离2023年元旦越来越近,再回过头来小编总结2022年点点滴滴,加上这口罩的大环境下,真心的一年不如一年。翻了翻左右口袋里没有半毛钱,卡上余额那是无法直视,唯独欣慰的是通过这头条的好平台,咱们相聚一堂,一起学习,一起成长,共同探讨技术难点,小编很知足。小编愿意为老铁们服务,解决疑难杂症的技术问题和技术资源分享,创作靠的是坚持,靠是自律和心态,日积月累下来就是一笔大财富。
今天是周末,小编带着老铁们一起来盘点Github上15个火热的Vue开源项目,其特性各有千秋,就当小礼物奉上,希望老铁们喜欢。
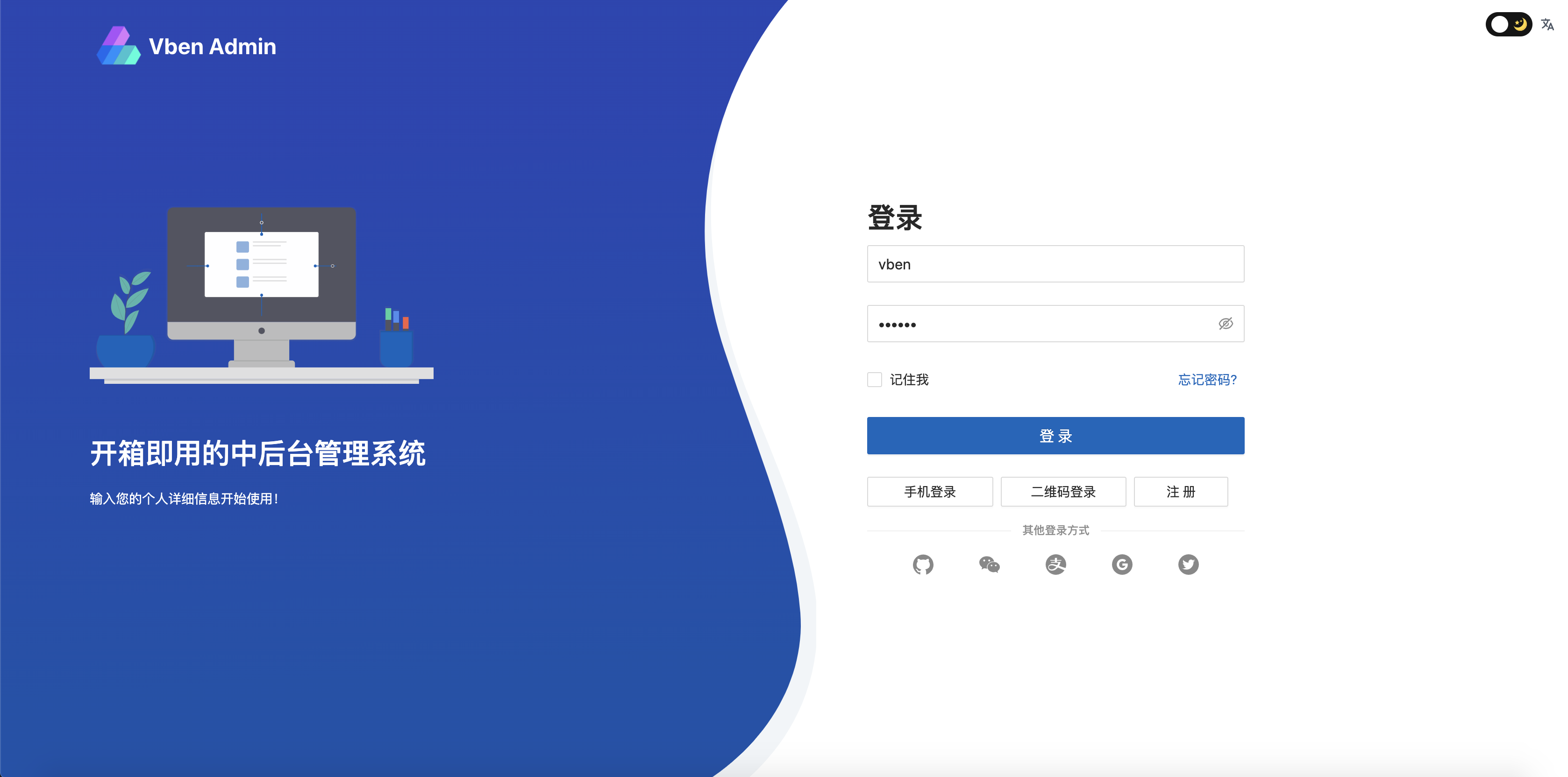
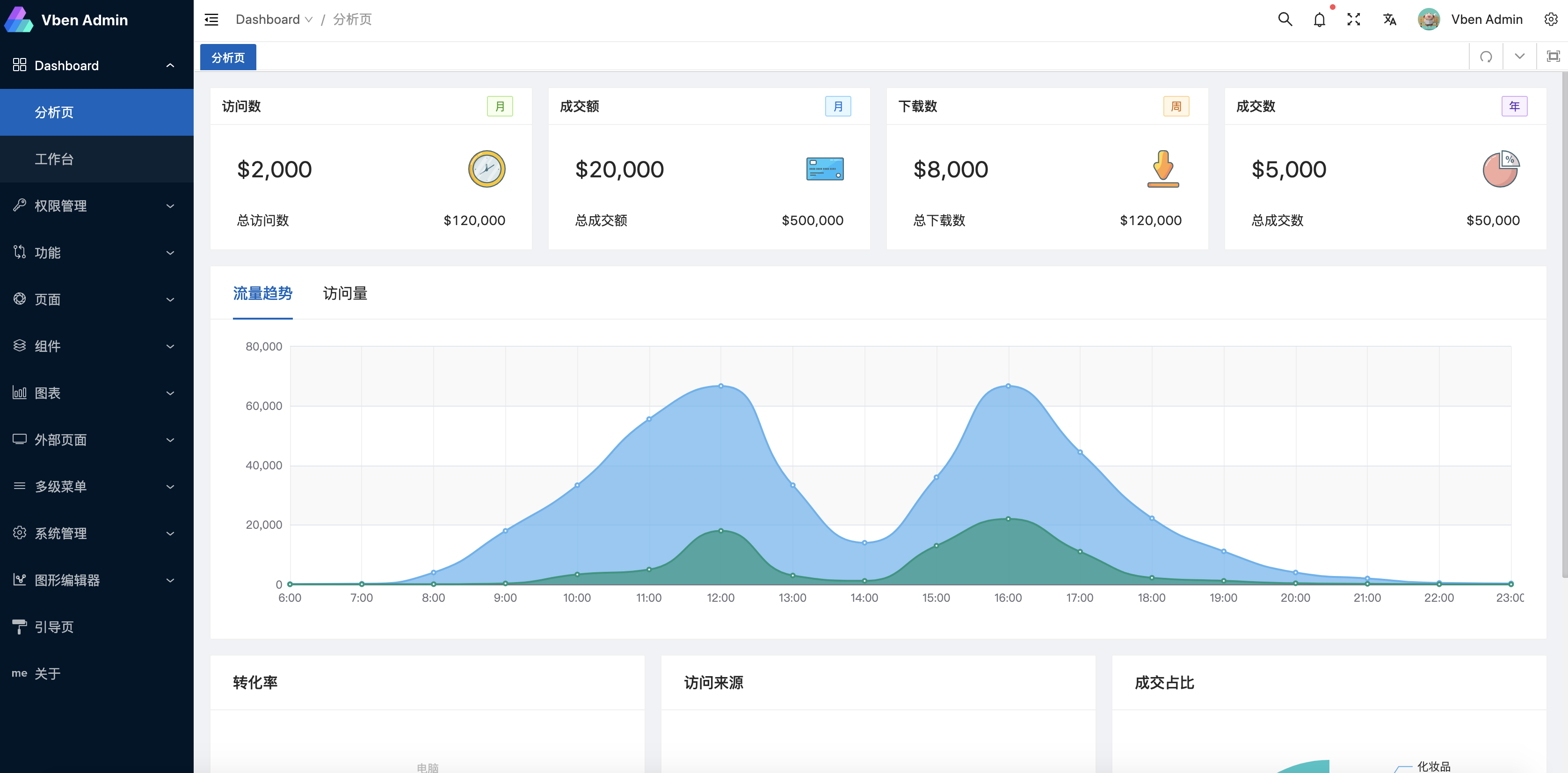
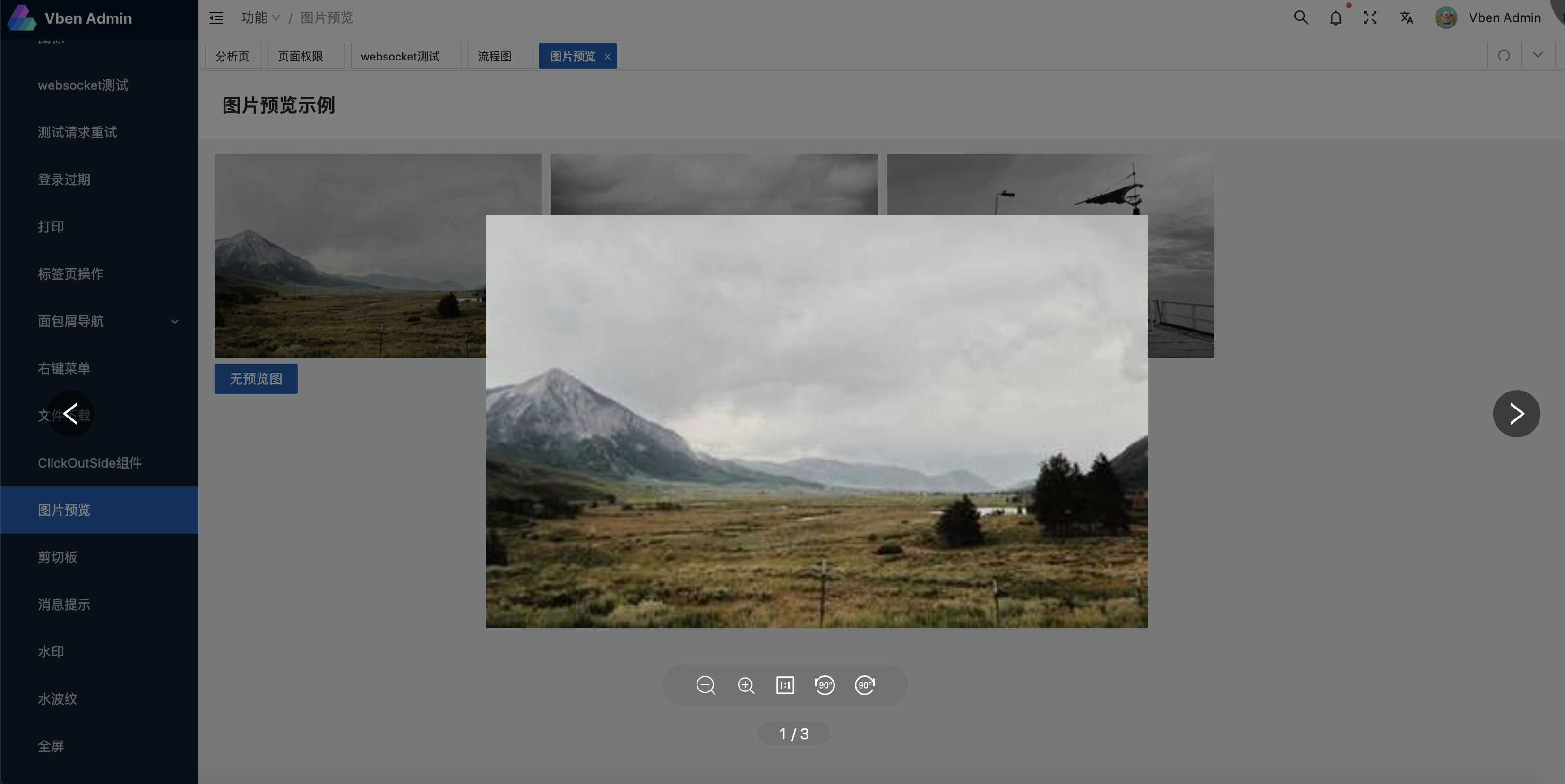
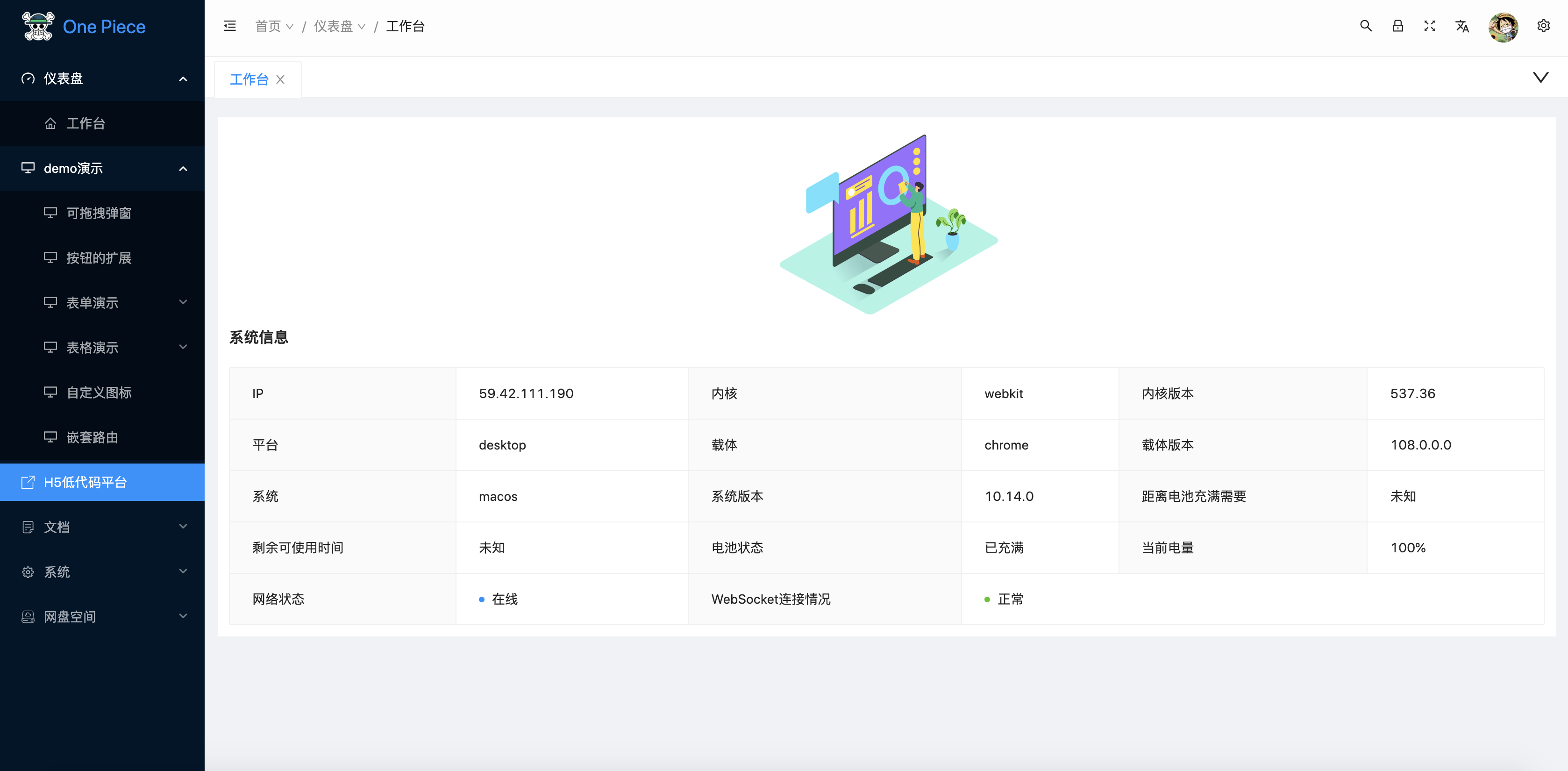
vue-vben-admin
在线体验:https://vben.vvbin.cn/
Github(15.2k):https://github.com/anncwb/vue-vben-admin
vue-vben-admin 基于ant-design-vue,typescript,vue3.0,vite实现的 vue3 风格的后台管理系统。
特性:
- 最新技术栈:使用 Vue3/vite2 等前端前沿技术开发
