埋点统计在我们业务里经常有遇到,或者很普遍的,我们自己网站也会加入第三方统计,我们会看到动态加载方式去加载jsdk,也就是你常常看到的insertBefore操作,我们很少考虑到为什么这么做,直接同步加载不行吗?
统计代码会影响业务首屏加载吗?同步引入方式,当然会,我的业务代码还没加载,首屏就加载一大段统计的jsdk,在移动端页面打开要求比较高的苛刻条件下,首屏优化,你可以在埋点统计上做些优化,那么页面加载会有一个很大的提升,本文是一篇笔者关于埋点优化的笔记,希望看完在项目中有所思考和帮助。
最近遇到一个问题,先看一段代码。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>埋点</title>
<script>
window.formateJson = (data) => JSON.stringify(data, null, 2);
</script>
<script async defer>
(function (win, head, attr, script) {
console.log("---111---");
win[attr] = win[attr] || [];
const scriptDom = document.createElement(script);
scriptDom.async = true;
scriptDom.defer = true;
scriptDom.src = "./js/tj.js";
scriptDom.onload = function () {
win[attr].push({
id: "maic",
});
win[attr].push({
id: "Tom",
});
console.log("---2222---");
console.log(formateJson(win[attr]));
};
setTimeout(() => {
console.log("setTimeout---444---");
head.parentNode.insertBefore(scriptDom, head);
}, 1000);
})(window, document.getElementsByTagName("head")[0], "actd", "script");
</script>
<script async defer src="./js/app.js"></script>
</head>
<body>
<div id="app"></div>
</body>
</html>
我们会发现,打印的顺序结果是下面这样的:
---111---
app.js:2 ---333--- start load app.js
app.js:4 [
{
"id": "pink"
}
]
(index):30 setTimeout---444---
(index):26 ---2222---
(index):27 [
{
"id": "pink"
},
{
"id": "maic"
},
{
"id": "Tom"
}
]
冥思苦想,我们发现最后actd的结果是:
[
{
"id": "pink"
},
{
"id": "maic"
},
{
"id": "Tom"
}
]
其实我本意想要的结果是先添加maic,Tom,最后添加pink,需求就是,必须先在这个ts.js执行后,预先添加基础数据,然后在其他业务app.js添加其他数据,所以此时,无论如何都满足不了我的需求。
试下想,为什么没有按照我预期的要求走,问题就是出现在这个onload方法上。
onload事件
于是查询资料寻得,onload事件是会等引入的外部资源加载完毕后才会触发。
外部资源加载完毕是什么意思?
举个栗子,我在引入的index2.html引入index2.js,然后在引入脚本上写一个onload事件测试loadIndex2方法是否在我延时加载后进行调用的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<script>
function loadIndex2() {
console.log("script loader...");
}
</script>
<script src="./js/index2.js" onload="loadIndex2()"></script>
</body>
</html>
index2.js中写入一段代码:
var startTime = Date.now()
const count = 1000;
let wait = 10000;
/// 设置延时
const time = wait * count;
for (let i = 0; i < time; i++) { }
var endTime = Date.now()
console.log(startTime, endTime)
console.log(`延迟了:${Math.ceil((endTime - startTime) / 1000)}s后执行的`)
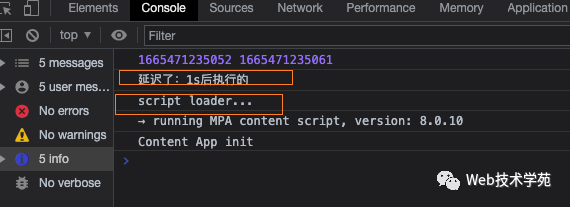
最后看下打印结果。

所以可以证实,onload是会等资源下载完了后,才会立即触发。
所以我们回头来看。
在浏览器的事件循环中,同步任务主线程肯定优先会先顺序执行。
从打开印---111---,
然后到onload此时不会立即执行。
遇到定时器,定时器设置了1s后会执行,是个宏任务,会放入队列中,此时不会立即执行。
然后接着会执行 <script async defer src="./js/app.js"></script>脚本。
所以此时,执行该脚本后,我们可以看到会先执行push方法。
所以我们看到pink就最先被推入数组中,当该脚本执行完毕后,此时会去执行定时器。
定时器里我们看到我们插入方式insertBefore,当插入时成功时,此时会调用onload方法,所以此时就会添加maic与Tom。
很明显,我们此时的需求不满足我们的要求,而且一个onload方法已经成了拦路虎。
那么我去掉onload试试,因为onload方法只会在脚本加载完毕后去执行,他只会等执行定时器后,成功插入脚本后才会真正执行,而此时其他脚本已经优先它的执行了。
那该怎么解决这个问题呢?
