大家好,我是前端西瓜哥。今天带大家理解浏览器的重绘和回流。
浏览器渲染过程

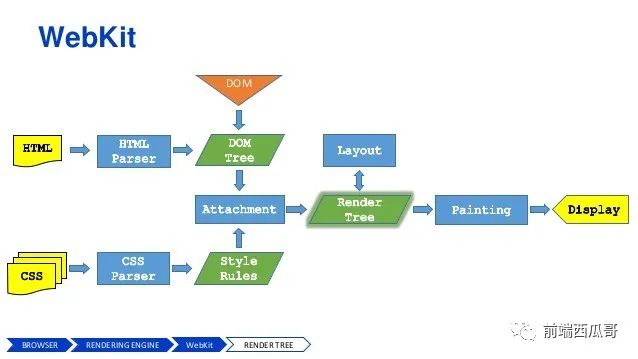
我们先简单了解一些浏览器是怎么渲染页面的。
进入页面时会请求一个 HTML,HTML 会被解析为 DOM(文档对象模型) 树,其根节点为 documentElement,也就是 <html>。
然后请求 CSS (层叠样式表)文件。
CSS 来源很丰富,有浏览器自己的兜底样式(User-Agent stylesheets)、通过 link 或 @import 导入的各种外部样式、style 写的内嵌样式、以及在标签上基于 style 属性的内联样式。
加载完后就会解析它们,会根据继承规则、层叠规则合并成一个 CSSOM 树,该树表示特定选择器嵌套下的最终样式。
最后将 DOM 和 CSSOM 组合,生成渲染树(render)。
渲染树会将不可见标签丢弃掉,比如像 <head> 仅承载信息不表示结构的标签,或是设置了 display: none 的元素。这里的每个节点都是一个盒子(box),应用盒子模型,有它们各自的 width、padding、margin 等元素。
渲染树生成后,先是会计算 “布局”,然后分层,最后进行栅格化(渲染)。
重绘(repaint)
重绘,就是重新绘制。发生了不改变元素物理信息的情况下只会进行重绘。比如将元素的背景色修改了,就要将元素的盒子做一个重新渲染。
重绘不会改变页面的布局,只是对局部区域重新渲染,一般来说不会导致严重的性能问题。
重排(reflow)
重排,就是重新排布。
当元素的物理信息发生变化时,其后的元素就会改变位置,此时就要重新进行布局,计算元素的物理信息。
比如修改元素的高度,将元素设置为 display: none; 等操作会导致重排。
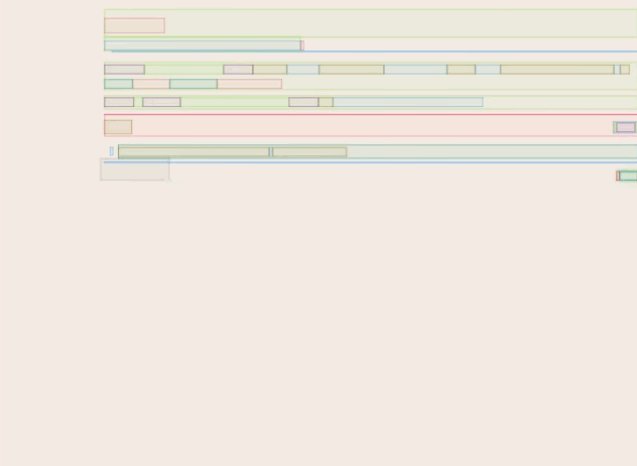
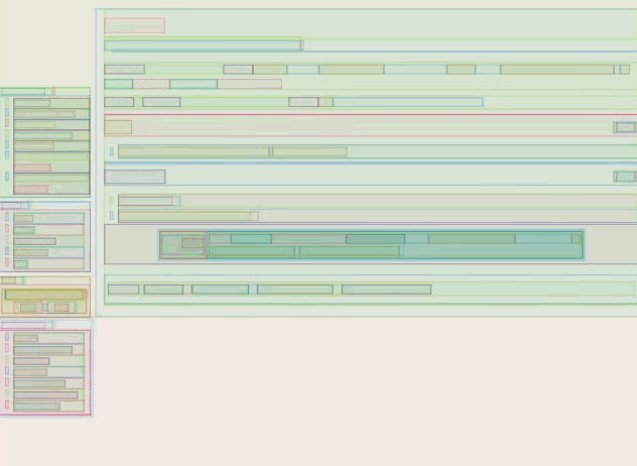
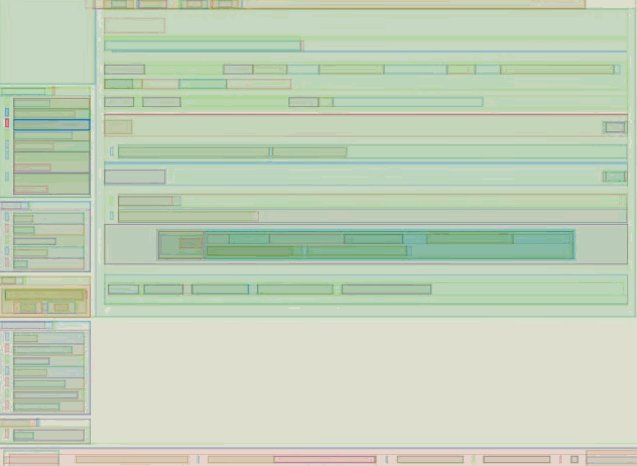
下面是维基百科的页面重排的可视化展示:

如何避免重绘重排
- 减少 DOM 操作。像是 Vue 和 React 通过虚拟 DOM 找出不同,以减少更新 DOM 的操作;
- 尽量将要添加的元素都生成好,再一次性添加到文档流中,而不是一个个加上去;
- 缓存好要用的布局信息。对于同时调用多次修改 DOM 的 API 操作,浏览器是有优化的,会将这些操作缓存起来,然后一次性更新。但如果在这过程中访问了布局相关信息(比如 scrollHeight、getBoundingClientRect)时,就会强制进行重渲染去获取最新布局数据;
- 将经常变化的元素放到新的层。通过 transform 或绝对定位产生新的渲染层,防止影响文档流;
结尾
平时我们应该尽量避免频繁一次性修改大量 DOM。好在我们平常使用类似 Vue 和 React 的框架,能够通过对比新旧虚拟 DOM 减少对真实 DOM 的操作,将 GPU 密集转移到了 CPU 密集,也算各有利弊吧。