今天给大家分享15个Javascript常用工具类,希望大家喜欢。
js 常用工具类
- lodash 一个一致性、模块化、高性能的 JavaScript 实用工具库。
- xijs 一款面向复杂业务场景的 javascript 工具库
- ramda 一个很重要的库,提供了许多有用的方法,每个 JavaScript 程序员都应该掌握这个工具
- day.js 一个轻量的处理时间和日期的 JavaScript 库,和 Moment.js 的 API 设计保持完全一样, 体积只有 2kb
- big.js 一个小型,快速的 JavaScript 库,用于任意精度的十进制算术运算
- qs 一个 url 参数转化 (parse 和 stringify)的轻量级 js 库
- decimal.js 实现 JavaScript 的任意精度的十进制类型库
表单校验
- Validator.js 一个强大的 js 表单校验库
- Validate.js 致力于提供一种验证数据的跨框架和跨语言方式的 js 库, 已通过 100%代码覆盖率的单元测试
dom 库
- JQuery 封装了各种 dom/事件操作, 设计思想值得研究借鉴
- zepto jquery 的轻量级版本, 适合移动端操作
- fastclick 一个简单易用的库,它消除了移动端浏览器上的物理点击和触发一个 click 事件之间的 300ms 的延迟。目的就是在不干扰你目前的逻辑的同时,让你的应用感觉不到延迟,反应更加灵敏。
文件处理
- file-saver 一个在客户端保存文件的解决方案,非常适合在客户端上生成文件的 Web 应用程序
- js-xlsx 一个强大的解析和编写 excel 文件的库
lodash
官方网址:https://www.lodashjs.com/
Github(55.1k): https://github.com/lodash/lodash
lodash 一个一致性、模块化、高性能的 JavaScript 实用工具库。
如下图:

xijs
官方网址:http://h5.dooring.cn/xijs/
Github: https://github.com/MrXujiang/xijs
xijs 是一款面向复杂业务场景的 javascript 工具库,目前已支持:
- parser json 解析器, 在原生 json api 基础上支持序列化和反序列化函数, 正则等
- store 一款支持设置过期时间且支持回调的本地缓存库, 基于 localStorage 二次封装
- formatDate 支持自定义的时间格式化函数
- obj2url 将对象转换成编码后的 url 字符串
- url2obj 将 url 字符串转换成对象
- isPc 判断设备是否为 pc 端类型
- debounce 防抖函数
- throttle 节流函数
- randomStr 生成指定个数随机字符串的函数
- uuid 生成唯一 id
- shuffle 数组乱序, 洗牌算法
- randomStr 生成随机字符串
- transformTree 将扁平数组转换成树结构
- 等等开发中常用的工具函数, 轻松提高业务研发效率.
如下图:

ramda
官方网址:https://ramdajs.com/
Github(22.6k): https://github.com/ramda/ramda
ramda 一个很重要的库,提供了许多有用的方法,每个 JavaScript 程序员都应该掌握这个工具
如下图:

dayjs
官方网址:https://dayjs.gitee.io/zh-CN/
Github(41.5k): https://github.com/iamkun/dayjs/
Day.js 是一个轻量的处理时间和日期的 JavaScript 库,和 Moment.js 的 API 设计保持完全一样.
如下图:

big.js
官方网址:http://mikemcl.github.io/big.js
Github(4.7k): https://github.com/MikeMcl/big.js/
big.js一个小型,快速的 JavaScript 库,用于任意精度的十进制算术运算
如下图:

qs
Github(7.5k): https://github.com/ljharb/qs
qs 是一个 url 参数转化 (parse 和 stringify)的轻量级 js 库
如下图:

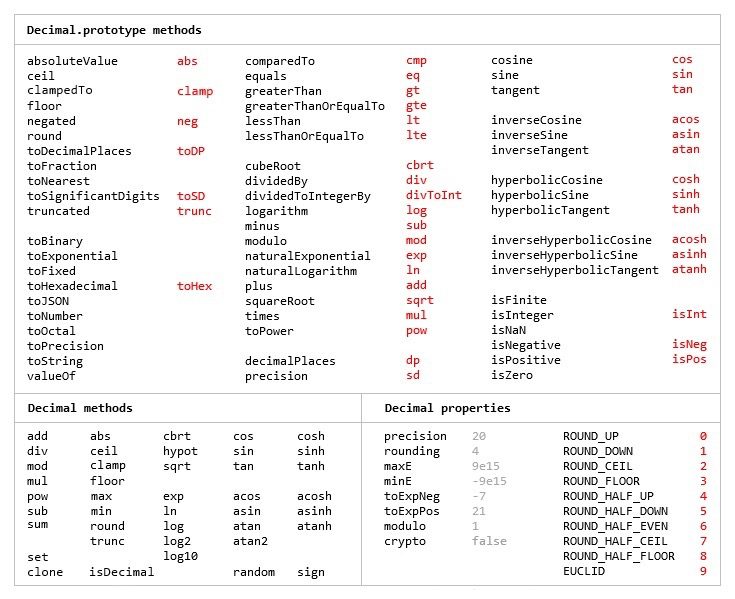
decimal.js
官方网址:http://mikemcl.github.io/decimal.js
Github(5.2k): https://github.com/MikeMcl/decimal.js/
decimal.js 实现 JavaScript 的任意精度的十进制类型库
如下图:

