如何提升后台系统的操作效率 作为一个业务开发,我们需要衡量好业务开发与技术创新的关系,技术服务于业务,来创造价值,完全脱离业务的技术创新就是在“耍流氓”。完成基本业务开发的同时,我们需要思考如何通过技术手段解决业务痛点,来达到技术创新的目的。
作者:靳泽一
入职转转一年多,大部分时间都在负责售后业务的前端开发,本文主要从前端视角,分享一下转转售后的业务和系统,本文目录如下:
从业务出发
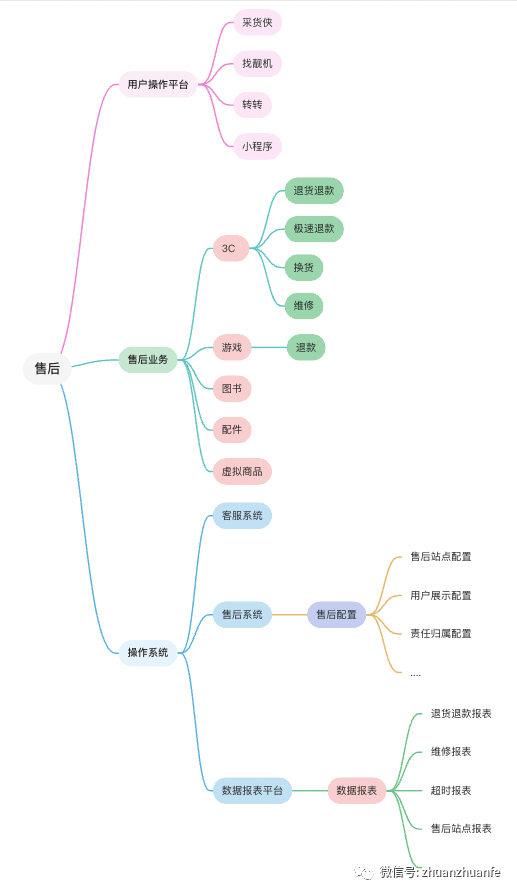
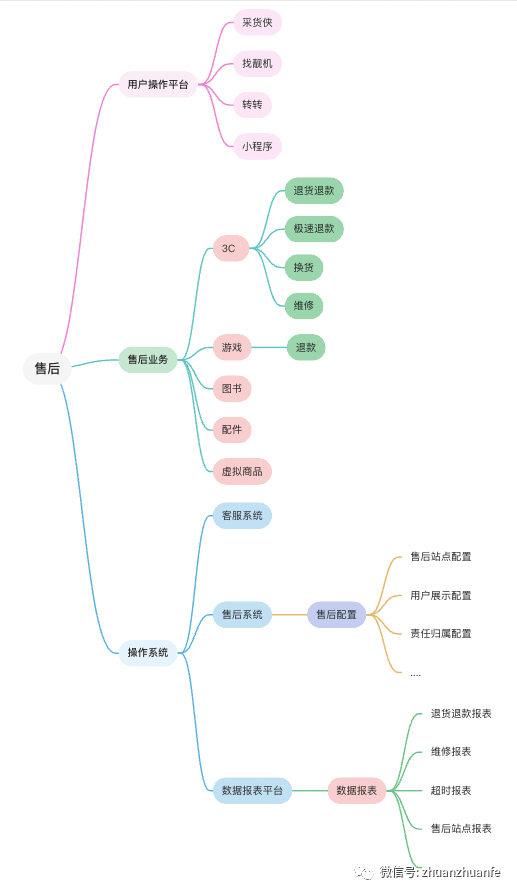
