想了解更多关于开源的内容,请访问:
51CTO 开源基础软件社区
https://ost.51cto.com
1、背景
倒计时的效果在网站或其他平台看到的很多了吧,今天就让我们来看看在OpenHarmony中如何实现它吧!
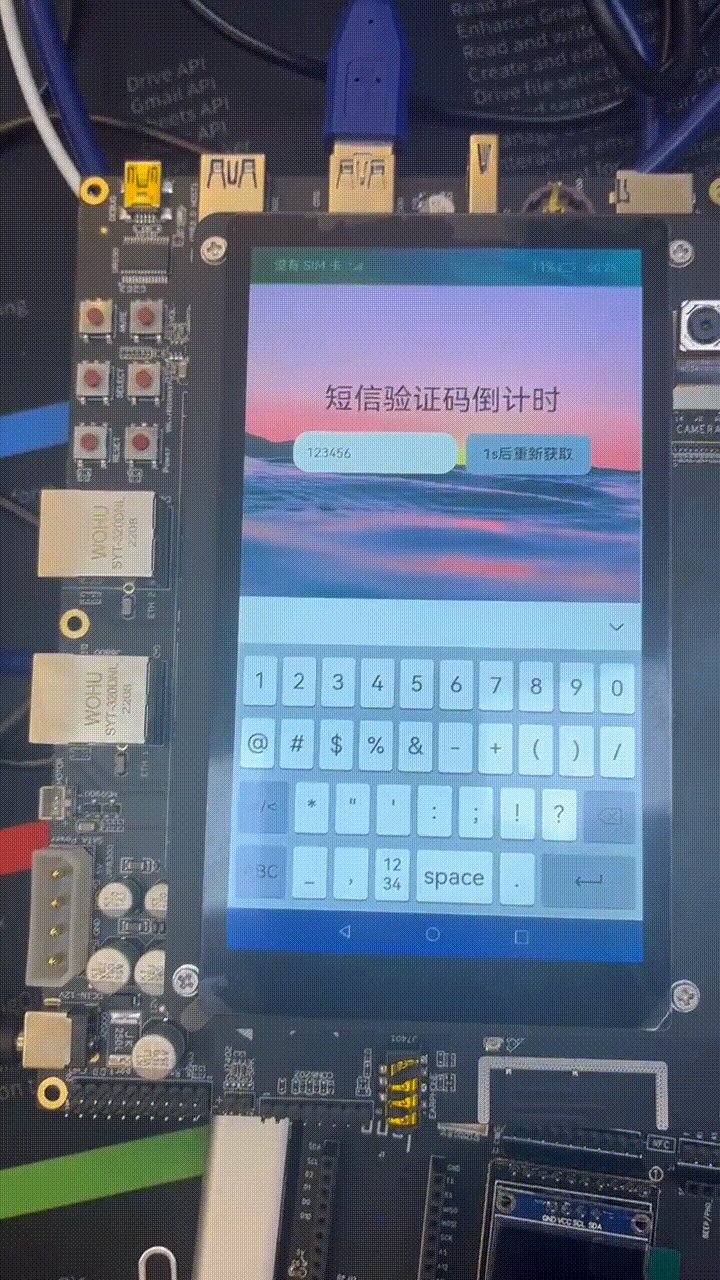
2、效果预览
视频效果演示:
https://www.bilibili.com/video/BV1184y1z7SU/。
开发板:DAYU200
IDE:DevEco Studio 3.0 Release Build Version: 3.0.0.993。
