译者 | 赵青窕
审校 | 孙淑娟
创建二维码生成器(Quick Response Code Generator)就是将图像格式转换为文本格式进行转换。二维码(QR code)是利用图像数据来代表文本信息,它有很多应用场景,如餐厅菜单,音乐会门票,在线日历邀请、支付等场景。
在本教程中,你将学习如何使用JavaScript库React创建二维码。React为开发人员提供了重用组件的方式,使得构建前端应用程序变得轻而易举。
1、前提条件
要充分理解本文,你需要具备以下知识和环境:
- 了解React.js基本内容
- 你的环境需要满足Node >= 14.0.0,npm >= 5.6
2、准备工作
首先,打开终端并运行以下命令:
npx create-react-app qrcode-generator
上面的命令附带了必要的文件,并安装了创建React应用程序所需的软件包。
接下来,使用下面的命令切换到自己构建的项目目录下,并运行开发服务器(Development Server),从而可以访问http://localhost:3000,以浏览器的形式预览应用。
cd qrcode-generator
npm start
最后,让我们使用下面的命令安装创建二维码生成器所需的依赖库:
npm install qrcode.react
qrcode.react:一个React组件,用于生成二维码,并将其呈现给DOM。
3、创建二维码生成器
二维码生成器的创建将从创建包含二维码结构的文件和组件开始。在src目录中,创建一个名为components的文件夹,并在文件夹中创建一个名为QrCode.js的文件。下面是对应的代码实现方式:
// src/components/QrCode.js
import { useState } from "react";
import { QRCodeCanvas } from "qrcode.react";
const QrCode = () => {
const [url, setUrl] = useState("");
const downloadQRCode = (e) => {
e.preventDefault();
setUrl("");
};
const qrCodeEncoder = (e) => {
setUrl(e.target.value);
};
const qrcode = (
<QRCodeCanvas
id="qrCode"
value={url}
size={300}
bgColor={"#00ff00"}
level={"H"}
/>
);
return (
<div className="qrcode__container">
<div>{qrcode}</div>
<div className="input__group">
<form notallow={downloadQRCode}>
<label>Enter URL</label>
<input
type="text"
value={url}
notallow={qrCodeEncoder}
placeholder="https://hackernoon.com"
/>
<button type="submit" disabled={!url}>
Download QR code
</button>
</form>
</div>
</div>
);
};
export default QrCode;
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
- 35.
- 36.
- 37.
- 38.
- 39.
- 40.
- 41.
- 42.
- 43.
- 44.
- 45.
- 46.
- 47.
- 48.
上面的代码片段做了如下操作:
- Import useState用于声明变量的初始状态,url设置为空字符串, setState函数和setUrl用于更新状态;
- 库qrcode.react用于呈现生成的二维码;
- 接下来,使用from element中,附加到onSubmit方法中的downloadQRCode函数,该过程由submit事件触发;
- 在input元素中,带有函数' qrCodeEncoder '的onChange事件处理程序用来接收用户的输入,并根据获取的输入值更改二维码;
- 创建一个变量qrcode。它接受QRCodeCanvas组件,并传递一些可用的自定义属性,使二维码可以在浏览器上显示出来。
- 最后,button元素将被禁用,直到接收到用户输入数据。
4、设计二维码应用程序
在src文件夹中,创建样式表(stylessheet)styles.css,该部分负责应用程序的显示效果, 下面是对应的代码实现方式:
/* src/styles.css */
*,
*:before,
*:after {
margin: 0;
padding: 0;
box-sizing: border-box;
}
:root {
--font-color: 230 35% 7%;
}
body {
color: hsl(var(--font-color));
}
img {
max-width: 100%;
display: block;
}
.section {
padding: 2em 0;
display: flex;
min-height: 100vh;
align-items: center;
}
.container {
margin-inline: auto;
max-width: 75rem;
width: 85%;
}
.input__group {
display: flex;
margin-top: 2em;
}
input {
width: 100%;
padding: 1em 0.75em;
border: 1px solid #444343;
border-radius: 3px;
margin-bottom: 2em;
margin-top: 0.75em;
}
button {
border: unset;
background: hsl(231, 77%, 90%);
padding: 1em 0.75em;
color: hsl(var(--font-color));
cursor: pointer;
text-transform: uppercase;
font-weight: bold;
}
@media screen and (min-width: 768px) {
.section {
padding: 0;
}
input {
margin: 0;
}
.qrcode__container {
display: flex;
align-items: center;
}
.input__group {
margin-left: 3em;
}
input {
margin-bottom: 2em;
margin-top: 0.75em;
font-size: 1rem;
}
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
- 35.
