根据大部分读者私信反馈请教TypeScript如何入门学习,有么有相关的学习资料和开源项目之类的,你们的心声所想,今天我百忙之中腾出点时间统一整理。
首先TypeScript 是微软开发的一个开源的编程语言,通过在 JavaScript 的基础上添加静态类型定义构建而成。TypeScript 通过 TypeScript 编译器或 Babel 转译为 JavaScript 代码,可运行在任何浏览器和操作系统。下面就跟大家分享19个Github热门的TypeScript学习宝库及项目:
一、TypeScript热门项目
1、Storybook
Storybook是用于UI组件的开发环境。它可以使开发人员查看广泛的组件目录,还可以测试和分析其不同状态。它是为Vue,React,Angular和许多其他框架构建的。你用其可以轻松测试组件,而无需任何业务逻辑。
github网址 :https://github.com/storybookjs/storybook
Stars: 54.5k

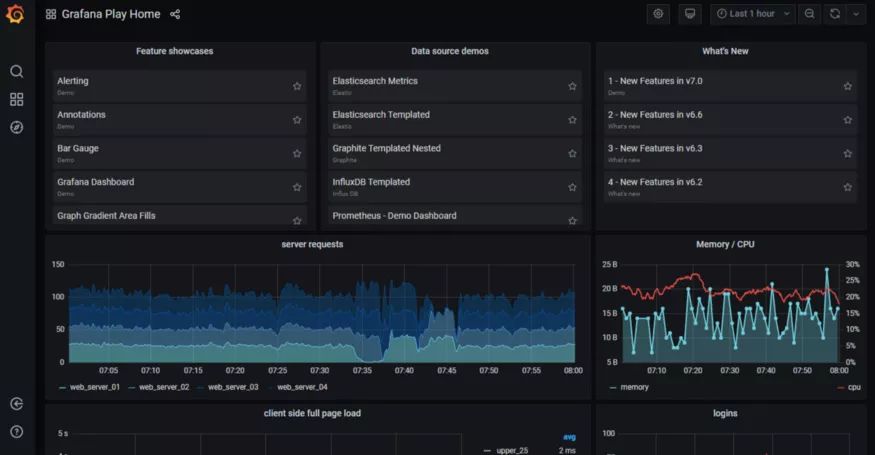
2、 Grafana
Grafana是Grafana Labs创建的用于监视和观察的开源平台。无论你将数据存储在何处,Grafana都能帮助你查询和可视化数据。你可以创建各种适合你需求的仪表板,并在团队中共享它们。动态仪表板能够创建可重复使用的仪表板,并且按指标查看日志非常简单。
Github网址:https://github.com/grafana/grafana
Stars: 37.9k

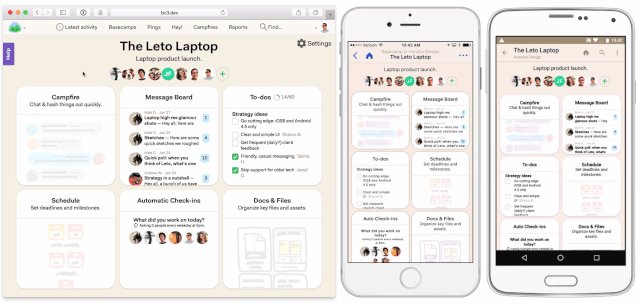
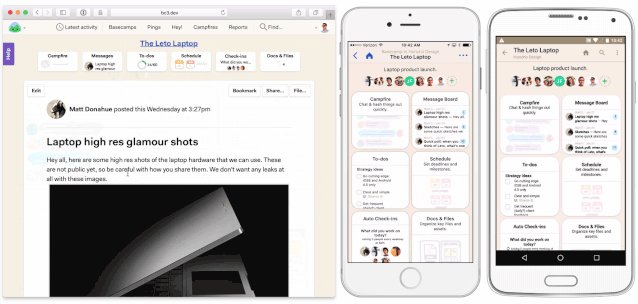
3、 Turbolinks
Turbolinks支持更快的Web应用程序导航。该库的目标是对单页应用程序的使用。当你单击指向另一页面的链接时,Turbolinks将获取页面。它适用于所有现代台式机和移动浏览器,并且还支持移动应用程序。
网址 :https://github.com/turbolinks/turbolinks
Stars: 11.9k

4、TypeScript Deep Dive
TypeScript Deep Dive由Basarat Ali Syed创建,是学习改进和跟上TypeScript一切的最新资源。它是免费的开源软件,支持12种语言。它包含了许多很好的示例和技巧来支持其内容。值得你学习。
网址:https://github.com/basarat/typescript-book
Stars: 11.4k

