作者 | 盖迈达
高效地进行 Code Review 一直是我们想要做的事情,如何持续保持高效 Review 也是我们日常开发中所亟需解决的问题。
在疫情爆发之前,团队大多是线下一起办公。大家会聚在一起 Code Review,把讨论出的反馈记录在便利贴并贴在白板上。而当远程、线上的同事越来越多后,我们选择将 Code Review 的反馈记录在 Trello 等电子看板上。
今天我们总结了一种比较高效的 Code Review 方案,并带来了一个比较好用的工具。下面来和大家分享一下我们团队 Code Review 实践的历程。

Code Review的好处
一直以来,人们都说 Code Reivew 作为敏捷开发中重要的一环,实践 Code Review 有很多益处,那么到底 Code Review 有什么益处呢? 到底是因为什么魔力,我们这么笃定每天去做 Code Review?
我们认真地思考了 Code Review 的益处,认为以下几点在整个敏捷开发流程中起到了至关重要的作用。
互相学习,知识共享
我们无法保证项目中每个人都拥有相同的知识储备,而且对于同一个问题,不同的人有不同的解决方案。通过 Code Review 我们可以快速地、有重点地将自己的知识传递给其他人。其他人也可以将代码上下文、知识以及更好的解决方案提供给我们,让我们做出更优的实现。
Code Review 可以让业务上下文在团队中共享。日常工作中,开发人员只会对自己负责的这块业务比较熟悉。通过 Code Review 的方式,我们可以快速了解到其他业务上下文,更好地了解业务知识,让每位同学对系统都有更全面的认识。
统一风格,提高代码质量
团队一般会有统一的代码规范。有些规范可以借助工具扫描来实现统一,工具扫描不到的就要靠 Code Review 来统一规范。
莎士比亚说过:“一千个人眼里有一千个哈姆雷特”,针对同一段代码可能多种实现都是可行的。如果没有统一的风格,不便于后续对代码的维护。通过 Code Review 的方式,我们可以在团队内达成共识,形成统一的代码规范,为后续开发提供标准,让代码看起来是同一个人写的。
尽早暴露问题,降低修复成本
代码开发过程中,我们很容易陷入到自己所预定的 Happy Path 中,反复验证却无法发现问题。通过 Code Review 我们可以借助他人的视角来审查自己的代码。是复制的时候变量名忘记了修改,还是忘记了测试异常情况,或是理解错业务含义等等。代码从写完到 Review 的时间间隔越短,解决问题的成本越低。和测试左移类似,Code Review 也可以将问题左移,从而尽早暴露,尽早修复。
我们团队的 Code Review 实践经历
谈了 Code Review 这么多好处,那么如何实践 Code Review 呢?下面我们将自己团队 Code Review 的经验分享出来,与大家共同思考 Code Review 的最佳实践:
团队最初采用的 Code Review 方式是,每位开发分别讲解自己的代码。这种方式的好处是同一个功能的代码能够集中讲解。但实施一段时间后发现超时严重,主要原因如下:
- 讲代码的节奏不好把控。有人讲得慢,导致严重超时。
- 远程办公,不同讲解人切换成本高。可能会遇到屏幕共享、声音等设备问题。
由此引发下面的问题:
- 每天只能 review 2、3个人的代码
- 有的开发人员不够主动,很久才会轮到TA
- Review 的代码有遗漏
为了解决上面的问题,我们将 Code Review 改为如下形式:
- 每天一位主持人带团队 Code Review
- 选择当天所有的提交记录,一起 Review
- 主持人驱动 Code Review,做简单讲解
- 复杂代码,提交人讲解
- 主持人通过工具记录 Code Review 的问题
这种方式主持人把控节奏,并且没有了切换成本,大大加快了 Code Review 的速度。而且每天每个人的提交都能被 review 到。此外,借助 Code Review 问题记录工具,效率大幅提升。
我们认为通过主持人驱动的方式能够更加高效地进行 Code Review,所以将其采纳为我们团队的 Code Review 最佳实践。
但 Code Review 中手动记录问题的过程非常烦琐:发现问题 -> 切换Trello -> 手动建卡 -> 手动记录问题代码的位置。在此期间,我们开发了一款基于 JetBrains 平台 (比如 Intellij IDEA、WebStorm) 的 Code Review 插件(在IDE的插件市场搜索 Thoughtworks Code Review Tools 即可体验)。我们在后文中将会详细介绍此插件。
Thoughtworks Code Review Tools 介绍
这个 Code Review 工具可以帮我们:
- 创建 Code Review 反馈 卡片并指定 owner
- 卡片会自动记录代码位置
- 添加反馈卡片的类型(标签)
- 增加卡片截止时间
- 支持 JetBrains 下的所有 IDE
- 支持问题分类,方便利用 Trello board 仪表盘统计
安装及配置
(1) 准备电子看板
插件需要配合 trello(在线看板管理工具) 使用。我们需要先注册trello,并新建 Code Review 看板。
(2) 安装插件
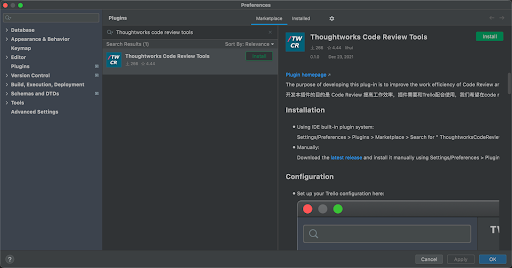
在 IDEA 插件市场搜索 Thoughtworks code review tools 并进行安装
Github:https://github.com/MTWGA/thoughtworks-code-review-tools

