经常会有人问学习Web前端开发到底该用哪个软件写代码比较好呢?针对前端开发编辑器的选择,每个人都有自己的想法,有的比较看重交互友好的,有的看重界面好看的,有的觉得无所谓,只要不让我掏钱就好。今天在这里跟大家列一部分,我周围的前端小伙伴用的比较多的编辑器,希望对初入web前端这条路的小伙伴有一些帮助。
1、WebStorm
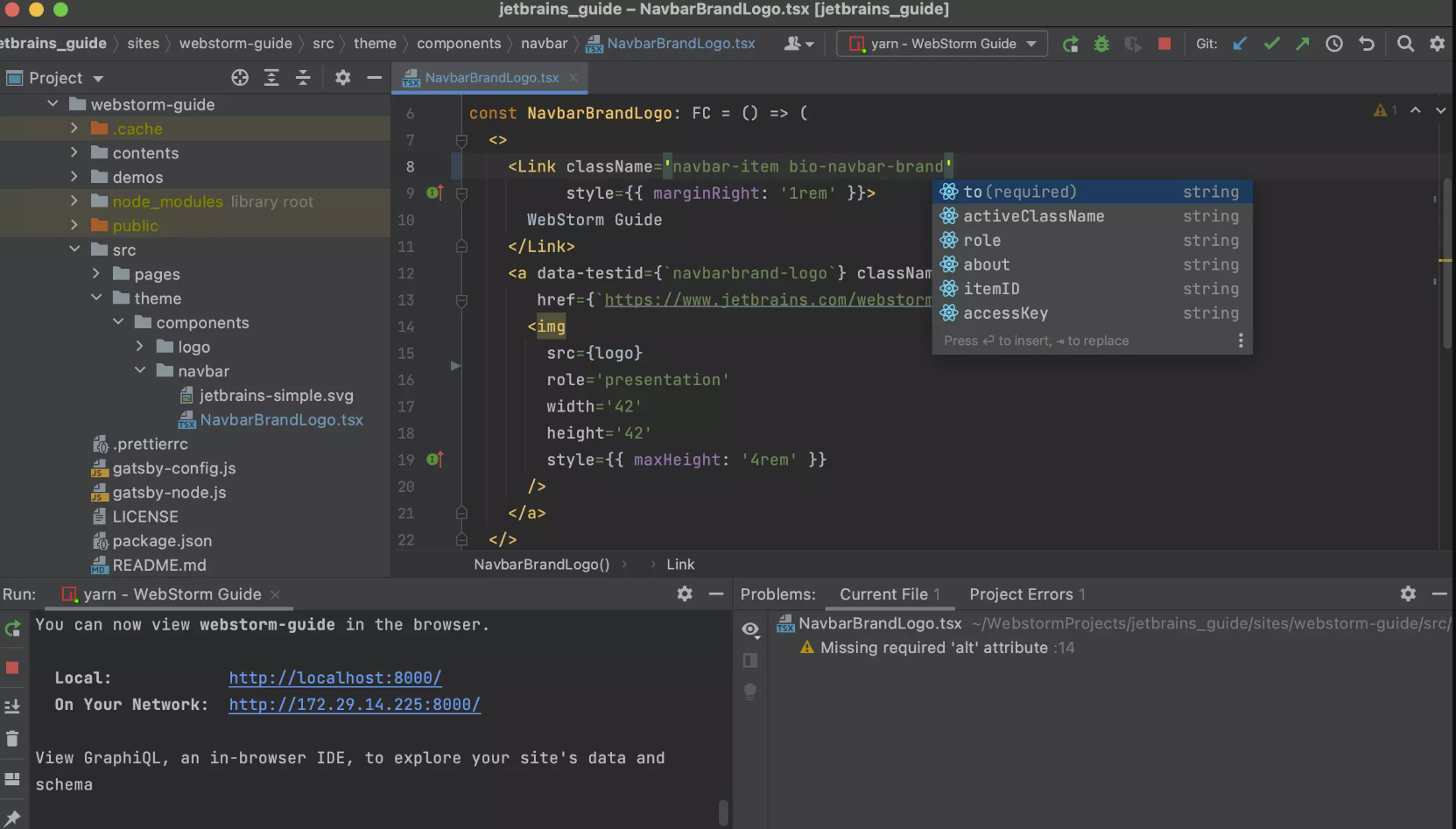
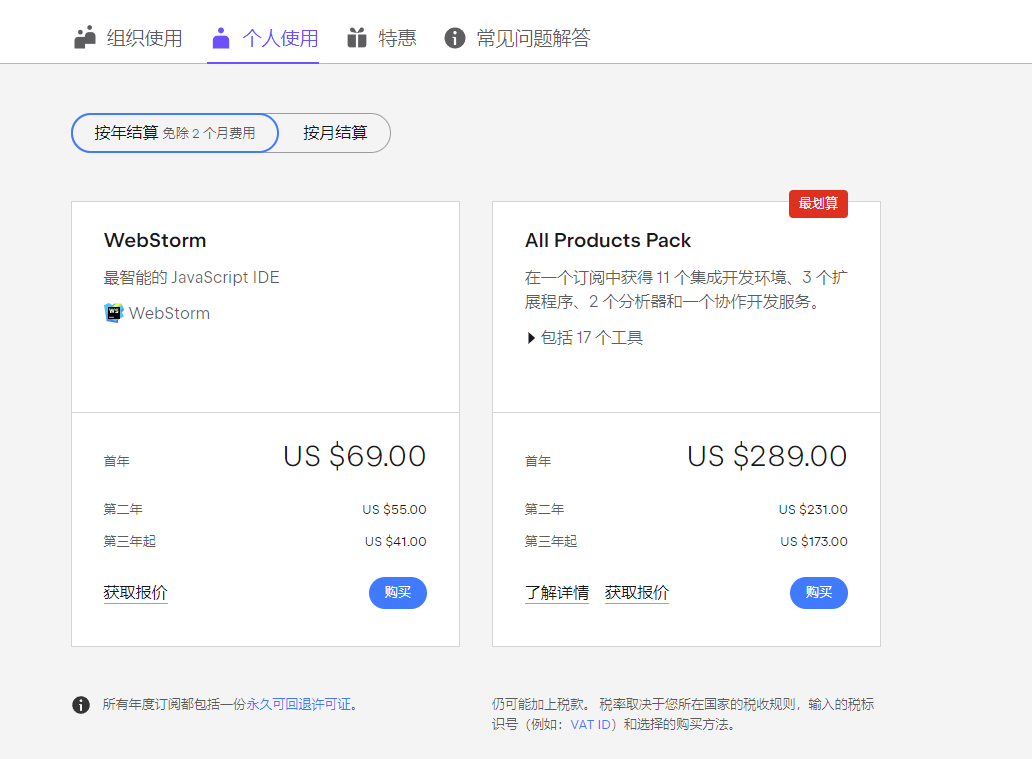
WebStorm 是一个适用于 JavaScript 和相关技术的集成开发环境。类似于其他 JetBrains IDE,它也会使您的开发体验更有趣,自动执行常规工作并帮助您轻松处理复杂任务。