API:9
3、思路:
1.获取Input框输入值,判断手机号码是否正确,不正确的话,弹窗提示。
2.设置按钮倒计时,设置默认sec=60,点击后开始计数,每秒减1。
3.封装倒计时函数,获取数字,设置定时器,如果倒计时为0,就停止计时。
好的,接下来我们看一下代码实现。
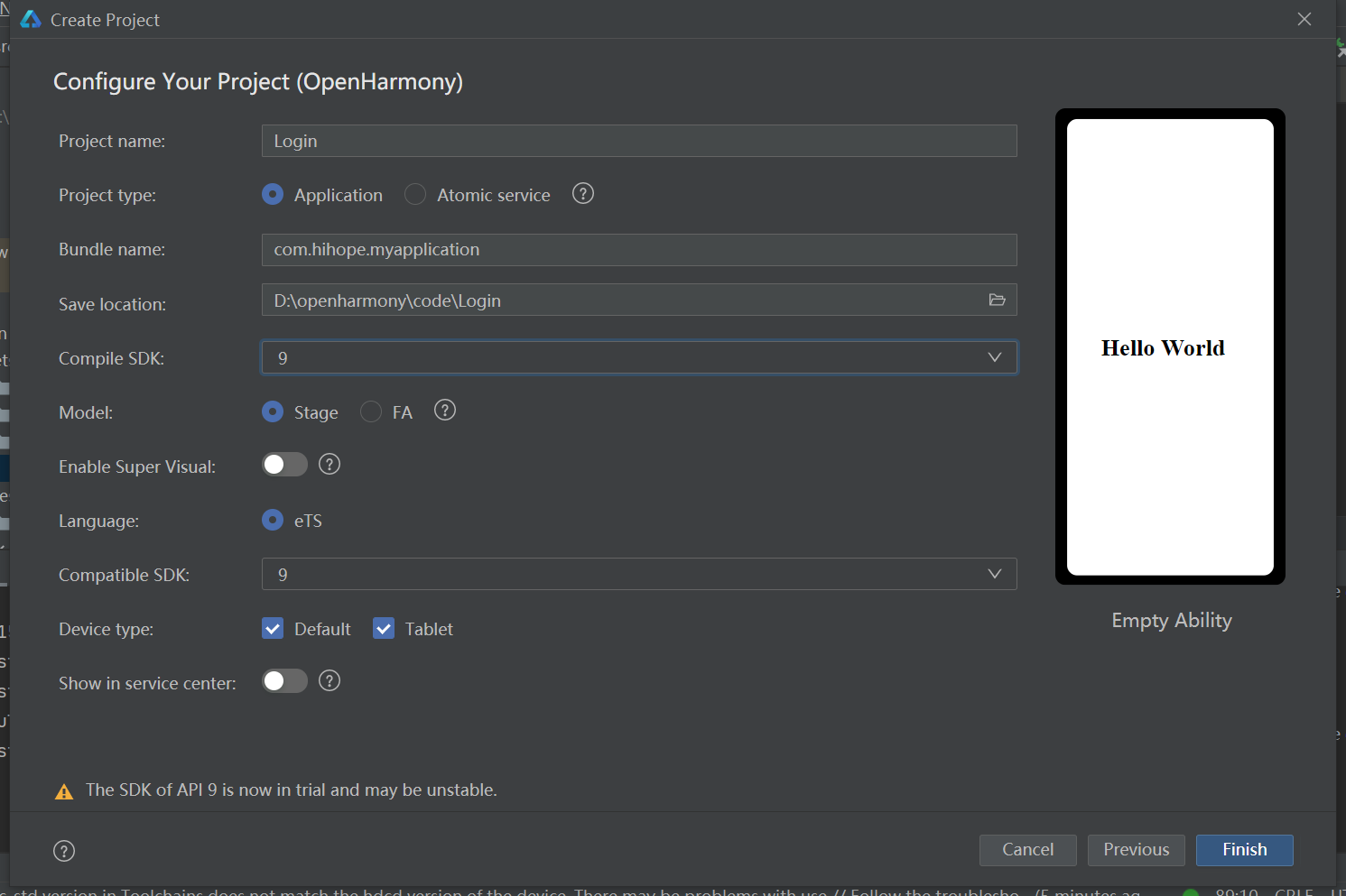
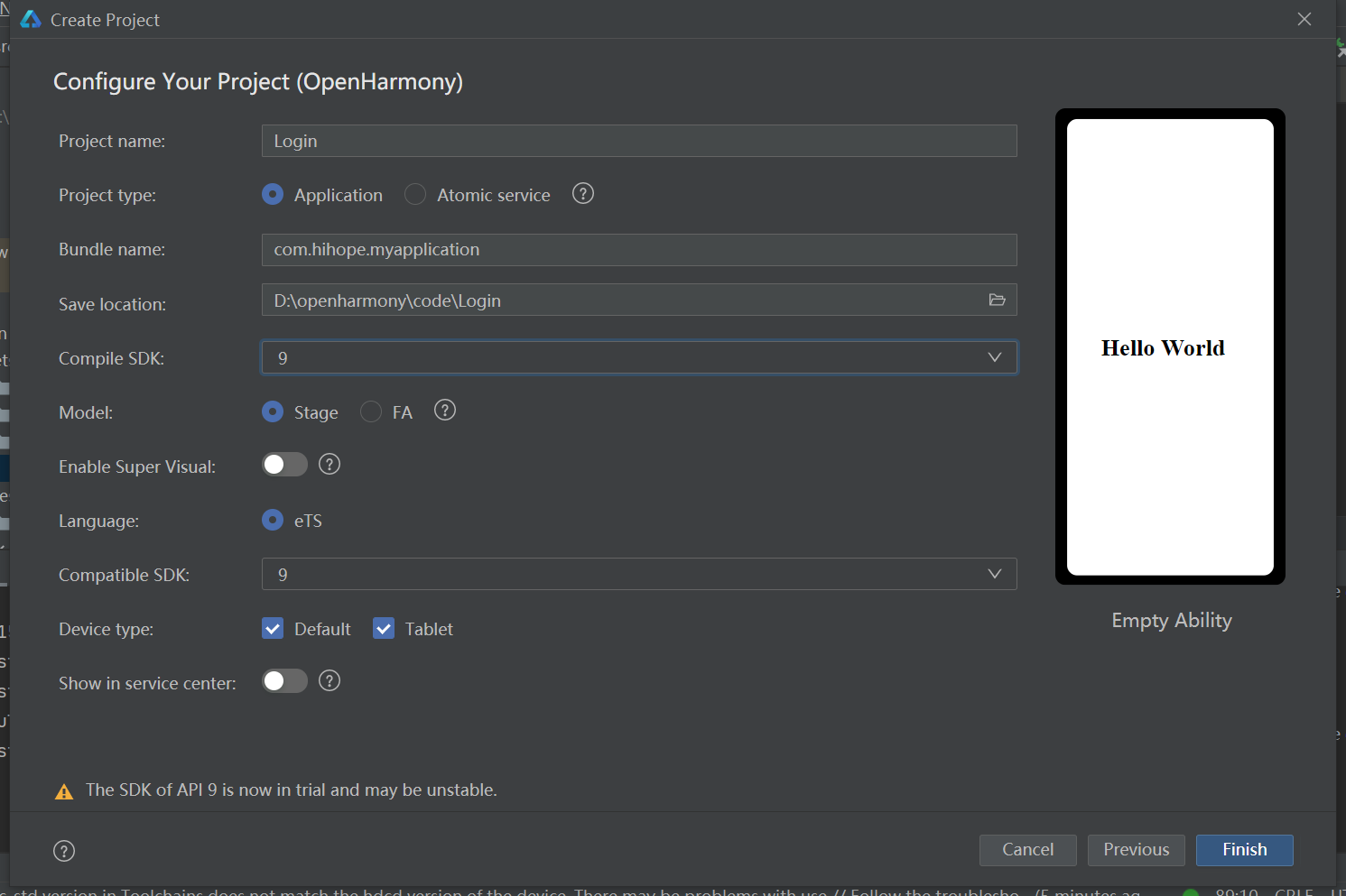
4、创建应用

5、删除原有代码
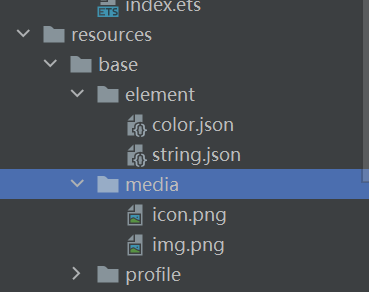
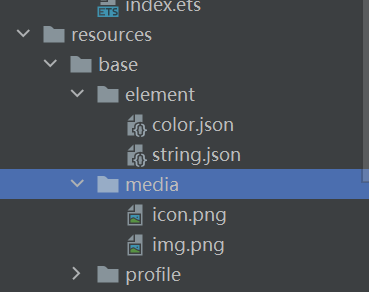
删除原有代码,导入图片资源,做好准备工作。


6、编写代码,实现功能
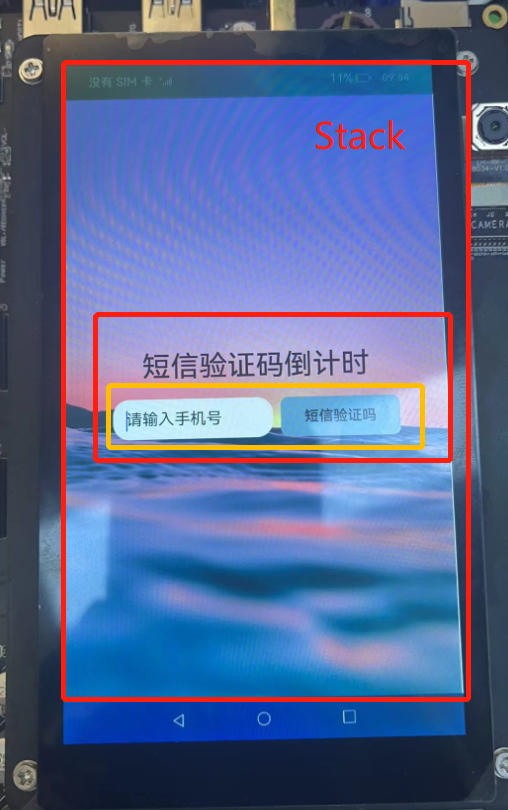
(1)布局拆分
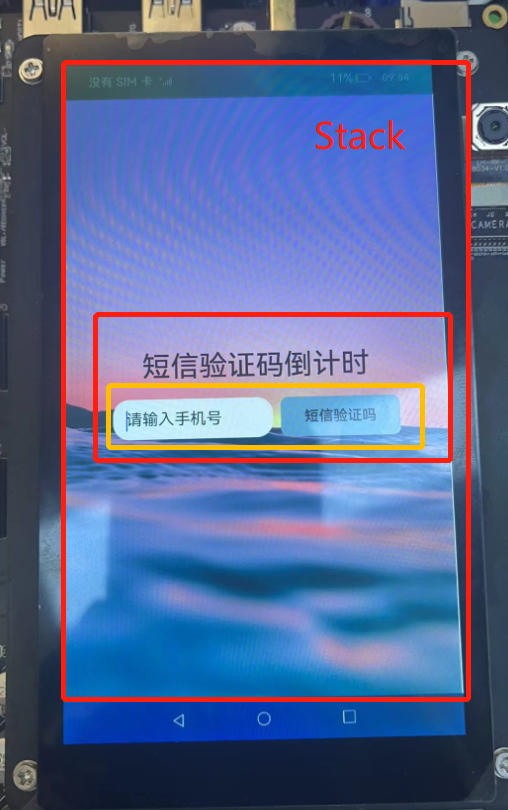
首先我们来看一下布局,然后将布局分解成它的各个基础元素:
- 识别出它的行和列。
- 这个布局是否包含网格布局?
- 是否有重叠的元素?
- 界面是否需要选项卡?
- 留意需要对齐、内间距、或者边界的区域。
首先,识别出稍大的元素。在这个例子中,一个重叠图像,两个行区域,和一个文本区域。

2、实现堆叠布局
首先是背景图片,我们采用堆叠布局,用Stack来展示背景并铺满整个页面。
Stack({ alignContent: Alignment.Center }) {
Image($r('app.media.img'))
.width('100%')
.width('100%')
}3、实现文本展示
第一行为一个文本展示,我们用Text来展示。
Text("短信验证码倒计时")
.fontSize(36)4、实现输入框
TextInput({ placeholder: "请输入手机号" }) // 无输入时的提示文本(可选)。
.type(InputType.Normal) // 输入框类型
.placeholderColor($r("app.color.fgLevel1")) // 设置placeholder颜色
.placeholderFont({
size: 20,
weight: FontWeight.Normal,
style: FontStyle.Normal
}) // 设置placeholder文本样式
.enterKeyType(EnterKeyType.Next) // 设置输入法回车键类型
.caretColor($r("app.color.info")) // 设置输入框光标颜色
.maxLength(20) // 设置文本的最大输入字符数
.onChange((value: string) => {
console.log("输入的数据是" + value) // 输入发生变化时,触发回调
this.text = value;
})
.width(200)
.height(50).backgroundColor(Color.White)5、实现短信验证码按钮
Button(this.flag ? `${this.sec}` + "s后重新获取" : "短信验证吗", { type: ButtonType.Normal })
.width(150)
.height(50)
.backgroundColor($r("app.color.morandi2_alpha"))
.fontSize(18)
.fontColor($r("app.color.controlFocusFg_alpha"))
.borderRadius(10)
.onClick(() => {
}
})
}6、定时器的实现
private materOnClick() {
var T = setInterval(() => {
if (this.sec <= 0) {
clearTimeout(T)
} else {
this.sec--
}
}, 1000)
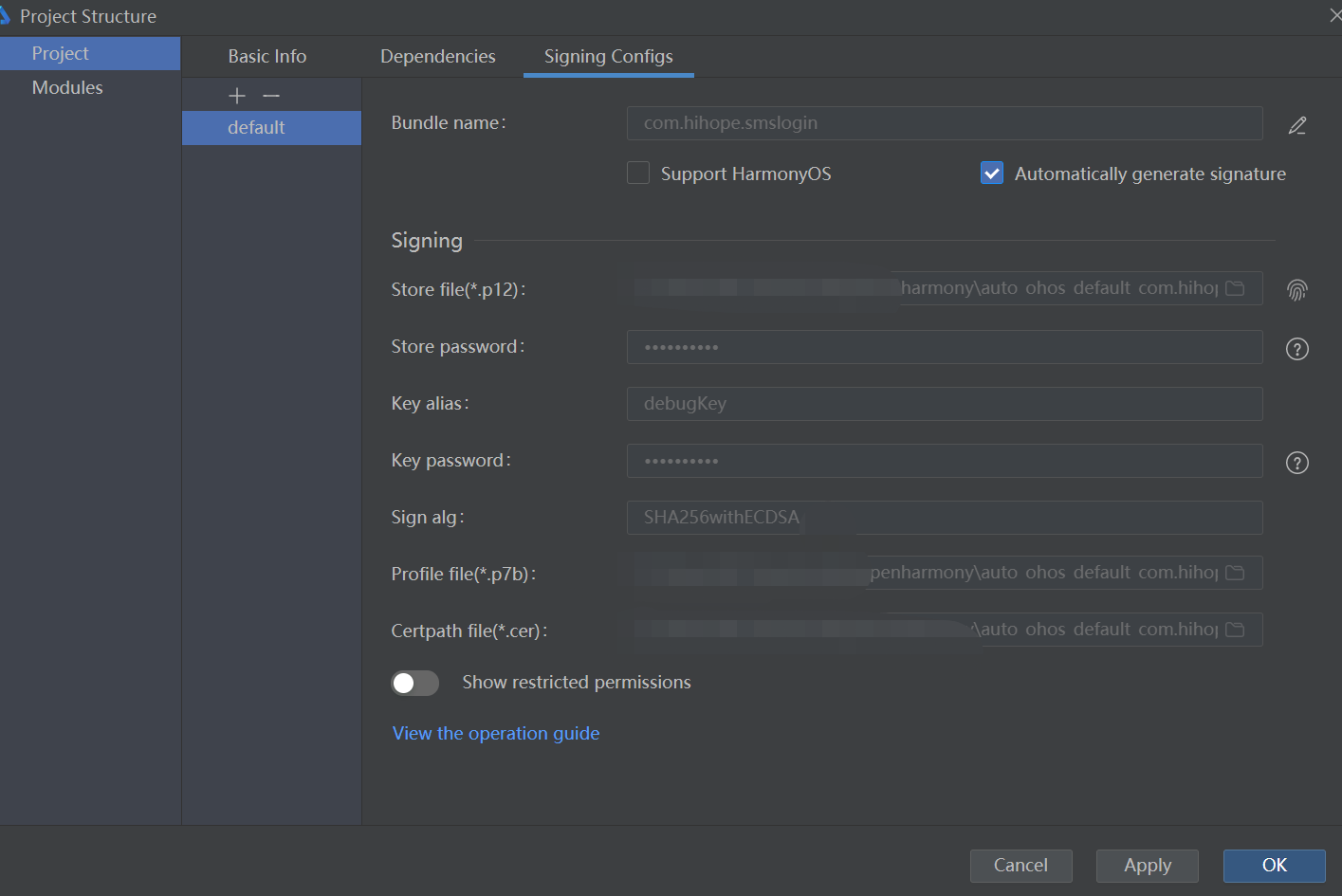
}7、签名及真机调试
将搭载OpenHarmony标准系统的开发板与电脑连接。
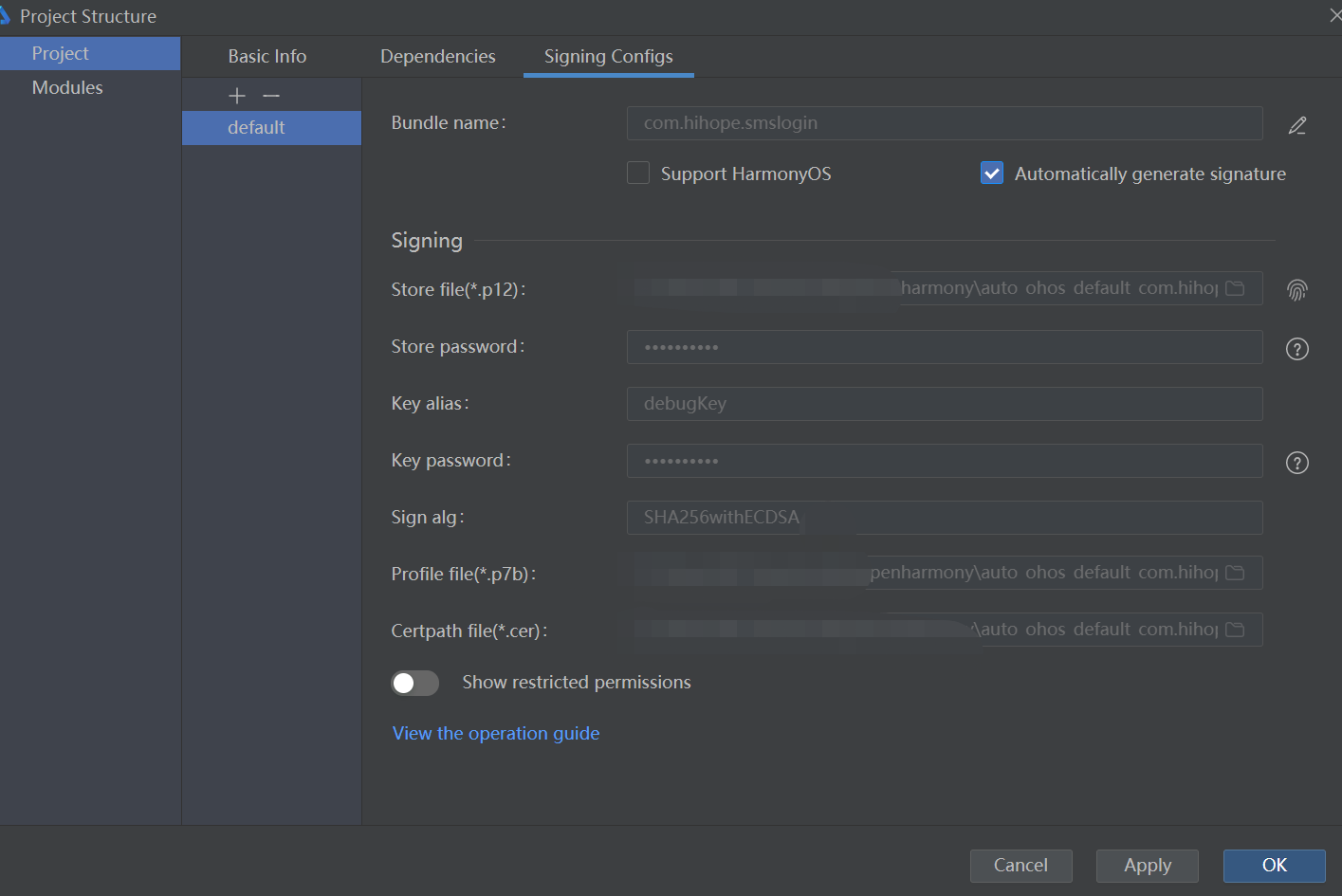