作为电商公司,售后服务不仅仅是一个交易的结束,也是下一个交易的开始。做好售后服务,可以很好的提升用户体验和口碑,提高用户的满意度。转转售后项目主要有两部分:
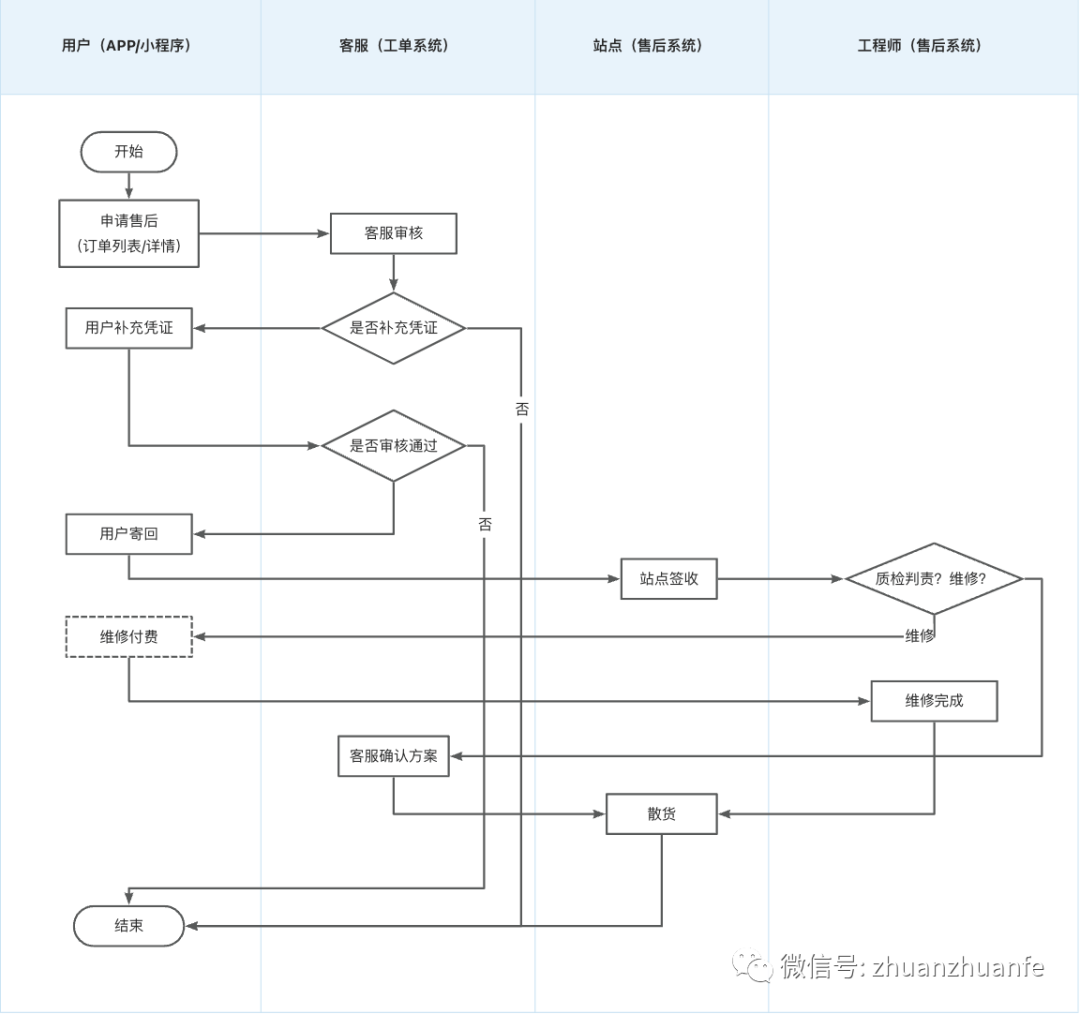
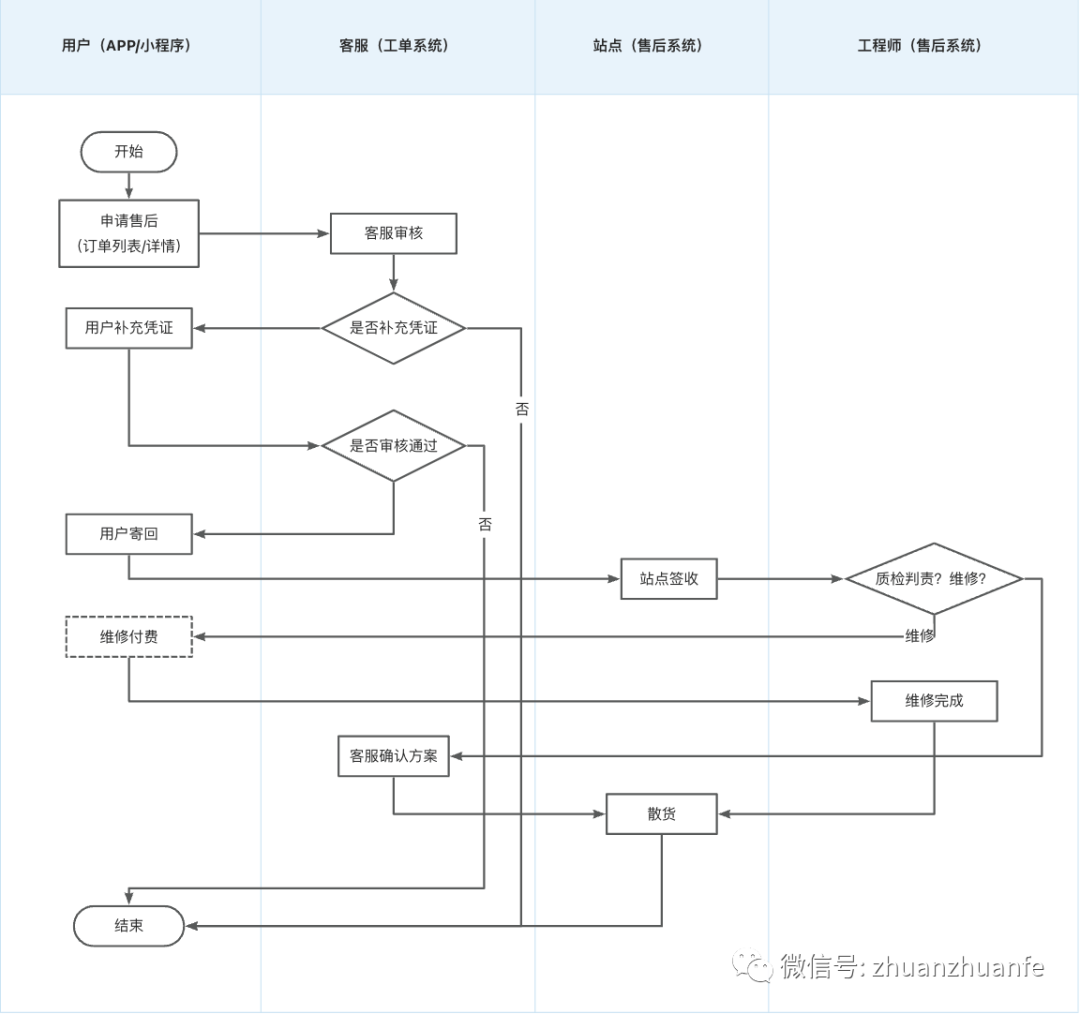
转转售后作为一个较为复杂的业务,主要包括从用户申请售后到完成散货的全部链路,下图为一个简单的售后流程示意图:

售后业务的复杂除了业务流程之外,还有以下几个方面的挑战:
- 涉及多个运行环境:包括转转、找靓机、采货侠以及小程序和 H5 页面
- 多个业务例如:3C、图书、游戏、奢侈品、虚拟商品等
- 多种售后类型:维修、退货退款、换货等

面对复杂的业务时,如何适配多端环境,兼容多种业务场景、多种售后类型,并且更快更好的应对业务变化便是我们在系统开发时需要思考的问题。
前端技术架构
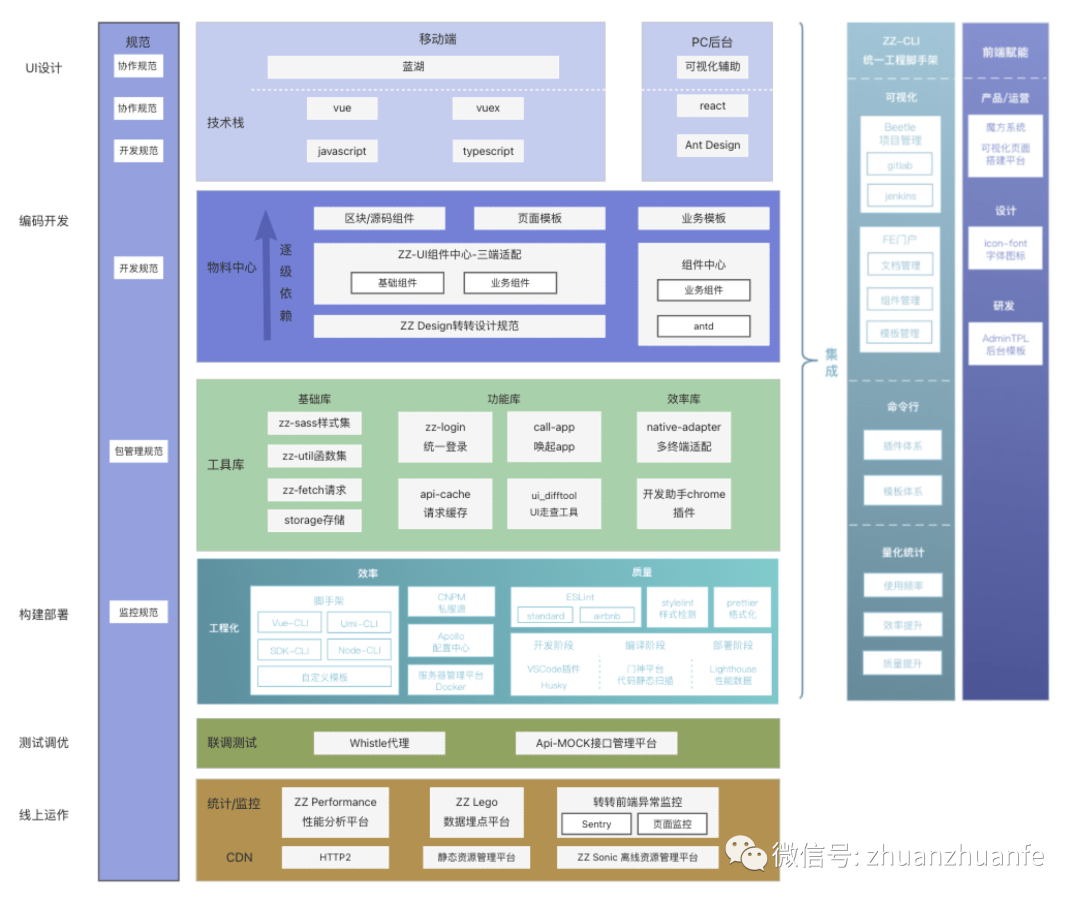
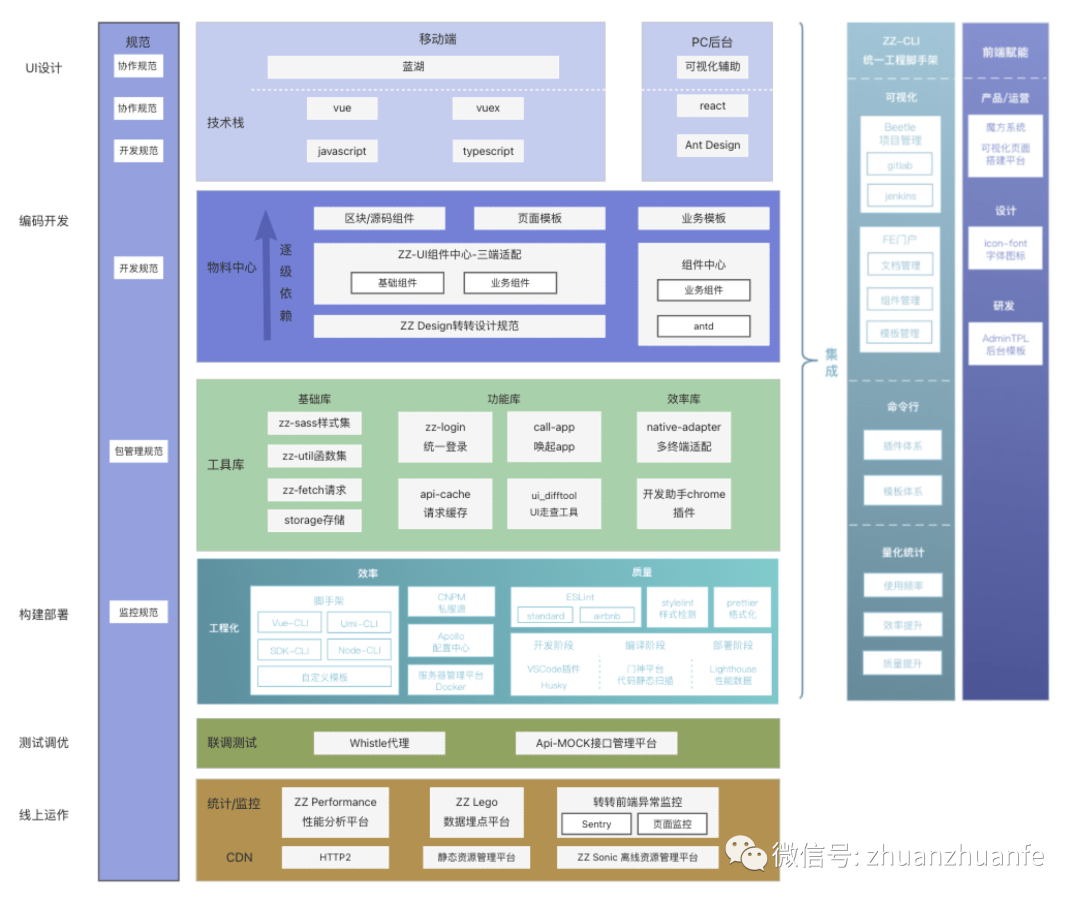
先看一下转转售后系统的前端技术架构图:

转转具有比较完善的前端技术架构,如上图,售后系统的开发完全按照其系统架构进行开发,其中中包含了
- UI 协作:蓝湖、可视化辅助平台
- 技术栈:Vue(用户端)、React(后台)
- 工具库&组件库:zz-ui、zant-ui、多端适配器 native-adapter,call-app 唤端、zz-util 工具库等
- 工程化:apollo 配置平台、zz-cli 脚手架、umi-cli
- 开发调试:whistle 代理,zApi 接口管理平台
- 监控平台:sentry 异常监控、性能分析平台、以及 lego 埋点
- ......
