
前言
- 了解OpenHarmony
- 能够开发一些简单的OpenHarmony应用
一、了解OpenHarmony
OpenHarmony是由开放原子开源基金会(OpenAtom Foundation)孵化及运营的开源项目, 目标是面向全场景、全连接、全智能时代, 搭建一个智能终端设备操作系统的框架和平台, 促进万物互联产业的繁荣发展。
- 开放原子开源基金会:
由阿里巴巴、百度、华为、浪潮、360、腾讯、招商银行联合发起, 于 2020 年 6 月成立的非营利机构. 为各类开源项目提供各种支持
开放原子开源基金会是中国内地首个开源领域的基金会, 成立于2020年6月, 由阿里巴巴、百度、华为、浪潮、360、腾讯、招商银行等企业联合发起, 是在中华人民共和国民政部注册的非营利性独立法人机构. 基金会涵盖OpenHarmony、TecentOS Tiny、AliOShings、UBLM、TKEstack、XuperChain等项目. )
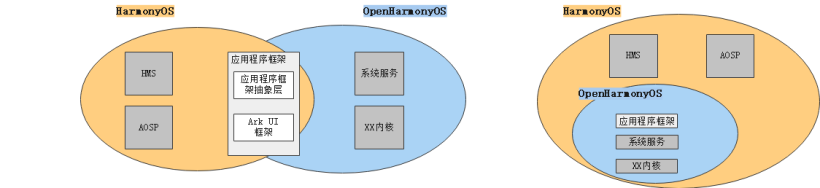
和HarmonyOS有什么关系
华为的说法HarmonyOS是基于OpenHarmony开发的商用版本, 如下方右图所示

二、ArkUI框架
ArkUI框架也称方舟开发框架, 框架提供了应用UI开发所必需的能力,如多种组件、布局计算、动画能力、UI交互、绘制等。
框架提供了基于TS扩展的声明式开发范式(简称eTS)和基于JS扩展的类Web开发范式(简称JS), 以下是两种范式的简单对比。
开发范式名称 | 简介 |
类Web开发范式 | 采用经典的HML、CSS、JavaScript三段式开发方式. 使用HML标签文件进行布局搭建, 使用CSS文件进行样式描述, 使用JavaScript文件进行逻辑处理. |
声明式开发范式 | 采用TS语言并进行声明式UI语法扩展, 从组件、动效和状态管理三个维度提供了UI绘制能力. 选用有类型标注的TS语言, 引入编译期的类型校验. |
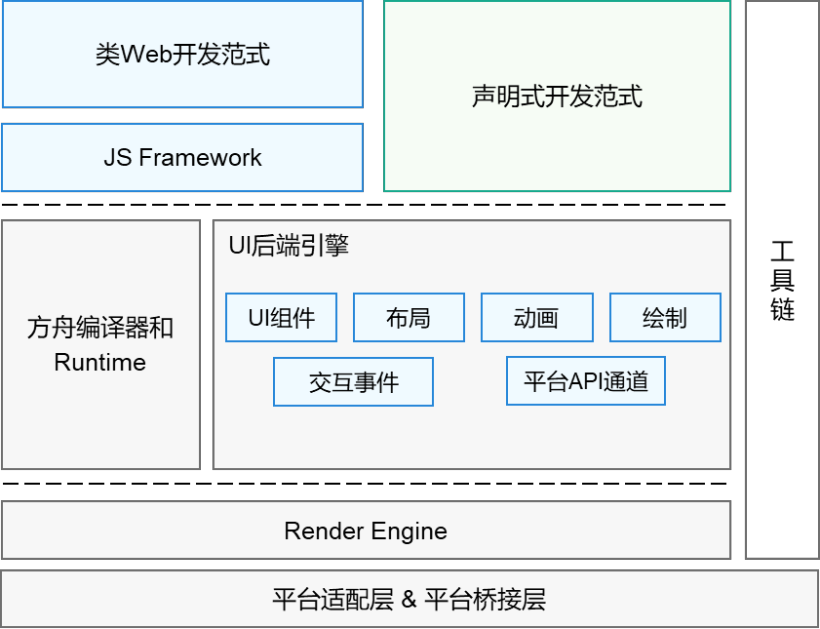
框架结构

