一张好看又易懂的架构图往往能起到“一图胜千言”的效果,但有时候,对着画布无处着手也是很多技术人员真实存在的困境。
纵然画图工具十分多样,各色模板也令人眼花缭乱,但要真正实践起来似乎还是游离在架构图的本质之外。
如何用一张图来描述系统,让系统的各个参与方都能一目了然?给不同的人看,架构图的要素有何不同?如何修炼架构思维?日前,就架构图的制作问题,51CTO技术交流群展开了热议。本文将从架构图要表达什么、如何画好架构图、怎样修炼架构思维这三部分进行观点整理、展开论述。
明确架构图要表达的是什么
架构图是什么?是为了抽象地表示软件系统的整体轮廓、各个组件之间的相互关系以及软件系统的演进方向的整体视图。简言之,是架构在不同抽象角度和不同抽象层次的表达。
从公司层面看,上至战略与业务架构,下至应用、数据、技术架构,都可以通过架构图来表示。好的架构图可以让各方关系者理解架构决策,解决沟通障碍,尽量减少歧义,达成共识,提升协作效率。
不过在讨论中,多数人提到,工作中不同的人群角色对于架构图的需求是不同的。比如:
老板可能关注的是战略目标的实现,如何直观展示出资源整合的情况、企业盈利的方向就是重点;
业务更关注实现业务目标的各项资源支持,就会考虑各职能部门的配合与赋能;
技术需要理解的是架构设计在需求目标上高效、安全、稳定的实现,以及后续风险的规避和灵活的调整。
因此,有人提出,如果只是需要让架构图“被理解”,事实上并不复杂。
“对于产品,给出模型图,标记各个部分的功用。对于运营,给出电路图,通路和原理不要落下。对于开发,给出零件图,各项指标要清晰。”
但问题在于,正因为面向人群不同,分层逻辑不同,要想画出一张人人都懂的架构图几乎是不可能的。而且具体到个人,根据看图的人工作经验和知识储备的不同,架构图能做到的只可能是让“懂的人一看就懂,并且熟悉环境现有的东西”。
