如果你以前开发过web应用程序,那么一定熟悉console.log(...),这是一种将数据打印到开发者控制台的方法:可用于调试、日志记录和测试。
运行console.log(console),还可以查看console对象的更多功能。
这篇文章简要概述了可用于提升日志记录体验的10大技巧。
一起来看看吧。
打印表格
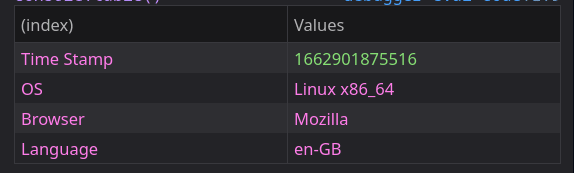
console.table()方法将对象/数组打印为格式整齐的表格。

分组
使用console.group()可将相关的控制台语句与可折叠章节组合在一起。
你可以选择通过传递字符串作为参数来为章节指定标题。可以在控制台中折叠和展开章节,但默认情况下也可以使用groupCollapsed取代group来折叠章节。你还可以在章节内嵌套子章节,但务必记住使用groupEnd关闭每个组。
以下示例将输出一个打开的包含一些信息的章节。

带样式的日志输出
可以使用一些基本的CSS来设置日志输出的样式,例如颜色、字体、文本样式和大小。
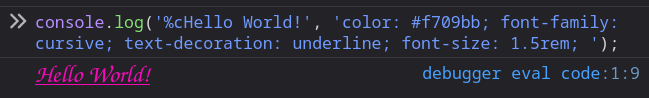
例如,尝试运行以下命令:
得到输出如下:

很酷吧?但是还可以做更多事情!
比如说改变字体,样式,背景颜色,添加阴影和曲线......
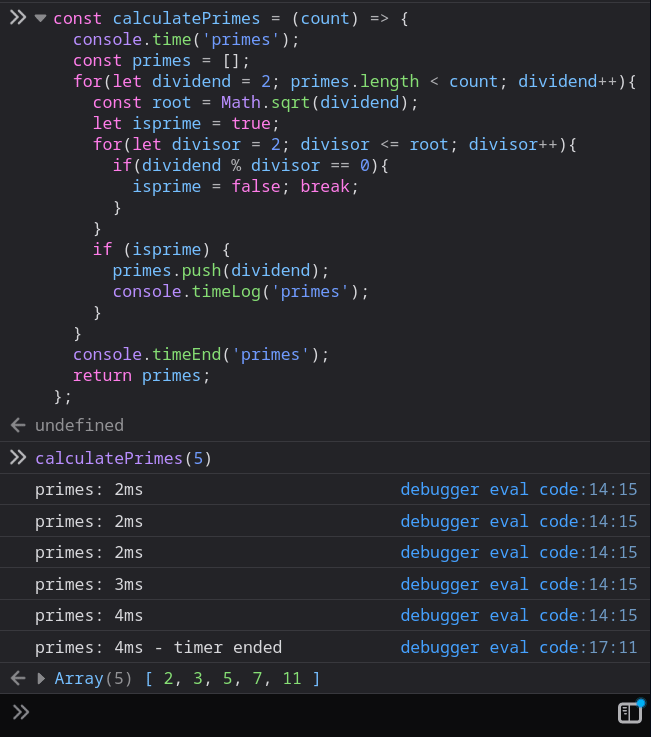
时间
另一种常见的调试技术是计算程序执行时间,以跟踪操作所需的时间。这可以通过使用console.time()启动计时器并传入标签,然后通过相同的标签使用console.timeEnd()结束计时器来实现。甚至还可以使用console.timeLog()在长时间运行的操作中添加标记。

还有一个非标准方法——console.timeStamp(),在性能选项卡中添加标记,因此可以将代码中的点与时间轴中记录的其他事件(如绘制和布局事件)相关联。
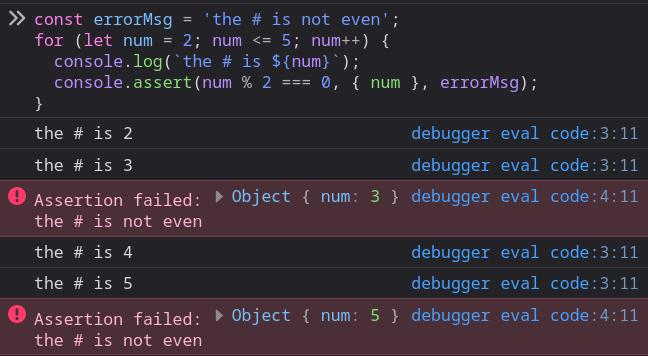
断言
如果你只想在发生错误或特定条件为真/假时登录到控制台,那么可以使用console.assert()来完成,除非第一个参数为false,否则不会将任何内容记录到控制台。
第一个参数是要检查的布尔条件,后跟0或要打印的多个数据点,最后一个参数是要输出的消息。例如console.assert(false, 'Value was false')将输出消息,因为第一个参数是false。