从业务到技术
日常的业务开发,我主要讲一下两个方面
用户侧页面设计
售后场景的多样性,导致在用户侧很多页面虽然页面相似,但不同客户端、不同业务、不同状态需要展示给用户的信息都有差异。在需要用同一套页面去兼容多端多业务场景时如果使用大量 if-else 做业务逻辑处理,又或者是针对每种场景都开发一套页面都是非常麻烦的事。在面对如扩品类、业务下线等业务变化时,对于项目的影响和改动也会比较大,大大增加测试回归成本。因此我们更多采用配置化的方式解决这个问题。
在用户点击进入售后页面时,我们需要根据不同业务在售后的不同状态节点跳转进入不同的售后页面。这里我们需要根据首先会进入一个空白中转页面,在这个页面调用接口查询,根据接口返回链接进入不同页面,前端不需要做过多的判断,并且在其他业务需要跳转售后页面时,只需要提供中转页面的链接即可。
对于售后类型选择页面,我们会在后台针对商品不同品类、业务线、客户端、申请时效等配置页面需要展示的售后服务类型。并且关联不同售后类型下的原因配置。

在售后申请页面,对于不同的售后类型,售后业务,需要用户填写的信息以及表单的交互逻辑都有不同。页面如下:

我们采用数据驱动视图的方式完成页面逻辑和表单渲染,首先和后端定义表单的设计,根据不同场景在 Apollo 配置平台配置多种售后申请表单,表单配置示例如下图所示:
"formInfo": [
{
"tip": "",// 提示信息
"title": "收货状态",// 表单名称
"placeholder": "",// placeholder信息
"type": "",//组件类型(例如对于输入框需要区分是普通输入框还是textarea)
"componentRef": "refname",// 组件ref值/表单key值(唯一)
"componentName": "componentName",// 组件名(同一个表单可能会出现多个同名组件)
"options": [
{
"id": "1",
"name": "我已收到货",
"nonRequiredComponentNames": "unlock", // // 联动信息:选择当前选项之后需要隐藏的组件(配置componentRef)
"isDefault": "", // 是否是默认值
"children": [], // 子组件
"requiredFields": [// 联动组件ref以及option
{
"requiredRef": "reasonId",
"requiredOptions": ""
}
]
}
],
"rules": [ // 表单组件校验规则
{
"name": "isRequire",
"value": "1",
"message": "收货状态必填",
"messageType": "alert"
}
]
}
]
配置信息中包含表单渲染需要的所有信息以及规则,另外用户须知等一些文案展示信息也会一起配置。在前端项目中,对页面进行组件拆分,根据接口获取的配置信息渲染页面。代码如下:
<div v-for=“(formItemInfo, index) in formInfo” :key=“index”>
// 通用组件手
<form-item-action-sheet
v-show="!formItemInfo.needHide"
:key="formItemInfo.componentRef"
:ref="formItemInfo.componentRef"
:formItemInfo="formItemInfo"
@change="onActionSheetChange"
/>
</div>
在售后申请页面,我们需要做好信息触达,我们会在后台配置用户侧信息展示的配置,使得不同业务、不同状态的售后可以给用户展示相应的信息。