- TypeScript: 应用程序级 JavaScript 的语言
- 主题:可配置的主题
- 国际化:内置完善的国际化方案
- Mock 数据 内置 Mock 数据方案
- 权限 内置完善的动态路由权限生成方案
- 组件 二次封装了多个常用的组件
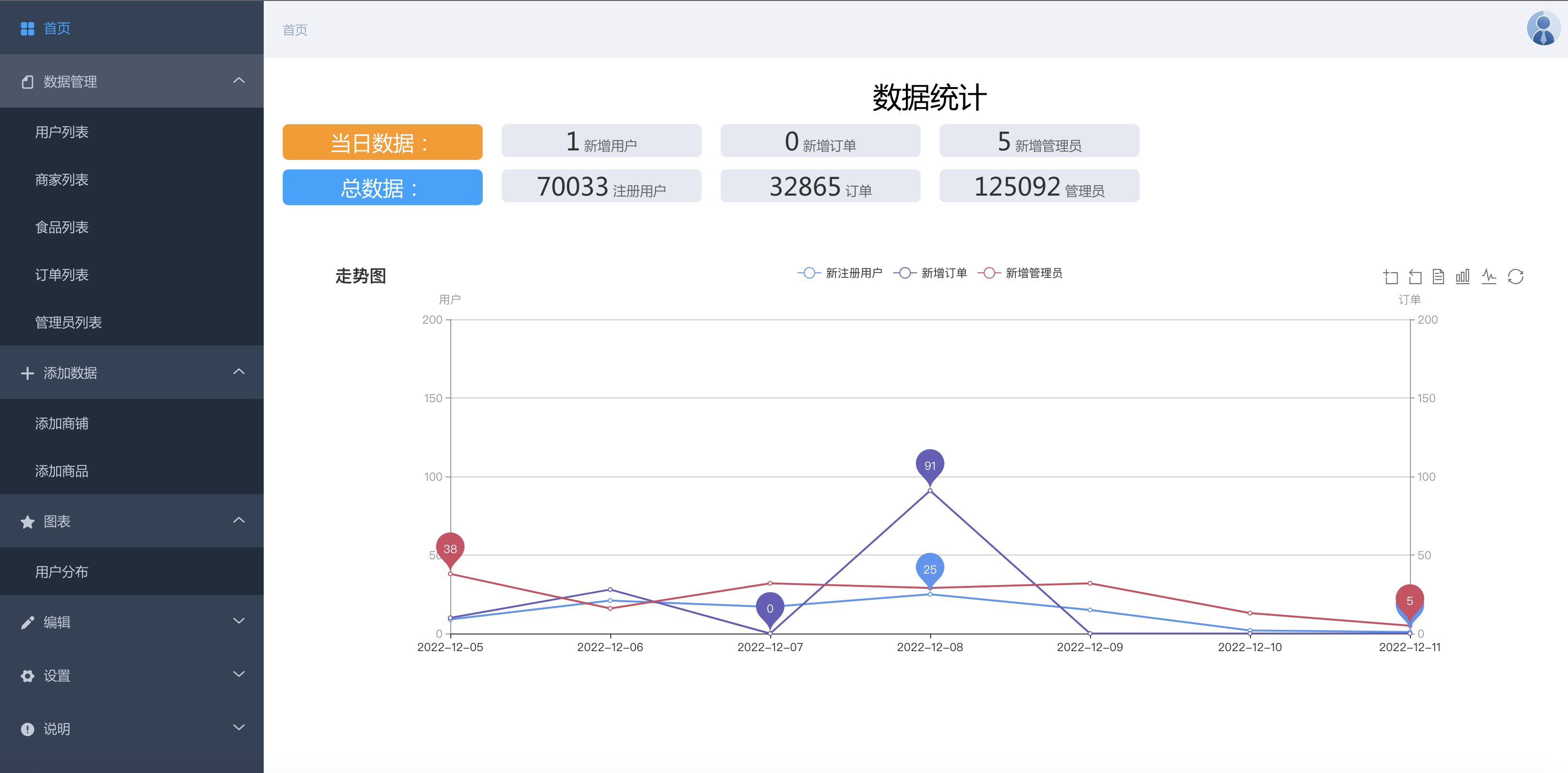
截图:



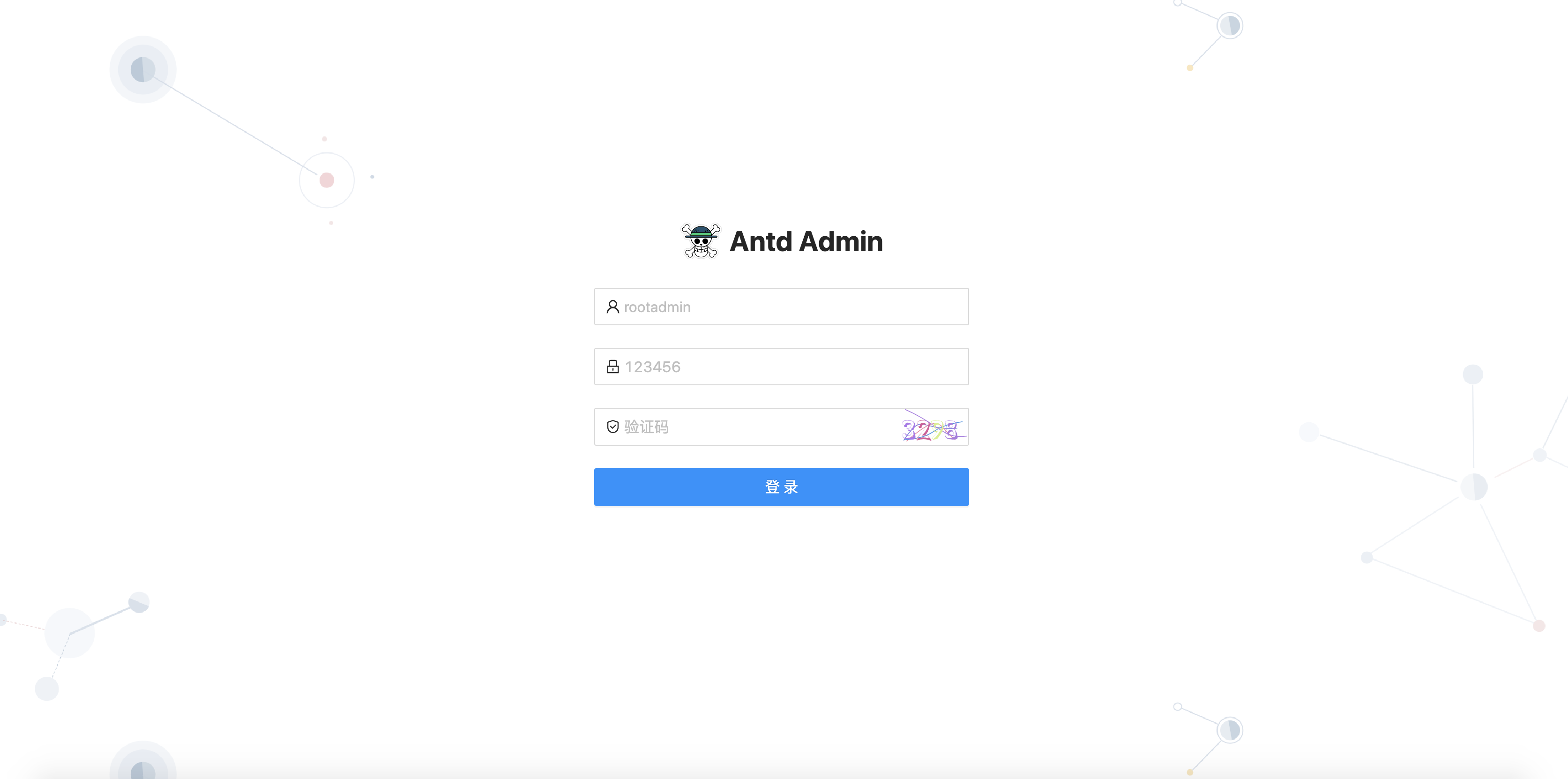
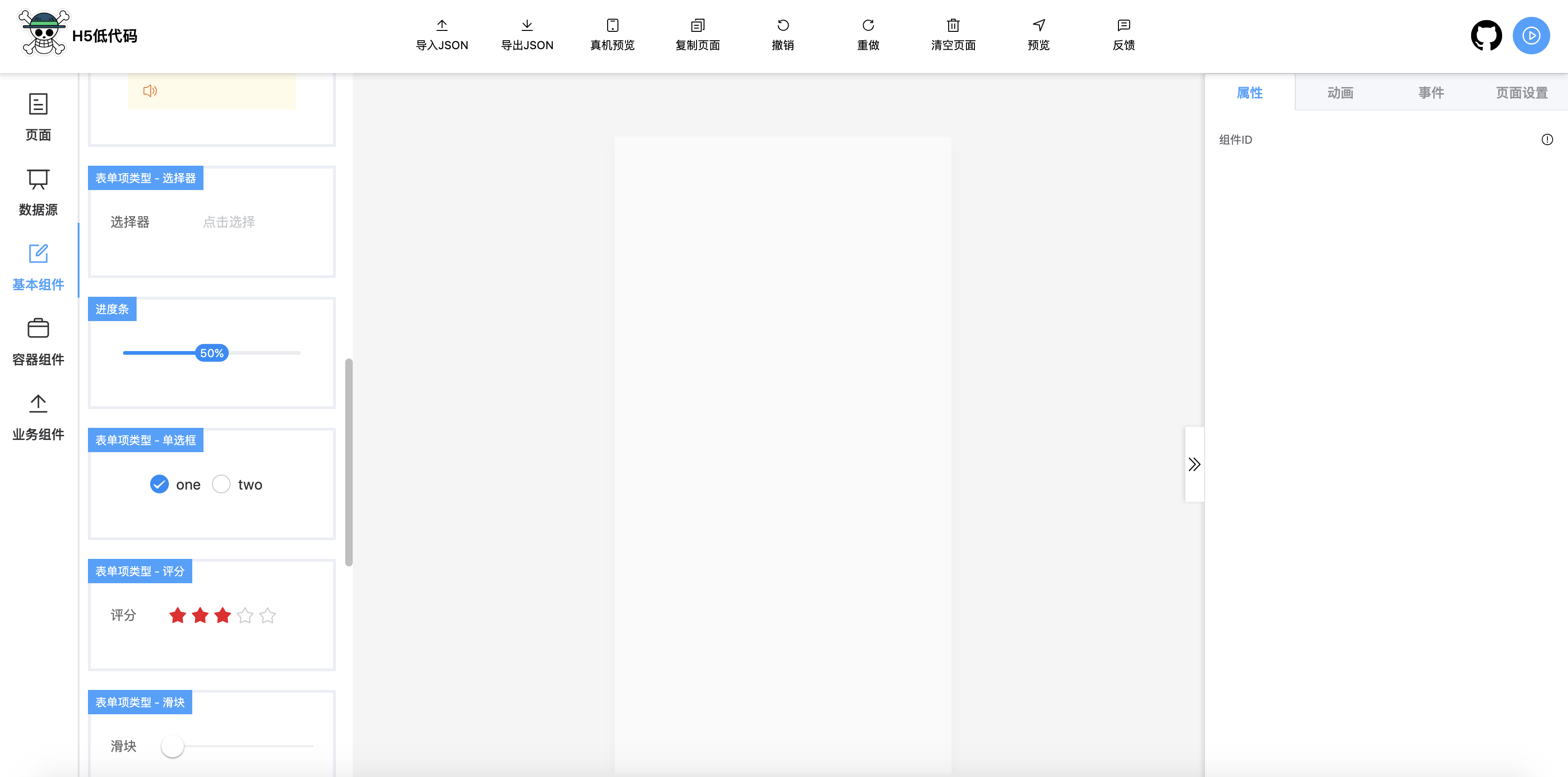
vue3-antd-admin
在线体验:https://buqiyuan.gitee.io/vue3-antd-admin
Github(2.7k):https://github.com/buqiyuan/vue3-antd-admin
vue3-antd-admin 基于vue-cli5.x/vite2.x + vue3.x + ant-design-vue3.x + typescript hooks 的基础后台管理系统模板 RBAC的权限系统, JSON Schema动态表单,动态表格,漂亮锁屏界面。
截图:



vue3-composition-admin
在线体验:https://admin-tmpl-test.rencaiyoujia.cn/
