自定义属性

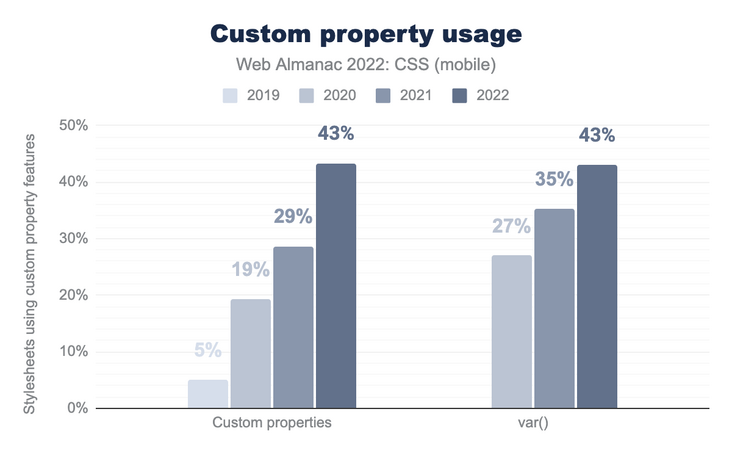
自定义属性(也称为CSS变量)的使用量大增,2021年和2022年之间的增长也不例外。43%的页面,包括桌面和移动端,都在使用自定义属性,并且至少有一个var()函数。

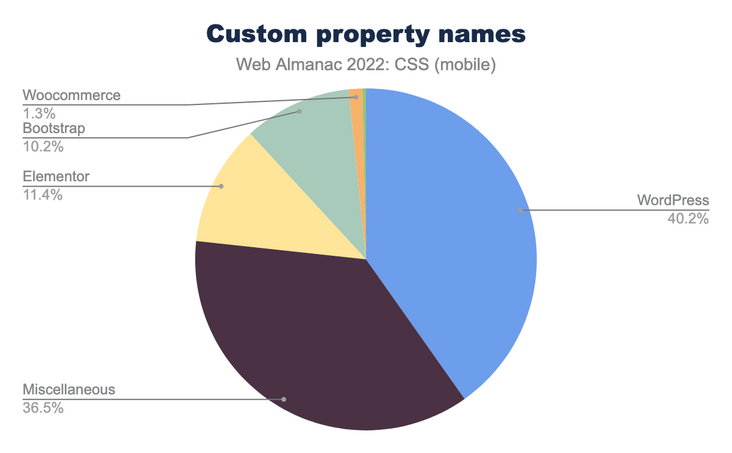
正如去年所看到的,WordPress是最常见的自定义属性名称的驱动者,这些很容易被-wp-*前缀所识别。继这些之后,我们再次发现了很多颜色名称 –-white、–-blue等等,用来指定该颜色的特定色调。
类型

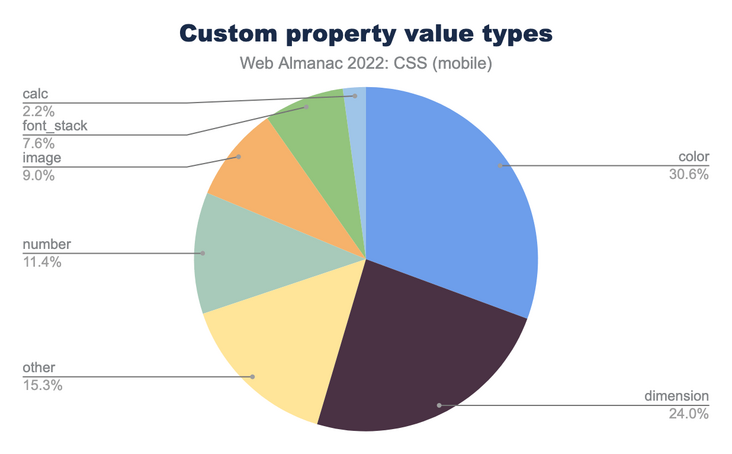
自定义属性的值包括一个类型。例如,--red: #EF2143 是给 --red 分配一个颜色值,而--multiplier: 2.5是分配一个数字值。从去年开始,这些类型有了一些变化。我们知道,设置颜色是自定义属性最常见的用途,而且发现颜色类型的页面数量正在增加。然而,就使用的份额而言,这已经从40%下降到30%。进入这个10%的是calc(),和作为值类型的images。。
属性