对比JS的类Web开发范式 eTS无需JS Framework进行页面DOM管理, 渲染更新链路更为精简, 性能更好, 在进行大型应用开发时, 更推荐使用eTS进行开发。
TypeScript
TypeScript是在JavaScript的一个超集并支持 ECMAScript 6 标准, 本节会简单介绍TS和JS的主要不同点, 更多内容可自行前往:
TypeScript官网。
类型提示
TypeScript 的核心功能是它的类型系统. 在 TypeScript 中, 可以使用类型提示来识别变量或参数的数据类型. 使用类型提示, 可以描述对象的形状, 这样可提供更好的文档, 使 TypeScript能够验证代码是否正常工作。通过静态类型检查, TypeScript 在开发初期就能发现 JavaScript 通常直到代码在浏览器中运行才会发现的代码问题。
Class
TS是面对对象语言, 使用class关键字申明一个类, class内部可以包含变量, 构造和方法, 示例如下:
三、开发环境搭建
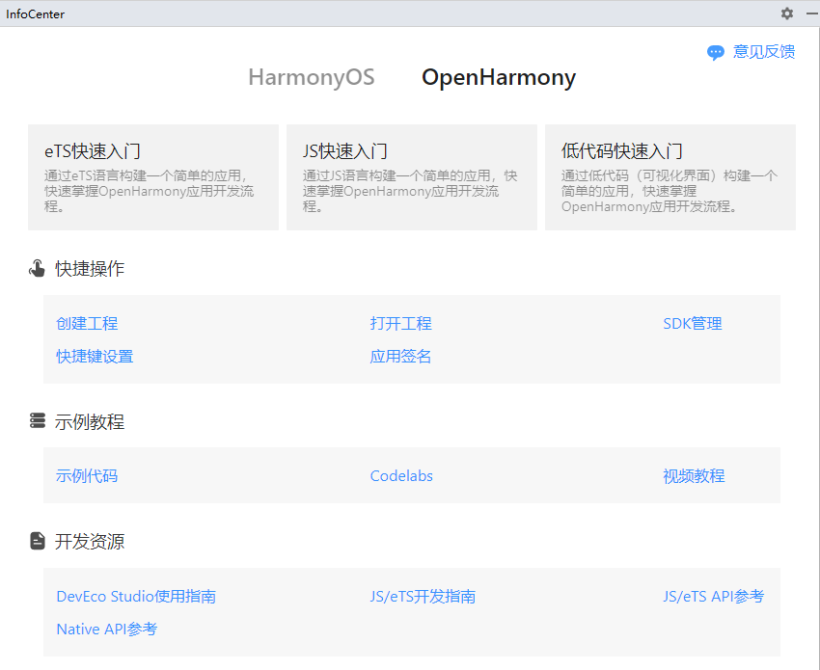
安装DevEco Studio. IDE 3.0 Beta4支持HarmonyOS和OpenHarmonOS应用开发, 且提供了信息中心InfoCenterView->ToolWindows->InfoCenter方便快速查阅应用开发资源使用IDE Beta4打开旧版本创建的项目存在白屏问题, 推测是因为新版本编译器版本变更导致的, 所以仅建议使用Beta4开发新项目。

配置SDK。
配置hdc环境变量, HarmonyOS hdc和OpenHarmony hdc不兼容(可选)。
四、 使用JS语言开发
创建一个OpenHarmony工程项目, 选择JS语言, 从下面目录结构可以看出OpenHarmony应用项目和HarmonyOS应用项目差别不大, 主要有两个区别:
- 构建工具从gradle变为了hvigor, 这个对于我们应用开发基本无影响。
- OpenHarmony应用项目src/main目录下没有了java目录。
- JS项目目录结构
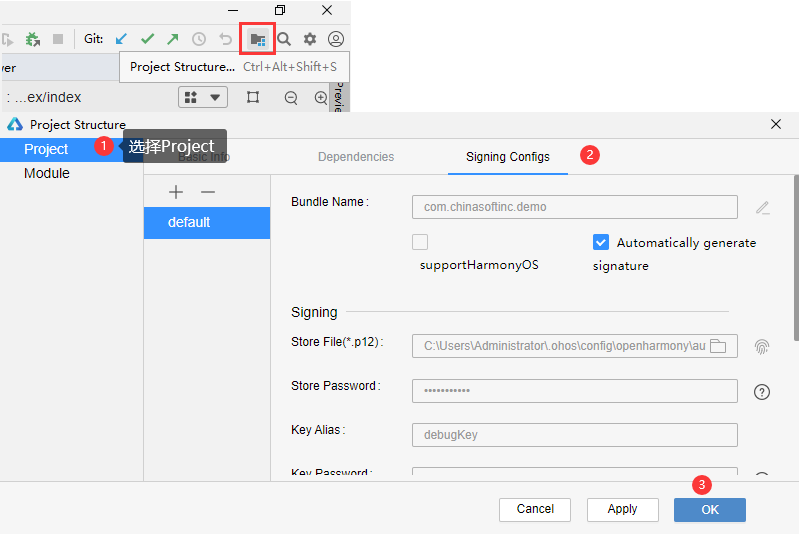
配置签名, 打开项目配置页面, 选择Project->Signing COnfig->OK, 完成自动签名。