是收费的软件,我自己经常用的也是这个,感受下来还是对得起这个价格。唯一不好一点的感受是这个编辑器多开项目的时候很吃内存,电脑如果不行的话,建议还是绕路。

2、Vscode(Visual Studio Code)
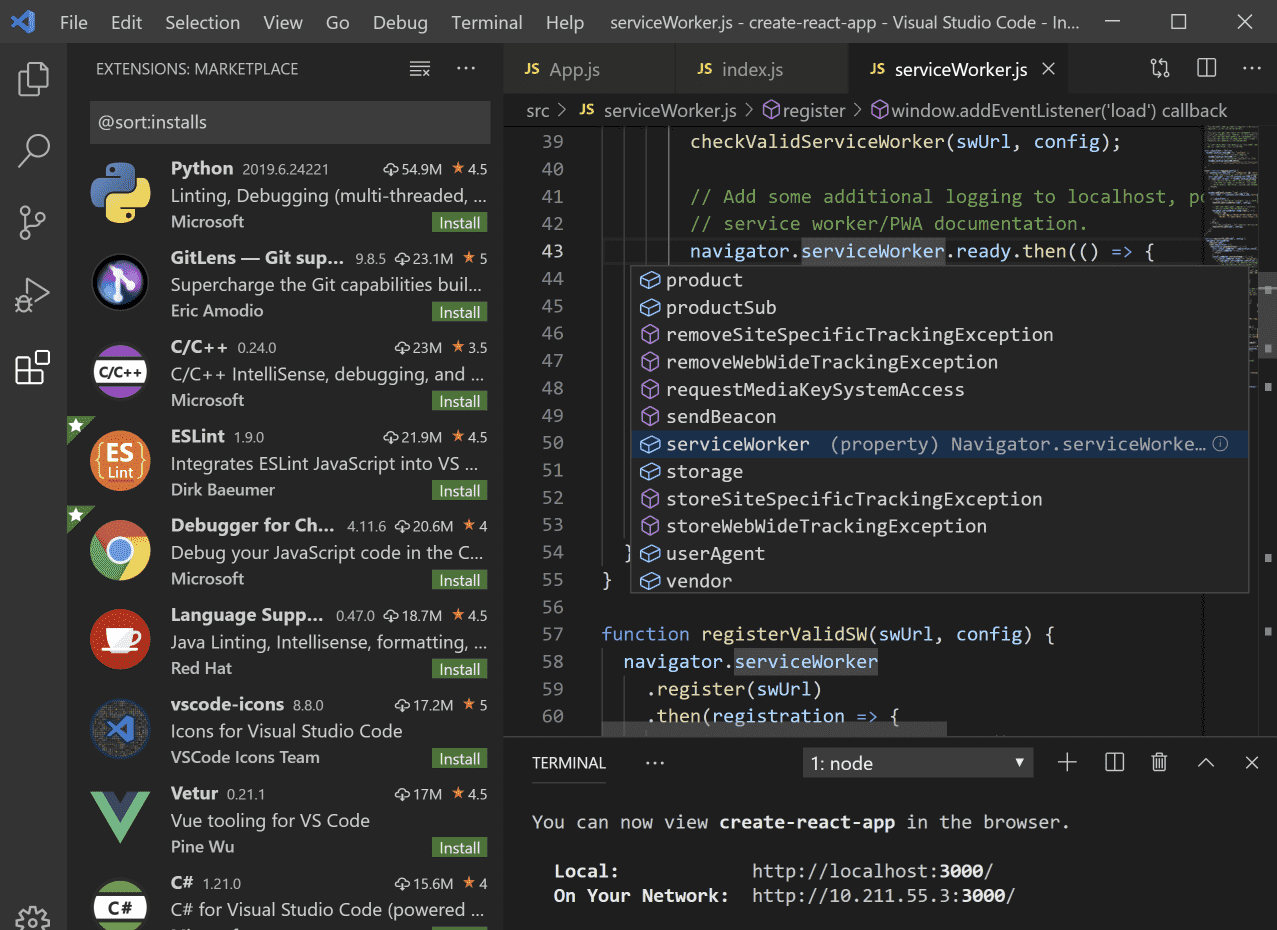
是Microsoft在2015年4月30日Build开发者大会上正式宣布一个运行于 Mac OS X、Windows和 Linux 之上的,针对于编写现代Web和云应用的跨平台源代码编辑器,可在桌面上运行,并且可用于Windows,macOS和Linux。它具有对JavaScript,TypeScript和Node.js的内置支持,并具有丰富的其他语言(例如C++,C#,Java,Python,PHP,Go)和运行时(例如.NET和Unity)扩展的生态系统。