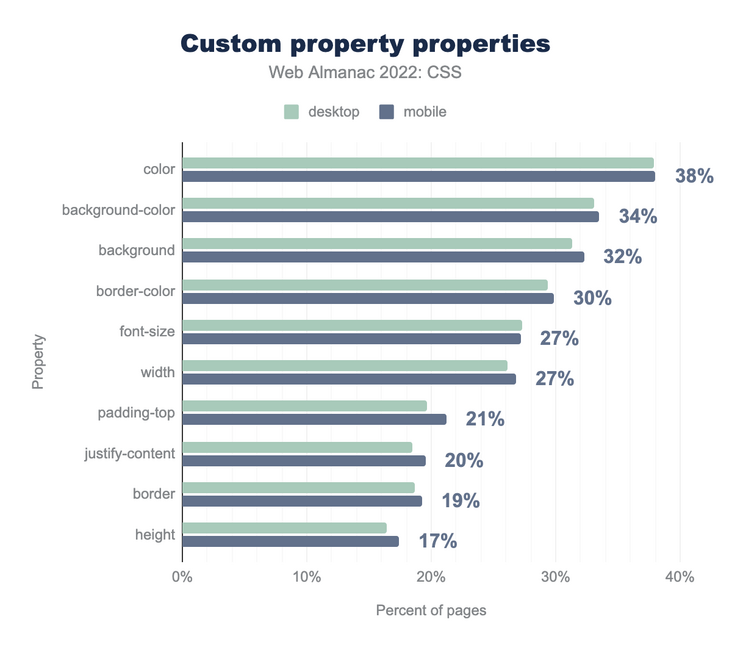
虽然包括这些属性的页面数量增加了,但将自定义属性作为一个值的属性仍然与去年的顺序大致相同。自定义属性最有可能被用于color,这并不奇怪,因为创建颜色方案是这种功能的一个明显用途。
然而,使用var()函数来设置 font-size 已经从列表中的第十位升至第五位,而设置justify-content的对齐值也进入了前十位。在2021年,有5%的移动页面和4%的桌面页面使用自定义属性来设置这个对齐值,现在已经跃升到20%。从数据上看,这一增长似乎有一部分是由于WordPress的使用,例如,有5%的页面使用-navigation-layout-justify自定义属性。
函数
我们看到calc()已经开始作为自定义属性的一个值类型而引人注目,而且它是迄今为止最常见的以这种方式使用的函数。紧随其后的是 linear-gradient() 和用于设置带有阿尔法通道的RGB颜色值的 rgba() 函数。在这之后是用于过渡和动画的各种函数,显示了自定义属性在这一领域的使用越来越多。
复杂性
在其他自定义属性的值中包含自定义属性是可能的。考虑一下这个例子:
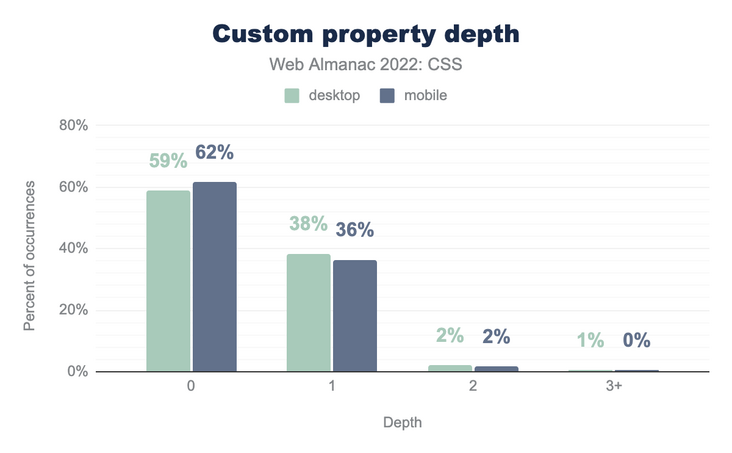
正如例子中的注释所显示的,这些子引用被链在一起的越多,自定义属性的深度就越大。

正如在2021年看到的,绝大多数自定义属性的深度为零,这意味着它们的值中不包括其他自定义属性的值。深度为1的属性数量有小幅增加,深度为2的数量则有小幅减少。然而,从数据上看,我们对自定义属性的使用在过去一年中并没有变得更加复杂。

































