为了方便 TypeScript 用户,TypeScript 开发团队为我们提供了许多有用的内置实用程序类型。通过这些实用类型,我们

可以轻松地转换类型、提取类型、排除类型,或者获取函数的参数类型或返回值类型。
在本文中,我从 TypeScript 的内置实用程序类型中挑选了 15 种非常有用的类型,并以图像的形式介绍了它们的用法和内部工作原理,看完这篇文章,相信你可以真正掌握这些内置实用程序类型的用法。
1.Partial<Type>
构造一个类型,其中 Type 的所有属性都设置为可选。
/** * Make all properties in T optional. * typescript/lib/lib.es5.d.ts */type Partial<T> = { [P in keyof T]?: T[P];};2. Required<Type>
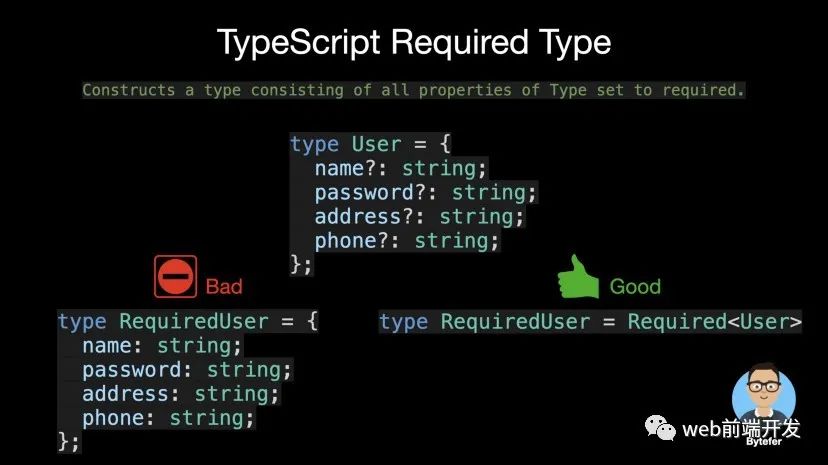
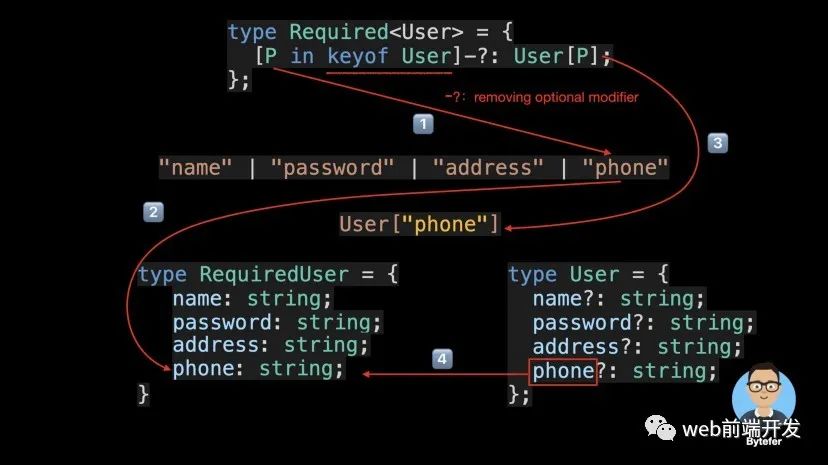
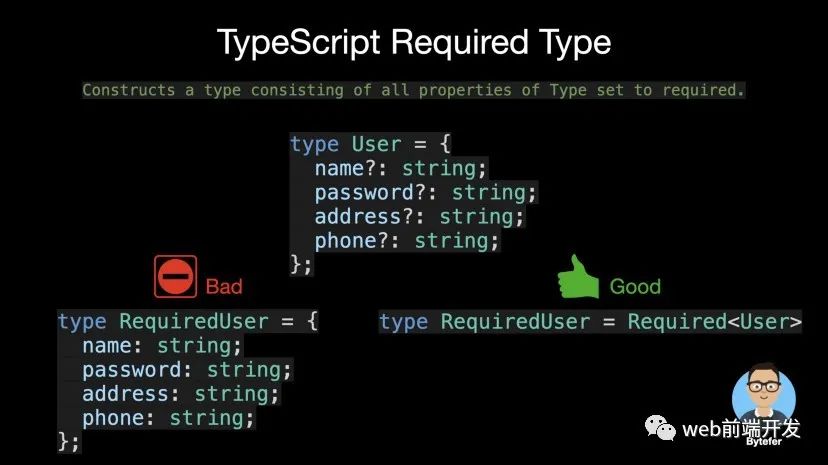
