作者丨Somnath Singh
译者 | 胥磊
这是不是JavaScript框架的下一次革命的开始?显而易见,是的!
通常的Web开发中存在一对不可调和的矛盾,即一方面需要更多的JavaScript代码来实现你的客户所期望的功能,而另一方面为了使你的网站能被更快速的加载,又不得不去考虑减少JavaScript的代码量。作为一名开发者总在试图去取得这两者间的平衡。
如果现在告诉你,你可以随意写大量的JavaScript代码,即使达到数千兆字节仍然不需要担心应用的性能问题。更甚者是目前为止你所使用的每个著名的前端框架都在设计上存在根本性缺陷,你会作何感想?
首先我们要接受一个现实:JavaScript是不可避免的!这将使我们的工作更轻松。我们所处的困境就是我们太固执了,不承认目前网络发展混乱的这个事实。很久之前我们就得出过这样一个结论:从服务器端发送HTML到客户端代价太高。于是就着手开发各种替代产品,这些年来我们不停地开发各种的框架与构建web的基础做斗争。
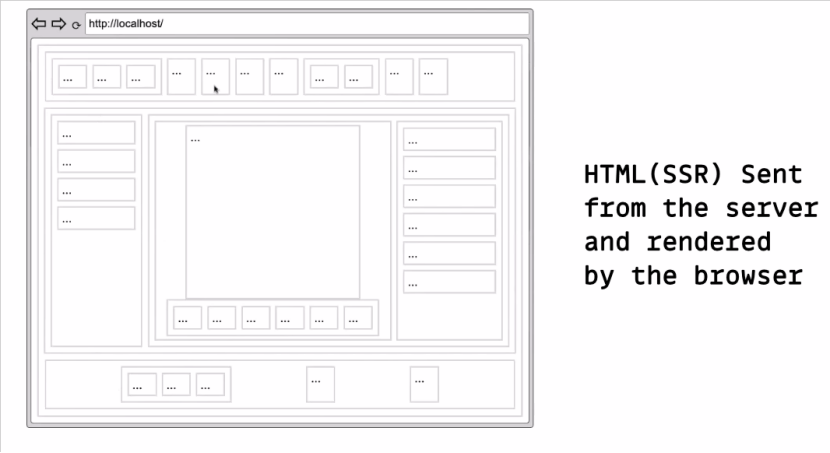
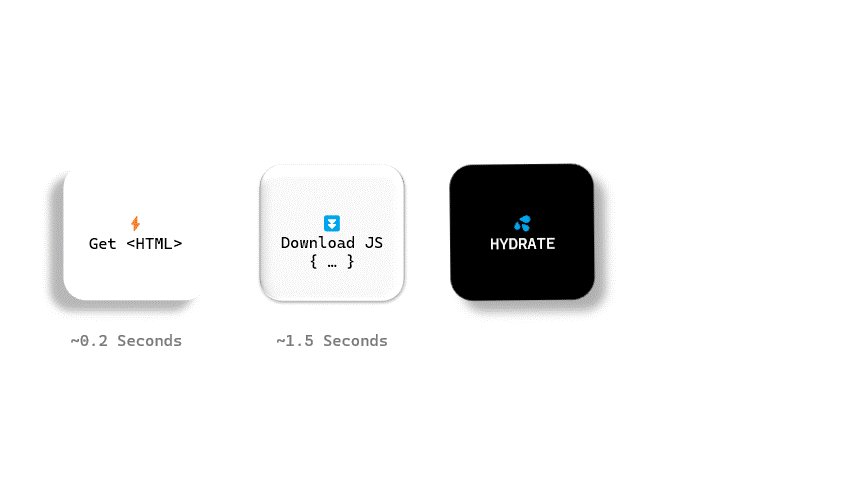
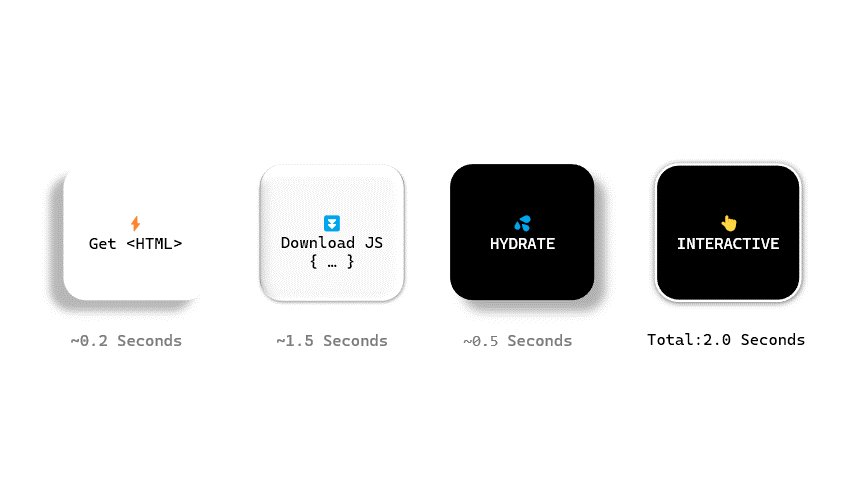
通过下面的说明,你就会完全明白我的意思。在一个典型的网络应用中,我们将服务器端生产的HTML发送到客户端,然后客户端开始渲染它,当然现在你是不能与它互动的,接下来浏览器开始加载JavaScript的部分,最后就是执行相关程序和附加监听,至此你才可以开始与它互动。

