大家好。我是 CUGGZ。
12 月 7 日,一年一度的 State of CSS 调查结果正式公布!2022 年 CSS 状况调查于 2022 年 10 月 1 日至 11 月 1 日进行,共收到了 14310 份回复。下面来通过调查结果看看 2022 年 CSS 生态圈的技术趋势!
State of CSS 旨在确定 Web 开发生态系统中即将出现的趋势,以帮助开发人员做出技术选择。因此,这些调查的重点是预测未来几年会发生什么,而不是分析现在流行什么,这就是为什么不包括当前最广泛使用的功能或技术的原因。此外,浏览器供应商会使用调查数据来确定功能的优先级并为 Interop 2022 等计划提供信息。
State of CSS 2022 调查结果:https://2022.stateofcss.com/
功能概述
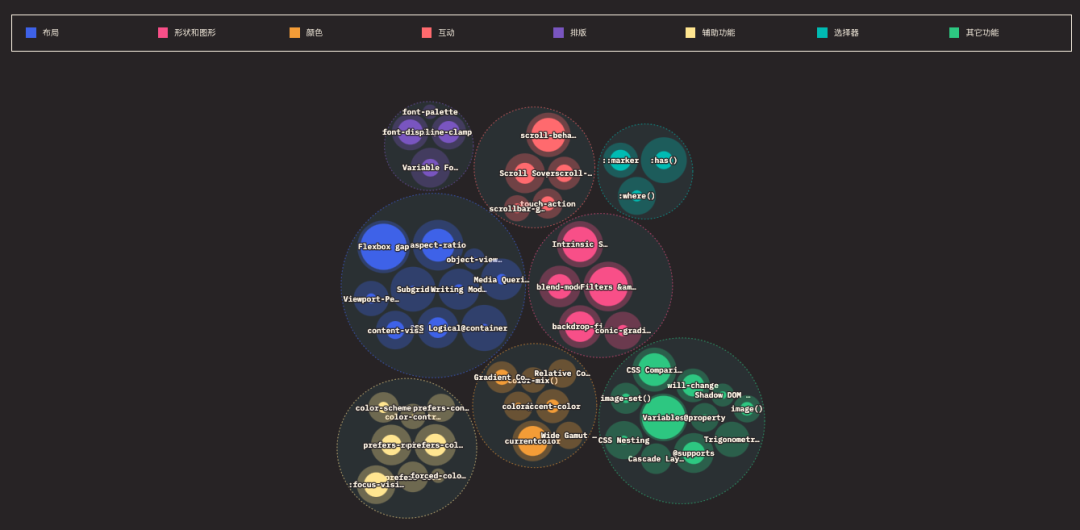
下面是受访者对不同类别 CSS 新特性的了解和使用情况。其中,外圈的大小对应的是知道某个功能的用户总数(知道+用过的受访者),而内圈代表实际使用过的用户(用过的受访者)。