- 36.
- 37.
- 38.
- 39.
- 40.
- 41.
- 42.
- 43.
- 44.
- 45.
- 46.
- 47.
- 48.
- 49.
- 50.
- 51.
- 52.
- 53.
- 54.
- 55.
- 56.
- 57.
- 58.
- 59.
- 60.
- 61.
- 62.
- 63.
- 64.
- 65.
- 66.
- 67.
- 68.
- 69.
- 70.
接下来,在app的入口app .js中导入QrCode.js文件和样式表:
// src/App.js
import QrCode from "./components/QrCode";
import "./styles.css";
export default function App() {
return (
<div className="section container">
<QrCode />
</div>
);
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
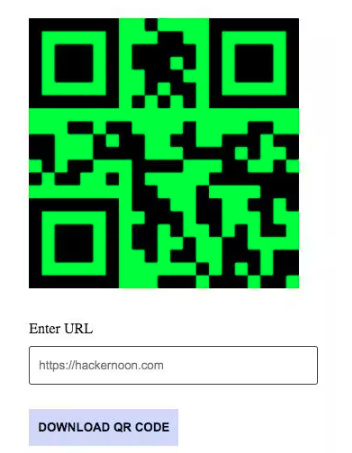
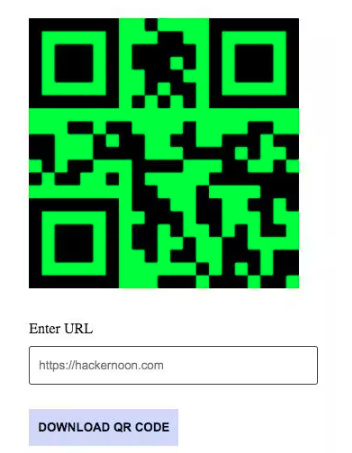
完成上面步骤后,app显示如下图所示:

5、下载生成的二维码
用户可以选择下载生成的二维码,使得它可以应用在各种各样的用例中。从打二维码的打印到将其嵌入网站,这样的例子不胜枚举。
回到components/QrCode.js文件,让我们更新代码库,以使用refs来访问文档对象模型节点(DOM Node)。
// src/components/QrCode.js
import { useState, useRef } from "react";
// other import
const QrCode = () => {
const [url, setUrl] = useState("");
const qrRef = useRef(); // include this: call the useRef function
...
const qrcode = (
<QRCodeCanvas
id="qrCode"
value={url}
size={300}
bgColor={"#00ff00"}
level={"H"}
/>
);
return (
<div className="qrcode__container">
<div ref={qrRef}>{qrcode}</div> {/* include this */}
{/* form input container */}
</div>
);
};
export default QrCode;
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
现在,让我们更新QrCode.js文件中的downloadQRCode函数,以便能够单击下载二维码按钮并将下载后的文件保存为图像文件。
// src/components/QrCode.js
// imports
const QrCode = () => {
// state
// useRef
const downloadQRCode = (e) => {
e.preventDefault();
let canvas = qrRef.current.querySelector("canvas");
let image = canvas.toDataURL("image/png");
let anchor = document.createElement("a");
anchor.href = image;
anchor.download = `qr-code.png`;
document.body.appendChild(anchor);
anchor.click();
document.body.removeChild(anchor);
setUrl("");
};
...