我把onload去掉试试,于是我改成了下面这样:
<script async defer>
(function (win, head, attr, script) {
console.log("---111---");
win[attr] = win[attr] || [];
const scriptDom = document.createElement(script);
scriptDom.async = true;
scriptDom.defer = true;
scriptDom.src = "./js/tj.js";
win[attr].push({
id: "maic",
});
win[attr].push({
id: "Tom",
});
console.log("---2222---");
console.log(formateJson(win[attr]));
setTimeout(() => {
console.log("setTimeout---444---");
head.parentNode.insertBefore(scriptDom, head);
}, 1000);
})
(window, document.getElementsByTagName("head")
[0], "actd", "script");
</script>
去掉onload后,我确实达到了我想要的结果。
最后的结果是:
[
{
"id": "maic"
},
{
"id": "Tom"
},
{
"id": "pink"
}
]
但是你会发现:

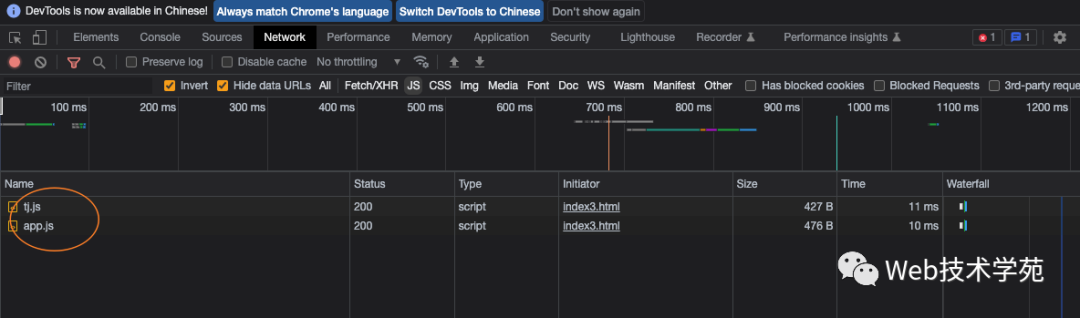
我先保证了window.actd添加了我预定提前添加的基础信息,但此时,这个脚本并没有真正添加到dom中,我们执行完同步任务后,就会执行app.js,当1s后,我才真正执行了这个插入的脚本,而且我统计脚本你会发现此时是先执行了app.js再加载tj.js的。
当执行setTimeout时,我们会发现先执行了内部脚本,然后才执行打印。
<script async defer>
(function (win, head, attr, script) {
console.log("---111---");
win[attr] = win[attr] || [];
const scriptDom = document.createElement(script);
scriptDom.async = true;
scriptDom.defer = true;
scriptDom.src = "./js/tj.js";
win[attr].push({
id: "maic",
});
win[attr].push({
id: "Tom",
});
console.log("---2222---");
console.log(formateJson(win[attr]));
setTimeout(() => {
console.log("setTimeout---444444---");
window.actd.push({
id: "setTimeout",
});
head.parentNode.insertBefore(scriptDom, head);
console.log(formateJson(window.actd));
}, 1000);
})(window, document.getElementsByTagName("head")[0], "actd", "script");
</script>
最后的结果,可以看到是这样的:
[
{
"id": "maic"
},
{
"id": "Tom"
},
{
"id": "pink"
},
{
"id": "setTimeout"
}
]
看到这里不知道你心里有没有一个疑问,为什么在动态插入脚本时,我要用一个定时器1s钟?为什么我需要用insertBefore这种方式插入脚本?,我同步方式引入不行吗?不要定时器又会有什么样的结果?
