作者丨Hrushi M
译者 | 涂承烨
本文向你展示如何在React导航栏中实现搜索功能,具体包括如何配置搜索输入,监听用户数据输入回调,以及如何设置它的样式。
本文假设你已经安装了Superflows库,启动并运行了默认导航栏,添加了品牌信息,并自定义了菜单。本教程将从这里展开。
步骤1-显示/隐藏搜索输入框
要显示搜索输入框,需将showSearch属性设置为true,代码如下所示:
显示效果如下所示:

搜索可见

移动端搜索可见
要隐藏搜索输入框,需将属性showSearch设置为false,代码如下所示:
显示效果如下所示:

搜索隐藏

移动端搜索隐藏
步骤2-设置搜索输入框标题
要更改搜索框的标题,需将searchCaption属性设置为适当的字符串值,代码如下所示:
显示效果如下所示:

搜索框标题更改

移动端搜索标题更改
步骤3-设置搜索输入框图标
你还可以在搜索输入框中添加一个图标。只需将searchIcon属性设置为图标对象即可。图标对象可以从任何库中获取。在下面的例子中,我使用了bootstrap图标库。
要更改搜索框图标,需将searchIcon属性设置为适当的字符串值,代码如下所示:
显示效果如下所示:

搜索框图标

移动端搜索框图标
步骤4-处理回调
如果用户在搜索输入框中输入一些文本并按下回车键,导航栏会返回一个回调。你可以通过onSearchPressed属性来订阅这个回调函数,代码如下所示:
步骤5-样式
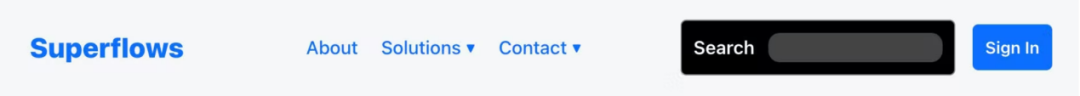
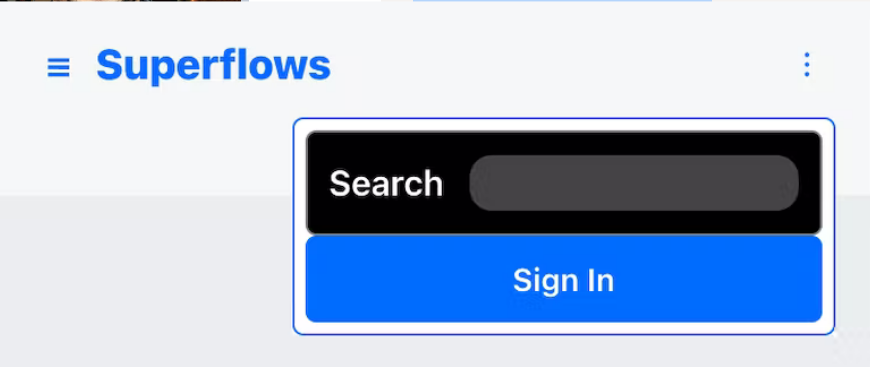
你可以通过使用内联CSS或通过类名来自定义外观。Superflows导航栏展示了自定义样式的效果。代码如下所示:
显示效果如下所示:

搜索框样式

移动端搜索框样式
本文向你展示了如何配置搜索输入框,如何显示/隐藏,如何更改标题,如何添加图标,如何处理回调,以及如何自定义和样式。
原文链接:https://hackernoon.com/how-to-give-your-react-navbar-search-functionality
参考链接:
文档
https://superflows.dev/docs/building-blocks/nav/
代码
https://stackblitz.com/edit/react-ts-4ld7az?file=App.tsx&ref=hackernoon.com
译者简介
涂承烨,51CTO社区编辑,信息系统项目管理师、信息系统监理师、PMP,某省综合性评标专家,拥有15年的开发经验。对项目管理、前后端开发、微服务、架构设计、物联网、大数据等较为关注。