
图像往往是任何特定网页上最大的资源。虽然许多开发者花时间优化网页性能的其他方面,但减少图像的大小对性能的影响比所有其他方面加起来还要大。这篇文章将纯粹关注于可用于减少图片大小的不同工具。
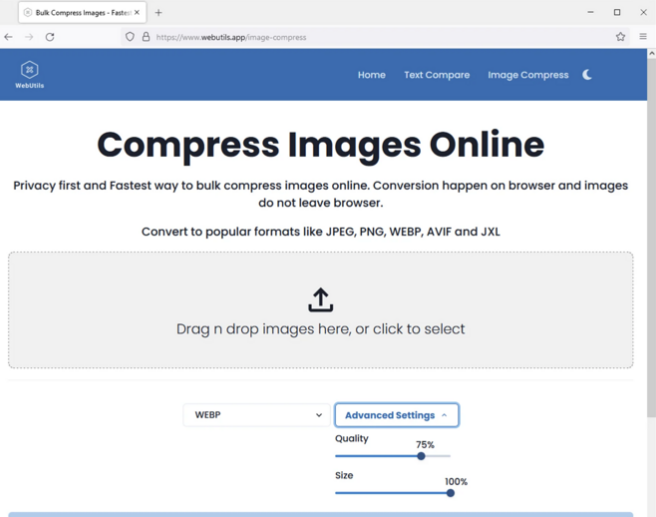
WebUtils Bulk Image Compress
地址:https://www.webutils.app/image-compress
WebUtils Bulk Image Compress 支持压缩图片并将其转换为 WebP、JPG、PNG、AVIF和 JXL。

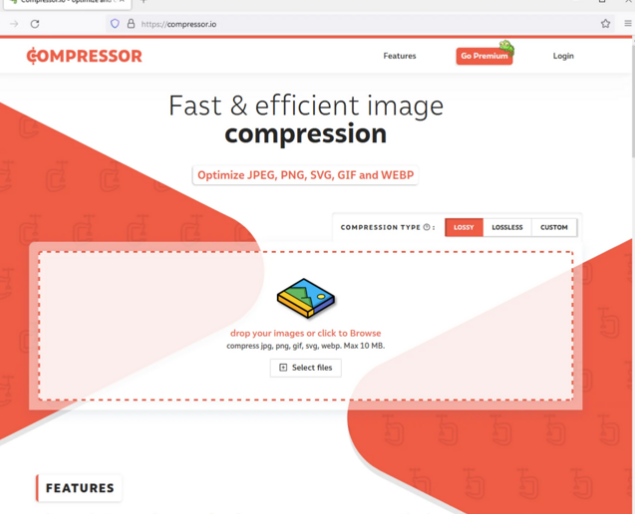
Compressor.Io
地址:https://compressor.io/
Compressor.io 支持有损或无损压缩来优化JPEG、PNG、SVG、GIF和WebP,每个文件最大可压缩10MB。

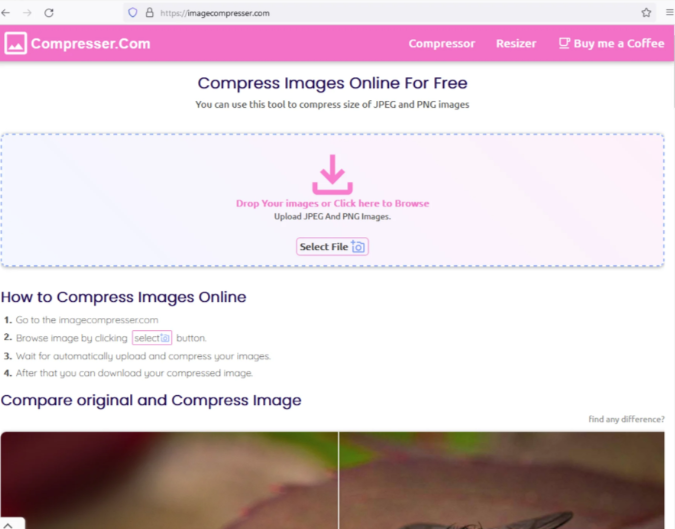
Imagecompresser.Com
地址:https://imagecompresser.com/
Imagecompresser.com 支持同时上传多达10个文件,支持PNG、JPEG、WebP、JPG和GIF格式。

AnyWebP
地址:https://anywebp.com/
AnyWebP 是专门用于转换WebP格式的图片,可以输出为JPEG、PNG或ICO,也可以按文件大小或质量进行定制,还可以选择将几乎任何文件格式(TIFF、PSD、BMP等)转换为WebP。

Compressimage.Io
地址:https://compressimage.io/
Compressimage.io 支持离线的图像优化,对文件大小或文件数量没有限制。唯一的限制是只能压缩JPEG和PNG。

JPEG.Rocks
地址:https://jpeg.rocks/
JPEG.rocks,顾名思义,是一个隐私友好的JPEG图像优化器,完全是客户端和开源的。对文件大小或文件数量似乎没有限制,而且可以自定义输出文件的质量。

Compressor.Js
地址:https://fengyuanchen.github.io/compressorjs/
Compressor.js 与本列表中的其他工具完全不同。它包括大约十几种不同的设置,可以自定义图像的质量、大小、MIME类型等等。

Squoosh
地址:https://squoosh.app/
Squoosh是由Chrome实验室团队设计的。这个网络应用仅限于一张图片,但它包括几个选项,用于缩小尺寸、调色板、选择压缩方法、压缩质量等级,以及一系列其他高级设置。为这个工具提供动力的引擎也可以作为API或CLI用于批量处理。

