
Pinia 是 Vue 新的官方状态管理库,兼容 Vue2 和 Vue3,替代 VueX。与它要替换的 VueX 相比,它提供了更简单、更简洁的 API,并引入了对 Typescript 的原生支持。拥有使用 VueX 的现有项目的 Vue 开发人员会想要切换到 Pinia,因为 VueX 将不再得到官方支持,并且开始新的 Vue 项目的开发人员可能出于同样的原因想要使用 Pinia。Pinia 得到了 Vue devtools 的支持,但是因为 Pinia 和 Vue 3 刚刚在今年早些时候发布,所以这些 devtools 目前缺少 Pinia 的一些功能,特别是时间旅行调试。
时间旅行调试是一种工具,可用于捕获进程执行时跟踪,然后在以后向前和向后重播进程。时间旅行调试可以帮助你更轻松地调试问题,方法是让你“倒退”调试器会话,而无需重现问题,直到找到 bug。
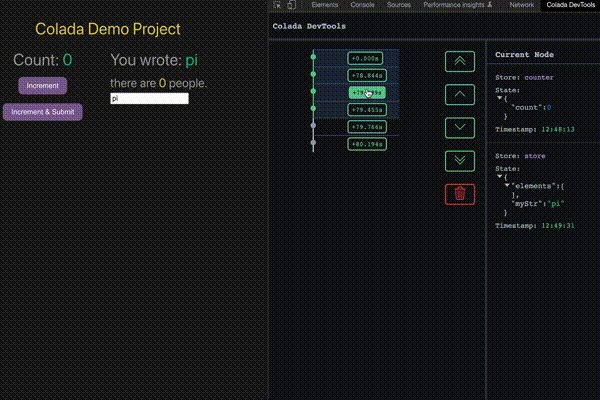
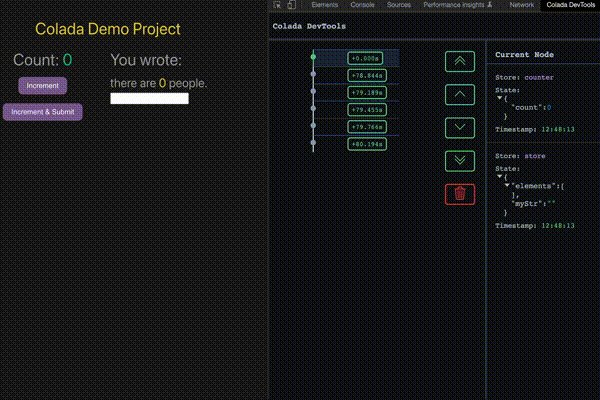
而 Colada 就是 Pinia 的完美伴侣,注意到这种缺乏时间旅行调试的能力,所以我们决定在 Chrome 扩展中实现它,并为现有的 Vue 开发工具提供一个插件。你可以在你的 Vue-Pinia 应用程序中安装 Colada 插件,并点击代表存储变化的节点,动态改变应用程序的状态,回到以前的快照,改善 Vue-Pinia 应用程序的调试过程中的复杂状态变化。此外,如果你在安装插件的同时安装 Colada Chrome 扩展,你可以访问一个单独的 Chrome devtools 面板,提供同样的时间旅行功能和增强的 UI。

核心功能
- 直接集成到 Vue.js DevTools ,因此开发人员可以使用 Colada 而无需离开他们现有的 devtool 配置。
- 🕰️ 时间旅行调试。
- 🔎 用于查看 Vue 应用程序的 Pinia 状态的检查器面板。
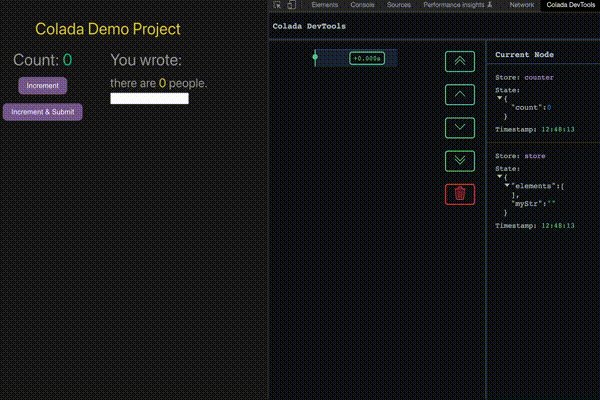
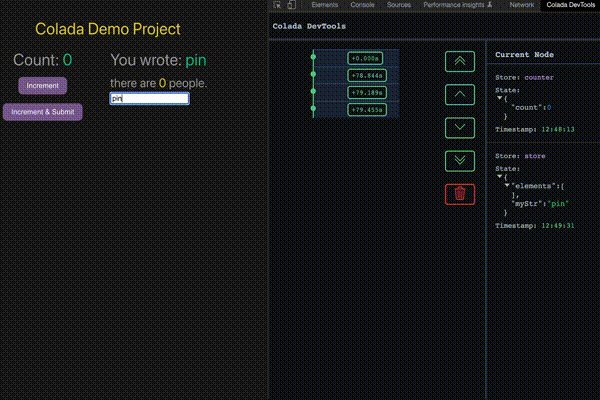
- 一个 Chrome DevTool 扩展,提供相同的功能和增强的 UI。

