什么是Context上下文
在我刚开始看到Context上下文的时候觉得比较抽象,只知道它是用来拉起权限或者获取应用的一些信息,但是却一直不知道它到底是什么,设计者是怎么定义的?这篇文章就来简单聊聊"Context上下文"到底是什么?
我们先从表层上看,Context翻译过来字面意思就是上下文,从初高中学语文的知识来看,意思就是文章的语境,背景和环境等等跟文章相联系的内容。
但是我们将其代入到程序中,其实也可以从语文的角度也可以解释得通,就是抽象化了一下,Context这个字段在程序中通俗的讲就是指执行一个任务所需要的相关信息,这个任务可以是一个进程,一个线程。而在OpenHarmony和HarmonyOS北向开发中分别为ability与application提供了Context上下文的能力,包括访问ability或application的任务资源、请求和验证权限等。
在HarmonyOS&OpenHarmony中的Context应用上下文概述
Context是应用中对象的上下文,提供获取应用程序环境信息的能力。
OpenHarmony的应用框架分为FA模型和Stage两种模型。对应存在两套Context机制适配两种应用框架模型,其中application/BaseContext属于通用的Context基类,里面包含一个属性stageMode,用来区分开发模型是FA还是Stage。
Context会在后续开发获取系统信息能力的过程中经常遇到,所以必须对Context上下文含义以及如何使用有一定的了解。
下面来简单用代码实现几个例子,工程创建参考上一章节即可。
代码实操
接下来先用Context上下文获取有关当前应用程序的信息:
import featureAbility from '@ohos.ability.featureAbility'
import bundle from '@ohos.bundle'
onInit(){
let context = featureAbility.getContext();//创建Context实例对象
context.getApplicationInfo().then((data) => {
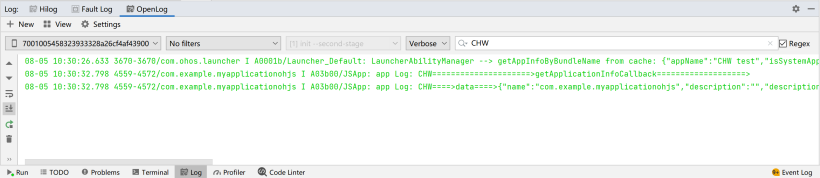
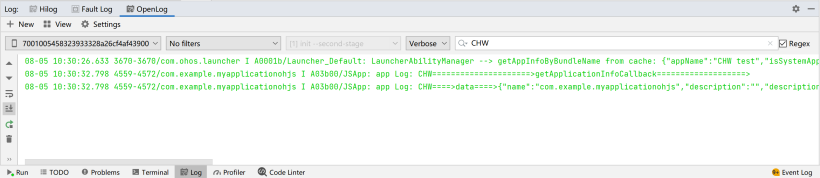
console.info("CHW=====================>getApplicationInfoCallback===================>");
console.info("CHW====>data====>" + JSON.stringify(data))
});
}
将代码编译成HAP包然后安装到开发板或者手机上,就可以将调试台切换到log窗口,查看输出的调试信息,可以看到第三行输出的就是我们要有关当前应用程序的信息。

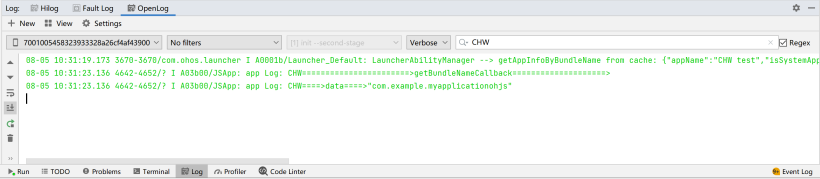
获取当前ability的包名:
import featureAbility from '@ohos.ability.featureAbility'
import bundle from '@ohos.bundle'
onInit(){
let context = featureAbility.getContext();//创建Context实例对象
context.getBundleName().then((data) => {
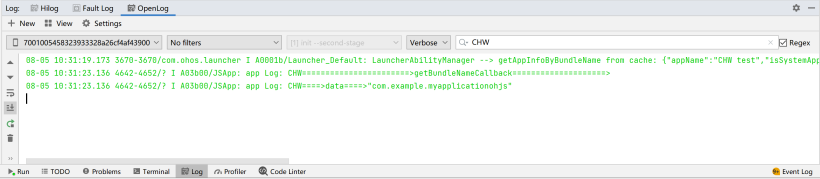
console.info("CHW=======================>getBundleNameCallback====================>");
console.info("CHW====>data====>" + JSON.stringify(data));
});
}