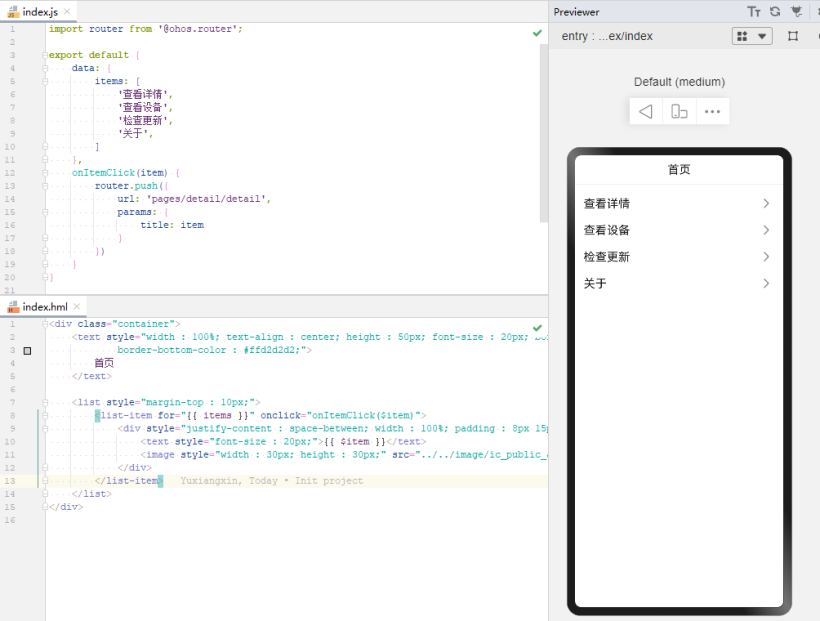
编写逻辑代码, JS语法和Web网页类似, 可参考示例。

运行调试, 先连接设备(需要先开启开发者模式), 点击Run->Run entry将自动编译安装启动hap到设备上。
五、使用eTS语言开发
- eTS项目目录结构
UI组件生命周期
UI组件的生命周期, 通常包括创建 销毁 可见 不可见,为满足UI开发需求, UI框架会在页面的创建和销毁前通过回调函数将事件通知给UI组件 eTS UI组件生命周期函数如下
回调函数 | 描述 |
aboutToAppear | 创建UI组件时回调, 一般在此函数下初始化数据 |
build | 申明UI结构, 函数会在初始渲染时执行, 此外, 当组件中的状态发生变化时, build方法会再次执行. |
aboutToDisappear | UI组件销毁前调用, 常再次函数下处理资源释放 |
onPageShow | 页面显示回调, 仅@Entry修饰的组件有效 |
onPageHide | 页面不可见回调, 仅@Entry修饰的组件有效 |
onBackPress | 当点击系统的返回键时, 会回调此函数, 仅@Entry修饰的组件有效 |
装饰器
装饰器 | 作用对象 | 描述 |
@Component | struct | 表示该结构体具有UI组件化能力, 申明了该装饰器必须实现build方法, 以描述UI效果 |
@Entry | UI组件 | 表示页面入口 |
@Extend | UI内置组件 | Extend装饰器将新的属性函数添加到内置组件上 |
@State | UI组件内的变量 | 修饰的对象数据发生改变时, 会触发所在组件回调build方法进行刷新 |
@Link | UI组件内的变量 | 子组件依赖其父组件的某些属性, 支持双向绑定 |
@Prop | UI组件内的变量 | 与@Link作用相同, 但不支持双向绑定, 且仅支持基本数据类型 |
UI组件
UI组件是组成页面布局的基本单位, 通过对不同事件的响 应来完成和用户的交互或组件之间的交互. 组件分为容器组件和非容器类组件两大类. 下面将介绍常见的UI组件
本节示例源码参见D01_Components。
容器
- Flex 弹性布局
- Column 垂直弹性布局
- Row 水平弹性布局
- List 列表
- Stack 堆叠容器
组件
- Text 文本
- TextInput 文字输入
- Image 图片
- Button 按钮






