SVGOMG
地址:https://jakearchibald.github.io/svgomg/
SVGOMG是专门用于减少SVG图形的大小。它是SVGO的一个GUI,是一个基于Node.js的工具。SVG优化器很有用,因为许多生成SVG的程序在生成图像的SVG代码中包含了多余的和无用的信息

Optimizilla
地址:https://imagecompressor.com/
Optimizilla 使用有损压缩来减少JPEG、GIF和PNG图像的大小。最多能上传20张图片,可以选择在下载前为每张图片定制压缩级别和质量。

Shrink Me
地址:https://shrinkme.app/
Shrink Me 支持批量优化JPEG、PNG、WebP或SVG图像,而且没有明显的质量损失。对文件数量或文件大小没有限制。

JPEG Stripper
地址:https://www.toolsley.com/jpegstrip.html
JPEG Stripper 通过剥离不必要的数据来优化JPEG文件。一次只允许上传一张图片,所以这只对JPEG格式的几张图片有用。

Shrink Media
地址:https://www.shrink.media/
Shrink Media 支持优化PNG、JPEG和WebP图像,分辨率最高可达5000x5000,它也可以作为iOS或Android的移动应用程序。使用交互式滑块来改变质量水平和照片尺寸。也可以粘贴图片的URL。

OptimizeImages
地址:https://www.optimizeimages.com/
OptimizeImages 可以减少SVG、PNG、JPEG、WebP、GIF和AVIF的大小,支持转换为WebP或AVIF。最多可以优化30张图片,并选择一个压缩质量选项(推荐、中等或超级)。

ImagesTool.Com
地址:https://imagestool.com/
ImagesTool.com 包括许多不同的图像处理工具。可以调整大小,转换,压缩图像,以及更多。支持JPEG、WebP、SVG、GIF和APNG。

AVPress
地址:https://avpress.zaps.dev/
AVPress有点不同,因为它是专门用于优化视频文件和GIF动画的。一次只能处理一个视频或GIF,并包括几个自定义和输出设置。

AVIF Converter
地址:https://avif.io/
AVIF Converter 可以将任何图像格式转换为 AVIF,这是一种下一代文件格式,据称比WebP、JPEG、PNG和GIF有更好的压缩效果。这个应用程序似乎对文件数量或文件大小没有任何限制,但请注意,AVIF格式尚未被所有现代浏览器支持。

TinyPNG
地址:https://tinypng.com/
TinyPNG是一个较早的工具,可以优化WebP、PNG或JPEG文件。你一次最多可以上传20个,每个大小不超过5MB。

用于图像优化的构建工具和CLI工具
到目前为止,所列举的工具是手动批量处理或一次优化几张图片的好选择。但在一个大型项目的背景下,你会想考虑使用不同的工具,这些工具被设计成持续工作流程或构建过程的一部分。这里有一些你可以考虑的选项:
- SVGO是流行的SVG优化工具,是前面提到的SVGOMG背后的核心。
- libSquoosh 是 Squoosh API,支持构建动态优化图像的JavaScript程序。
- Squoosh CLI 是一个命令行工具,用于使用运行 Squoosh 的引擎。
- pngquant是一个专门用于优化PNG图像的命令行工具。
- esbuild-squoosh。
根据所使用的构建工具或任务运行程序的不同,前面提到的imagemin可能是你的所选工具的插件。下面是一些用于不同构建工具的imagemin插件:
- rollup-plugin-imagemin是Rollup的一个插件,它使用imagemin来自动优化Rollup构建中的图片。
- parcel-plugin-imagemin是另一个使用imagemin的插件,这次是为你的Parcel构建的。
- [grot-contrib-imagemin](https://github.com/gruntjs/grunt-contrib-imagemin)是另一个imagemin插件,为那些仍然使用Grunt的人提供,Grunt是一个较老的任务运行器工具。
- ImageMinimizerWebpackPlugin是另一个imagemin插件,这次是与流行的JavaScript捆绑包webpack一起使用。
- snowpack-plugin-imagemin是一个imagemin插件,可与现代前端构建工具Snowpack一起使用。
其它工具
QOI
地址:https://qoiformat.org/
Quite OK 图像格式是一种图像格式,它将图像无损压缩到与PNG相似的大小,同时提供20倍至50倍的编码速度和3倍至4倍的解码速度。
JXL
地址:https://jpegxl.info/
不是一个工具,而是一个以JPEG XL图像格式为中心的社区网站。
UPNG.js
地址:https://github.com/photopea/UPNG.js
这是流行的Photopea应用程序背后的PNG引擎,一个先进的PNG/APNG解码器和编码器,提供有损和无损优化。
Optimus
地址:https://github.com/Splode/optimus
一个本地的桌面应用程序,支持压缩、优化和转换图像,支持JPEG、PNG和WebP格式。
ImageOptim
地址:https://imageoptim.com/mac
一个Mac应用程序和Sketch插件,用于减少图像文件大小。
pngcrush
地址:https://pmt.sourceforge.io/pngcrush/
一个传统的图像压缩工具,可以通过命令行使用。
Trimage
地址:https://trimage.org/
一个原生的跨平台应用程序和命令行界面来优化JPEG和PNG图像。
PNGGauntlet
地址:https://pnggauntlet.com/
一个较早的可配置的本地应用程序,适用于Windows、Mac和Linux,可优化PNG并将各种格式转换为PNG。
Pngyu
地址:https://nukesaq88.github.io/Pngyu/
另一个使用pngquant进行PNG优化的本地应用程序。
总结
希望这个工具清单足以提供你所需要的任何东西来满足你的图像优化要求。
本文转载自微信公众号「大迁世界」,可以通过以下二维码关注。转载本文请联系大迁世界公众号。


































