介绍一个全新的、和用户行为息息相关的属性:inert。
HTMLElement.inert - Web APIs | MDN (mozilla.org)[1]。
有了这个属性,可以更加轻易地控制很多交互行为,花几分钟了解一下吧!
一、inert 是什么?
inert是 HTMLElement 的一个布尔属性,意为"惰性",简单来说,可以禁用一切交互,包括鼠标点击、选中、拖拽、键盘操作等等,举个例子:
<div inert>
<p>`inert`是 HTMLElement 的一个布尔属性,意为"惰性",简单来说,可以禁用一切交互</p>
<a href="/link">link</a>
<button>button1</button>
<button>button2</button>
</div>
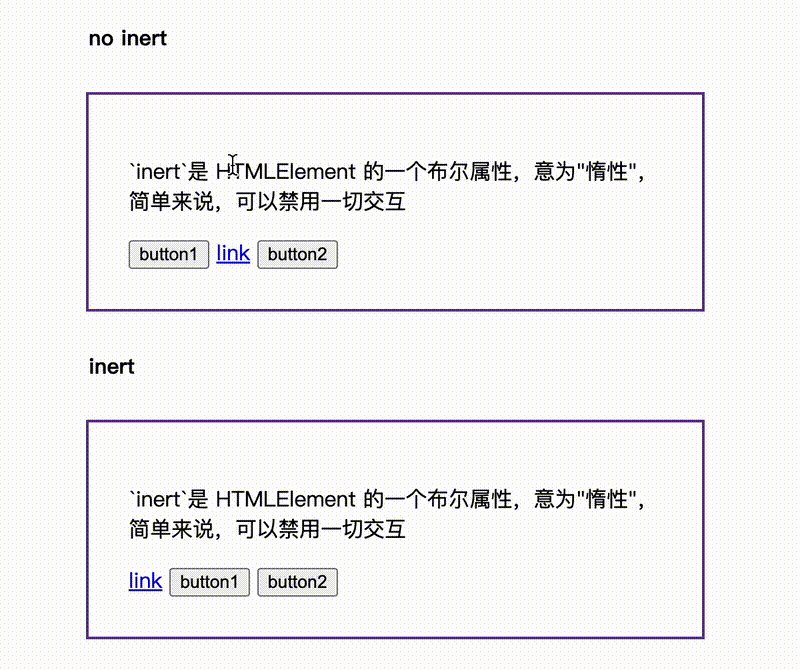
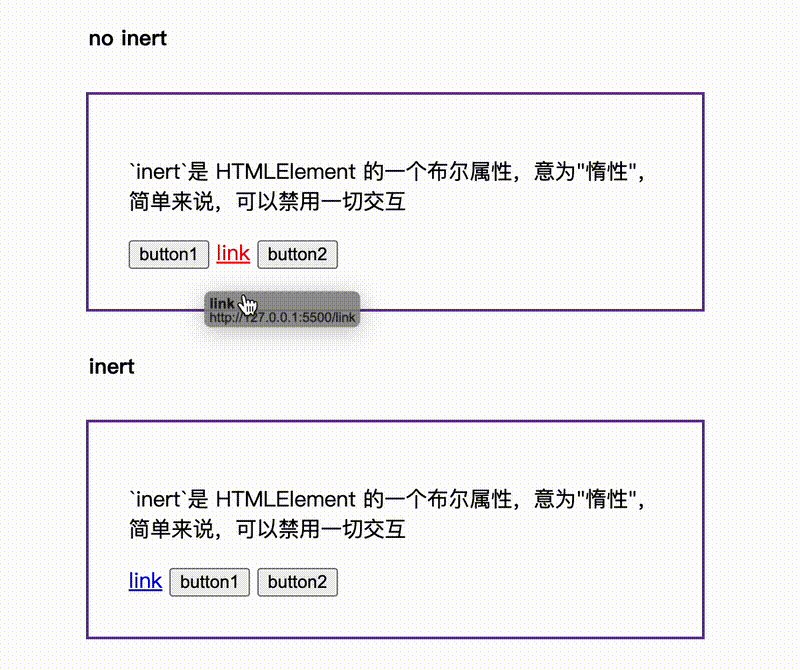
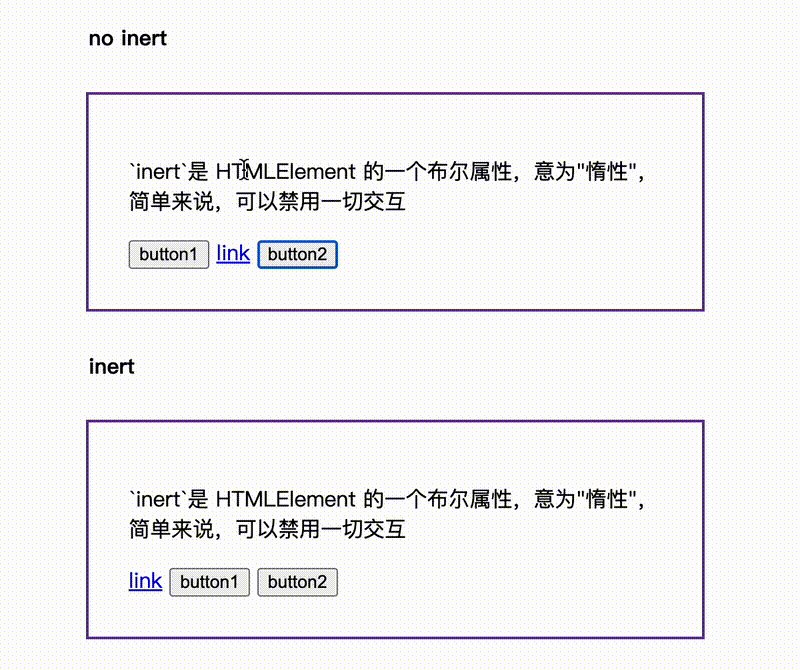
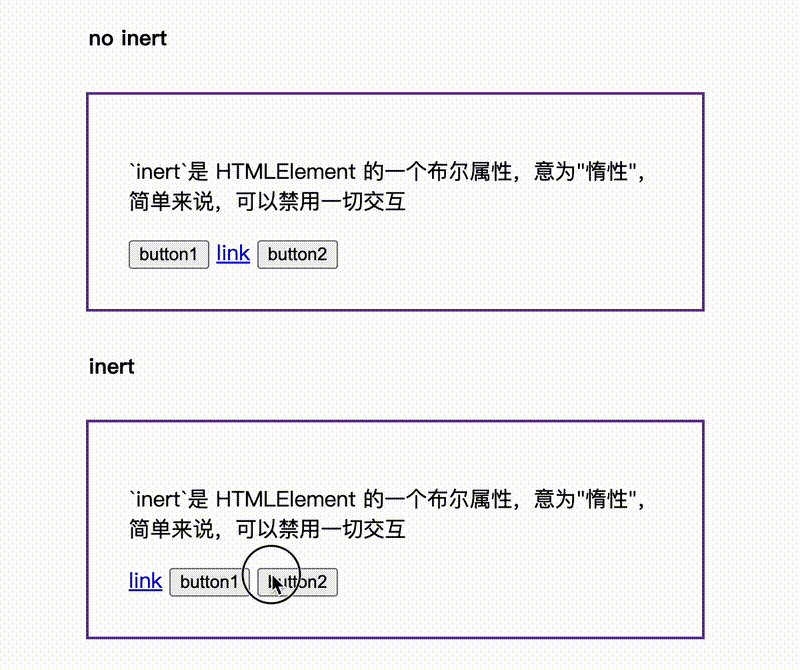
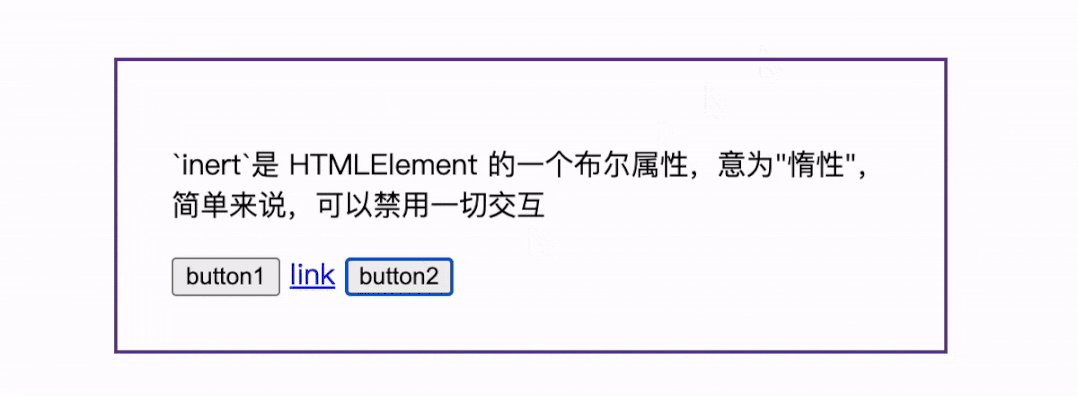
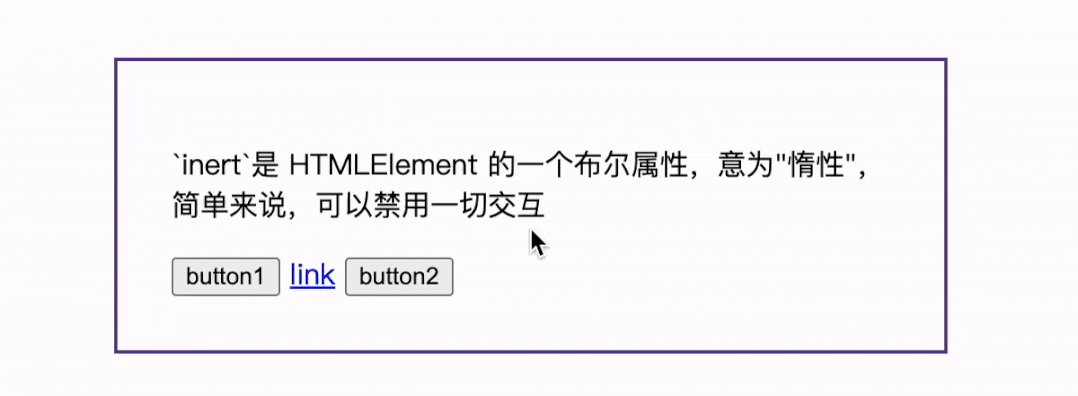