我们通常在接入第三方统计时,貌似都是一个这样一个insertBefore插入的jsdk方式(但是一般我们都是同步方式引入jsdk)。
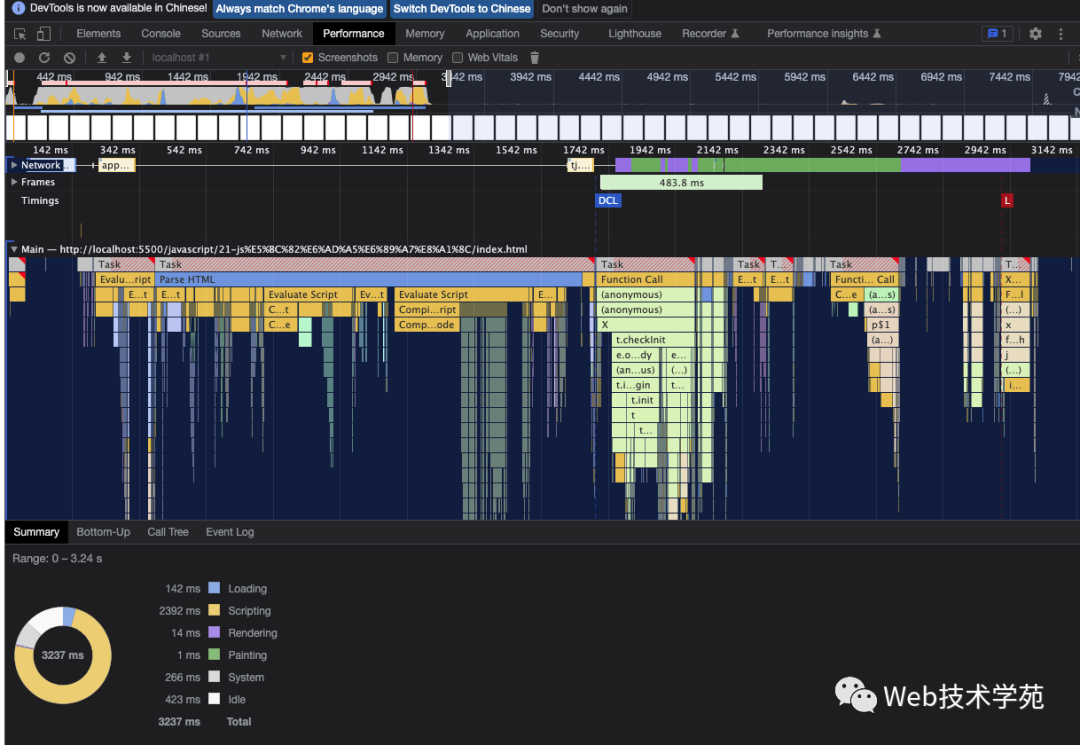
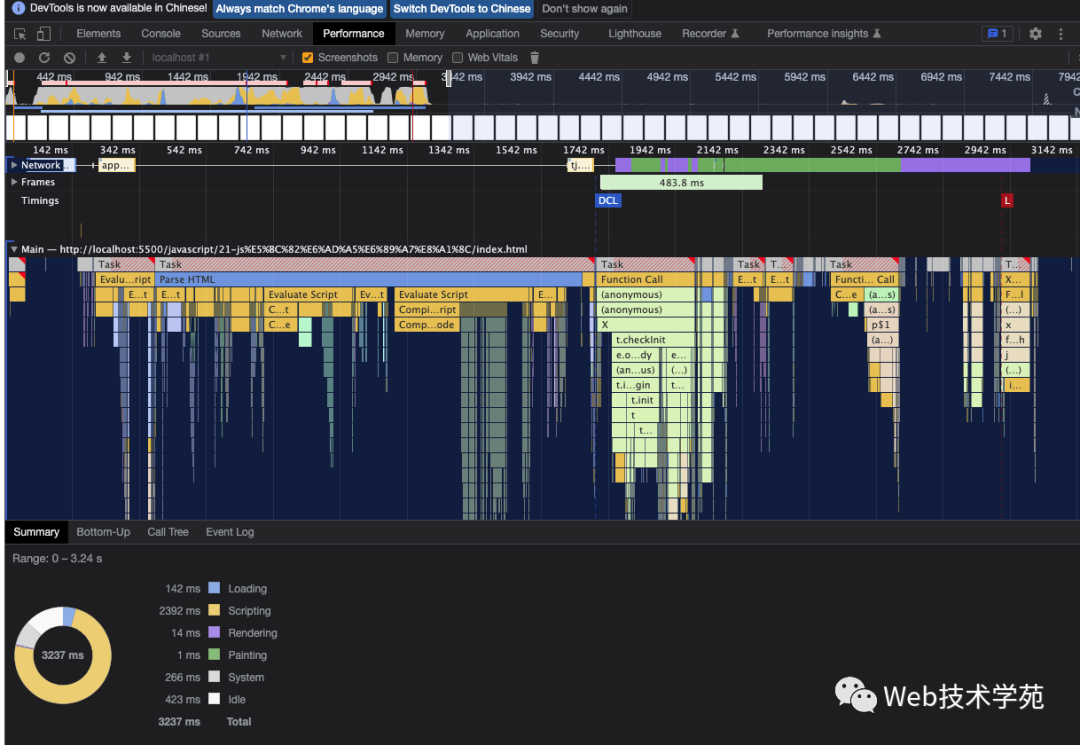
没有使用定时器(3237ms)
<script async defer>
(function (win, head, attr, script) {
...