在配置平台,可以根据业务类型配置用户侧展示的流水信息,售后节点信息、推送等。
最后,由于各种配置较多,为了方便使用,开发了配置校验工具,通过配置校验工具可以对上面所有的配置进行校验,提高效率和配置的准确性。

这种多种配置化相结合的方式,对于转转售后这种趋于成熟稳定的售后流程而言,具有很多优势
一些简单的页面信息以及表单逻辑的修改,产品可以直接修改配置信息完成,不需要进行开发并上线
扩品类时,我们只需要新增个别组件并且按照相同的模式配置表单,由后端查询返回即可,大大减少前端开发的工作量
后台系统
售后后台系统采用 React + Hooks + unstated-next 技术栈,全面拥抱 Function 组件写法,林语堂说过:"懒惰使人进步”,为了更快更好的完成日常工作,有更多的时间“摸鱼“。我们就需要提高开发效率,在尽量短的时间内完成工作。
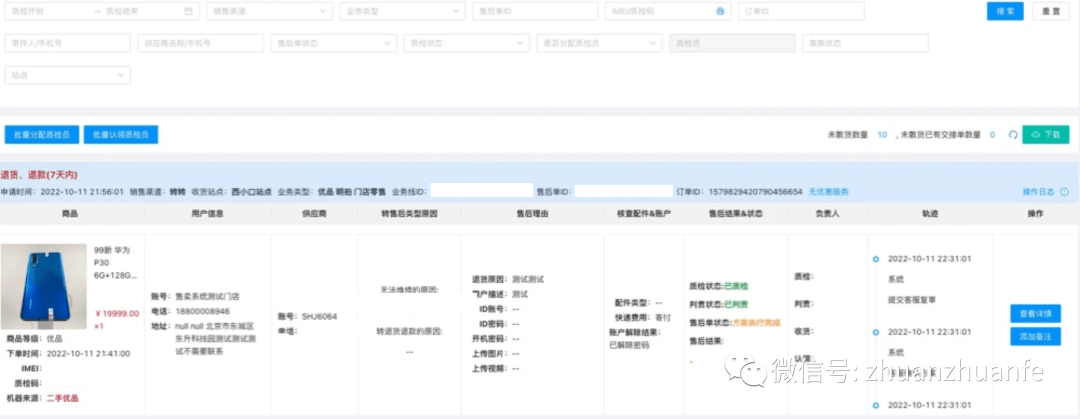
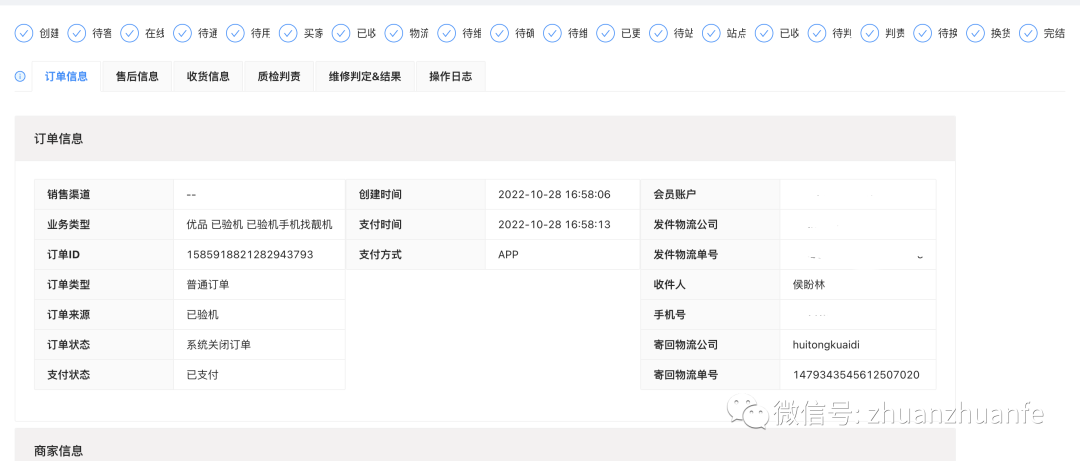
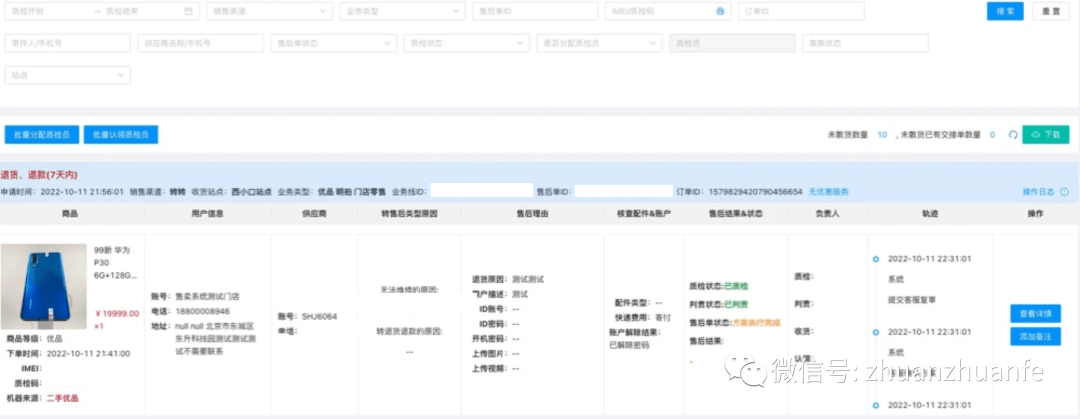
为了方便使用系统的售后人员工作,对于系统中的表格均采用如下方式展示信息

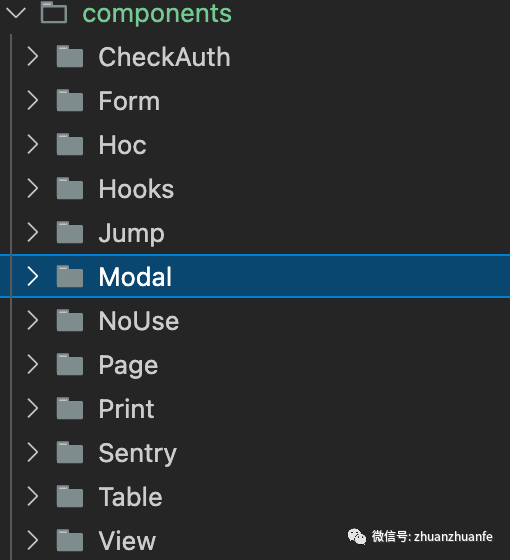
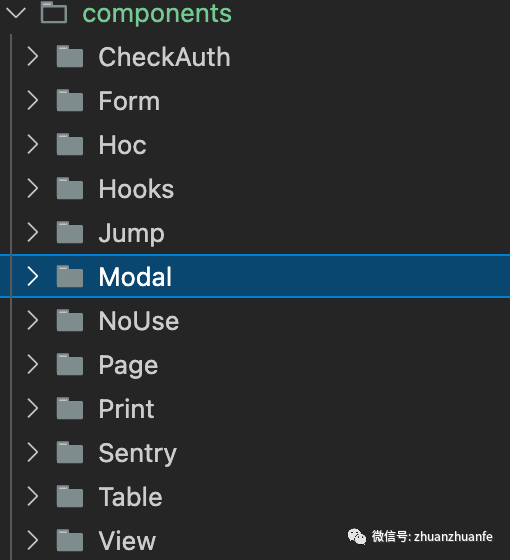
对于这种系统中很多这种重复的筛选表单+表格的形式,我们会进行组件封装,将售后系统中的组件按表单、表格、弹窗、视图以及自定义 hook 等进行封装,

基于 useAntdTable 实现,在原有功能基础上结合售后业务逻辑封装自定义 Hook,对于接口输入和输出进行格式化,对于分页逻辑,筛选表单逻辑,刷新页面等逻辑,实现售后系统中筛选表单的逻辑复用;使用时只需要传入相应的配置信息,并把返回的 table props 和 filter props 传给对应的 表格 和 表单 组件,达到表单页面的配置化开发。
export default (requestApi, option = {}) => {
const { title, filterConfig = [], wrapperParams = {}, getColumns, ...options } = option
// ......省略部分代码
const getTableData = useCallback(
(params, formData) => {
const { current, pageSize, sorter: s = {}, filters: f = {} } = params
// 处理getTableData返回的表格的属性和方法
// 过滤掉筛选表单中的null、undefined空值,''和 0不会过滤
const filterNullObj = objFilter(
formData || {},
(_, value) => value !== null && value !== undefined
)
// ......省略部分代码
return requestApi({
...wrapperParams,
...p,
...filterNullObj
}).then((res = {}) => ({
total: +res.totalCount || 0,
list: res.dataList || res.ticketDownloadTasks || []
}))
},
[requestApi, wrapperParams]
)
const result = useAntdTable(getTableData, {