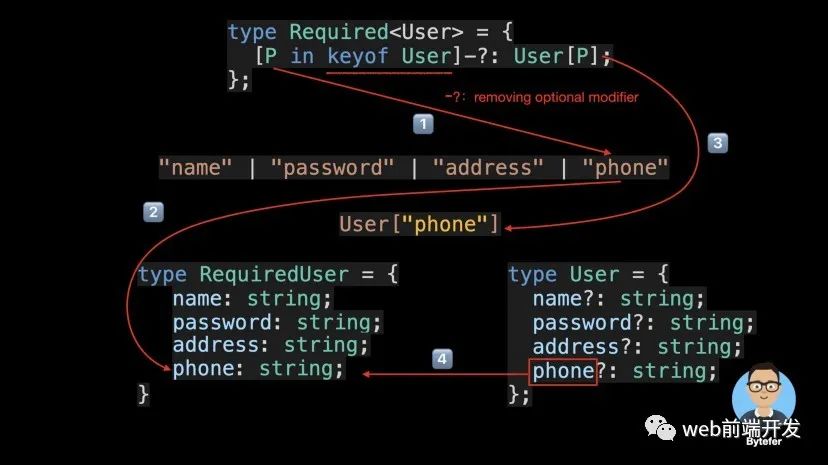
构造一个类型,该类型由设置为 required Type 的所有属性组成,部分的反义词。

/** * Make all properties in T required. * typescript/lib/lib.es5.d.ts */type Required<T> = { [P in keyof T]-?: T[P];};
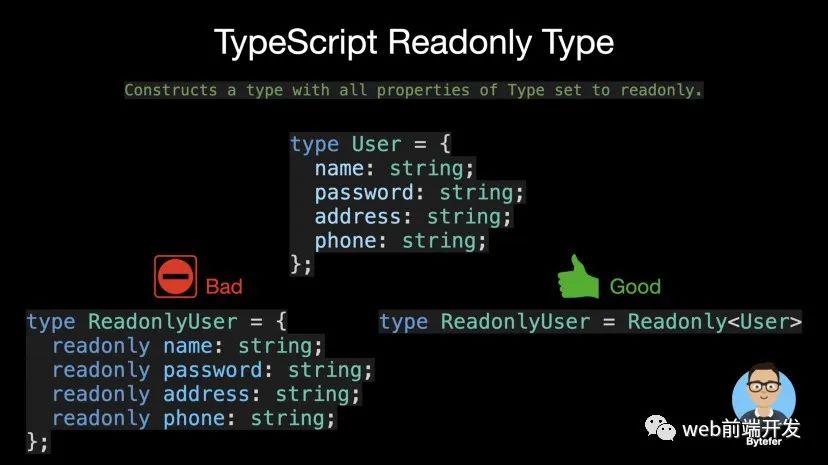
3.Readonly<Type>
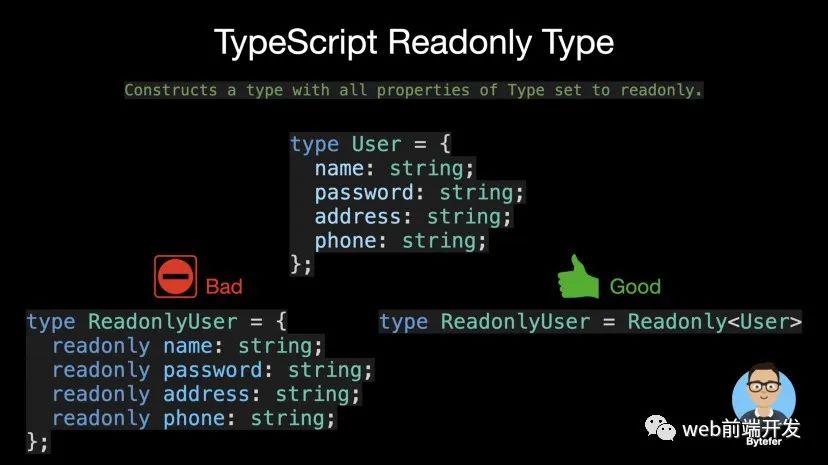
构造一个 Type 的所有属性都设置为 readonly 的类型,这意味着构造类型的属性不能被重新分配。

/** * Make all properties in T readonly. * typescript/lib/lib.es5.d.ts */type Readonly<T> = { readonly [P in keyof T]: T[P];};4.Record<Keys, Type>
