前言
相信大家都玩过24点纸牌游戏,今天给大家带来的就是这个经典的纸牌游戏,大家学会以后在空闲时可以玩一玩,锻炼一下速算能力。
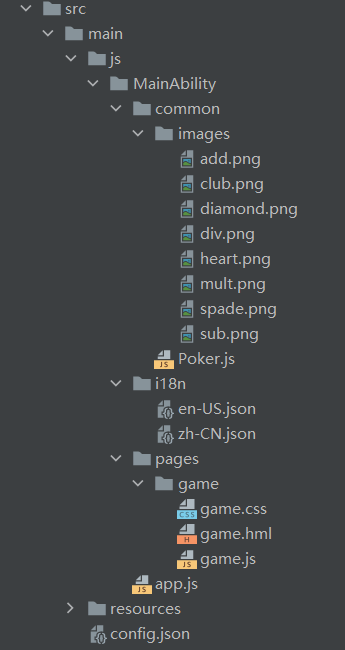
项目结构

页面构建
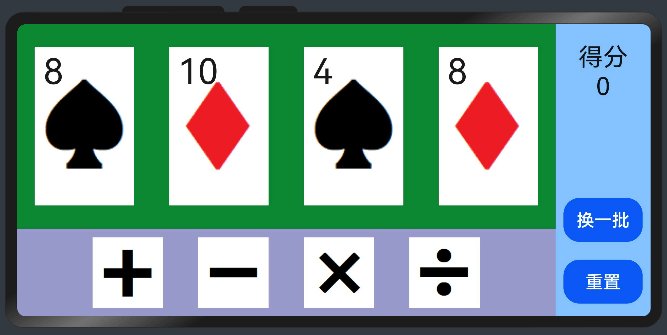
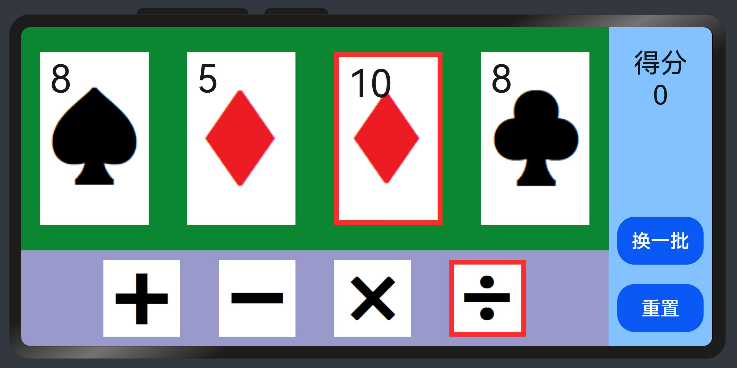
页面设计得比较简单,上半是数字区,放着四张纸牌;下半是运算符号区,分别是加、减、乘、除;右侧则是得分记录和两个操作按钮。

<div class="container">
<div class="gamezone">
<div class="poker">
<div for="(index, item) in current" class="card {{ item.css }}" show="{{ item.show }}" disabled="{{ item.disabled }}">
<image src="{{ item.shape }}" onclick="optnum(index)"></image>
<text class="number">{{ item.text }}</text>
</div>
</div>
<div class="sign">
<image for="(index, item) in operator" src="{{ item.src }}" class="operator {{ item.css }}"
disabled="{{ operdis }}" onclick="setsign(index)"></image>
</div>
</div>
<div class="side">
<text class="score">得分\n{{ score }}</text>
<button class="btn" onclick="replace">换一批</button>
<button class="btn" onclick="revert">重置</button>
</div>
</div>
对于4种花型各13张纸牌需要分别定制样式,因此建立了Poker.js纸牌字典,格式如下:
export let Poker = [
{
num: 1,
text: 'A',
shape: "common/images/spade.png"
},
{
num: 2,
text: '2',
shape: "common/images/spade.png"
},
…………
{
num: 13,
text: 'K',
shape: "common/images/diamond.png"
},
]
export default Poker;
游戏逻辑
- 随机抽牌:这里分别写了两种随机抽牌逻辑。
一是将4×13共52张牌打乱顺序后抽取前四张;
disorder() {
let many, ran, temp = 0;
for(many=0; many<26; many++) {
ran = Math.floor(Math.random()*52);
temp = this.pokers[many];
this.pokers[many] = this.pokers[ran];
this.pokers[ran] = temp;
}
this.origin = [0, 1, 2, 3];
},二是52张牌的排序不变,随机生成4个不重复的数,以这四个数作为数组下标抽牌。
getrandom() {
this.origin = [];
let compare = false;
let temp = 0;
while(4 > this.origin.length) {
compare = false;
temp = Math.floor(Math.random()*52);
for(let i=0; i<this.origin.length; i++) {
if(temp == this.origin[i]) {
// 抽到两张相同的牌,不放入初始牌组
compare = true;
break;
}
}
if(false == compare) {
this.origin.push(temp);
}
}
},- 牌组替换与还原:因为抽牌是随机的,而并非所有的组合都是有解的,所以需要有操作按钮,可以让玩家主动替换或还原当前牌组。
// 换一组牌,并赋值给当前牌组
replace() {
console.log("—————————更换牌组—————————");
// this.disorder(); // 换牌方法一
this.getrandom(); // 换牌方法二
this.initcards();
console.log("当前牌组为" + JSON.stringify(this.current));
},
// 还原牌组
revert() {
console.log("—————————还原牌组—————————");
this.initcards();
console.log("还原当前牌组为" + JSON.stringify(this.current));
},
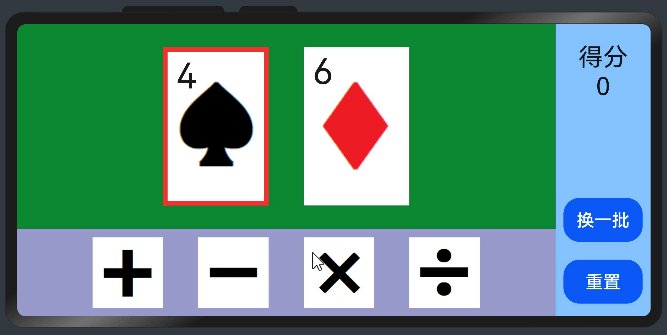
- 选中样式:选中的数字或运算符需要有特别的样式提示,以提高游戏体验,所以需要给纸牌和运算符设置样式属性。
// 选择数字
optnum(num_index) {
// 运算符为空,处于选第一个数的环节
if(null == this.operindex) {
this.operdis = false;
first = num_index;
for(let i=0; i<4; i++) {
this.current[i].css = "";
}
this.current[num_index].css = "select";
