大家使用vue框架开发的朋友可能会遇到首次运行公司项目环境的时候,会出现使用npm install命令安装依赖包的时候出现各种各样的问题,其中很重要的一个错误原因就是因为你的nodejs版本和当时搭建环境的版本不一致造成的。今天就来给大家推荐nvm这款nodejs版本管理工具,可以解决你在实际运行vue项目中的一些问题,一起来看看吧!
1、nvm简介
nvm 全名叫做 nodejs version manage,是一个非常棒的nodejs的版本管理工具,主要是通过命令行实现nodejs版本的安装、切换当前使用的nodejs版本。
2、nvm的作用
nvm可以实现电脑安装和管理多个版本的node.js,一般情况下公司的新项目会采用较新的nodejs版本,一些老项目可能会使用老版本的nodejs,如果反复删除安装nodejs就很不方便,通过nvm可以实现直接下载nodejs、随时切换nodejs版本,大大减轻了前端程序员切换nodejs版本的时间成本。
3、nvm下载安装
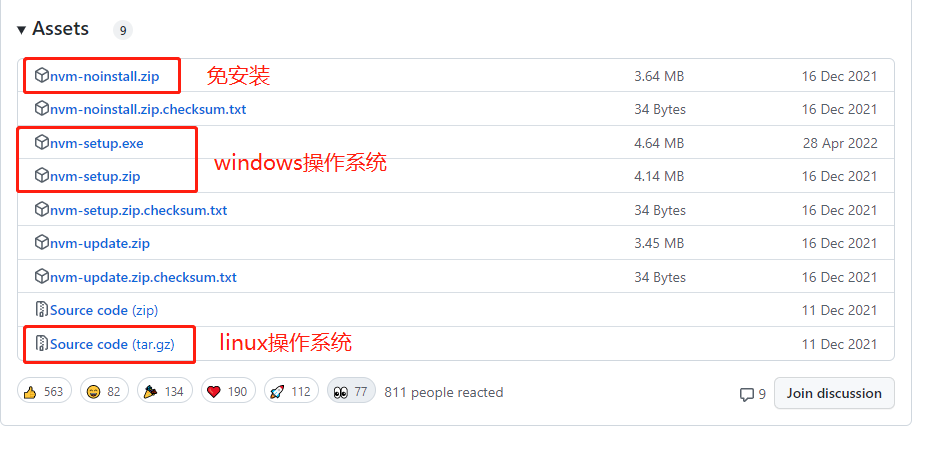
windows操作系统下载地址,推荐下载安装版,可以不用修改
下载地址:https://github.com/coreybutler/nvm-windows/releases

针对windows的安装就可以双击nvm-setup.exe进行按照步骤进行安装就可以了。
配置淘宝镜像
在安装好的nvm的目录下找到settings.text文件打开,然后添加下面两行代码设置淘宝镜像
说明:针对windows电脑推荐默认安装路径到C盘,这样可以避免配置环境变量。
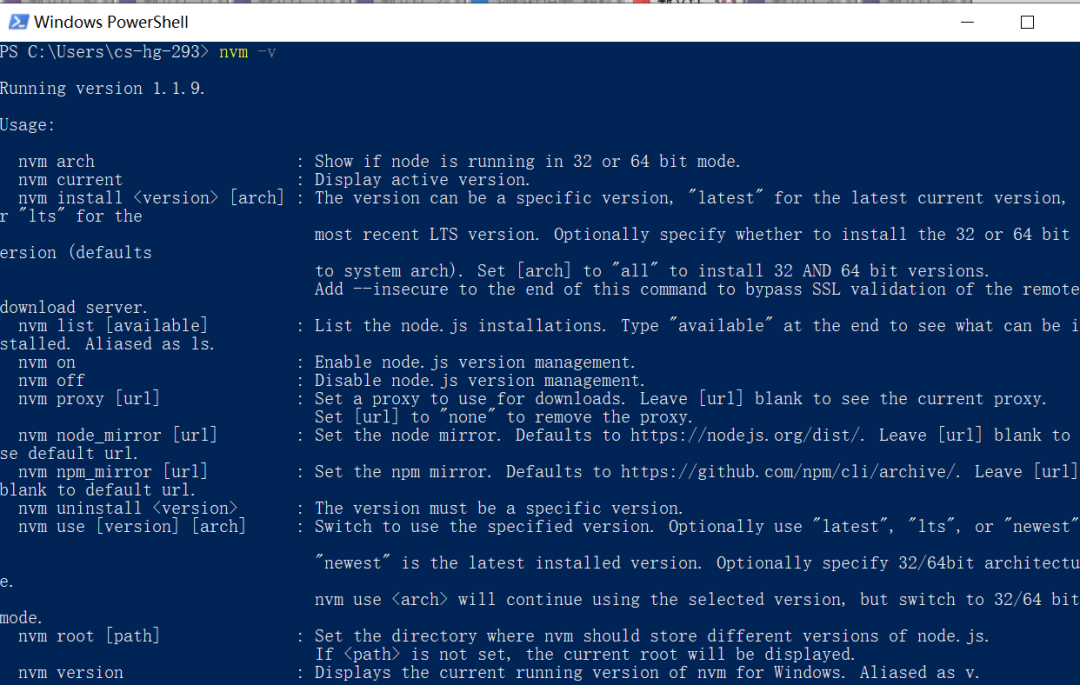
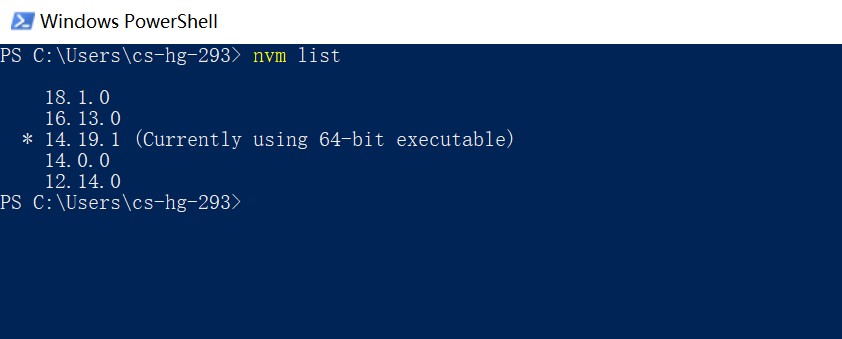
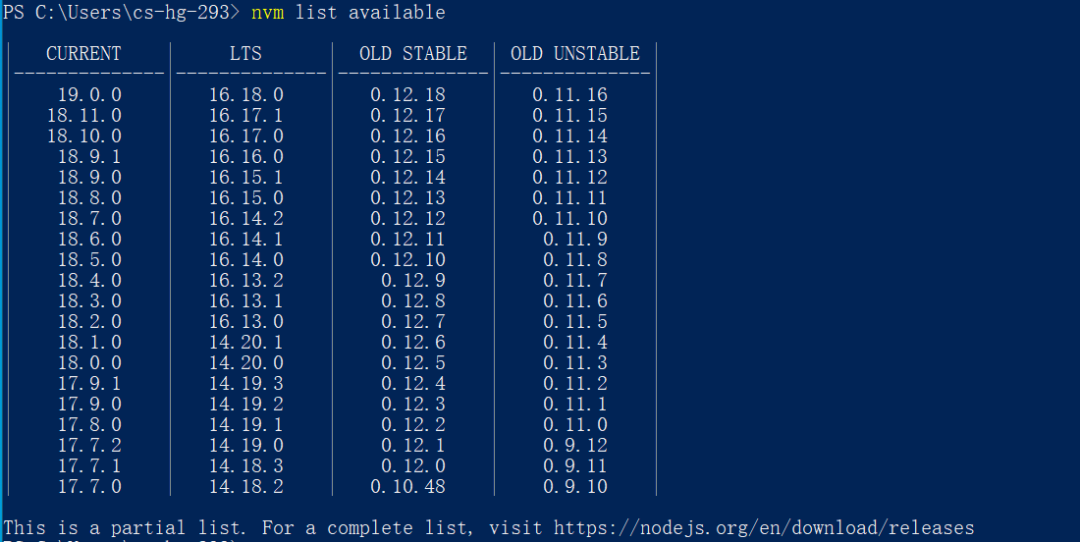
4、整理常用的nvm命令