下载页面
(3) 配置插件
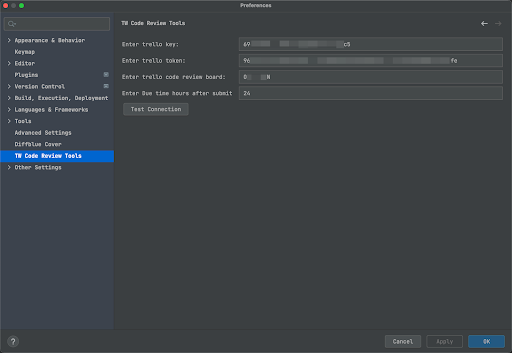
进入偏好设置 -> TW Code Review Tools 菜单进行配置插件信息
Trello Token 申请地址:https://trello.com/app-key

配置页面
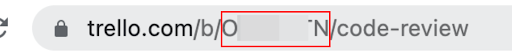
Trello Board 信息从Trello Board 地址栏可以找到,如下图

修改完成后可以直接点击 “Test Connection” 进行测试 或者直接点击右下角 Apply 进行保存配置
记录反馈
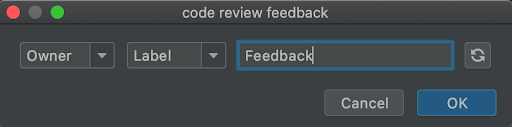
在 IDE 中选择相应的代码,而后使用快捷键 command+option+i 呼出 “code review feedback” 提示框。首先输入或者选择人名,按 Tab键切换输入框,依次输入类型、反馈。最后按 Enter 键提交。

Code review Feedback 页面
提交成功后就有相应的提交成功的提示信息,如下图

提交成功信息
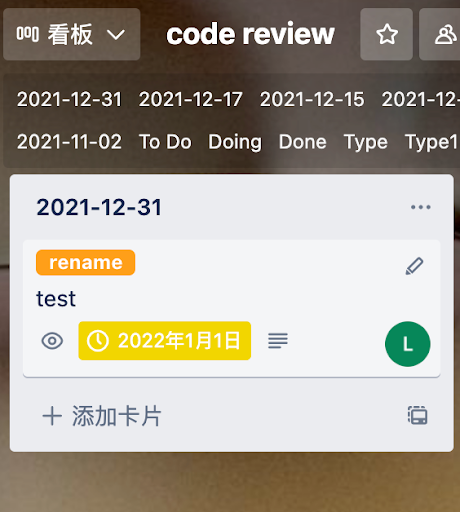
我们也可以在 Trello上查看到信息,如下图:

Trello 看板图片
查看 Code Review 状况
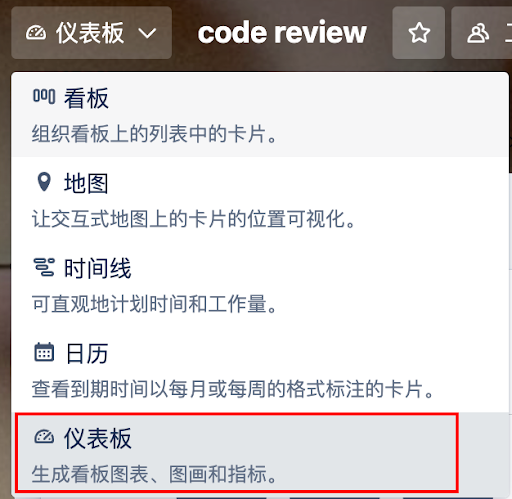
在 Trello 的 Code Review 看板上点击标题左侧的“看板”,转换视图到仪表盘即可查看统计的信息。具体操作如下图:

转换视图

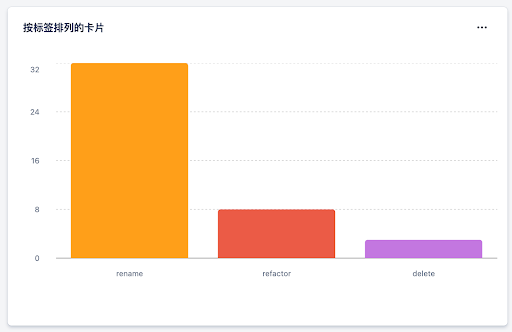
按照标签选择,查看code review分类信息
至此,Code Review 工具的配置及使用介绍完成。
Code Review 插件可以帮助我们快速记录 Code Review 的反馈信息(代码位置、反馈类型、截止时间,涉及的人员)。这些信息可以帮助开发者精确找到需要优化的代码位置以及优化建议,方便开发者更快速、准确地优化代码。
在开展Code Review一段时间之后,逐渐积累起了一定量的数据。此时我们可以通过统计工具分析数据。比如按照问题类型进行统计,对于出现次数多的问题分类,可以针对性展开培训,提升团队成员技能。
培训完成后,我们可以根据新一轮统计结果分析培训效果,观察团队是否确实得到了提升,从而形成闭环。
总结
Code Review 的好处虽然被广泛认可,但想做好 Code Review 并不容易。首先团队需要对开展 Code Review 达成共识,然后针对自己团队的特性,采用相匹配的实践方式。关于工具,可以尝试文中提到的 Code Review 插件以及电子看板。在提升自动化程度的同时,积累 Code Review 数据,指导团队针对性地提升技能。
使用插件过程中有任何问题或建议,请联系插件开发团队:
LiHui(hui.li@thoughtworks.com)
PengJie(jie.peng@thoughtworks.com)
GeMaida(maida.ge@thoughtworks.com)
LiYiming(yiming.li@thoughtworks.com)
LiQiang(qiangli@thoughtworks.com)
原文链接:团队的Code Review实践 (qq.com)





