构造一个对象类型,其属性键为 Keys,其属性值为 Type,此实用程序可用于将一种类型的属性映射到另一种类型。
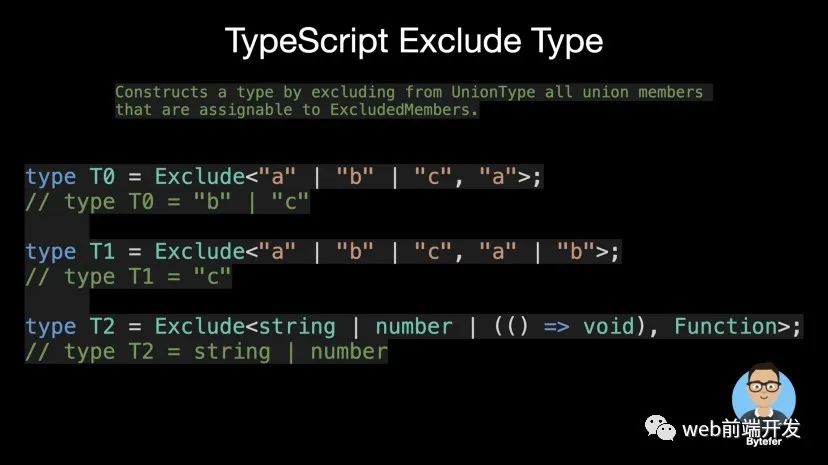
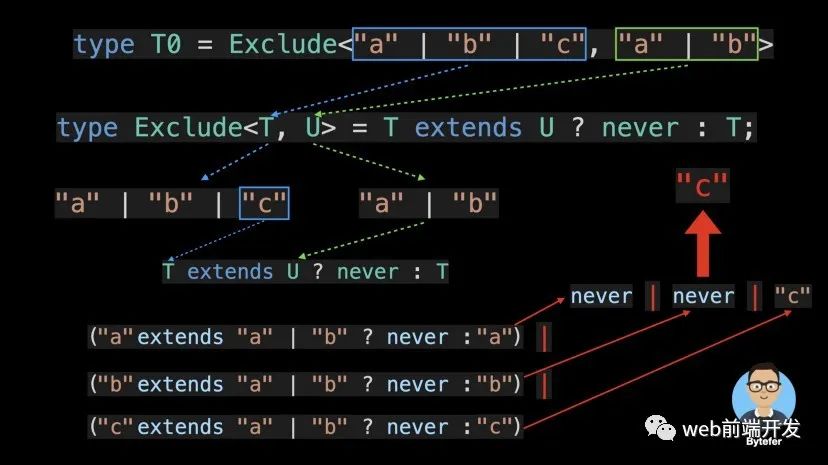
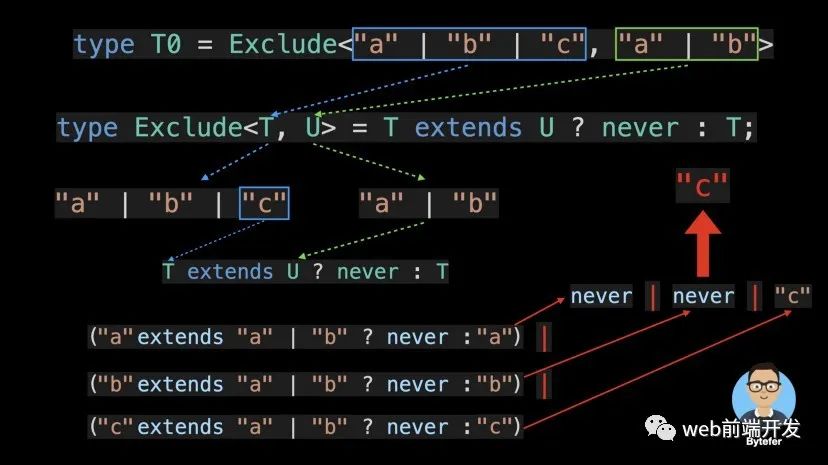
/** * Construct a type with a set of properties K of type T. * typescript/lib/lib.es5.d.ts */type Record<K extends keyof any, T> = { [P in K]: T;};5. Exclude<UnionType, ExcludedMembers>
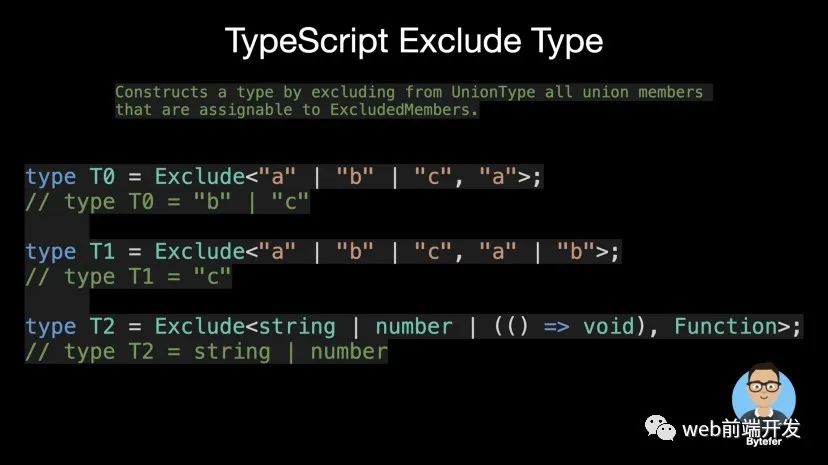
通过从 UnionType 中排除可分配给 ExcludedMembers 的所有联合成员来构造类型。

/** * Exclude from T those types that are assignable to U. * typescript/lib/lib.es5.d.ts */type Exclude<T, U> = T extends U ? never : T;

6. Extract<Type, Union>
通过从 Type 中提取所有可分配给 Union 的联合成员来构造一个类型。
/** * Extract from T those types that are assignable to U. * typescript/lib/lib.es5.d.ts */type Extract<T, U> = T extends U ? T : never;
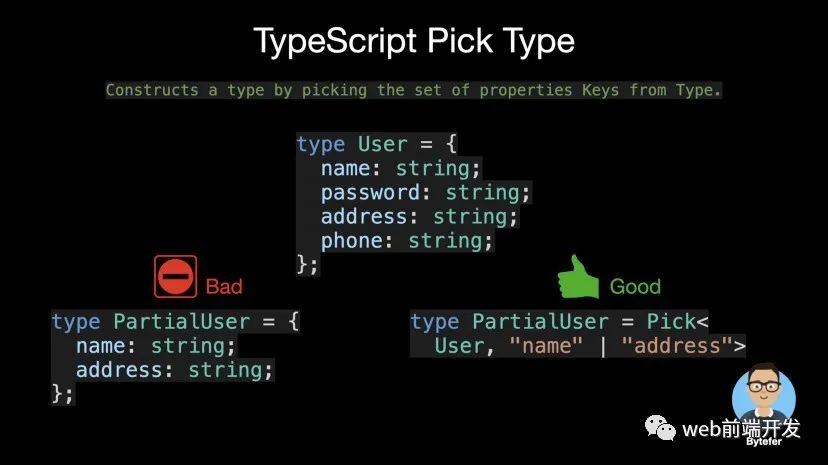
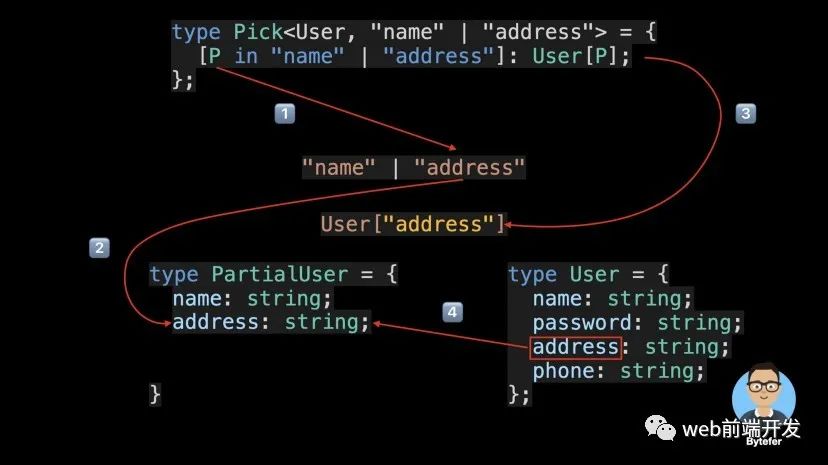
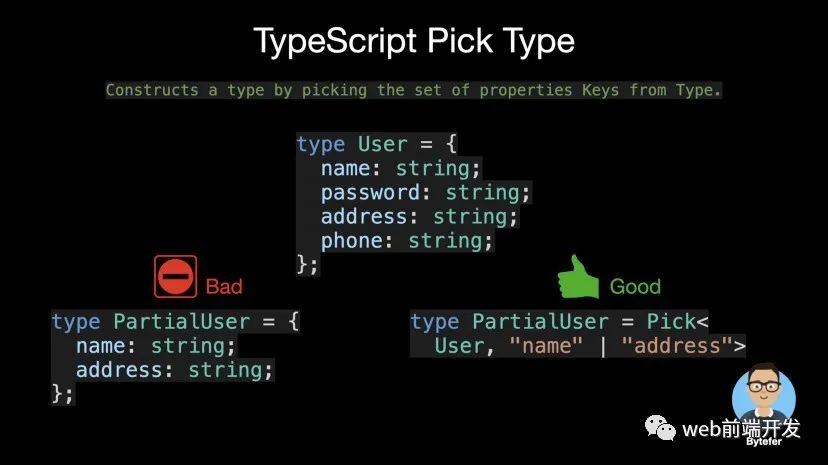
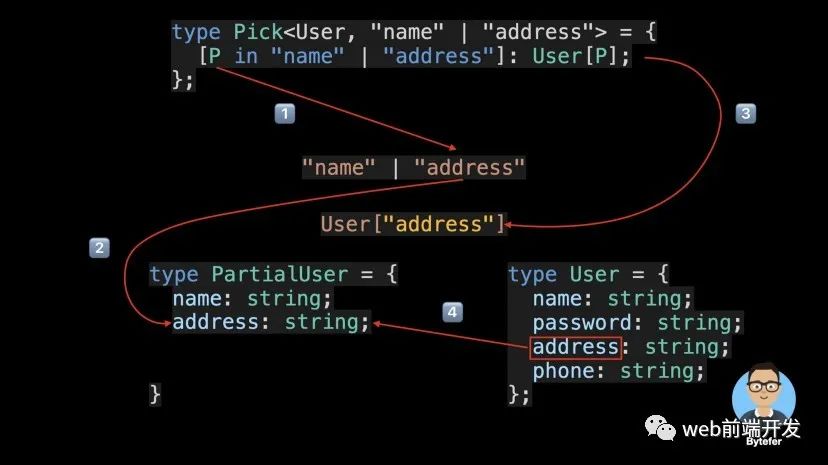
7. Pick<Type, Keys>
通过从 Type 中选择一组属性 Keys(字符串文字或字符串文字的联合)来构造一个类型。

/** * From T, pick a set of properties whose keys are in the union K. * typescript/lib/lib.es5.d.ts */type Pick<T, K extends keyof T> = { [P in K]: T[P];};
8.Omit<Type, Keys>
通过从 Type 中选择所有属性然后删除 Keys(字符串文字或字符串文字的联合)来构造一个类型。
/** * Construct a type with the properties of T except for those * in type K. * typescript/lib/lib.es5.d.ts */type Omit<T, K extends keyof any> = Pick<T, Exclude<keyof T, K>>;
9. NonNullable<Type>
通过从 Type 中排除 null 和 undefined 来构造一个类型。
/** * Exclude null and undefined from T. * typescript/lib/lib.es5.d.ts */type NonNullable<T> = T extends null | undefined ? never : T;
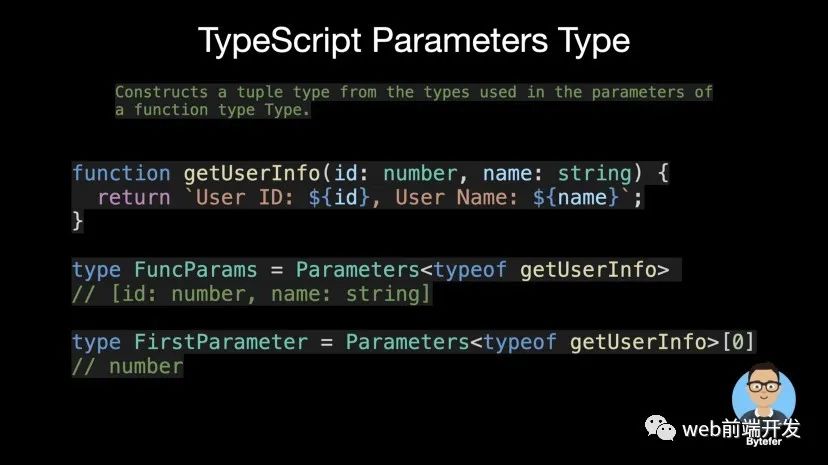
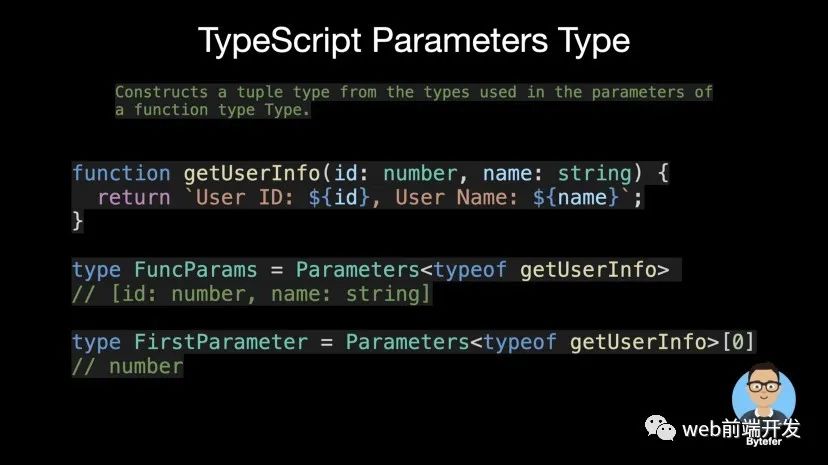
10. Parameters<Type>
从函数类型 Type 的参数中使用的类型构造元组类型。

/** * Obtain the parameters of a function type in a tuple. * typescript/lib/lib.es5.d.ts */type Parameters<T extends (...args: any) => any> = T extends (...args: infer P) => any ? P : never;
11. ReturnType<Type>
构造一个由函数 Type 的返回类型组成的类型。
/** * Obtain the return type of a function type. * typescript/lib/lib.es5.d.ts */type ReturnType<T extends (...args: any) => any> = T extends (...args: any) => infer R ? R : any;
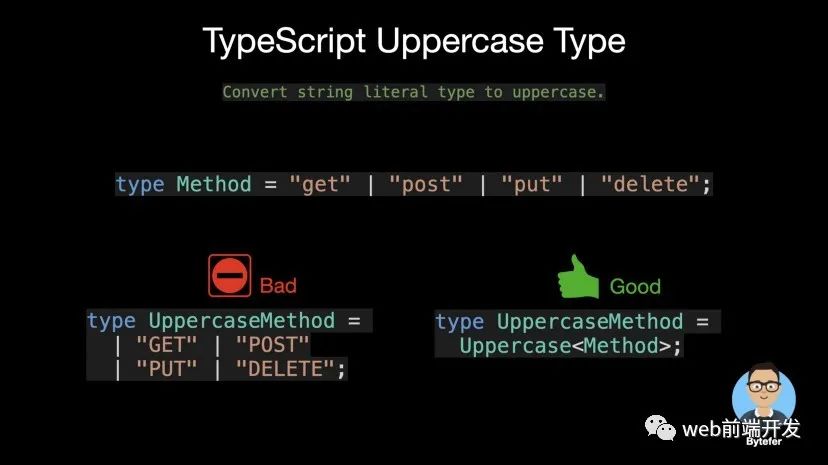
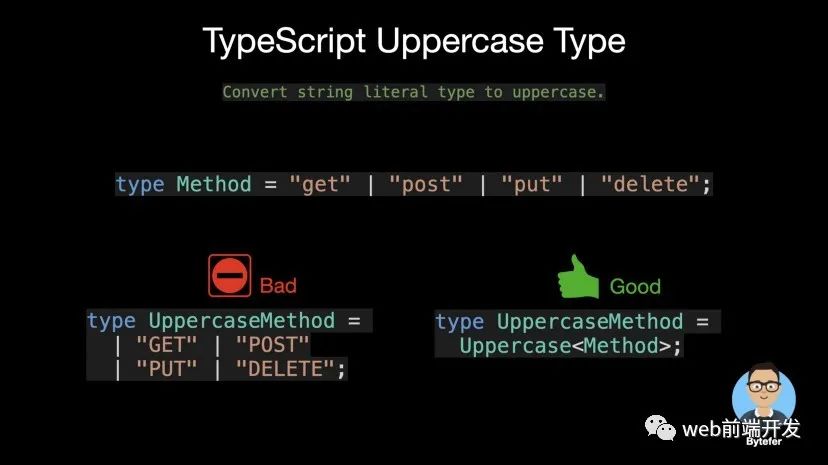
12. Uppercase<StringType>
将字符串文字类型转换为大写。

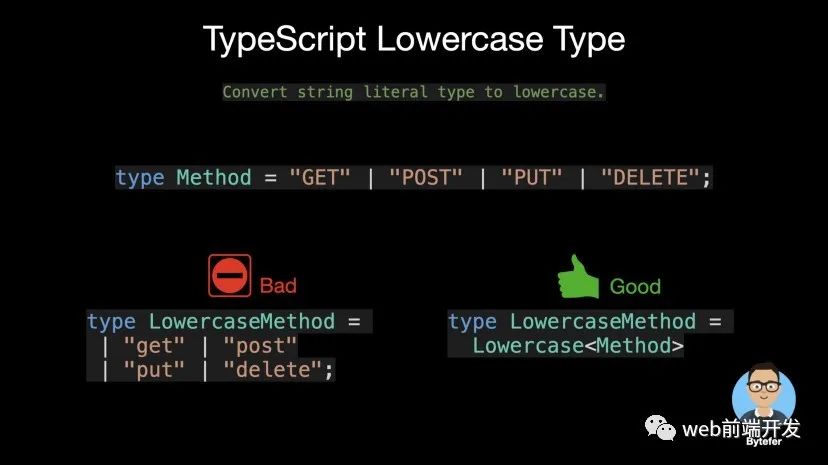
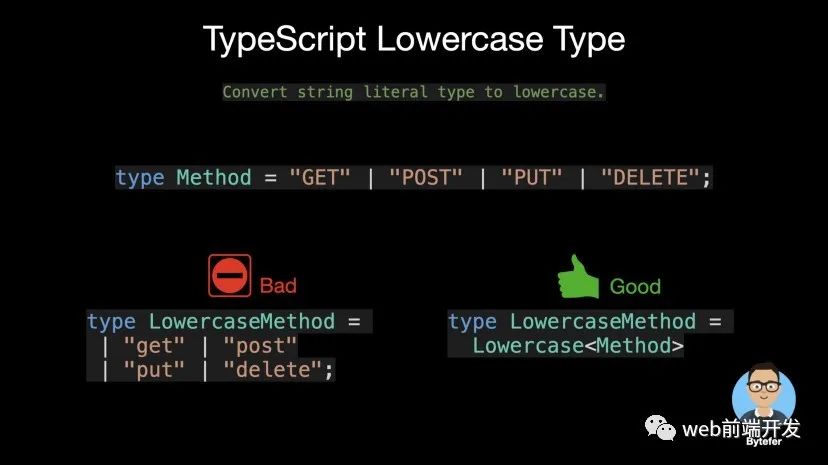
13.小写<StringType>
将字符串文字类型转换为小写。

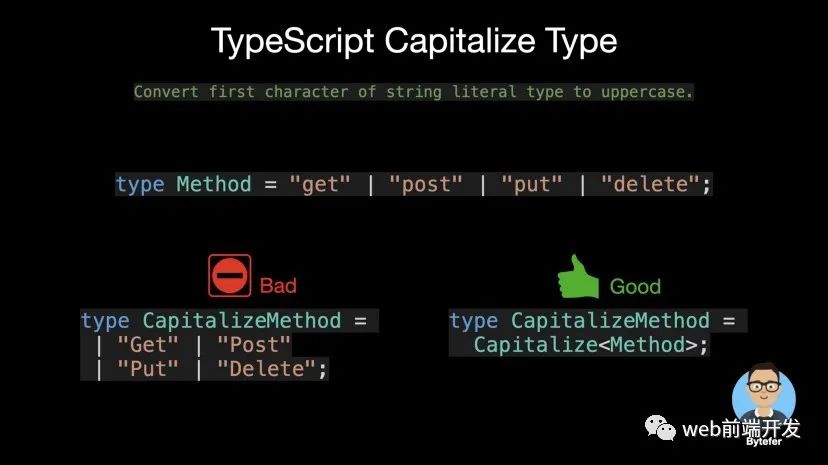
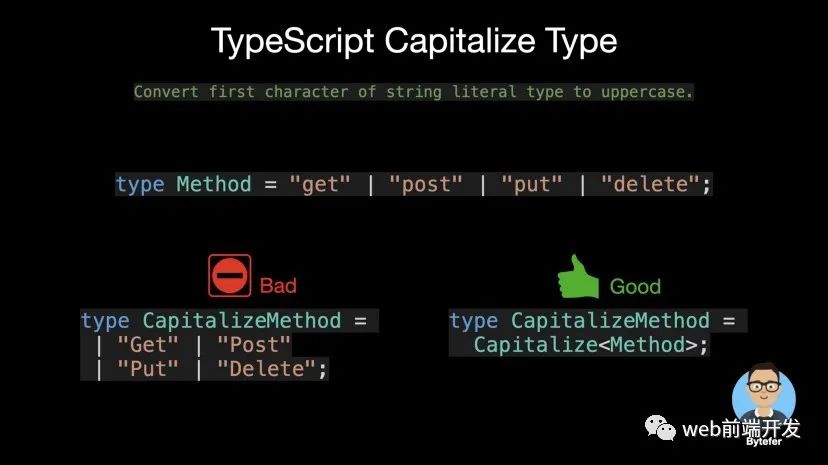