console.log("setTimeout---444444---");
window.actd.push({
id: "setTimeout",
});
head.parentNode.insertBefore(scriptDom, head);
console.log(formateJson(window.actd));
})(window, document.getElementsByTagName("head")[0], "actd", "script");
</script>

结果:
[
{
"id": "maic"
},
{
"id": "Tom"
},
{
"id": "setTimeout"
},
{
"id": "pink"
},
]
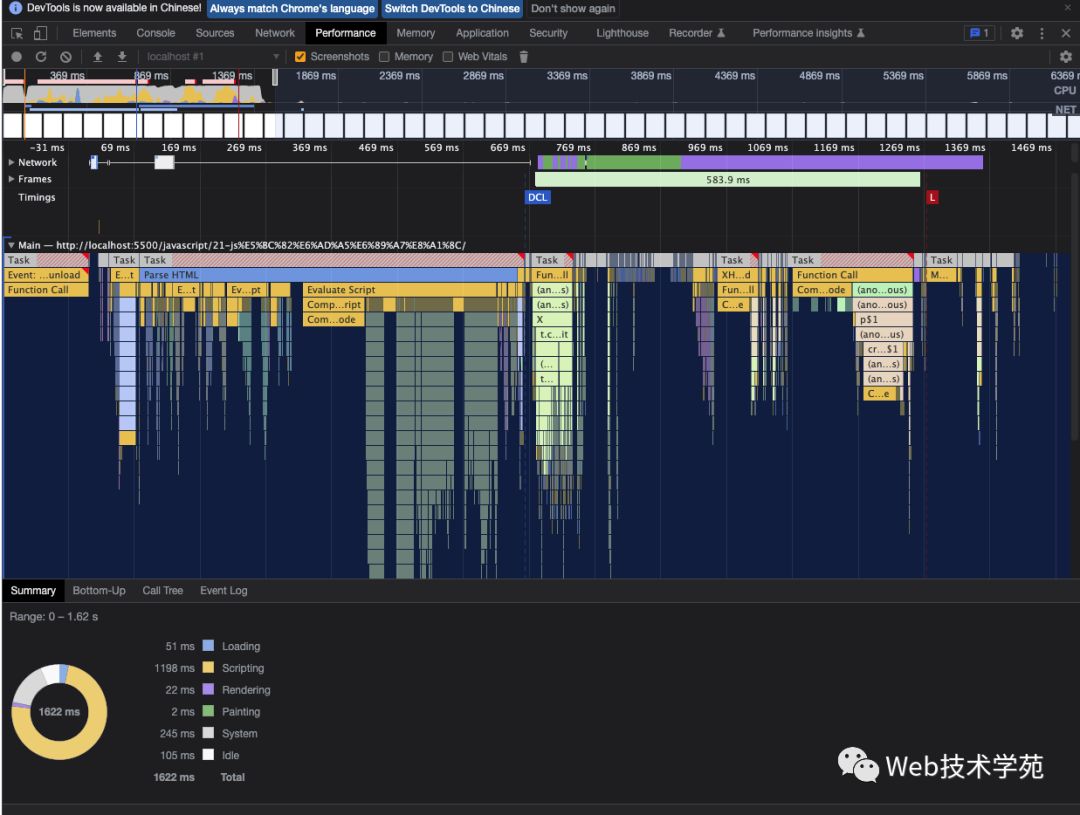
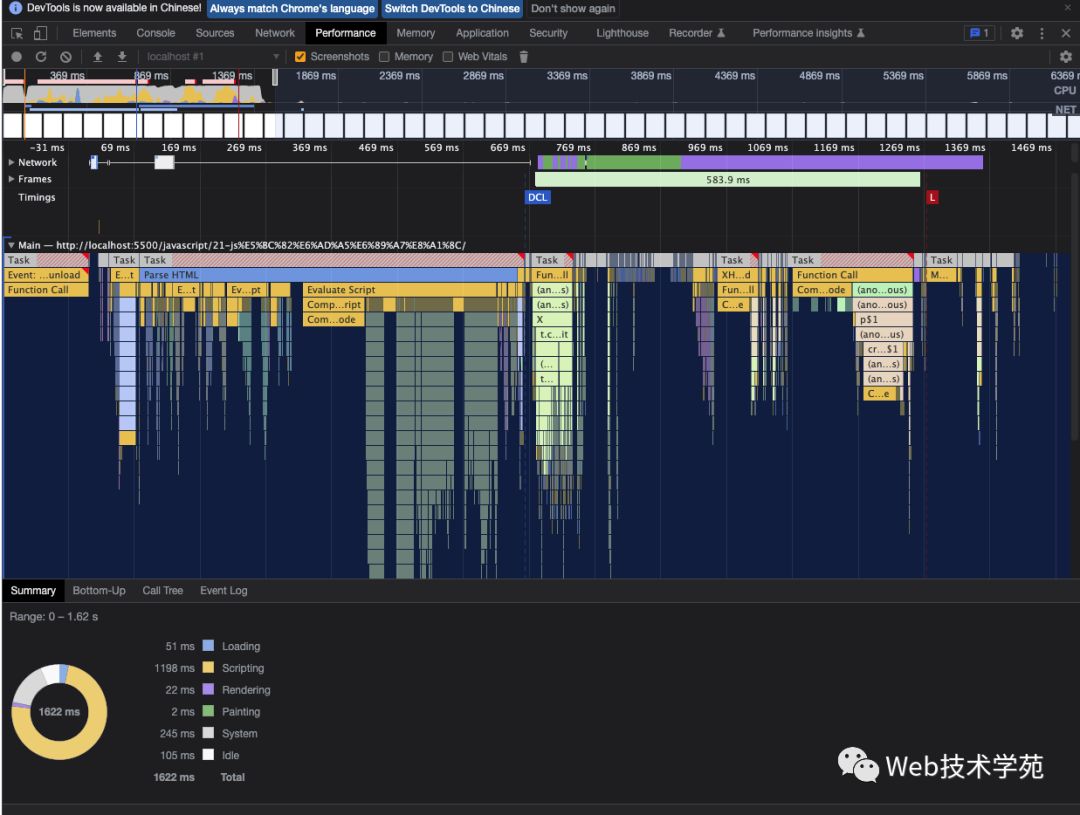
使用用定时器的(1622ms)
<script async defer>
(function (win, head, attr, script) {
...
setTimeout(() => {
console.log("setTimeout---444444---");
window.actd.push({
id: "setTimeout",
});
head.parentNode.insertBefore(scriptDom, head);
console.log(formateJson(window.actd));