defaultPageSize: 5,
form,
...options
})
const { refresh } = result
const { submit } = result.search
const columns = useMemo(() getColumns && getColumns(refresh, wrapperParams), [
wrapperParams,
refresh,
getColumns
])
result.search = {
...result.search,
// 返回筛选框的配置信息
filterConfig: typeof filterConfig === 'function' ? filterConfig(submit) : filterConfig,
form
}
return result
}对于筛选表单封装比较简单,通过遍历 filterConfig 配置信息并传给 Form.Item,内部封装表单联动,搜索、重置等功能逻辑,使开发可以变成配置化。后续这种业务情景如果比较多且没有复杂联动,会继续优化,采用内置组件类型,通过后端驱动筛选表单的方式。
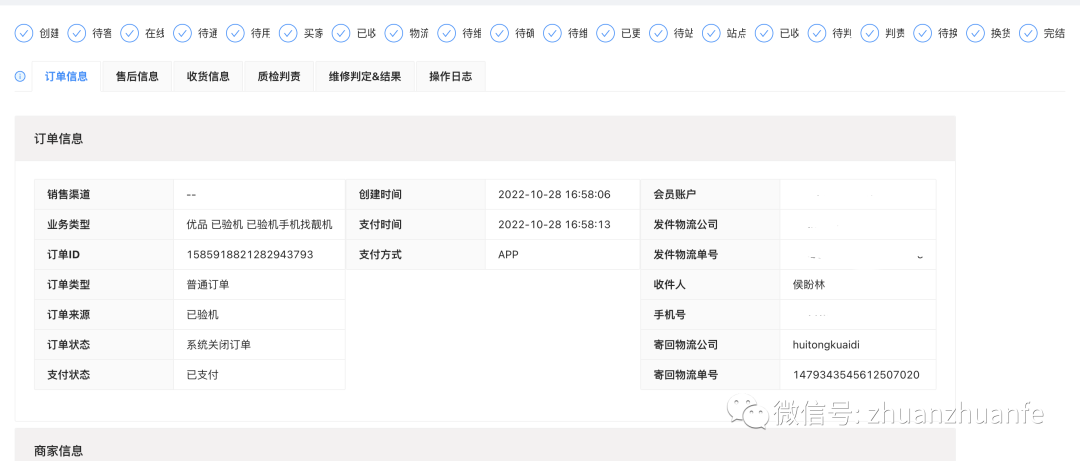
对于售后工作人员来说,“「时间就是生命,效率就是金钱」”,效率是他们衡量售后系统优良最重要的标准,除了表格上信息的高度集合之外,对于售后详情页面,也会尽可能多的将所需要的信息展示给工作人员, 并且增加一些自动化设计,来减少售后人员操作,提高效率。

在售后详情页中,通过多个 tab 展示更多的信息,在当不同岗位的售后工程师通过不同入口进入详情时,会直接直接定位至对应的 tab 下。另外还对 tab 的操作方式进行了修改,当鼠标悬浮在 tab 上时切换,点击时会刷新当前 tab 信息,方便工程师在详情页的频繁操作时的效率。
对于售后收货人员操作收货本质是一个比较同质化流水线操作,但是输入框的聚焦、选中、搜索、清空、按钮点击等人机交互会降低他们整体的审核效率。基于这问题内置聚焦 + 自动请求来简化收货人员操作。主要会有以下几个诉求:
聚焦
- 进入页面聚焦
- 切回浏览器页签 - 聚焦选中
- 切换系统页签/重新滚动到可视化区域时- 聚焦选中
- 请求数据/提交表单后 - 聚焦选中
请求模式
- 打标模式 - 防抖 200ms 自动请求或按下 Enter 自动请求
- 输入模式 - 本身不会自动请求只有当按下 Enter 键才请求
组件封装如下:
const FastInput = React.forwardRef(({supportBatch, ...otherProps}, ref) => {
const [mode, setMode] = useState('print') // print 打标机模式 edit 手动录入模式
// ......省略部分代码
// 将当前输入框聚焦并选中
const selectAll = usePersistFn(() {
inputRef.current.focus({
cursor: 'all'
})
})
// 监听输入框是否可见,不可见-> 可见则需要聚焦且选中文本
const inViewPort = useInViewport(wrapRef)
const { run: printUpdateForm, flush, cancel } = useDebounceFn(
(value) => {
otherProps.onSubmit ? otherProps.onSubmit(value) : otherProps.onChange(value)
// 在每次出发提交方法之后,再次全选,减少用户操作
;inputRef.current.focus({
