前言
在参加了"HarmonyOS ArkUI入门训练营——健康生活实战"后,了解并学习了声明式UI开发框架及组件用法,本文是对笔者结营作品中的列表界面作一个小分享,涉及到List组件和Tabs组件的使用。
概述
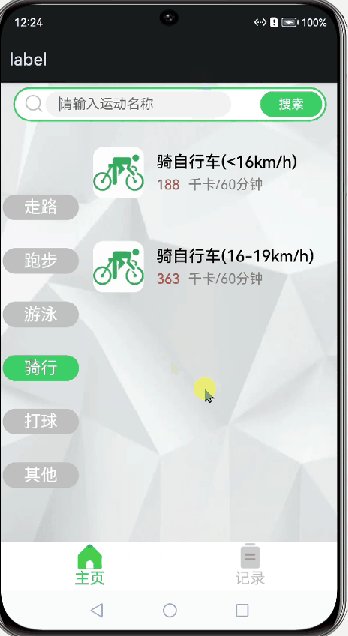
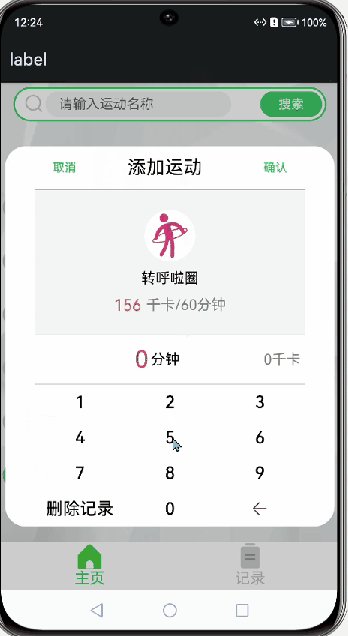
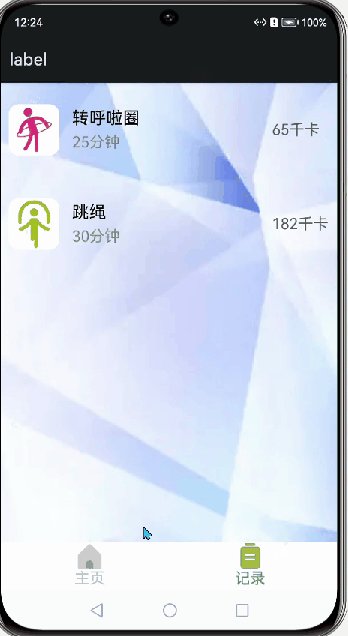
这是一个运动记录的应用,主要用于管理健康记录运动。可以添加运动信息,包括运动名称、运动时长,并自动计算消耗的卡路里,在记录页面可以查看所添加的运动记录。其界面效果图如下:

正文
一、新建运动数据类
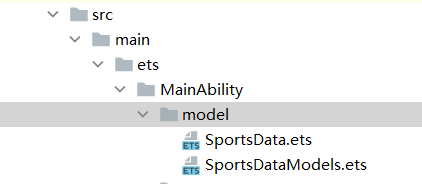
在MainAbility目录下新建文件夹model,在model文件夹中新建两个ets文件,分别命名为SportsData,SportsDataModel,如图:

在 SportsData 中添加代码:
export enum Category {
Walking = '走路',
Running = '跑步',
Swimming = '游泳',
Riding = '骑行',
Ball = '打球',
Other = '其他'
}
let NextId = 0;
export class SportsData {
id: string;
name: string;
image: Resource;
value: number;
category: Category;
constructor(name: string, category: Category, image: Resource,value:number) {
this.id = `${NextId++}`;
this.name = name;
this.image = image;
this.category = category;
this.value = value;
}
}
export class RecordData {
name: string;
image: Resource;
time:string;
sum:number;
constructor(name: string, image: Resource,time:string,sum:number) {
this.name = name;
this.image = image;
this.time = time
this.sum = sum;
}
}
在 SportsDataModel 中添加代码:
import {Category,SportsData} from './SportsData'
const SportsComposition:any[]=[
{'name':'散步','category':Category.Walking,'image':$r('app.media.walk_slow'),'value':81},
{'name':'快走(5km/h)','category':Category.Walking,'image':$r('app.media.walk_fast'),'value':188},
{'name':'跑步(慢)','category':Category.Running,'image':$r('app.media.run'),'value':344},
{'name':'跑步(快)','category':Category.Running,'image':$r('app.media.run_fast'),'value':475},
{'name':'遛狗','category':Category.Walking,'image':$r('app.media.walk_dog'),'value':125},
{'name':'游泳','category':Category.Swimming,'image':$r('app.media.swim'),'value':344},
{'name':'乒乓球','category':Category.Ball,'image':$r('app.media.pingpong'),'value':188},
{'name':'棒球','category':Category.Ball,'image':$r('app.media.baseball'),'value':188},
{'name':'转呼啦圈','category':Category.Other,'image':$r('app.media.hula'),'value':156},
{'name':'跳绳','category':Category.Other,'image':$r('app.media.skip_rope'),'value':363},
{'name':'骑自行车(<16km/h)','category':Category.Riding,'image':$r('app.media.ride'),'value':188},
{'name':'骑自行车(16-19km/h)','category':Category.Riding,'image':$r('app.media.ride'),'value':363},
]
export function initializeOnStartup(): Array<SportsData> {
let SportsDataArray: Array<SportsData> = []
SportsComposition.forEach(item => {
SportsDataArray.push(new SportsData(item.name,item.category,item.image,item.value));
})
return SportsDataArray;
}
二、List组件的使用
1、定义子组件的布局
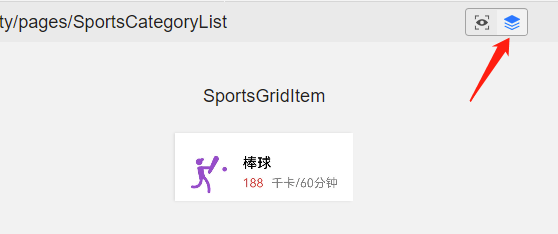
为了方便预览,可以用 @Preview 装饰,然后打开预览器,点击图示位置显示。

为了方便调试,可以先把数据用静态数据代替,代码如下。
@Preview
@Component
export struct SportsGridItem {
private sportsItem: SportsData = {'id':'8','name':'棒球','image':$r('app.media.baseball'),'value':188,'category':Category.Ball}
private controller: CustomDialogController
aboutToAppear() {
this.controller = new CustomDialogController({
builder: Record({ sportsItem: this.sportsItem }),
alignment: DialogAlignment.Center
})
}
@Builder sportsDetail(value: number) {
Row({ space: 10 }) {
Text(value.toString()).fontColor('#E14843').fontSize(16)
Text('千卡/60分钟').fontColor(Color.Gray).fontSize(16)
}
}
build() {
Row({ space: 10 }) {
Image(this.sportsItem.image)
.objectFit(ImageFit.Contain)
.height(60)
.aspectRatio(1)
.borderRadius(12)
.margin(5)
.backgroundColor(Color.White)
Column({ space: 6 }) {
Text(this.sportsItem.name).fontSize(19).fontWeight(500)
this.sportsDetail(this.sportsItem.value)
}.alignItems(HorizontalAlign.Start)
}
.margin({ left: 10, top: 20 })
.onClick(() => {
this.controller.open()
})
}
}
2、列表组件的渲染
Scroll是可滚动容器组件,传入运动类的数组,用ForEach循环遍历渲染,传参给子组件SportsGridItem。
@Component
export struct SportsGrid {
private sportsItems: SportsData[]
build() {
Scroll() {
List({ space: 20 }) {
ForEach(this.sportsItems, (item: SportsData) => {
ListItem() {
SportsGridItem({ sportsItem: item })
}
}, (item: SportsData) => item.id.toString())
}.height('100%')
}
.scrollBar(BarState.Off)
}
}
到此步实现的是在一个列表里把所有子项列出来,但想要的效果是按类别将子项分类来显示,那就继续看下去吧~
三、Tabs组件的使用
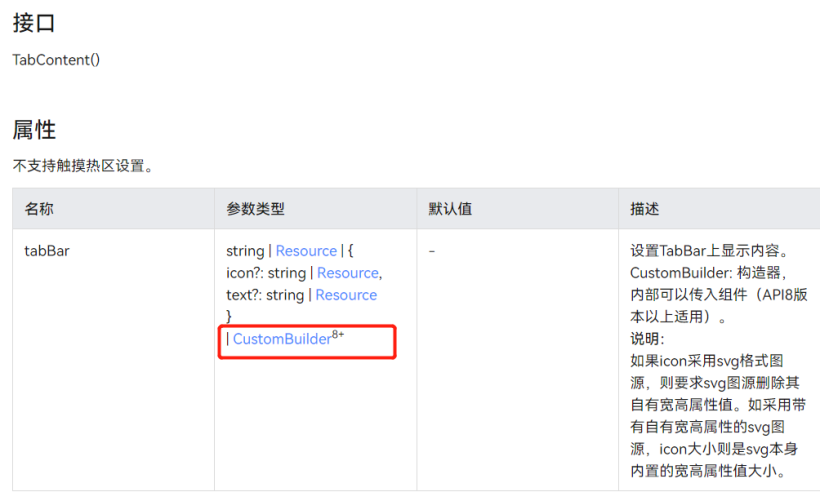
为了让页签更好看,从文档中可以看到TabContent的TabBar属性可选CustomBuilder类型,进一步可查看该自定义的组件属性方法,需要用 @Builder 装饰。
|
|
看完文档后,那就用起来~,代码如下:
@Builder tabBuilder(index: number, name: string) {
Flex({ justifyContent: FlexAlign.Center, direction: FlexDirection.Column, alignItems: ItemAlign.Center }) {
Text(name).fontSize(20).fontColor(Color.White)
}
.borderRadius(15)
.width(90)
.height(30)
.backgroundColor(this.currentIndex === index ? '#3ECF69' : '#bfbfbf')
}
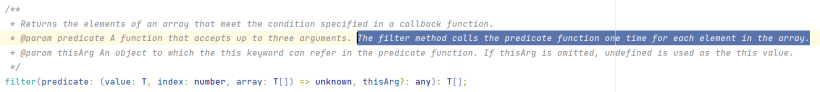
为了实现按类别进行列表展示,即要对数据类的Category进行检索分类来渲染。通过学习直播课程,知道有filter这个方法,可以对每个子项遍历使用。

于是总体代码如下:
@Component
struct SportsCategory {
private sportsItems: SportsData[]
@State currentIndex: number = 0
@Builder tabBuilder(index: number, name: string) {
Flex({ justifyContent: FlexAlign.Center, direction: FlexDirection.Column, alignItems: ItemAlign.Center }) {
Text(name).fontSize(20).fontColor(Color.White)
}
.borderRadius(15)
.width(90)
.height(30)
.backgroundColor(this.currentIndex === index ? '#3ECF69' : '#bfbfbf')
}
build() {
Stack() {
Tabs({ barPosition: BarPosition.Start }) {
TabContent() {
SportsGrid({ sportsItems: this.sportsItems.filter(item => (item.category === Category.Walking)) })
}.tabBar(this.tabBuilder(0, '走路'))
TabContent() {
SportsGrid({ sportsItems: this.sportsItems.filter(item => (item.category === Category.Running)) })
}.tabBar(this.tabBuilder(1, '跑步'))
TabContent() {
SportsGrid({ sportsItems: this.sportsItems.filter(item => (item.category === Category.Swimming)) })
}.tabBar(this.tabBuilder(2, '游泳'))
TabContent() {
SportsGrid({ sportsItems: this.sportsItems.filter(item => (item.category === Category.Riding)) })
}.tabBar(this.tabBuilder(3, '骑行'))
TabContent() {
SportsGrid({ sportsItems: this.sportsItems.filter(item => (item.category === Category.Ball)) })
}.tabBar(this.tabBuilder(4, '打球'))
TabContent() {
SportsGrid({ sportsItems: this.sportsItems.filter(item => (item.category === Category.Other)) })
}.tabBar(this.tabBuilder(5, '其他'))
}
.vertical(true)
.barHeight('70%')
.barWidth(100)
.onChange((index: number) => {
this.currentIndex = index
})
}
}
}
最后,在底部的页签组件中添加使用、以及运动类和记录类的数据使用、搜索界面的实现等内容,预告在下一篇文章啦,欢迎评论区交流~
结语
以上就是本次的小分享啦!