在企业中,生产力和效率就是一切。当您企业的内部系统拥有成百上千的用户时,每一个细小流程的推进,都可能会对企业收益产生巨大影响,因此业界也在探索各种不同的方式来简化或优化这一流程。本篇文章中,码匠将带您深入探讨内部系统 UI 设计,具体我们会介绍内部系统界面设计以及它所面临的挑战。
企业内部系统界面设计有何不同
首先,让我们看一下有效的内部系统界面在公司环境中扮演的角色。从单一功能的微型应用程序,到大型 ERM/CRM 系统,它们都需要一个直观且方便操作的界面,让您的员工能够轻松快速的执行日常工作的方方面面。
因此内部系统界面设计的核心目标,就是设计出能够使用户尽可能高效、经济和准确的界面。给定的 UI 在员工工作中的渗透率越高,影响就越大。
你可能想问,to C 的软件界面与交互设计也要考虑这些,那它们与 to B 的内部系统相比,在界面设计上有何不同?
一个区别是,内部系统主要用于满足公司组织的需求而不是单个用户的需求。与常规的普通用户程序相比,其最明显的区别在于更加务实 —— 内部系统主要为了企业高效运转服务,这就意味着效率节约的影响被放大了。
另一个关键区别是内部系统通常拥有更庞大、更复杂的业务流程,不同部门的员工往往需要使用多种内部工具(可以想象一个员工需要使用财务系统、差旅系统、休假系统、绩效系统等),这也进一步体现了跨平台统一用户体验的重要性。也就是说,应该尽可能让用户在不同的系统工具上获得大致相似的体验,让用户在不同平台上的工作尽可能顺畅。
以上两点决定了内部系统设计中的 UI/UX 优先级略有不同,它们在效率和有效性方面的需求远高于其他应用程序。因此其对美学的关注或突出品牌的特定形象方面的要求就不会太高,其设计更注重功能性
内部系统界面设计所面临的挑战
从设计的角度来看,企业工具的设计会面临很多不一样的挑战,设计团队需要应对在其他组织中不太常见的额外限制和痛点。以下是内部系统 UI 设计中会出现的 6 个关键问题。
复杂性
在内部系统中,业务流程通常更加繁复与多变,这使得界面与交互设计变得非常复杂,如多数据状态、指标可视化、权限、多用户协作以及其他工具的集成等,内部系统的复杂度通常高于其他的应用程序。为满足一个需求而做出的每个设计决策都会影响许多其他需求,有时会以难以预测的方式进行。
此外,内部系统中的用户可能会操作本身就很复杂的决策,平衡这一点与创建直观、简化的使用体验的需求是很棘手的。
安全性
无论是在处理复杂的合规标准的层面上,还是避免成为黑客和网络犯罪分子攻击目标的问题上,内部系统往往有更高的安全需求。安全性的加固主要是在后端、基础架构或身份验证服务处理,可尽管如此,界面设计也发挥了作用,毕竟应用程序的前端决定了用户可以采取的行动以及他们如何采取的情况。
可扩展性
每个内部系统都有可能推广至数千甚至数万用户,服务于公司内可能上百个部门。因此您的 UI 必须具有可扩展性。在用户界面的性能方面也需要有保障,具体来说,主要体现在应用程序的前端加载速度和允许用户执行操作的速度上,尤其是在面临流量压力的情况下。当然同样这主要由后端因素决定,但您的界面设计与 UI 交互仍然发挥重要作用。
此外,内部系统处理的通常是关于大量数据的显示、操作、存储以及使用该数据所支持的业务流程,为了实现长期的一致性和可扩展性,因此界面设计上往往尽量减少界面的混乱,保证大规模情况下,也可以清晰展示关键信息,并确保快速的页面加载速度。