那么问题来了尽管服务器端已经将整个结构包括视图都已经发送给客户端了,但我们仍要等待直至能够互动,导致整个过程的启动时间被不必要地增加了。

加载时间过长的主要原因是每次都要从头开始,整个过程称为Hydration ,也就是浏览器读取JavaScript部分,进而还确定各个部分的代码又是属于网页上哪个位置和附加监听。如果这就是整个问题的原因所在,难道我们不能通过懒加载来解决吗?是可以这么做,但并不能解决问题!
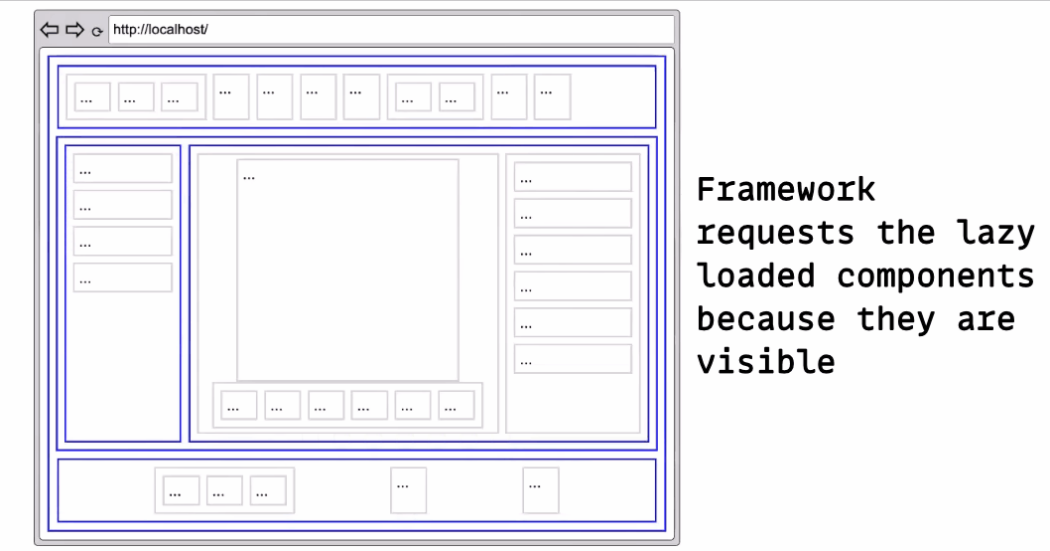
试想一下,我们从服务器端发出HTML,到客户端下载执行,其中特定的块以懒加载方式完成。结果你可能也已经想到了,由于组件都是可见的,遇到懒加载的块只能再次请求组件并完成Hydration ,这样已经失去延迟加载的意义了。这也违背了我们最初使用懒加载的目的。