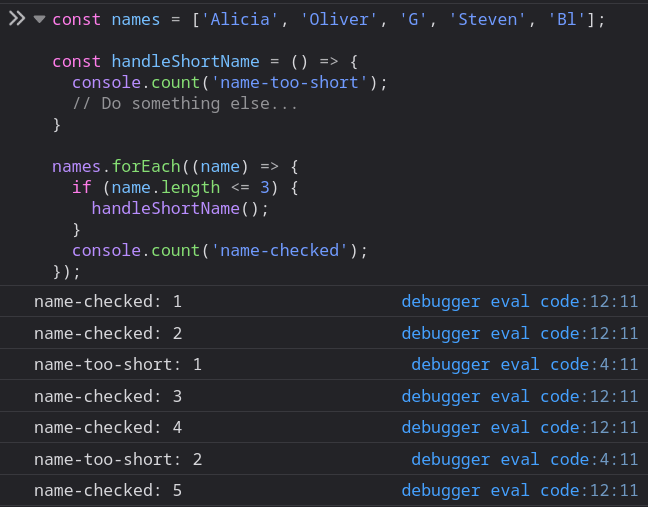
计数
还在手动递增数字进行日志记录吗?console.count()可帮助用于跟踪某些内容的执行次数,或代码块的输入频率。
你可以选择为计数器指定一个标签,以便管理多个计数器并使输出更清晰。
计数器将始终从1开始。你可以随时使用console.countReset()重置计数器,该函数也接受可选的标签参数。
以下代码最终值将为8。
下面是标记计数器的示例输出。

如果使用值,则不会传入标签,而是为每个条件值提供一个单独的计数器。例如:
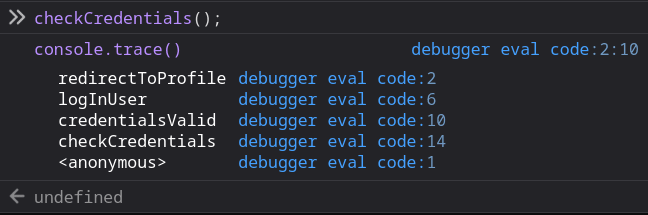
堆栈跟踪
在JavaScript中,我们经常会用到深度嵌套的方法和对象。你可以使用console.trace()遍历堆栈跟踪,并输出调用了哪些方法。

还可以选择将数据与堆栈跟踪一起输出。
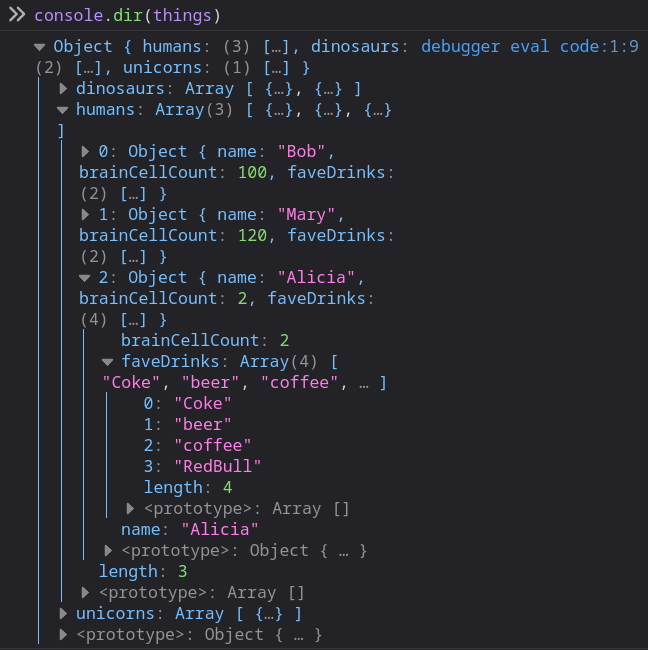
dir
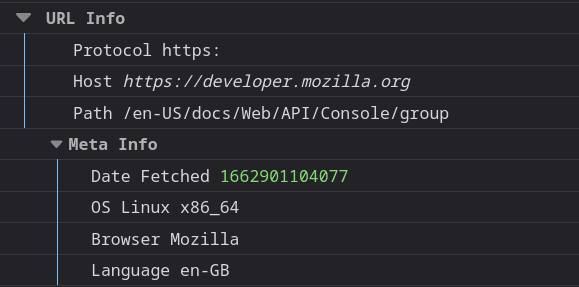
如果将大型对象记录到控制台,则可能会变得难以读取。幸而我们可以通过console.dir()方法以可扩展的树结构进行格式化。
以下是目录样式控制台输出的示例:

你还可以使用console.dirxml()以类似的方式打印基于XML或HTML的树。
调试
你可能在应用中设置了一些日志记录,且在开发过程中依赖这些日志记录,但不希望用户看到。用console.debug()替换日志语句就可以做到这一点,它的功能与console.log完全相同,但可以被大多数构建系统所删除,或者在生产模式下运行时被禁用。
日志级别
注意到浏览器控制台中有若干过滤器(信息、警告和错误)了吗?它们允许你更改记录数据的详细程度。要使用这些过滤器,只需切换日志语句即可:
console.info() - 用于记录通知消息,通常包括一个小的“i”和或蓝色背景
console.warn() - 用于记录警告或非严重错误信息,通常包括三角感叹号和或黄色背景
console.error() - 用于记录可能影响功能的错误信息,通常包括圆形感叹号和或红色背景
在生产环境中运行时,Node.js中不同的日志级别会写入不同的流,例如error()会写入stderr,而日志输出会写入stdout,但在开发中它们都会如常出现在控制台中。
多值日志
console对象上的大多数函数接受多个参数,因此你可以添加标签到输出,或一次打印多个数据点,例如:console.log('User: ', user.name);
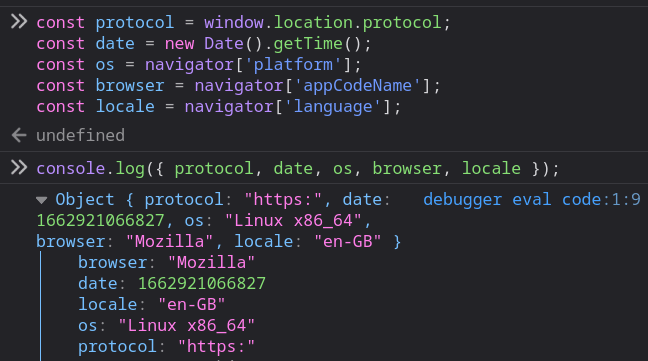
但是,打印多个标记值的更简单方法是使用对象解构。例如,如果有三个变量(x、y和z),那么可以将它们记录为一个用大括号括起来的对象,这样就能输出每个变量的名称和值——如console.log( { x, y, z } );

日志字符串格式
如果需要输出格式化的字符串,可以使用C语言样式的printf格式修饰符来实现。
支持的格式修饰符有:
- %s - 字符串或转换为字符串的任何其他类型
- %d / %i - 整数
- %f - 浮点数
- %o - 使用最佳格式
- %O - 使用默认格式
- %c - 使用自定义格式
例如
当然,你也可以使用模板文字来实现相同的目的,如果是较短的字符串,可能更容易阅读。
清除
最后,当查找事件的输出时,你可能希望删除页面首次加载时记录到控制台的所有内容。这可以通过console.clear()来完成,它将清除所有内容,不会重置任何数据。
通常还可以通过单击Bin图标来清除控制台,以及使用筛选器文本输入进行搜索。
特殊浏览器方法
直接在浏览器控制台中运行代码时,还可以访问速记方法,这些方法对于调试、自动化和测试非常有用。
其中最有用的是:
- $() - Document.querySelector()的简写(选择DOM元素,jQuery-style!)
- $$() - 与上面相同,但selectAll用于在数组中返回多个元素时使用
- $_ - 返回上次计算表达式的值
- $0 - 返回最近选择的DOM元素(在检查器中)
- $1...$4 - 也可用于抓取以前选择的UI元素
- $x() - 允许你使用Xpath查询选择DOM元素
- keys()和values() - Object.getKeys()的简写,将返回包含obj键或值的数组
- copy() - 将内容复制到剪贴板
- monitorEvents() - 每次触发给定事件时运行命令
- 对于某些常见的控制台命令(如console.table()),你不需要键入前面的console,只需运行table()
警告!这些只能在开发工具控制台中工作,在代码中不起作用!
最后再快速介绍一些最佳实践...
- 定义lint规则,以防止任何console.log语句合并到主分支中
- 编写包装函数来处理日志记录,这样你就可以根据环境启用/禁用调试日志,也可以使用适当的日志级别,以及应用任何格式。这也可集成到第三方日志记录服务,只需在一个位置进行代码更新即可
- 切勿记录任何敏感信息,任何已安装的扩展程序都可以捕获浏览器日志,因此并不安全
- 始终使用正确的日志级别(如info、warn、error)来简化筛选和禁用
- 遵循一致的格式,以便在需要时可以由计算机解析日志
- 日志消息应简短、有意义
- 在日志中包含上下文或类别
- 不要过度使用,只记录有用的信息