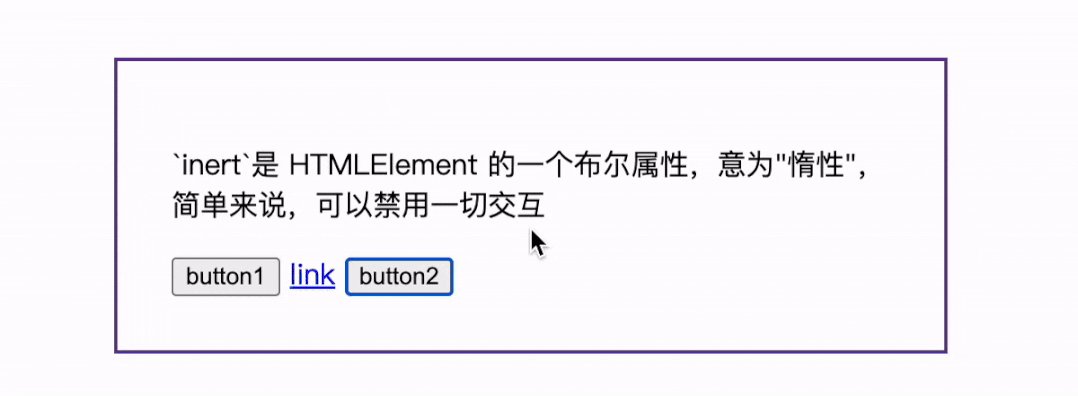
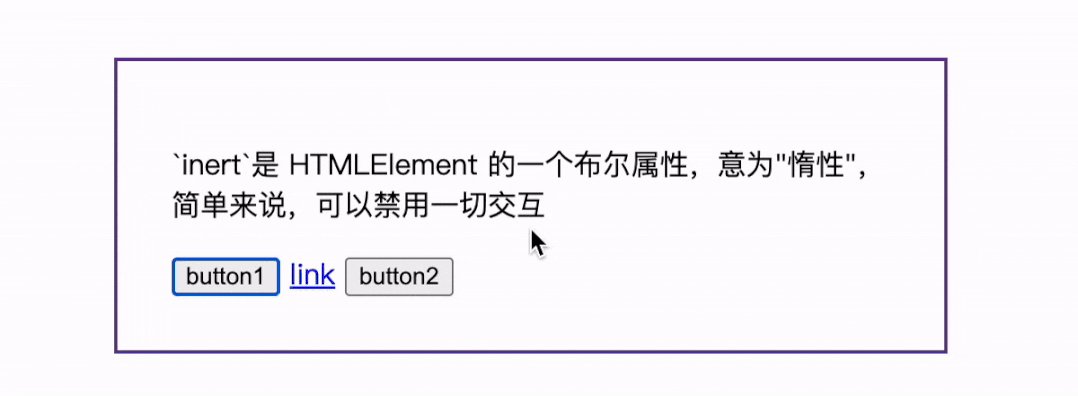
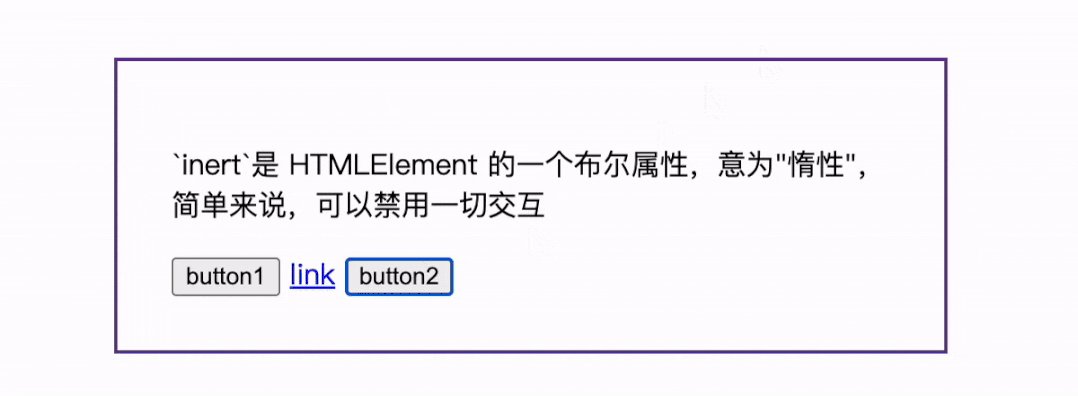
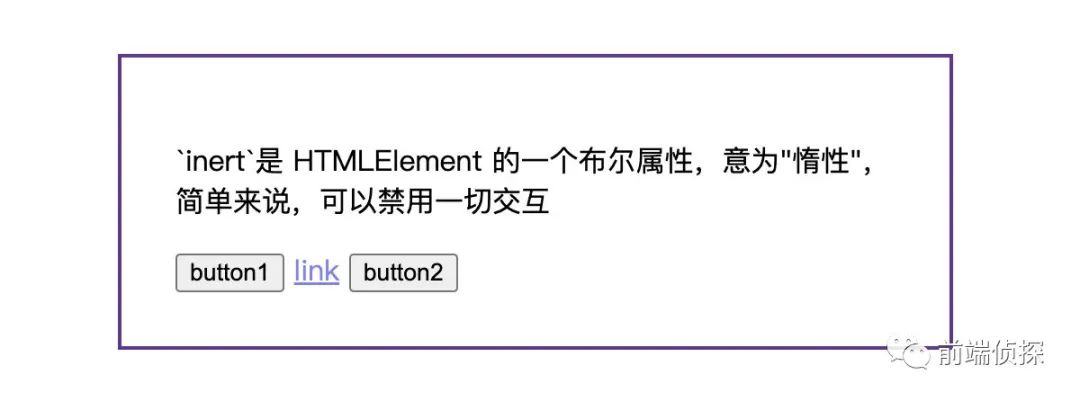
下面是实际效果:

可以看到,添加了inert属性后,整个元素无法进行任何交互,就好像整个 DOM 都被冻结了一样,所以理解成“冻结”,可能会更好一些
你也可以查看线上demo:html inert (codepen.io)[2]或者html inert (runjs.work)[3]。