Github(2.2k):https://github.com/RainManGO/vue3-composition-admin
vue3-composition-admin 是一个管理端模板解决方案,它是基于vue3,ts和element-plus,项目都是以composition api风格编写
截图:



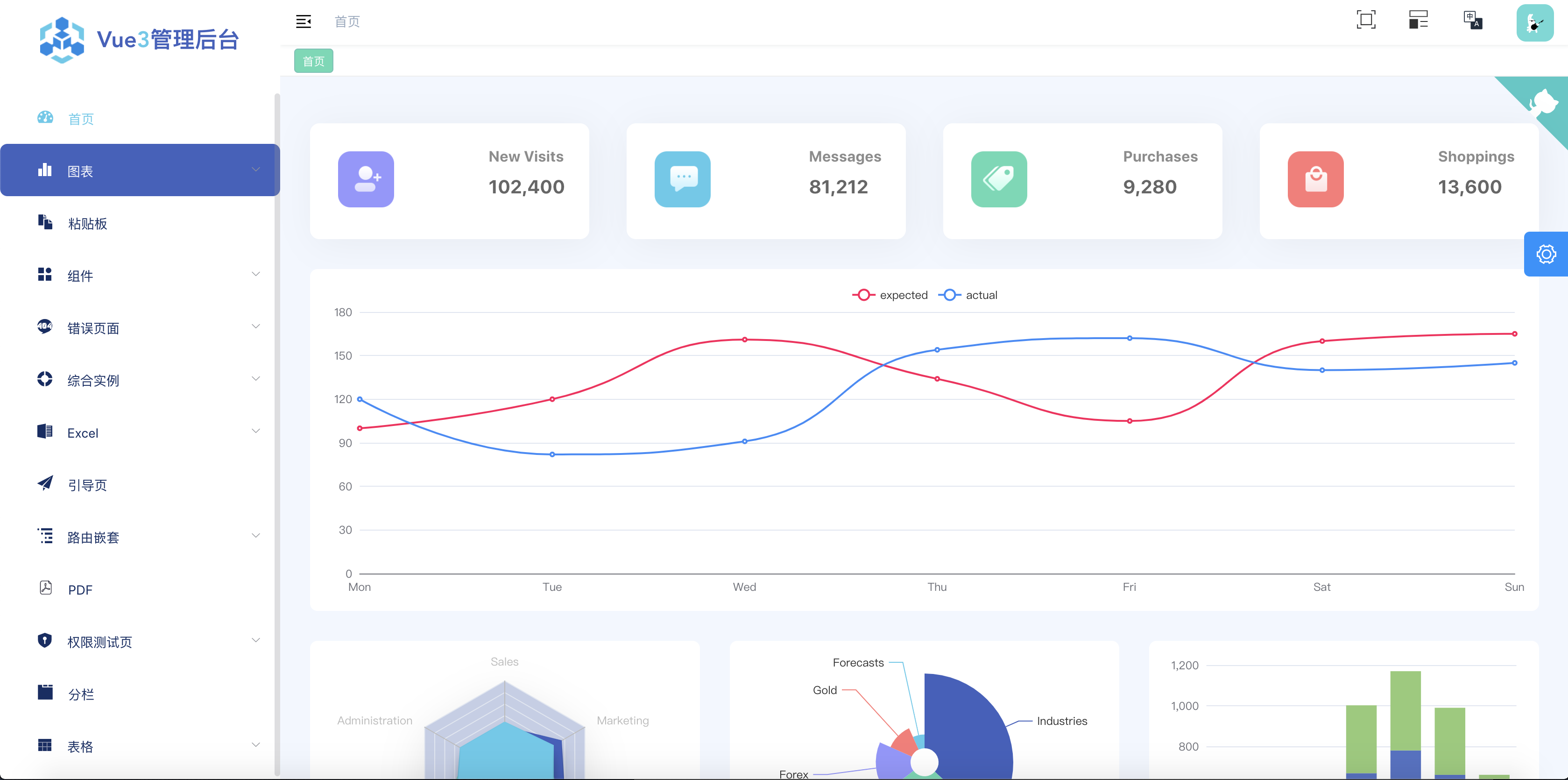
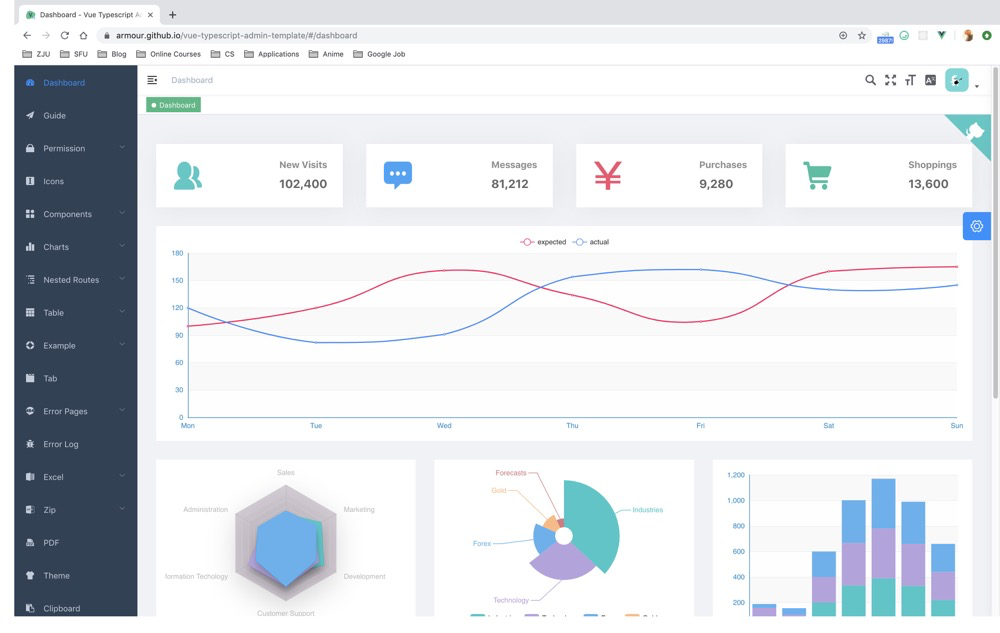
vue-typescript-admin-template
在线体验:https://armour.github.io/vue-typescript-admin-template
Github(4.9k):https://github.com/Armour/vue-typescript-admin-template
vue-typescript-admin-template 是一个后台前端解决方案,它基于 vue, typescript 和 element-ui实现。原始的 Javascript 版本的代码是由 PanJiaChen 开发维护的 vue-element-admin, 十分感谢大佬对开源社区做出的贡献 :)
截图:


vue-cli
在线体验:https://wscats.github.io/vue-cli/dist/index.html