观点摘要
【边城浪子】不同层次的沟通需要画不同的架构图,实际操作中包括业务架构图、产品架构图、开发架构图、系统架构图。按照不同的层次可以分L0,L1,L2,L3等,可根据场合进行细化。向领导和客户汇报,一般画业务架构图或产品架构图,总体设计或部署使用系统架构图,开发过程中使用开发架构图。
【Signx】要看懂架构图,首先要有架构思想,比如为什么用逻辑分层加解耦的方式,为什么有5大设计原则,为什么要搞设计模式。具备了这样的思想,再去看架构图就不会如盲人摸象了。当不理解这些基本的思想,再高深的架构图放到面前也是一堆条条框框,还阻碍了软件开发人员的发挥。
常见架构图的分类
软件开发的流程一般是:需求——开发——测试——发布上线。在其整个生命周期来说,画架构图本身是设计工作,属于前期工作。作图是为了让相关协作者有一个共同的具象的参照物,同时也为后续的软件迭代提供有益的决策依据。
下图是一个简单的单体应用架构示意图。Tomcat里面就包含了所有的逻辑和模块。通过这种图,能迅速了解用户整体的访问流程。
当然,架构千差万变,架构图的类型更是纷繁多样,业务架构、软件架构、调用架构、物理架构等等,每一种架构图都有其特殊的目的,为不同的受众服务。架构图本身不需要固定某种形式,但一定要画的清楚,讲的明白。常见的架构图类型包括:
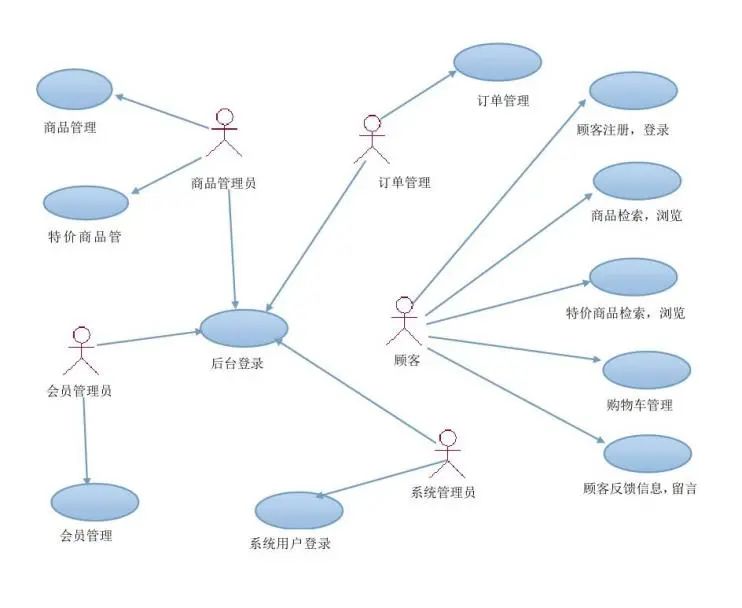
(一)用例图:主要用于描述系统的参与者与功能用例间的关系,反映系统的最终需求和交互设计。

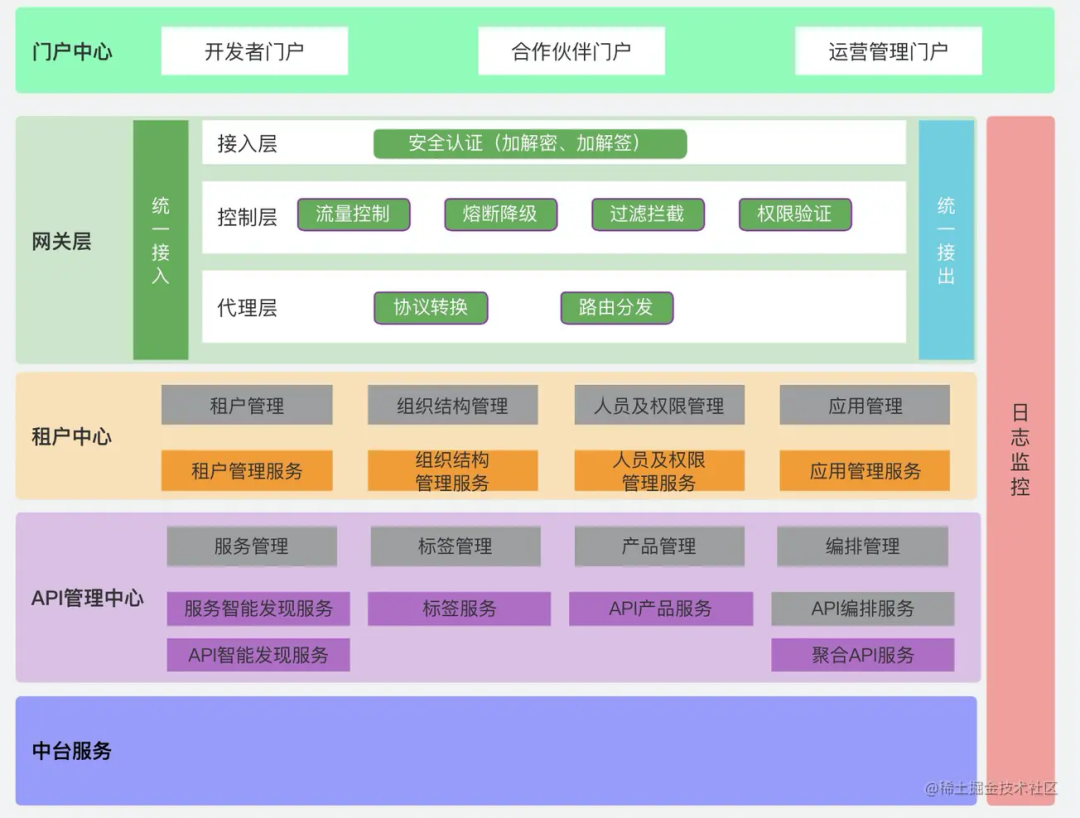