响应变化需求
内部系统的设计团队还面临着提高用户体验一致性的挑战,并且需要能够响应整个组织不断变化与快速迭代的需求,并与这些新变化保持同步:比如流程与工作流调整,替换外部合作伙伴,员工轮岗、职能变换,等等。
让用户保持相同的基本体验,并尽量减少对他们日常工作的干扰,这对内部系统来说至关重要。例如,假设有一个自定义工具供您的营销团队管理直邮,您可以切换不同的供应商来完成您的任务,但新供应商的定价结构与之前的略有不同,因此您的团队需要提供不同的订单信息。作为设计师,我们的任务是在更新表单 UI 设计的同时, 不改变用户下订单所需采取的步骤和基本体验,在尽可能多地保留原始用户体验的同时反映出这一点。
关注点分离
内部系统用户的使用思维和其他应用程序有很大的不同,除了希望高效完成工作之外,用户通常还有其他分支任务与联动流程,为企业的用户设计,需要很好地了解他们的工作环境、工作流程和愿景。
例如,您通常会有用于某些核心功能的大型数据集或集中式工具,它们能够连接到特定工作流的多个用户界面,因此您可能拥有所有客户信息的中央数据源和一个邮件客户端来处理与这些客户的通信,但是公司的营销、销售、客户、支持和管理团队会以非常不同的方式使用这些资源。与其创建单个应用程序来管理每个跨垂直业务的客户交互,不如为具体的功能创建多个离散的 UI 更有效。它们中的每一个都可以将中央的资源用于不同的目的,但资源本身仍然独立于应用程序,这是一种不同于其他部署在较小企业规模中的应用程序开发模型。
处理海量数据
也许内部系统 UI 设计面临的最大挑战,是如何平衡已建立的 UX 最佳实践与大型组织海量数据的处理需求。简单来说就是当你有大量信息要挤入时,很难设计有吸引力的 UI。
为了处理这一矛盾,内部系统的设计人员将系统设计成可重复使用组件的集群,由明确的指导、相关性聚合、文字对比与布局,使用户更容易找到它们。例如,您需要为整个公司的资源分配开发数据看板,包括财务、人力资源、技术和其他资源的高级指标和深入分析,在这种大型组织里此类工具的设计很容易变得杂乱无章,这时便可以使用集群把相关的组件和信息组合在一起,通过让用户快速定位相关指标来提供流畅的用户体验。
关于码匠
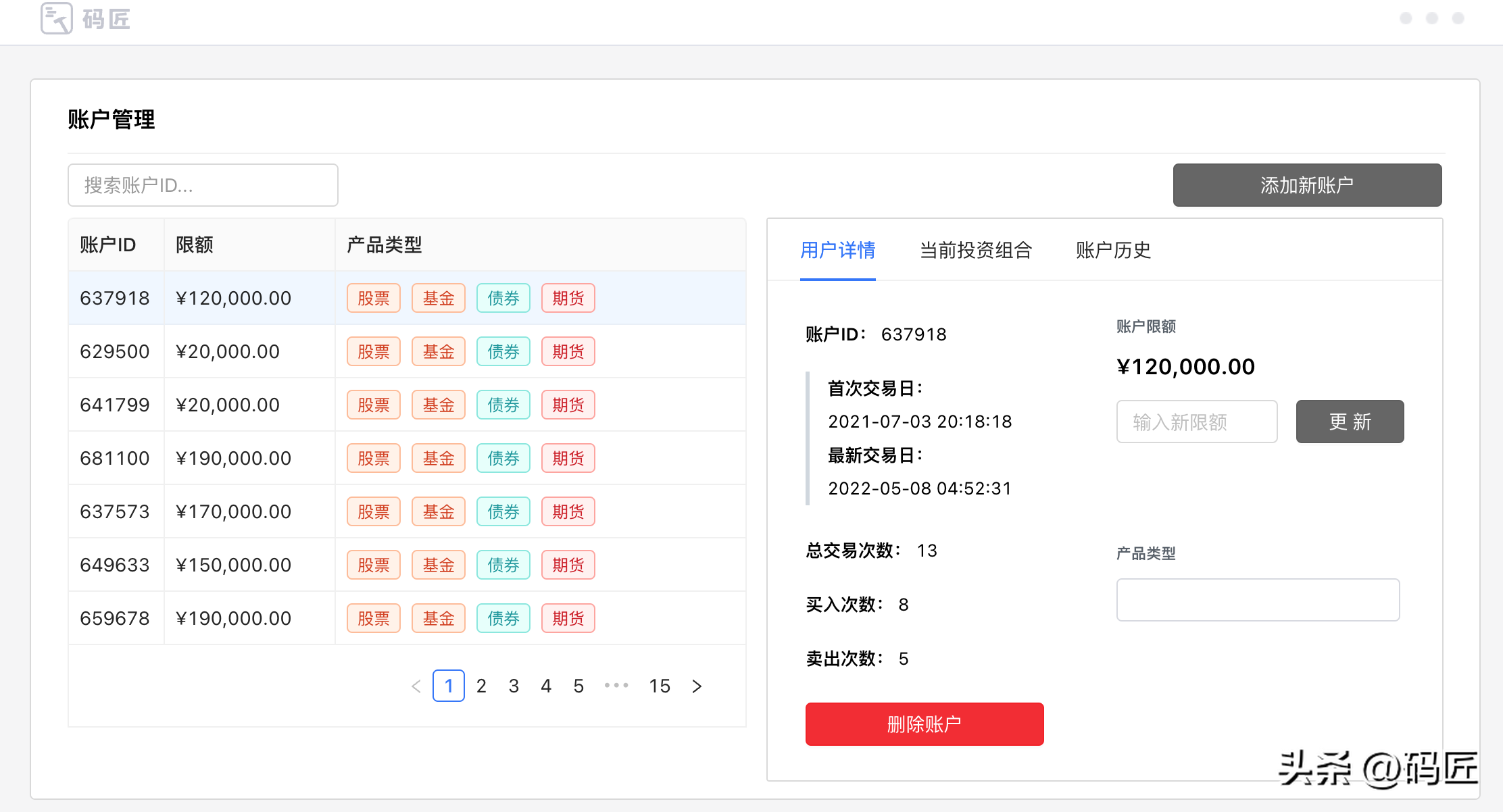
码匠(https://majiang.co)是一款对开发者友好的低代码平台,它提供了一套拆箱即用的组件,在满足交互设计师 UI 设计、原型创建、界面布局与交互设计同时,还能让研发一键连接 MySQL、MongoDB、REST API 等多种数据源,相比传统的 UI/交互设计 -> 产品 PRD -> 前后端开发 -> QA 测试的研发流程,码匠能帮助您快速构建功能完善的数据看板、数据洞察、Admin 管理后台等多种内部应用,大幅提升研发效率,让您专注于业务发展。不仅如此,码匠还一站式提供了内部系统常用的租户管理、细粒度的权限控制、审计日志等功能,让您快速搭建后台应用的同时,也为您的企业信息安全保驾护航。

使用码匠,快速搭建账户管理后台 https://majiang.co/templates/account-admin-panel





