return (
<div className="qrcode__container">
<div ref={qrRef}>{qrcode}</div>
{/* form input container */}
</div>
);
};
export default QrCode;
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
在downloadQRCode函数中,主要完成了以下任务:
- 它使用ref对象的.current属性来获取当前值,以便知道节点何时发生变化;
- 利用qrcode.react组件在DOM中生成canvas元素,可以动态创建内容;
- canvas被追加到toDataURL方法中,且指定器类型为文件格式image/png;
- 接下来,创建锚元素(Anchor Element),并将href设置为单击按钮时下载二维码的图像;
- anchor被附加到文档主体,一旦二维码下载后,它就会被删除;
- 最后,使用setUrl变量更新状态url,该操作在执行submit后会清除二维码对应的输入。
最后的完整代码如下:
import { useState, useRef } from "react";
import { QRCodeCanvas } from "qrcode.react";
const QrCode = () => {
const [url, setUrl] = useState("");
const qrRef = useRef();
const downloadQRCode = (e) => {
e.preventDefault();
let canvas = qrRef.current.querySelector("canvas");
let image = canvas.toDataURL("image/png");
let anchor = document.createElement("a");
anchor.href = image;
anchor.download = `qr-code.png`;
document.body.appendChild(anchor);
anchor.click();
document.body.removeChild(anchor);
setUrl("");
};
const qrCodeEncoder = (e) => {
setUrl(e.target.value);
};
const qrcode = (
<QRCodeCanvas
id="qrCode"
value={url}
size={300}
bgColor={"#00ff00"}
level={"H"}
/>
);
return (
<div className="qrcode__container">
<div ref={qrRef}>{qrcode}</div>
<div className="input__group">
<form notallow={downloadQRCode}>
<label>Enter URL</label>
<input
type="text"
value={url}
notallow={qrCodeEncoder}
placeholder="https://hackernoon.com"
/>
<button type="submit" disabled={!url}>
Download QR code
</button>
</form>
</div>
</div>
);
};
export default QrCode;
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
- 35.
- 36.
- 37.
- 38.
- 39.
- 40.
- 41.
- 42.
- 43.
- 44.
- 45.
- 46.
- 47.
- 48.
- 49.
- 50.
- 51.
- 52.
- 53.
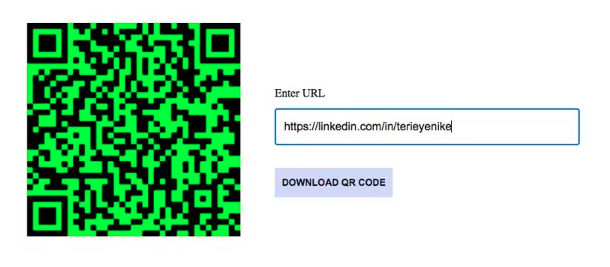
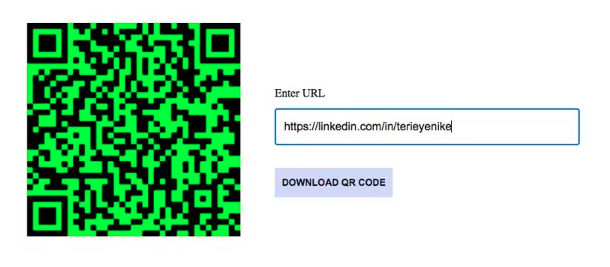
上述代码对应的应用程序如下图所示:

本教程描述了创建二维码生成器的过程,以及如何下载以供后续使用。
参考资料:
二维码:
https://github.com/zpao/qrcode.react?ref=hackernoon.com
锚元素(The anchor element):
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/a?ref=hackernoon.com
二维码简介:
https://en.wikipedia.org/wiki/QR_code?ref=hackernoon.com
https://hackernoon.com/how-to-build-a-qr-code-generator-in-react
译者介绍
赵青窕,51CTO社区编辑,从事多年驱动开发。