
大家好,我是前端西瓜哥。今天带大家来学习 Prettier。
为什么要用 Prettier?
Prettier 是一款流行的代码格式化工具。它支持的语言相当多。
它很纯粹,就一个代码格式化工具,并不会做代码质量的检查(比如声明了一个未被使用的变量)。
Prettier 会强制使用统一的代码风格,原理就是解析语言生成 AST 抽象语法树,然后用自己的一套风格写回到文件。
Prettier 的优点:
- 开箱即用。它本身就自带了一套代码风格,风格还很好看。我们不需要特意找一个基础风格包,然后再加上一长串的自定义规则;
- 支持多种语言。除了 JS,还支持 TS、CSS、JSON、Less 等各种语言。不用一个个找每个语言对应的格式化工具。
但 Prettier 坚持自己的品味,它更希望用户使用它精心挑选出来的代码风格,只提供较少的自定义配置规则。
比如有个 printWidth 的配置(默认值为 80),当一行代码超过特定字符数时会对其做拆分换行。这个配置无法关闭,你必须得设置一个值。
上手 Prettier
下面我们就来上手 Prettier。
先是安装:
这里我们用了 exact 配置项来锁定版本号,这是因为不同版本 prettier 的代码风格可能有细微的不同。prettier 并不保证主版本相同的版本下风格是一致的。
使用命令对项目下所有文件进行格式:
你也可以指定目录,比如 /src;或是用通配符指定特定的文件,比如 app 目录下的所有 .test.js 结尾的文件可以用 app/**/*.test.js。
另外,你可以创建 .prettierignore 文件来指定不需要格式化的文件。如:
保存时自动格式化
如果你想要在保存时格式化,一般都是要用到编辑器的插件。对于 VSCode 来说,你需要安装一个名为 Prettier 的插件,然后再加上 VSCode 配置(项目下加一个 .vscode/setting.json 文件):
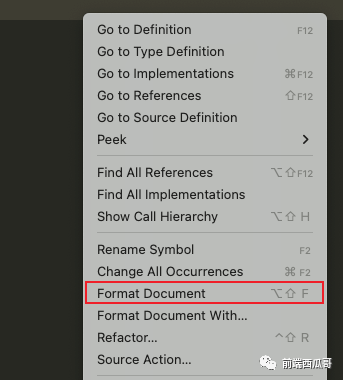
或者你不开启保存自动格式化,可以在觉得需要的时候右键选择 “Format Document“,或者用快捷键。

Prettier 和 ESLint 比较
ESLint 是一种 Linter,能够分析代码并准确定位错误。它支持 代码质量 以及 代码风格
代码质量,比如启用 "no-unused-vars",变量如果声明却未被使用会被认为不正确。
代码风格的能力类似 Prettier,比如 "semi": "error" 表示必须用分号结尾,对应 Prettier 的 "semi": true。
Prettier 不会标识哪些地方出问题,在编辑器中用波浪线标出来。我用 ESLint 写新的功能时,因为代码是半成品,总能看到一堆的错误提示,体验确实不好。
总的来说,Prettier 只做代码格式化;ESLint 既能做代码质量检查,也能做代码风格检查和修正。
一般来说,项目最好加上 ESLint,这对我们改善代码质量很有帮助。对于代码格式化,我们可以用 ESLint 或是 Prettier。
如果想用 Prettier 格式化 JS,你需要在 ESLint 配置文件中使用 eslint-config-prettier,将 eslint 中和 prettier 冲突的规则关闭。否则你会看到代码被格式化了两次,总是会不符合其中一方的规则。
另外,ESLint 不支持格式化 CSS,还是有必要装上 Prettier 或 stylelint 的。
TypeScript 团队在实现 typescript-eslint 时,认为 ESLint 不应该做代码格式化,而应该是一个真正的只检查错误的 Linter(可能他们被格式化的实现弄烦了),而像是 Prettier 这类的 Formatter 才应该做代码格式化工作。具体可以看下面这篇文章:
https://typescript-eslint.io/docs/linting/troubleshooting/formatting/。
结尾
Prettier 是一款代码格式化工具,开箱即用,默认支持语言众多,风格优美,可以让我们轻装上阵。如果你自己做一些小项目,用方便的 Prettier 是不错的选择。











