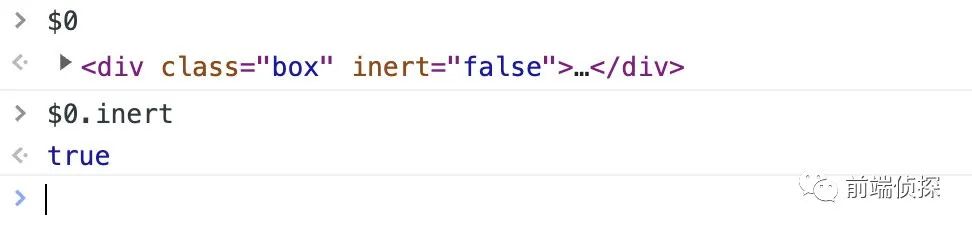
另外,inert是一个布尔类型的属性,就是和平时见到的disabled、hidden等一致,只要有这个属性,就表示为true,不存在才是false。
<!--以下都为true-->
<div inert>...</div>
<div inert="true">...</div>
<div inert="false">...</div>
<!--以下才是false-->
<div>...</div>

这个需要注意一下:
二、inert 的实际应用
一个新的属性,总会联想到一些实际应用场景,下面介绍两个案例:
1. a链接的禁用
在过去,要禁用一个a链接可能会这样:
a{
pointer-events: none;
}
但是,这样只是阻止了鼠标点击行为,键盘还是可以focus到的,为了阻止键盘事件,还需要添加tabindex=-1。
<a tabindex="-1" href="/xxx"></a>
这样键盘就不会聚焦到a链接上了。

除此之外,还有一种更为暴力的方案,直接去除a的href属性。
a.href = ''
这样去除之后,a就仅仅是一个普通的标签了,也不会被聚焦到了。不过这个方案需要在某处保留a原有的href属性,以便后续还原。
如果用inert属性,直接就可以实现全方位的禁用了。
<a inert href="/xxx"></a>

还可以通过[inert]属性自定义样式。
a[inert]{
opacity: .5
}
这样在视觉上可以更好地区分哪些部分是禁用的。

当然,不仅仅是a链接,其他任何元素都可以用这种方式来禁用。
2. 弹窗中的焦点
很多弹窗内部也会有交互,比较常见的确认、取消按钮。
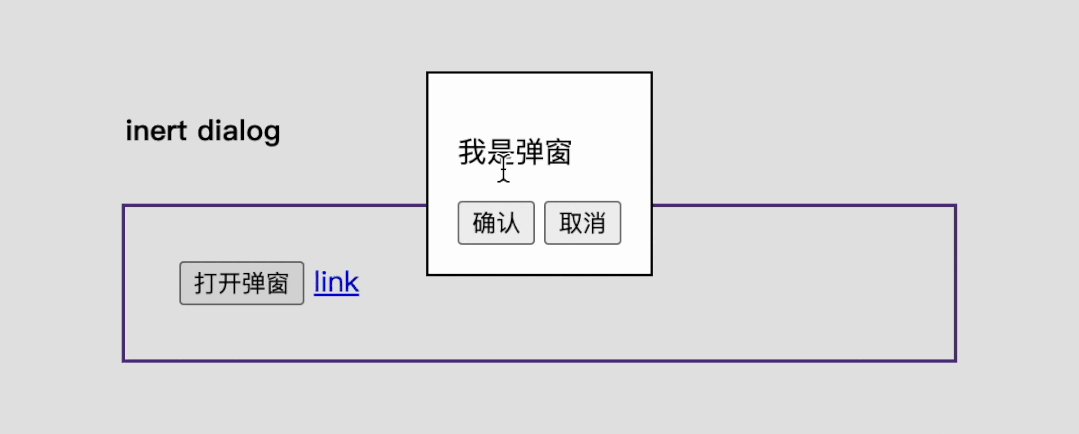
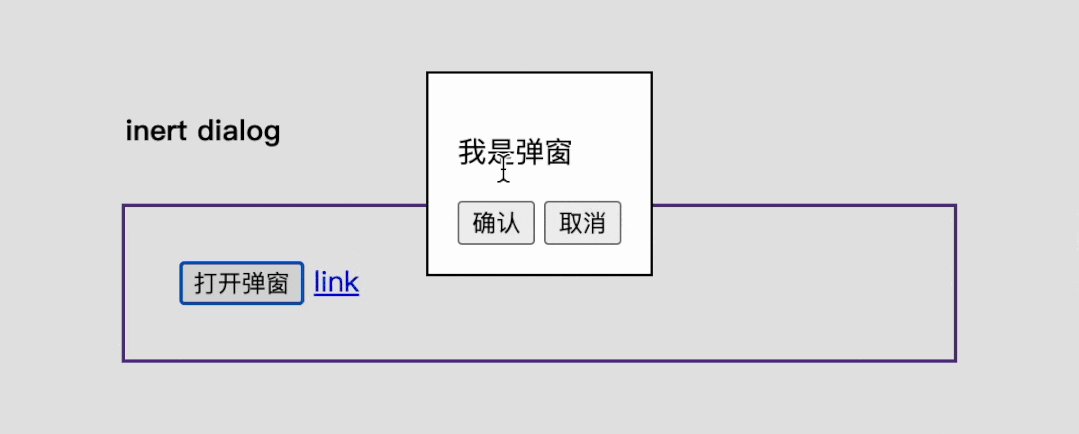
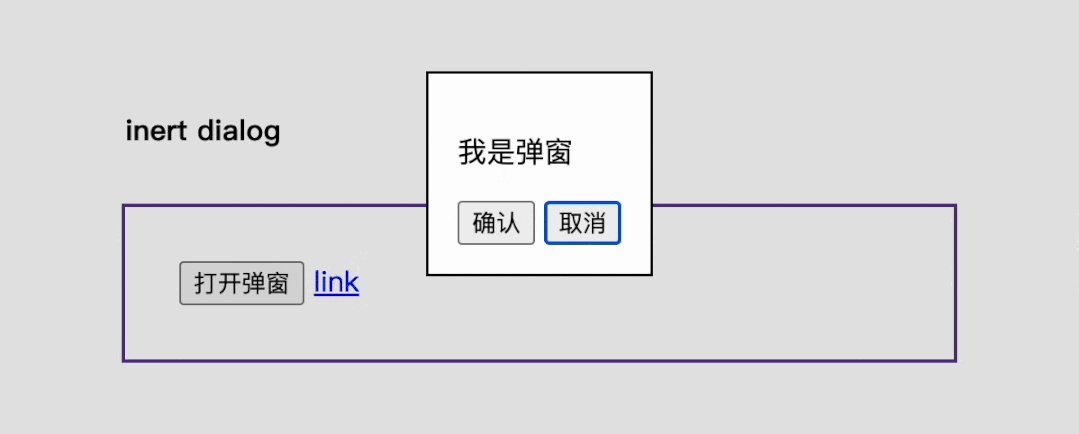
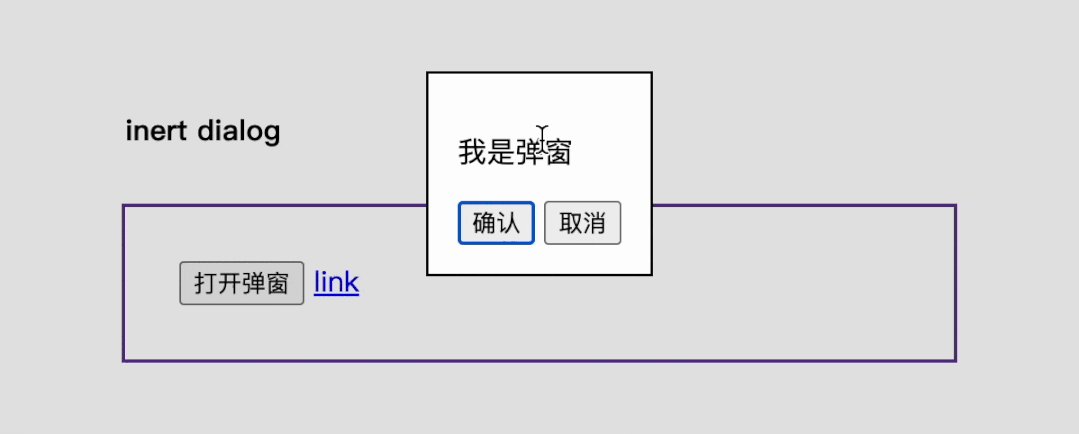
