我们都知道软件工程中有各种 UML 图,例如:用例图、时序图等等。很多时候我们都用 ProcessOn 或者 draw.io 这些画图工具来画图,但它们存在这样一个问题:样式多样不标准化、需要拖拖拽拽效率低等问题。
其实这些问题和我们用 Word 时类似,于是就有了 Markdown 的诞生。于是我想:能不能像写代码一样去画图呢?果不其然,你能想到的东西古人可能早就已经想到,甚至已经实现了!实际上有一个名为 PlantUML 的画图组件,它能让你用代码的方式画 UML 图。
这篇文章将简单介绍下 PlantUML,并介绍如何用 PlantUML 进行画图,最后介绍如何用 PlantUML 画几个常见的 UML 图。
什么是 PlantUML?
PlantUML 是一个可以让你快速编写 UML 图的组件,这是官网对于 PlantUML 的介绍。它可以让你编写如下常见的 UML 图:
- 顺序图
- 用例图
- 类图
- 对象图
- 活动图 (旧语法)
- 组件图
- 部署图
- 状态图
- 时序图
除此之外,它还支持一些非 UML 图形,如:
- JSON 数据
- YAML 数据
- 网络图 (nwdiag)
- 线框图形界面或 UI 模拟(Salt)
- 架构图
- 规范和描述语言(SDL)
- Ditaa 图
- 甘特图
- 思维导图图示
- 工作分解结构图(WBS)
- 用 AsciiMath 或 JLaTeXMath 符号进行数学计算
- 实体关系图 (IE/ER)
关于 PlantUML 的更多信息,可以通过查阅 PLantUML 官网来获取。
如何使用 PlantUML?
使用 PlantUML 画图有两种方式,一种是使用 PlantUML 官网的在线编辑器,另一种是使用 IDEA IntelliJ 的插件来编写。一般来说使用 Intellij 会更方便一些,可以保存画图代码,以及实时查看效果,复制生成的图片。因此,我们这次重点介绍如何如何使用 IDEA Intellij 来画 UML 图。
安装插件
使用 PlantUML 画图,只需要在 IDEA 中安装 PlantUML Integration 插件即可,如下图所示:

安装完成后重启 IDEA 即可。
基本语法
PlantUML 文件以 .puml 为后缀,我们只需新建一个 .puml 文件即可。对于 .puml 文件而言,其格式以 @startuml 开始,以 @enduml 结束,还可以使用 title 设置 UML 图的标题,用 ' 单引号插入代码注释。一个基本的 PlantUML 图的代码框架如下所示:
@startuml
title: 标题
' 注释(用一个单引号标识)
' UML 图逻辑
@enduml
不同类型的 UML 图语法不同,建议用到对应 UML 图的时候去翻阅 PlantUML 官网,现学现用效率最高了,没必要强行记住。
常用 UML 图范例
这里列出几个我常用到的 UML 图,并分享一个代码范例,可以方便大家编写画图。对于我来说,我常用的是用例图、时序图、ER 图。
用例图
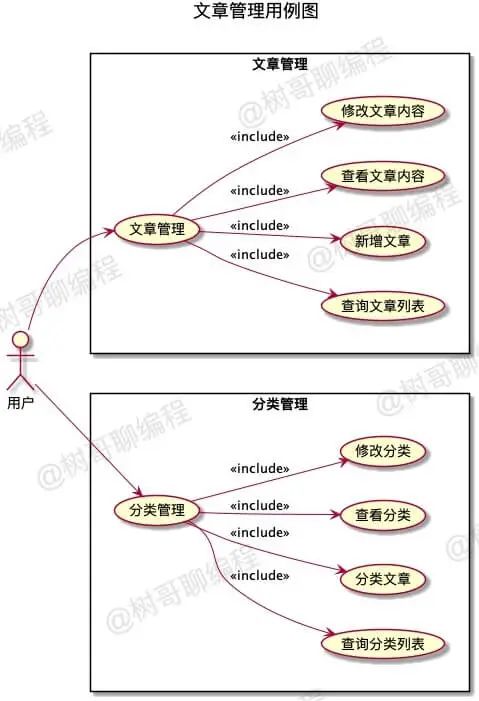
用例图是用户与系统交互的最简表达形式,它展示了用户和其他相关用例的关系。简单地说,通过用例图我们可以知道用户与系统、系统与系统之间的功能。如下是一个博客系统管理后台的用例图:

其对应的代码如下所示:
@startuml
' https://plantuml.com/use-case-diagram
title 文章管理用例图
left to right direction
用户 --> 文章管理
rectangle 文章管理{
(文章管理) --> (查询文章列表):<<include>>
(文章管理) --> (新增文章):<<include>>
(文章管理) --> (查看文章内容):<<include>>
(文章管理) --> (修改文章内容):<<include>>
}
用户 --> 分类管理
rectangle 分类管理{
(分类管理) --> (查询分类列表):<<include>>
(分类管理) --> (分类文章):<<include>>
(分类管理) --> (查看分类):<<include>>
(分类管理) --> (修改分类):<<include>>
}
@enduml
注意在 Mac 上使用 PlantUML 需要安装 Graphviz 软件,如果上述代码无法正常渲染出图形,那有可能是本机没装 Graphviz 软件,可以参考这篇文章解决:Can't render component diagram with PlantUML in IntelliJ - Stack Overflow
时序图
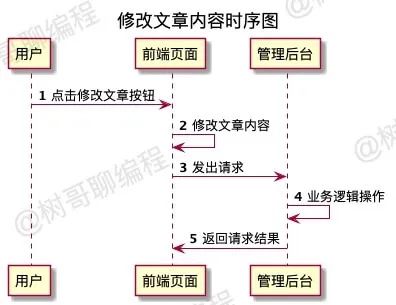
时序图用来标识某个操作的整个流程,通过时序图可以很清晰地知道某个操作的全流程,以及相关的参与方。如下是修改文章内容接口的时序图:

上图对应的代码如下所示:
@startuml
'https://plantuml.com/sequence-diagram
title 修改文章内容时序图
autonumber
participant 用户
participant 前端页面
participant 管理后台
用户 -> 前端页面: 点击修改文章按钮
前端页面 -> 前端页面: 修改文章内容
前端页面 -> 管理后台: 发出请求
管理后台 -> 管理后台: 业务逻辑操作
管理后台 -> 前端页面: 返回请求结果
@enduml
ER 图
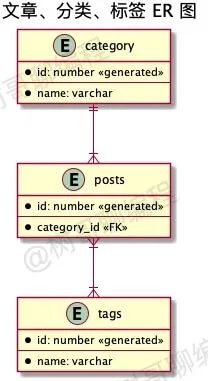
ER 图是用来表示数据库实体关系的图形,通过 ER 图可以快速弄清楚实体之间的关系。如下是文章、分类、标签的 ER 图,连线有分叉表示是 N,没分叉则表示是 1,例如 category 与 posts 是 1:N 的关系。

上图对应的代码如下所示:
@startuml
title 文章、分类、标签 ER 图
entity category {
* id: number <<generated>>
---
* name: varchar
}
entity posts {
* id: number <<generated>>
---
* category_id <<FK>>
}
entity tags {
* id: number <<generated>>
---
* name: varchar
}
' category:posts = 1:N
category ||--|{ posts
' posts:tags = N:N
posts }|--|{ tags
@enduml
对于 ER 图而言,比较复杂的是实体间关系的表示。实际上,PlantUML 定义了几个标识来实现这个功能。其大致规则如下:
- 中间用 -- 隔开
- 如果对应关系是 1 的话,那么使用 || 表示。
- 如果对应关系是 N 的话,那么使用 |{或}| 表示,大括号朝向的那一边表示 N。
- 例如:category 与 posts 是 1:N 的关系,那么久用 category ||--|{ posts 表示。
总结
对于 PlantUML 而言,一开始只需要安装插件搭建好本地的运行环境,随后掌握 PlantUML 的基本语法即可。接着,根据自身需要去学习对应 UML 图的语法,活学活用即可。


































