前言
相信大家对JSON.stringify并不陌生,通常在很多场景下都会用到这个API,最常见的就是HTTP请求中的数据传输, 因为HTTP 协议是一个文本协议,传输的格式都是字符串,但我们在代码中常常操作的是 JSON 格式的数据,所以我们需要在返回响应数据前将 JSON 数据序列化为字符串。但大家是否考虑过使用JSON.stringify可能会带来性能风险🤔,或者说有没有一种更快的stringify方法。
JSON.stringify的性能瓶颈
由于 JavaScript 是动态语言,它的变量类型只有在运行时才能确定,所以 JSON.stringify 在执行过程中要进行大量的类型判断,对不同类型的键值做不同的处理。由于不能做静态分析,执行过程中的类型判断这一步就不可避免,而且还需要一层一层的递归,循环引用的话还有爆栈的风险。
我们知道,JSON.string的底层有两个非常重要的步骤:
- 类型判断
- 递归遍历
既然是这样,我们可以先来对比一下JSON.stringify与普通遍历的性能,看看类型判断这一步到底是不是影响JSON.stringify性能的主要原因。
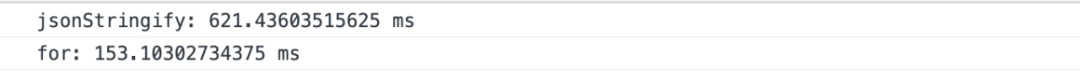
JSON.stringify 与遍历对比

从结果来看,两者的性能差距在4倍左右,那就证明JSON.string的类型判断这一步还是非常耗性能的。如果JSON.stringify能够跳过类型判断这一步是否对类型判断有帮助呢?
定制化更快的JSON.stringify
基于上面的猜想,我们可以来尝试实现一下:
现在我们有下面这个对象
上面这个对象经过JSON.stringify处理后是这样的:
现在假如我们已经提前知道了这个对象的结构
- 键名不变
- 键值类型不变
这样的话我们就可以定制一个更快的JSON.stringify方法
这样也能够得到JSON.stringify一样的效果,前提是你已经知道了这个对象的结构。
事实上,这是许多JSON.stringify加速库的通用手段:
- 需要先确定对象的结构信息
- 再根据结构信息,为该种结构的对象创建“定制化”的stringify方法
- 内部实现依然是这种字符串拼接
更快的fast-json-stringify
fast-json-stringify 需要JSON Schema Draft 7输入来生成快速stringify函数。
这也就是说fast-json-stringify这个库是用来给我们生成一个定制化的stringily函数,从而来提升stringify的性能。
这个库的GitHub简介上写着「比 JSON.stringify() 快 2 倍」,其实它的优化思路跟我们上面那种方法是一致的,也是一种定制化stringify方法。
语法
- schema: $ref 属性引用的外部模式。
- ajv: ajv v8 实例对那些需要ajv.
- rounding: 设置当integer类型不是整数时如何舍入。
- largeArrayMechanism:设置应该用于处理大型(默认情况下20000或更多项目)数组的机制
scheme
这其实就是我们上面所说的定制化对象结构,比如还是这个对象:
它的JSON scheme是这样的:
AnyOf 和 OneOf
当然除了这种简单的类型定义,JSON Schema 还支持一些条件运算,比如字段类型可能是字符串或者数字,可以用 oneOf 关键字:
fast-json-stringify支持JSON 模式定义的「anyOf」和「oneOf关键字。」两者都必须是一组有效的 JSON 模式。不同的模式将按照指定的顺序进行测试。stringify在找到匹配项之前必须尝试的模式越多,速度就越慢。
anyOf和oneOf使用ajv作为 JSON 模式验证器来查找与数据匹配的模式。这对性能有影响——只有在万不得已时才使用它。
关于 JSON Schema 的完整定义,可以参考 Ajv 的文档,Ajv 是一个流行的 JSON Schema验证工具,性能表现也非常出众。
当我们可以提前确定一个对象的结构时,可以将其定义为一个 Schema,这就相当于提前告诉 stringify 函数,需序列化的对象的数据结构,这样它就可以不必再在运行时去做类型判断,这就是这个库提升性能的关键所在。
简单使用
生成 stringify 函数
fast-json-stringify是跟我们传入的scheme来定制化生成一个stringily函数,上面我们了解了怎么为我们对象定义一个scheme结构,接下来我们再来了解一下如何生成stringify。
这里有一些工具方法还是值得了解一下的:
从上面我们可以看到,「如果你使用的是 any 类型,它内部依然还是用的 JSON.stringify。」所以我们在用TS进行开发时应避免使用 any 类型,因为如果是基于 TS interface 生成 JSON Schema 的话,使用 any 也会影响到 JSON 序列化的性能。
然后就会根据 scheme 定义的具体内容生成 stringify 函数的具体代码。而生成的方式也比较简单:通过遍历 scheme,根据不同数据类型调用上面不同的工具函数来进行字符串拼接。感兴趣的同学可以在GitHub上查看源码
总结
事实上fast-json-stringify只是通过静态的结构信息将优化与分析前置了,通过开发者定义的scheme内容可以提前知道对象的数据结构,然后会生成一个stringify函数供开发者调用,该函数内部其实就是做了字符串的拼接。
- 开发者定义 Object 的JSON scheme
- stringify 库根据 scheme 生成对应的模版方法,模版方法里会对属性与值进行字符串拼接
- 最后开发者调用生成的stringify 方法





