cursor: 'all'
})
},
{ wait: 200 }
)
// 手写模式,按回车才更新表单
const editUpdateForm = (value) => {
// 同上,调用提交方法,并选中
// ......省略部分代码
}
// 监听所在浏览器页签是否可见 -切换为所在页签自动聚焦并选中
useEffect(() {
inputRef.current.focus()
const revalidate = () {
if (!isDocumentVisible()) return
selectAll()
}
if (typeof window !== 'undefined' && window.addEventListener){
window.addEventListener('visibilitychange', revalidate, false)
}
return () {
window.removeEventListener('visibilitychange', revalidate, false)
}
}, [selectAll])
// 监听所在输入框时候位于可见区域,当移动到可见区域时,自动聚焦并选中
useUpdateEffect(() {
if (inViewPort) selectAll()
}, [inViewPort])
// 只有打标模式才通过防抖通知父元素
const onChange = usePersistFn((e) => {
// ......省略部分代码
if (mode === 'print') {
printUpdateForm(values)
}
})
// 监听 Enter键- 打标模式下当前防抖立即调用;输入模式下则直接通知父元素更新
const onPressEnter = usePersistFn((e) => {
if (mode === 'print') {
flush()
}
if (mode === 'edit') {
editUpdateForm(e.target.value)
}
})
// 切换模式;取消当前防抖
const transform = (mode) => {
if (mode === 'print') {
cancel()
}
inputRef.current.focus()
setMode(mode)
}
return (
<span ref={wrapRef}>
<CompInput
ref={inputRef}
{...otherProps}
notallow={onPressEnter}
value={value}
notallow={onChange}
suffix={
// 输入框后面的icon以及点击切换mode
// ......省略部分代码
}
/>
</span>
)
})写在最后
最后,虽然目前转转售后流程比较完善和稳定,但仍然存在一些业务痛点,需要我们持续思考、优化:
售后作为电商公司的“护城河”,在售后业务中,满意度是一个很重要的衡量指标。如何提升满意度也成了一个非常重要的问题。除了做好日常开发,保证项目质量之外,我们还需要思考如何通过技术手段去提升用户体验,分析用户行为,寻找差评原因。
在涉及多个业务,多种售后类型之后,售后流程变得十分复杂,多个流程的耦合导致业务变动时,测试回归的工作很麻烦,因此,在系统设计和开发的时候,也需要考虑如何通过技术设计来减少测试成本。
如何提升后台系统的操作效率 作为一个业务开发,我们需要衡量好业务开发与技术创新的关系,技术服务于业务,来创造价值,完全脱离业务的技术创新就是在“耍流氓”。完成基本业务开发的同时,我们需要思考如何通过技术手段解决业务痛点,来达到技术创新的目的。