
大家好,我是前端西瓜哥。今天来过一下 React 类函数的生命周期。
类组件的生命周期
React 中类组件的生命周期函数,分为挂载、更新、卸载三种:
- UNSAFE_componentWillMount:组件即将挂载(废弃)。
- componentDidMount:组件挂载。
- UNSAFE_componentWillReceiveProps:父组件更新时,拿到最新 props(废弃)。
- shouldComponentUpdate:是否允许组件更新。
- UNSAFE_componentWillUpdate:组件即将更新(废弃)。
- componentDidUpdate:组件更新。
- componentWillUnmount:组件即将卸载销毁。
相关的拦截器:
- static getDerivedStateFromProps:拿到新的 props,然后对象返回值会合并到 state。
更新状态的方法:
- setState(updater[, callback]):更新状态,并重渲染组件。需要注意的是,即使新的状态和旧的状态一样,组件还是会进行重渲染;
- forceUpdate:强制更新,会跳过 shouldComponentUpdate 的判断逻辑。该方法常用于在 state 和 props 之外的数据源更新后的 UI 重渲染。
图示
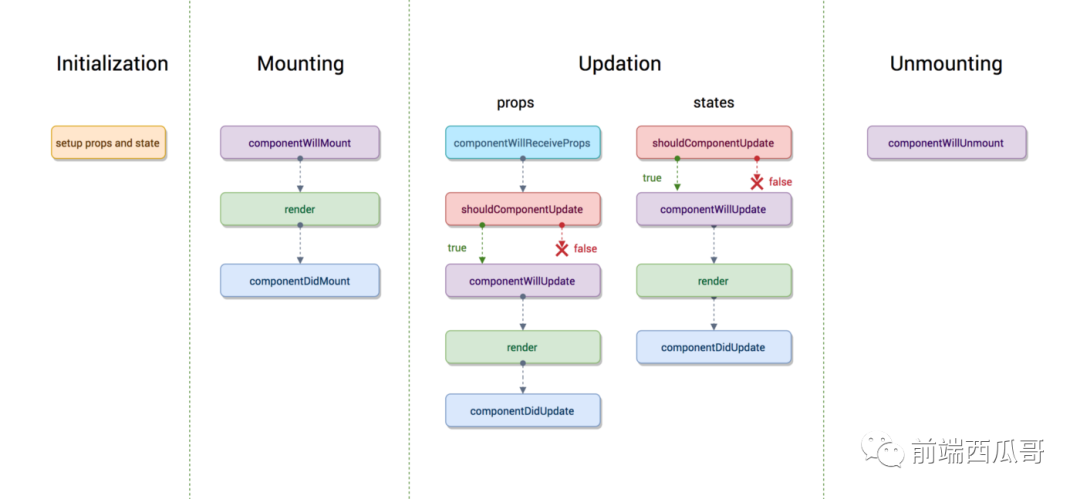
旧版生命周期:

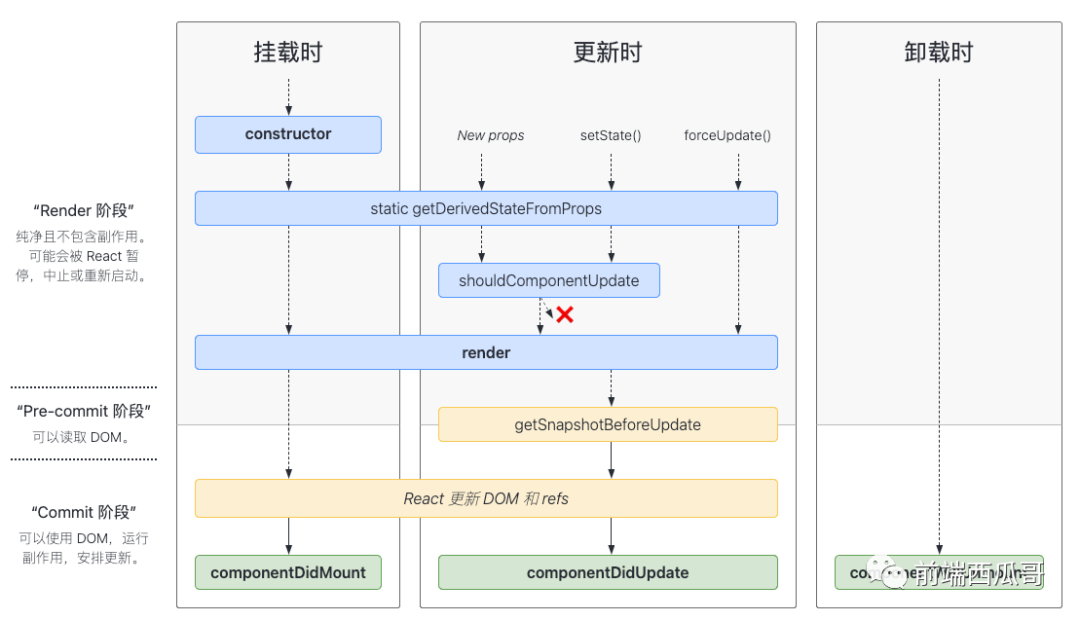
新版生命周期:

componentDidMount
该生命周期函数会在组件挂载的时候触发。所谓挂载,指的是真实 DOM 元素添加到文档树上。
使用场景是做一些初始化操作:
- 订阅事件。
- 请求数据。
componentDidUpdate
组件更新的时候调用 componentDidUpdate。组件挂载的时候不会触发。
该函数接收三个参数:
- preProps:组件更新前的 props。
- preState:组件更新前的 state。
- snapshot:配合 getSnapshotBeforeUpdate 使用,这个方法会在每次组件更新时,将返回值保存下来作为此次的快照。参数 snapshot 拿到的就是这个快照。
使用场景是放置状态改变时需要执行的逻辑:
- 用户点击 tab,切换了 id,在这个生命周期下检查 currentId 是否改变,如果改变,请求对应的数据。
其实我们在业务中最常使用的生命周期函数,因为前端绝大多数的场景是交互导致状态改变,并执行一些行为。
例子:
componentWillUnmount
组件在卸载前会调用 componentWillUnmount。
通常都是做一些解除绑定的收尾工作,防止错误和内存泄漏:
- 取消订阅事件。
- 关闭定时器。
- 取消请求,如果当前有请求还在进行的话。
- 执行一些业务逻辑,比如关闭弹窗的时候保存正在编辑的数据。
例子;
static getDerivedStateFromProps
从 props 得到派生的 state。getDerivedStateFromProps 在挂载和更新的阶段都会被执行,并在 render 前触发。
它是类组件的静态属性,接收 props 和 state,然后它的返回值是个对象,会合并覆盖到 state 上。
例子:
该方法不推荐使用,很多场景其实并没有必要用到这个方法,因为它会引起 state 的突变,可读性并不好。因为如果你没看到这个方法,你可能会很奇怪 state 的改变怎么没有符合预期。能不用就不用。
shouldComponentUpdate
接收新的 props 和 state,由开发者自行决定是否进行重渲染。
会拿到新的 props 和 state,返回 true 表示要进行更新和重渲染,返回 false 则中断更新。准确来说,任何返回值都可以,它们会直接作为 if 语句的判断表达式进行判断。
如果返回了 false,状态会保持之前的样子。
强制更新(this.forceUpdate)不会走这个函数,因为你都说了要 “强制更新” 了。
被废弃的生命周期函数
一些生命周期函数因为容易产生 bug,以及在 react 底层重构后可能会在一次更新中多次被触发,现已废弃,并加上 UNSAFE_ 前缀。
- UNSAFE_componentWillMount:组件即将挂载。
- UNSAFE_componentWillReceiveProps:当父组件更新时,该函数会被调用,并拿到最新的 props。此时 props 还未变更。第一次初始化时该函数不会被触发。该方法。
- UNSAFE_componentWillUpdate:组件即将更新。
结尾
以上就是 React 的一些生命周期函数。




