(二)逻辑视图:用于描述系统软件功能拆解后的组件关系,反映系统整体组成与系统如何构建的过程。面向人群一般是架构师、技术Leader、业务人员,重点突出技术如何组合实现业务蓝图。

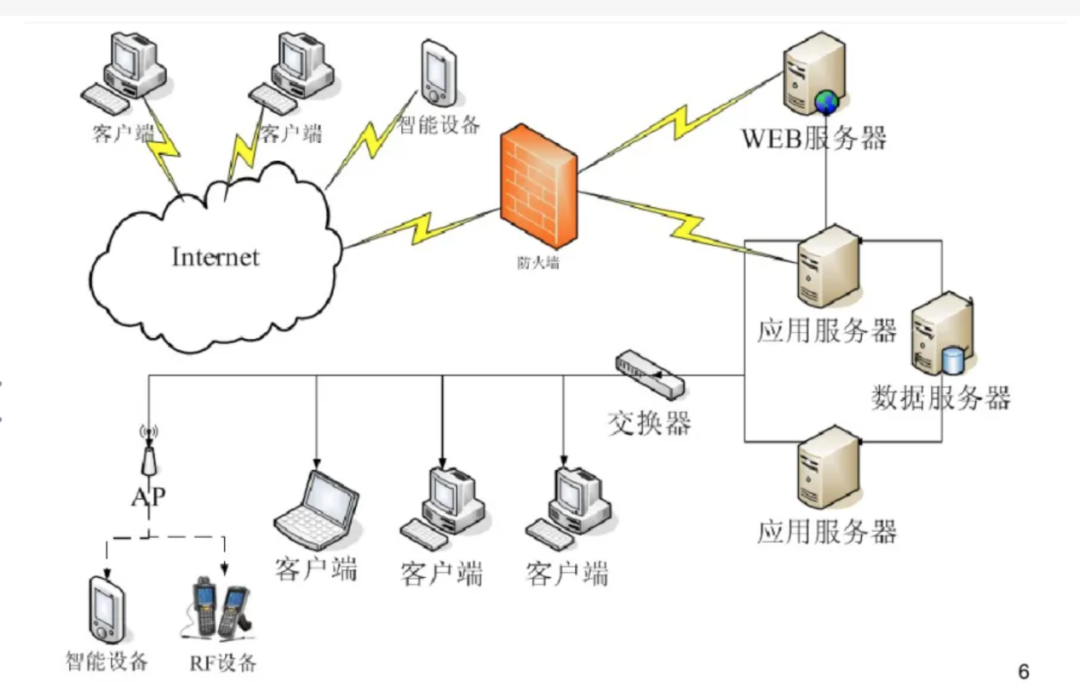
(三)物理视图:用于描述系统软件到物理硬件的映射关系,比如哪部分软件跑在哪个硬件上,用于指导软件系统的部署实施过程。面向人群一般是运维,重点突出如何部署。

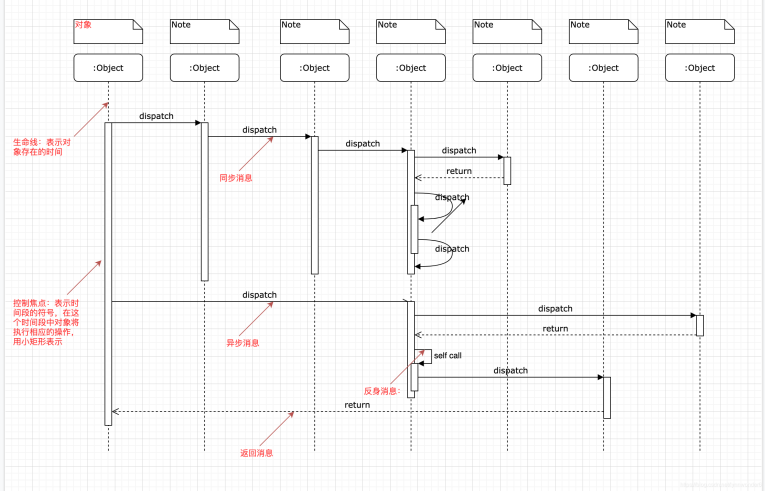
(四)进程视图:用于描述系统软件组件之间的通信时序,数据的输入输出,反映系统的功能流程与数据流程,通常由时序图和流程图表示。主要面向开发人员,重点突出业务流程下技术如何跑通。

(五)开发视图:重点描述软件在其开发环境中的静态组织结构,包括系统要分解为哪些模块、子系统,这些模块和子系统在代码库中怎么组织?如何进行配置管理?主要面向开发人员,反映系统开发实施过程。

需要注意的是,正因为不同的图是给不同的岗位和工种看的,所以不要苛求去画一张全方位覆盖、人人都懂、极其完美的图。
【PcGhost】看图的人也需要具备相关的知识和经验,只可能让“懂的人一看就懂,并且熟悉环境现有的东西”。不可能做到同时让产品、运营、开发都看明白。

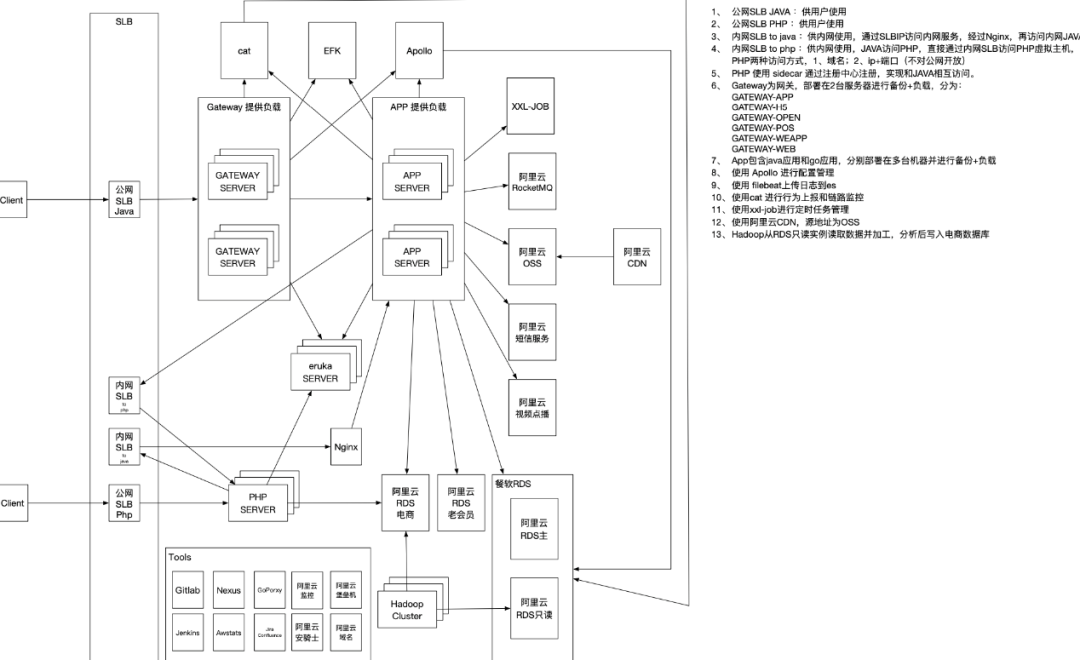
这是某公司的调用架构,对于了解调用过程很有用。但是,不懂的人就肯定看不懂,而且脱离公司现有环境,这个架构图的现状就是个布满了坑的垃圾……
在讨论中,【PcGhost】多次提到,不要总是期待画出一张满分的架构图,架构图的目的是让“看图的人尽快了解现状”。需要的人能最快地提取到信息就是好图。在他看来:
1、架构覆盖的面非常广泛,不同公司不同时期的不同场景,图都不一样。如果是同一个公司,应该从大往小画,且能做到详略得当,切忌图全,不要把所有细节都堆积在一张图里,这只会增加看图成本。“就像画地图,不是为了画的好看,而是为了到达目的地。如果地标变了,地图如何改变,有没有必要把哪里有棵树也标出来。”
2、架构设计非常复杂,牵涉到上上下下很多部门,但实际上每个部门都有属于自己的图,产品、开发、测试、运维、运营各个部门很多时候看到的都是自己的“一亩三分地”。加上跨部门沟通协调很难,看图的人的水平也参差不齐,所以更要实际一点,把握好自己画图的目标。
3、业务需求总处在动态变化中,架构也需要场景的检验,再牛的架构方案如果脱离了实际的业务需求都是空谈。“花100万带100用户和花100块带100用户显然是天壤之别。用户量只有那么多,架构再高级又有什么用?好的架构师是能‘减少各种风险’的,尤其是能做到‘符合预期+成本最优’。之后,架构可以在符合当前场景的前提下逐步演进。”
如何画好一张架构图
架构图很复杂,要画出让人一目了然的图,首先,要擅长拆解、抽象,一定程度上对业务和技术能融汇贯通;其次,能从各个维度梳理架构逻辑和思维,能针对人群绘制出恰如其分的图,对受众而言,好的架构图应该是不言自明的;最后,架构图本身是由多种视觉元素构成,无论是形状、颜色、线条都应该有清晰的语义表示,要防范杂乱无章导致的语义混乱。
具体到如何画好一张架构图,在讨论中大家提到了多种方法论,其中“C4视图”较为典型。
【田思源】C4 Model 是Simon Brown提出的一种软件架构的可视化模型。所谓C4指的是Context(上下文),Containers(容器), Component(组件),Code(代码),指代不同Level的架构图,可以用这些图表来描述不同缩放级别的软件架构,每种图表都适用于不同的受众。