Github(396):https://github.com/Wscats/vue-cli
vue-cli 基于 Vue3.0 Composition Api 快速构建实战项目
截图:

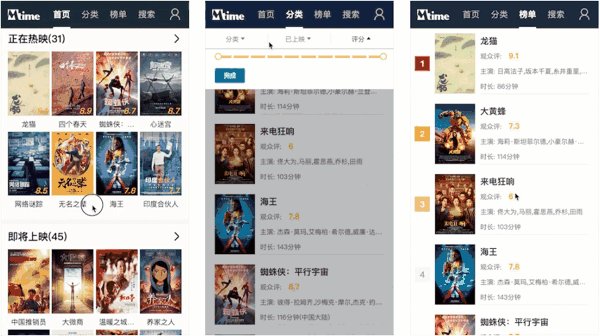
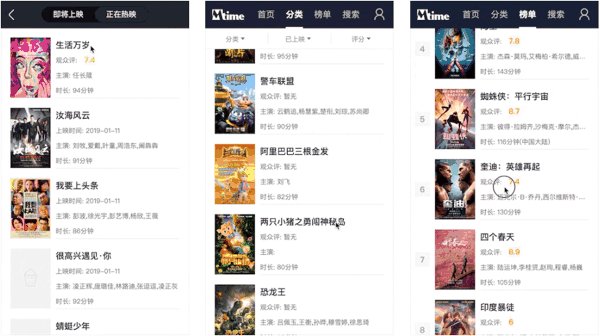
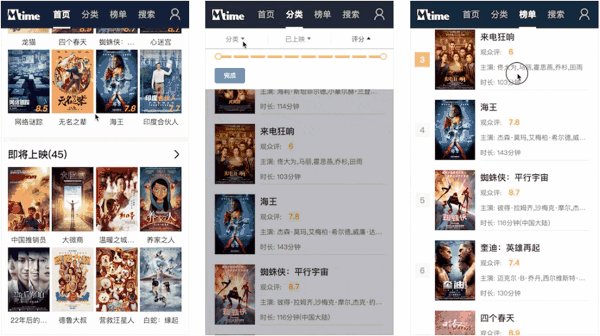
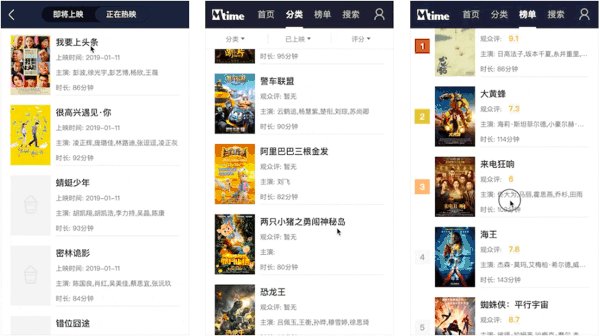
movie-trailer
在线体验:http://movie.ihaoze.cn/
Github(390):https://github.com/lhz960904/movie-trailer
movie-trailer 基于Vue全家桶开发的电影预告片webAPP,可以查看正在热映与即将上映的电影信息和短片。
截图:

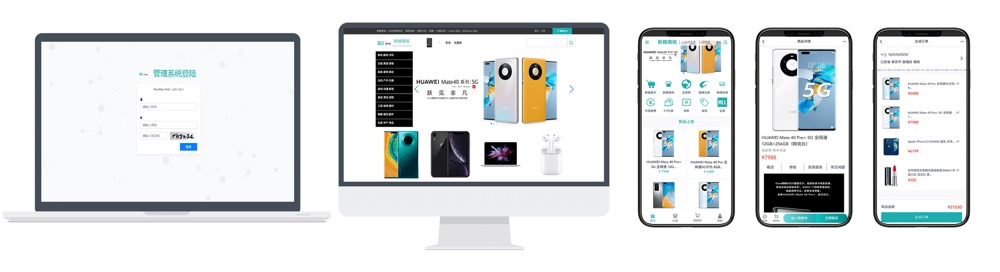
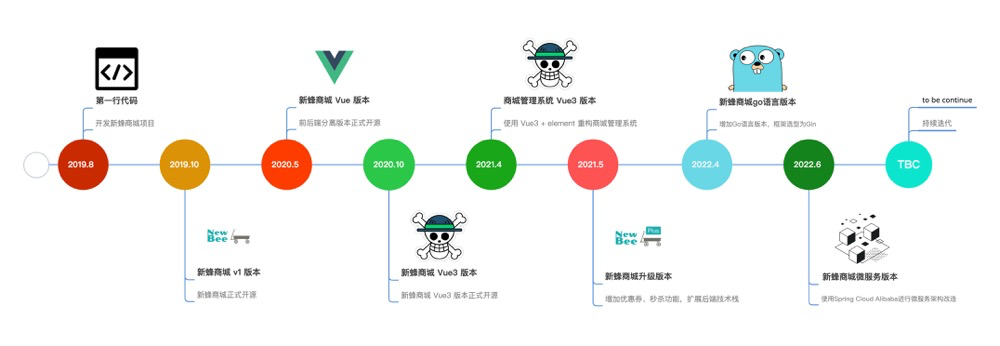
newbee-mall-vue3-app
Github(4.4k):https://github.com/newbee-ltd/newbee-mall-vue3-app