点击File> Project Structure… > Project>SigningConfigs界面勾选“Automatically generate signing”,等待自动签名完成即可,点击“OK”。如下图所示:

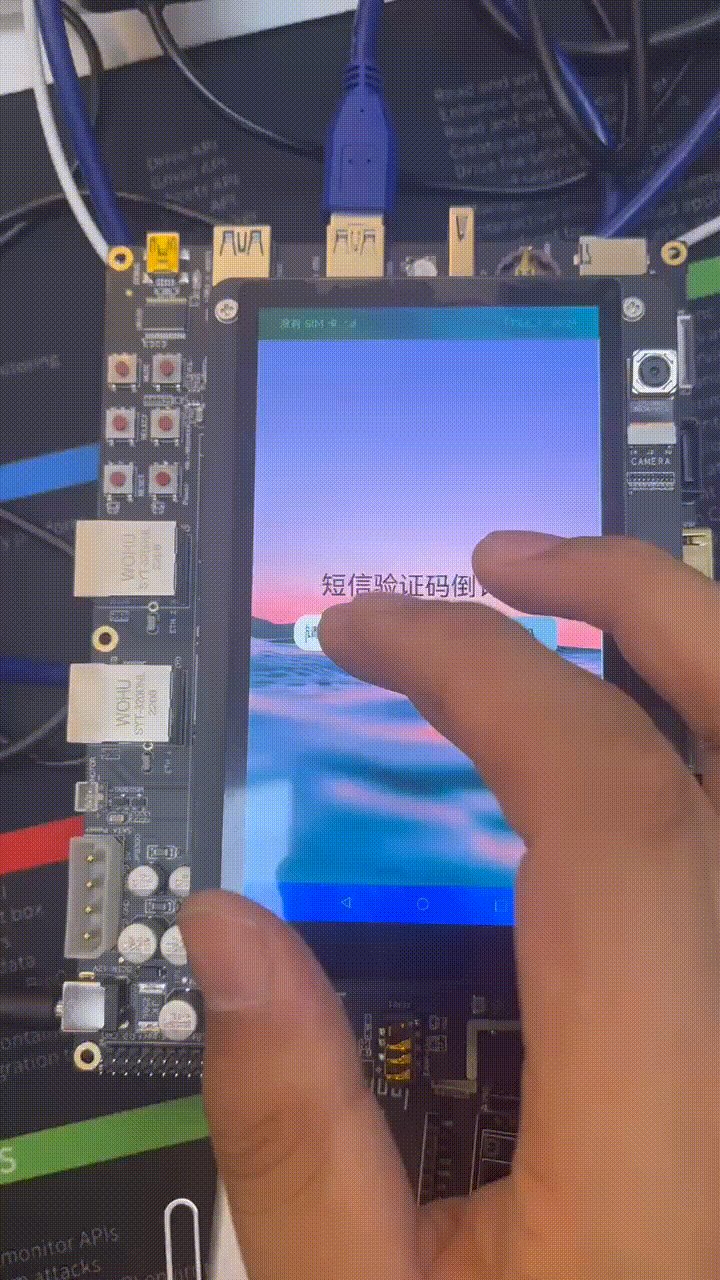
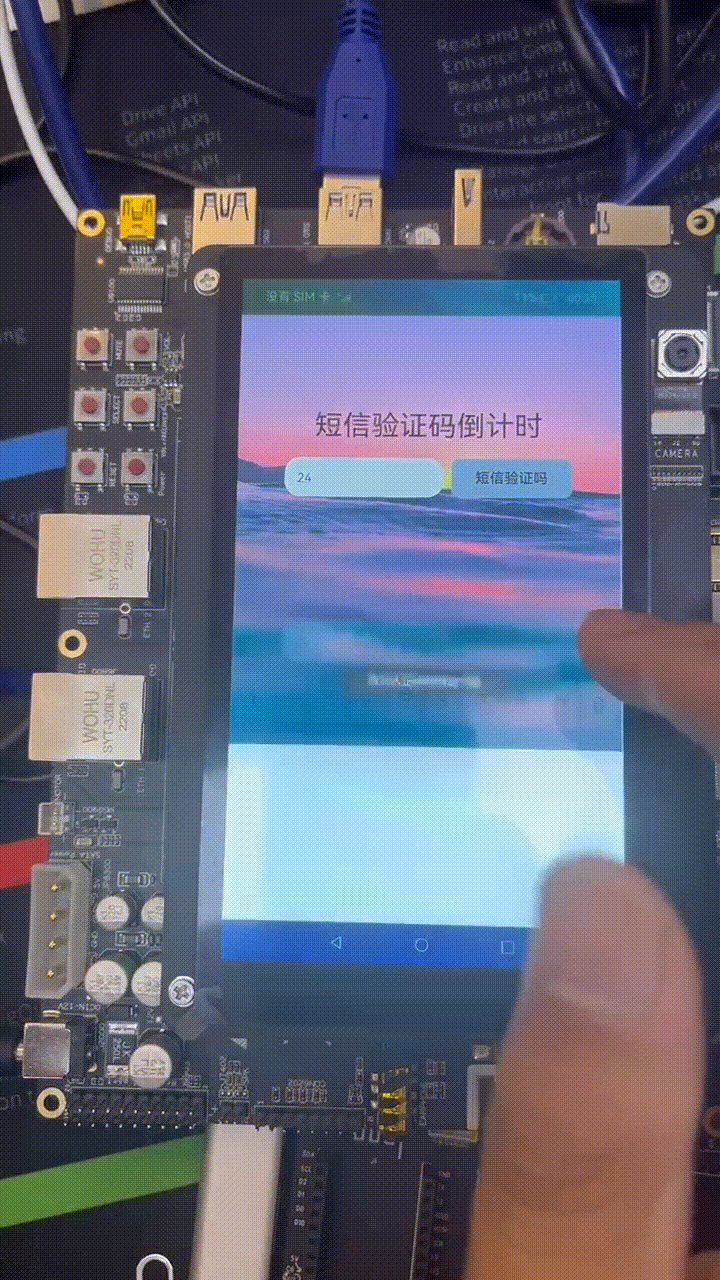
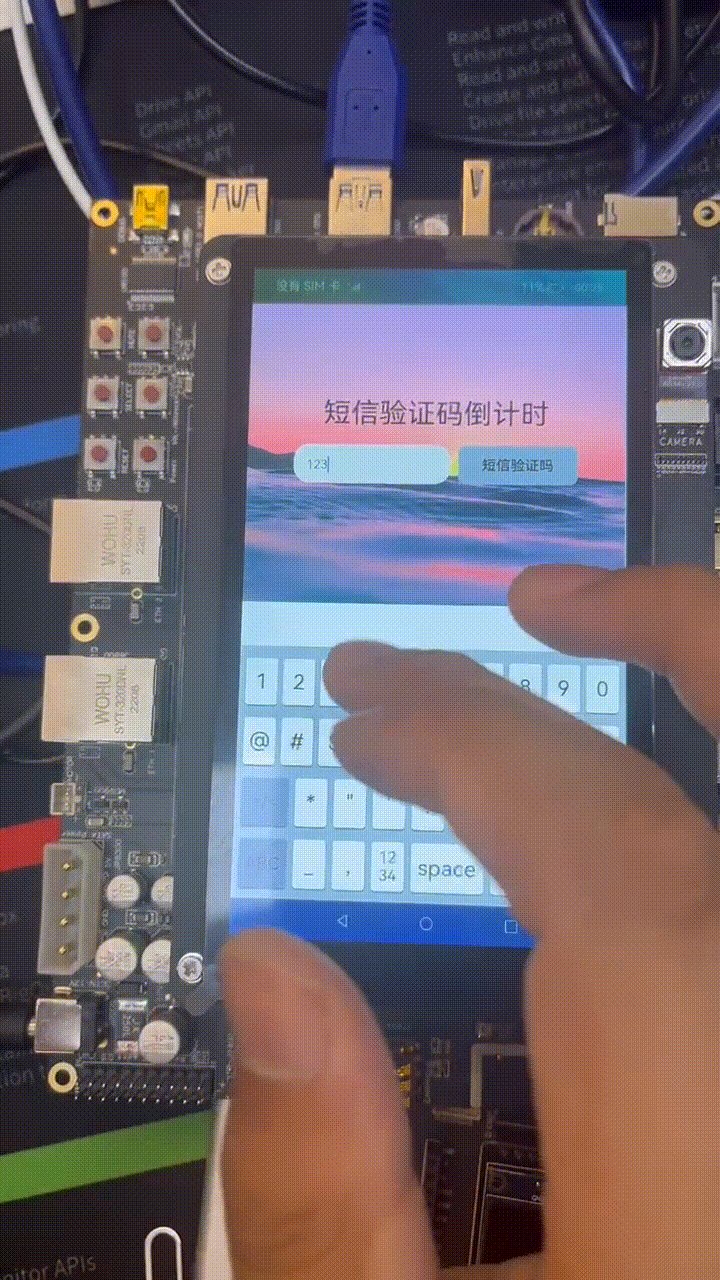
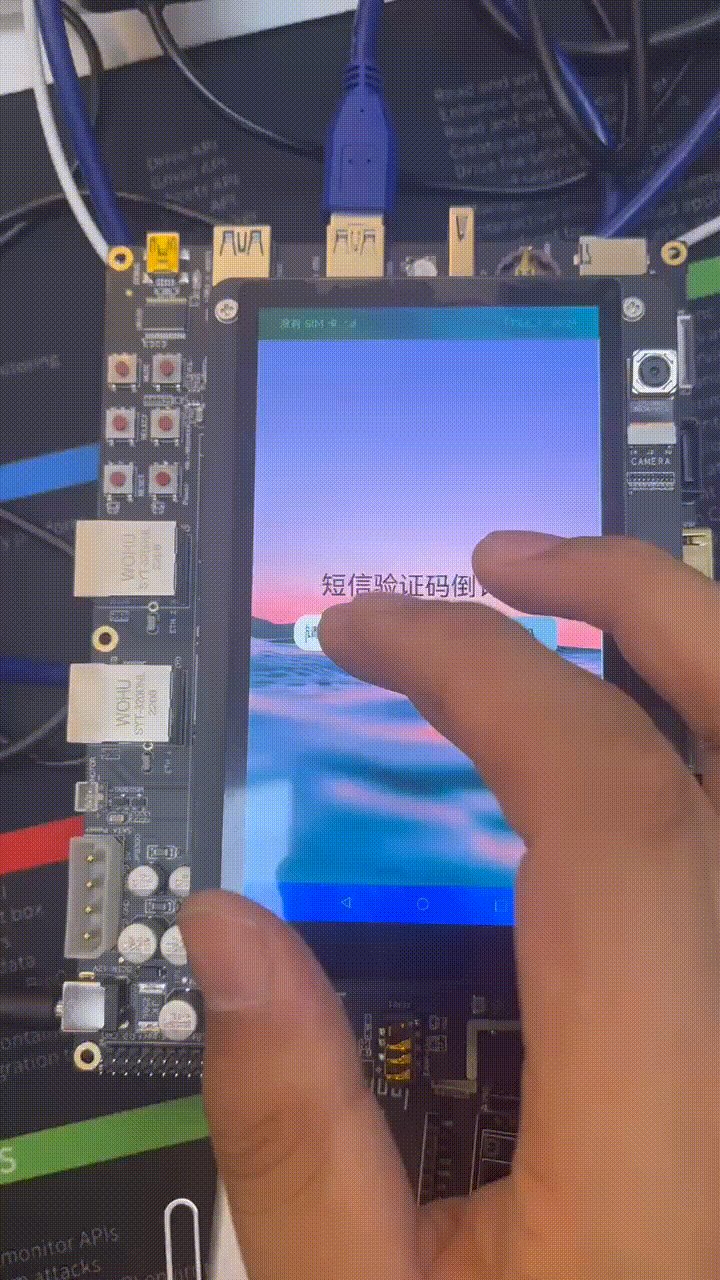
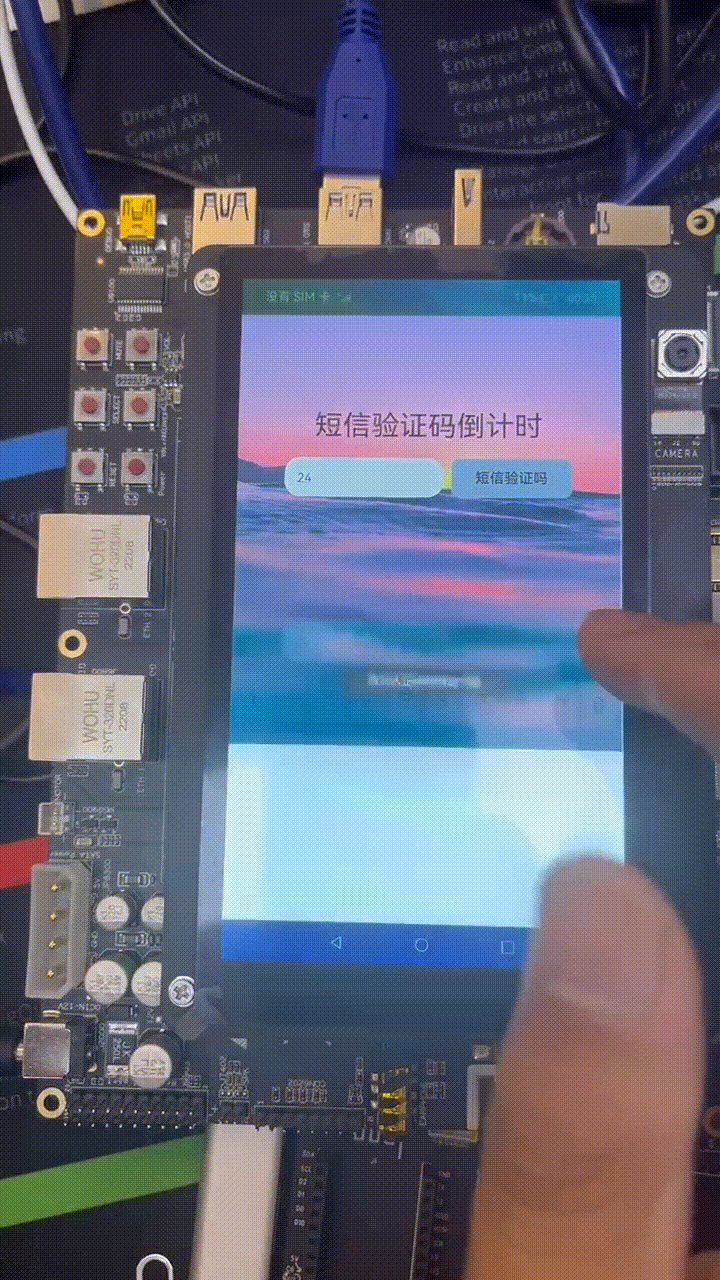
在编辑窗口右上角的工具栏,点击

按钮运行。效果如下所示:

想了解更多关于开源的内容,请访问:
51CTO 开源基础软件社区
https://ost.51cto.com。