颜色对于 css 来说是非常重要的,网站之所以会呈现出五彩斑斓的样式,就是这些颜色样式起的作用。在 css 中,对于颜色样式有很多种表达方式,今天我们就来盘点下 css 中颜色的格式。
名字颜色
在 css 中,默认定义了很多名字颜色,比较常见的比如 yellow,blue,red,pink 等,实际上,css 中一共定义了 140 个颜色名字,这些名字你都可以直接拿来使用。虽然 140 种看起来很多,但是实际上它比 8bit 的颜色还要少,因此,平时我们很少使用它。

RGB
这是一种颜色格式,从名字我们就知道它是 red,green,blue 三种颜色的简写,我们都知道三原色原理,也就是通过三种基本颜色,我们就可以组合出其它的颜色出来,因此,rgb 就可以表示出我们可以看到的各种颜色。
在 css 中,red,green,blue 被称作三通道,每个通道的值是从 0-255,通过混合这些通道颜色,我们就可以创造出 1600 多万种颜色。需要注意的是 rgb(255,255,255,0.5) 允许我们有第四个参数,它的值从 0-1,用来表示透明度。
Hex Codes
通过十六进制数字来表示颜色代码,6 位数字被分成了三组,每两位一组,一位是 16,两位就是 16*16=256,所以它其实和 RGB 基本是相同的,只不过它是用 16 进制进行表示。
它的三组也是代表着 red,green,blue,和 RGB 一样的是,它也可以指定透明度,也就是说我们可以使用 8 位十六进制来表示颜色。
HSL
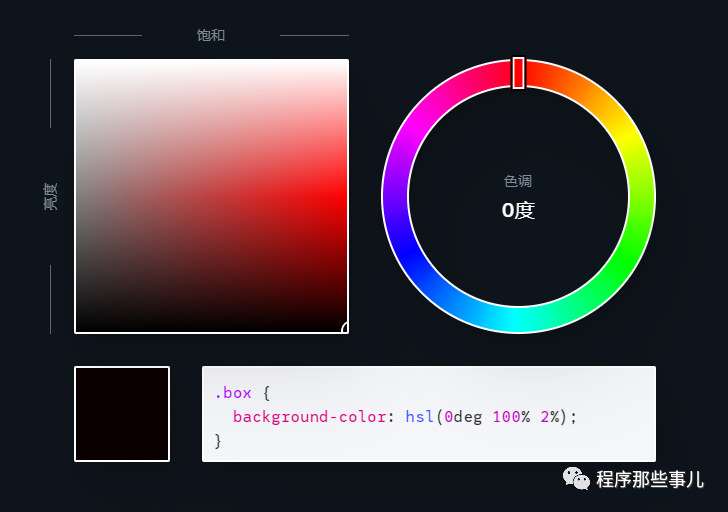
和 RGB 不同的是,HSL 是通过指定色调,饱和度,亮度来表示颜色的。

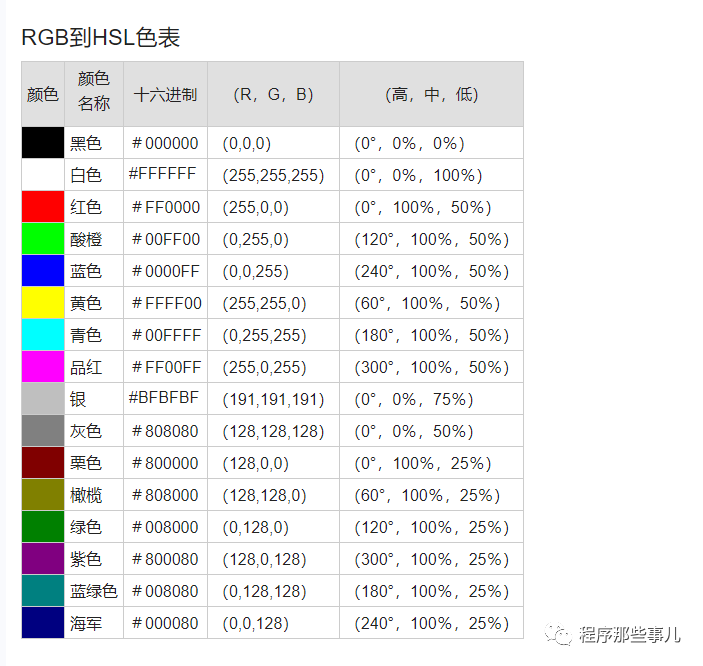
在 HSL 中,我们的色调是在 0deg-360deg 之间,转一圈的大致颜色范围就是红橙黄绿青蓝紫,饱和度是在 0-100%之间,亮度是在 0%-100%之间。