newbee-mall 项目是一套电商系统,包括 newbee-mall 商城系统及 newbee-mall-admin 商城后台管理系统,基于 Spring Boot 2.X 和 Vue 以及相关技术栈开发。 前台商城系统包含首页门户、商品分类、新品上线、首页轮播、商品推荐、商品搜索、商品展示、购物车、订单结算、订单流程、个人订单管理、会员中心、帮助中心等模块。 后台管理系统包含数据面板、轮播图管理、商品管理、订单管理、会员管理、分类管理、设置等模块。
截图


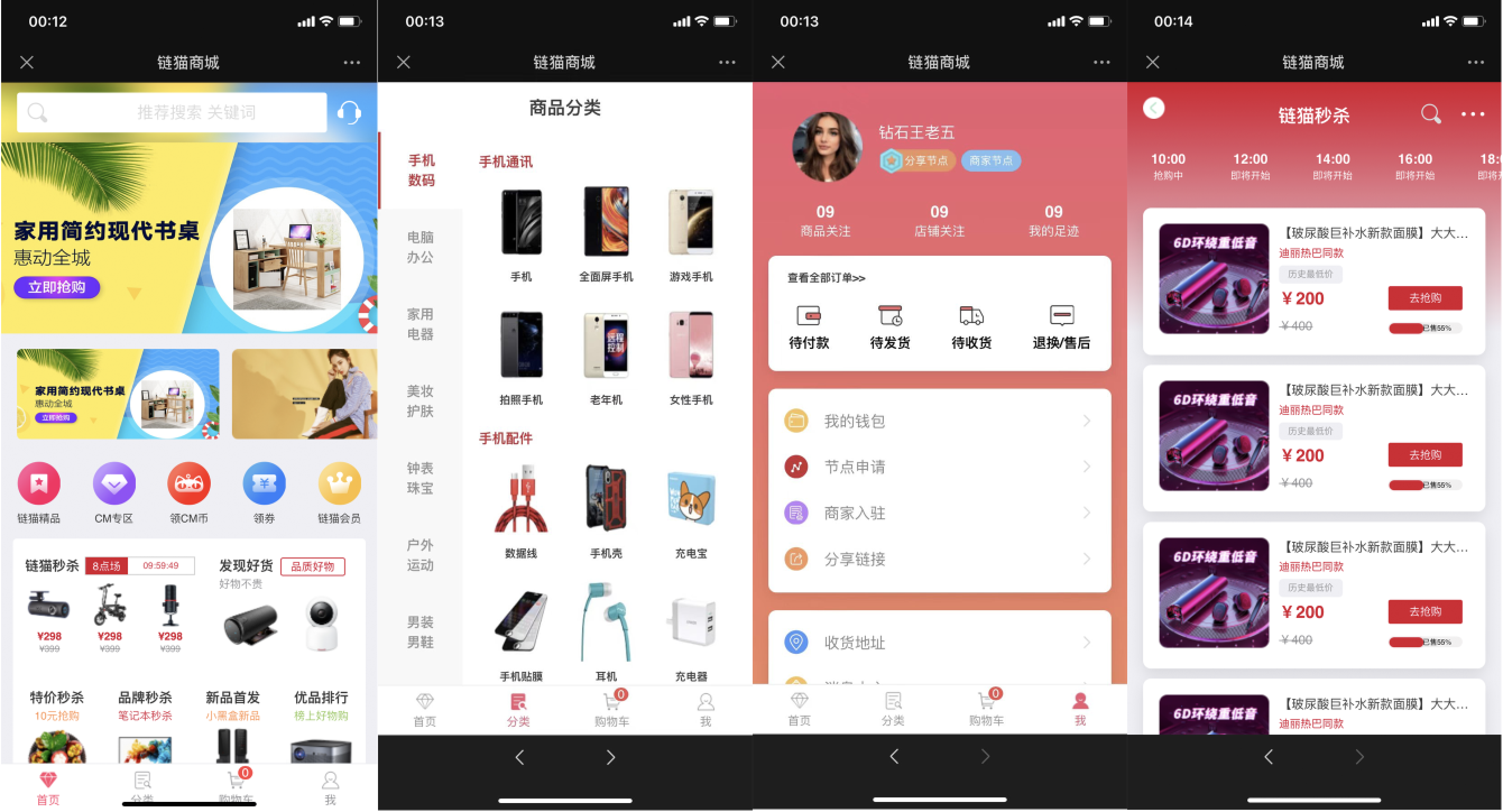
vue3-jd-h5
在线演示:http://gankai.gitee.io/vue-jd-h5/#/index
Github(4.4k):https://github.com/GitHubGanKai/vue3-jd-h5
vue3-jd-h5是一个电商 H5 页面前端项目,基于Vue 3.0.0 + Vant 3.0.0 实现,主要包括首页、分类页面、我的页面、购物车等。
截图

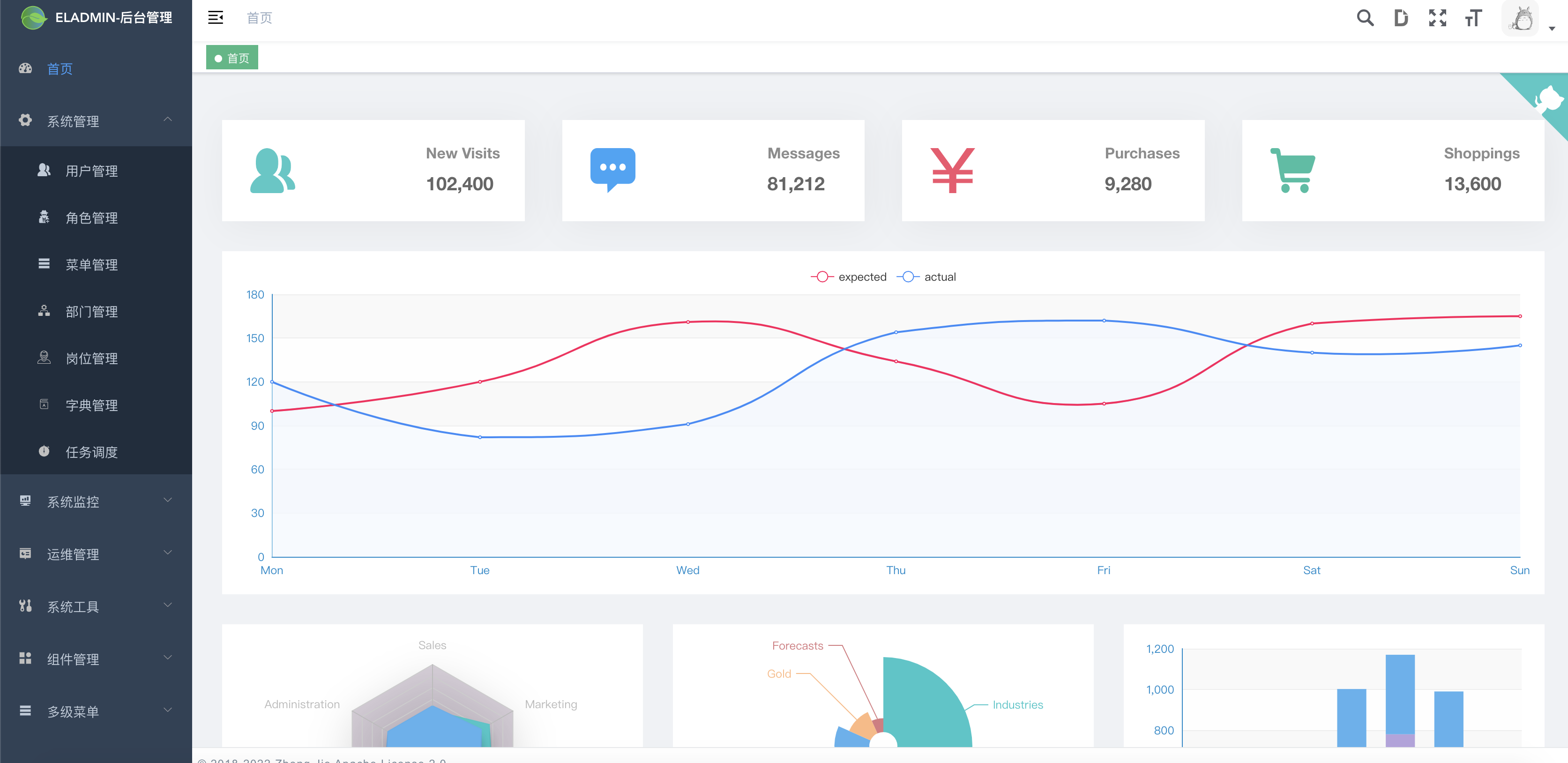
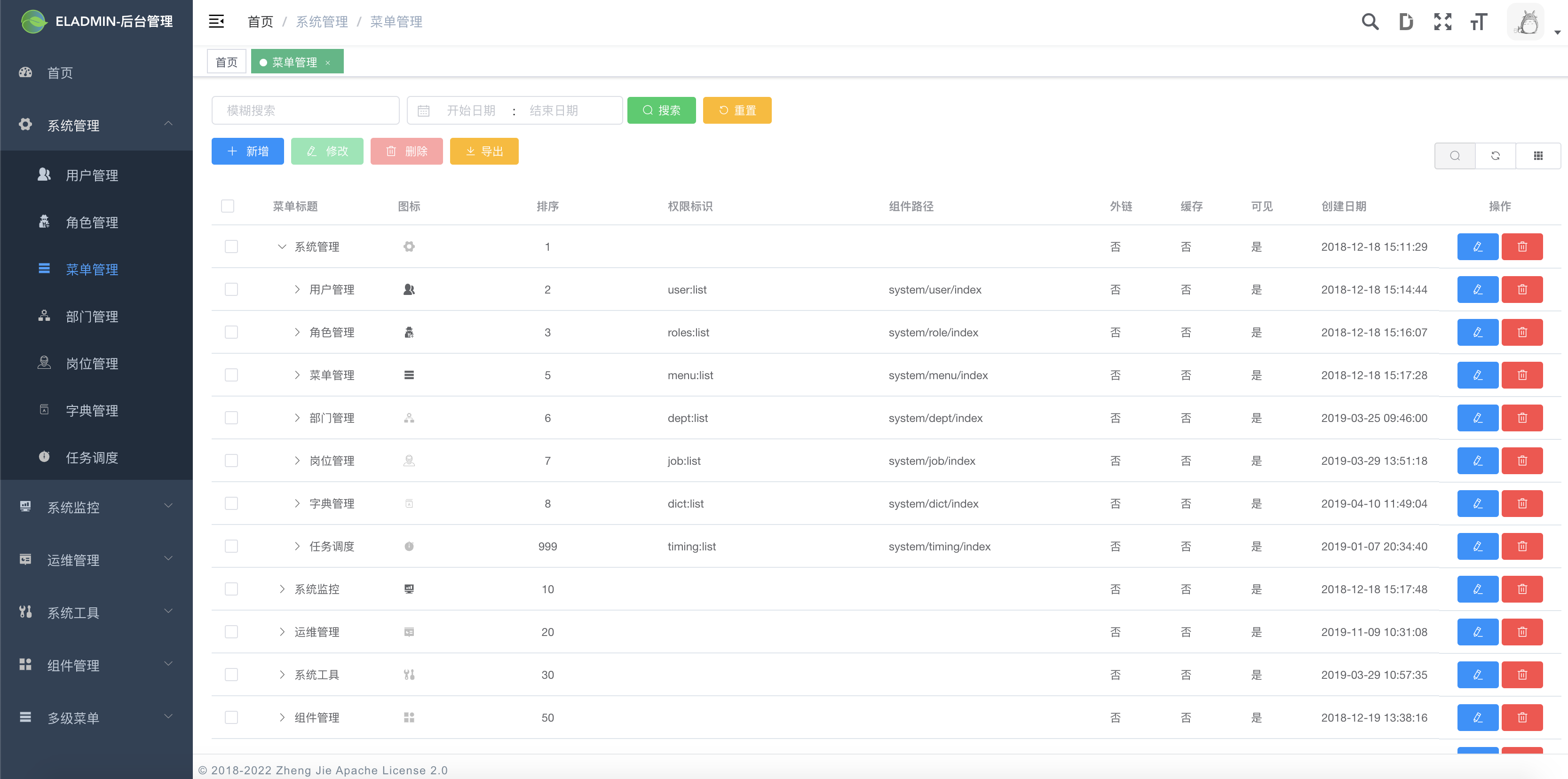
ELADMIN
在线演示:https://eladmin.vip/
Github:https://github.com/elunez/eladmin