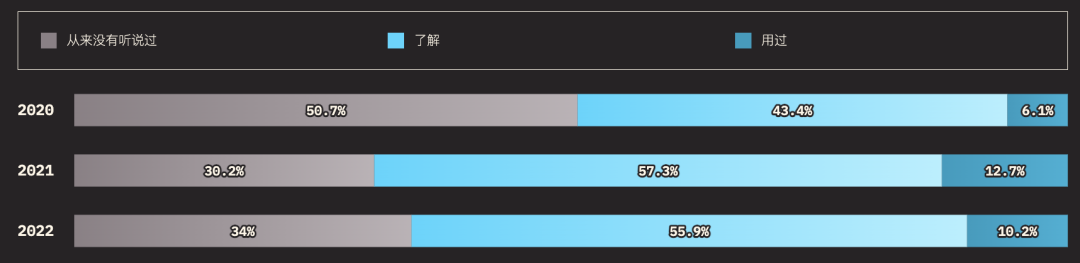
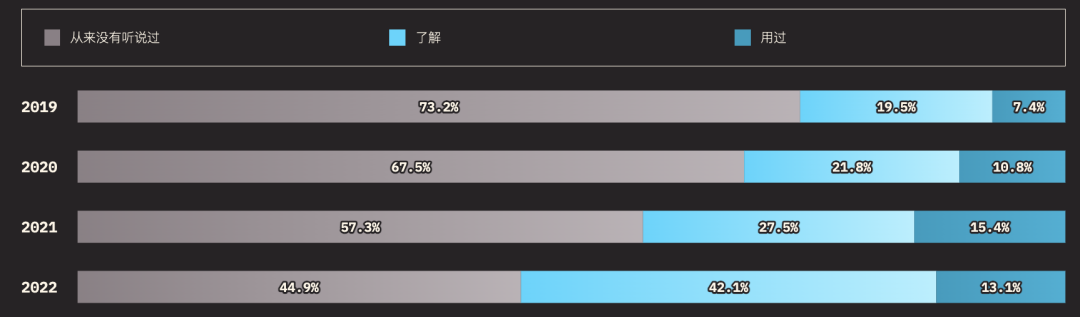
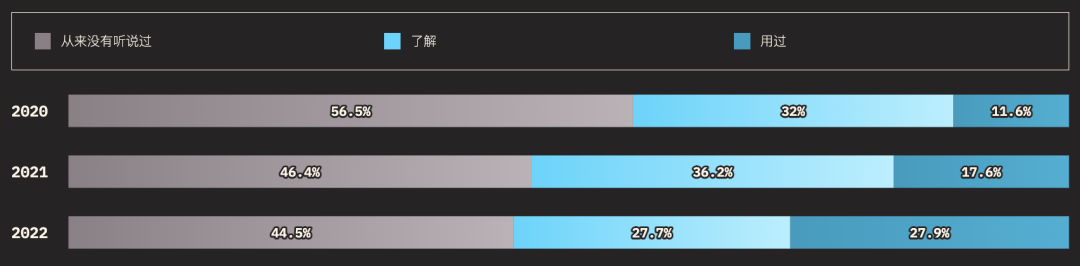
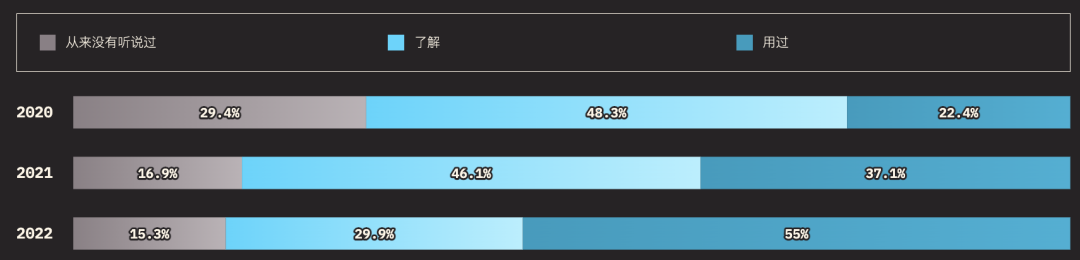
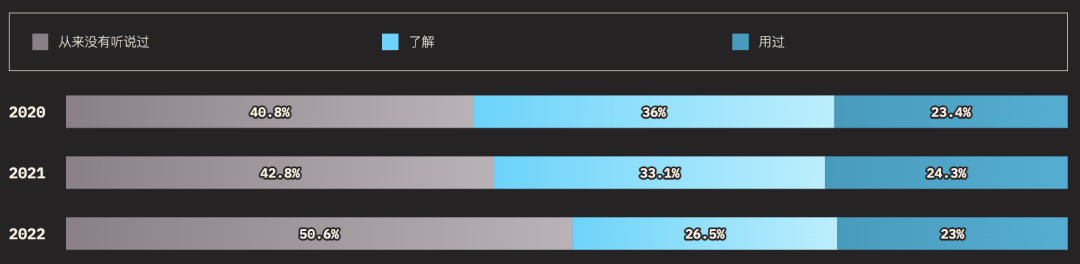
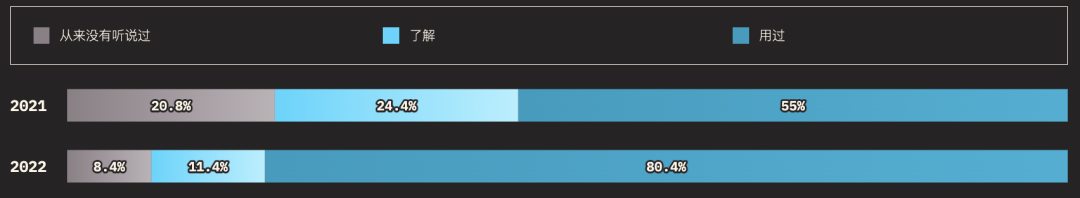
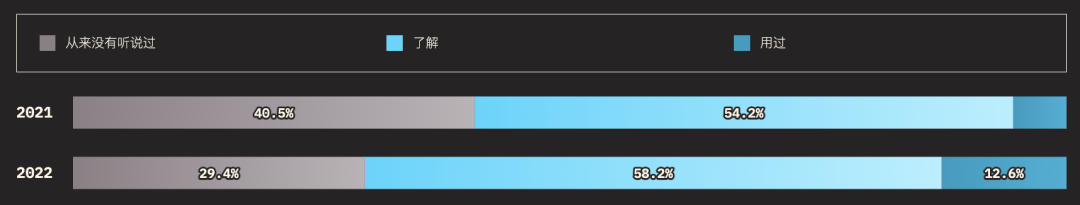
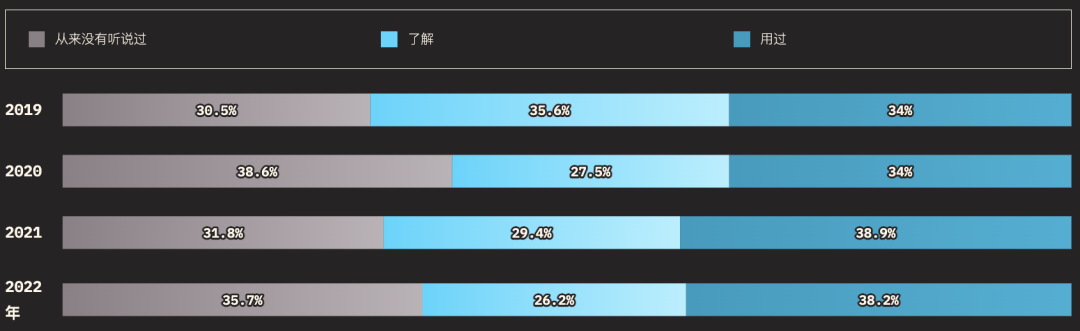
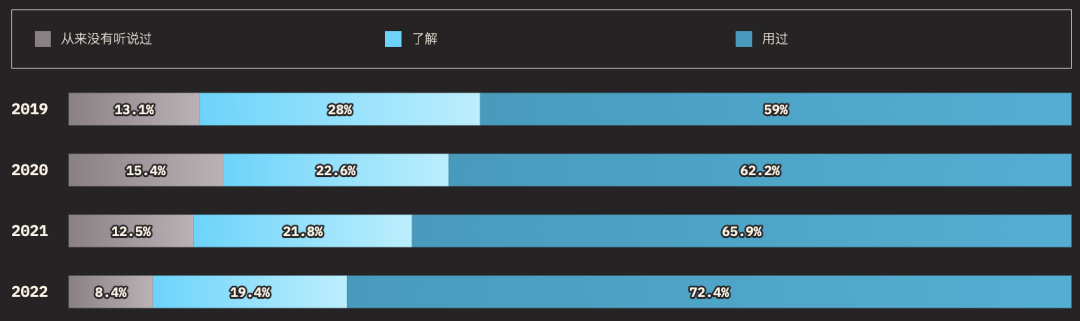
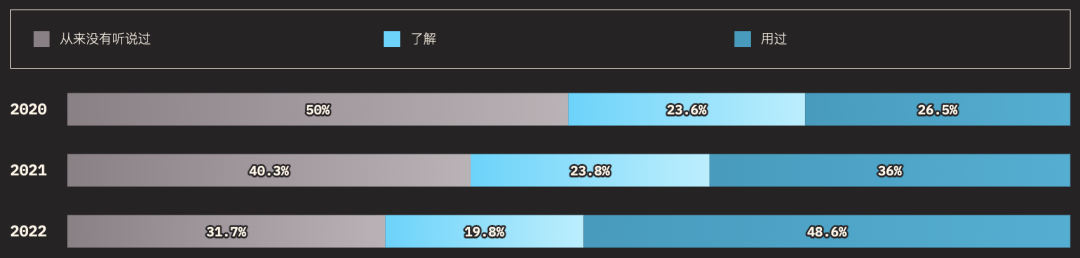
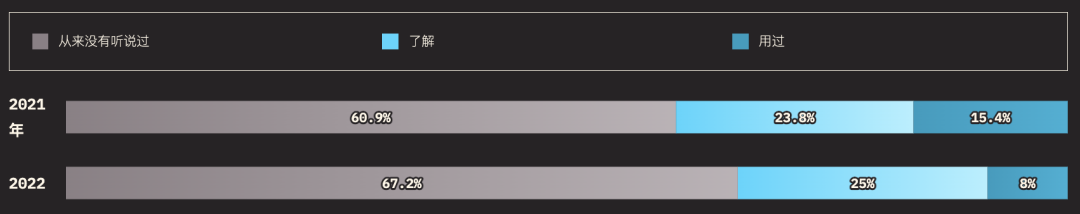
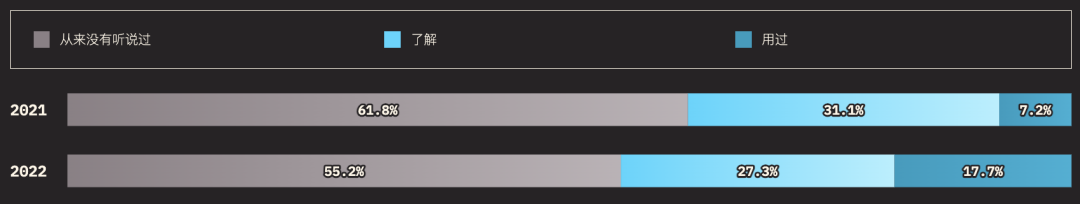
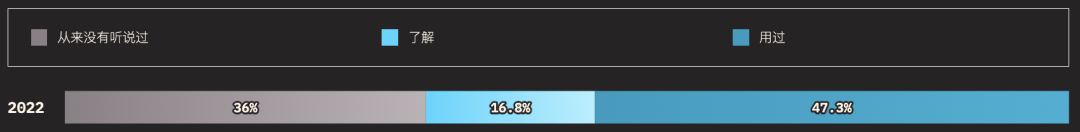
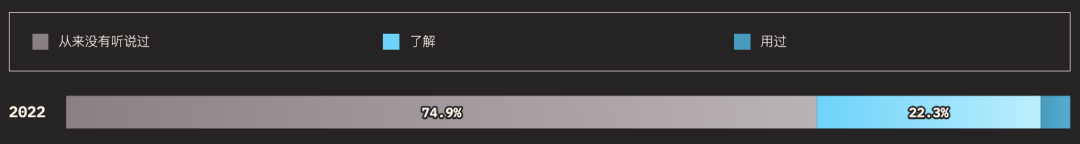
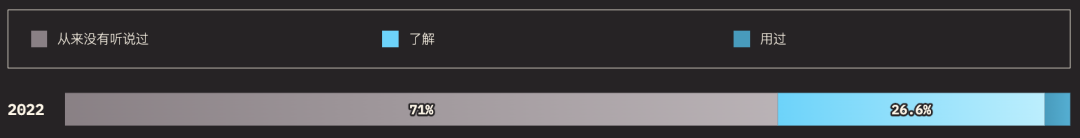
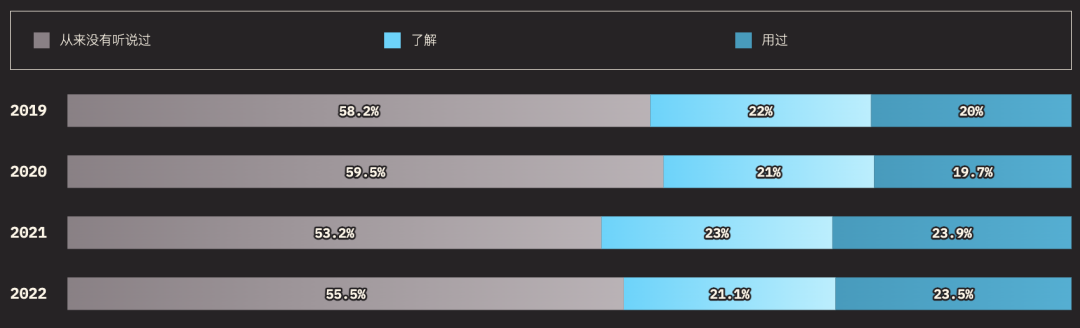
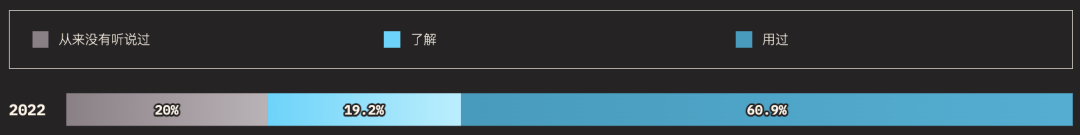
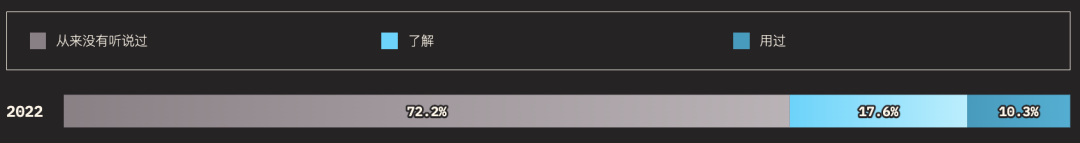
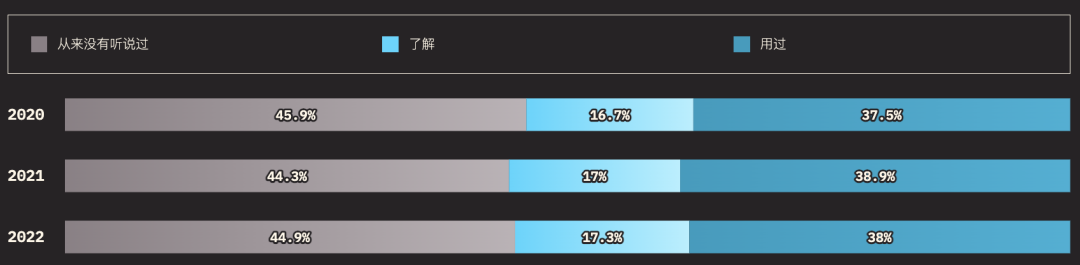
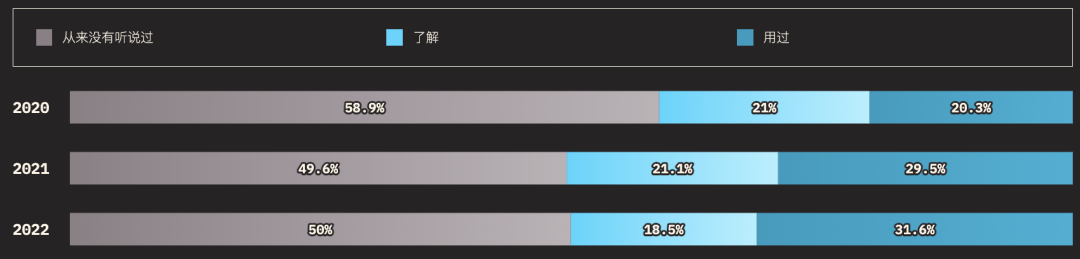
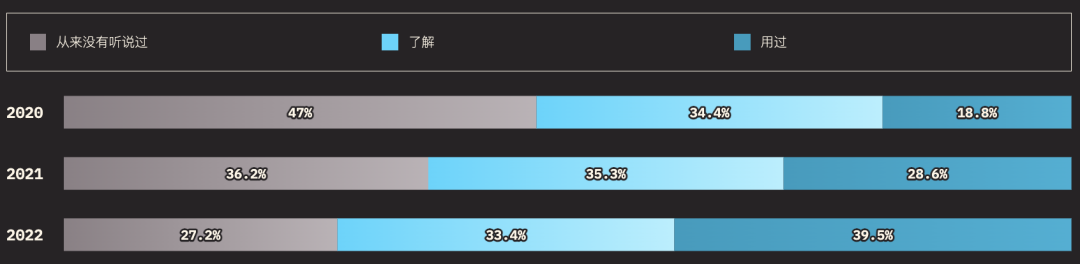
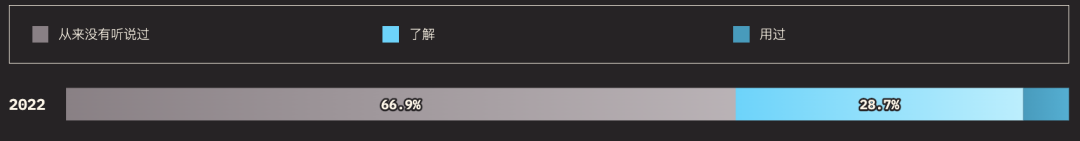
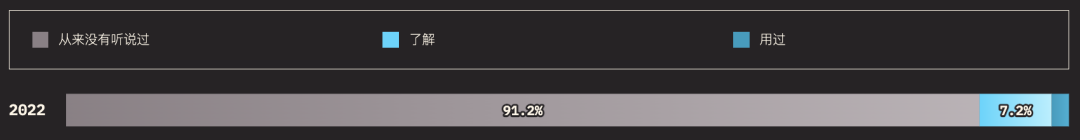
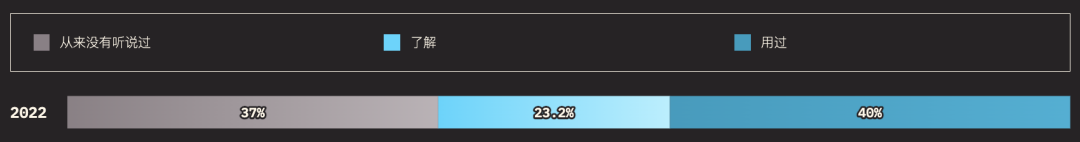
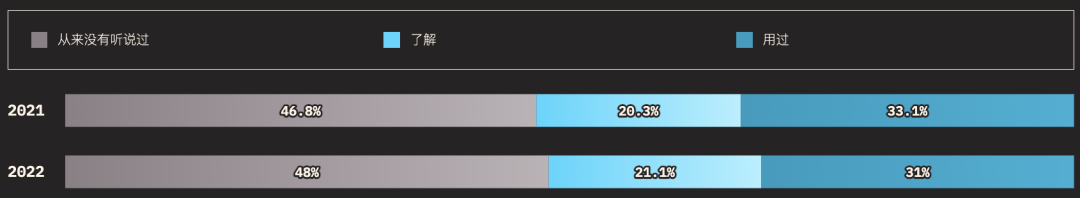
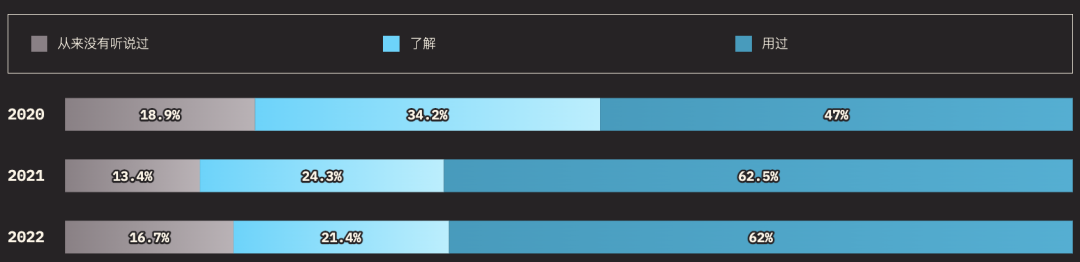
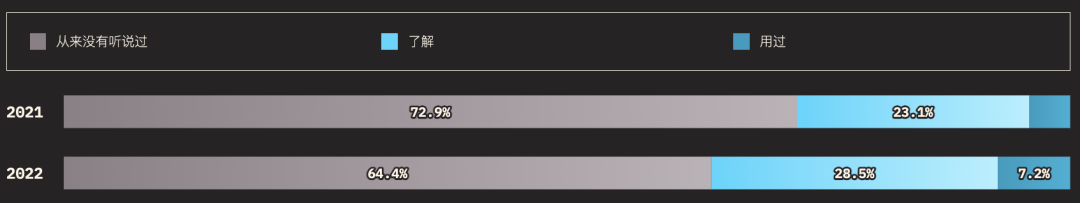
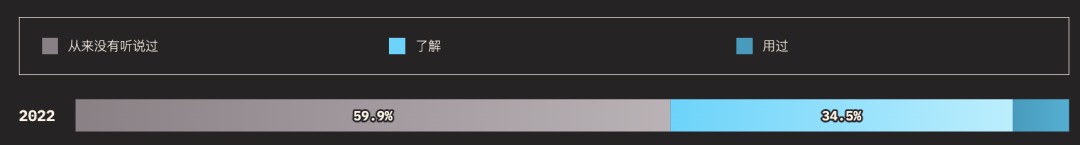
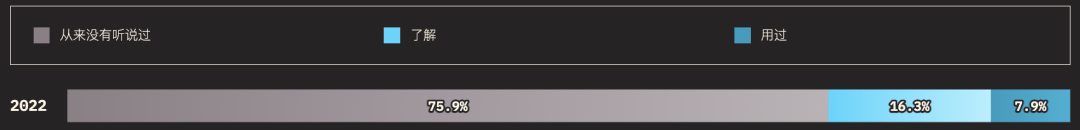
下面来分别看一下受访者近三年对这些新 CSS 特性的了解和使用情况。
布局
(1)子网格
将更深层次的子网格嵌套到父网格中:

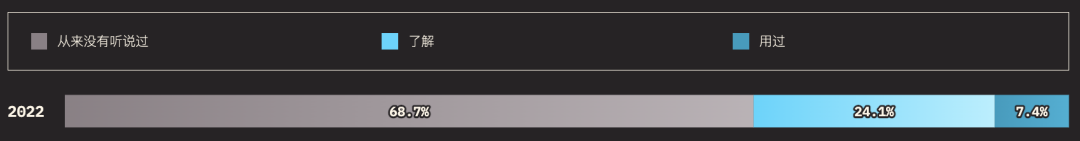
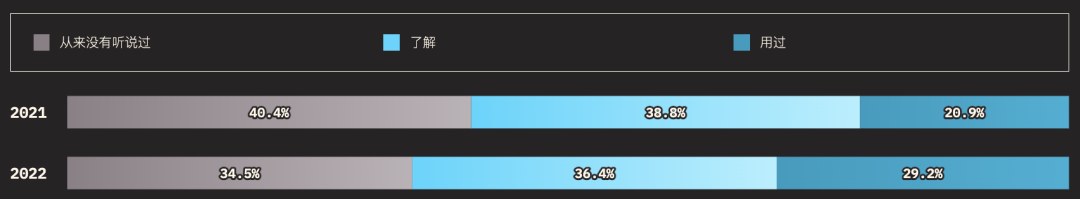
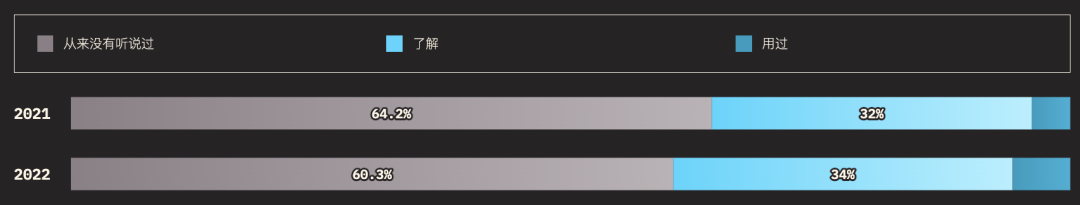
(2)书写模式
书写模式是一个 CSS 模块,它定义了各种国际书写模式,例如从左到右、从右到左、双向和垂直。

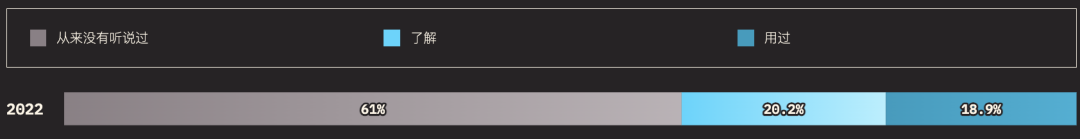
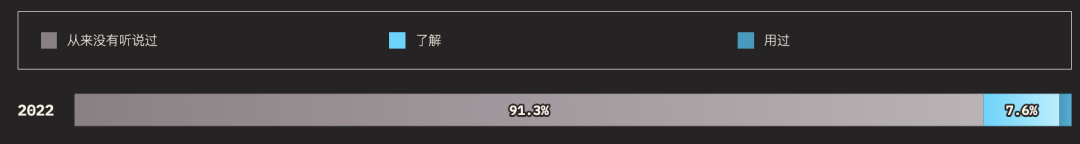
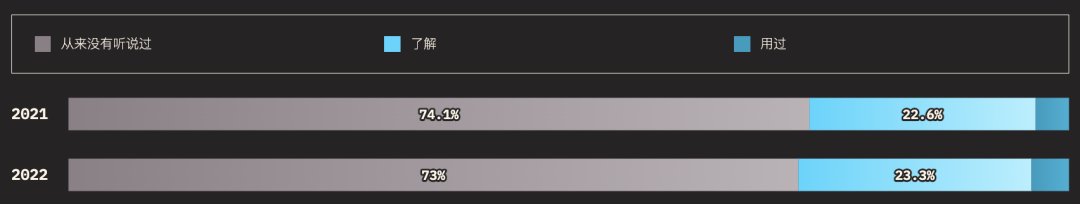
(3)逻辑属性
逻辑属性与值是 CSS 的一个模块,其引入的属性与值能做从逻辑角度控制布局,而不是从物理、方向或维度来控制。

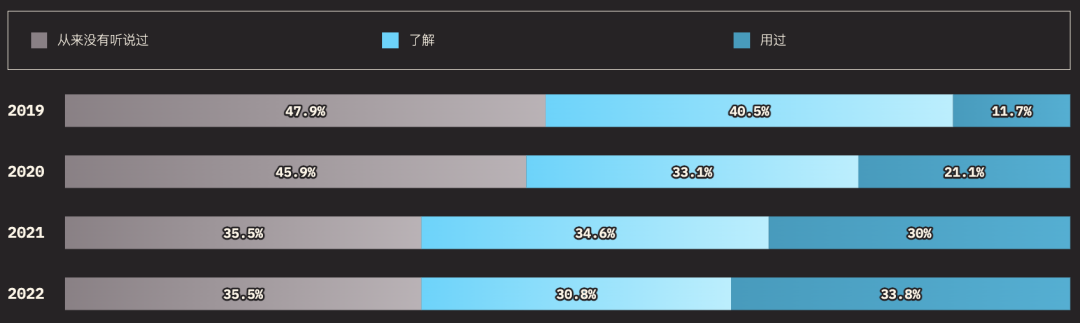
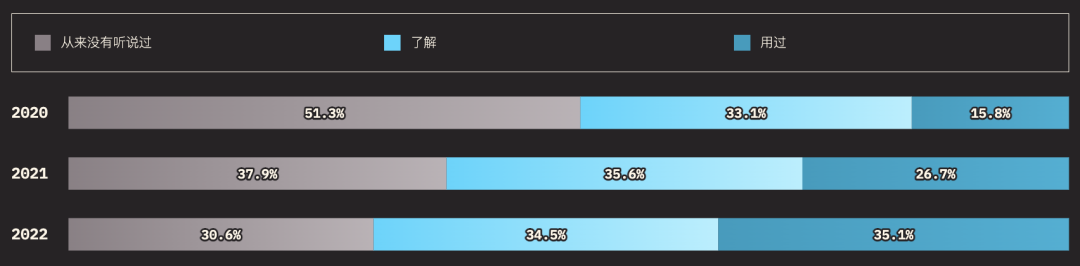
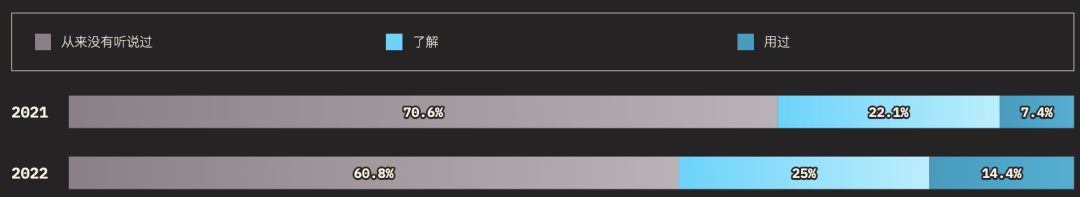
(4)纵横比
aspect-ratio 属性为 box 容器规定了一个期待的纵横比,这个纵横比可以用来计算自动尺寸以及为其他布局函数服务。

(5)content-visibility
content-visibility 属性控制元素是否完全渲染其内容,从而允许用户代理在需要时可以省略大量的布局和渲染工作。它使用户代理能够跳过元素的渲染工作(包括布局和绘制)直到需要它——这使得初始页面加载速度更快。

(6)gap (grid-gap)
gap 属性是用来设置网格行与列之间的间隙(gutters),该属性是 row-gap 和 column-gap 的简写形式。

(7)容器查询
容器查询允许我们查看容器大小,并根据容器大小而不是视口或其他设备特征将样式应用于内容。

形状和图形
(1)<blend-mode>
<blend-mode> 是一种 CSS 数据类型,用于描述当元素重叠时,颜色应当如何呈现。它被用于 background-blend-mode 和 mix-blend-mode 属性。

(2)filter
filter 属性将模糊或颜色偏移等图形效果应用于元素。滤镜通常用于调整图像、背景和边框的渲染。

(3)backdrop-filter
backdrop-filter 属性可以让你为一个元素后面区域添加图形效果(如模糊或颜色偏移)。因为它适用于元素背后的所有元素,为了看到效果,必须使元素或其背景至少部分透明。

颜色
(1)color()
color() 函数符号允许在特定的指定颜色空间中指定颜色。

(2)accent-color
accent-color 属性为某些元素生成的用户界面控件设置强调色。

(3)<color>
CSS 数据类型 <color> 表示一种标准 RGB 色彩空间(sRGB color space)的颜色。一个颜色可以包括一个alpha 通道透明度值,来表明颜色如何与它的背景色混合(composite)。

(4)color-mix()
color-mix() 函数采用两个颜色值,并返回将它们在给定颜色空间中按给定数量混合的结果。

(5)lch()
lch() 函数表示 LCH 颜色空间中的给定颜色。它与 lab() 具有相同的 L 轴,但使用极坐标 C(色度)和 H(色调)。

(6)相对颜色

(7)渐变色彩空间

交互
(1)滚动快照
滚动快照是 CSS 的模块,它引入滚动捕捉位置,它强制滚动位置,即 滚动容器的滚动端口在滚动操作完成后可能结束的滚动位置。

(2)overscroll-behavior
overscroll-behavior 属性是 overscroll-behavior-x 和 overscroll-behavior-y 属性的合并写法,让你可以控制浏览器过度滚动时的表现——也就是滚动到边界。

(3)touch-action
touch-action 属性用于设置触摸屏用户如何操纵元素的区域 (例如,浏览器内置的缩放功能)。

(4)scroll-behavior
当用户手动导航或者 CSSOM scrolling API 触发滚动操作时,scroll-behavior 属性为一个滚动框指定滚动行为,其他任何的滚动,例如那些由于用户行为而产生的滚动,不受这个属性的影响。在根元素中指定这个属性时,它反而适用于视窗。

(5)scrollbar-gutter
scrollbar-gutter 属性允许为滚动条保留空间,防止随着内容的增长而发生不必要的布局更改,同时在不需要滚动时避免不必要的视觉效果。

排版
(1)font-display
font-display 属性决定了一个 @font-face 在不同的下载时间和可用时间下是如何展示的。

(2)-webkit-line-clamp
webkit-line-clamp 属性可以把块容器中的内容限制为指定的行数。它只有在 display 属性设置成 -webkit-box 或者 -webkit-inline-box 并且 -webkit-box-orient (en-US) 属性设置成 vertical 时才有效果。

(3)可变字体
可变字体(Variable fonts)是 OpenType 字体规范上的演进,它允许将同一字体的多个变体统合进单独的字体文件中。从而无需再将不同字宽、字重或不同样式的字体分割成不同的字体文件。你只需通过 CSS 与一行@font-face 引用,即可获取包含在这个单一文件中的各种字体变体。本文将介绍如何在 Web 中使用可变字体。

(4)字体调色板

辅助功能
(1)prefers-reduced-motion
CSS 媒体查询特性 prefers-reduced-motion 用于检测用户的系统是否被开启了动画减弱功能。

(2)prefers-color-scheme
prefers-color-scheme 媒体特性用于检测用户是否有将系统的主题色设置为亮色或者暗色。

(3)prefers-reduced-data
prefers-reduced-data 媒体特性用于检测用户是否请求了消耗较少互联网流量的网络内容。

(4)color-contrast()
color-contrast() 可以获取一个颜色值并将其与其他颜色值列表进行比较,从列表中选择具有最高对比度的值。

(5)color-scheme
color-scheme 属性允许元素指示它可以轻松渲染的配色方案。操作系统配色方案的常见选择是“亮”和“暗”,或者是“白天模式”和“夜间模式”。当用户选择其中一种配色方案时,操作系统会对用户界面进行调整。这包括表单控件、滚动条和 CSS 系统颜色的使用值。

(6)prefers-contrast
prefers-contrast媒体特性用于检测用户是否请求以较低或较高对比度渲染 Web 内容。

(7)forced-colors
forced-colors 媒体功能用于检测用户代理是否启用了强制颜色模式,在这种模式下,它会在页面上强制使用用户选择的有限调色板。forced-colors 模式的一个示例是 Windows 高对比度模式。

(8):focus-visible
当元素匹配:focus伪类并且客户端 (UA) 的启发式引擎决定焦点应当可见 (在这种情况下很多浏览器默认显示“焦点框”。) 时,:focus-visible 伪类将生效。这个选择器可以有效地根据用户的输入方式 (鼠标 vs 键盘) 展示不同形式的焦点。

选择器
(1)::marker
::marker 伪元素选中一个 list item 的 marker box,后者通常含有一个项目符号或者数字。它作用在任何设置了display: list-item的元素或伪元素上,例如<li>和<summary>。

(2):has()
CSS 函数式伪类 :has() 表示一个元素,如果作为参数传递的任何相对选择器在锚定到该元素时,至少匹配一个元素。这个伪类通过把可容错相对选择器列表作为参数,提供了一种针对引用元素选择父元素或者先前的兄弟元素的方法。

(3):where()
CSS 伪类 :where() 接受选择器列表作为它的参数,将会选择所有能被该选择器列表中任何一条规则选中的元素。

其他功能
(1)变量
级联变量的 CSS 自定义属性是一个 CSS 模块,它允许创建可以反复使用的自定义属性。

(2)@supports
@supports 可以指定依赖于浏览器中的一个或多个特定的 CSS 功能的支持声明。这被称为特性查询。该规则可以放在代码的顶层,也可以嵌套在任何其他条件组规则中。