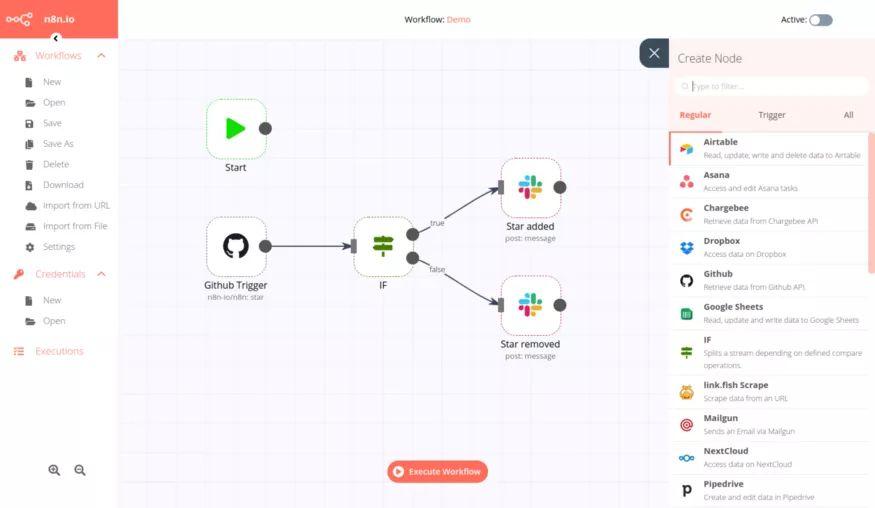
5、 n8n — WorkFlow Automation Tool
n8n是一个免费的工作流程自动化工具,可帮助你通过API将所有应用互连在一起,从而无需代码即可共享和操作数据。n8n拥有170多个不同的节点来自动化你的工作流程,因此可高度自定义。可以将其托管在你自己的服务器上,以确保数据安全。凭借其出色的用户界面,你可以立即构建工作流程。
网址 :https://github.com/n8n-io/n8n
Stars: 10.2k

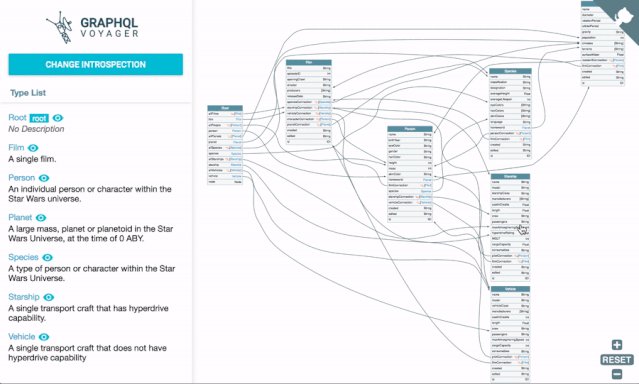
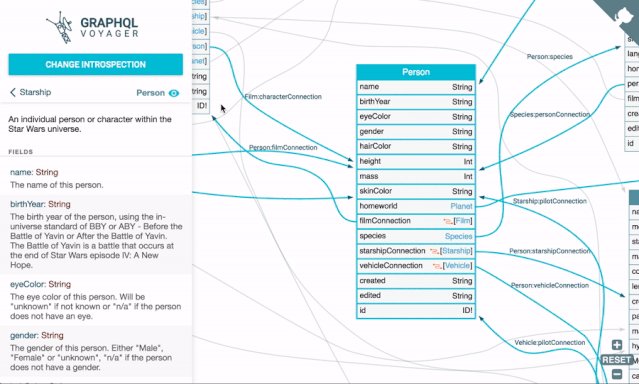
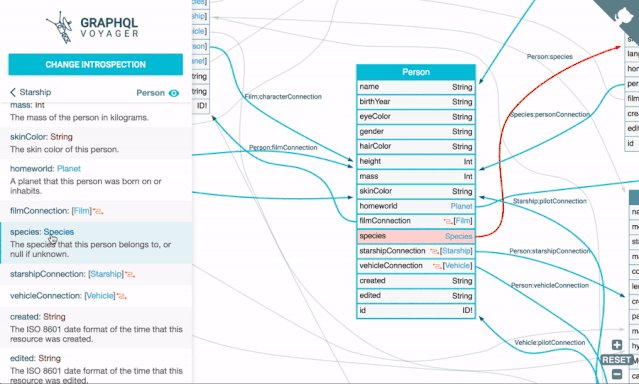
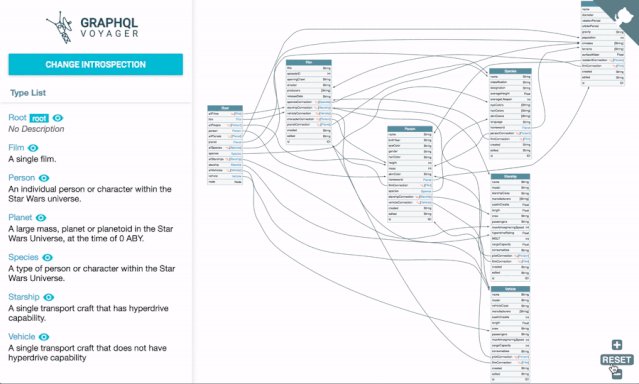
6、GraphQL Voyager
GraphQL Voyager是一个交互式图形,可让你表示任何GraphQL API。由API Guru创建,你现在可以直观地浏览GraphQL的API数据模型并与之交互。它是构建数据模型非常出色的工具。
网址:https://github.com/APIs-guru/graphql-voyager
Stars: 5.5k

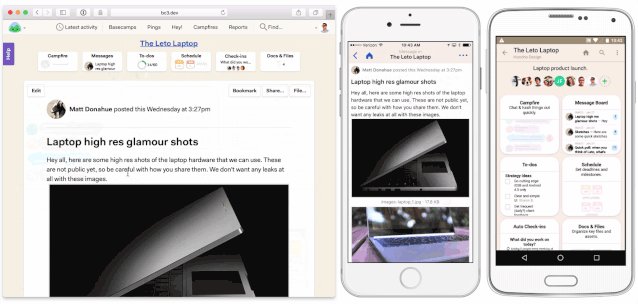
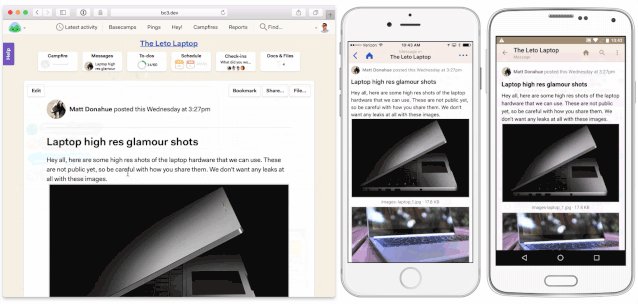
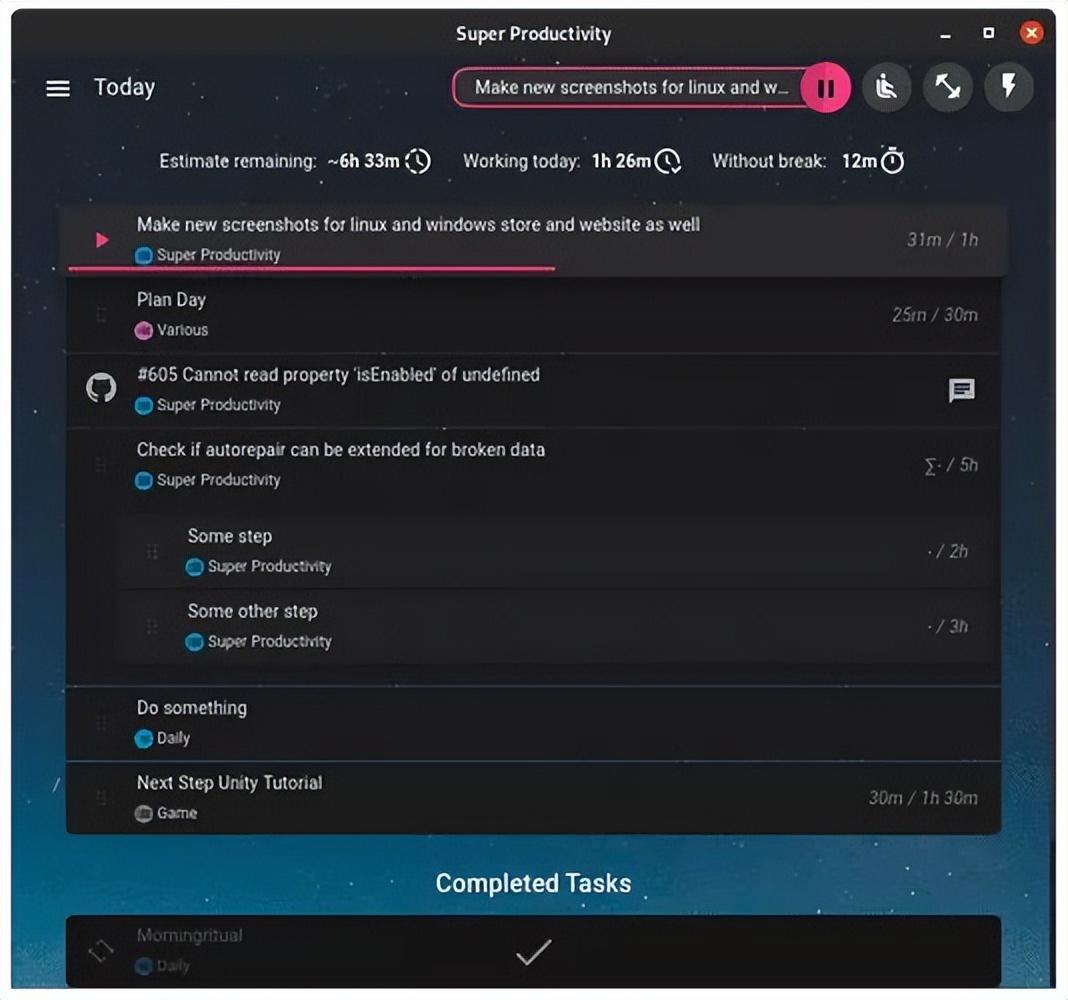
7、Super Productivity
Johannes Millan撰写的《超级生产力》是一个很好的工具,可以将你的日常任务集中在一个地方。简而言之,Super Productivity是任务列表,时间跟踪器和任务管理器。
网址:https://github.com/johannesjo/super-productivity
Stars: 2.5k

二、TypeScript宝库资料
1. TypeScript 官方文档
TypeScript 官方文档,提供了中文版本。
官方网址:https://www.typescriptlang.org/zh/
Github:https://github.com/microsoft/TypeScript

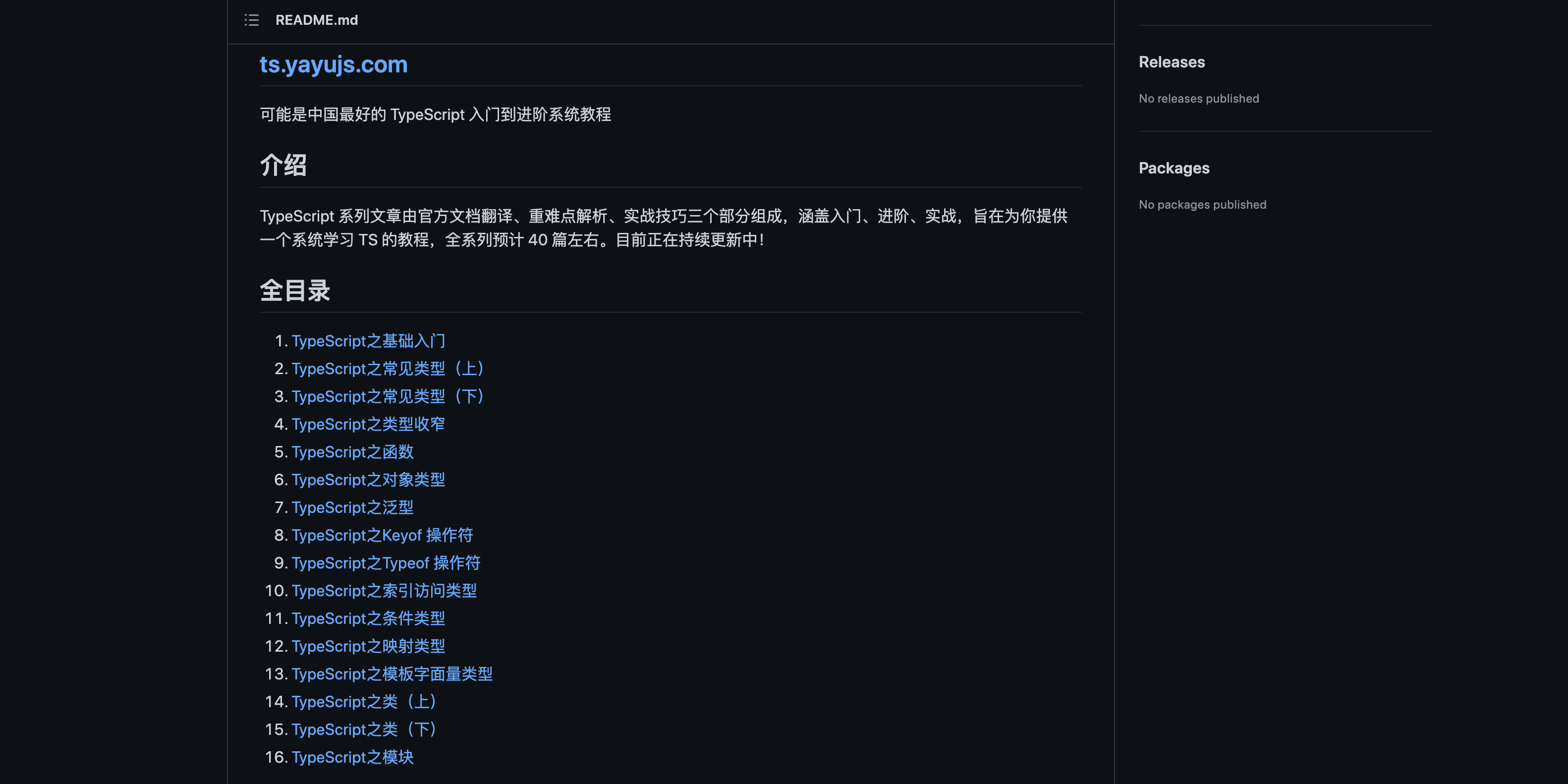
2. 学习 TypeScript
可能是中国最好的学习 TypeScript 入门到进阶系统教程。
TypeScript 系列文章由官方文档翻译、重难点解析、实战技巧三个部分组成,涵盖入门、进阶、实战,旨在为你提供一个系统学习 TS 的教程,全系列预计 40 篇左右。目前正在持续更新中!
官网网址:http://ts.yayujs.com/
Github:https://github.com/mqyqingfeng/learn-typescript

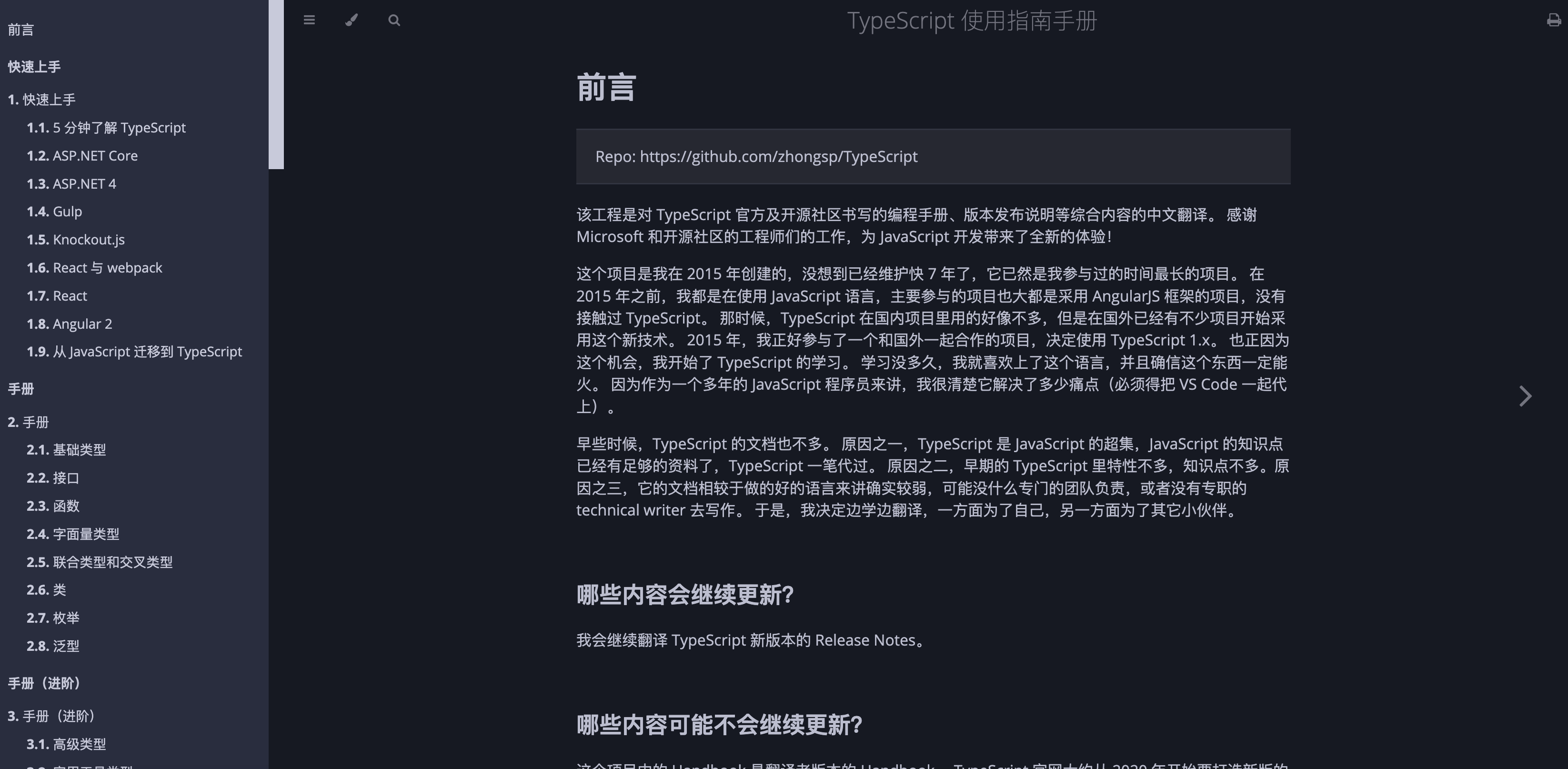
3. TypeScript 使用指南手册
TypeScript 使用手册(中文版)翻译。
该工程是对 TypeScript 官方及开源社区书写的编程手册、版本发布说明等综合内容的中文翻译。 感谢 Microsoft 开源社区的工程师们的工作,为 JavaScript 开发带来了全新的体验!
官网网址:http://www.patrickzhong.com/TypeScript/
Github:https://github.com/zhongsp/TypeScript

4. 深入理解 TypeScript
TypeScript Deep Dive 中文版。
官方网址:https://basarat.gitbook.io/typescript/
Github:https://github.com/jkchao/typescript-book-chinese

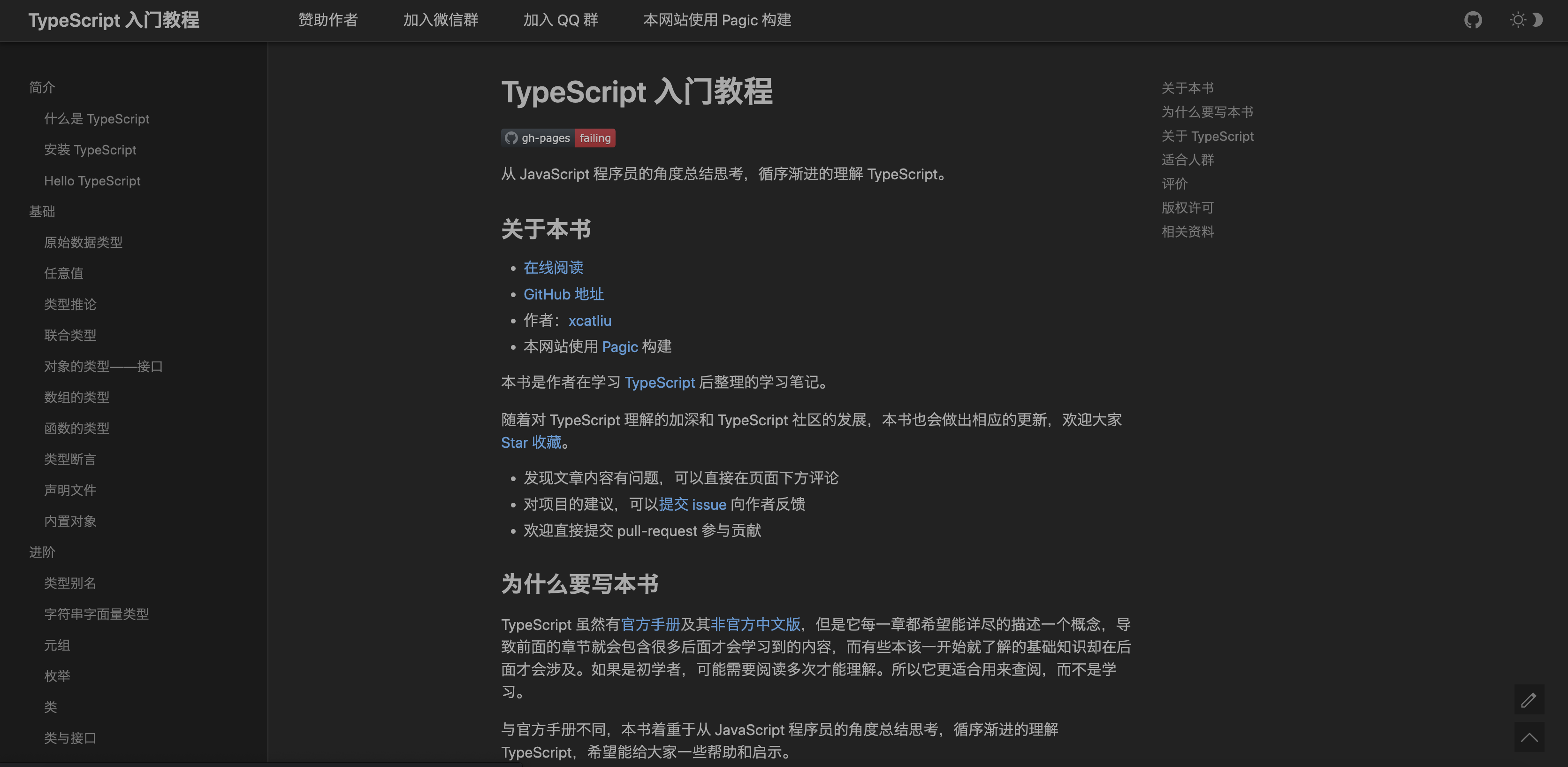
5. TypeScript 入门教程
从 JavaScript 程序员的角度总结思考,循序渐进地理解 TypeScript。
官方网址:https://ts.xcatliu.com/
Github:https://github.com/xcatliu/typescript-tutorial

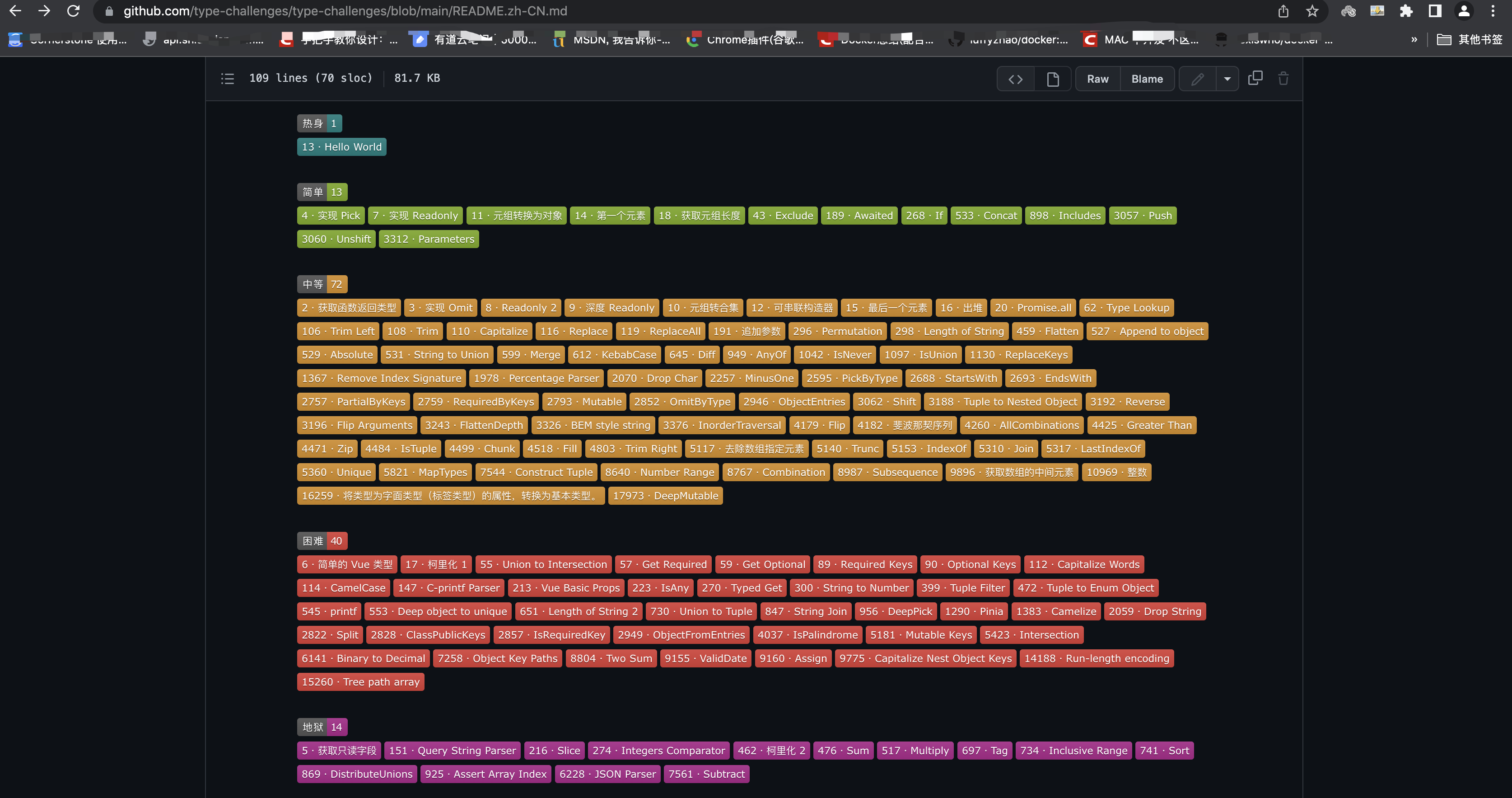
6. TypeScript 类型挑战
高质量的类型可以提高项目的可维护性并避免一些潜在的漏洞。本项目意在于让你更好地了解 TS 的类型系统,编写你自己的类型工具,或者只是单纯地享受挑战的乐趣!
Github:https://github.com/type-challenges/type-challenges

