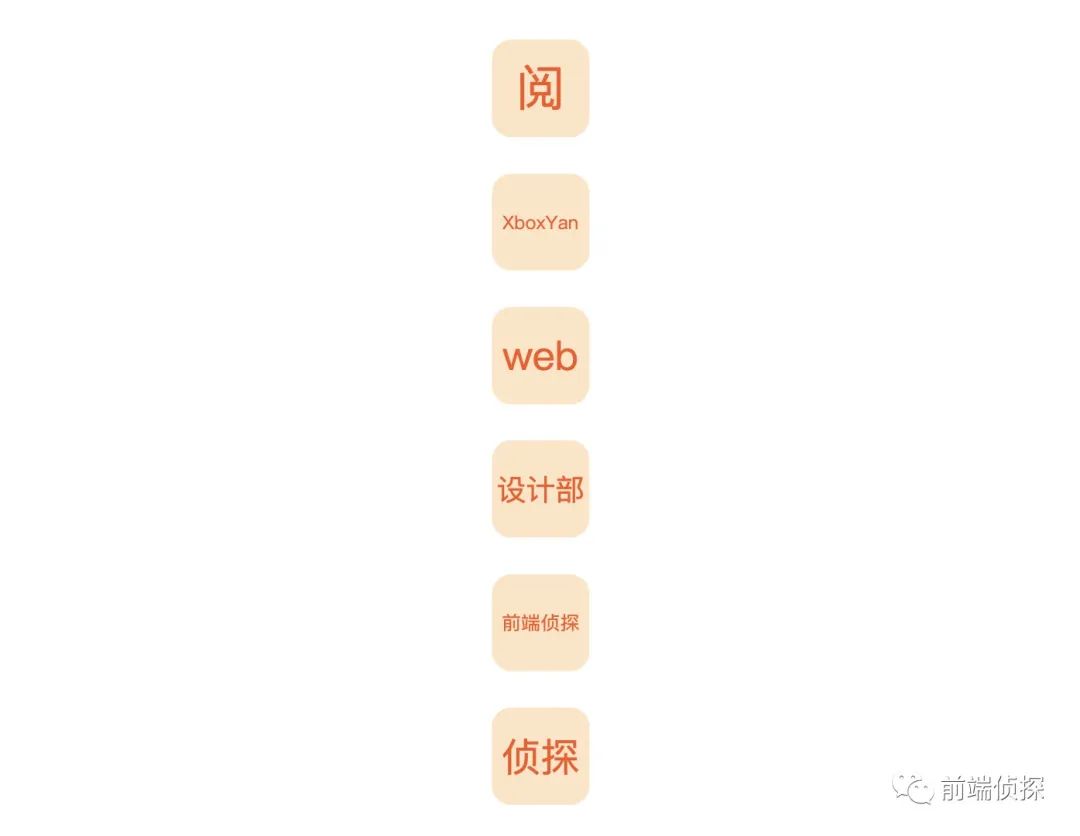
Ant-design 中有一个这样的头像组件,当字符串较长时,字体大小可以根据头像宽度自动调整,效果如下:

当然,这里是通过JS根据字符数量自动缩放文本实现的。

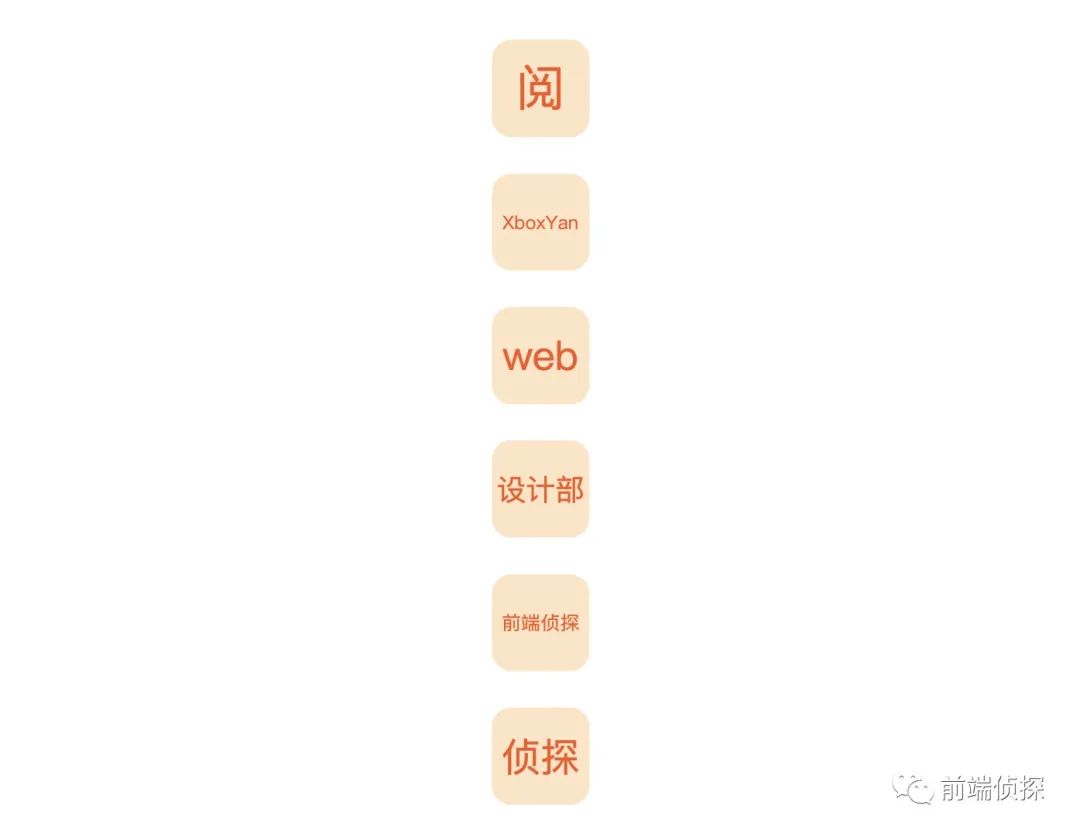
而现在,仅仅通过 CSS也能达到类似的效果,如下:

一起看看吧!
一、CSS 容器尺寸单位
实现这个效果需要借助容器尺寸单位。这些单位是跟随CSS容器查询[1]一起出现的,有以下几种。
关于容器查询,可以参考这篇文章:介绍2022最期待且已正式支持的CSS container容器查询 « 张鑫旭-鑫空间-鑫生活 (zhangxinxu.com)[2],本文并不涉及具体容器查询语句。
cqw 容器查询宽度(Container Query Width)占比。1cqw等于容器宽度的1%。假设容器宽度是1000px,则此时1cqw对应的计算值就是10px。
cqh 容器查询高度(Container Query Height)占比。1cqh等于容器高度的1%。
cqi 表示容器查询内联方向尺寸(Container Query Inline-Size)占比。这个是逻辑属性单位,默认情况下等同于cqw
cqb 容器查询块级方向尺寸(Container Query Block-Size)占比。同上,默认情况下等同于cqh。。
cqmin 容器查询较小尺寸的(Container Query Min)占比。取 cqw和cqh中较小的一个。
cqmax 表示容器查询较大尺寸的(Container Query Min)占比。取 cqw和cqh中较大的一个。
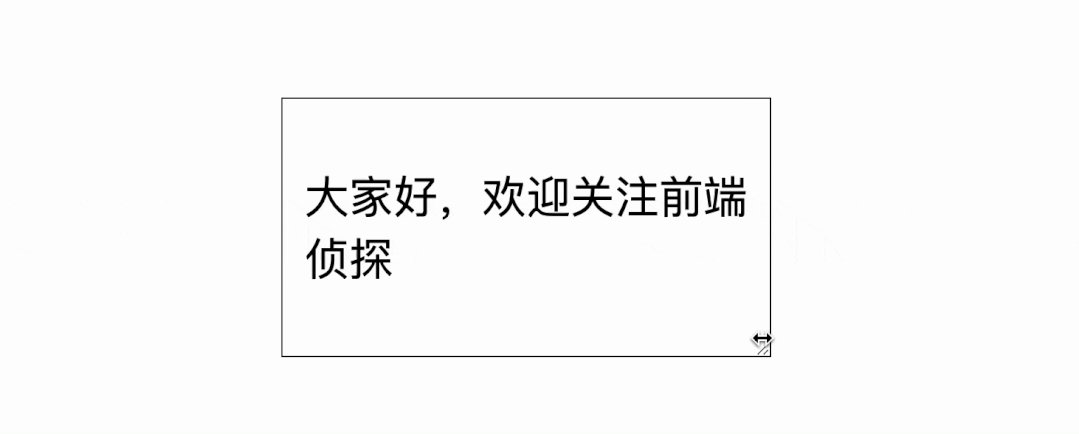
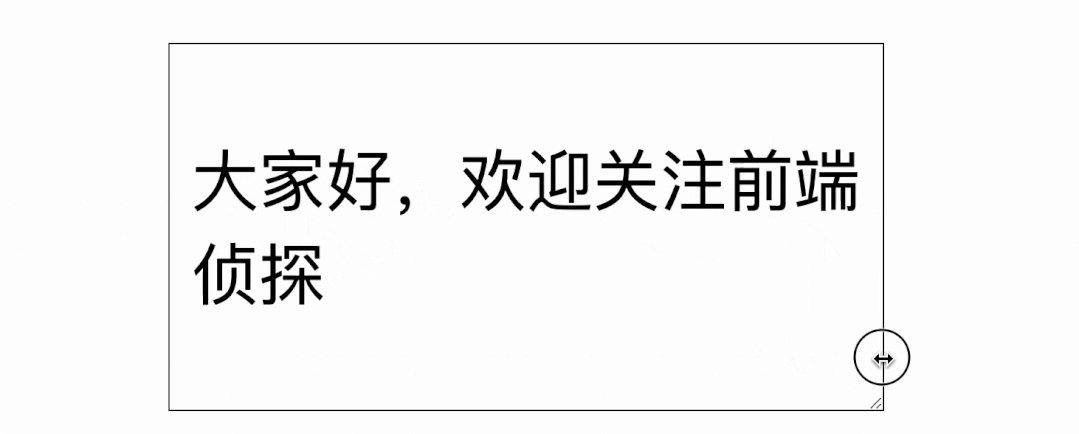
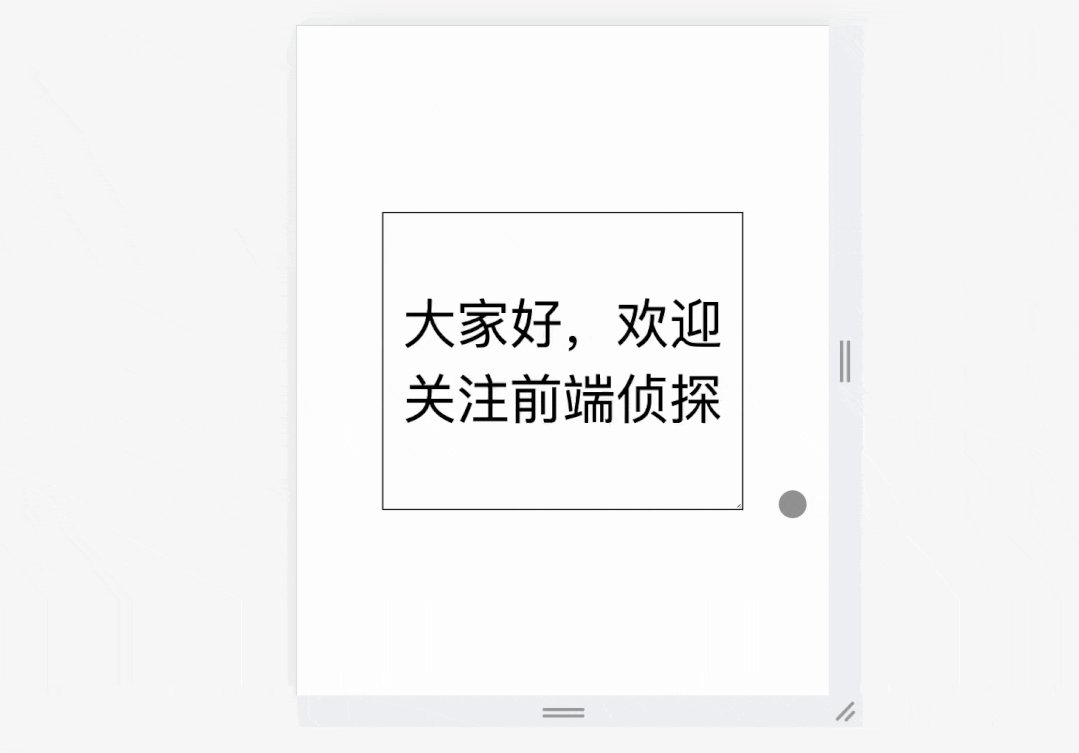
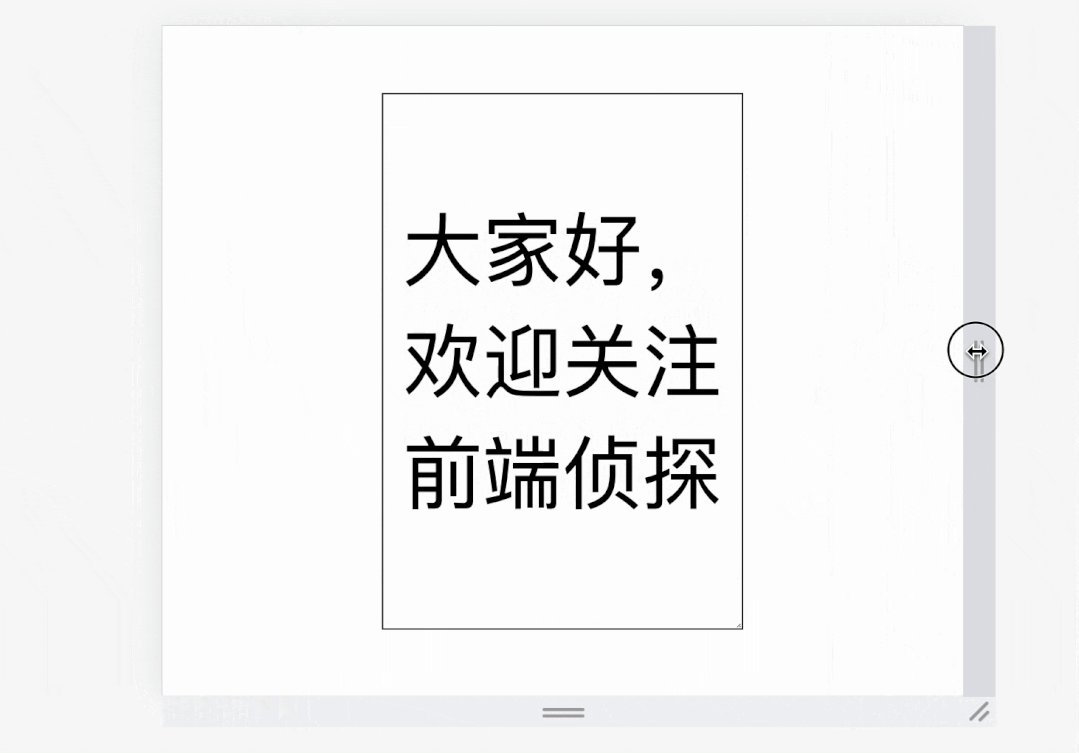
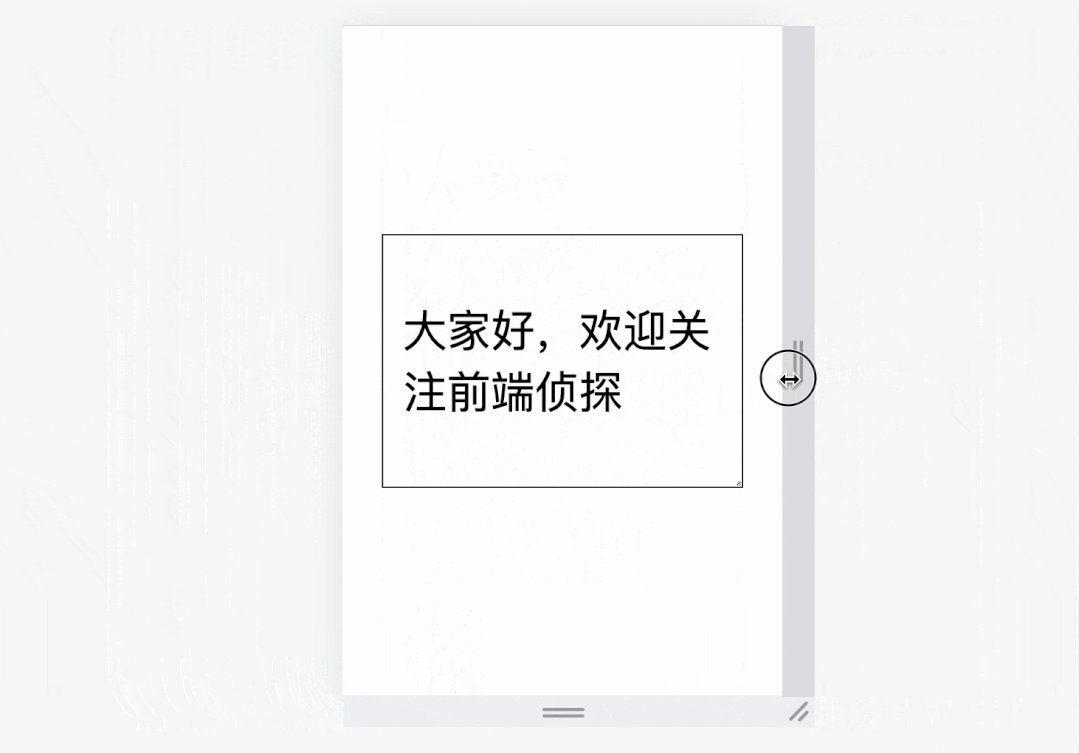
有了这些尺寸单位,可以很轻易的实现文字大小随着容器尺寸的变化而变化,下面举个例子:
在不声明容器类型的情况下,cqw等同于vw,也就是相当于把整个页面当成容器,这里希望将这个div作为参考对象,需要提前声明container-type,如下:
效果如下:

这样就很轻易的实现了文本缩放效果。
原理很简单,怎么应用呢?
二、自适应文本头像
再回过头来看看实际案例,如何让字体大小根据头像宽度自适应呢?也就是文字越多,字号越小。
有一个比较简单的思路就是,文字越多,占据的宽度越多,然后根据前面的原理,让文字大小随着宽度的变化而变化,只不过这里是成反比,宽度越宽,字号越小。
假设HTML是这样的。
简单修饰一下:
效果如下:

现在问题来了,目前外层宽度是固定的,好像没办法根据文字占据宽度就行容器查询,怎么办呢?
我的思路是这样的,创建一份一模一样的文本,让外层容器(A)宽度由内部文本决定,然后将容器盒子(B)的宽度设置成和(A)一样,这样不就完成了容器查询吗?
根据这个思路,可以将HTML改造成这样:
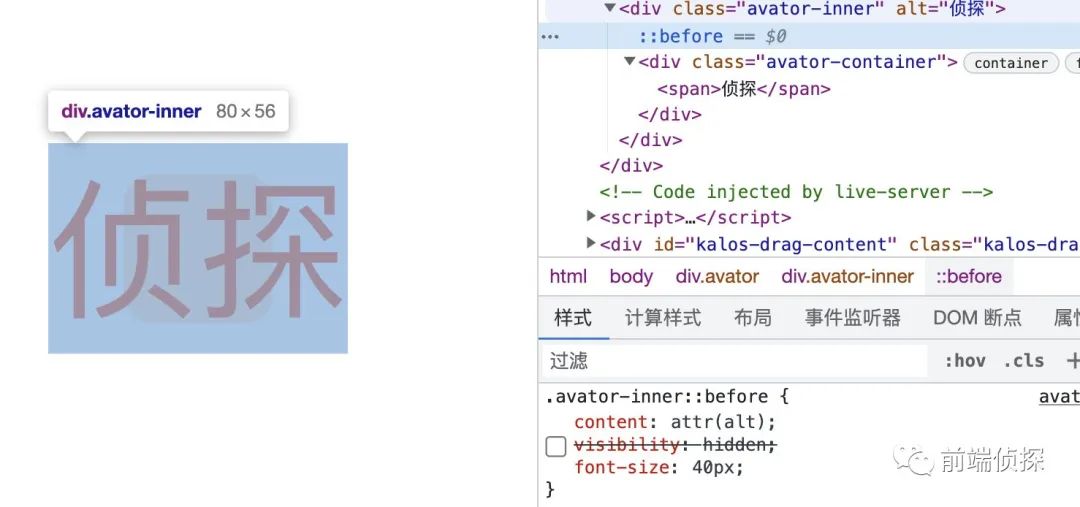
外层容器 A 的文本可以通过伪元素生成:
这时外层容器 A ,也就是.avator-inner的尺寸完全由伪元素::before撑开,如下:

然后,将容器盒子B,也就是.avator-container设置成和外层容器 A 一样,可以采用绝对定位的方式。
这样,容器盒子就可以跟随伪元素所占大小自动变化了,然后给内部文字设置一个合适的大小,由于是成反比,所以可以采取相减的方式,如下:
效果如下:

再换一下文本,比如4个字的;

可以看到,文本越多,内部文字大小越小,正好是我们需要的效果。
下面把伪元素生成的文本隐藏起来,就可以得到文章开头的效果了,如下:

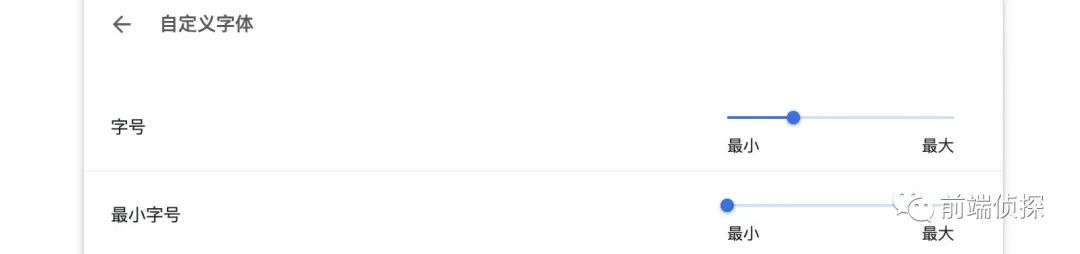
需要注意的是,由于是font-size实现,需要在浏览器解除最小字号限制。
下面是完整代码:
你也可以访问线上 demo:CSS avator (codepen.io)[3] 或者 CSS avator (runjs.work)[4]。
三、容器查询的一些局限性
虽然前面实现这样的效果,但是还不是很优雅,主要是由于容器查询有诸多的限制。
1. 首先,容器查询只对容器的子元素有效,对本身无效,这样导致结构有些冗余。
在上面的例子中,div容器中还包含了一个p元素,文字大小是设置在p元素上,看似有些多余,能不能直接设置在div上呢?这样就可以省一层标签了。答案是不可以!下面是直接设置在div上的效果。

可以看到,文字大小依赖于页面视图宽度了。所以,如果直接设置在div上,那么此时cqw参考的容器就不再是本身了,而是继续向上查找,直到最外层,也就是说cqw查找的对象是最近的父级容器元素,并不包含自身,这个需要多多注意。
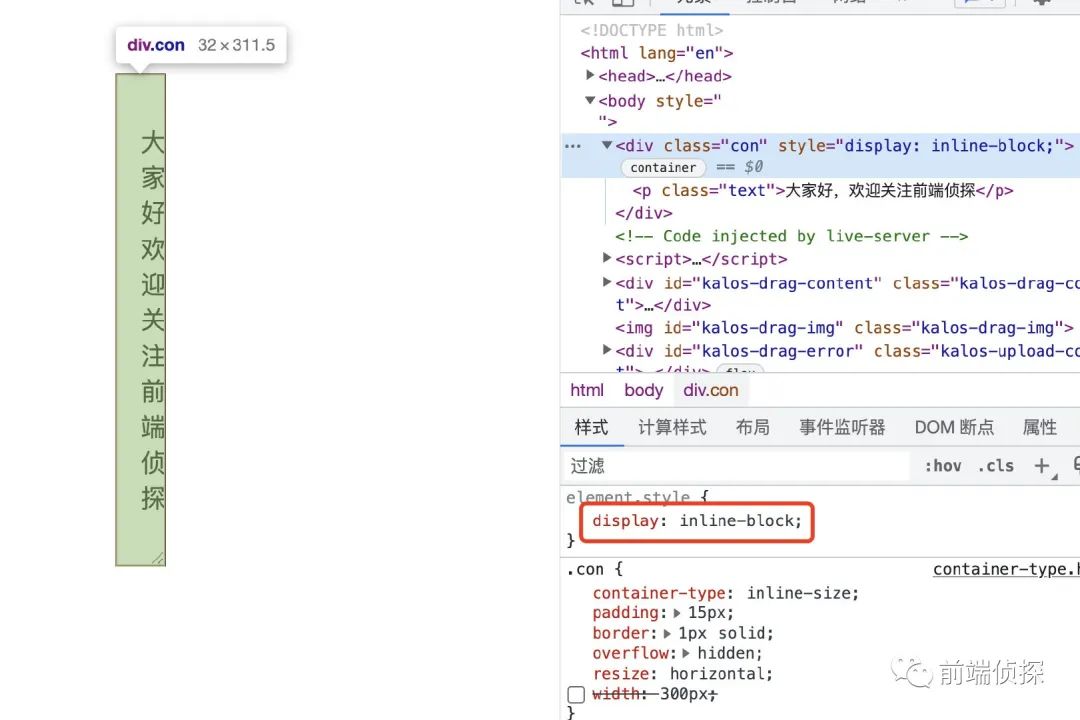
2. 再者,容器查询盒子尺寸本身不能由内部元素所决定。
上面的例子中为啥要创建一份相同的文本呢,原因就是这个,比如在容器盒子本身不设置宽度的情况下,正常的inline-block元素宽度应该是有内部文本决定的,但是设置container-type之后就不行了,完全没有宽度了,这也就是为啥前面要通过绝对定位的方式直接设置宽度了。

不过这个原因也容易理解:假设这个成立,如果子元素字号发生变化,导致容器宽度发生变化,容器宽度发生变化又会导致字号发生变化,这样就死循环了,所以不允许这种情况。
3. 最后,容器查询尺寸对应的具体的尺寸,是一种尺寸单位,这样导致有很多属性无法应用,比如scale。
在上面的例子中,文字大小是通过font-size改变的,其实最好的方式是scale,因为浏览器有最小字号的限制,而scale就没这个限制了,但是cqw这种单位无法用在scale之上,略微遗憾,如果有一种百分比单位就好了。

当然,不嫌麻烦的可以用@container进行精准控制。
四、总结一下
以上就是本文全部内容了,主要是利用容器尺寸单位实现了一个自适应文本大小的效果,以及总结了一些容器查询目前的一些局限性,下面总结一下:
容器尺寸单位是跟随CSS容器查询一起出现的新单位,有 cqw、cqh、cqi、cqb、cqmin、cqmax。
容器尺寸单位需要在声明容器类型的盒子内才有效,不然会把整个页面当成容器,等同于 vw、vh。
由于头像宽度是固定的,无法直接根据文字宽度容器查询,需要创建一份相同的文本来创建容器查询条件。
头像文字越多,字号越小,所以是成反比,可以采用相减的方式。
实现还不是很优雅,HTML结构比较多,主要是由于容器查询有诸多的限制。
容器查询只对容器的子元素有效,对本身无效,这样导致结构有些冗余。
容器查询盒子尺寸本身不能由内部元素所决定,会导致死循环。
容器查询尺寸对应的具体的尺寸,不支持相对单位,比如百分比。
不过,尽管有诸多限制,容器查询仍然是目前最具价值的新特性之一了,以前很多需要用到的奇技淫巧都可以用新的方式来实现了,这个后面再分享。
































