
前言
飞行棋大家应该都玩过吧,红、绿、黄、蓝四名玩家轮流掷骰子移动棋子,争先到达终点,期间还要提防己方棋子不被击落。今天就先带大家学习下如何完成飞行棋游戏的简单布局。
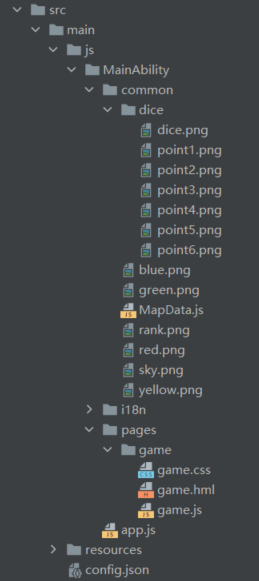
项目结构

页面构建
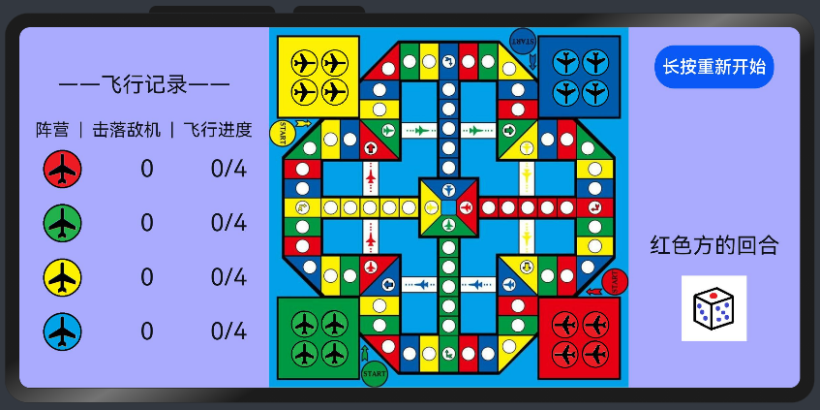
游戏的布局并不复杂,分为左边的飞行记录,中间的棋盘,右边的骰子、按钮操作区,还有游戏结束时的排行榜,共四部分。

- 左侧飞行记录:也即各个阵营的当前战绩统计,除了与游戏胜利直接相关的抵达终点的棋子数,还记录了各方击落敌机的数量,这也是游戏的趣味之一。
- 中间棋盘:背景图片为飞行棋棋盘,其上是4×4=16枚棋子,棋子的位置在游戏过程中是动态变化的,所以使用绝对定位将某一棋格的坐标赋值给棋子的left和top属性。在对应的区域棋子的朝向也会变化,否则棋子始终朝一个方向有些呆板。另外,棋子能否移动与掷出的骰子点数和飞机状态有关,disabled属性便是用于控制该棋子是否可以交互移动。
- 右侧操作区:文本提示当前回合轮到哪个阵营,点击骰子随机掷出1~6,还有重新开始按钮,为避免误触设置其触发事件为长按事件。
- 排行榜:默认隐藏,当游戏结束时显示各阵营名次先后及用时。

走棋准备
我们需要另外新建一个js文件作为棋盘的地图,记录每一个棋格的序号、坐标、角度、颜色等属性。文件格式如下:
- 序号index对应的棋格下标,用于查找棋格;
- 坐标的x和y分别赋值给行走到该棋格的棋子的left和top属性;
- angle用于设置该棋格上的棋子的朝向角度;
- color记录棋格颜色,当棋子行走到同色的棋格时会触发位移事件;
- 棋子数组chess[]则是用来记录当前回合该棋格上有哪些棋子。若是同色的棋子则数组长度加一;若是异色的则触发踩棋事件,将原数组中的元素清空重置,写入新棋子。
由于各个阵营棋子的走棋路线是不同的,所以需要先设定好各自对应的航线,利用上面设置好的棋格下标,分别设定四条路线。
未完待续
至此,飞行棋小游戏的页面布局就准备完成了,关键游戏逻辑待下一篇讲解。






