ELADMIN (opens new window)一个基于 Spring Boot 2.1.0 、 Spring Boot Jpa、 JWT、Spring Security、Redis、Vue、Element-UI 的前后端分离的后台管理系统。
截图


Vue2-elm
在线演示:https://cangdu.org/elm/
Github:https://github.com/bailicangdu/vue2-elm
Vue饿了么基于 vue2 + vuex + vue-router + webpack + ES6/7 + fetch + sass + flex + svg 构建一个具有 45 个页面的大型单页面应用
截图

vue-element-admin
在线演示:https://panjiachen.github.io/vue-element-admin
Github(79.9k):https://github.com/PanJiaChen/vue-element-admin
vue-element-admin 是一个后台前端解决方案,它基于 vue 和 element-ui实现。它使用了最新的前端技术栈,内置了 i18n 国际化解决方案,动态路由,权限验证,提炼了典型的业务模型,提供了丰富的功能组件,它可以帮助你快速搭建企业级中后台产品原型。相信不管你的需求是什么,本项目都能帮助到你。
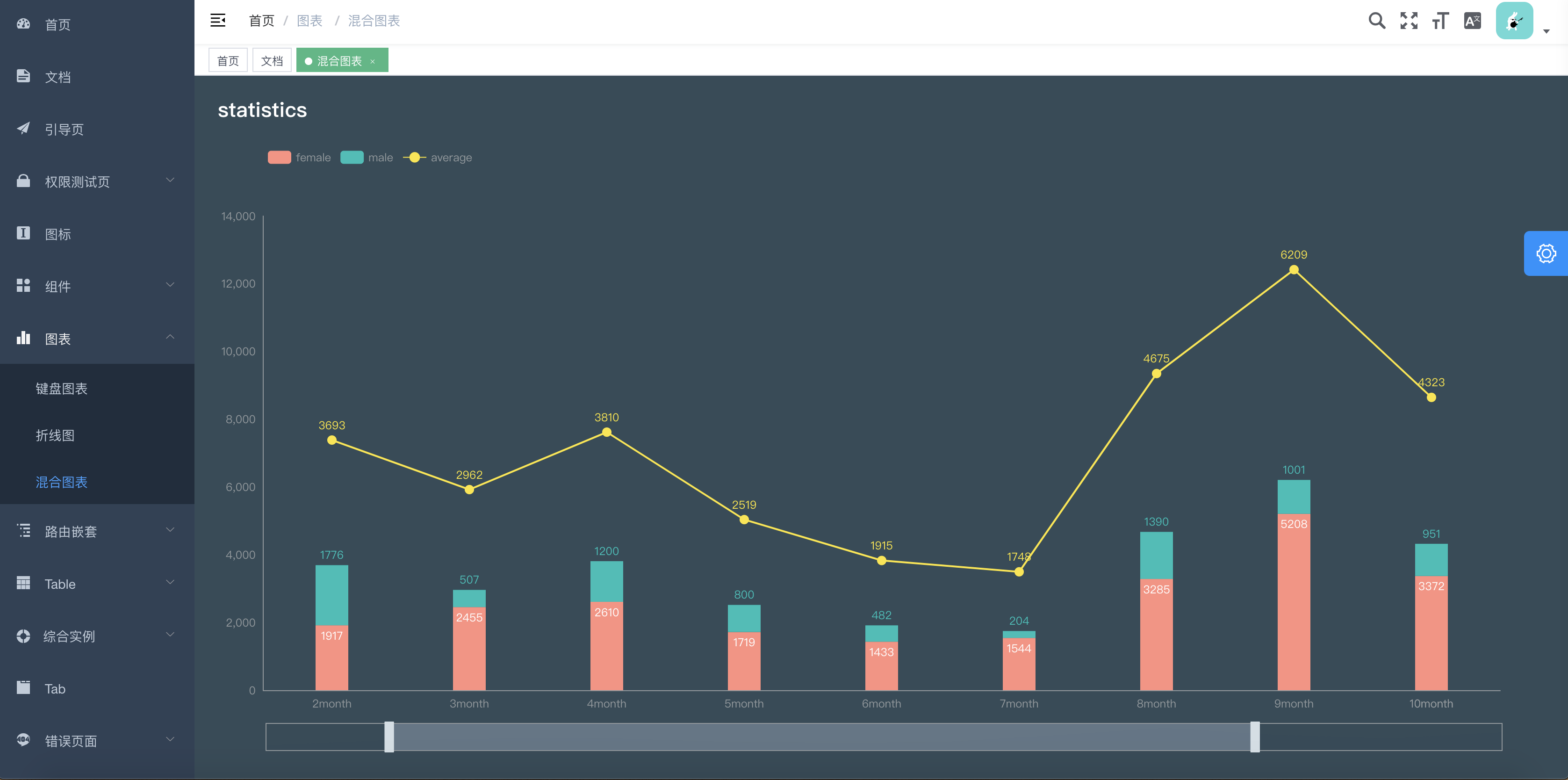