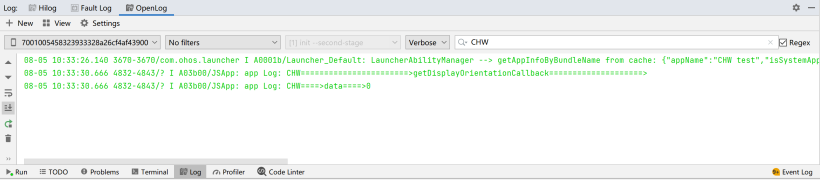
粗体获取此ability的当前显示方向:
import featureAbility from '@ohos.ability.featureAbility'
onInit(){
let context = featureAbility.getContext();//创建Context实例对象
context.getDisplayOrientation().then((data) => {
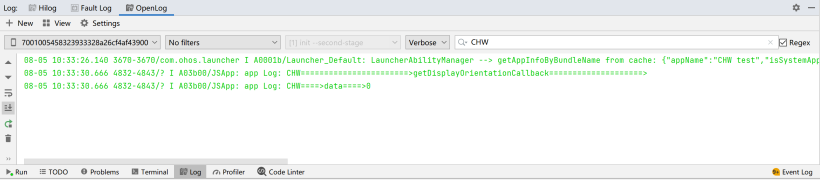
console.info("CHW=======================>getDisplayOrientatinotallow====================>");
console.info("CHW====>data====>" + JSON.stringify(data));
});
}

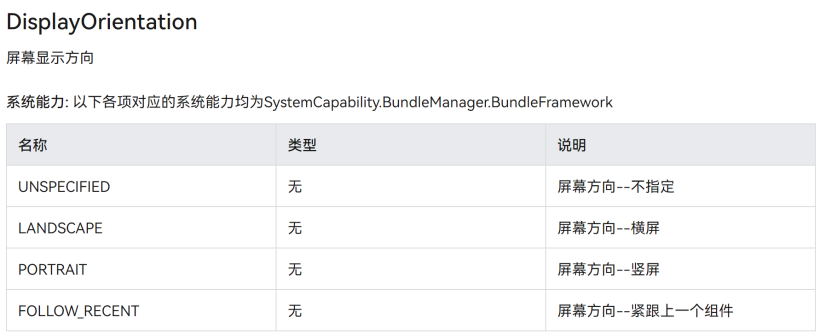
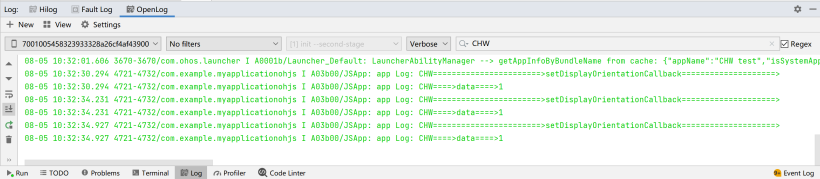
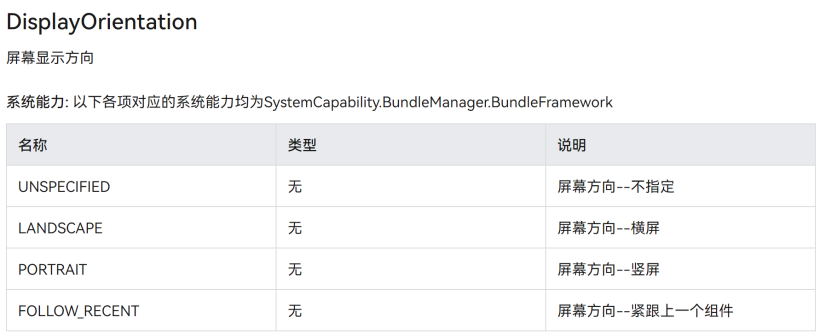
改变此ability的当前显示方向为横屏显示:

import featureAbility from '@ohos.ability.featureAbility'
import bundle from '@ohos.bundle' //导入Bundle模块以获取屏幕显示方向DisplayOrientation对象
onInit(){
let context = featureAbility.getContext();//创建Context实例对象
let orientatinotallow=bundle.DisplayOrientation.LANDSCAPE;//设置方向参数为横屏
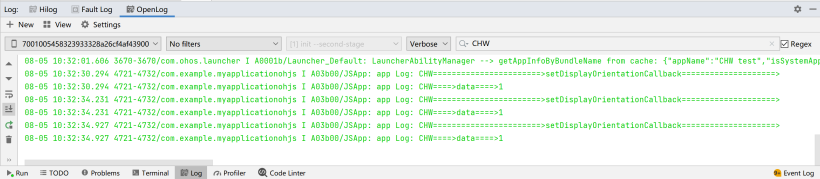
context.setDisplayOrientation(orientation).then((data) => {
console.info("CHW=======================>setDisplayOrientatinotallow====================>");
console.info("CHW====>data====>" + JSON.stringify(data));
});
}

想了解更多关于开源的内容,请访问:
51CTO 开源基础软件社区
https://ost.51cto.com。