14. 大写<StringType>
将字符串文字类型的第一个字符转换为大写。

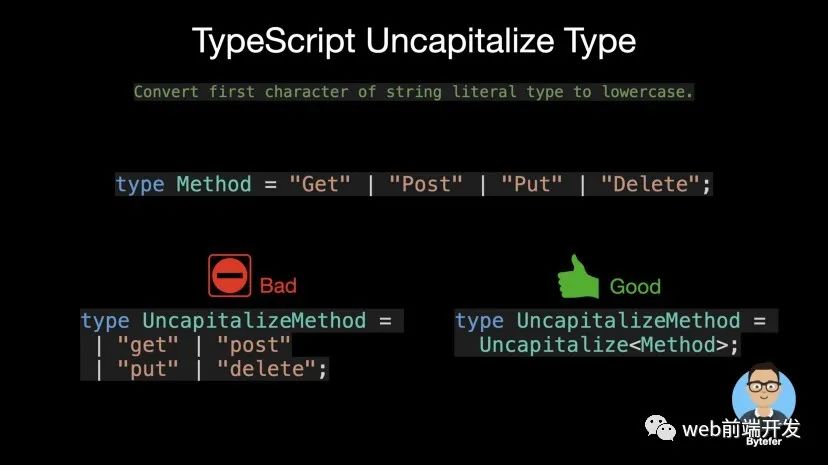
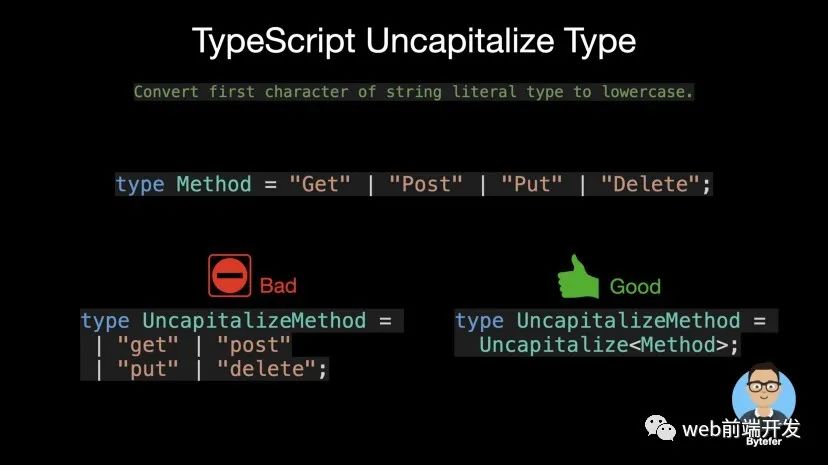
15. 取消大写<StringType>
将字符串文字类型的第一个字符转换为小写。

除了上述这些实用程序类型之外,还有一些其他常用的 TypeScript 内置实用程序类型,具体如下:
- ConstructorParameters<Type>:根据构造函数类型的类型构造元组或数组类型。它产生一个包含所有参数类型的元组类型(如果 Type 不是函数,则类型 never )。
- InstanceType<Type>:构造一个由Type中构造函数的实例类型组成的类型。
- ThisParameterType<Type>:为函数类型提取此参数的类型,如果函数类型没有此参数,则为未知。
本文介绍的实用程序类型在内部使用了有关映射类型、条件类型和推断类型推断的知识。如果你对映射类型和条件类型不熟悉,后面我将继续分享一些这个方面的知识。