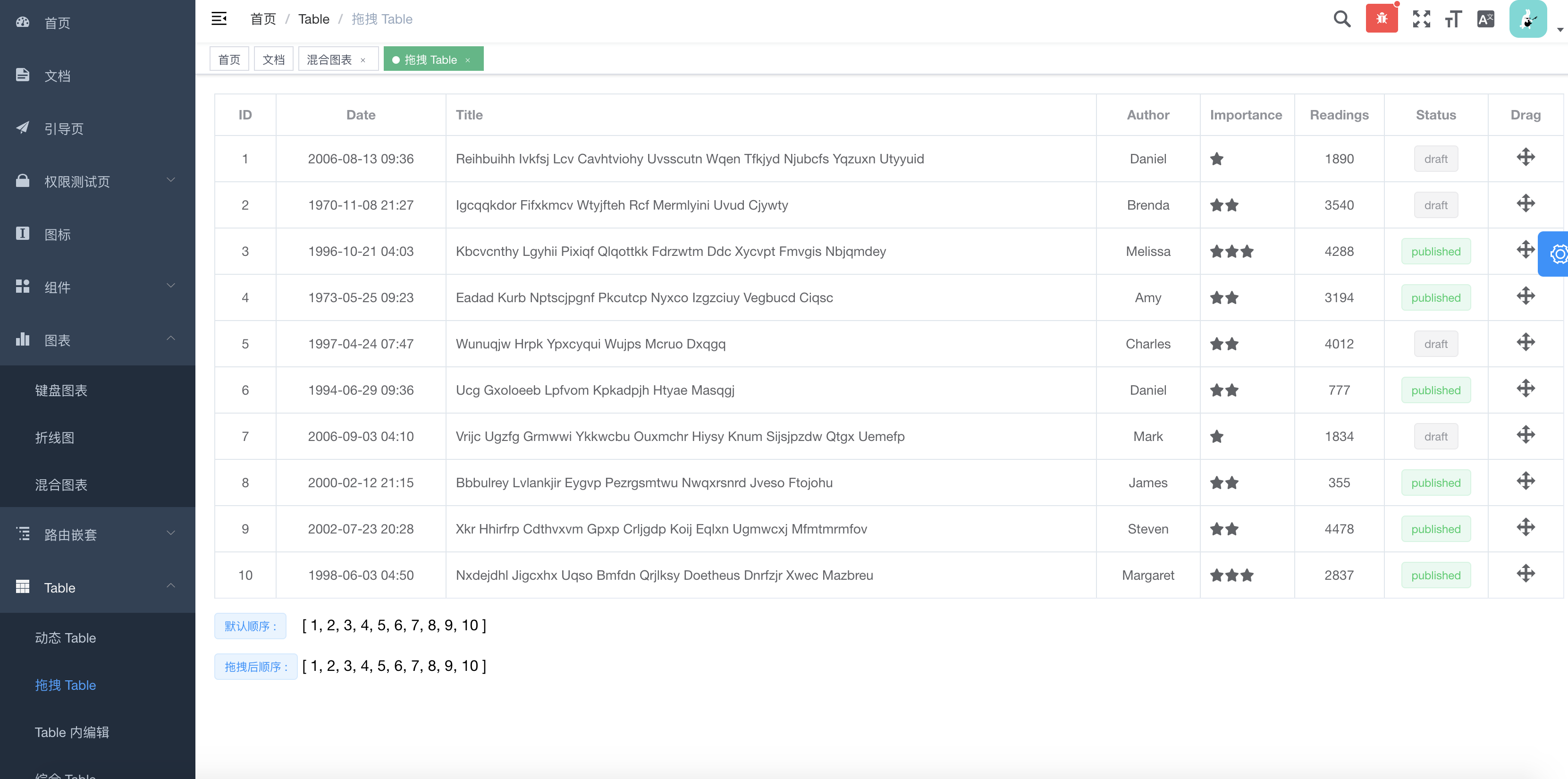
截图



vue2-manage
在线演示:https://cangdu.org/manage/
Github(12.4k):https://github.com/bailicangdu/vue2-manage
vue2-manage 是此项目是 ue2 + vuex + vue-router + webpack + ES6/7 + less + element-ui 构建的后台管理系统,是后台项目node-elm 的管理系统,所有的数据都是从服务器实时获取的真实数据,具有真实的注册、登陆、管理数据、权限验证等功能。
截图


koel
在线演示:https://demo.koel.dev/
Github(14.2k):https://github.com/koel/koel
Koel(也称为Koel,小写k)是一个简单的基于web的个人音频流服务,在客户端使用Vue编写,在服务器端使用Laravel编写。Koel以网络开发人员为目标,采用一些更现代的网络技术来完成其工作。
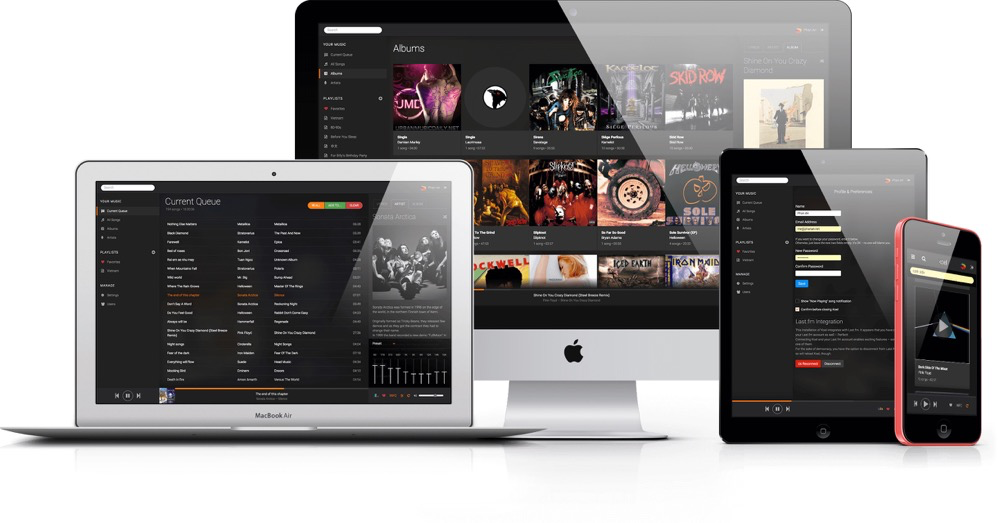
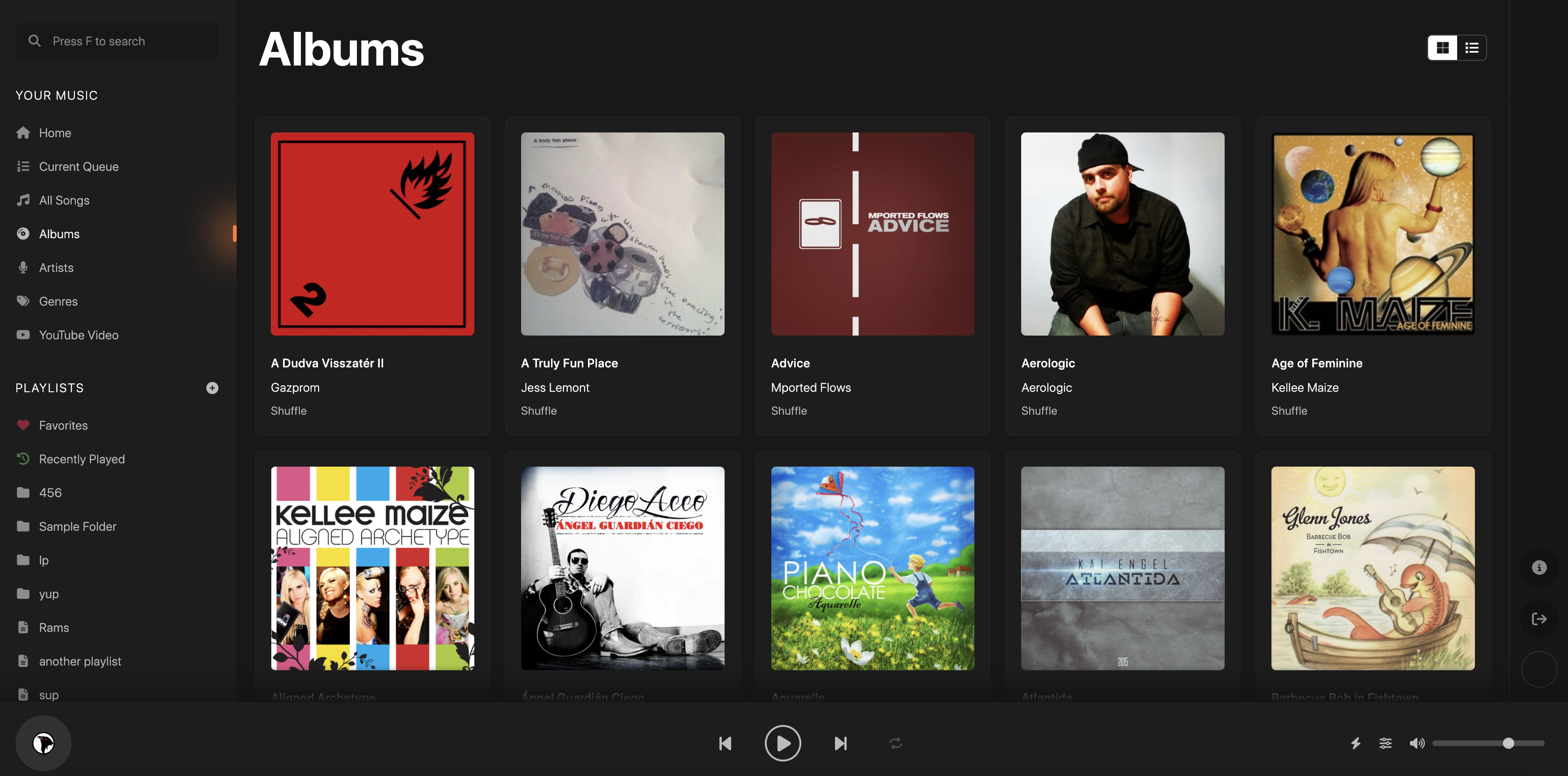
截图



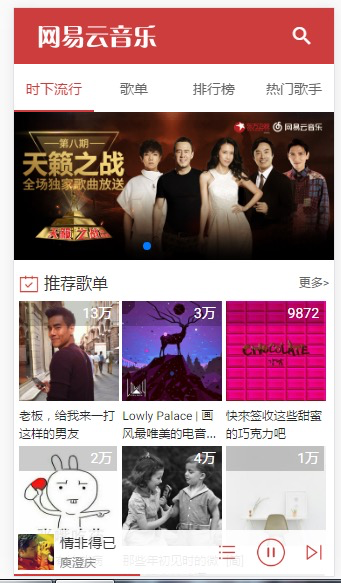