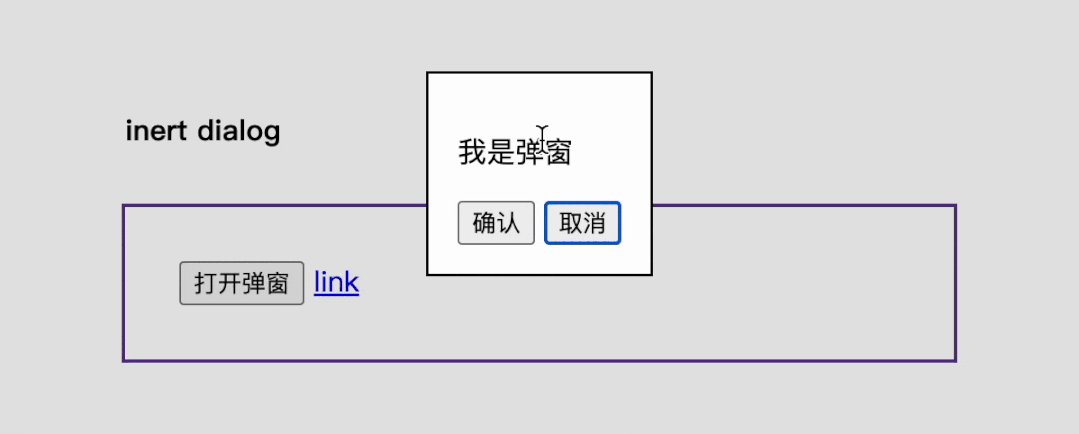
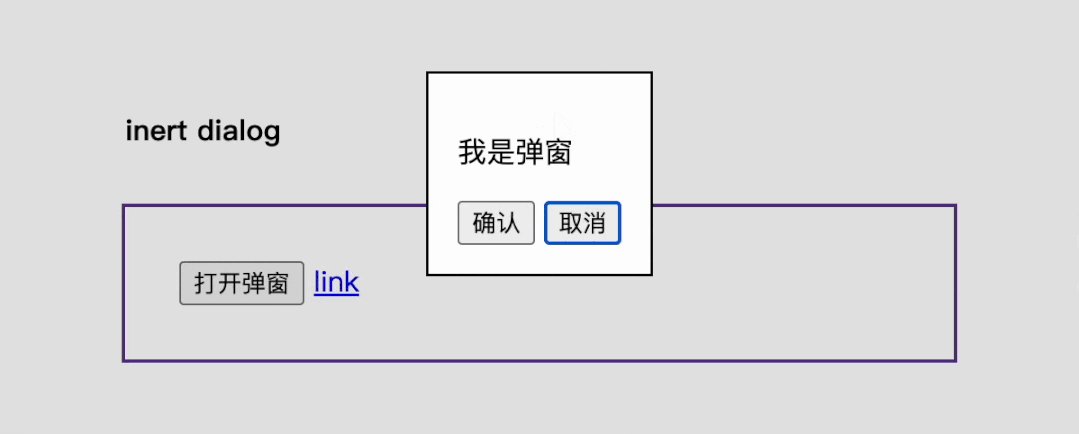
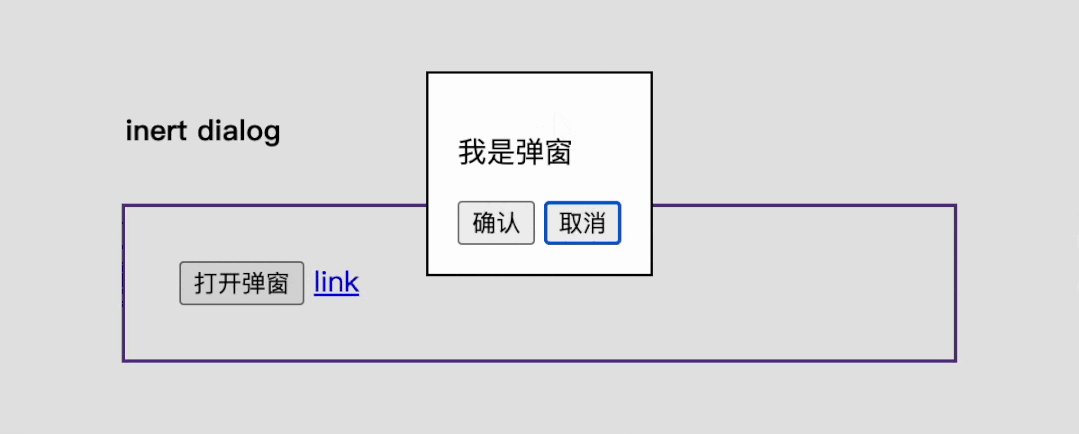
如果需要兼顾到键盘访问,肯定是希望在弹窗打开后,焦点只能在弹窗内部切换,而不能移动到外部,比如像这样,焦点仍然可以跑到外面去。

现在有了inert,就可以很方便的处理这个问题了,只需要在外面的元素上添加inert。
<div inert>
<button id="btn">打开弹窗</button>
<a href="/link">link</a>
</div>
<dialog>
...
