
随着OpenHarmony的版本更新,在3.2上已经提供了非常丰富的API来调用照相机。此处讲解的是原生的使用相机的流程,并发像Android普通应用开发一样通过一个intent直接调用系统相机应用进行拍照,根据原生的调用相机的API可以让大家自己定义功能更加丰富的相机应用。
这里为何我特意强调是OpenHarmony3.2 beta4,因为我发现即使同为3.2版本,beta4上的Camera相关的api和beta2版本差距都非常大,于是选取了当前最新的版本进行讲解。
既然使用相机,那么第一步是先想办法把相机点亮,即能通过摄像头看到预览画面,后面才是拍照、录像、分布式拍照等功能实现。
关于sdk的问题
目前在OpenHarmony3.2上调用相机,需要使用ohos-full-sdk,而非大家下载DevEco Studio所带的sdk,那个sdk被称作为public sdk。关于sdk的替换办法可以参考官方文档“ full-SDK替换指南”,我这里不过多赘述。
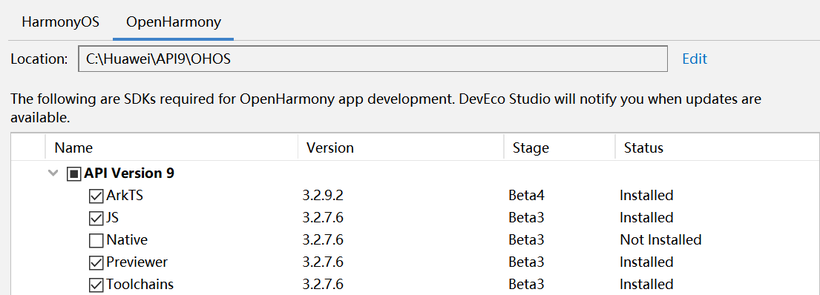
此处核心要注意的一点是,目前我3.2 beta4上用的sdk对应的版本号为3.2.9.4

而目前官方文档上写的能下载到的sdk最高版本只有3.2.5.6。

因此,需要我们手动下载系统源码,自己完成sdk的编译才行,我这里是基于3.2 beta4的系统源码自行编译出来的full-sdk。
启用相机打开预览画面核心流程与代码实现
(1)动态权限申请
需要获取ohos.permission.CAMERA权限
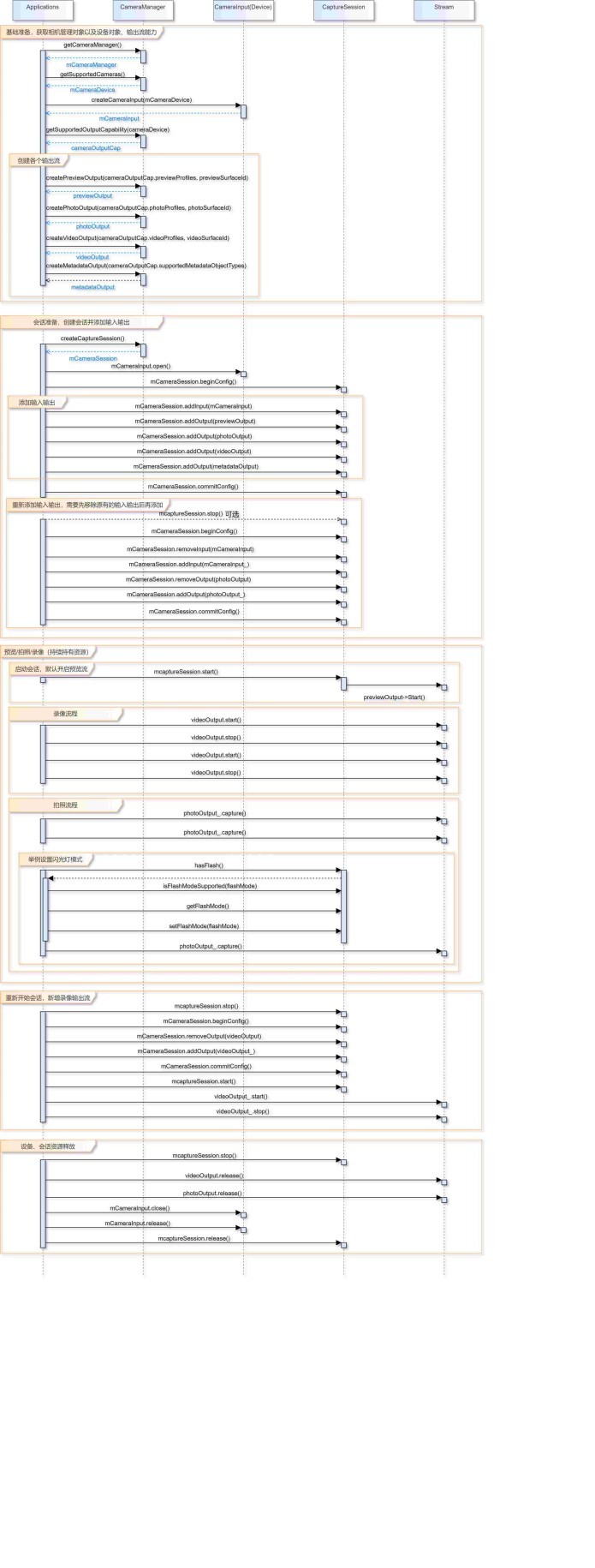
(2)相机相关API操作流程

上面是相机完整功能使用的时序图,这里我们先只按照时序图中的流程只实现预览部分。
(3)配合XComponent组件完成相机预览流的输出
XComponent组件中通过XComponentController的getXComponentSurfaceId方法可以获取到sufaceId,然后通过相机管理对象cameraManager.createPreviewOutput这个关键方法可以绑定该surface,从而实现预览画面的输出。


