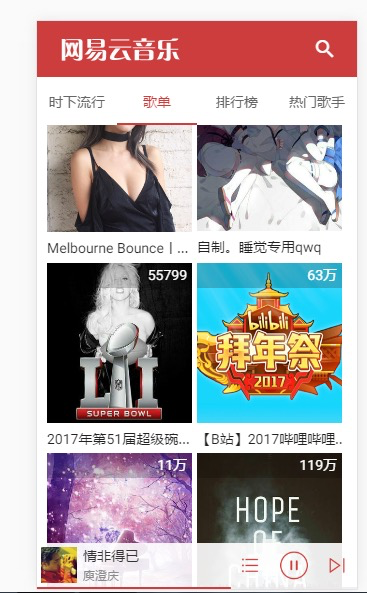
NeteaseCloudWebApp
在线演示:http://music.javaswing.cn/
Github(2.5k):https://github.com/javaSwing/NeteaseCloudWebApp
NeteaseCloudWebApp 这是一个用VUEJS写高仿网易云音乐的webapp,只实现了APP的核心功能,这个项目会长期进行更新。
技术栈:
- 传说中的VUE全家桶(vue vue-router vuex)
- axios
- Muse-UI(一个基于Vue2.x的material design 风格UI框架)
截图


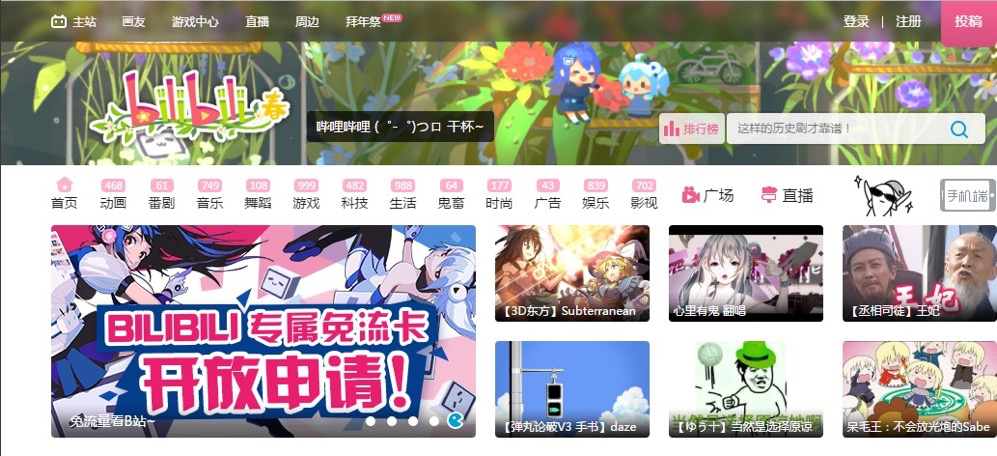
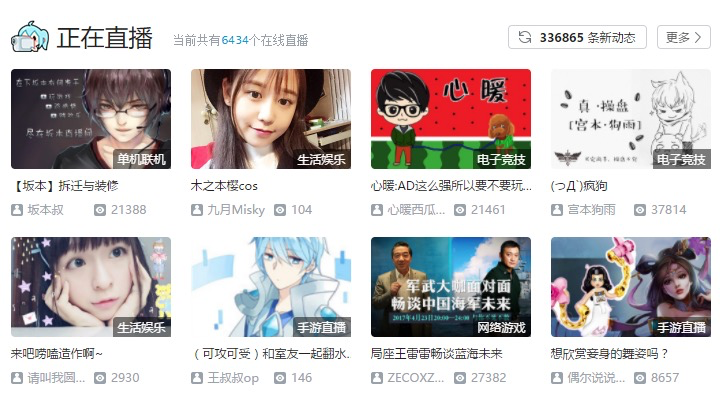
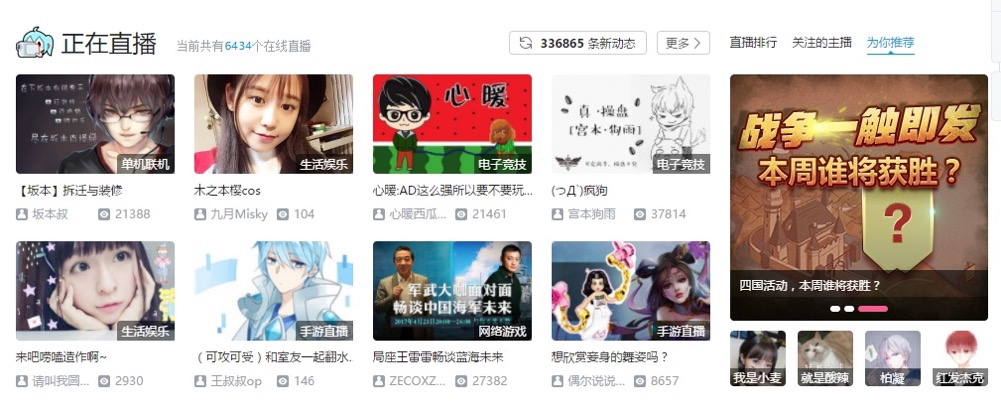
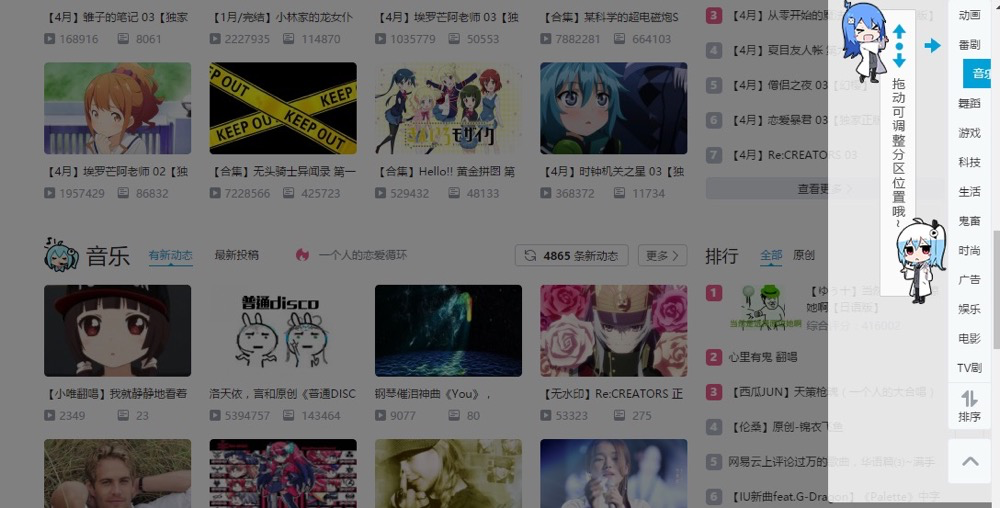
bilibili-vue
Github:https://github.com/lybenson/bilibili-vue
bilibili-vue基于vue3 + vuex + vite + stylus + nginx+koa2
截图