</dialog>
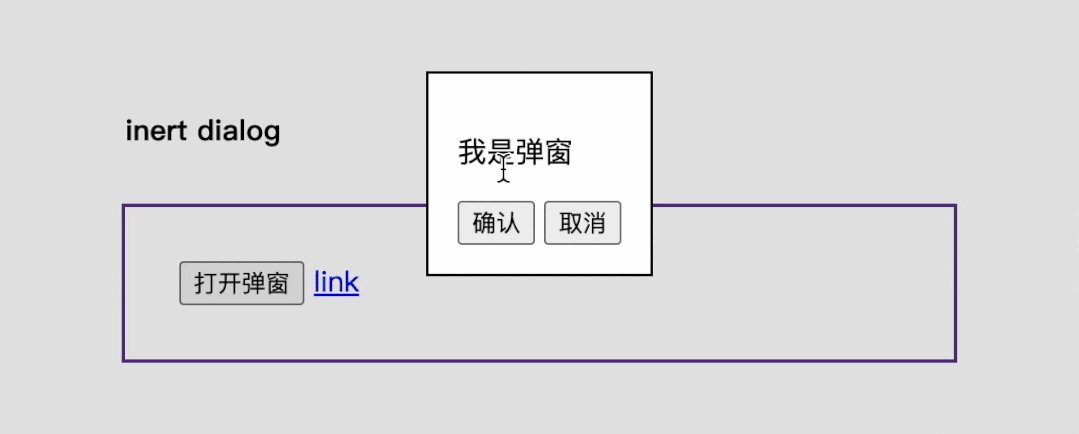
效果如下:

其实,如果是用原生的弹窗,通过showModal打开后,已经天然支持局部焦点特性了。
dialog.showModal()
这样可以省去大量的焦点控制控制,还有什么理由不去使用原生呢?
三、兼容性和总结
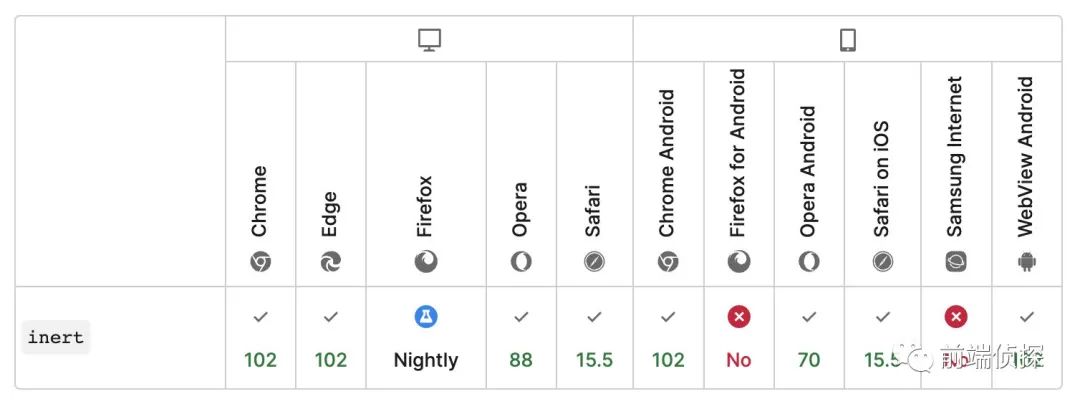
这类比较偏体验的属性其实是不太需要关注兼容的,大部分地方其实都用不上,如果你悄悄在某个地方用了也无妨,浏览器能支持更好,不支持也不影响主要功能。下面是兼容性情况:

全兼容!除了版本要求有点高以外。
没关系,还有polyfill可以用,如下:
WICG/inert: Polyfill for the inert attribute and property. (github.com)[4]
看了一下大致原理,和以前的处理基本一致,pinter-events和tabindex=-1的结合,阻止鼠标和键盘行为。
总之即使非常新,也可以提前使用起来了,下面总结一下主要知识点:
- inert是一个 HTMLElement 属性,可以禁用一切用户交互,非常彻底,就像“冻结”了一样。
- inert是一个布尔属性,只要存在该属性就是true,否则为false。
- inert可以很方便的禁用a链接,也包括其他任意元素。
- inert可以很方便的控制焦点的作用范围,让弹窗内的焦点不会跳到外部。
- 原生dialog.showModal已经天然具备局部焦点的特性,大家可以多多使用。
参考资料
[1] HTMLElement.inert - Web APIs | MDN (mozilla.org): https://developer.mozilla.org/en-US/docs/Web/API/HTMLElement/inert
[2] html inert (codepen.io): https://codepen.io/xboxyan/pen/oNdQBNp
[3] html inert (runjs.work): https://runjs.work/projects/39d0efb5b0a442ed
[4] WICG/inert: Polyfill for the inert attribute and property. (github.com): https://github.com/WICG/inert










