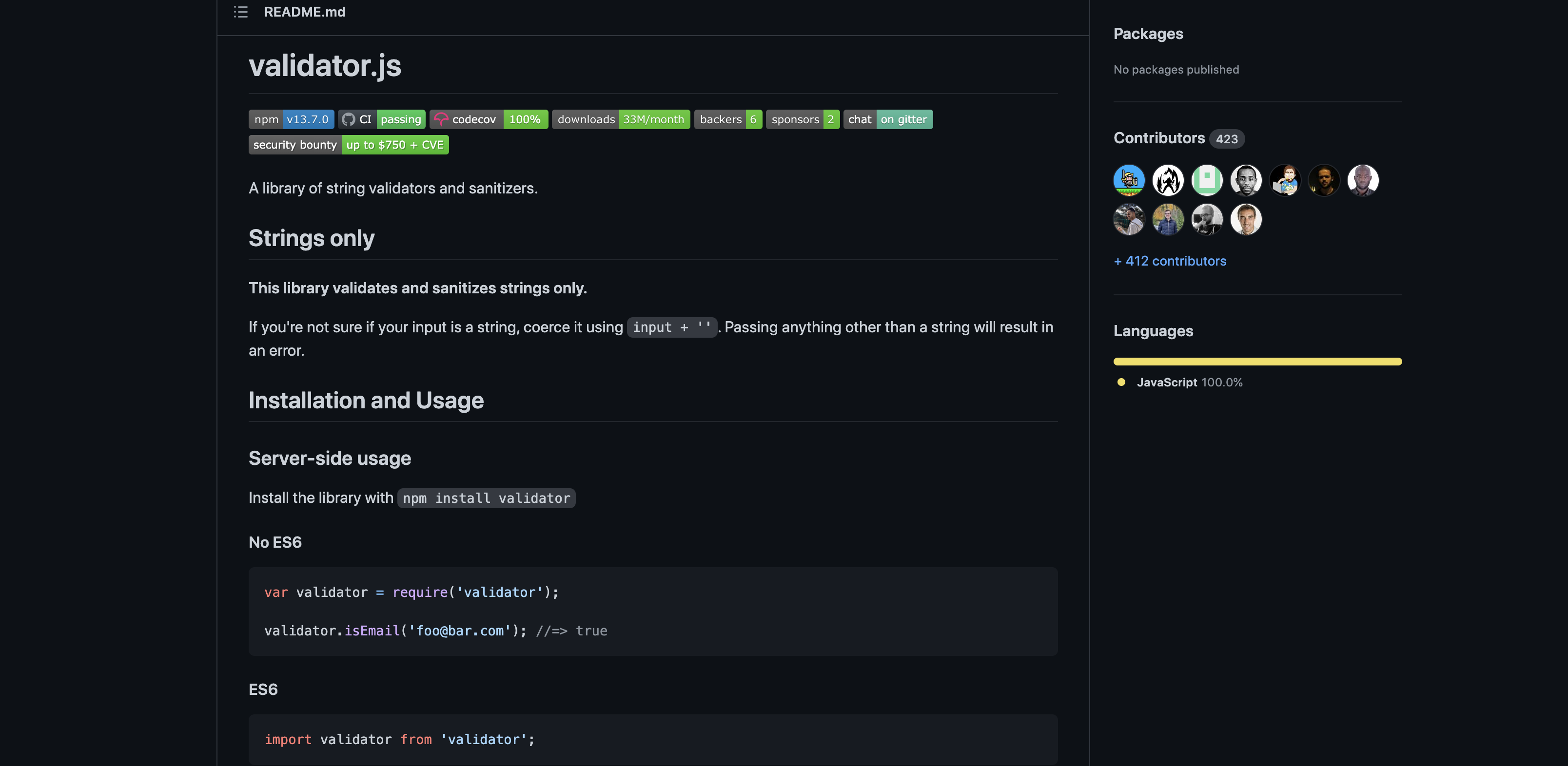
validator.js
Github(20.6k): https://github.com/validatorjs/validator.js
Validator.js 是一个强大的 js 表单校验库
如下图:

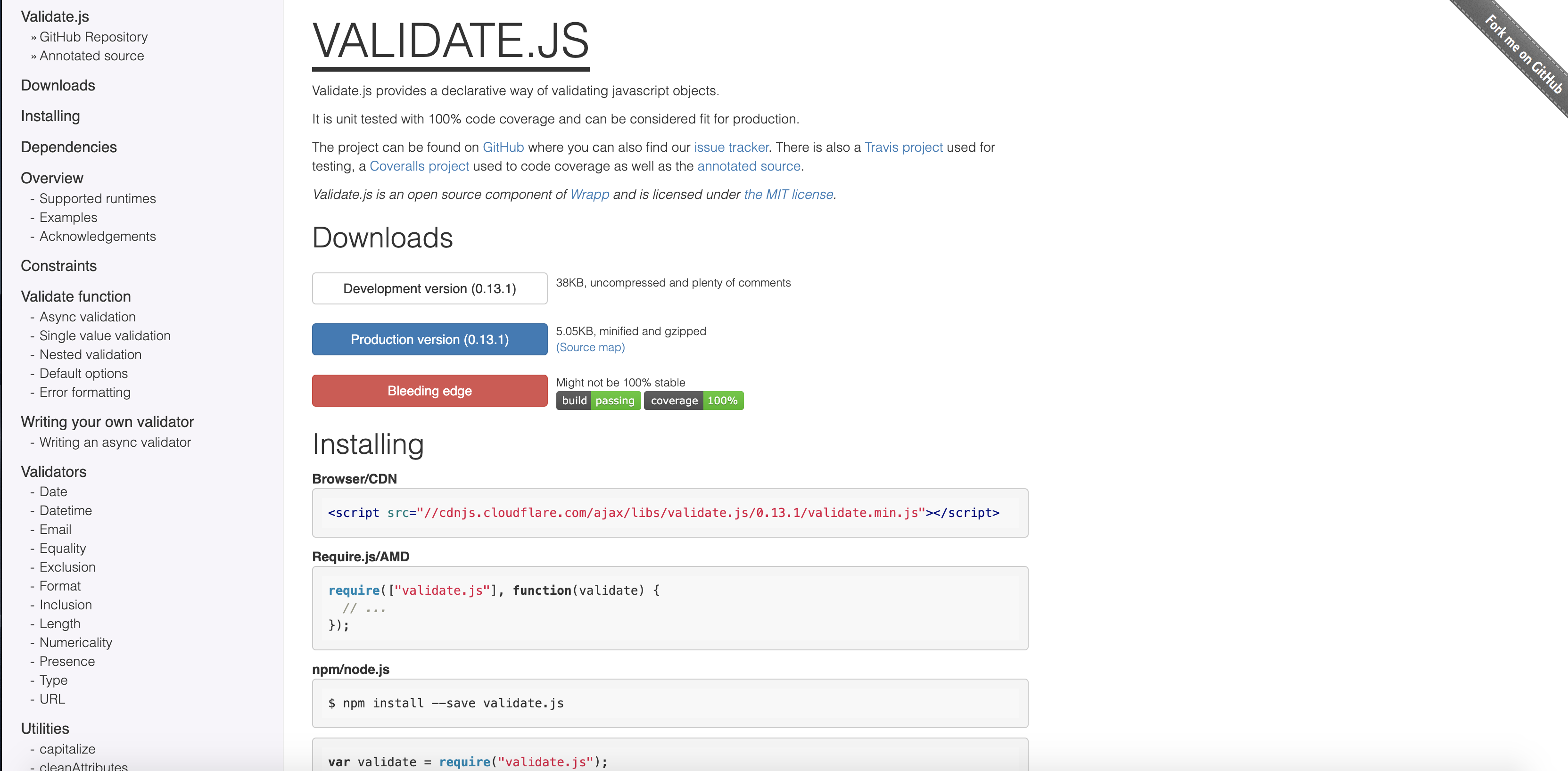
Validate.js
官方网址:https://validatejs.org/
Github(2.6k): https://github.com/ansman/validate.js
Validate.js 致力于提供一种验证数据的跨框架和跨语言方式的 js 库, 已通过 100%代码覆盖率的单元测试
如下图:

JQuery
官方网址:https://jquery.com/
JQuery 封装了各种 dom/事件操作, 设计思想值得研究借鉴
如下图:

zepto
官方网址:https://zeptojs.bootcss.com/
zepto是 jquery 的轻量级版本, 适合移动端操作
如下图:

fastclick
官方网址:http://labs.ft.com/
Github(18.8k): https://github.com/ftlabs/fastclick
fastclick 一个简单易用的库,它消除了移动端浏览器上的物理点击和触发一个 click 事件之间的 300ms 的延迟。目的就是在不干扰你目前的逻辑的同时,让你的应用感觉不到延迟,反应更加灵敏。
如下图:

file-saver
官方网址:https://www.npmjs.com/package/file-saver
file-saver 一个在客户端保存文件的解决方案,非常适合在客户端上生成文件的 Web 应用程序
如下图:

js-xlsx
官方网址:https://www.npmjs.com/package/file-saver
js-xlsx 一个强大的解析和编写 excel 文件的库
如下图: