前言
作为一个专注前端开发的切图仔,平时想开发个全栈系统是真的难!不会 Java,不会 Python,不会 PHP。没法写接口,只能搞个静态网站,真的好烦恼!想搭建个人博客网站,也只能是 VuePress,GithubPage 这种的!数据不能永久储存!没办法,还是得搭建一个全栈的项目,我找到了类似halo 这种的,面对复杂的部署上线,明明是按照官方的文章去部署的,却总是各种环境异常,不知名的 BUG,我又一次放弃了。万念俱灰时,Amazon Amplify救世主一般出现在我的面前。几分钟,我就上手了 Amazon Amplify 的周边工具。从前端到后端,到数据库,再到上线部署,原本复杂的流程,我几分钟就完全学会了!借助官方的示例,没有敲一行后端代码,我就成功上线的自己的个人博客网站!这速度堪比中国基建。通过 Amazon Amplify,无需操作数据库,通过表单,填写字段,就可以快速的生成数据库!通过 Amazon Amplify,无需操作数据库,通过表单,填写字段,就可以快速的生成数据库!通过 Amazon Amplify,我没有敲一行代码,自动生成了后端接口,无论是本地测试还是线上使用,自动搞定。抛弃了复杂的部署流程,我仅仅是上传了我的前端代码,Amazon Amplify 就自动的帮我部署好了,同时还贴心的生成了访问的链接!不能我一个人受惠,这么好的东西还是要分享给大家。亚马逊云科技提供了100余种产品免费套餐。其中,计算资源Amazon EC2首年12个月免费,750小时/月;存储资源 Amazon S3 首年12个月免费,5GB标准存储容量。https://aws.amazon.com/cn/free/本文就 Amazon Amplify 的工具进行详细的操作,通过实现一个 ToDoList 的 Vue 全栈项目,让大家也能快速上手。
Amazon Amplify 简介
Amazon Amplify 是一组专门构建的工具和功能,可以让 WEB 和 APP 开发人员可以快速轻松的在 Amazon 部署全栈应用程序。借助 Amplify,您可以在几分钟内配置 web 或移动应用程序后端并连接应用程序,可视化地构建 web 前端 UI,并在 Amazon 控制台外轻松管理应用程序内容。无需云专业知识,就可更快发布和扩展。更多内容可以访问:https://aws.amazon.com/cn/amplify/ 它主要包含以下套件。
- Amplify Studio 构建应用程序 可视化地构建一个全堆栈应用程序,包括前端 UI 和后端
- Amplify Libraries 连接应用程序 将应用程序连接到新的或现有的 Amazon 服务(Cognito、S3等)。
- Amplify CLI 配置应用程序 为应用程序后端配置一个有指南的 CLI 工作流。
- Amplify Hosting 托管应用程序 通过 Amazon 内容分发网络托管安全的、可靠的、快速的 web 应用程序或网站。
Amplify Studio 构建 Vue 全栈应用
在本文,我们主要使用 Amplify Studio 来构建一个 Vue 全栈应用程序。
Amplify Studio 是一个可视化构建工具。目标是数小时内构建和交付完整的WEB和移动应用程序。更多内容可以访问:https://aws.amazon.com/cn/amplify/studio/
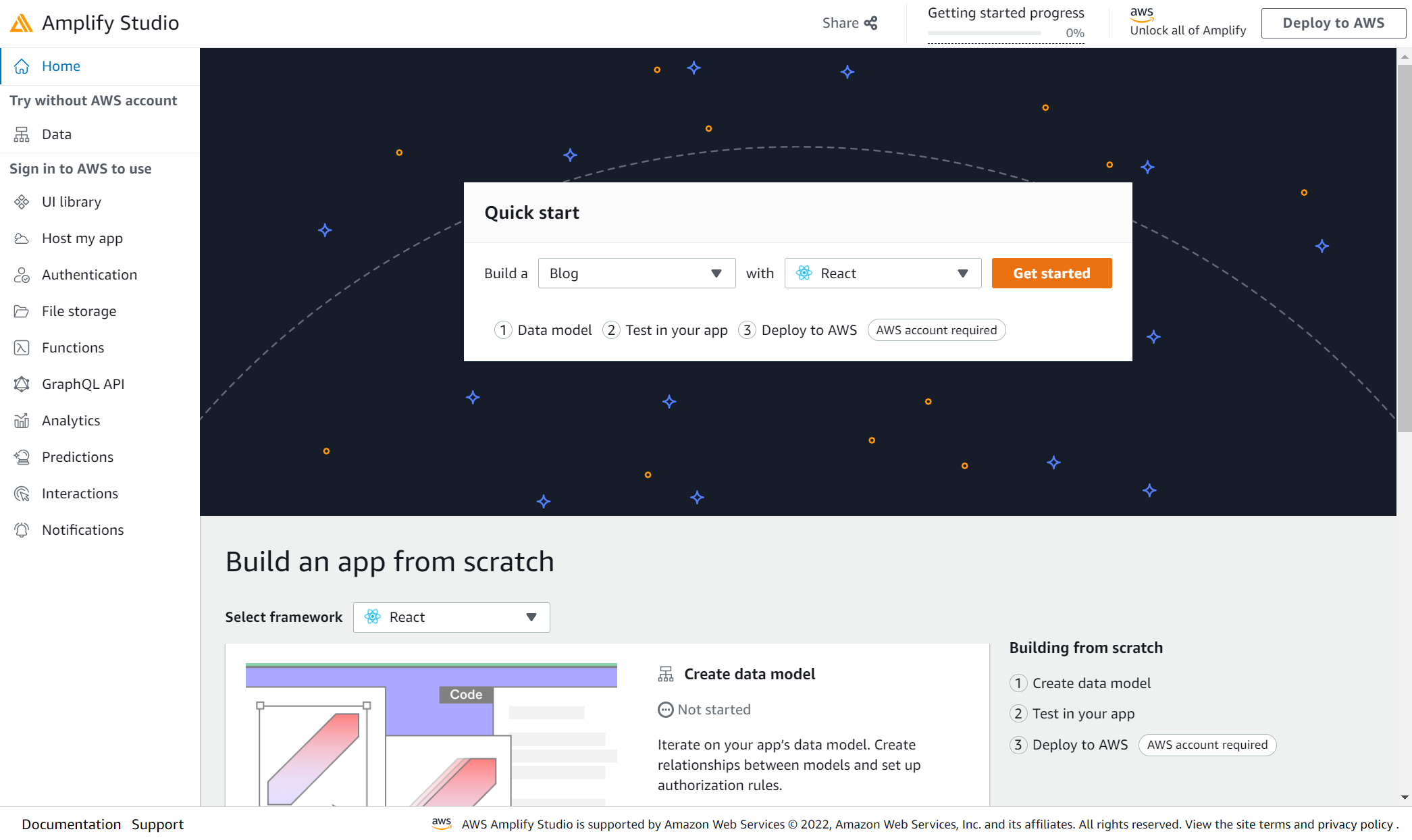
话不多说,直接上手。打开 studio 控制台!

三步走
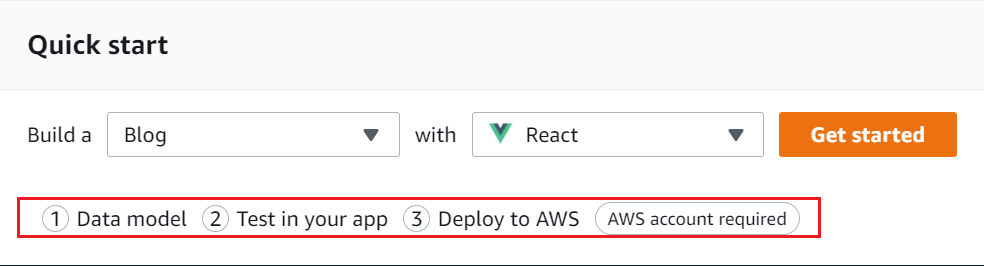
通过 Quick start 我们可以看到通过 Amplify Studio 构建应用程序主要包含三步。
- 构建数据模型
- 构建并测试应用程序
- 发布到Amazon

选择数据模型及开发语言
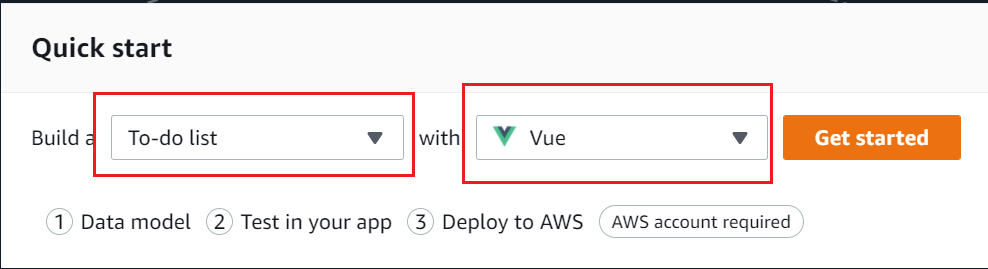
Amplify Studio 提供了三种数据模型。我们这里选择 To-do List 数据模型,开发语言选择 Vue。
- Blog
- To-do List
- Blank Data model

定义数据模型
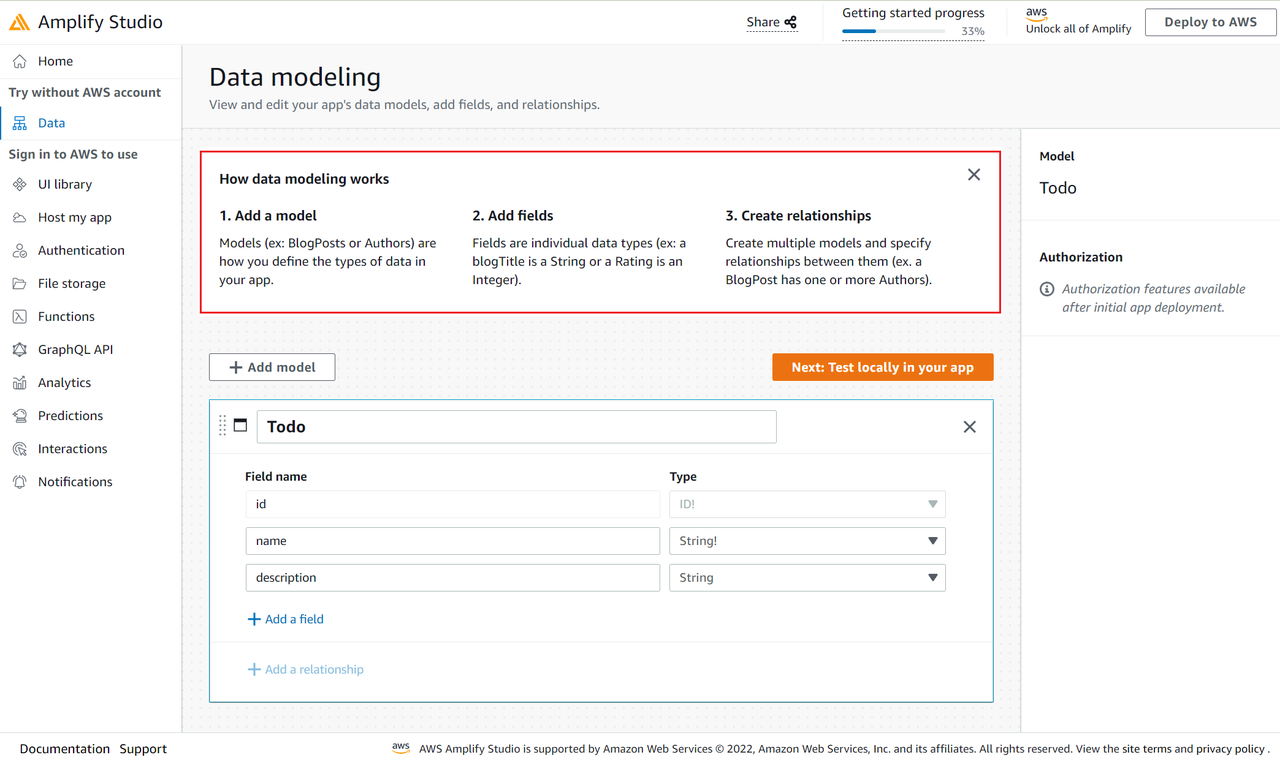
Amplify Studio 定义数据模型,主要有三步
- 创建模型
- 定义模型字段
- 定义不同模型之间的关系 如果你稍微了解 MySql,PostgreSql 等数据库的话,这三步映射到数据库中
- 创建数据表
- 定义数据库字段
- 定义表字段之间的关系。1对1 ,1对N ,N对N。

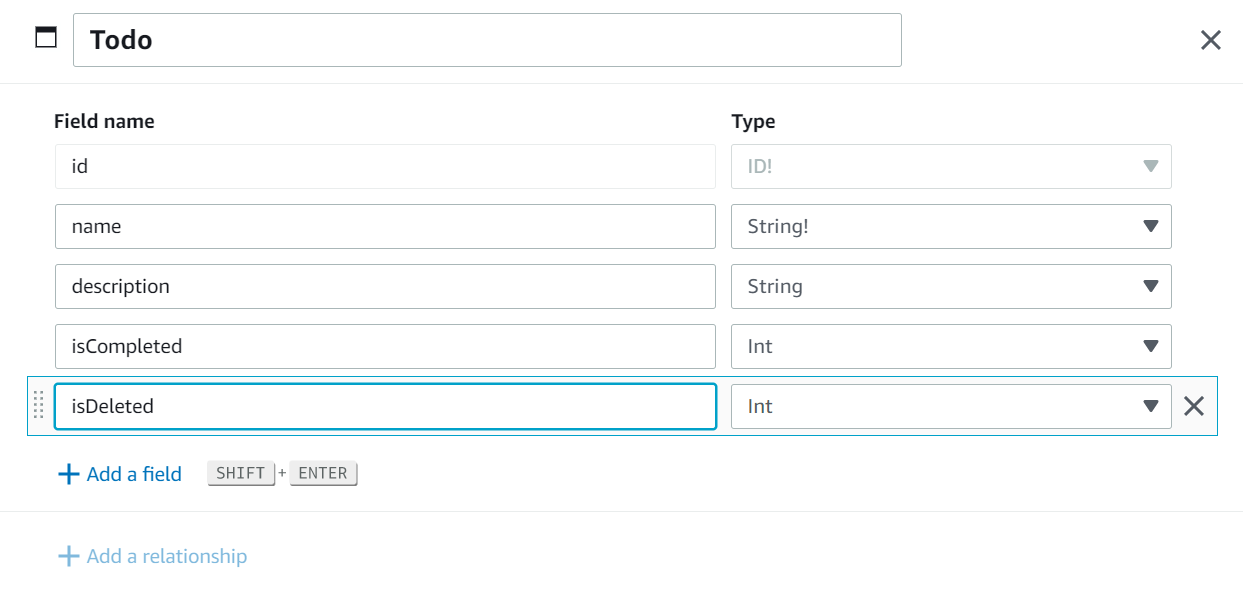
这里 Amazon 默认定义了一个 ToDo 模型以及三个字段。我们在此基础上新增字段
- id 自增主键
- name String 任务名称
- description String 任务描述
- isCompleted int 是否完成(1完成,0未完成)
- isDeleted int 是否删除(1删除,0未删除)

定义好实体之后,我们就开始进入构建及测试阶段。

本地构建以及测试
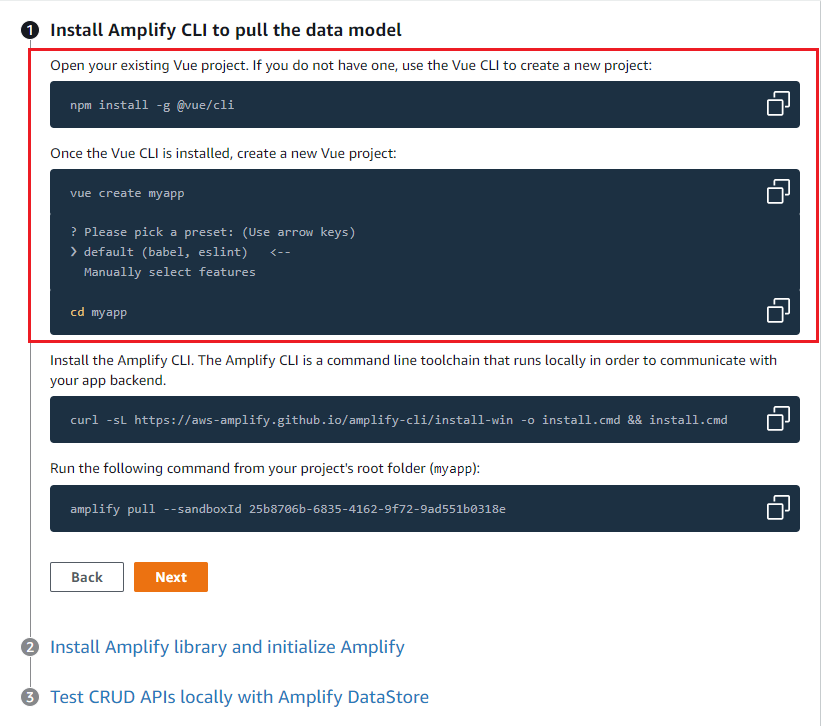
Amplify Studio 本地构建测试步骤分为4步:
- 使用 vue/cli 创建新 vue 项目
- 全局安装 Amplify CLI,保证可以和后端程序通信。
- vue 项目安装 Amplify 并使用
- 使用 Amplify DataStore 在本地测试
使用 vue/cli 创建新 vue 项目

全局安装脚手架
使用 vue/cli 脚手架的前提是:需要全局安装。这里我推荐使用 yarn 来进行安装。
创建项目
打开命令行工具,执行下面命令。myapp 是项目名称,也是创建的文件夹名称。
Nginx
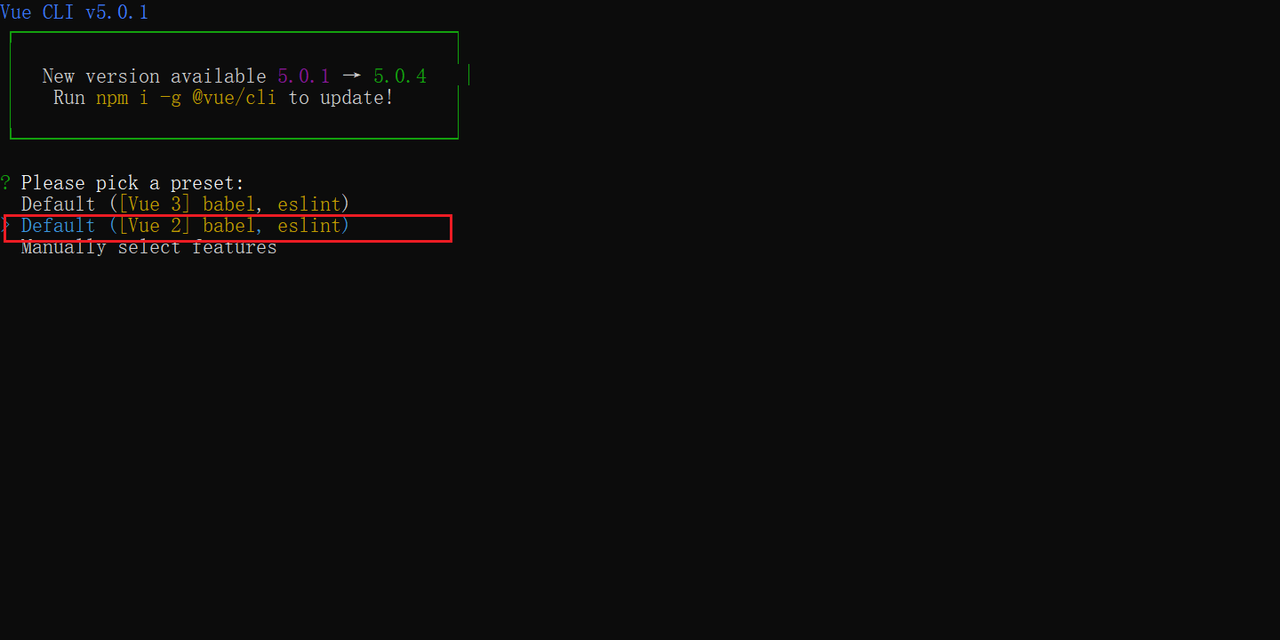
如果 vue 脚手架是最新版的。需要选择创建项目的 Vue 版本。这里我们选择默认的 Vue2版本。

安装完成后,启动项目。
Dockerfile

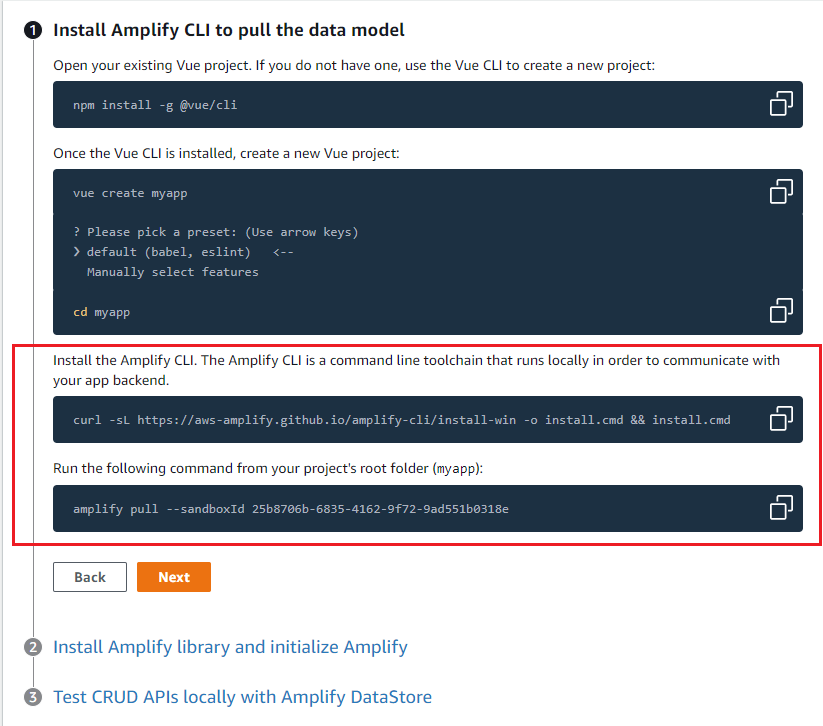
使用Amplify CLI

Amplify CLI 是一个在本地运行的命令行工具链,用于与您的应用后端进行通信。
安装
CSS
亲测:上面官方推荐的方式,在fq的网络下仍然安装不成功。建议使用 npm 安装:npm i -g @aws-amplify/cli
从项目的根文件夹下 运行以下命令 myapp:
Apache

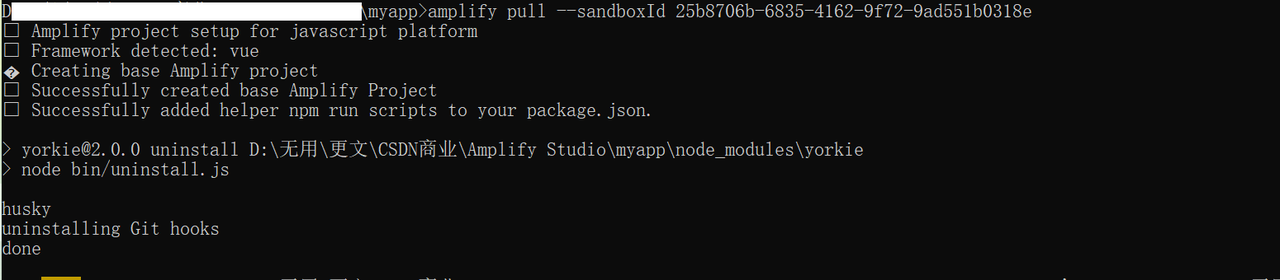
命令执行结束之后,Amplify CLI 会在 myapp 项目下
- 新增 amplify 文件夹,用来连接后端
- 新增 src\models\schema.js 文件,该文件定义 ToDo 模型
- src\models\index.js 引入 Todo 模型。
- package.json 新增脚本命令
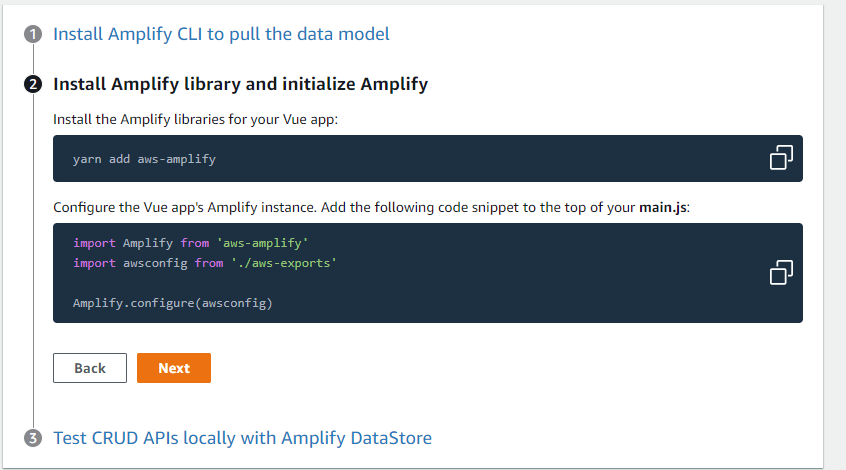
使用 Amplify 库

vue 项目安装 Amplify
Dockerfile
配置使用 Amplify
打开 myapp 项目,找到 main,js,官方推荐加入下面几行代码。
CoffeeScript
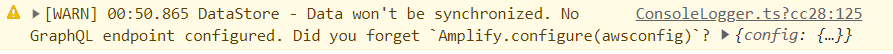
请注意,上面的代码目前已经不适用。在实际实践过程中,配置使用之后,使用yarn serve启动项目,控制台会出现warning

通过查看 Amazon-amplify 源码发现,在 Amazon-amplify 是通过命名导出的方式导出 Amplify。

所以我们的代码需要修改成:
JavaScript
使用 Amplify DataStore 在本地测试 CRUD API

测试新增接口
新增 ToDo 页面
因为本文主要是讲解如何使用 Amazon 来构架部署全栈应用,所以编写代码,我们简单带过!在 components 增加
src\components\ToDo.vue 文件,APP.vue 中引入并使用 import ToDo from
'./components/ToDo.vue'。
JavaScript

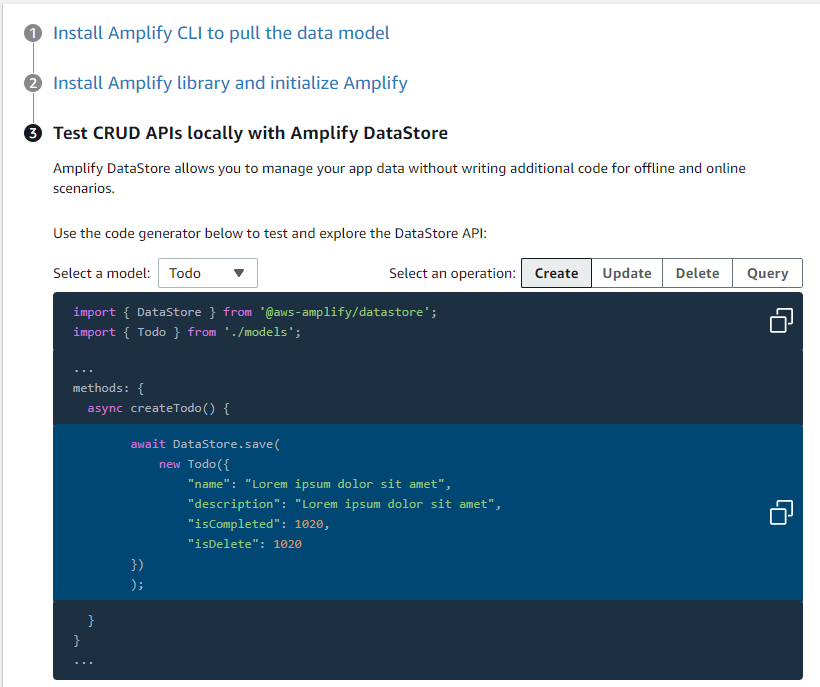
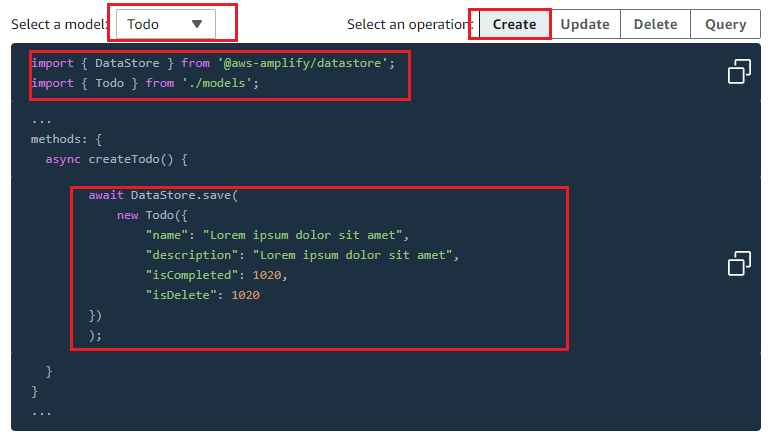
DataStore .save()

然后我们在新增代办按钮,添加 addToDo 事件,并调用DataStore.save 方法保存数据引入 DataStore 和 To 模型。
JavaScript
在 addToDo 中调用 DataStore .save()
这里 isCompleted 和 isDeleted 使用默认值。
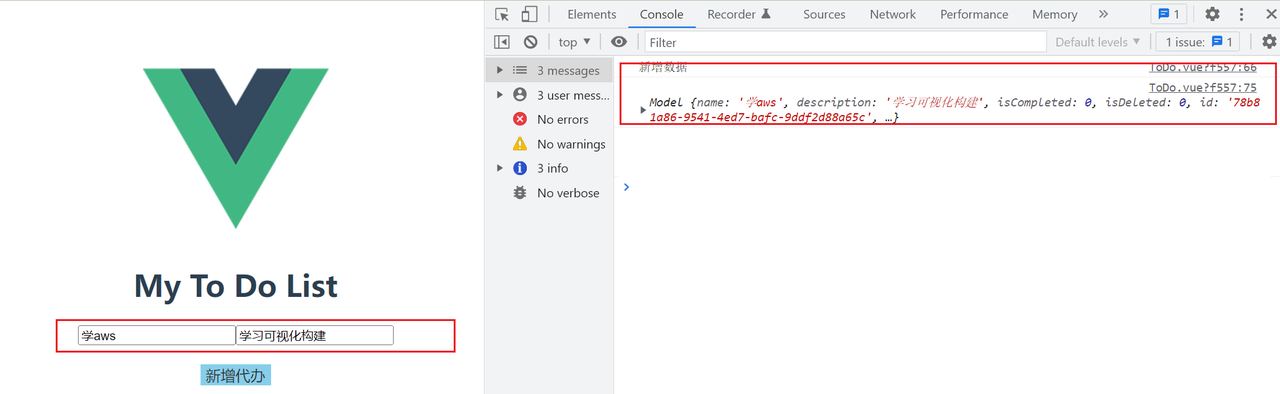
JavaScript
添加数据,点击新增按钮。查看控制台输出的结果,调用接口成功!

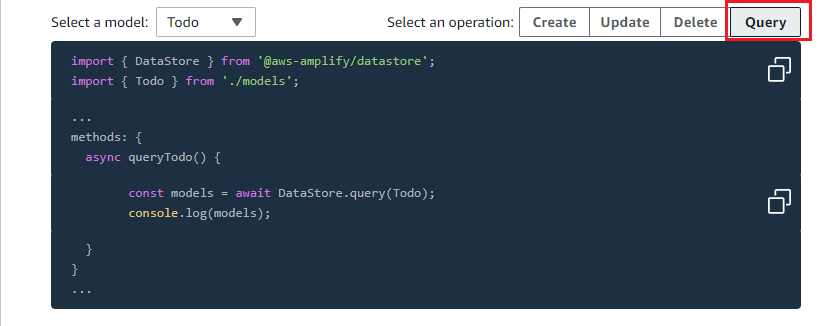
测试查询列表接口

JavaScript
在 mounted 生命周期调用。
JavaScript
在新增之后调用。
JavaScipt

总结
定义好模型之后,Amazon Amplify 会自动根据模型结构,生成增删改查代码。因为篇幅的问题,这里只测试了两个接口。
发布到 Amazon

进入到发布阶段,此时需要你有 Amazon 账号。如果已经有账号,请选择

这里默认新用户,还没有注册账号。点击

账号注册流程
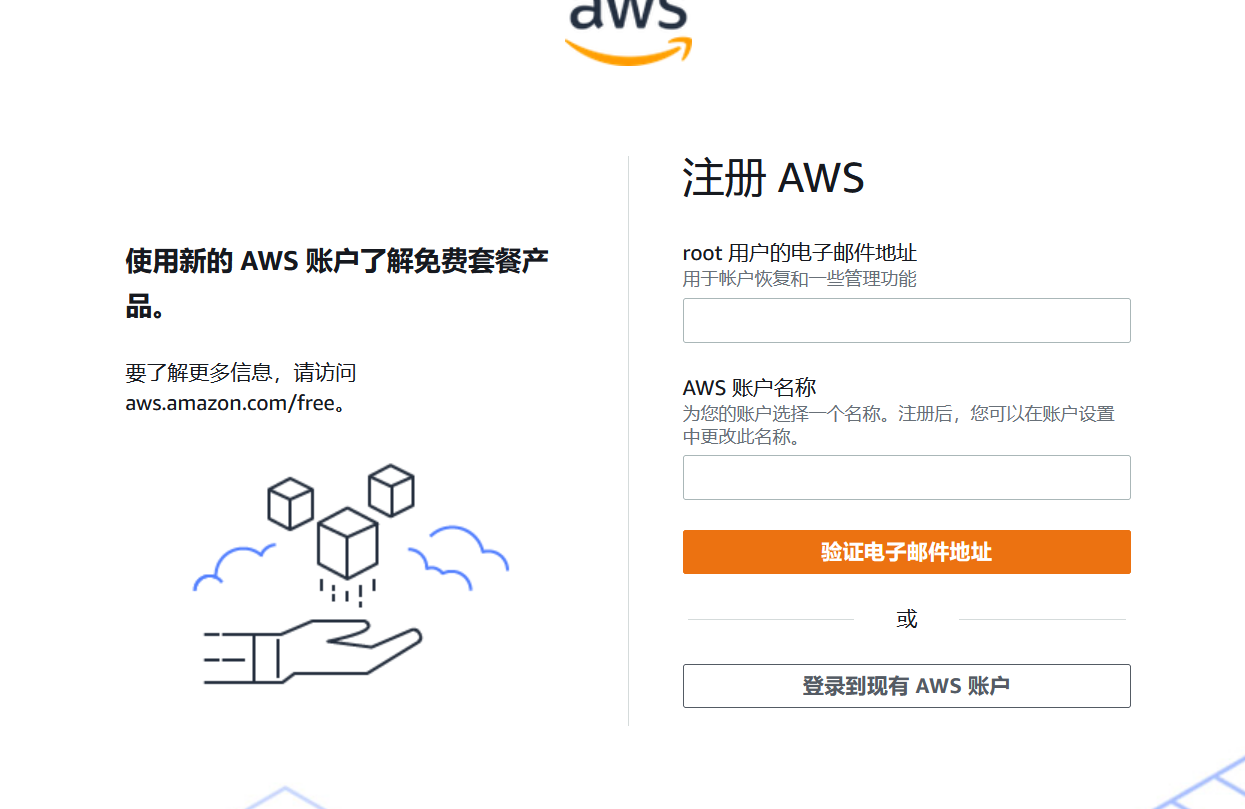
根用户与邮箱
填写电子邮箱以及用户名,然后验证电子邮件地址!

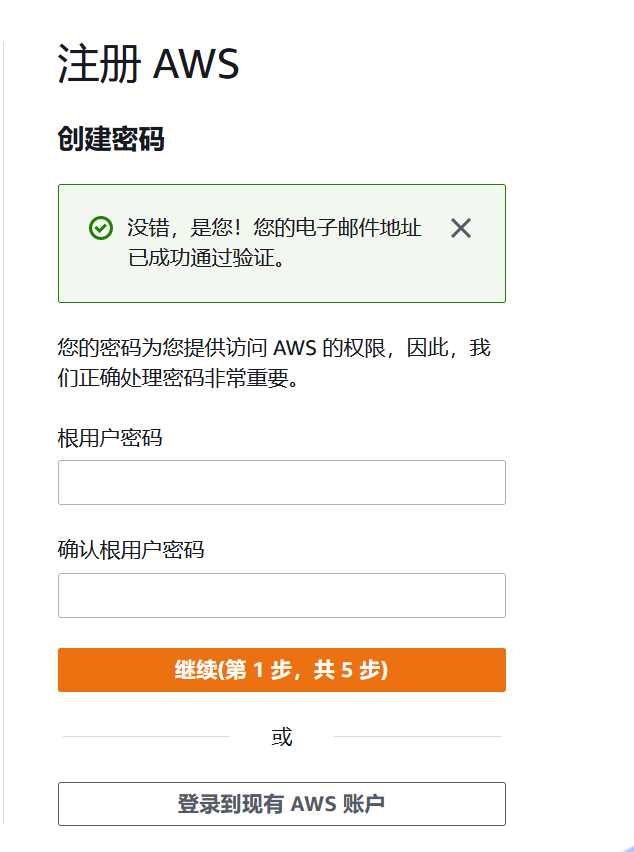
验证码
填写验证码进入下一步!

根用户密码

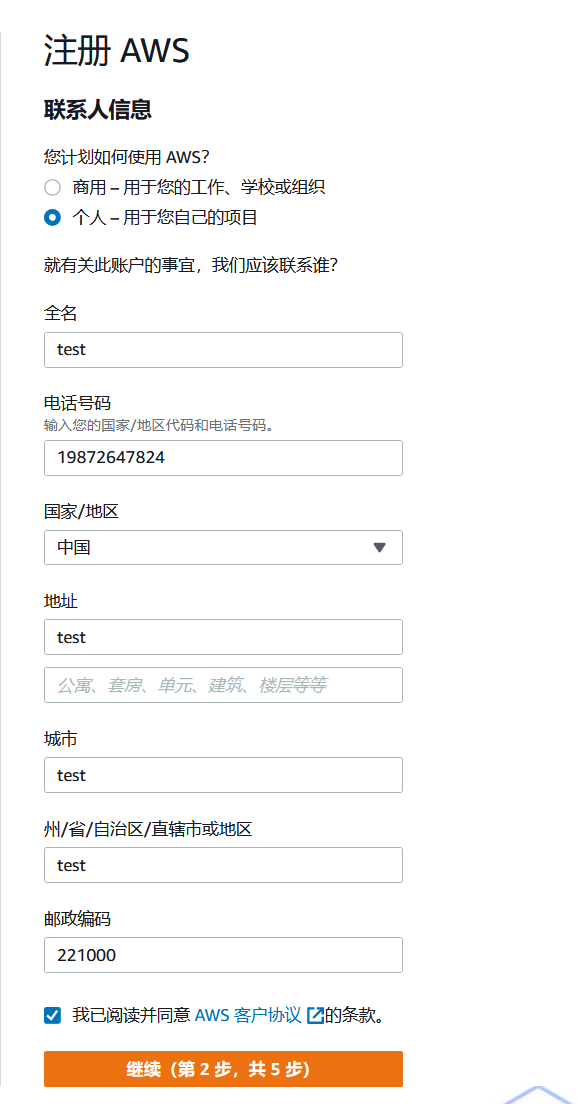
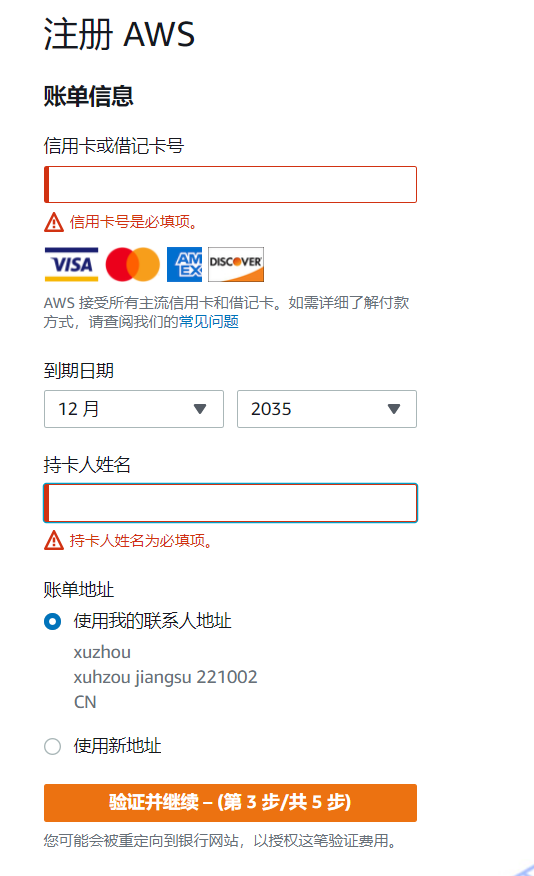
联系人信息

银行卡号
银行卡号最好是国内的银行卡,我用的是江苏银行的信用卡。可能有的银行不支持。

确认身份

是否付费
这里选择免费就可以啦!

正式发布
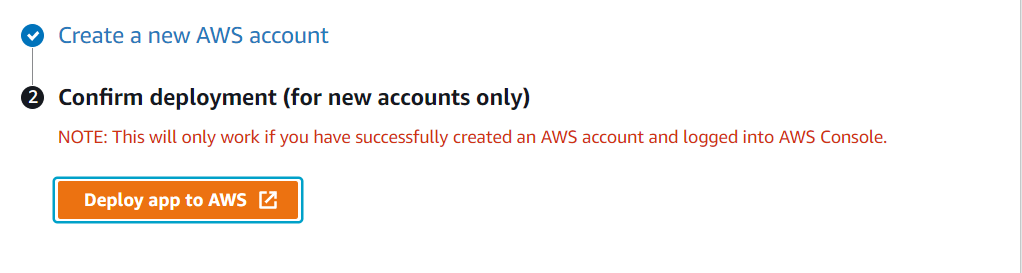
注册成功之后,会跳到第二步,

此时点击

。进入发布流程。
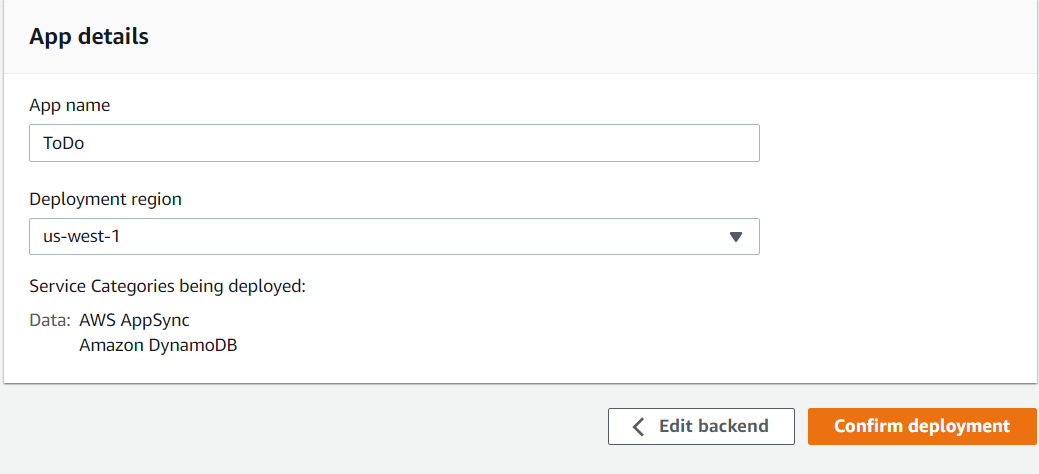
填写信息
填写 APP 名称,选择部署区域,也就是服务器所在的位置。填写完成,点击

,等待系统自动跳转!

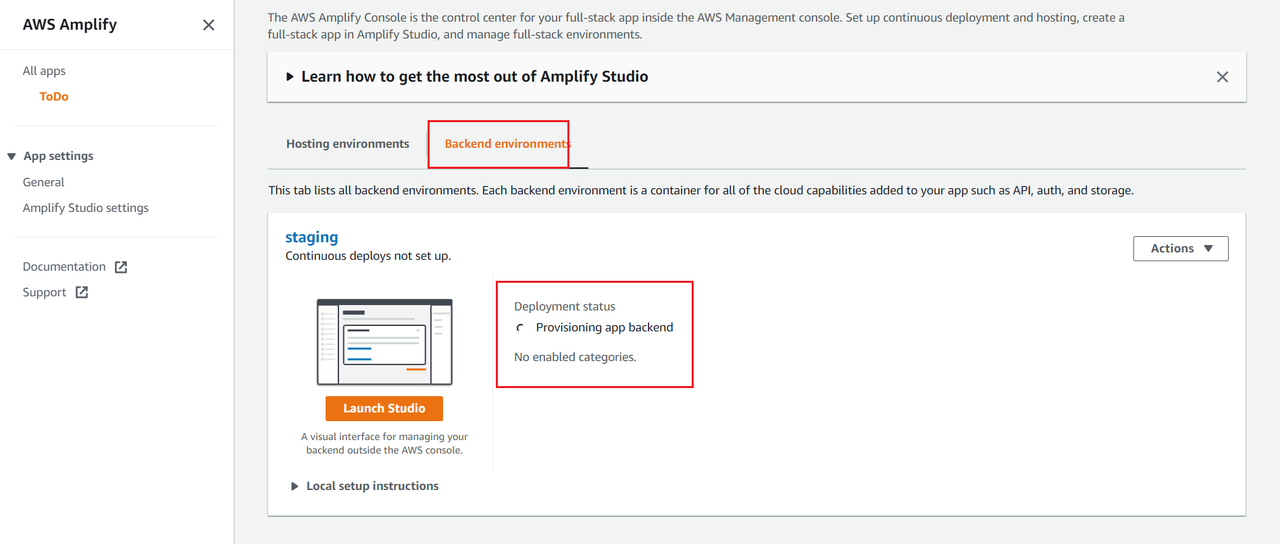
后端自动部署
后端代码 Amazon Amplify 会自动部署,不需要人为干预。

前端
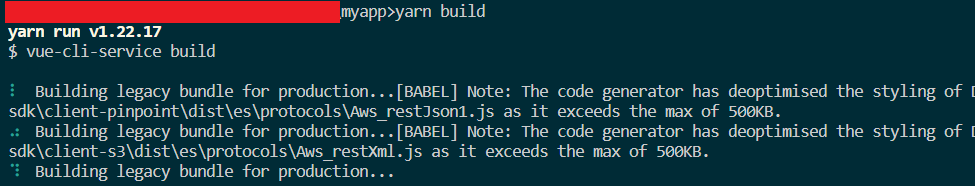
打包
在 muyapp 目录下执行,build 命令,会在 myapp 目录下,自动生成 dist 文件,这里存放的就是我们的打包后的代码。
Nginx

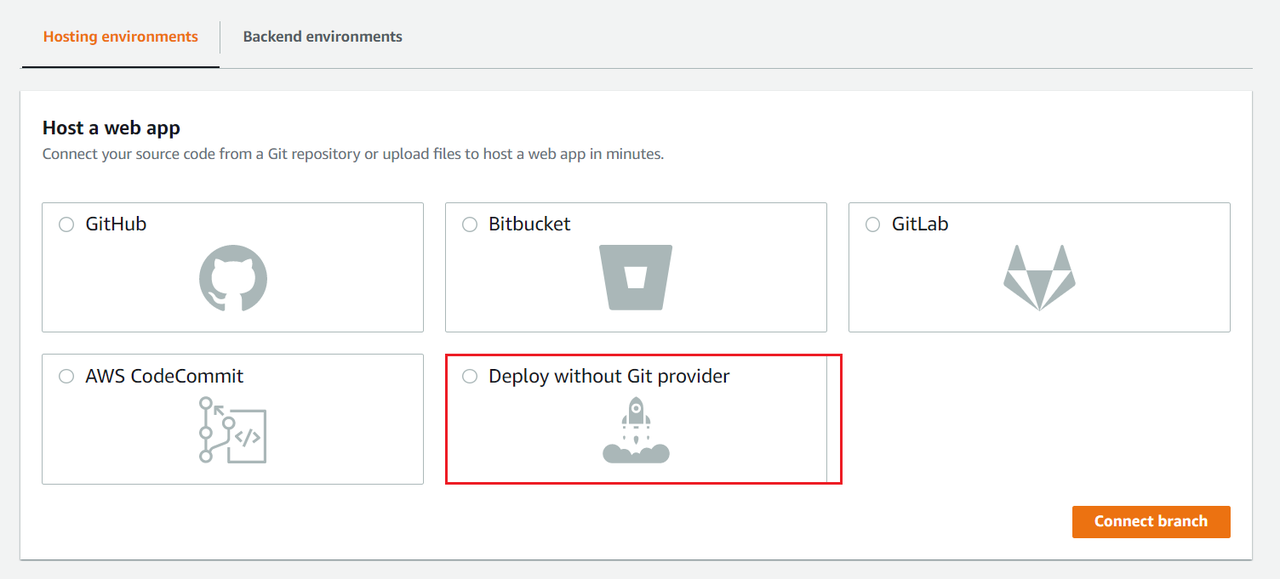
上传代码
Amazon Amplify 默认打开的是后台窗口,点击 Hosting environments 切换到前台部署页面。这里我们并没有用到仓库,我们直接选择最后一个。

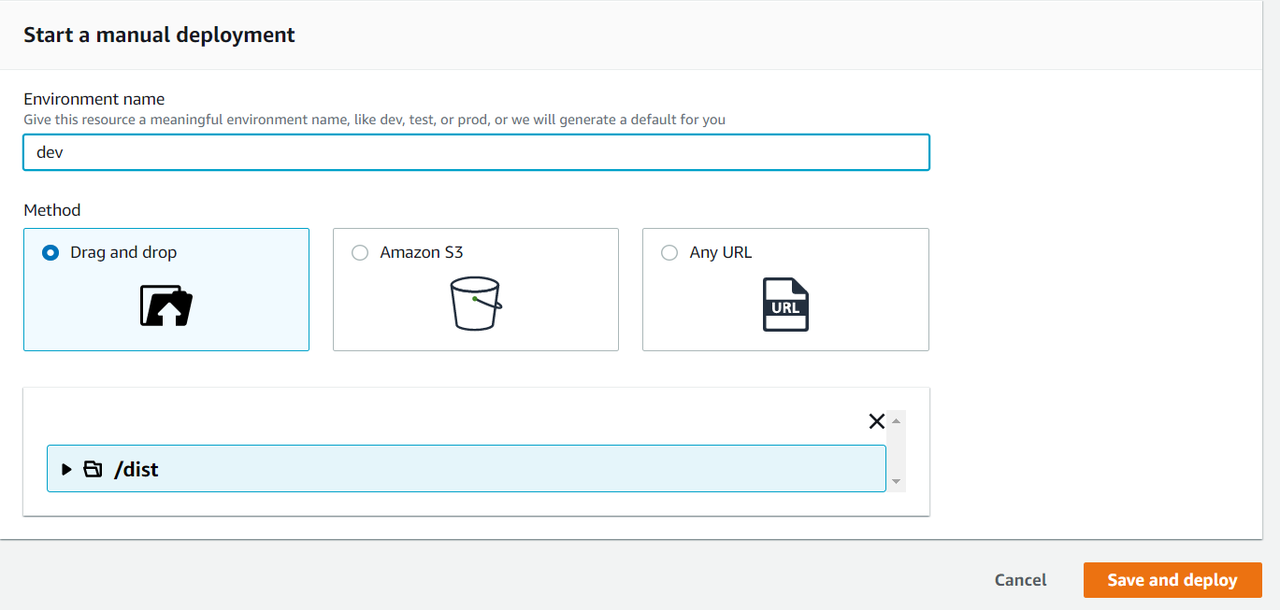
系统跳转到上传文件页面,我们需要填写一个环境的名称,例如 dev、 test、 prod 等等.然后将 dist 文件夹拖拽上传。

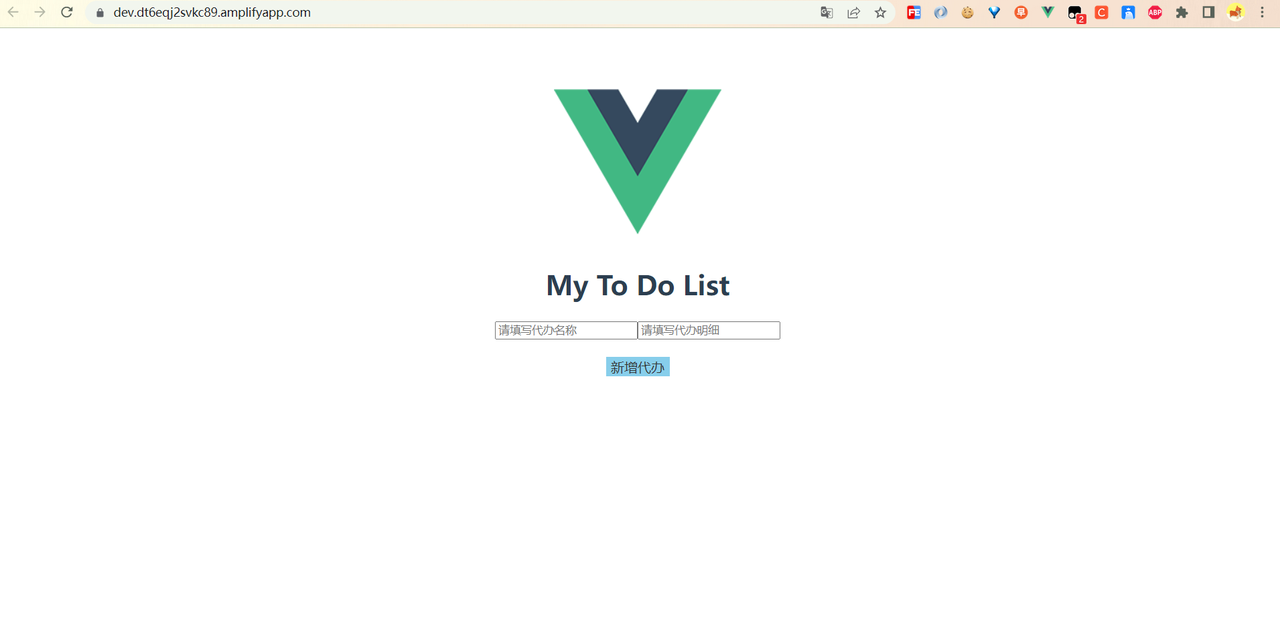
点击 save and deploy,Amazon Amplify 开始部署前端代码。部署完成之后会生成一个网址,点击访问。网站访问正常!

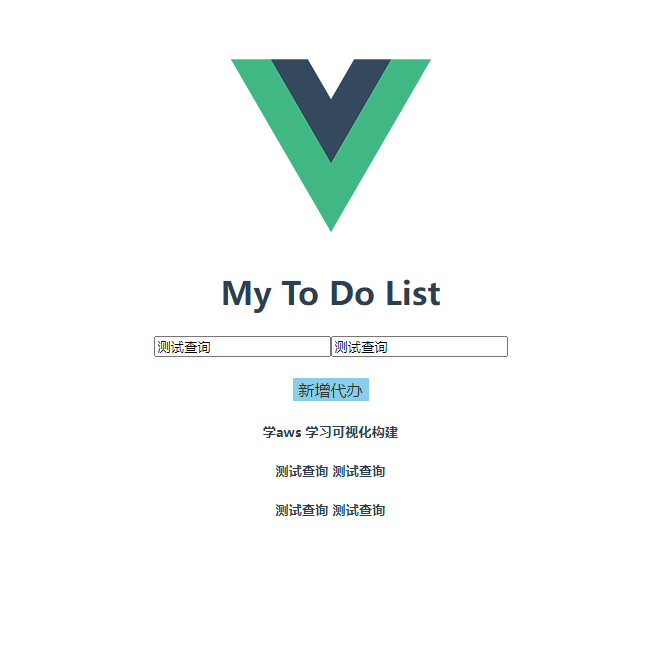
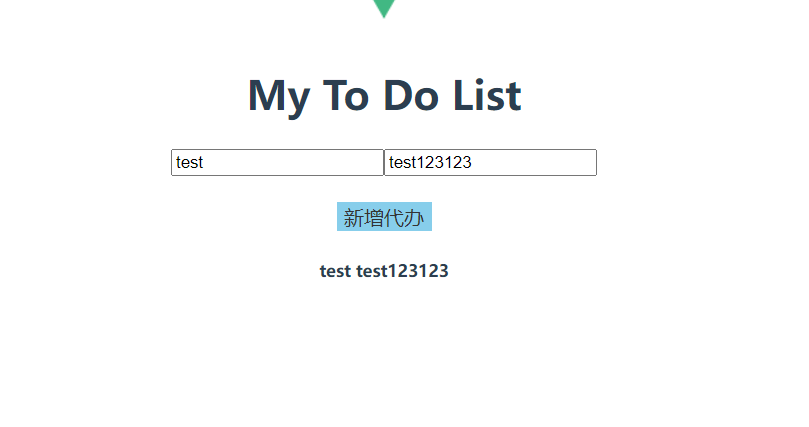
测试

总结
Amazon Amplify 是 Amplify Studio、Amplify 库、Amplify CLI、Amplify 托管工具合集。可以可视化的构建和部署 web 和 app 应用程序。通过定义模型,Amazon Amplify 会自动生成对应的后端代码,包括增删改查。本地通过 Amplify CLI 连接后台,可以方便访问接口。仅仅通过拖拽上传打包后的前台文件,就可以快速部署前台项目,而后台项目 Amazon Amplify 会自动部署,无需人工干预!作为一个程序员,真的推荐使用亚马逊云。亚马逊云科技专为开发者们打造了多种学习平台:
- 入门资源中心:从0到1 轻松上手云服务,内容涵盖:成本管理,上手训练,开发资源。https://aws.amazon.com/cn/getting-started/
- 架构中心:亚马逊云科技架构中心提供了云平台参考架构图表、经过审查的架构解决方案、Well-Architected 最佳实践、模式、图标等。https://aws.amazon.com/cn/architecture/
- 构建者库:了解亚马逊云科技如何构建和运营软件。https://aws.amazon.com/cn/builders-library/
- 用于在亚马逊云科技平台上开发和管理应用程序的工具包:https://aws.amazon.com/cn/tools/
【专属福利】
福利一:100余种产品免费套餐。其中,计算资源 Amazon EC2首年12个月免费,750小时/月;存储资源 Amazon S3 首年12个月免费,5GB标准存储容量。https://aws.amazon.com/cn/free/
福利二:最新优惠大礼包,200$数据与分析抵扣券,200$机器学习抵扣券,200$微服务与应用开发抵扣券。https://www.amazonaws.cn/campaign/
福利三:解决方案 CloudFormation 一键部署模版库https://aws.amazon.com/cn/quickstart/
原文来自亚马逊云科技开发者文章:
https://dev.amazoncloud.cn/column/articleDetail?id=63200547add61f4be9754a66
































