现在的网站基本都是 https 的,而 charles 是常用的 http 抓包工具,所以用 charles 调试 https 请求是常见的需求。
今天就分享下如何用 charles 调试 https 请求,如何打断点。
首先安装 charles,点击 start recording:

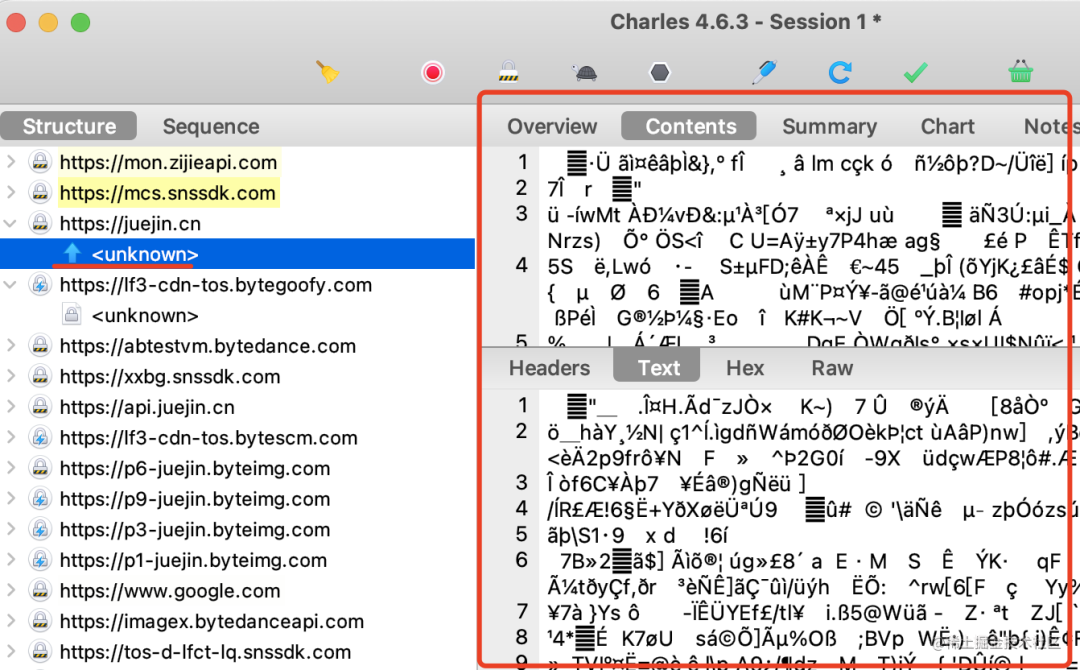
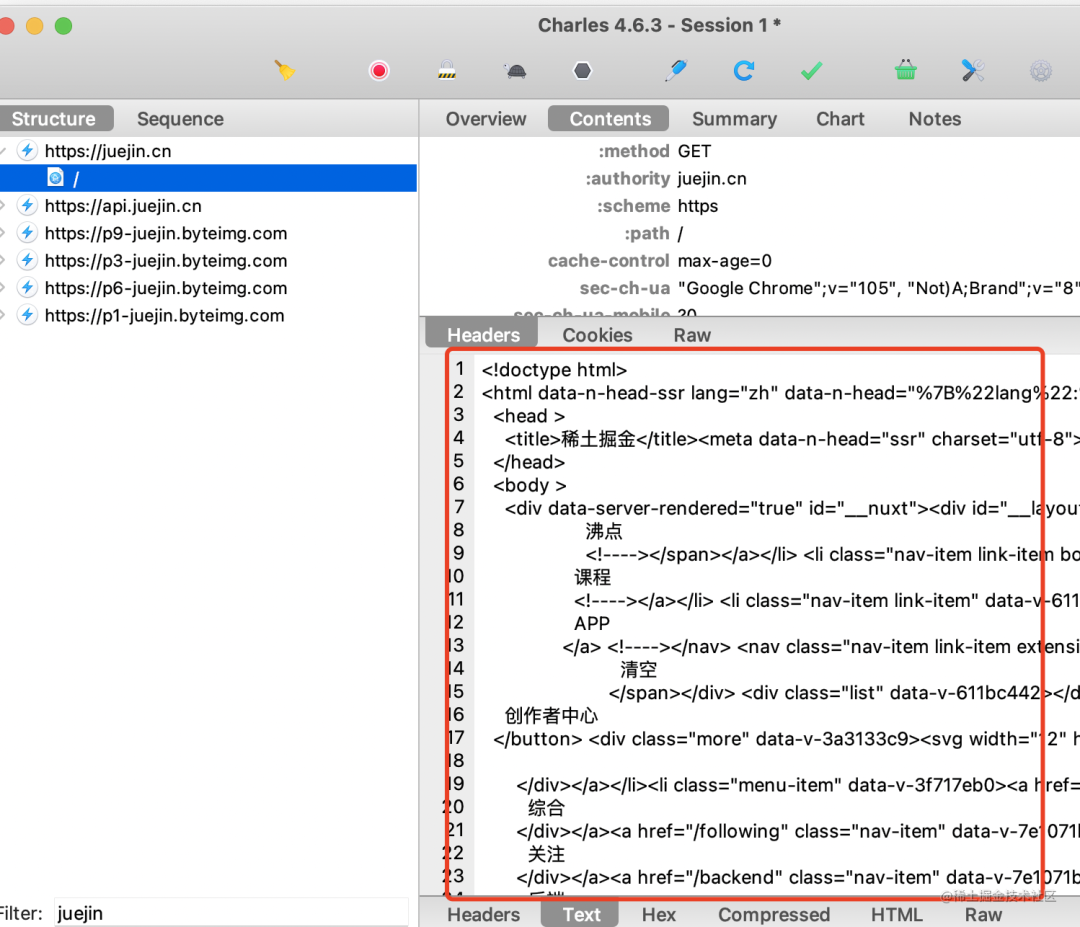
浏览器访问一些页面,这时候左侧就会展示出抓到的 http/https 请求:

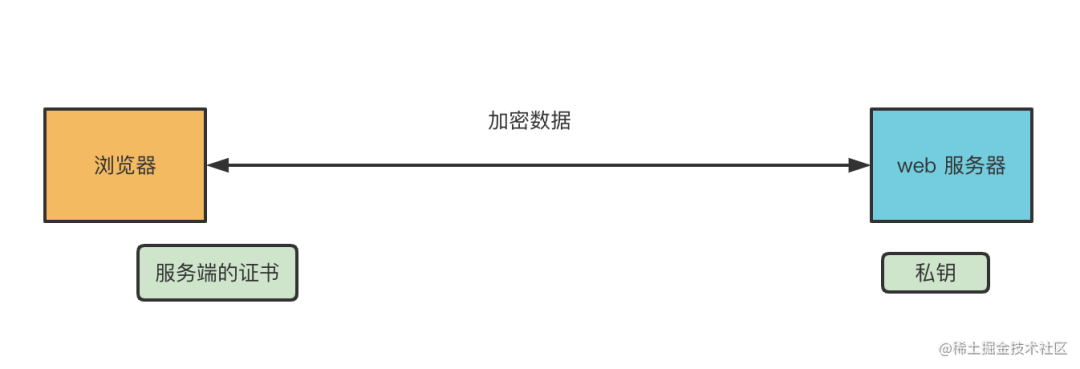
但是这时候抓到的是加密过后的内容,这是 https 的机制导致的:

服务端会下发被 CA 认证过的证书,里面包含了公钥,而服务器自己保留私钥,通过这种机制完成对称密钥的传输和身份的认证,之后加密传输数据。
中间人拿到的数据自然都是被加密过的,也就是上图的那些乱码:

那抓包工具怎么能拿到明文的数据呢?
自己用服务端的证书和服务端对接不就行了?
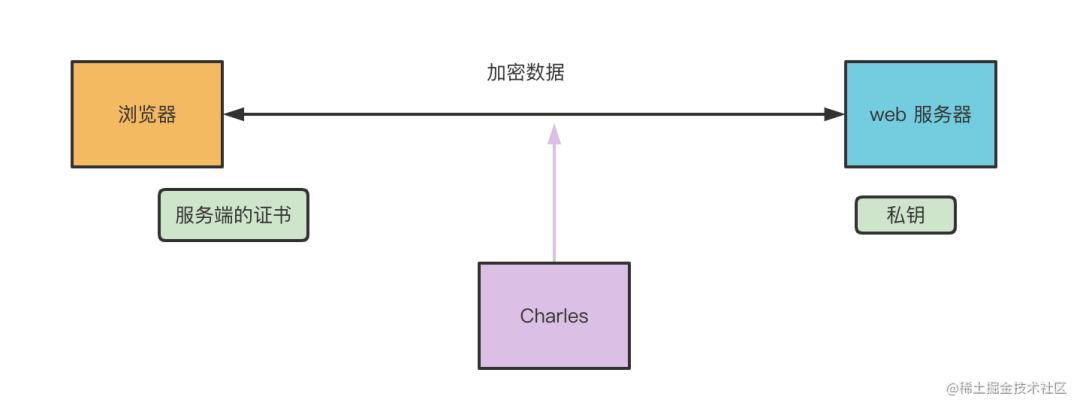
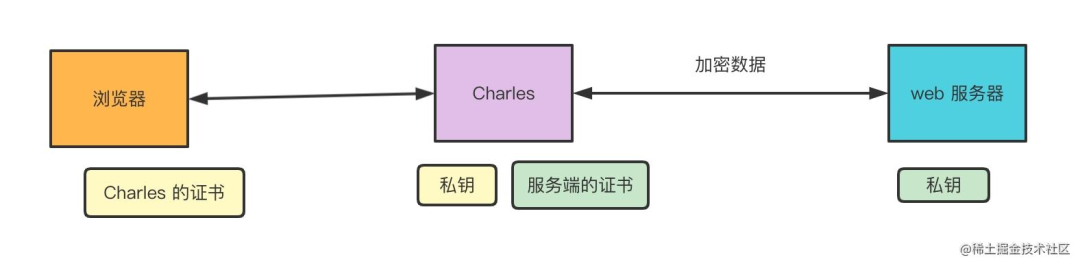
也就是这样:

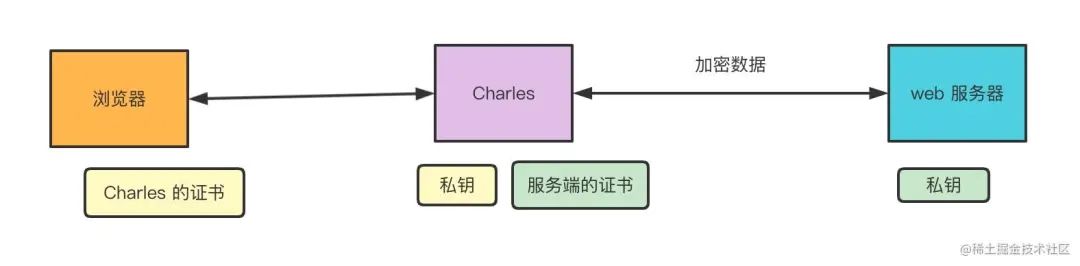
Charles 自己用服务端的证书来和服务端通信,然后给浏览器一个自己的证书,这样就能解密传输的内容,拿到明文数据了。
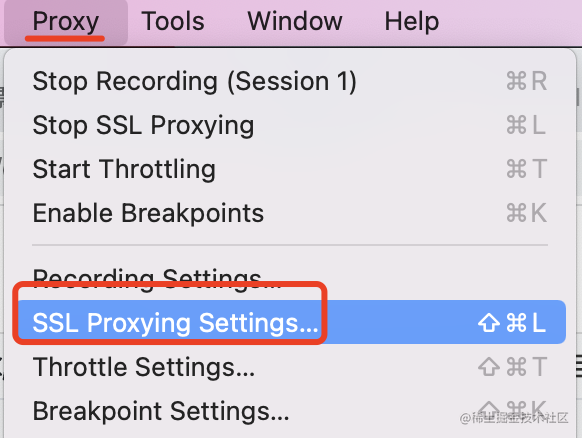
点击 Proxy 的 SSL Proxy Setting:

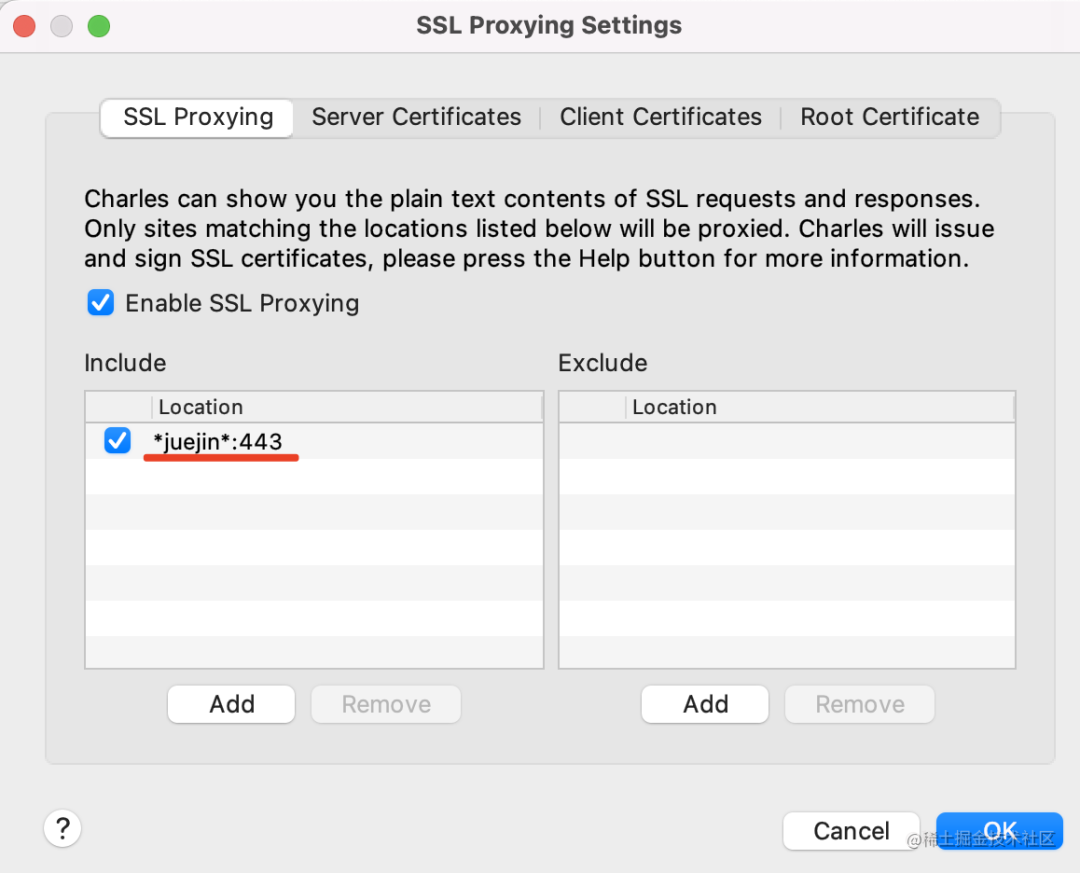
添加一条对 juejin 的 https 代理:

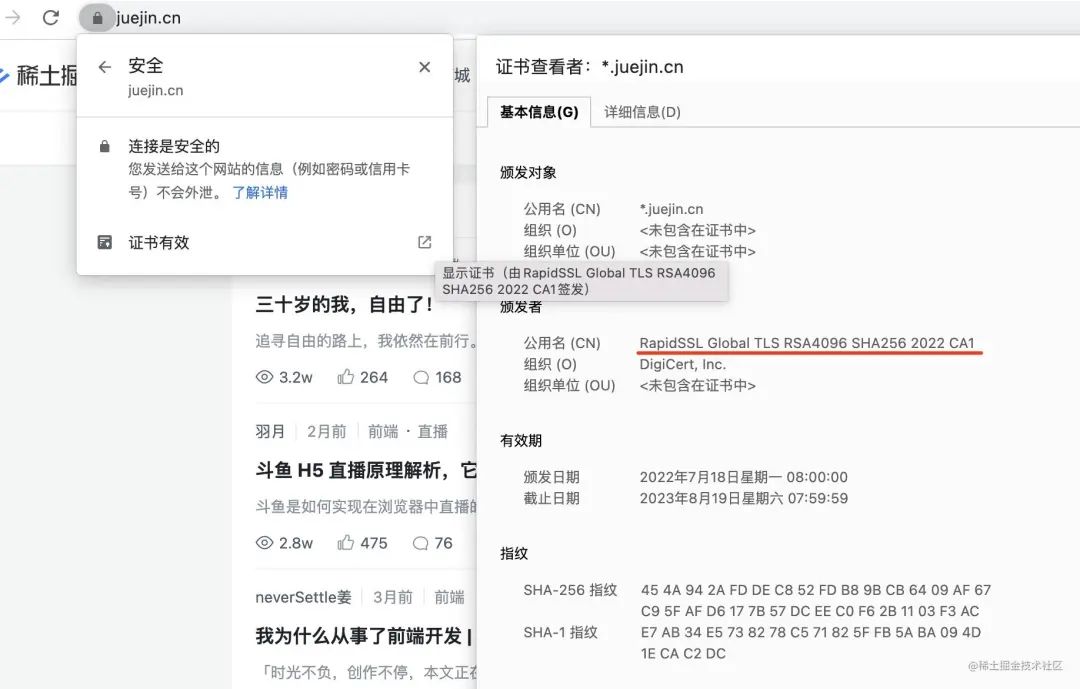
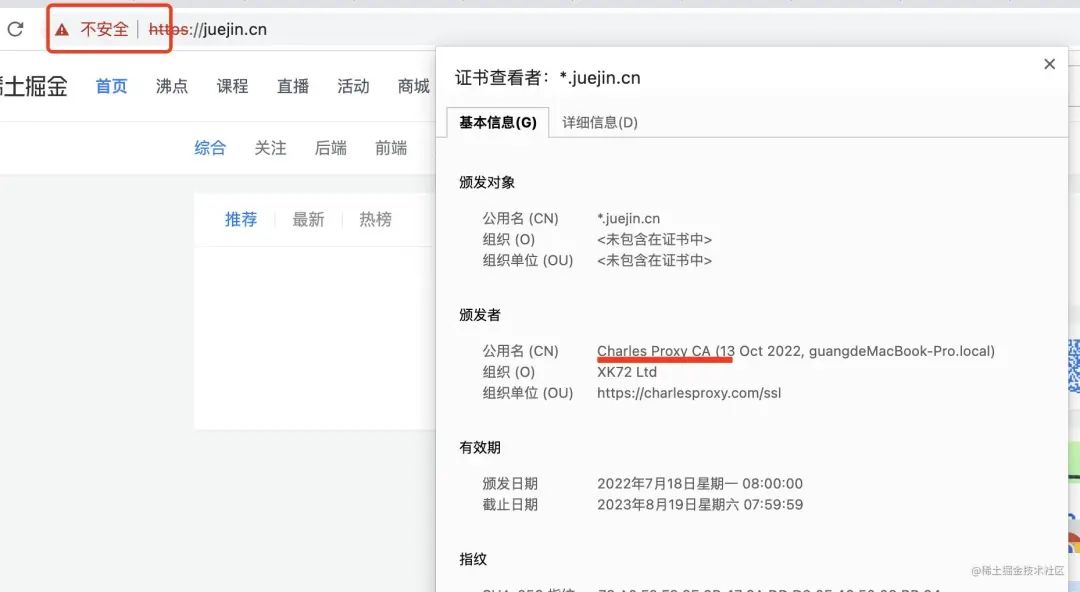
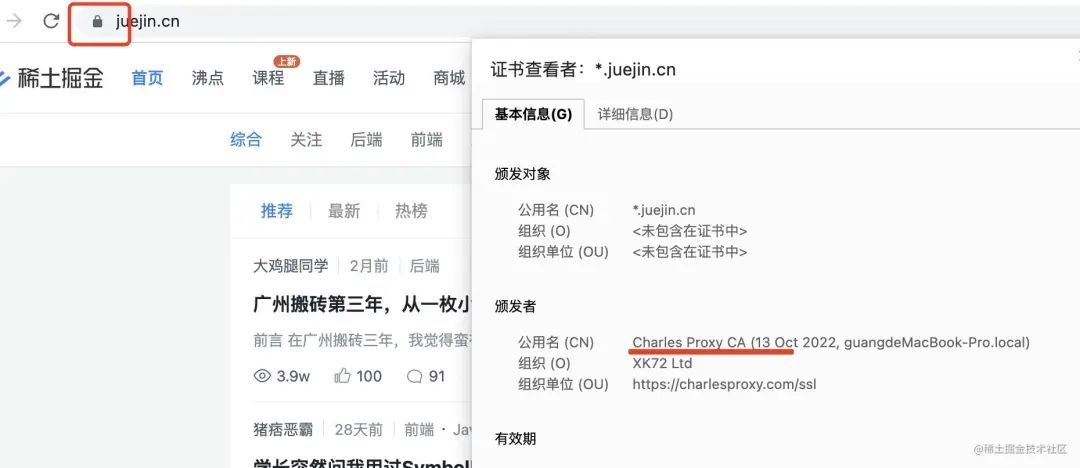
这是 juejin 之前的证书:

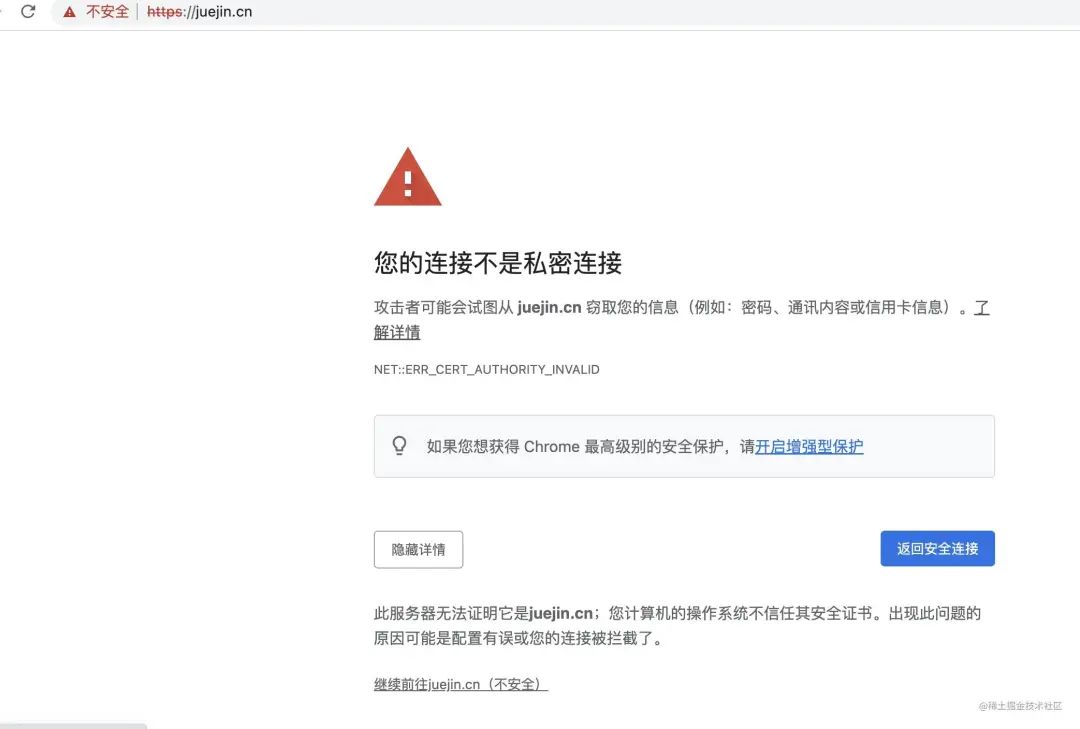
代理之后就换成了 Charles 的证书,但是会提示不安全:


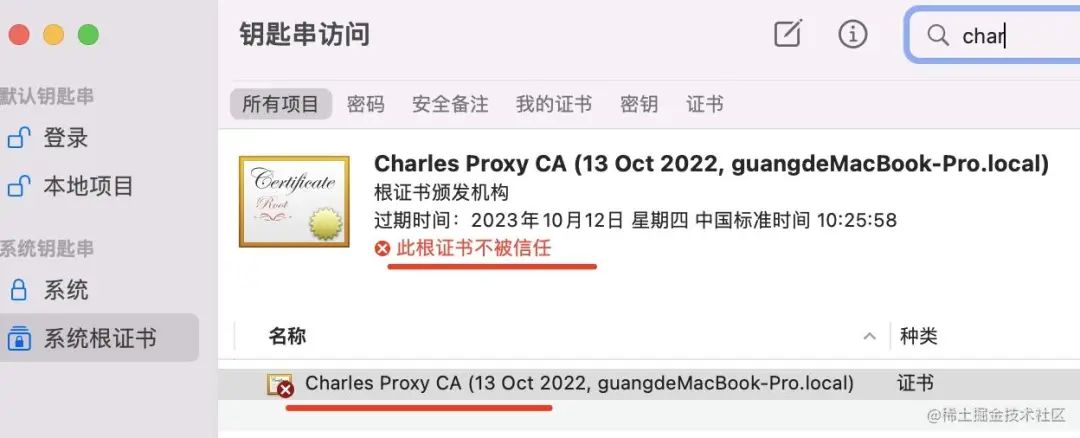
这是因为系统有一个存放所有根证书的地方,要那里存在并且被信任的证书才是安全的。
点击 help > SSL Proxying > Install Charles Root Certificate,安装到系统的钥匙串中:

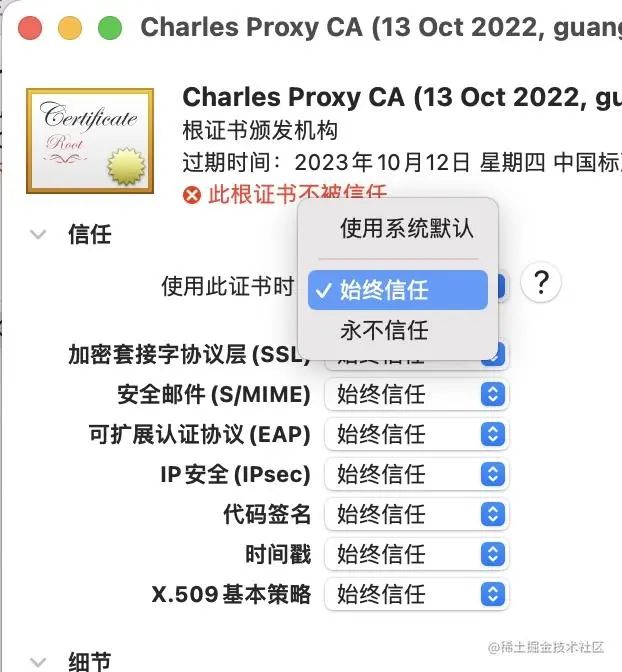
改为始终信任:

这时候浏览器里就会标记安全了:

并且在 charles 里就会看到明文的 http 请求和响应内容:

这个过程的原理就是这张图:

现在能够抓 https 包了,但是还不够,现在只能看,很多情况下我们是希望能修改一下请求和响应内容的,这时候就要用断点功能了:
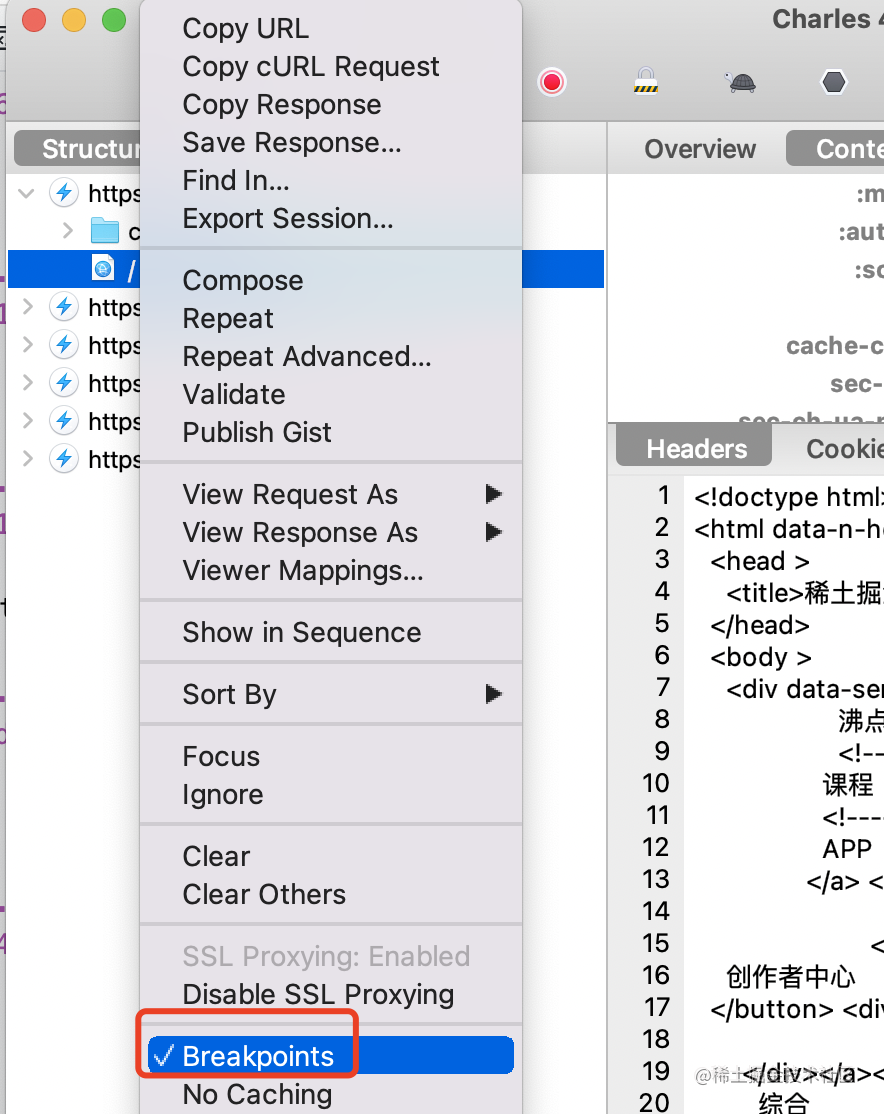
右键请求,勾选 breakpoints:

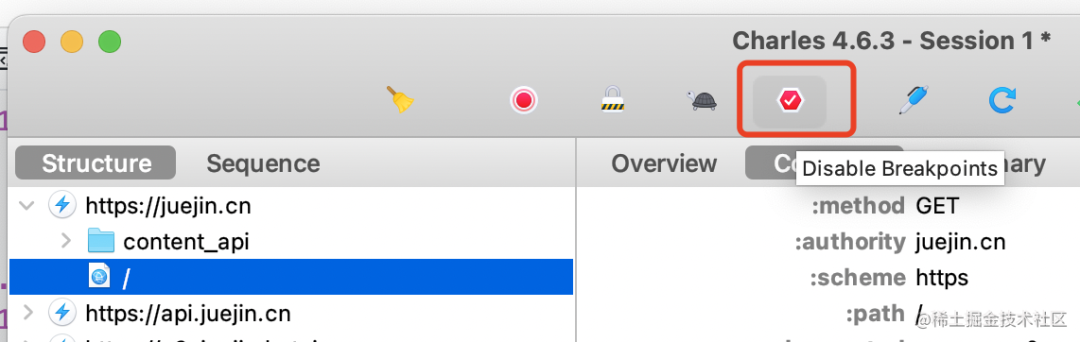
然后开启断点:

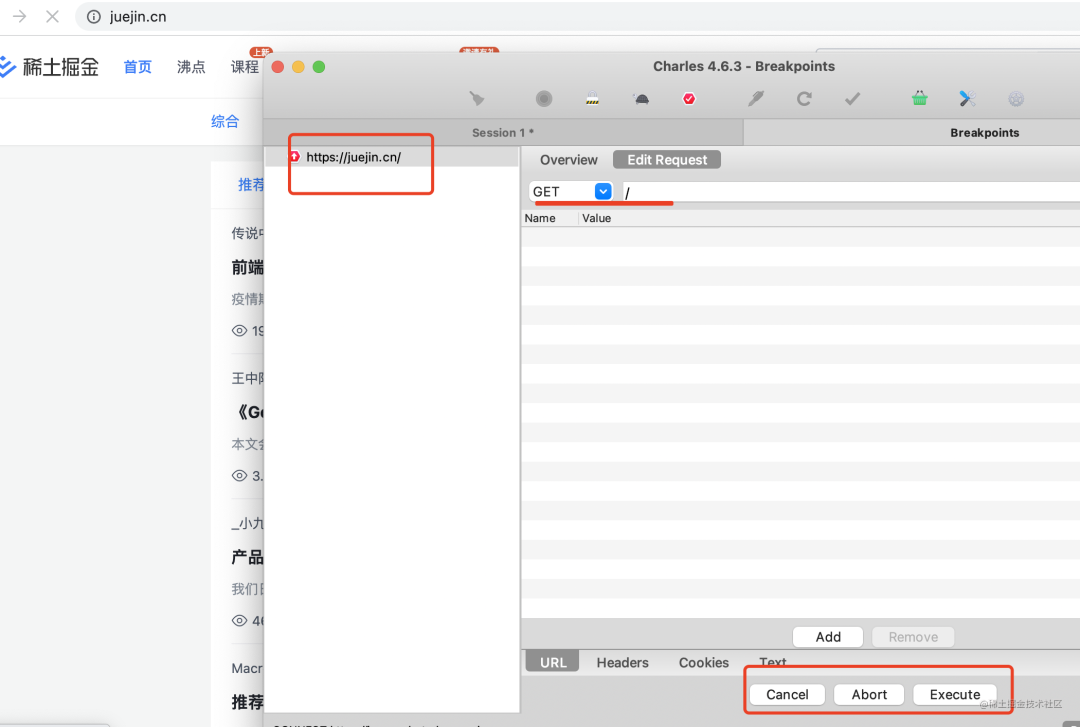
刷新页面你会发现它断住了:

下面三个按钮分别是取消、终止、执行修改后的请求的意思。
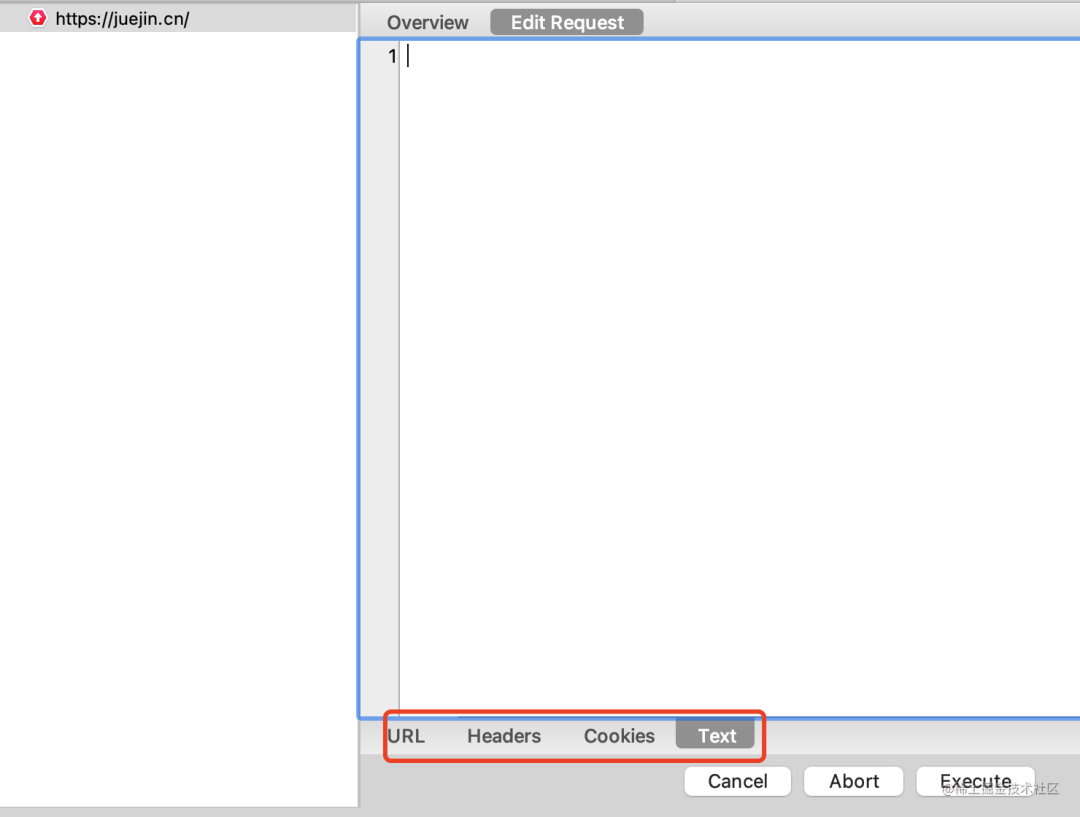
上面可以改 url,添加 header,还可以改请求内容和 cookie:

点击 execute 之后就会发送请求。
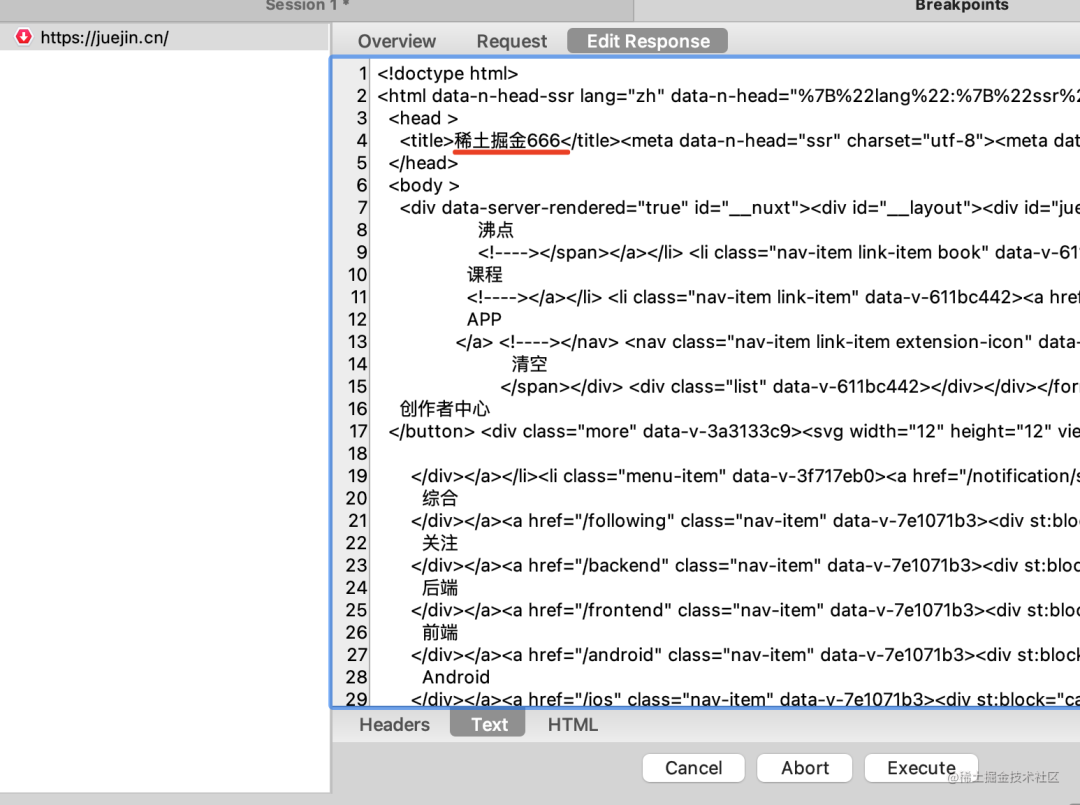
之后响应的时候还会断住,这时候就可以用同样的方式修改响应了:

比如我把 title 修改了一下,点击 execute 之后,看到的网页就是修改过后的:

这样我们就可以断点调试 https 请求了。
为什么可以实现断点功能呢?
这个很容易想明白,怎么请求、怎么响应都是 Charles 控制的,那想实现一个断点和编辑的功能,岂不是很容易么?
有的同学可能会问,移动端怎么调试呢?
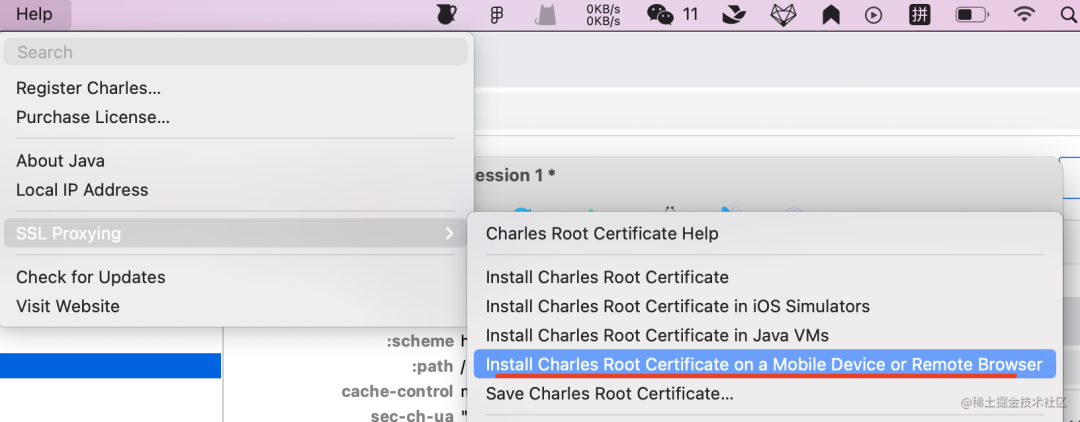
其实是一样的,只不过移动端也要把 Charles 证书安装到自己的系统中,需要点击安装 charles 证书到移动设备:

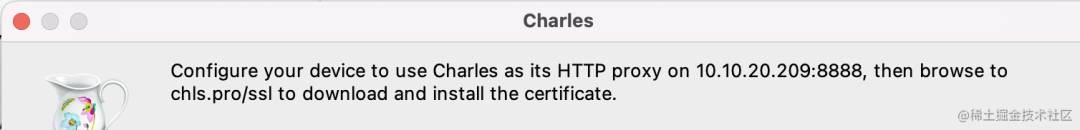
他会提示你在手机设置代理服务器,然后下载 Charles 证书:

原理和我们在 PC 端下载 Charles 证书是一样的,后续流程也一样。
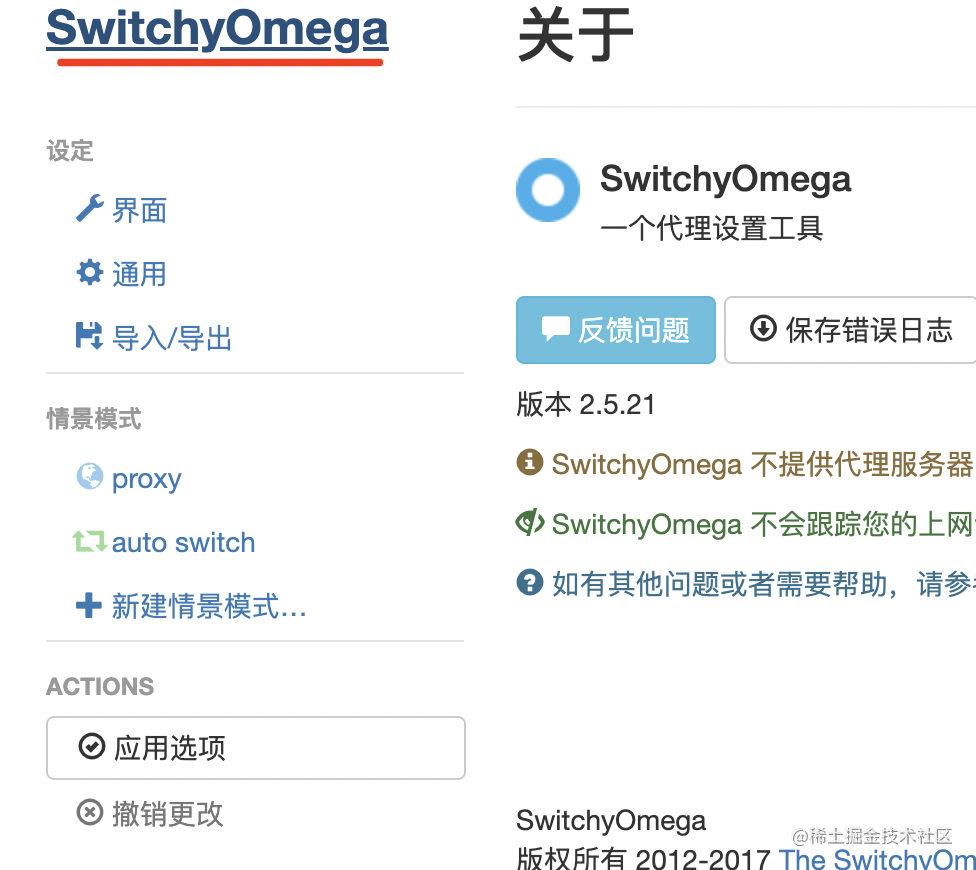
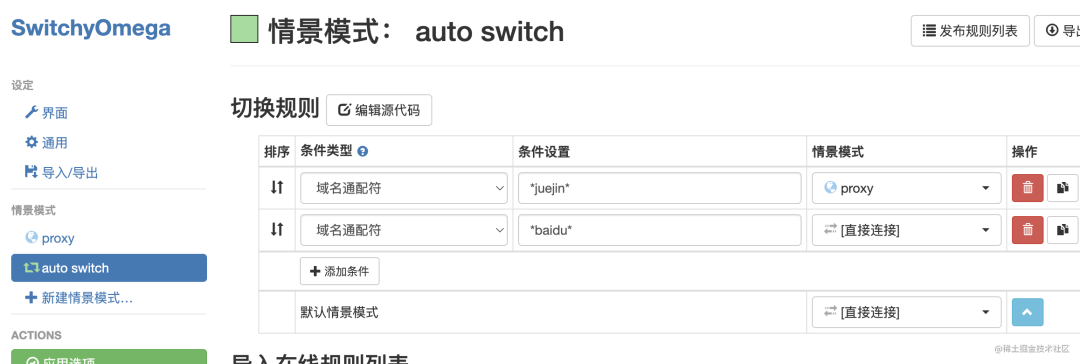
除此以外,chrome 还有一个浏览器插件可以更细粒度的控制代理,叫做 SwitchyOmega:

你可以配置若干个代理服务器,比如 charles 的代理服务器:

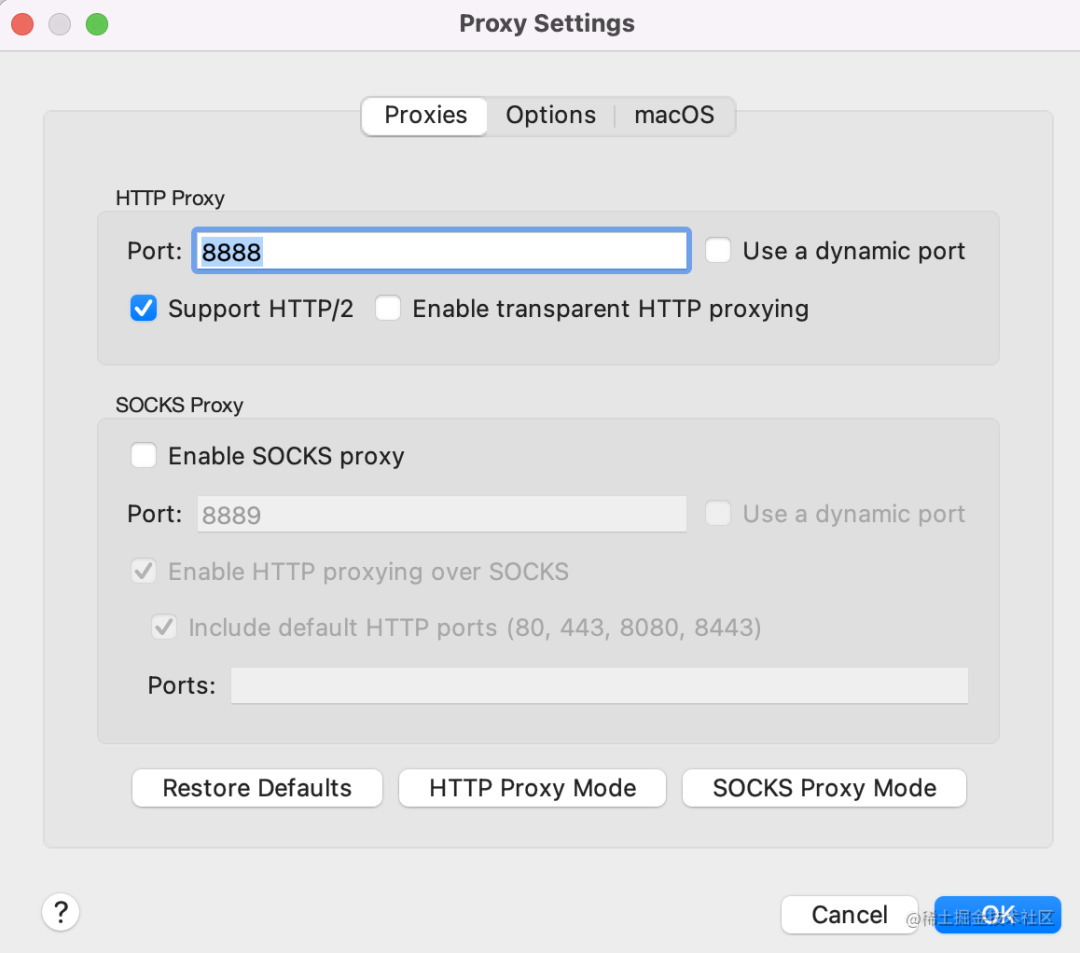
这个可以在 Charles 的 Proxy > Proxy Setting 里配置:

然后就可以配置什么 url 用什么代理,或者不用代理直接连接:

当你有多个代理服务器,或者想控制有的页面走代理有的不走的时候,就可以用这个插件来控制了。
总结
用 Charles 调试 https 请求是常见的需求,它需要安装 Charles 的证书到本地系统,然后信任,之后就可以抓到明文数据了。
原理就是 Charles 会使用服务器的证书来和服务器通信,然后发一个自己的证书给浏览器。
Charles 还有断点调试功能,可以修改请求和响应的数据。
移动端 https 调试也是同样的原理,只不过需要配置下代理和证书。
如果想切换代理服务器或者设置有的页面不走代理,可以用 Chrome 插件 SwitchyOmega 来控制。
会断点调试 https 请求还是很有意义的,比如改改 header、改改 body,看看会有啥效果,使用场景有很多。
