懒加载对既有系统起作用,主要是对那些不在渲染树中的组件,对渲染树中的组件来说,懒加载就是一种干扰。但是大家都没有认识到这一点,当你反馈应用程序太大时,大部分人会主观认为“只要懒加载所有东西就可以”,而没有意识到实际上这并不容易做到,特别是我们上面提过的场景。
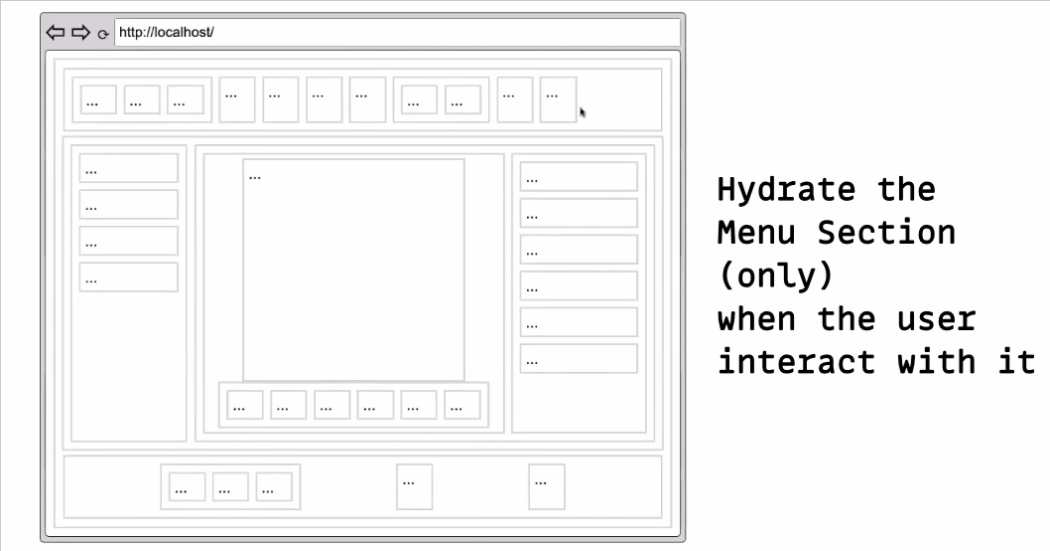
当然我们还可以采用岛屿架构,不需要在一开始就对所有的东西进行Hydration (代价有点高),而是在客户与特定的组件进行交互时进行 。例如当我们与菜单进行交互时,只需要对菜单进行Hydration 。我们可以与任何特定组件互动,都只需要对特定组件Hydration 就行而不是整个应用程序。

虽然这是一种改进,但是如果这些 “岛屿”足够大的话,岛间的通信就成了一个问题。因为你刚刚把组件都变成一个个孤岛,每个岛都是一个独立应用,应用间的通信问题就迫切需要解决。
现在Qwik来了!当我们和特定组件互动时,只要将这个组件加载就行,组件的父类和子类都不再需要随同进行加载了。
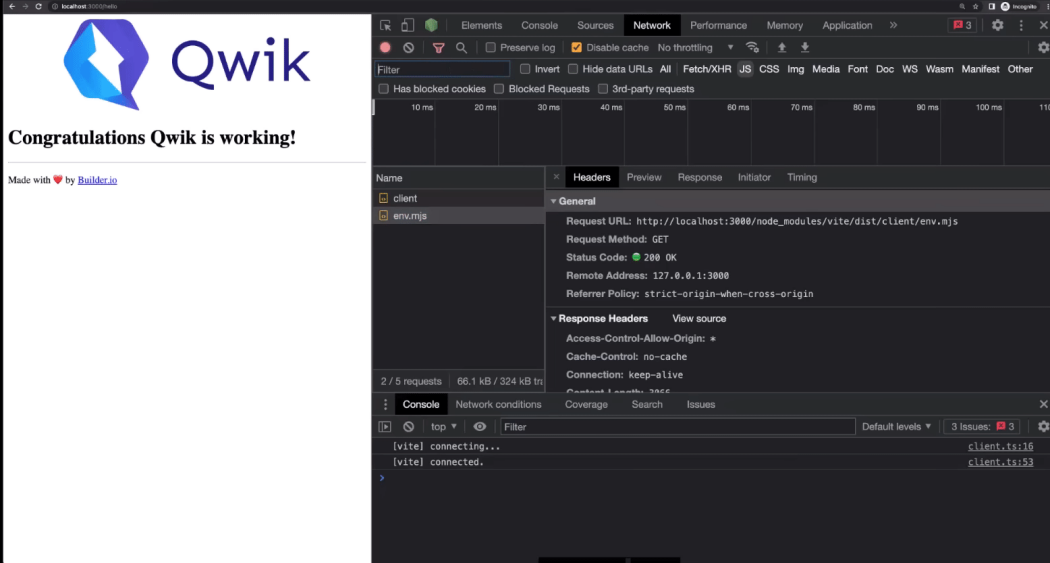
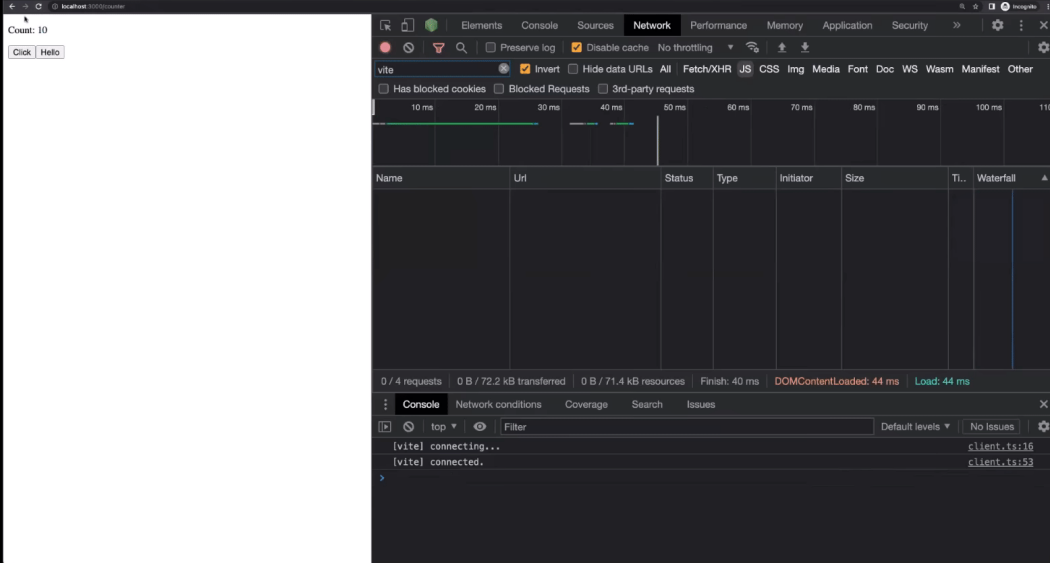
Qwik还可以足够智能地去识别当前组件是否还需要依赖其他组件(想象下电商网站上的添加购物车按钮),并唤醒依赖组件。这时我们再打开网络标签就会发现初始页面加载的JavaScript为零。