(3)will-change
will-change 属性为 web 开发者提供了一种告知浏览器该元素会有哪些变化的方法,这样浏览器可以在元素属性真正发生变化之前提前做好对应的优化准备工作。这种优化可以将一部分复杂的计算工作提前准备好,使页面的反应更为快速灵敏。

(4)功能符号
CSS 功能符号是一种 CSS 值,可以表示更复杂的数据类型或调用特殊的数据处理或计算。

(5)@property
@property 是CSS Houdini API 的一部分,它允许开发者显式地定义他们的 css 自定义属性, 允许进行属性类型检查、设定默认值以及定义该自定义属性是否可以被继承。@property 规则提供了一个直接在样式表中注册自定义属性的方式,而无需运行任何 JS 代码。有效的 @property 规则会注册一个自定义属性,就像 CSS.registerProperty(en-US) 函数被使用同样的参数调用了一样。

(6)@layer
@layer 声明了一个级联层,同一层内的规则将级联在一起,这给予了开发者对层叠机制的更多控制。

(7)::part()
::part 伪元素表示在 shadow DOM 中任何匹配 part 属性的元素。

(7) CSS 嵌套 原生 CSS 嵌套,不使用预处理器或后处理器。

(8)image-set()
image-set() 是一种让浏览器从给定集中选择最合适的 CSS 图像的方法,主要用于高像素密度屏幕。

(9)image()
image() 函数以类似于 url() 函数的方式定义 <image>,但增加了一些功能,包括指定图像的方向性、仅显示由媒体片段定义的图像的一部分以及指定纯色作为后备,以防无法渲染指定的图像。

CSS 框架
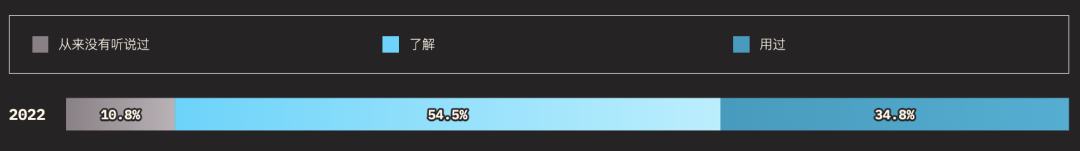
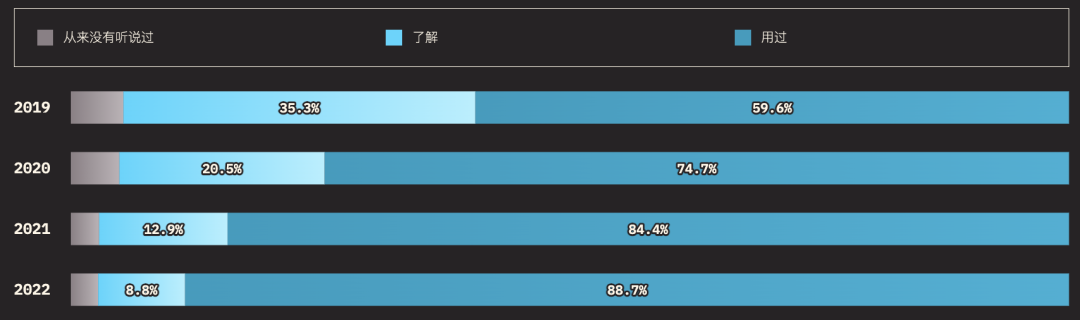
下面来看看随着时间的推移,一些热门 CSS 框架的保留率、兴趣率、使用率和认知率。
认知度低于 10% 的技术不包括在内。每个比率定义如下:
- 保留率:会再次使用/(会再次使用+不会再次使用)
- 兴趣率:想学/(想学+没兴趣)
- 使用率:(会再次使用+不会再次使用)/总计
- 认知率:(总计 - 从未听说过)/总计
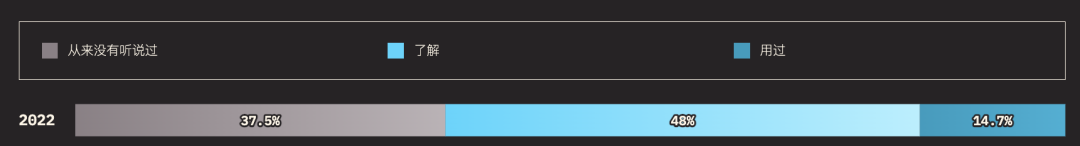
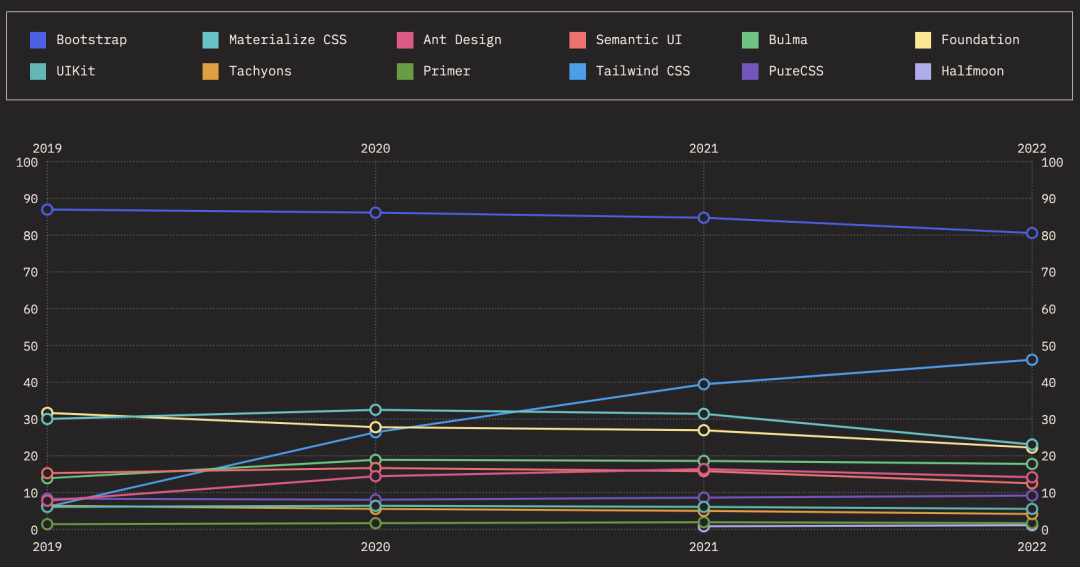
保留率:

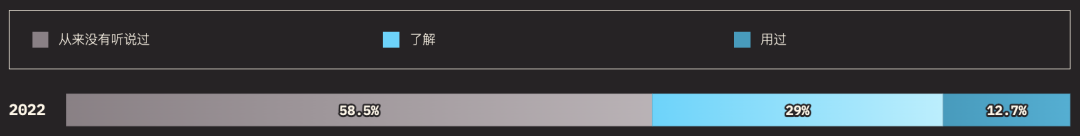
兴趣率:

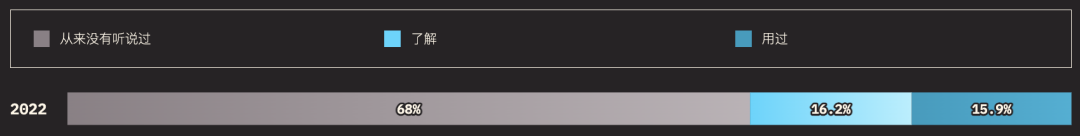
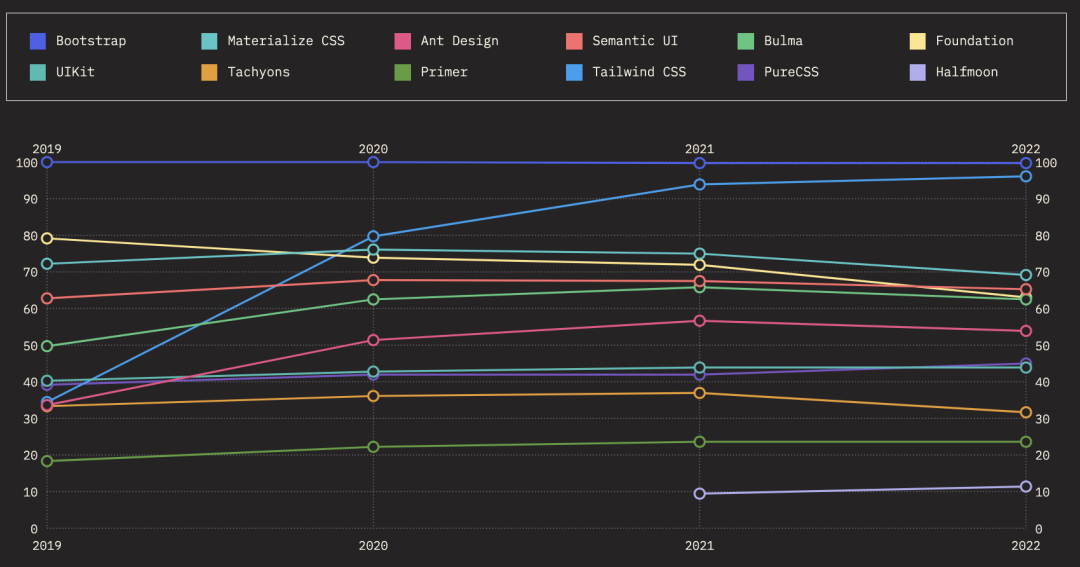
使用率:

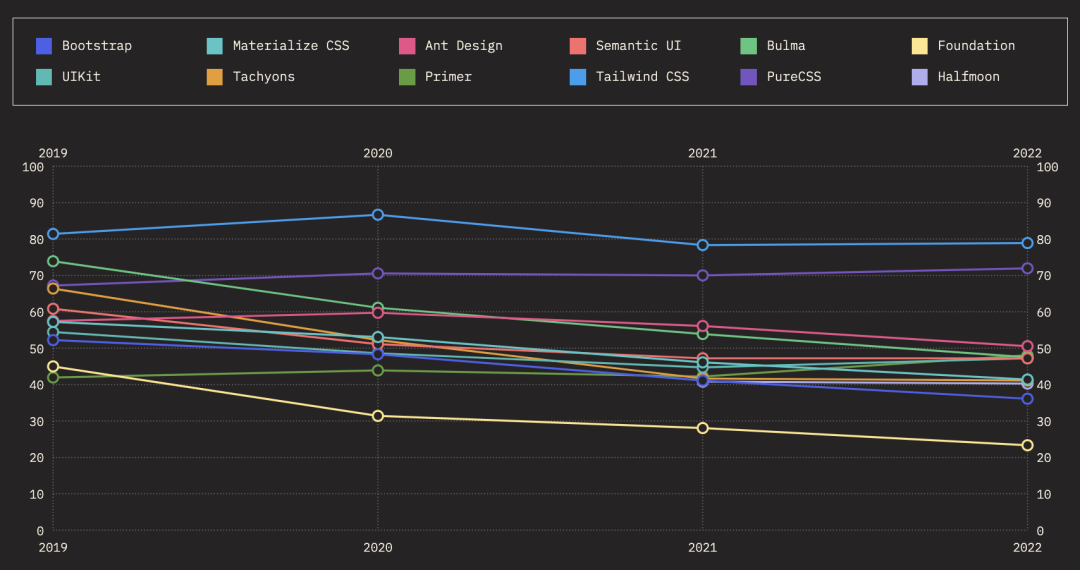
认知率:

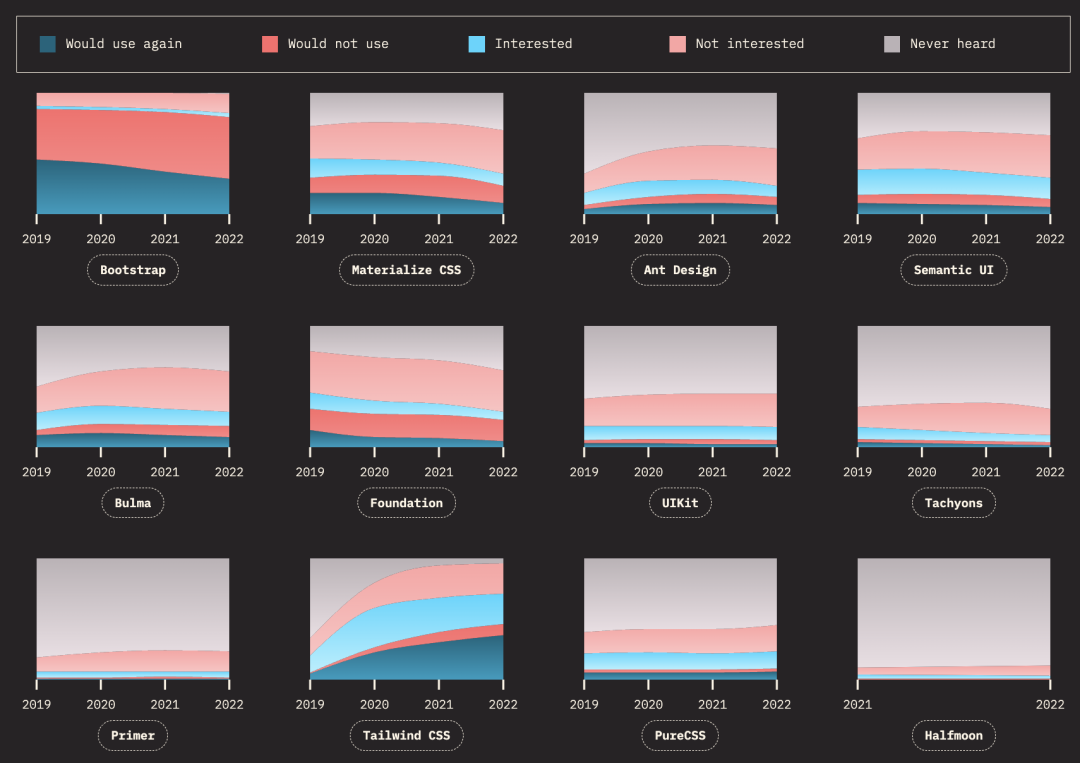
随着时间的推移,受访者对所调查技术的看法:

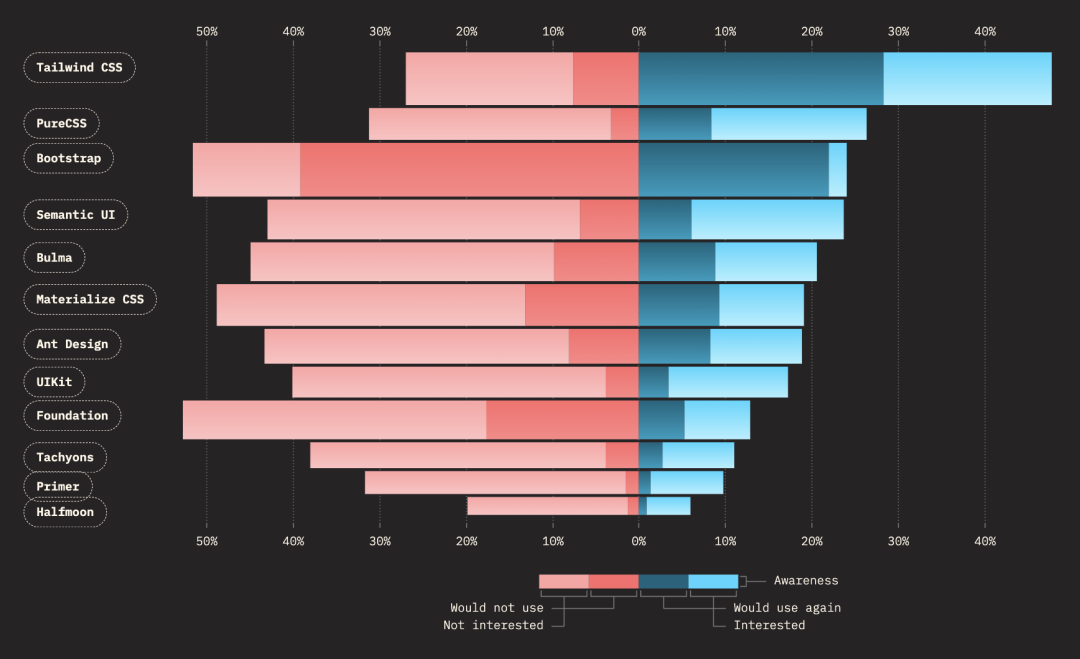
下表在中心轴的两侧划分了正面(“想学习”、“会再次使用”)和负面(“不感兴趣”、“不会再次使用”)体验,其中条形粗细表示了解某项技术的受访者数量:

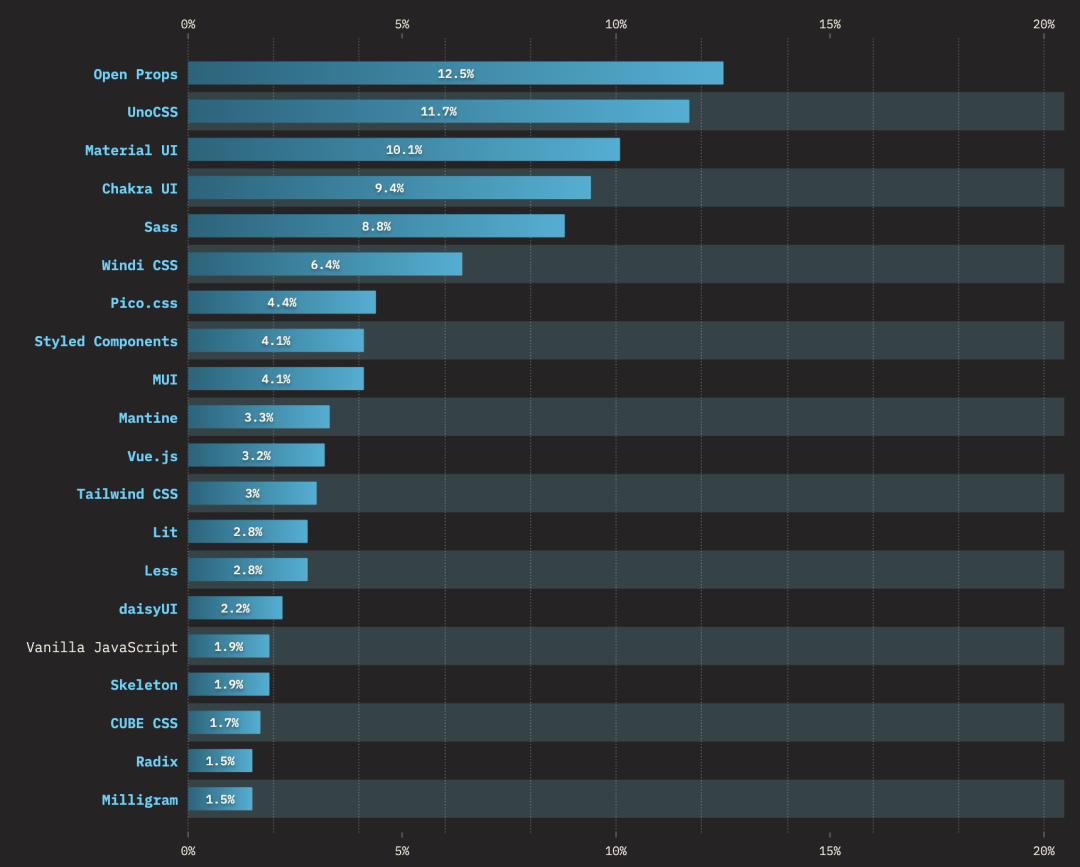
其他工具使用情况如下:

CSS-in-JS
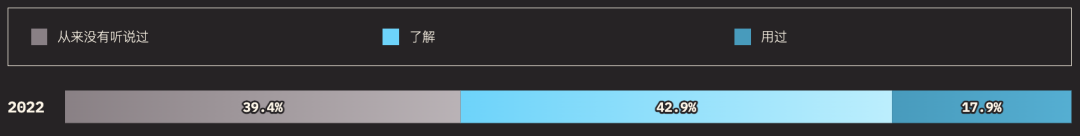
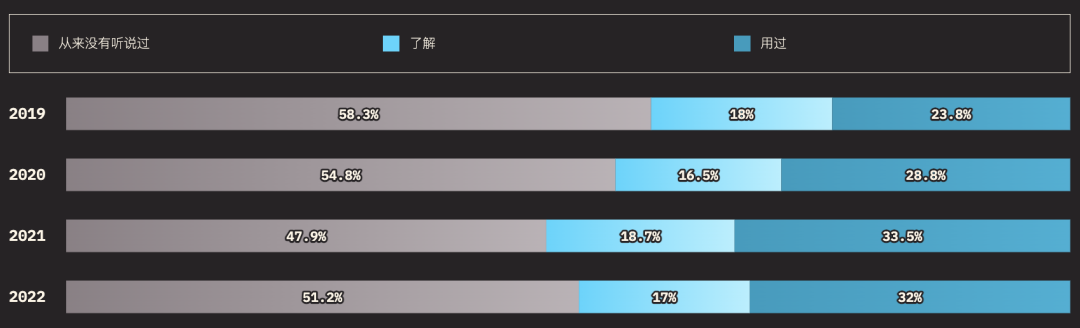
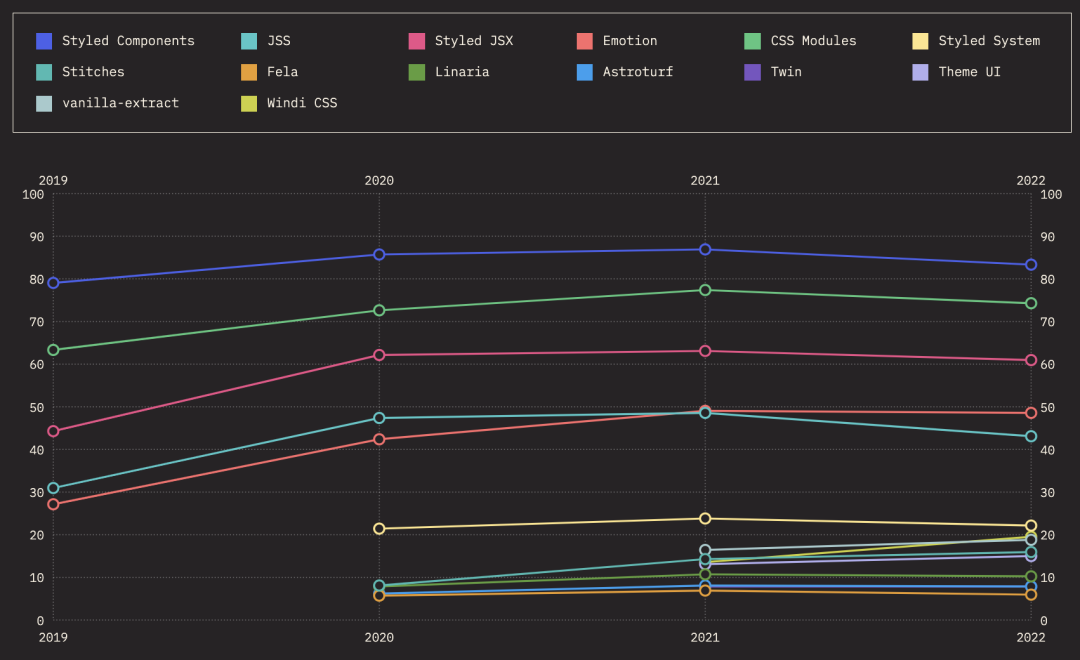
下面来看看随着时间的推移,一些热门 CSS-in-JS 框架的保留率、兴趣率、使用率和认知率。
保留率:

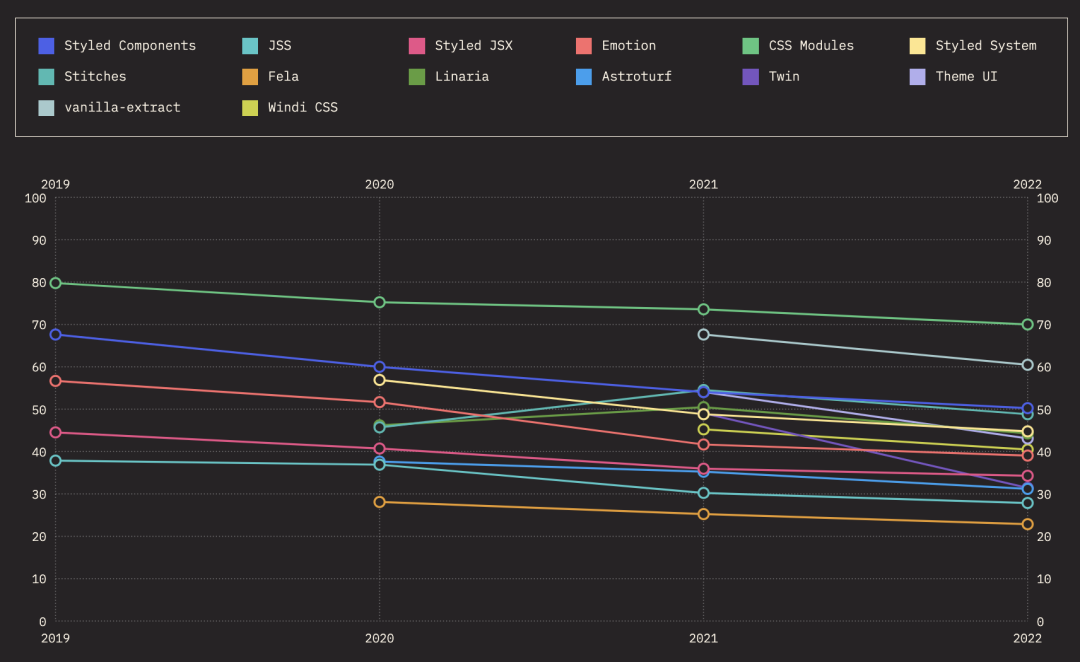
兴趣率:

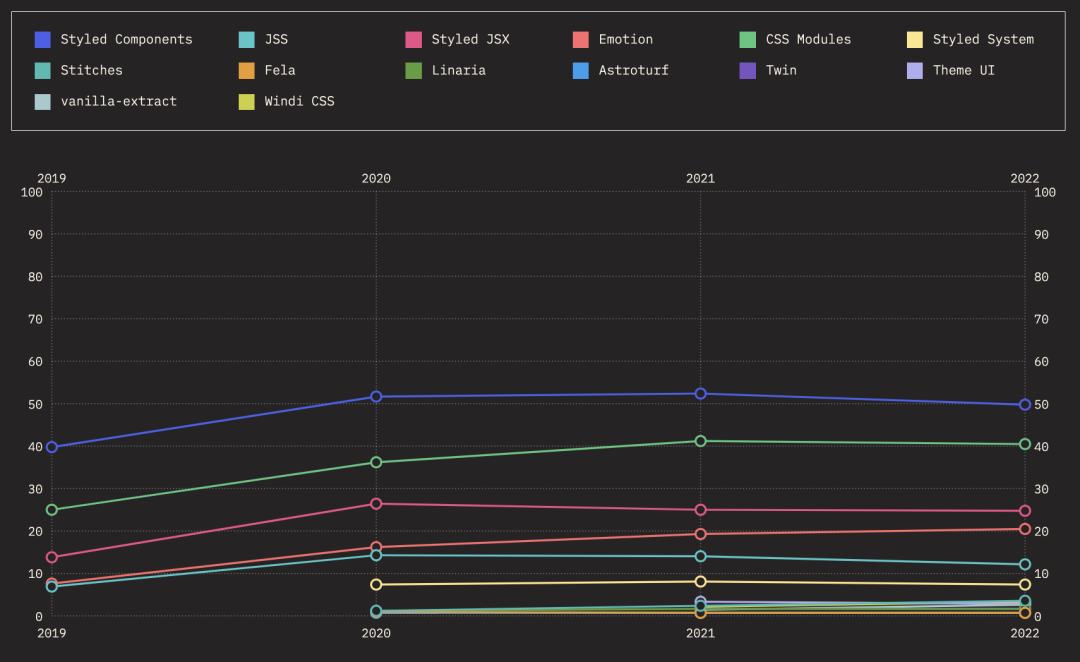
使用率:

认知率:

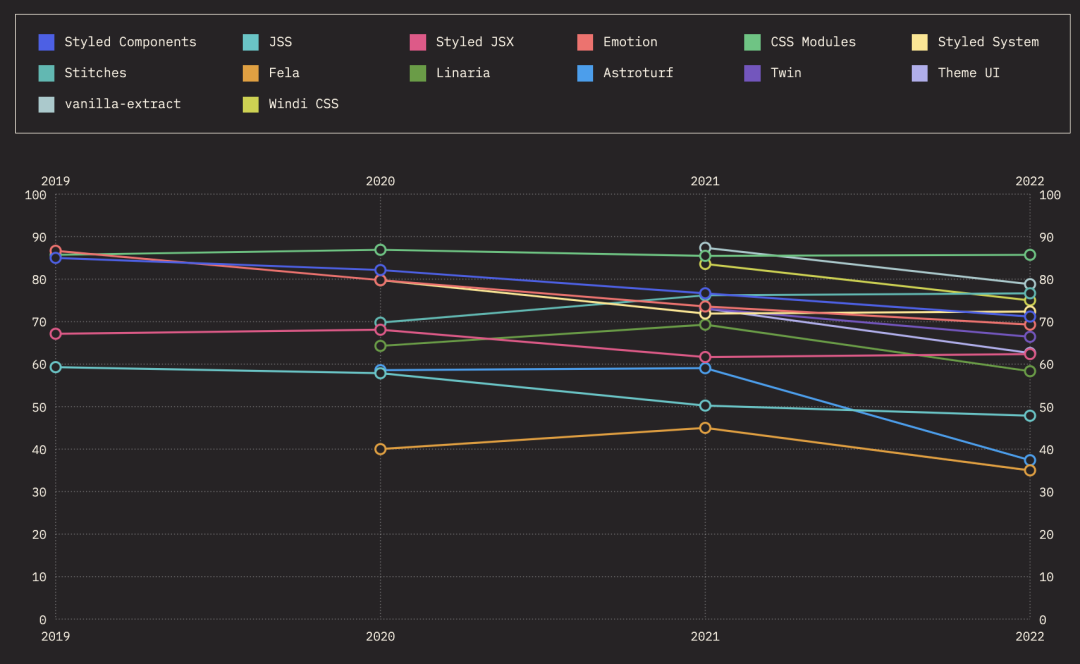
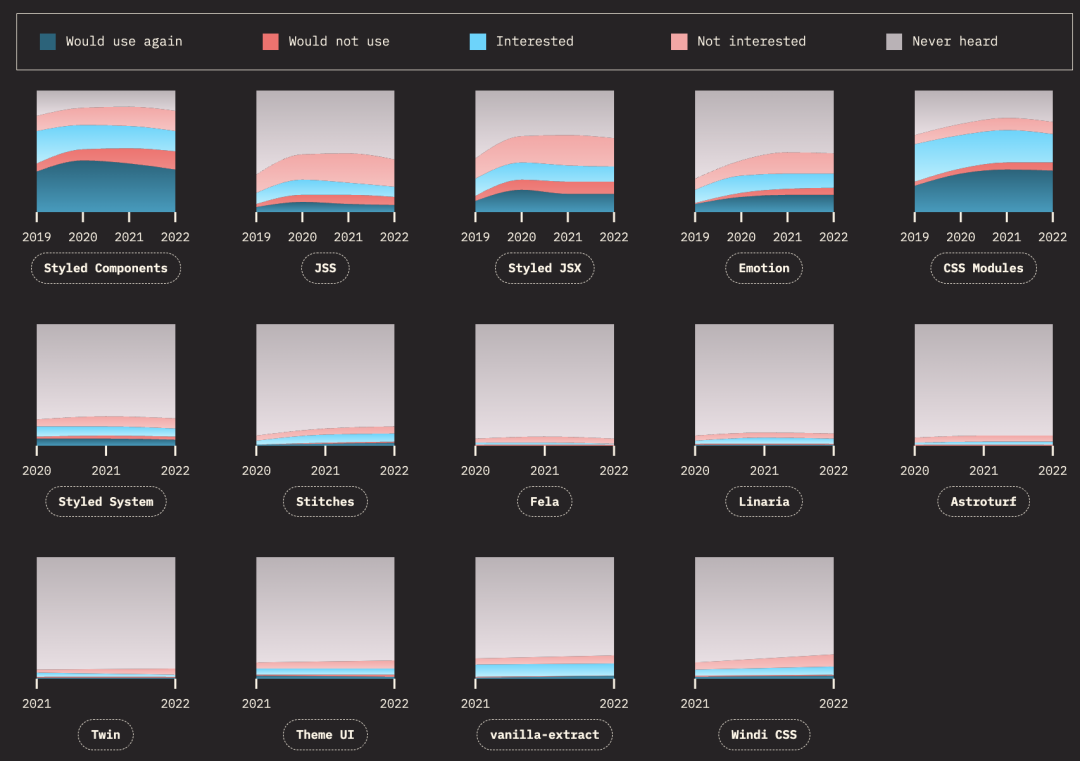
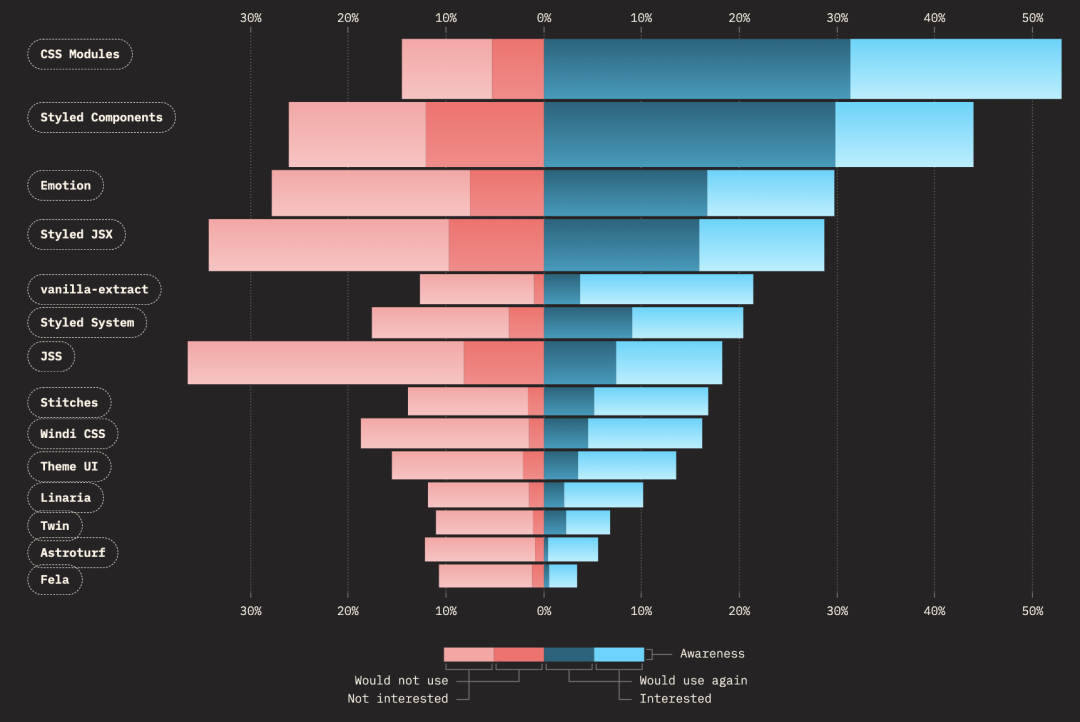
随着时间的推移,受访者对所调查技术的看法:

下表在中心轴的两侧划分了正面(“想学习”、“会再次使用”)和负面(“不感兴趣”、“不会再次使用”)体验,其中条形粗细表示了解某项技术的受访者数量:

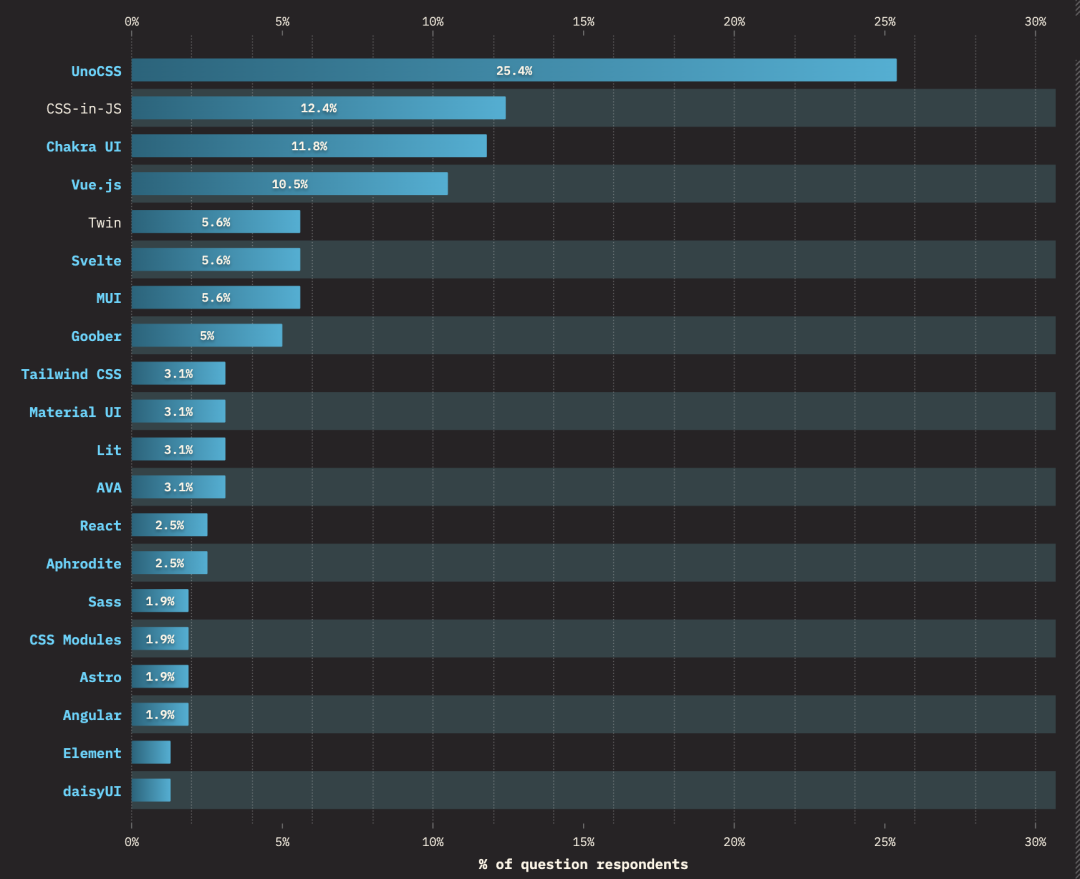
其他工具的使用情况;

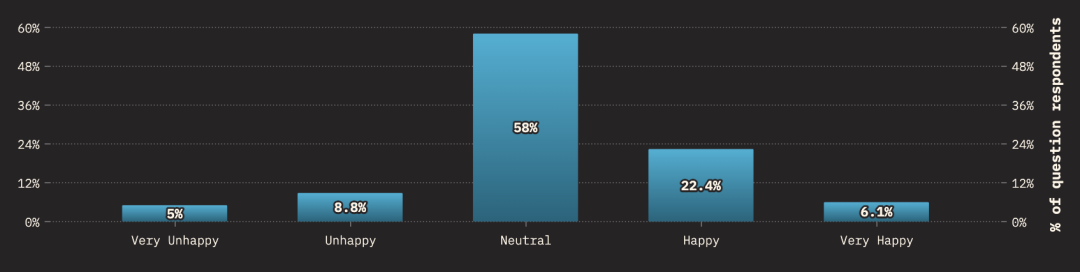
下面是受访者对CSS-in-JS 库的现状满意情况:

其他工具
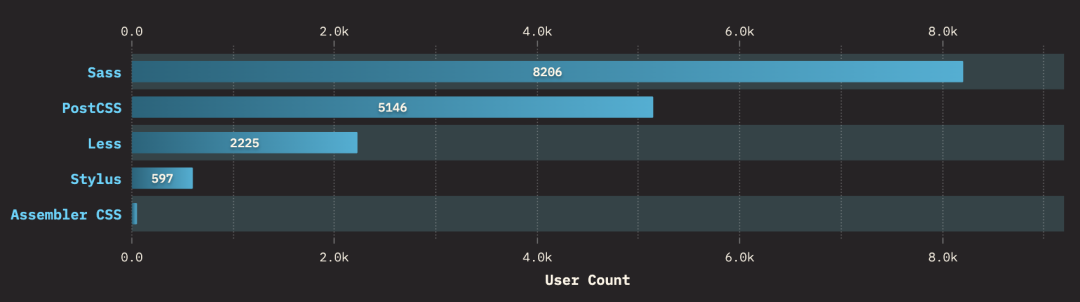
预处理器/后处理器的使用情况:

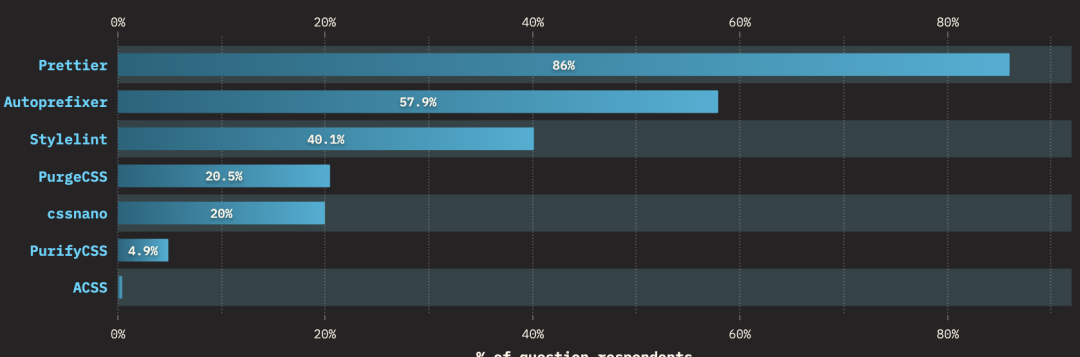
经常使用哪些实用程序或工具:

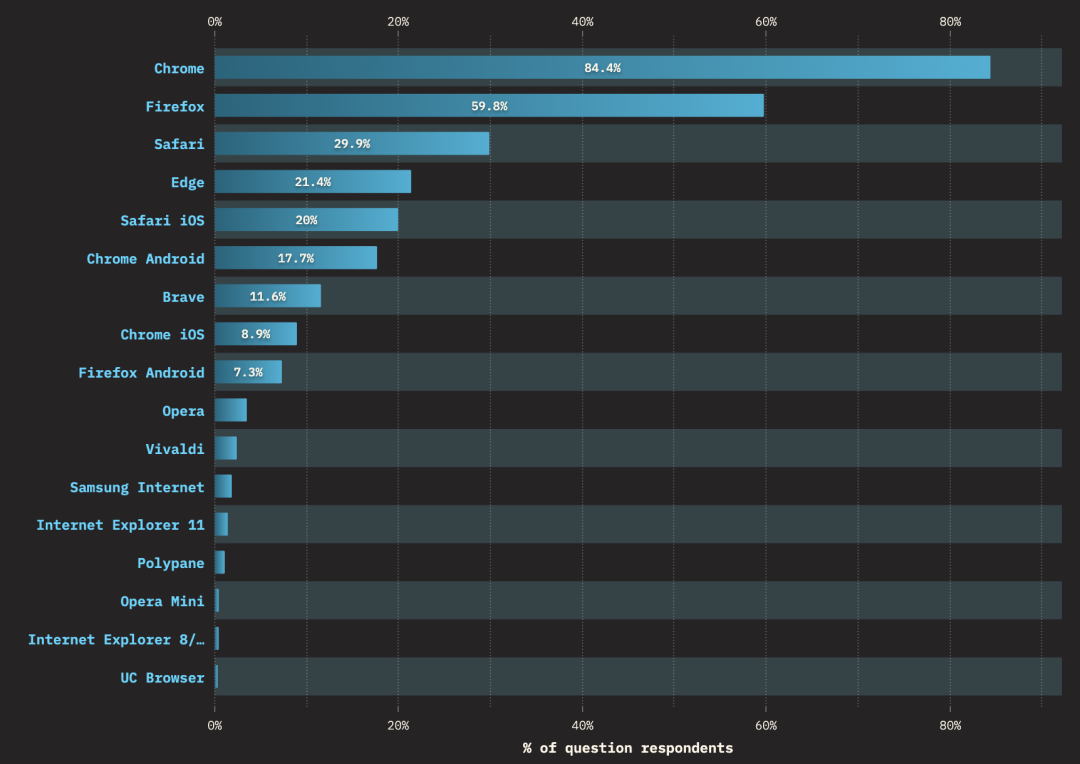
在开发期间,主要使用的浏览器:

CSS 用法
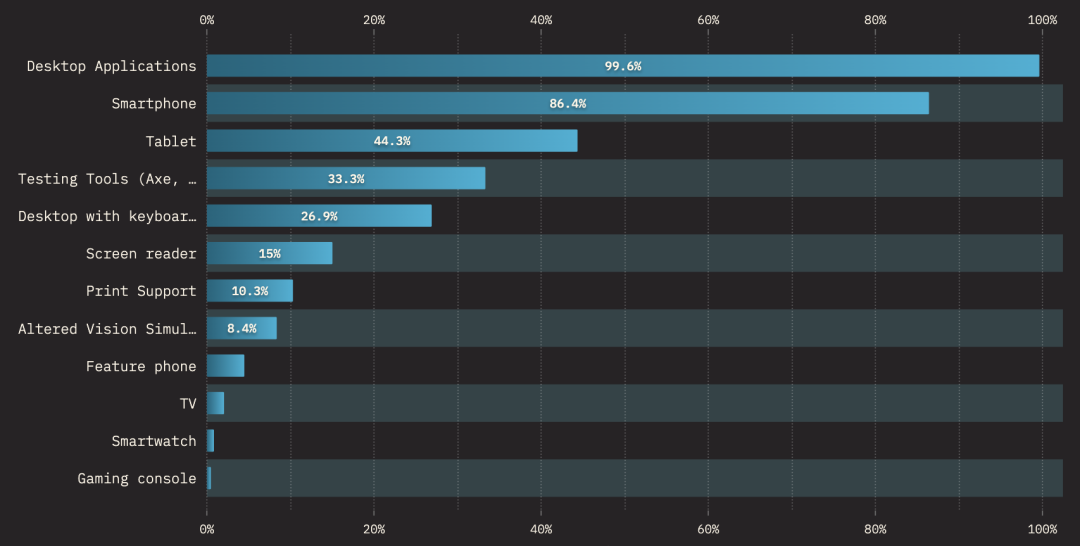
测试CSS的环境:

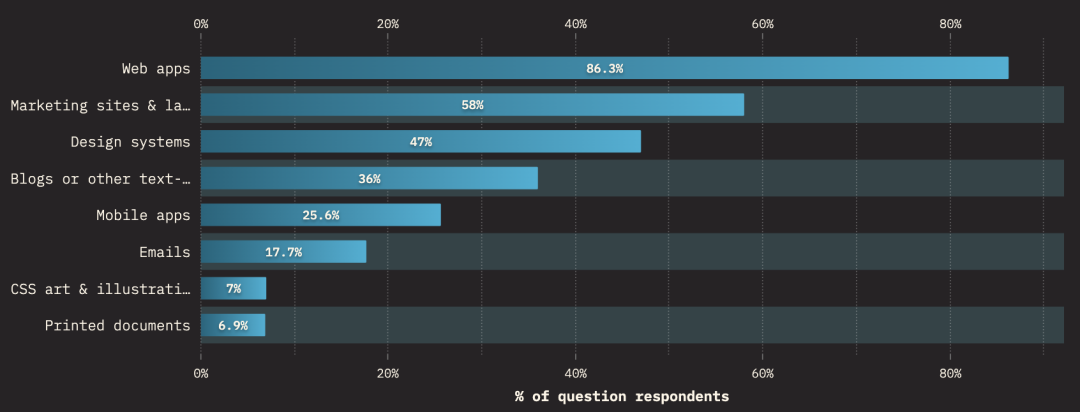
通常使用 CSS 做的项目类型:

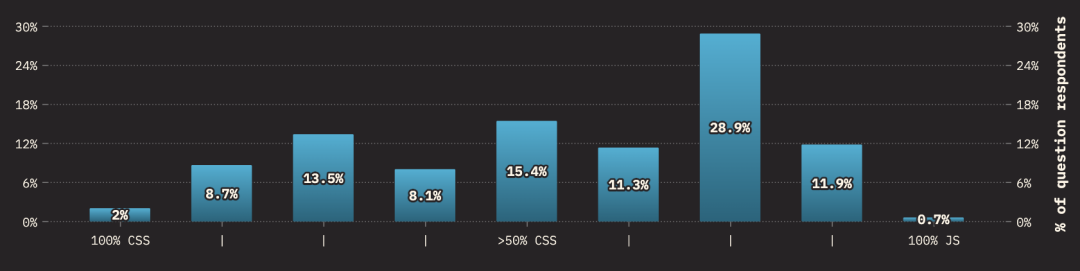
分配编写 CSS(包括 HTML )和 JavaScript 代码的时间情况:

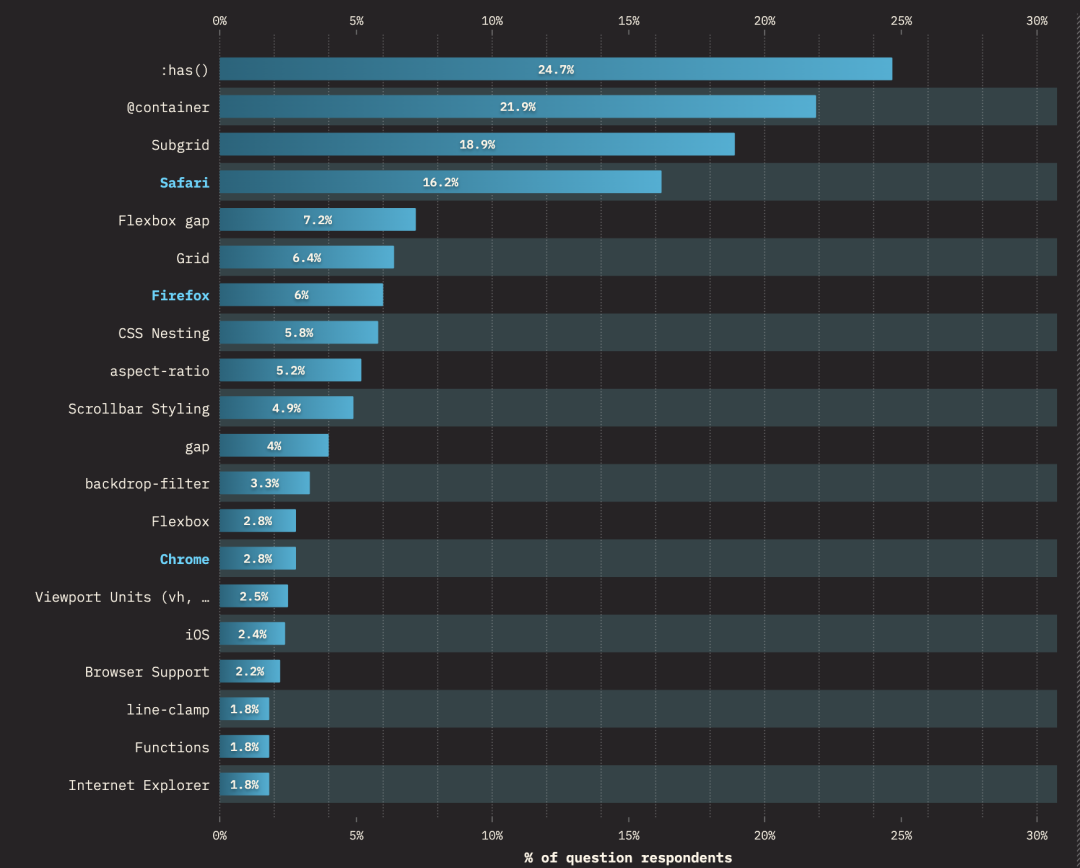
现有的 CSS 特性由于缺乏支持或浏览器之间的差异而难以使用的情况:

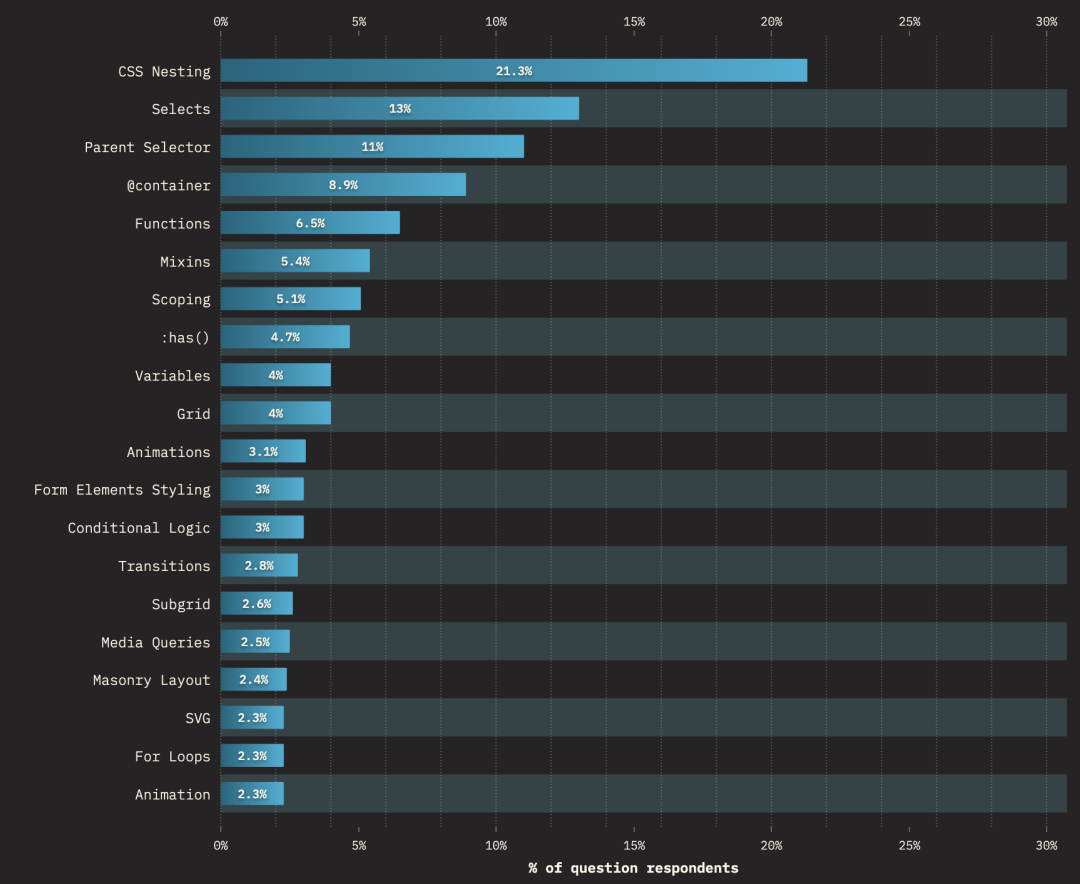
目前 CSS 缺少的特性:

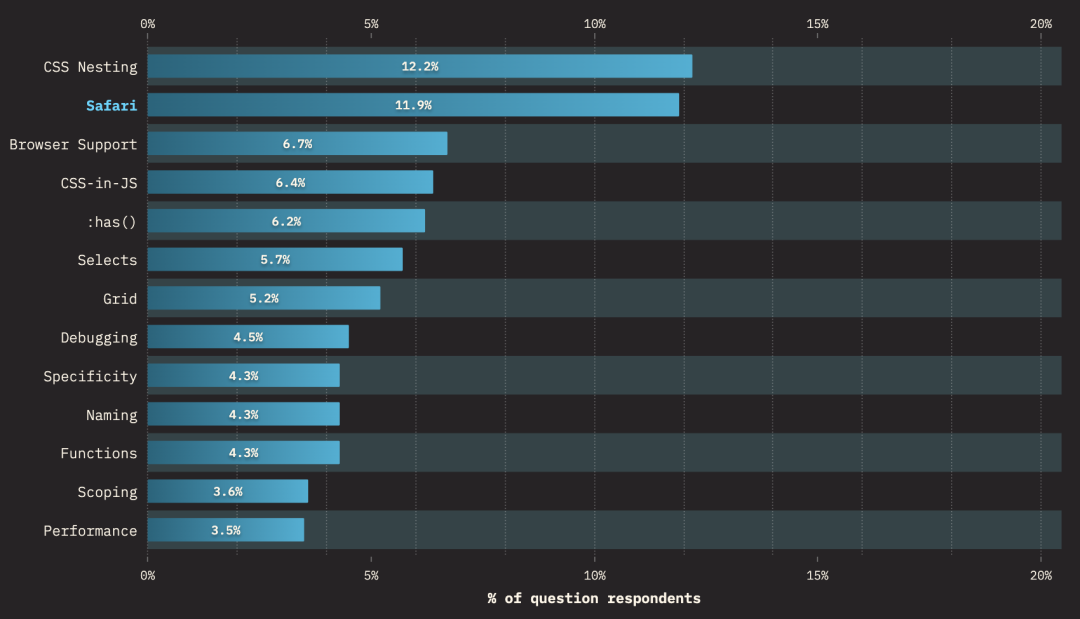
其他与编写 CSS 相关的痛点:

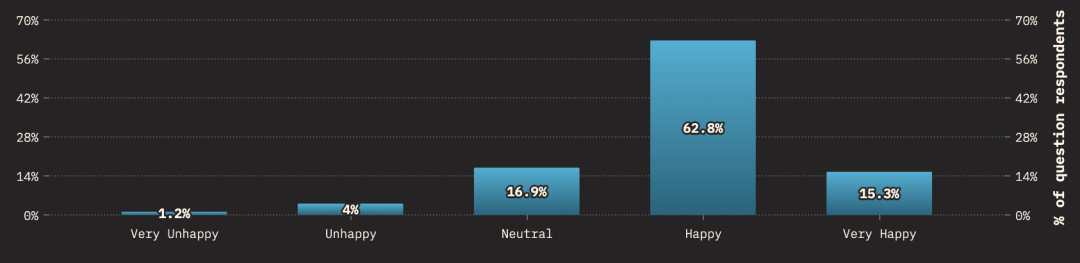
对 Web 技术的总体状况满意情况:

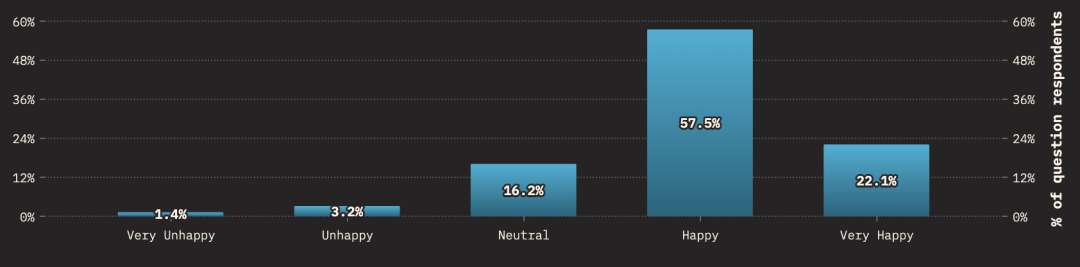
对 CSS 的总体状态满意情况:

受访者数据
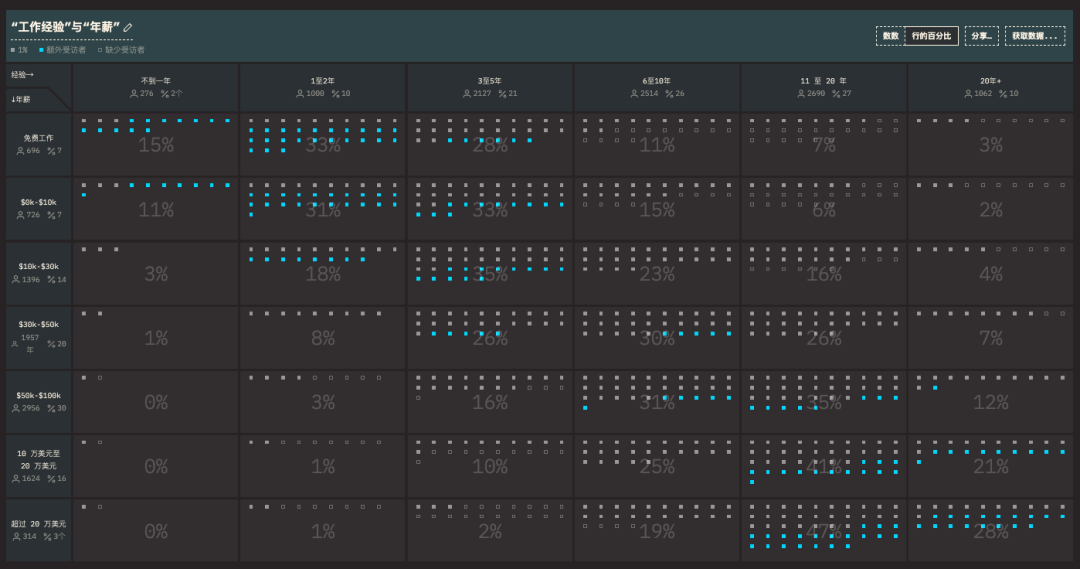
经验&年薪
下面是受访者工作经验与年薪的百分比分布情况:

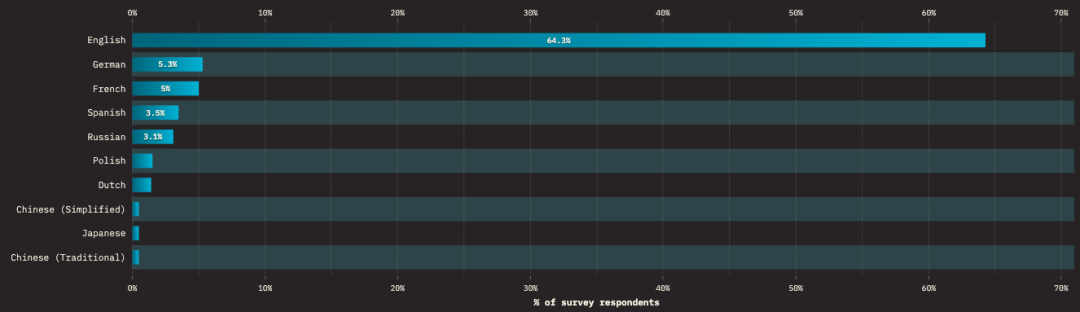
语言
下面是受访者填写问卷使用的语言百分比分布情况,超过 60% 的受访者使用英语回答了此调查:

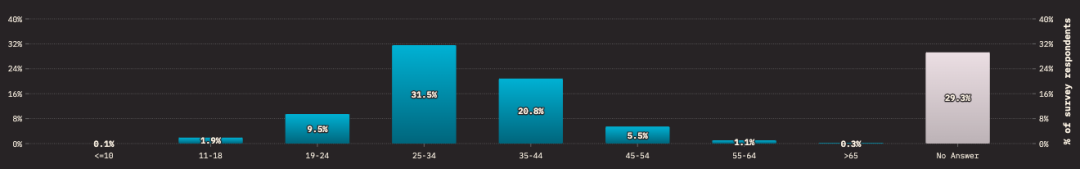
年龄
下面是受访者的年龄百分比分布情况,有超过 30% 的受访者年龄在25-35岁之间。值得注意的是,超过 35 岁的受访者占到了近 30%:

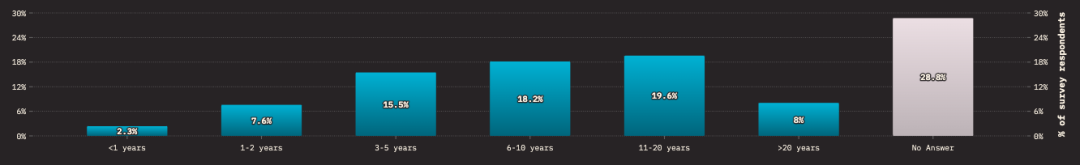
工作经验
下面是受访者的工作经验百分比分布情况:

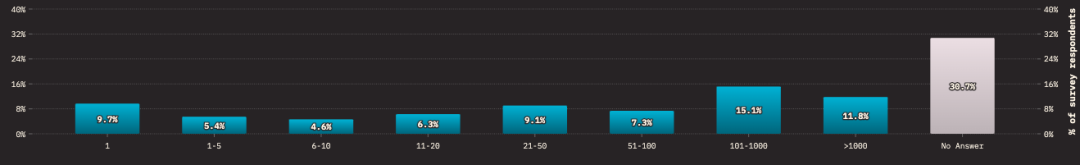
公司规模
下面是受访者所在公司的规模百分比分布情况:

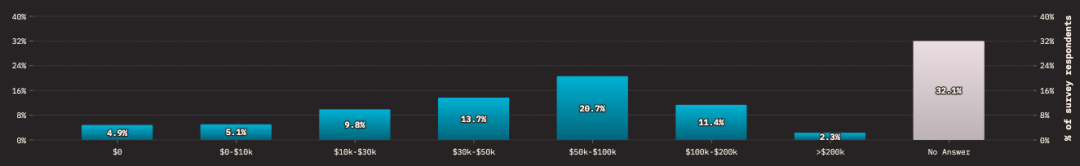
年薪
下面是受访者工作年薪百分比分布情况(美元/年):