本文将提供有关如何使用 HTML5、CSS3 和 JavaScript 构建笔记应用程序的信息。
本文适用于熟悉 HTML5、CSS3 和 JavaScript 基础知识的人。本文不包括对 HTML5、CSS3 和 JavaScript 的详细阐述,但会提供实现源代码。
现在,让我们开始吧
首先,我们需要用 HTML5 和 CSS3 创建一个UI界面。
接着,我们需要从iconscout 网站上引入获取图标。
iconscout 网站地址:https://iconscout.com/unicons/explore/line
HTML 的示例代码:
const addBox = document.querySelector('.add-box'),popupBox = document.querySelector('.popup-box'),popupTitle = popupBox.querySelector('header p'),closeIcon = document.querySelector('header i'),titleEl = document.querySelector('input'),descEl = document.querySelector('textarea'),addBtn = document.querySelector('button ');
const months= ['January', 'Febuary', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December']
const notes = JSON.parse(localStorage.getItem('notes') || '[]');let isUpdate = false, updateId;
function showNotes() { document.querySelectorAll('.note').forEach(note(note, index)=>{ let liEl=`<li class="note"> <div class="details"> <p>${note.title}</p> <span>${note.description}</span> </div> <div class="bottom-content"> <span>${note.date}</span> <div class="settings"> <i onClick="updateNote(${index}, '${note.title}', '${note.description}')" class="uil uil-edit"></i> <i onClick="deleteNote(${index})" class="uil uil-trash"></i> </div> </div> </li>`; addBox.insertAdjacentHTML('afterend', liEl); });}
showNotes();
function deleteNote(noteId) { let confirmDelete= confirm("Are you sure you want to delete this note?"); if(!confirmDelete) return; notes.splice(noteId, 1); localStorage.setItem('notes', JSON.stringify(notes)); showNotes();}
function updateNote(noteId, title, desc) { isUpdate = true; updateId = noteId; addBox.click(); titleEl.value = title; descEl.value = desc; addBtn.innerText = 'Edit Note'; popupTitle.innerText = 'Editing a Note';}
addBox.addEventListener('click', ()=>{ titleEl.focus(); popupBox.classList.add('show')});
closeIcon.addEventListener('click', ()=>{ isUpdate = false; titleEl.value = ''; descEl.value = ''; addBtn.innerText = 'Add Note'; popupTitle.innerText = 'Add a new Note'; popupBox.classList.remove('show');});
addBtn.addEventListener('click', (e)=>{ e.preventDefault(); let noteTitle = titleEl.value, noteDesc = descEl.value; if (noteTitle || noteDesc) { let dateEl= new Date(), month = months[dateEl.getMonth()], day = dateEl.getDate(), year = dateEl.getFullYear();
let noteInfo = { title: noteTitle, description: noteDesc, date: `${month} ${day} ${year}` }
if (!isUpdate) { notes.push(noteInfo); }else{ isUpdate = false; notes[updateId] = noteInfo; }
localStorage.setItem('notes', JSON.stringify(notes)); closeIcon.click(); showNotes(); }});- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
CSS 的示例代码:
:root{