加载的页面上没有JavaScript并不稀奇,如果你所请求的是一个静态页面任何的框架都能做到这一点。Qwik的奇特之处也并非与此,它通过查看你的代码判断后得出结论“当前不需要任何JavaScript,现在不需要发送”。所以你会发现在我们点击按钮之前,JavaScript并没有被加载。

单个JS加载时间看似“点滴”,大量累加很快就会变成 瀑布”。庆幸的是我们页面的加载时间并没有因此变长。因为依赖Qwik可以让你随心所欲地写JavaScript,而不用再用担心包的大小或性能过慢。

Next.js vs Qwik
此外,它还会很聪明的在后台为网络迟缓的用户预加载文件,不用特意考虑就能实现令人难以置信的应用性。
独创性通常被当成魔术
当我初次接触虚机的时候就觉得非常神奇 “这不可能是真的,居然可以在一个系统中运行另外一个系统?”。看似神奇的东西,背后却是纯粹的技术。Windows系统里面启动Linux当初对我来说是那么不可思议,但让我兴奋是另有原因。当你启动Linux并登录后,打开一个应用程序(例如文字处理器),接着开始打字,然后在某个时间你保存了虚机,然后把相关文件发送给你的朋友。当你的朋友通过文件恢复虚机时,显示界面正好是当初我们离开时的,而不必经过开机,打开文字处理器,再找到最后离开时的输入位置,这才是吸引我的地方!
这些也正是Qwik所提供的。应用在服务器端启动,当达到一个特定的状态后拍下快照,然后以HTML的形式将快照发送到客户端,客户端就可以直接展示快照时的特定状态。从本质上讲网站启动慢的原因是我们必须全部加载后再进行Hydration ,整个过程代价是高昂的。
Qwik之所以快,因为它跳过了启动,客户端直接展示了服务器端的确切状态,其中包含了我们想要执行的代码,还可以访问语法环境,用以更新可能被其他组件共享的状态,当然状态本身也是懒加载的。
“最好的代码是完全没有代码”。Qwik的快并不是因为它的效率高,而是因为它善于避免工作,带来了一种全新的渲染方式,称为可恢复性渲染。这也是我们在线播放电影的方式以非线性的方式进行,由用户决定他们想要应用的哪部分和什么时候要。所以Qwik开辟了一个全新的世界,支持你在多个后端的边缘服务上渲染你的页面,然后将它们合并作为一个完整的响应。
总结
几千年前,释迦摩尼就告诫我们要选择中庸之道。但我们的开发太固执,仍然选择走极端。有一群人告诉你要全部使用JavaScript,而另一群人则告诉你千万不要选择JavaScript,其余剩下的人则让你以损失性能为代价,或多或少捆绑包袱来使用JS。
Qwik作为一股清新的空气,与我们以前使用的框架都不同。在这我不是为某个框架做布道,但我们必须承认它的革命性。希望有更多的框架采用这种方式,它代表了前进的方向,否则我们将永远限于循环中。
原文链接:https://javascript.plainenglish.io/react-and-next-js-is-dead-something-new-is-finally-replacing-it-for-good-c792c48806f6
胥磊,51CTO社区编辑,某头部电商技术副总监,关注Java后端开发,技术管理,架构优化,分布式开发等领域。











































