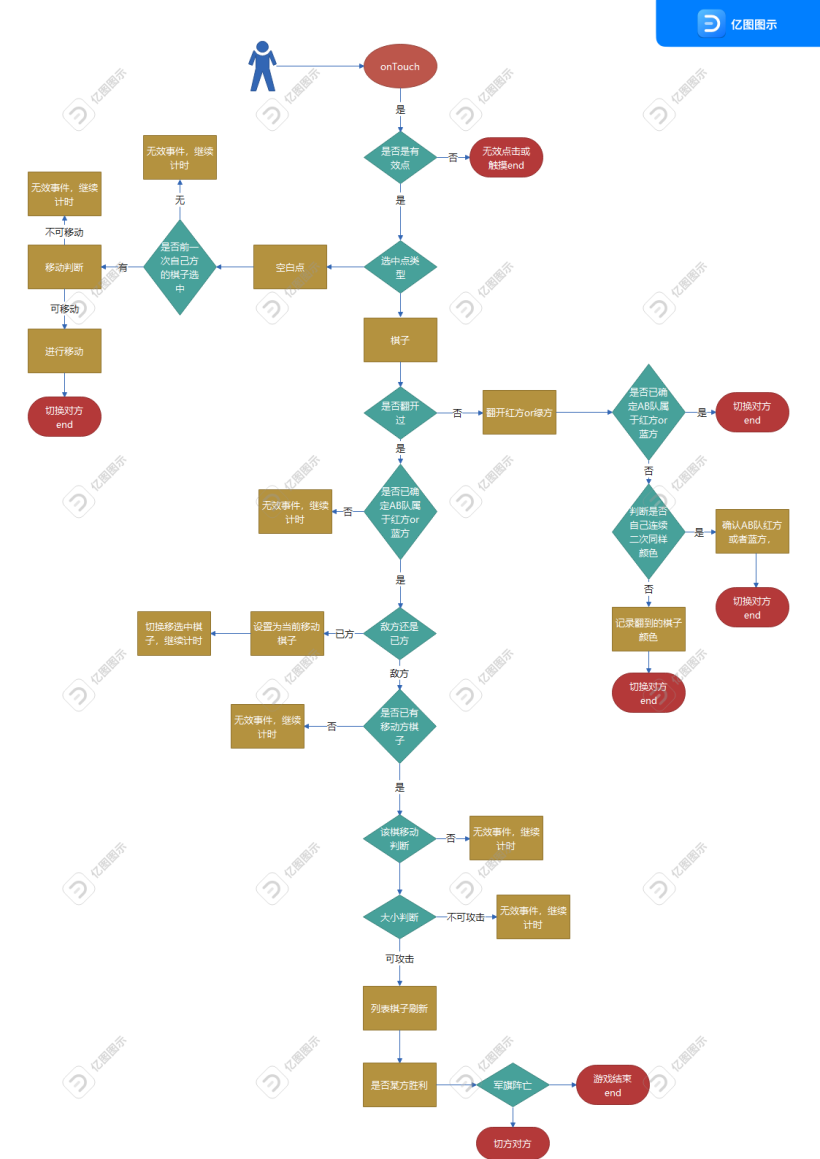
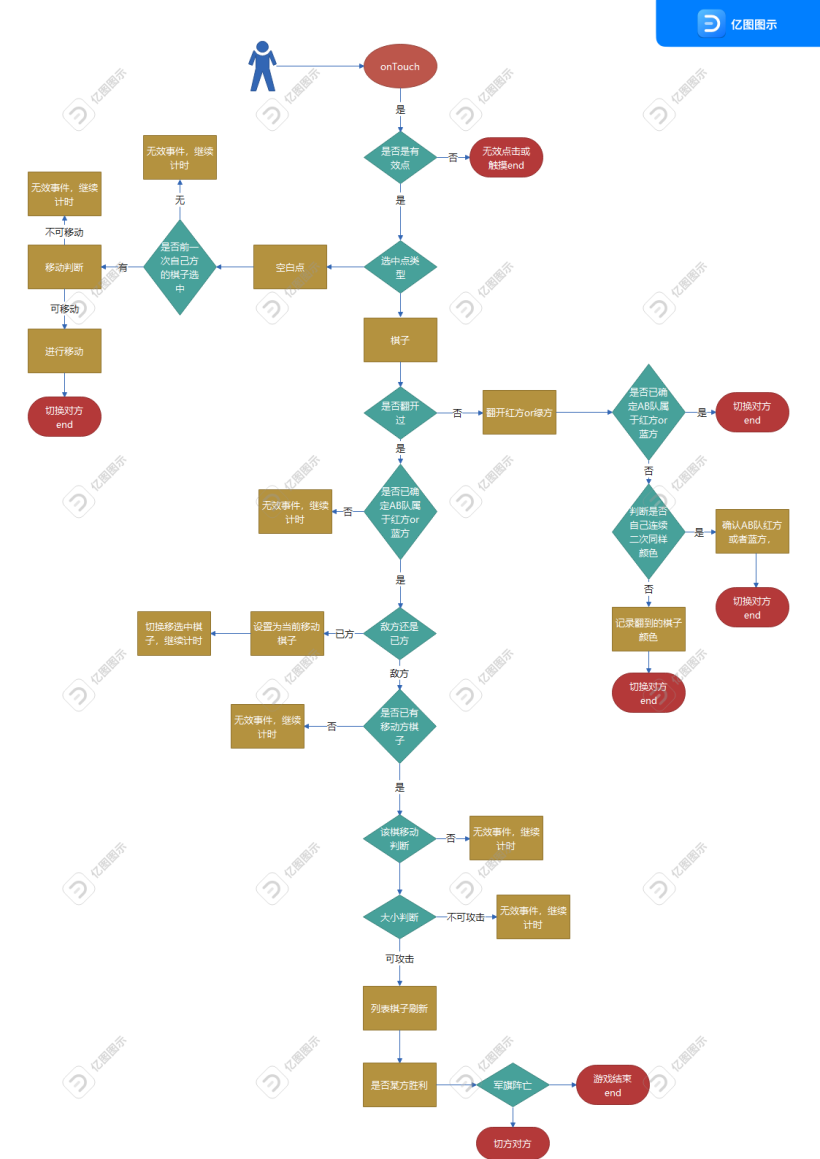
整体代码流程
触摸点有效性 -----》移动可行性 -----》fire有效性 -----》游戏结束or继续。
下面是openharmony 实现的参考代码。
用户触摸到canvas时,对坐标点的判断。
Canvas(this.context)
.width('100%')
.height('100%')
.onReady(() => {
this.isReady = true
this.canvasDraw(Code.INIT, 0, 0)
}).onTouch((event) => {
let clickPoint = this.checkValidClickPoint(event)
Logger.d(TAG, `onTouch click ${JSON.stringify(clickPoint)}`)
if (clickPoint[0] != -1 && clickPoint[1] != 6) {
this.chessListManager.clickPoint(clickPoint[0], clickPoint[1])
}
})
检测用户手指触摸时该点的有效性。
private checkValidClickPoint(event?: TouchEvent) {