1、系统上下文图(System Context Diagram)
Context即系统上下文,这是最高Level的架构图,也是可以向所有人展示的架构图,包括技术人员与非技术人员。
所展现的是:
- 本系统的用户是谁
- 与哪些外部系统有交互
“系统上下文图”示意图@C4 model官网
系统上下文图可以说是一个系统的外观,不是站在系统内部,而是抽离出来,将本系统看作一个黑盒,站在系统外部来看,来展现与用户、外部系统间的关系。换句话说,这是显示系统全景图的缩小视图,不暴露系统的内部细节,因此,重点应该放在用户和软件系统上,而不是技术和其他实现细节。
2、容器图(Container Diagram)
这里的“容器”概念,有别于Docker容器,指的是在一个软件系统中可独立部署/独立运行的单元,可以是服务器端 Web 应用、单页应用、桌面应用、移动应用、数据库等。
所展现的是:
- 软件系统的整体形态
- 系统中的职责是如何分布的,容器间是如何交互的

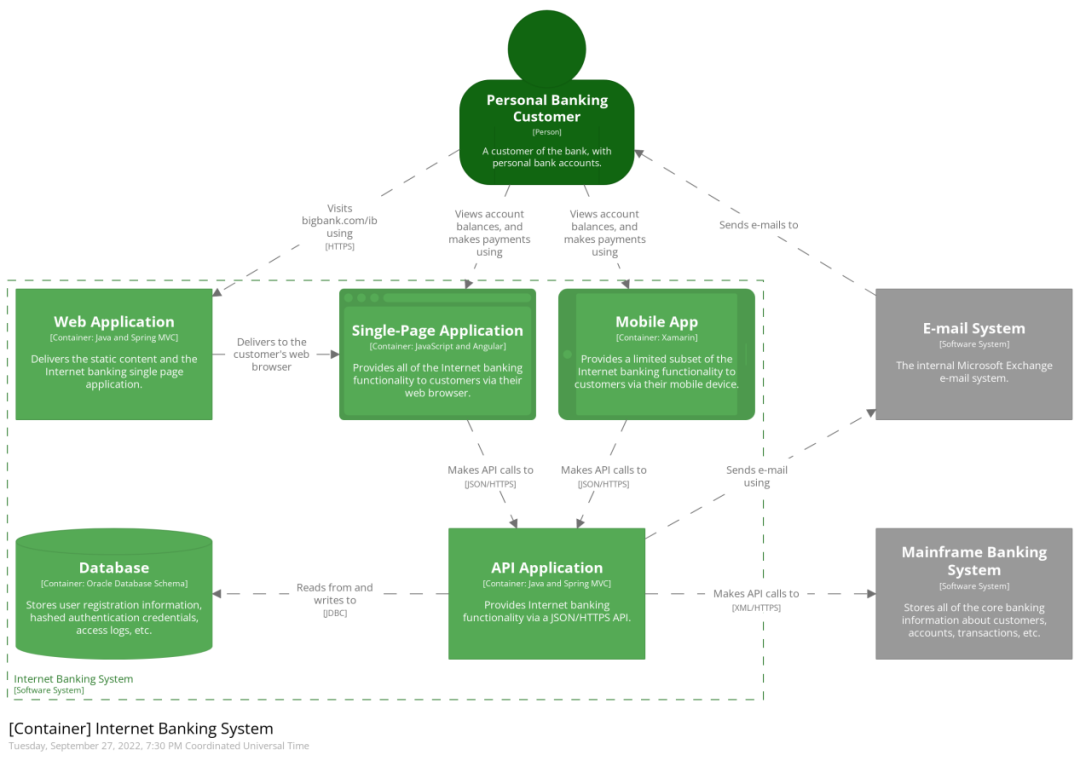
“容器图”示意图@C4 model官网
如果说系统上下文图将本系统看作一个黑盒,那么容器图则是把这个黑盒打开,这个时候看到的是系统内部的所有容器,及各个容器盘根错节的交互关系,可以展现容器的主要技术栈,容器间如何通信。这是一个以技术为重点的简单图表,对软件开发人员、支持和运维人员都很有用。
3、组件图(Component Diagram)
组件图则是放大和分解某个容器,显示了容器是如何由多个“组件”组成的,每个组件是什么,它们的职责以及技术/实现细节。
所展现的是:
- 系统由哪些组件/服务组成
- 厘清了组件之间的关系和依赖