}
// 运算符不为空,选择了第二个数
else {
this.operdis = true;
second = num_index;
this.calculate();
}
},
// 选择运算符
setsign(op_index) {
// 若点击的运算符为未选中状态,
if("" == this.operator[op_index].css) {
for(let i=0; i<4; i++) {
this.operator[i].css = "";
}
this.operator[op_index].css = "select";
this.operindex = op_index;
// 关闭第一个数可选中,取消其同时作为第二个数的资格
this.current[first].disabled = true;
}
// 若点击的运算符为选中状态,取消选中,重启选第一个数环节
else {
this.operator[op_index].css = "";
this.current[first].disabled = false;
this.operindex = null;
}
},
- 运算合法判定:在进行运算前,需要对运算的合法性进行判定。对于零不能作为除数,某些数不能被整除等情况,需要加以限制。当出现这些情况,撤销这次操作,恢复牌组状态,并弹出提示玩家。
// 判别运算是否合法,再进行运算
calculate() {
// 选好第二个数,除法运算是否合法
if((3 == this.operindex) && (0 == this.current[second].num)) {
prompt.showToast({
message: "0不能作为除数,请重新选择",
duration: 1500,
});
// 非法运算,重置选数环节
this.current[first].disabled = false;
this.current[first].css = "";
this.operator[this.operindex].css = "";
this.operindex = null;
this.operdis = true;
first = second = 0;
}
else if((3 == this.operindex) && (0 != (this.current[first].num % this.current[second].num))) {
prompt.showToast({
message: "无法被整除,请重新选择",
duration: 1500,
});
// 无法被整除,重置选数环节
this.current[first].disabled = false;
this.current[first].css = "";
this.operator[this.operindex].css = "";
this.operindex = null;
this.operdis = true;
first = second = 0;
}
// 正常触发运算
else {
switch (this.operindex) {
case 0:
this.current[first].num += this.current[second].num;
break;
case 1:
this.current[first].num -= this.current[second].num;
break;
case 2:
this.current[first].num *= this.current[second].num;
break;
case 3:
this.current[first].num /= this.current[second].num;
break;
default:
console.log("运算意外出错");
break;
}
// 运算结束,将结果赋值给一,文本显示数字,花型为某种,恢复一的可点击和未选中样式,隐藏二的显示,运算符为null
this.current[first].text = this.current[first].num;
this.current[first].shape = "";
this.current[first].disabled = false;
this.current[first].css = "";
this.current[second].show = false;
this.operator[this.operindex].css = "";
this.operindex = null;
this.checkover();
}
},
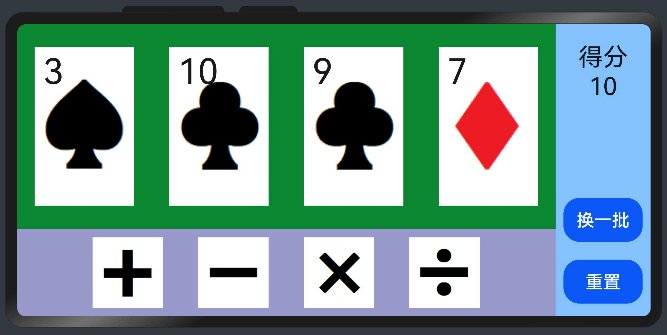
- 得分判定:根据场上最后一张牌的数值进行得分判定,等于24则加分替换新牌组,否则将牌组重置为原状。
// 得分判定,先判断是否只剩一张牌,若是则进行结果比较,答对加分换牌,答错还原
checkover() {
let temp = 4;
for(let i=0; i<4; i++) {
if(false == this.current[i].show) {
temp --;
}
}
if(1 == temp) {
// 结果判断是否等于24
if(24 == this.current[first].num) {
prompt.showToast({
message: "答对啦,加分,换牌组",
duration: 1500,
});
this.score += 10;
this.replace();
}
else {
prompt.showToast({
message: "答错啦……还原牌组",
duration: 1500,
});
this.revert();
}
}
},
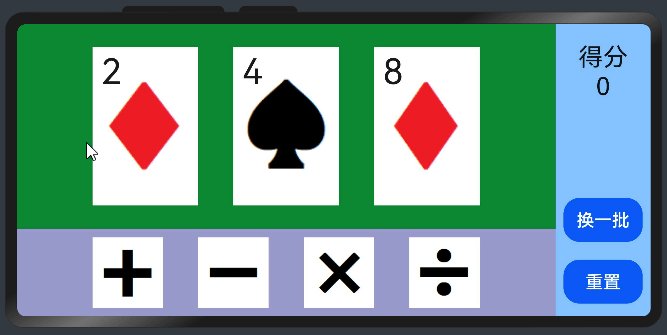
最终效果