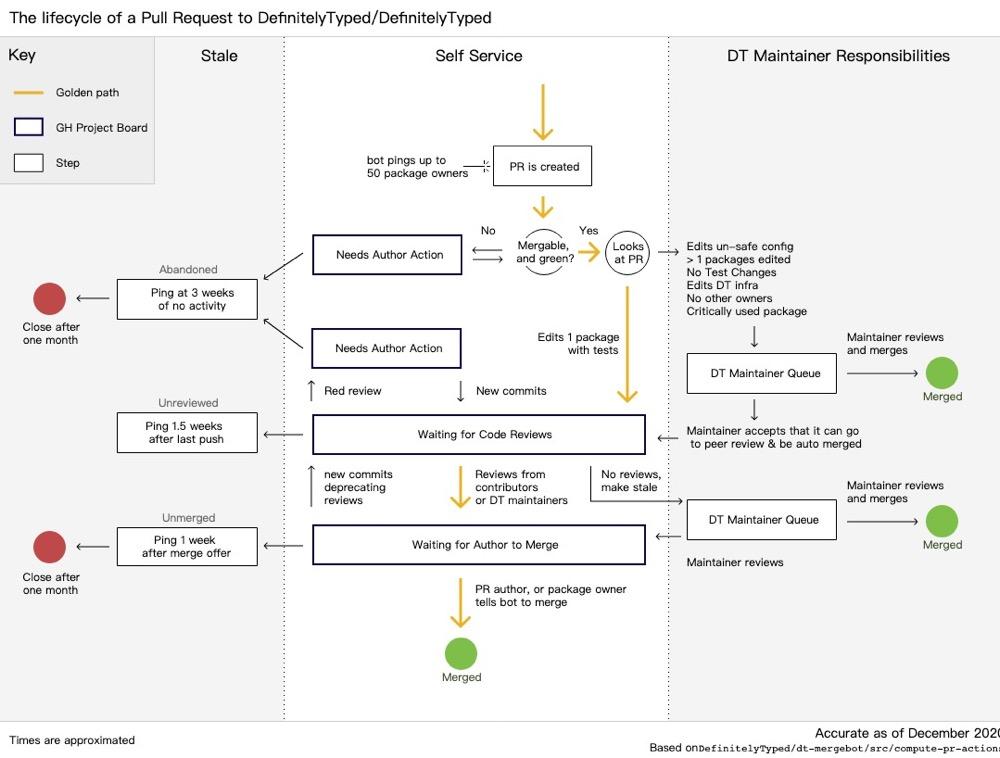
7. DefinitelyTyped
DefinitelyTyped 包含大量的高质量的 TypeScript 类型定义。通过使用 DefinitelyTyped 及其包含的声明文件,我们可以使用大多数流行的JavaScript库,就像它们是 TypeScript 库一样,将通过编译器进行类型验证。
Github:https://github.com/DefinitelyTyped/DefinitelyTyped

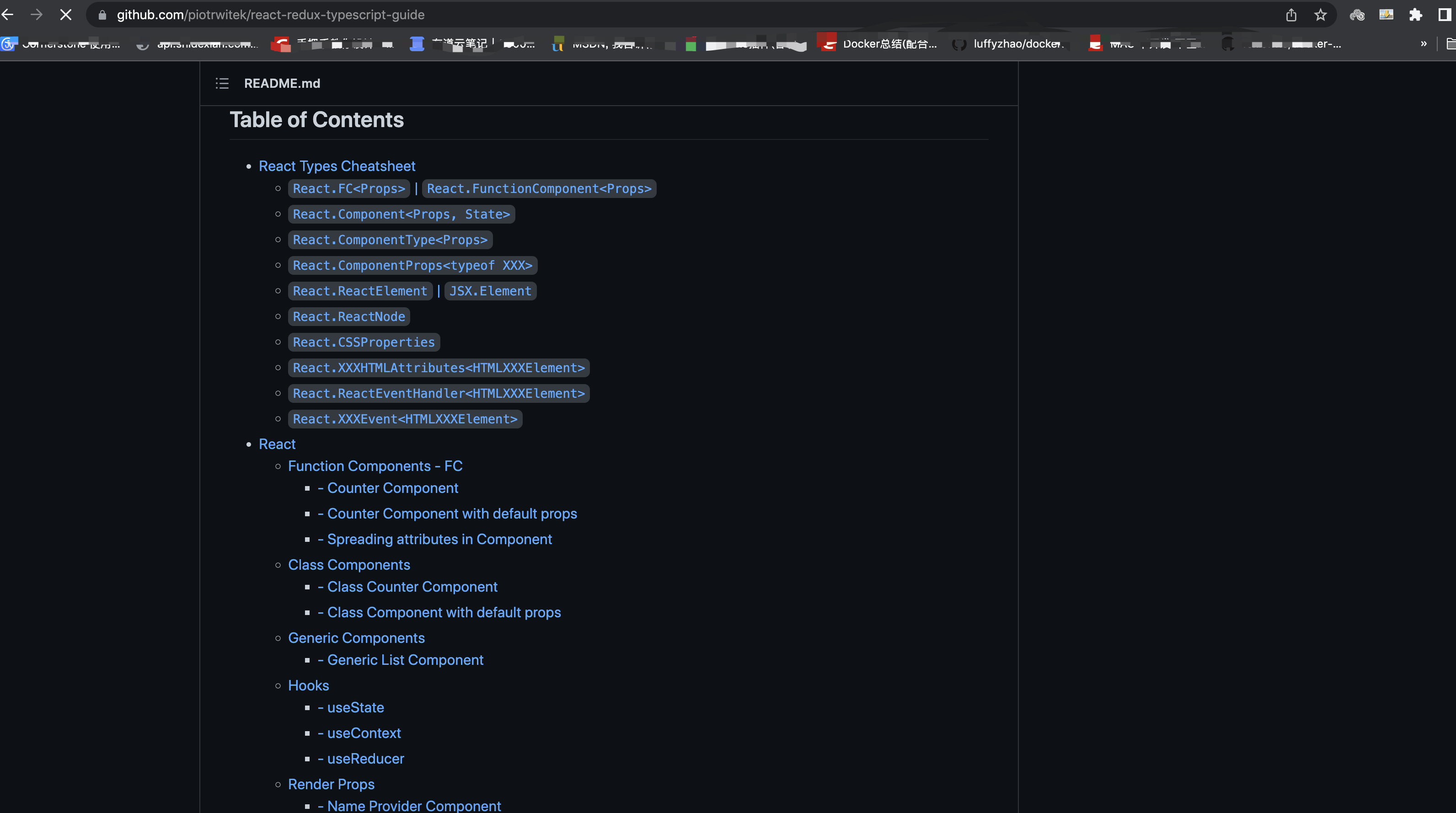
8. react-redux-typescript-guide
本指南记录了有关在 React(及其生态系统)中以函数式风格使用 TypeScript 的模式和秘诀。它将使代码类型安全,同时专注于从实现中推断类型,从长远来看更容易编写和维护正确的类型。
Github:https://github.com/piotrwitek/react-redux-typescript-guide