let clickPoint = [-1, -1]
if (event) {
let touches = event.touches
if (touches.length == 1) {
let etype = event.type
if (etype === TouchType.Down.valueOf()) {
this.downTouchXY[0] = touches[0].x
this.downTouchXY[1] = touches[0].y
} else if (etype === TouchType.Up.valueOf()) {
let tx = touches[0].x
let ty = touches[0].y
let cx = Math.abs(this.downTouchXY[0] - tx)
let cy = Math.abs(this.downTouchXY[1] - ty)
if (cx < 30 && cy < 30) { // 有效位置
// 计算 具体的 poinrtx ,poinrty 位置
let poinrtx = Math.floor((tx - this.marginRight + this.cellColumnCentrePadding / 2) / this.cellColumnCentrePadding)
let poinrty = Math.floor((ty - this.marginTop + this.cellRowCentrePadding / 2) / this.cellRowCentrePadding)
let validXMin = this.marginRight + this.cellColumnCentrePadding * poinrtx - CHESS_WIDTH / 2 + 3
let validXMax = validXMin + CHESS_WIDTH - 6
let validYMin = this.marginTop + this.cellRowCentrePadding * poinrty - CHESS_HEIGHT / 2 + 3
let validYMax = validYMin + CHESS_HEIGHT - 6
if (tx >= validXMin && tx <= validXMax) {
if (ty >= validYMin && ty <= validYMax) {
clickPoint[0] = poinrtx
clickPoint[1] = poinrty
}
}
}
}
}
}
return clickPoint
}返回的坐标点是合理的将进入触摸流程。
let clickPoint = this.checkValidClickPoint(event)
Logger.d(TAG, `onTouch click ${JSON.stringify(clickPoint)}`)
if (clickPoint[0] != -1 && clickPoint[1] != 6) {
this.chessListManager.clickPoint(clickPoint[0], clickPoint[1])
}

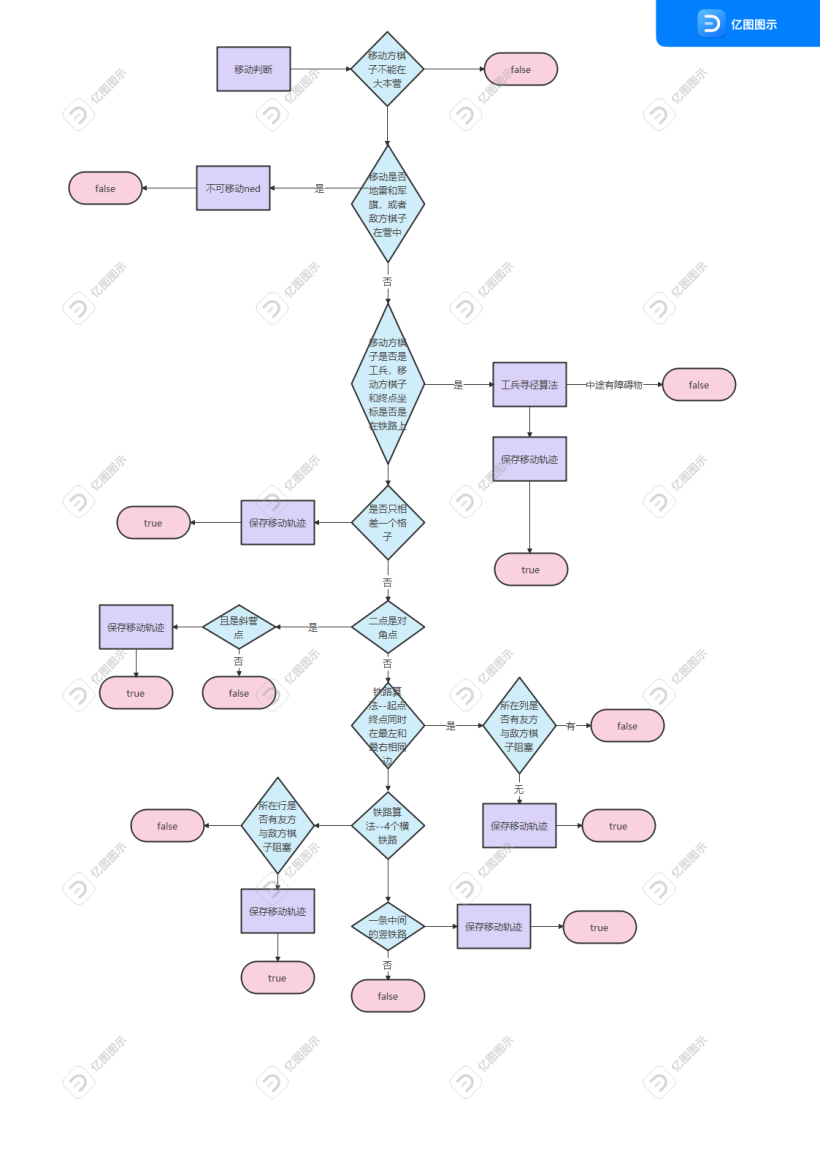
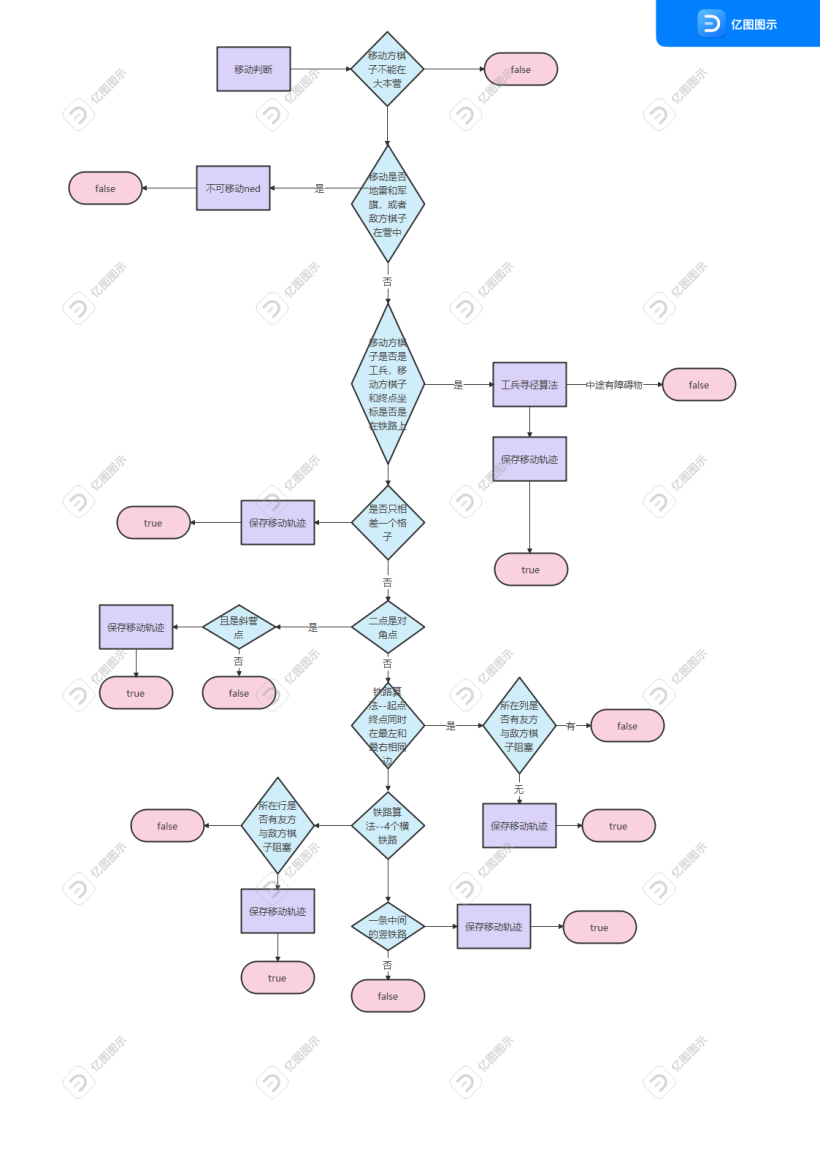
移动判断还是比较复杂的,里面还涉及到工兵的特殊性。

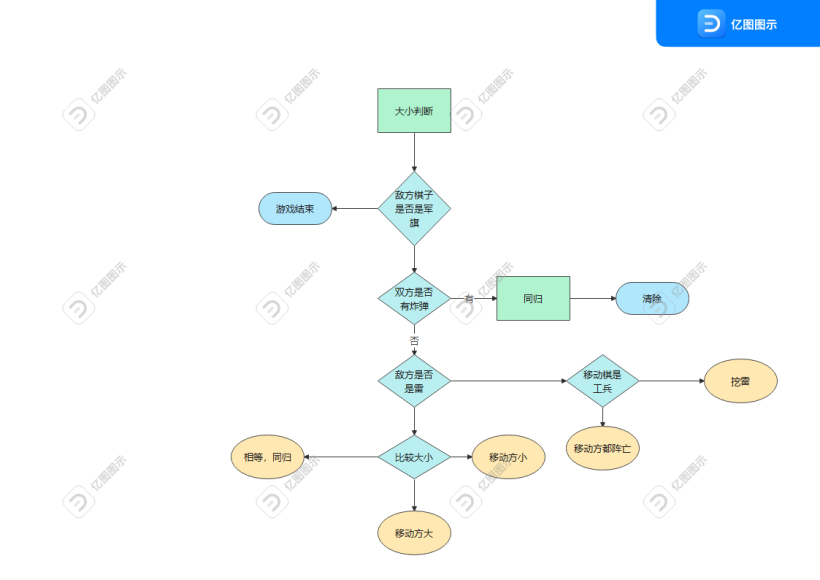
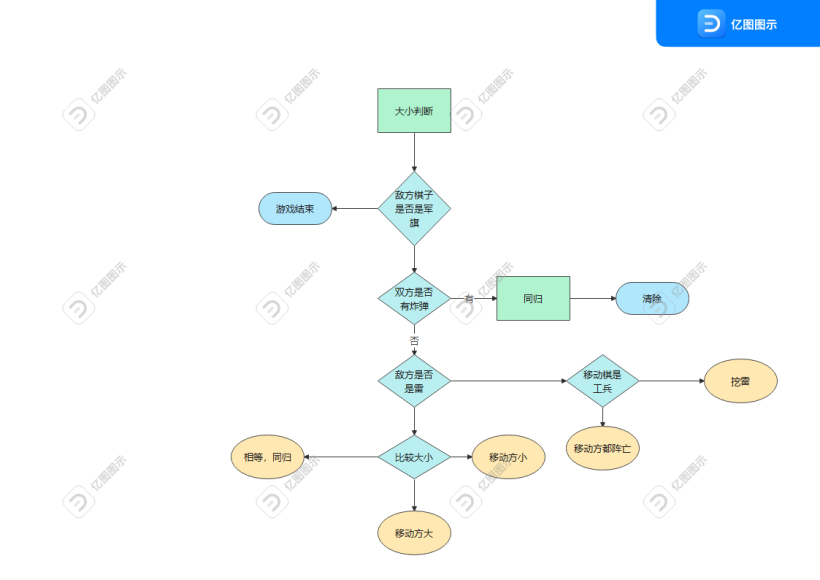
大小判断。

四、总结
1,根据效果,其实openharmony 开发游戏类的还是达不到商用要求的。
2,本文根据该场景可以很好的了解openharmony的一些基础,如canvas的绘制,数据结构,代码风格。
3,openharmony 在动画上目前基本属于鸡肋。
4,基本按照上面思维在其他更适合游戏开发上,斗地主,麻将等其他棋类也是大同小异。
想了解更多关于开源的内容,请访问:
51CTO 开源基础软件社区
https://ost.51cto.com