}, 1000);
})(window, document.getElementsByTagName("head")[0], "actd", "script");
</script>

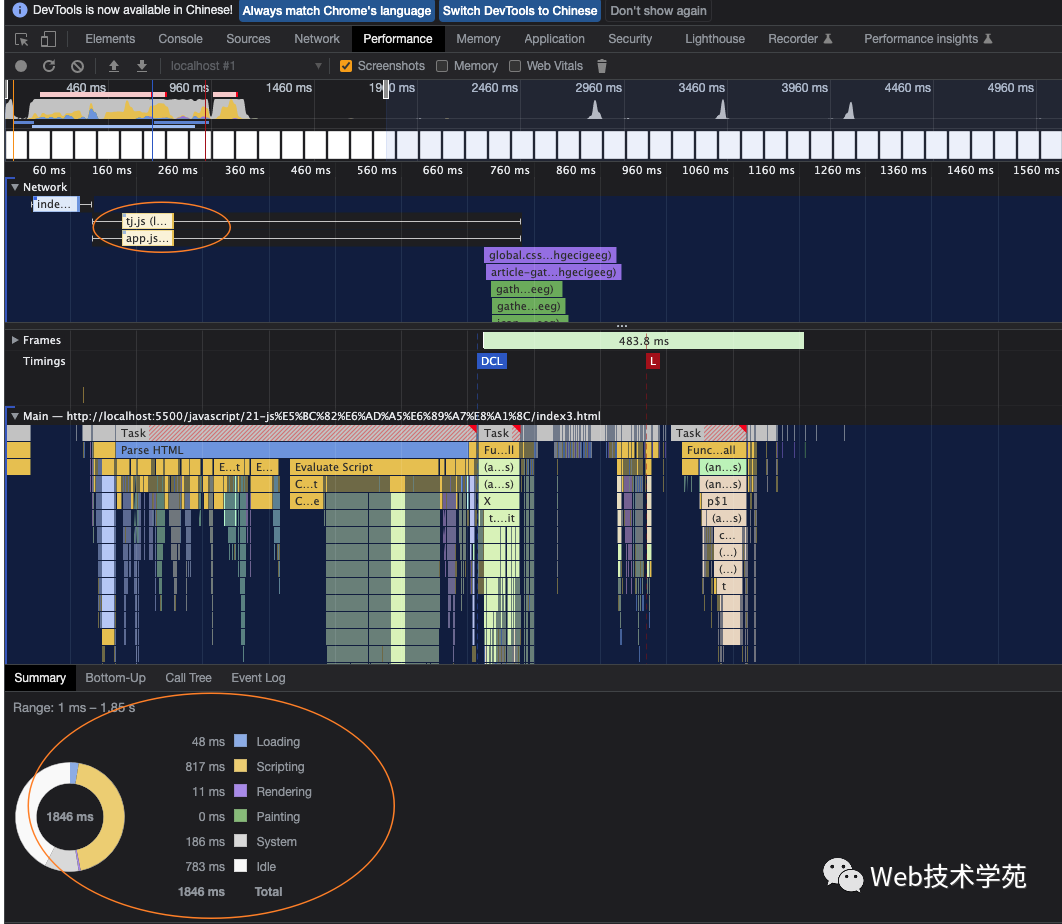
当我们用浏览器的Performance去比较两组数据时,我们会发现总长时间,使用定时器的性能大概比没有使用定时器的性能时间上大概要少50%,在summary中所有数据均有显示的提升。
不经感叹,就一个定时器这一点点的改动,对整个应用提升有这么大的提升,我领导说,快应用在线加载时,之前因为这个统计js的加载明显阻塞了业务页面打开速度,做了这个优化后,打开应用显著提升不少。
我们再继续上一个问题,为什么不同步加载?
我把代码改造一下,去除了一些无关紧要的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>js执行的顺序问题</title>
<script>
window.formateJson = (data) => JSON.stringify(data, null, 2);
</script>
<script async defer src="./js/tj.js"></script>
<script async defer>
(function (win, head, attr, script) {
win[attr] = win[attr] || [];
win[attr].push({
id: "maic",
});
win[attr].push({
id: "Tom",
});
console.log("---2222---");
console.log(formateJson(win[attr]));
})(window, document.getElementsByTagName("head")[0], "actd", "script");
</script>
<script async defer src="./js/app.js"></script>
</head>
<body>
<div id="app"></div>
</body>
</html>
结果
[
{
"id": "maic"
},
{
"id": "Tom"
},
{
"id": "pink"
}
]
嘿,需求是达到了,因为我的业务app.js加的数据是最后一条,说明业务功能上是ok的,但是我们看下分析数据。
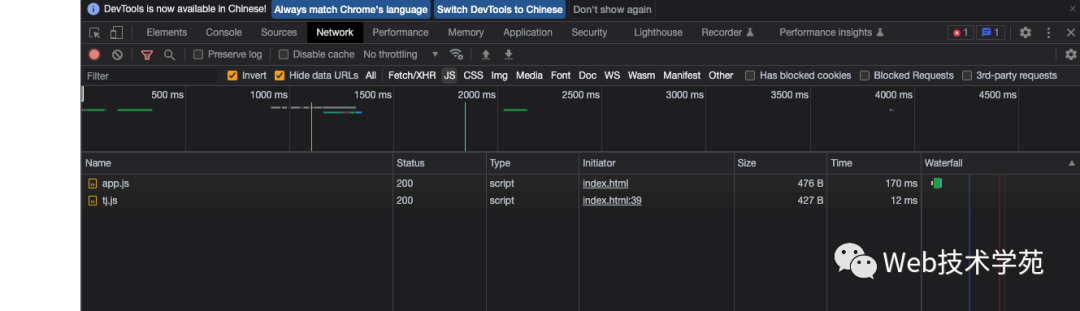
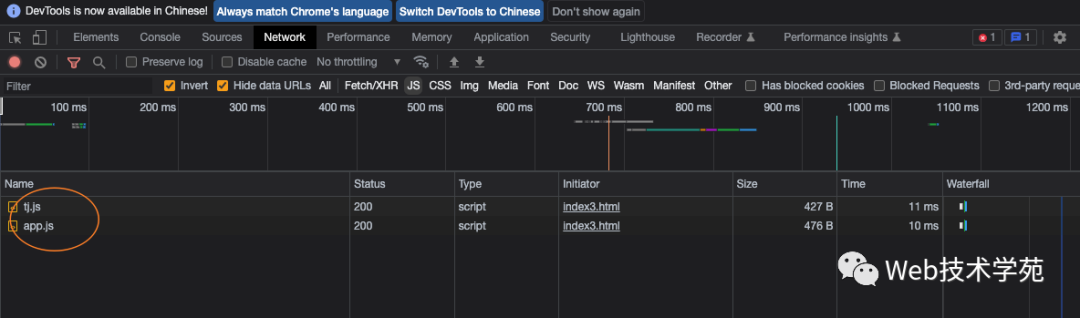
首先肯定是加载顺序会发生变化,会先加载tj.js然后再加载业务app.js,你会发现同步加载这种方式有个弊端,假设tj.js很大,那么是会阻塞影响页面首屏打开速度的,所以在之前采用异步,定时器方式,首屏加载会有显著提升。
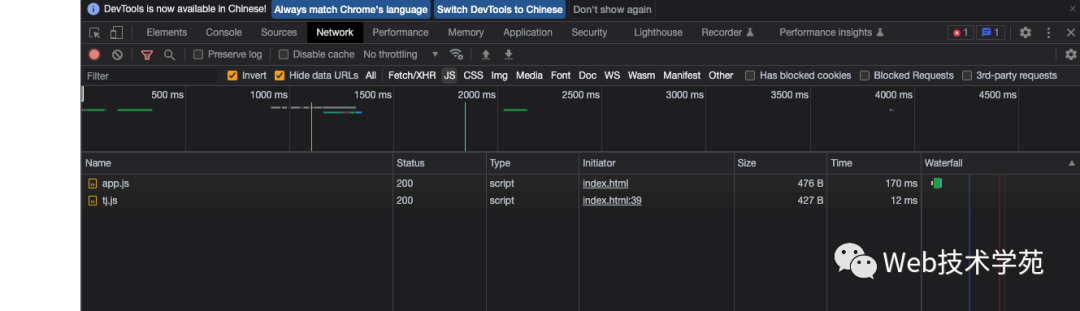