--primaryColor:#0e153a; --secondarycolor: #e2f3f5; --primaryText: #3d5af1;}
*{ margin: 0; padding: 0; box-sizing: border-box; font-family: 'Lucida Sans', 'Lucida Sans Regular', 'Lucida Grande', 'Lucida Sans Unicode', Geneva, Verdana, sans-serif;}body{ background: var(--primaryColor);}.wrapper{ margin: 50px; display: grid; gap: 15px; grid-template-columns: repeat(auto-fill, 265px);}.wrapper li{ height: 250px; list-style: none; background: var(--secondarycolor); border-radius: 5px; padding: 15px 20px 20px;}.add-box, .icon, .bottom-content, .popup, header{ display: flex; align-items: center; justify-content: space-between;}.add-box{ flex-direction: column; justify-content: center; cursor: pointer;}.add-box .icon{ height: 88px; width: 88px; font-size: 60px; justify-content: center; color: var(--primaryColor);}.add-box p{ color: var(--primaryText); font-weight: 500; margin-top: 20px;}.wrapper .note{ display: flex; flex-direction: column; justify-content: space-between;}.note p{ font-size: 22px; font-weight: 500; color: var(--primaryColor);}.note span{ display: block; margin-top: 5px; color: var(--primaryText); font-size: 16px;}.bottom-content span{ color: var(--primaryText); font-size: 14px;}.bottom-content .settings i{ color: var(--primaryText); font-size: 15px; cursor: pointer !important; padding: 0 10px;
}.popup-box{ position: fixed; top: 0; left: 0; height: 100%; z-index: 2; width: 100%; background: rgba(0, 0, 0, 0.4);}.popup-box .popup{ position: absolute; top: 50%; left: 50%; z-index: 3; max-width: 400px; width: 100%; justify-content: center; transform: translate(-50%, -50%);}.popup-box, .popup-box .popup{ opacity: 0; pointer-events: none; transition: all 0.25s ease; z-index: -1;}.popup-box.show, .popup-box .popup{ opacity: 1; pointer-events: auto; z-index: 3;}.popup .content{ width: calc(100% - 15px); border-radius: 5px; background: #fff;}.popup .content header{ padding: 15px 25px; border-bottom: 1px solid #ccc;}.content header p{ font-size: 20px; font-weight: 500;}.content header i{ color: #575757; cursor: pointer; font-size: 20px;}.content form{ margin: 15px 25px 35px;}.content form .row{ margin-bottom: 20px;}form .row label{ display: block; font-size: 18px; margin-bottom: 6px;}
.content form :where(input, textarea) { width: 100%; height: 50px; outline: none; font-size: 17px; padding: 0 15px; border-radius: 4px; border: 1px solid #999;}
.content form textarea{ height: 150px; padding: 8px 15px; resize: none;}.content form button{ width: 100%; height: 50px; border: none; outline: none; border-radius: 5px; color: #fff; font-size: 17px; background: var(--primaryColor);}- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
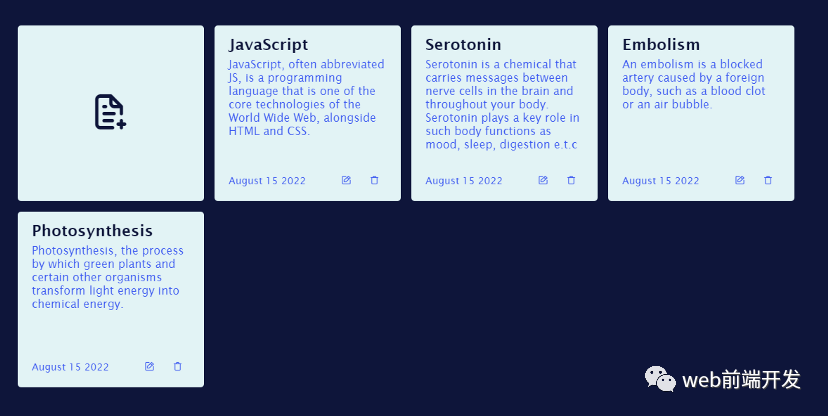
这是实现 HTML 和 CSS 后的样子:

接着,我们再来看一下JavaScript 的示例代码:
const addBox = document.querySelector('.add-box'),popupBox = document.querySelector('.popup-box'),popupTitle = popupBox.querySelector('header p'),closeIcon = document.querySelector('header i'),titleEl = document.querySelector('input'),descEl = document.querySelector('textarea'),addBtn = document.querySelector('button ');
const mnotallow= ['January', 'Febuary', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December']
const notes = JSON.parse(localStorage.getItem('notes') || '[]');let isUpdate = false, updateId;
function showNotes() { document.querySelectorAll('.note').forEach(note(note, index)=>{ let liEl=`<li class="note"> <div class="details"> <p>${note.title}</p> <span>${note.description}</span> </div> <div class="bottom-content"> <span>${note.date}</span> <div class="settings"> <i notallow="updateNote(${index}, '${note.title}', '${note.description}')" class="uil uil-edit"></i> <i notallow="deleteNote(${index})" class="uil uil-trash"></i> </div> </div> </li>`; addBox.insertAdjacentHTML('afterend', liEl); });}
showNotes();
function deleteNote(noteId) { let cnotallow= confirm("Are you sure you want to delete this note?"); if(!confirmDelete) return; notes.splice(noteId, 1); localStorage.setItem('notes', JSON.stringify(notes)); showNotes();}
function updateNote(noteId, title, desc) { isUpdate = true; updateId = noteId; addBox.click(); titleEl.value = title; descEl.value = desc; addBtn.innerText = 'Edit Note'; popupTitle.innerText = 'Editing a Note';}
addBox.addEventListener('click', ()=>{ titleEl.focus(); popupBox.classList.add('show')});
closeIcon.addEventListener('click', ()=>{ isUpdate = false; titleEl.value = ''; descEl.value = ''; addBtn.innerText = 'Add Note'; popupTitle.innerText = 'Add a new Note'; popupBox.classList.remove('show');});
addBtn.addEventListener('click', (e)=>{ e.preventDefault(); let noteTitle = titleEl.value, noteDesc = descEl.value; if (noteTitle || noteDesc) { let dateEl= new Date(), month = months[dateEl.getMonth()], day = dateEl.getDate(), year = dateEl.getFullYear();
let noteInfo = { title: noteTitle, description: noteDesc, date: `${month} ${day} ${year}` }
if (!isUpdate) { notes.push(noteInfo); }else{ isUpdate = false; notes[updateId] = noteInfo; }
localStorage.setItem('notes', JSON.stringify(notes)); closeIcon.click(); showNotes(); }});- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
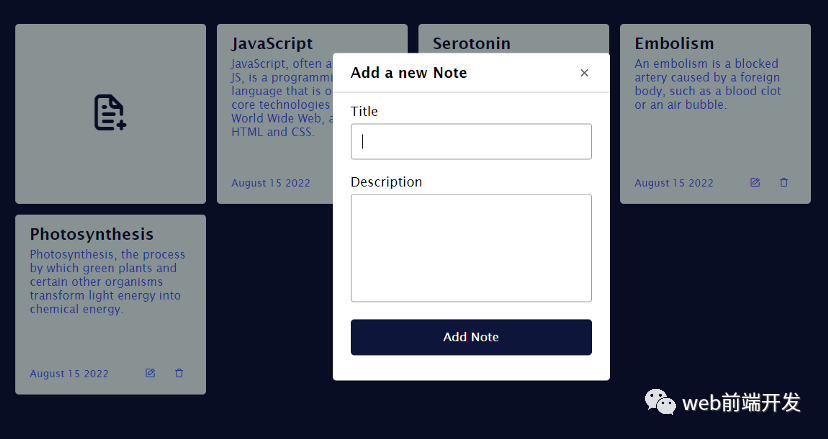
最后,这是添加 JavaScript 后的样子:

注意:您可以通过单击添加注释图标添加新注释,通过单击编辑图标编辑注释并通过单击垃圾桶图标删除注释。
例如,添加新笔记:

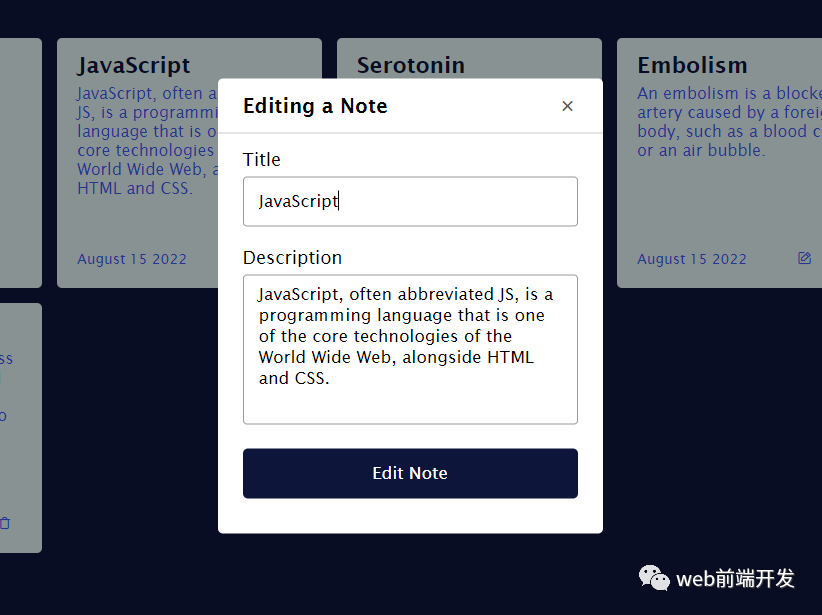
编辑笔记:

所有笔记都将存储在 Web 浏览器的本地存储中,因此刷新页面后仍会显示笔记。
到这里,这个实现案例就完成了,恭喜,你做到了!你已经会构建一个笔记应用程序。





