现在前端开发用这个编辑器的人很多,主要原因应该是免费吧。我用习惯了webstorm后,对这个工具不是很感冒,编辑器因人而异,比如你之前的工作就跟编程有关,或者你之前就是从事.net或者C、C++的小猿猿的话,用这个编辑器你会感觉非常方便,新手入门的话这个编辑器熟悉起来也是比较简单的。这个编辑器不吃内存,不吃,真的不吃内存。
3、Sublime Text
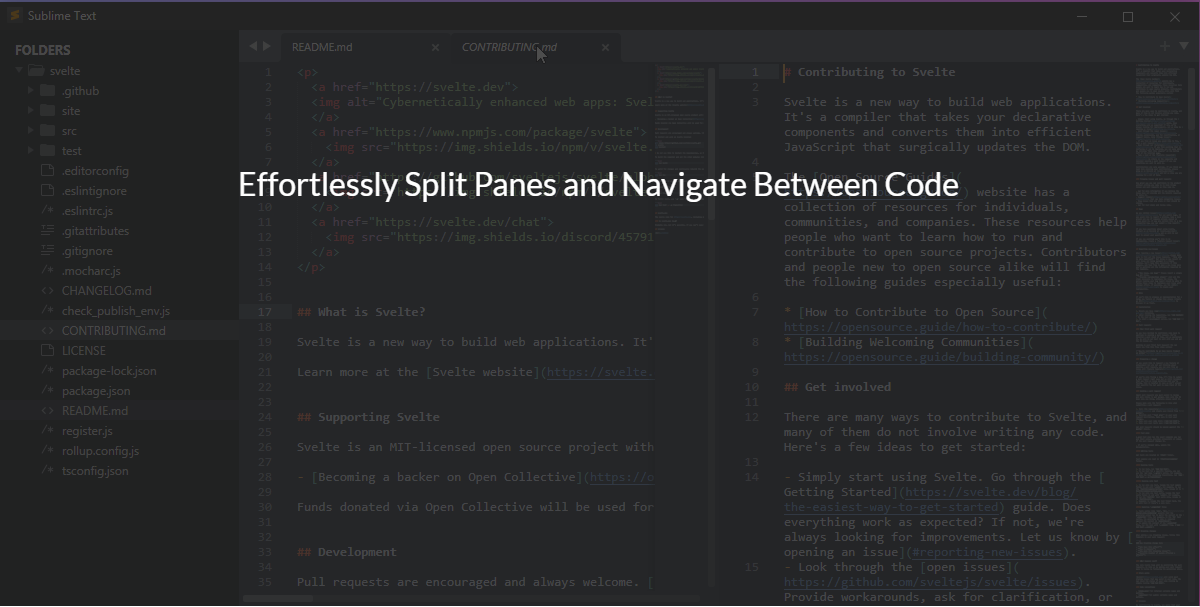
Sublime Text具有漂亮的用户界面和强大的功能,例如代码缩略图,Python的插件,代码段等。还可自定义键绑定,菜单和工具栏。Sublime Text 的主要功能包括:拼写检查,书签,完整的 Python API , Goto 功能,即时项目切换,多选择,多窗口等等。Sublime Text 是一个跨平台的编辑器,同时支持Windows、Linux、Mac OS X等操作系统。

这个编辑器我自己感觉起来还是很强大的,界面美观我觉得是可以提出来的。万能配置,神马插件都可以直接配置出来,如果你不只是写前端的话,这个编辑器就很合适,对于其他语言的支持程度比较友好,特别是Python。我反正玩Python就喜欢用这个编辑器。
4、HBuilder
H 是 HTML 的首字母,Builder 是构造者,X 是 HBuilder 的下一代版本。我们也简称 HX。 HX 是轻如编辑器、强如 IDE 的合体版本。
如果你习惯了其他工具 (如 vscode 或 sublime) 的快捷键,在菜单工具 - 快捷键方案中可以切换。

这个编辑器在最开始做前端开发的时候了解过,软件都安装在电脑上了。最后还是没有用,不是说不喜欢,而是我用了其他编辑器了,就没有时间再用他了。听说功能还是很强大的,对于前端开始是非常的友好哟。
5、notepad++
这个简直是神器,我给你讲。神器,每个开发人员必备
Notepad++是Windows操作系统下的一套文本编辑器(软件版权许可证: GPL),有完整的中文化接口及支持多国语言编写的功能(UTF8技术)。
Notepad++功能比 Windows 中的 Notepad(记事本)强大,除了可以用来制作一般的纯文字说明文件,也十分适合编写计算机程序代码。Notepad++ 不仅有语法高亮度显示,也有语法折叠功能,并且支持宏以及扩充基本功能的外挂模组。
Notepad++是免费软件,可以免费使用,自带中文,自带中文。

这个编辑器我不只是用来写代码的,当然经常写代码也没有用它,但是为什么说它是每个开发人员必备呢,主要是轻便,任何你看不懂的文件,比如图片、文件或者不知道什么格式的代码文件,你都可以用这个编辑器打开,而且能看到源码。我比较喜欢用它的中文版,深色模式。

6、其他编辑器
还有其他的编辑器,比如idea、editplus、Atom等等,有兴趣也可以拿来用起来,只要对你写代码能够提高效率,都是好编辑器。



