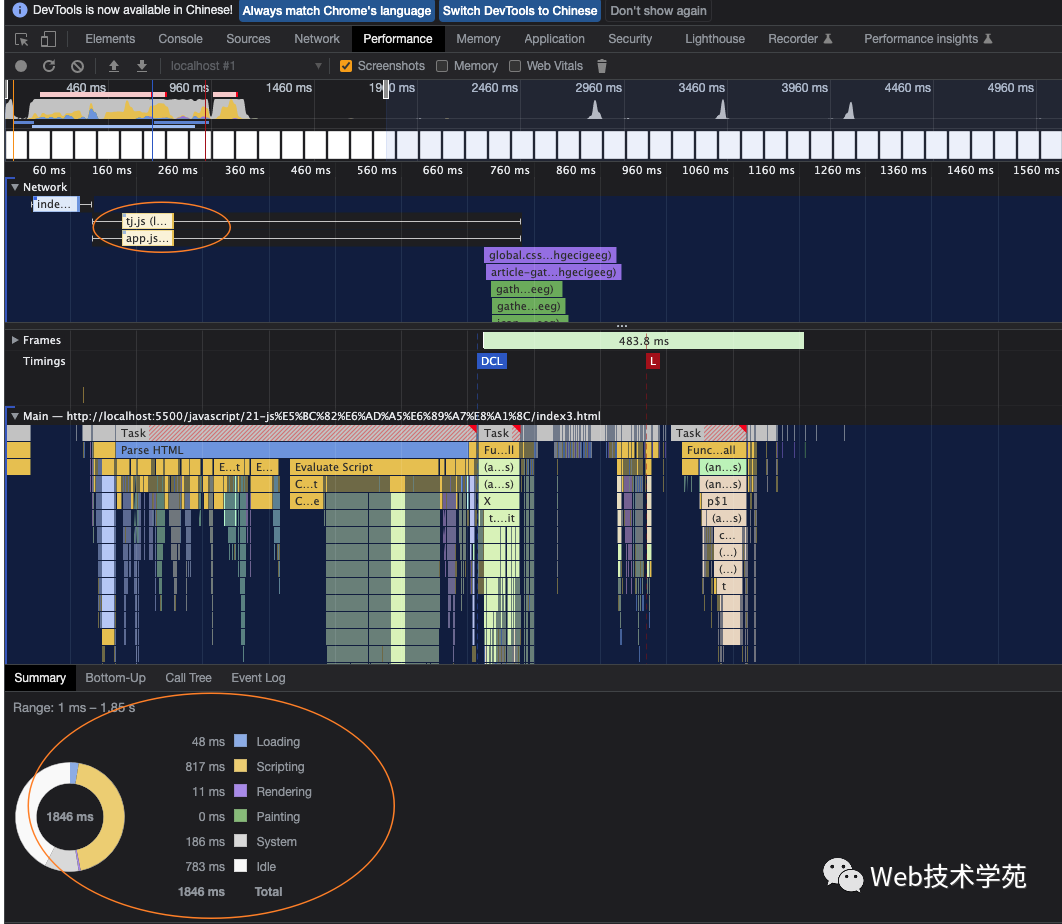
同步加载(1846ms)


我们发现tj.js与app.js相隔的时间很少,且我们从火焰图中分析看到,Summary的数据是1846ms。
综上比较,虽然同步加载依然比不上使用定时器的加载方式,使用定时器相比较同步加载,依然是领先11%左右。
异步标识async/defer
在上面的代码中,我们多次看到async和defer标识,在之前文章中笔者有写过一篇你真的了解esModule吗,阐述一些关于script标签中type="moudle", defer,async的几个标识,今天再次回顾下。
其实从脚本优先级来看,同步的永远优先最高,当一个script标签没有指定任何标识时,此时根据js引擎执行来说,谁放前面,谁就会优先执行,前面没执行完,后面同步的script就不会执行。
注意到没有,我在脚本上有加async与defer。
在上面栗子中,我们使用insertBefore方式,这就将该插入的js脚本的优先级降低了。
我们从上面火焰图中可以分析得处结论,排名先后顺序依次如下:
1、setTimeout+insertBefore
执行顺序:app.js->tj.js
2、同步脚本加载
执行顺序:tj.js->app.js
3、不使用定时器+insertBefore
执行顺序:app.js->tj.js
当我们知道在1中,app.js优先于tj.js
因为insertBefore就是一种异步动态加载方式
举个例子:
<script async defer>
// 执行
console.log(1)
// 2 insertBefore 这里再动态添加js
</script>
<script async defer>
// 执行
console.log(3)
</script>
执行关系就是1,3,2。
关于async与defer谁先执行时,defer的优先级比较低,会等异步标识的async下载完后立马执行,然后再执行defer的脚本,具体可以参考以前写的一篇文章你真的了解esModule吗。
总结
- 统计脚本,我们可以使用定时器+insertBefore方式可以大大提高首屏的加载速度,这也给我们了一些启发,首屏加载,非业务代码,比如埋点统计可以使用该方案做一点小优化加快首屏加载速度。
- 如果使用insertBefore方式,非常不建议同步方式insertBefore,这种方式还不如同步加载统计脚本。
- 在特殊场景下,我们需要加载统计脚本,有基础信息的依赖后,我们也需要在业务代码使用统计,我们不要在动态加载脚本的同时使用onload,在onload中尝试添加基础信息,实际上这种方式并不能满足你的需求。
- 一些关于async与defer的特性,记住,执行顺序,同步任务会优先执行,async是异步,脚本下载完就执行,defer优先级比较低。
- 本文示例code example[1]
[1]code example: https://github.com/maicFir/lessonNote/tree/master/javascript/21-js异步执行