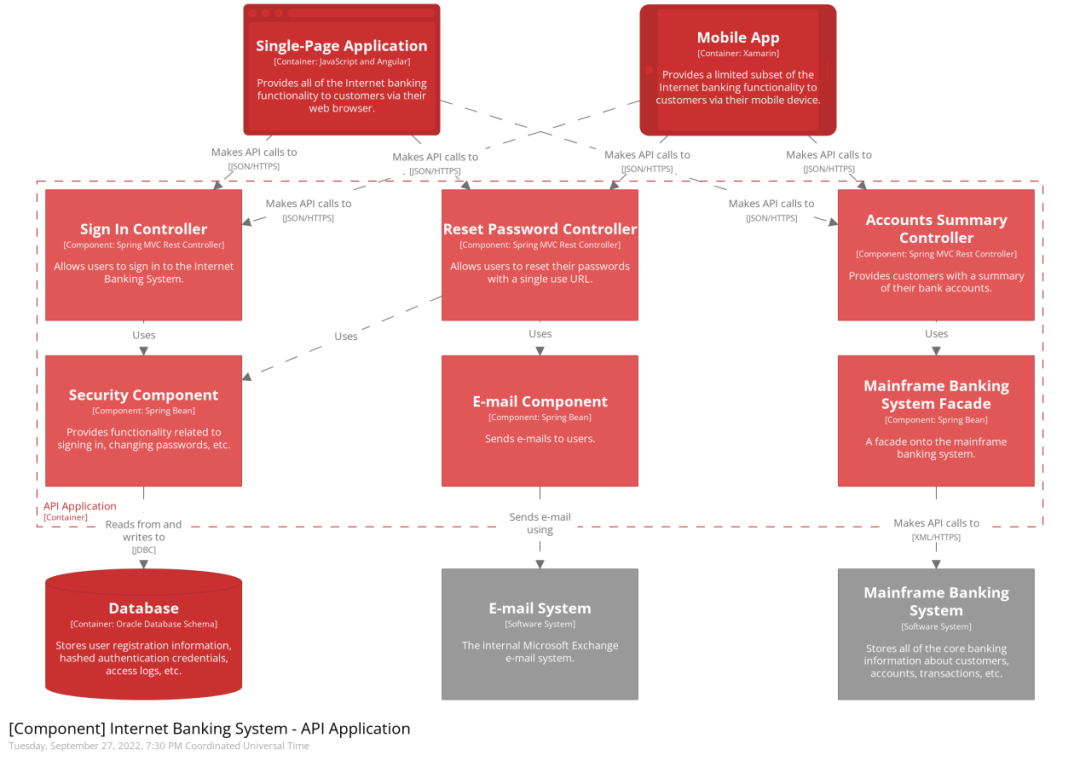
“组件图”示意图@C4 model官网
组件图主要供内部开发人员去看,怎么去做代码的组织和构建,为软件开发分解交付提供了框架。
4、代码图/类图(Code/Class Diagram)
代码层则是放大每个组件以显示它是如何作为代码实现的。理想情况下,该图将使用工具(例如 IDE 或 UML 建模工具)自动生成,你应该考虑仅显示那些想要展示的属性和方法。

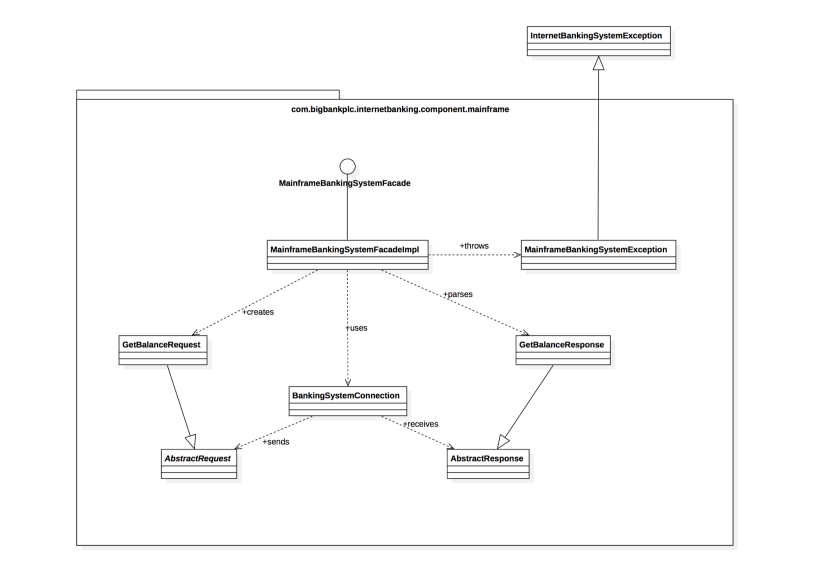
“代码图”示意图@C4 model官网
除了C4视图之外,还有“4+1视图”也是较为流行的分类方法。当然,照本宣科不一定有用,但至少这些经典视图为我们提供了一些常规的打开思路的途径。
观点摘要
【喜东东】在画出一个好的架构图之前, 首先应该要明确其受众,再想清楚要给他们传递什么信息,所以,不要为了画一个物理视图去画物理视图,为了画一个逻辑视图去画逻辑视图,而应该根据受众的不同,传递的信息的不同,用图准确地表达出来。
【淡漠安然】画架构图可以分四步走:
1,搞清楚要画的架构图的类型;
2,确认架构图中的关键要素(比如产品、技术、服务);
3,梳理关键要素之间的关联:包含、支撑、同级并列等;
4,输出关联关系清晰的架构图。
【张业贵】架构图是一套图,从不同的视角展示软件结构。如果绘成一张复杂的全图,那就只有架构师能看明白。可以有一张面对任何人的总体架构图,帮助大家快速了解基本信息。其中最不容易看懂的就是分层的表现方式,各个部分的关系并不清楚,就像原子中的电子一样,你知道它应该存在,但是具体在哪个轨道,还得具体观察。
如何锻炼架构思维
架构图成型后,如何评判其好坏?