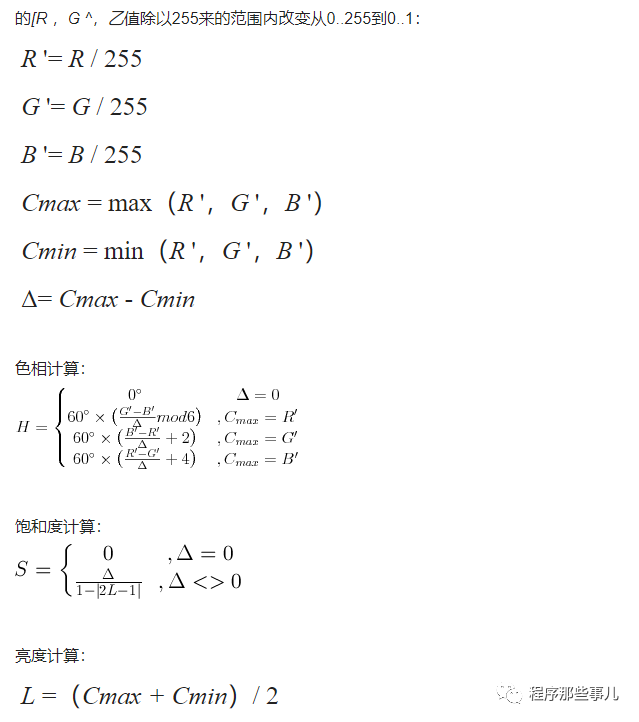
HSL 是可以和 RGB 进行转换的,其中色调的转换公式比较复杂。
P3
P3 是一个在继承 sRGB 色彩空间范围之外,又提供了更亮更充满活力的色彩范围,也就是说 P3 表示的色彩范围要更大。
因此,使用 P3 的时候,需要使用特殊的属性值 color 形式来表示,但是对于 color 这个属性,目前只有 safari 支持。
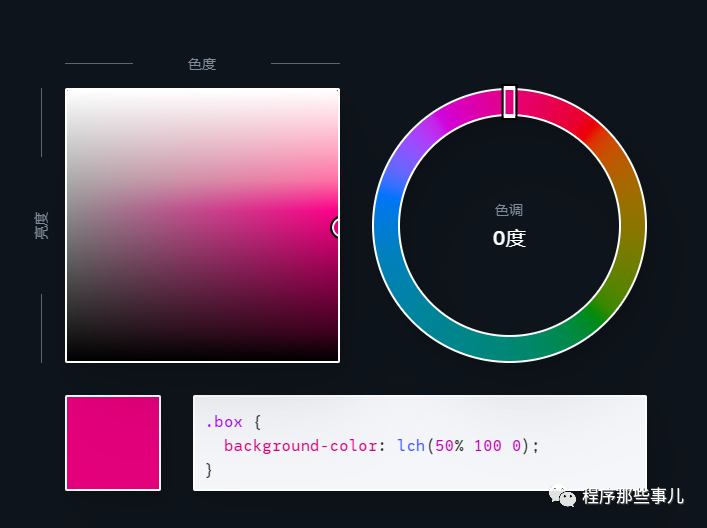
LCH
因为 HSL 对于不同颜色在表示亮度的时候给人的感觉是不同的,因此,人们发明了 LCH 用来更接近人眼感知的色彩表示方式。
LCH 代表 “亮度色相”。“色度”或多或少是“饱和度”的同义词。它在概念上与 HSL 非常相似,但有两个很大的区别:
- 如前所述,它优先考虑人类的感知,因此具有相同“亮度”值的两种颜色将感觉同样轻。
- 它不绑定到任何特定的颜色空间。
与我们看到的其他颜色格式不同,LCH 不受 sRGB 的约束。它甚至没有绑定到 P3!它通过对色度没有上限来实现这一点。
在 HSL 中,饱和度范围从 0%(无饱和)到 100%(完全饱和)。这是可能的,因为我们知道我们正在谈论 sRGB 色彩空间,一个有限的调色板。

但是 LCH 与特定的色彩空间无关,因此我们不知道饱和上限在哪里。它不是一成不变的:随着显示技术的不断改进,我们可以期待显示器达到越来越宽的色域。LCH 将自动能够通过调高色度来引用这些扩展的颜色。谈论面向未来!
总结
CSS 是一种令人惊讶的难以掌握的语言。无论花了多少年练习,总会觉得有很多我不知道的东西。
就目前而言,在 LCH 没有被完全支持的情况下,HSL 也许更加适合表达。
所以说很多时候,当我们以为自己已经很熟悉或者掌握一门语言的时候,其实可能我们才仅仅是刚入门而已,任何知识当我们深入研究的时候我们都会发现我们对它的了解其实并不是真的很透彻。
