9. React+TypeScript 备忘录
专注于帮助 React 开发人员在 React 应用中使用 TypeScript。
Github:https://github.com/typescript-cheatsheets/react

10. clean-code-typescript
将 Clean Code 的概念适用到 TypeScript,引导读者使用 TypeScript 编写易读、可扩展的应用。
Github:https://github.com/labs42io/clean-code-typescript

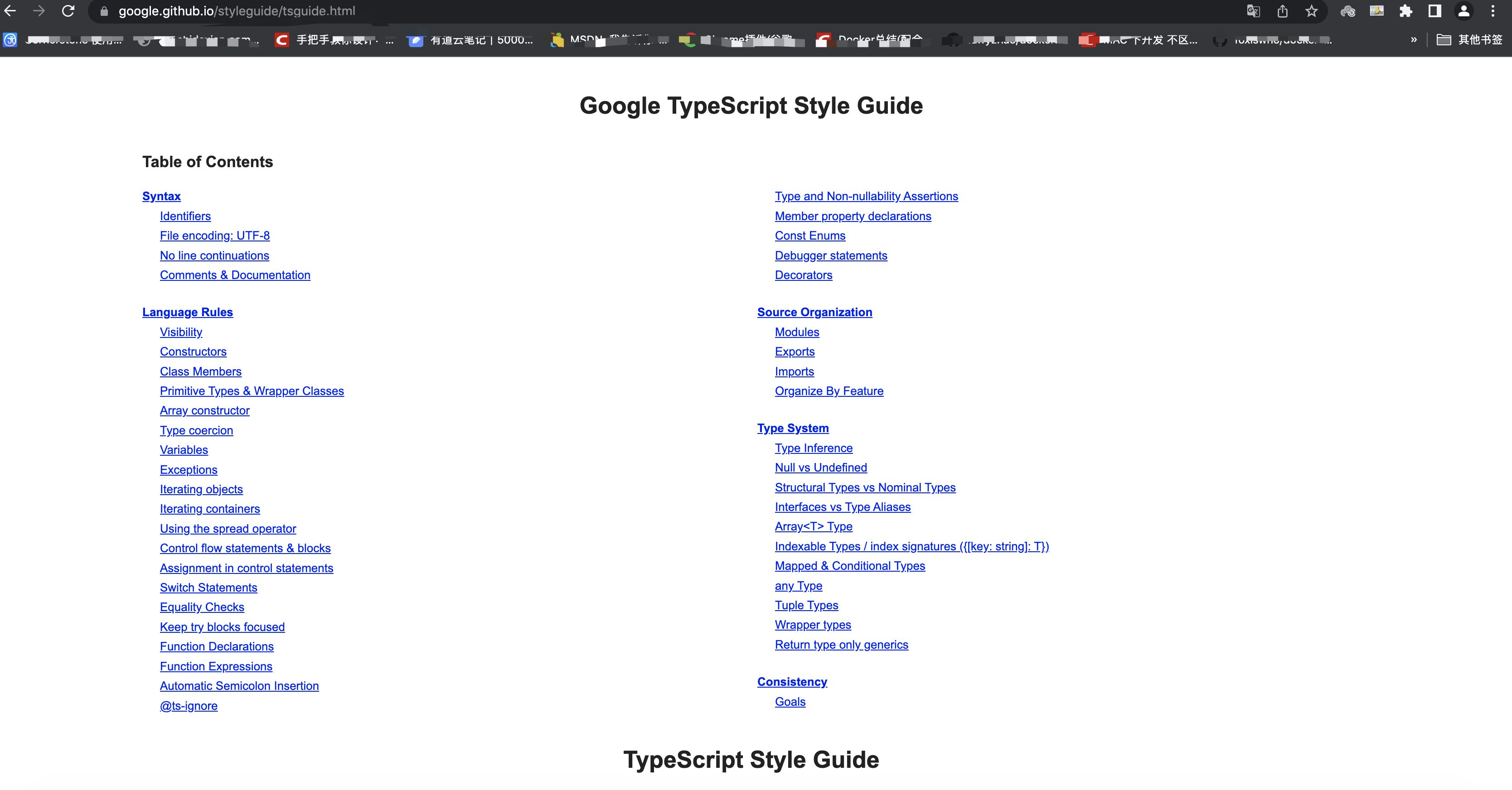
11. 谷歌TypeScript风格指南
Google TypeScript 风格指南。
Github:https://google.github.io/styleguide/tsguide.html

12. Awesome TypeScript
很棒的 TypeScript 资源
Github:https://github.com/semlinker/awesome-typescript