
一、前言
vue3的快速更新,很多IT发展快的地区在22开始都已经提上日程,小编所在的青岛好像最近才有点风波。vue3的人才在青岛还是比较稀缺的哈,纯属小编自己的看法,可能小编是个井底之蛙!!
vue2+webpack的时代要过去了,主要是启动时间太慢了。所以还是比较推荐使用Vite进行构建,vue3官方也是推荐的!!速度快,基本上是秒启动级别的!带的例子还是vue3最新的组合式语法糖setup。
二、vite介绍和搭建
1、介绍
Vite官网:https://cn.vitejs.dev/
Vite 是一个轻量级的、速度极快的构建工具,对 Vue SFC 提供第一优先级支持。作者是尤雨溪,同时也是 Vue 的作者!
Vite3 需要 Node.js 版本 14.18+,16+。然而,有些模板需要依赖更高的 Node 版本才能正常运行,当你的包管理器发出警告时,请注意升级你的 Node 版本。
2、搭建
废话不多说咱们直接构建:
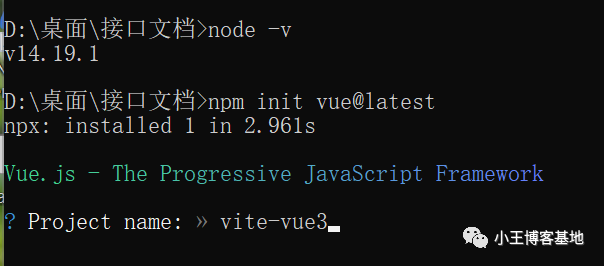
要使用 Vite 来创建一个 Vue 项目,非常简单:
这个命令会安装和执行 create-vue,它是 Vue 提供的官方脚手架工具。
随后输入项目名称即可。

随后进行一顿操作进行构建脚手架:

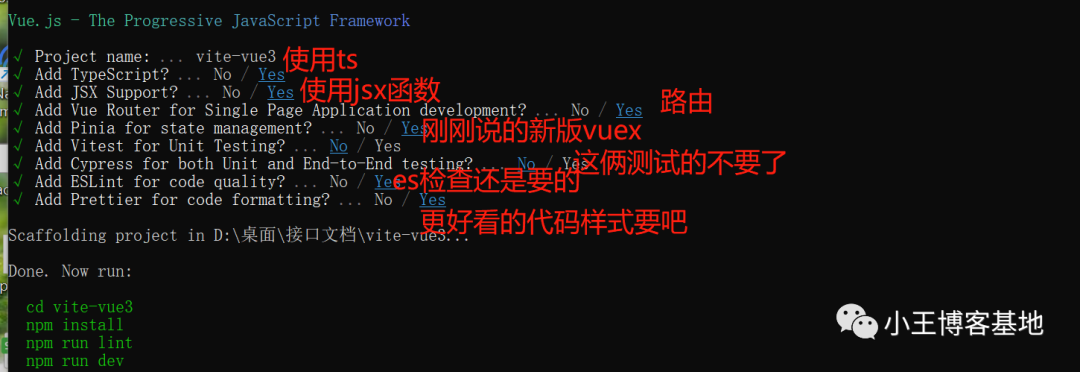
3、参数解释
为了大家可以更清楚看到,在下面在写一遍:
问题 | 翻译 | 选择 |
√ Project name: | 项目名称 | vite-vue3 |
√ Add TypeScript? | 使用ts新语法 | Yes |
√ Add JSX Support? | 可以使用{{}}嵌入 | Yes |
√ Add Vue Router for Single Page Application development? | 添加路由 | Yes |
√ Add Pinia for state management? | 存储库 | Yes |
√ Add Vitest for Unit Testing? | 单元测试 | No |
√ Add Cypress for both Unit and End-to-End testing? | 单元测试 | No |
√ Add ESLint for code quality? | es语法检测 | Yes |
√ Add Prettier for code formatting? | 语法样式 | Yes |
4、在idea中使用
安装依赖
安装es语法检查
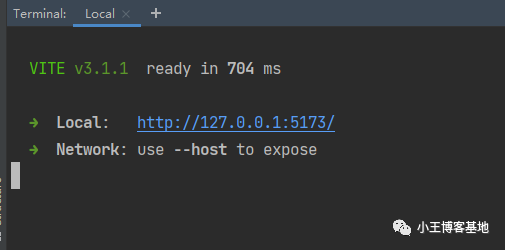
运行项目
启动还是很快的!

页面正常,搞定手工!

5、vue3语法糖
这可以是一个vue3文件的模板。
三、Pinia 介绍
Pinia 是 Vue 的存储库,它允许您跨组件/页面共享状态。如果您熟悉 Composition API,您可能会认为您已经可以通过一个简单的 export const state = reactive({})。这对于单页应用程序来说是正确的,但如果它是服务器端呈现的,会使您的应用程序暴露于安全漏洞。但即使在小型单页应用程序中,您也可以从使用 Pinia 中获得很多好处:
dev-tools 支持
- 跟踪动作、突变的时间线。
- Store 出现在使用它们的组件中。
- time travel 和 更容易的调试。
热模块更换
- 在不重新加载页面的情况下修改您的 Store。
- 在开发时保持任何现有状态。
为 JS 用户提供适当的 TypeScript 支持或 autocompletion。
Pinia:是新版的vuex,简化了vuex,效率更快,上手更快,推荐推荐大家在vue3使用,当然他也支持vue2。
pinia的图标还是比较可爱的!!
pinia官网:https://pinia.web3doc.top/
四、总结
这样就搭建成功了,其实很简单,主要是借此聊聊Vue3+ts+pinia,新东西还是要多接触,虽然咱是后端,技多不压身嘛!!




