就图本身来说,阿里云产品生态高级技术专家箫逸曾经谈到了这样几条标准:
- 内容术语一致、信息粒度大小一致,图例清晰,颜色类型统一,美观;
- 图中的信息与相应的抽象级别相关,且满足利益相关者(合作方)的需求;
- 一张好的架构图不需要多余的文字解释!受众有没有准确接收到想传递的信息;如果它所导致的疑问比它能解释的问题还要多,那么它就不是一张好的架构图;
- 架构图应该帮助每个人看到大局,了解周围的环境,适当的上下文信息;
- 架构图应该避免“只见树木,不见森林”。
不过归根结底,真正的进步还是要在实践中获得。只有开始画了,才有前行和顿悟的可能。
当然无论是画架构图还是读架构图,要深化理解,都需要锤炼自身的架构思维。之前在《史海峰:在时代节点上顺势而为是一种幸运 | 技术人访谈录》一文中,史海峰曾提到,培养架构思维,要注意以下三点:
第一,抽象总结的能力。简言之如何在深刻理解某个复杂的系统后,化繁为简,用比较简单的图或语言,将其描述清楚。不过,鉴于架构是对系统的一种看法,这也就意味着它的答案并非唯一。从不同的视角来看架构,会有不同的理解,也会带来不同的设计。
第二,由于面向的业务场景是不断变化的,而在当下的架构设计中,往往需要在非常有限的资源条件内作出取舍,完成比较明确的需求目标,因此在衡量架构设计成败的时候,往往也没有定论。
第三,架构的本质一定是围绕业务目标的,需要考虑业务核心目标是什么、产品核心目标是什么,到技术实现的时候,架构如何能更好地满足这两点。同时也要注意业务未来的变化趋向,而不只是自得于在技术层面用了哪些很牛的方案,“因为业务价值不是以技术难度来衡量的”。
最后希望以上内容能对你有所助益,在下一次面对画布时,心中有丘壑,下笔如有神。
参考链接:





