Vue.js DevTools 插件

Colada Chrome DevTool 扩展
安装
安装:VueDevTools 插件
- 确保已安装 Vue.js DevTools 扩展。
- 在应用的根目录中安装 Colada npm 包:npm install colada-plugin --save-dev。
- 将 Colada 添加到你的 Vue 应用程序。
import { createApp } from 'vue';
import { createPinia } from 'pinia';
import Colada, { PiniaColadaPlugin } from 'colada-plugin';
import App from './App.vue';
const app = createApp(App);
const pinia = createPinia();
app.use(pinia);
pinia.use(PiniaColadaPlugin);
app.use(Colada);
app.mount('#app');
安装:Chrome 扩展
确保已安装 Vue.js DevTools。Colada Chrome 扩展有两种安装方式:
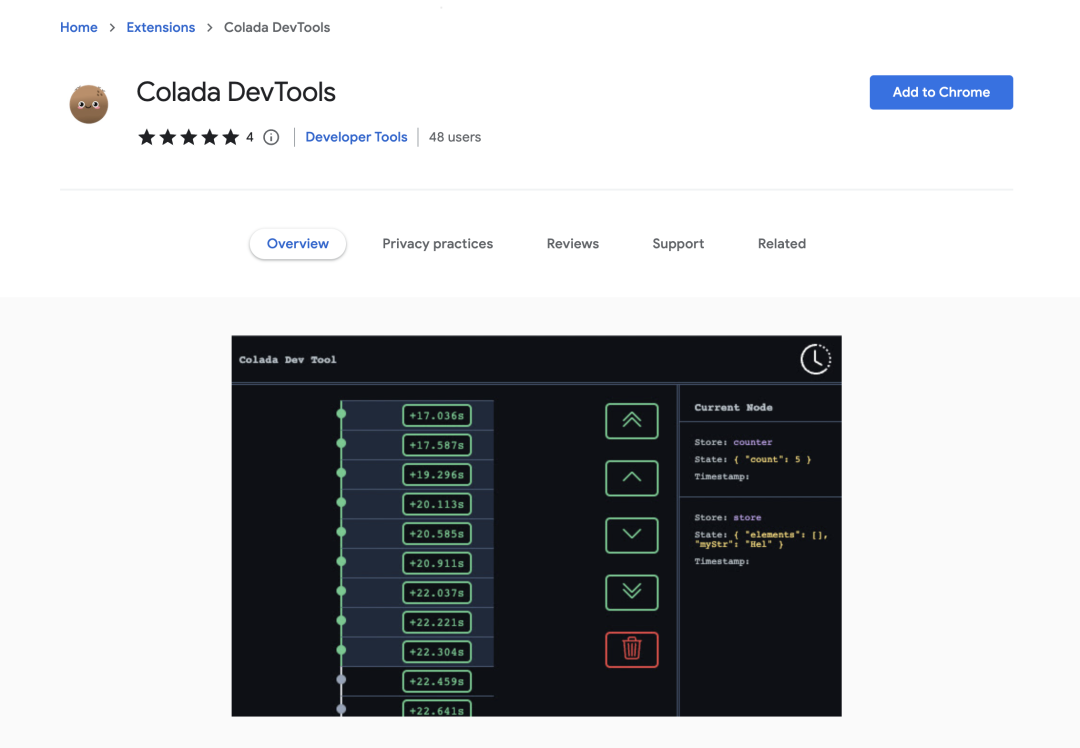
从 Chrome Web Store 安装
- 按照上面的说明将 colada-plugin 添加到你的 Vue 应用程序中。
- 导航到 Chrome Web Store 上的 Colada,然后单击添加到 Chrome 进行安装。

从源码安装
- 按照上面的说明将 colada-plugin 添加到你的 Vue 应用程序中。
- 将 colada 存储库(https://github.com/oslabs-beta/colada)克隆到你的计算机。
- 运行命令cd colada-extension && npm install && npm run build。
- 这将在/colada-extension 中创建一个新的 /dist 目录。
- 在 Chrome 中,导航到 chrome://extensions 。
- 在扩展页面的右上角,有一个“开发者模式”的开关,确保将其切换为ON。
- 在页面左上角,选择“Load Unpacked”,选择colada/colada-extension/dist 目录。
使用
使用 Colada Vue.js 开发工具插件
- 导航到 Vue.js 开发工具。
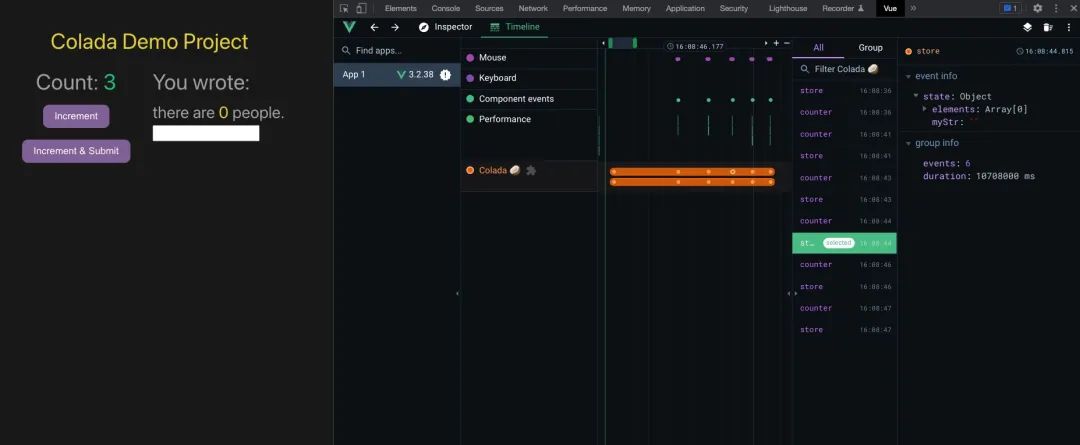
时间旅行调试
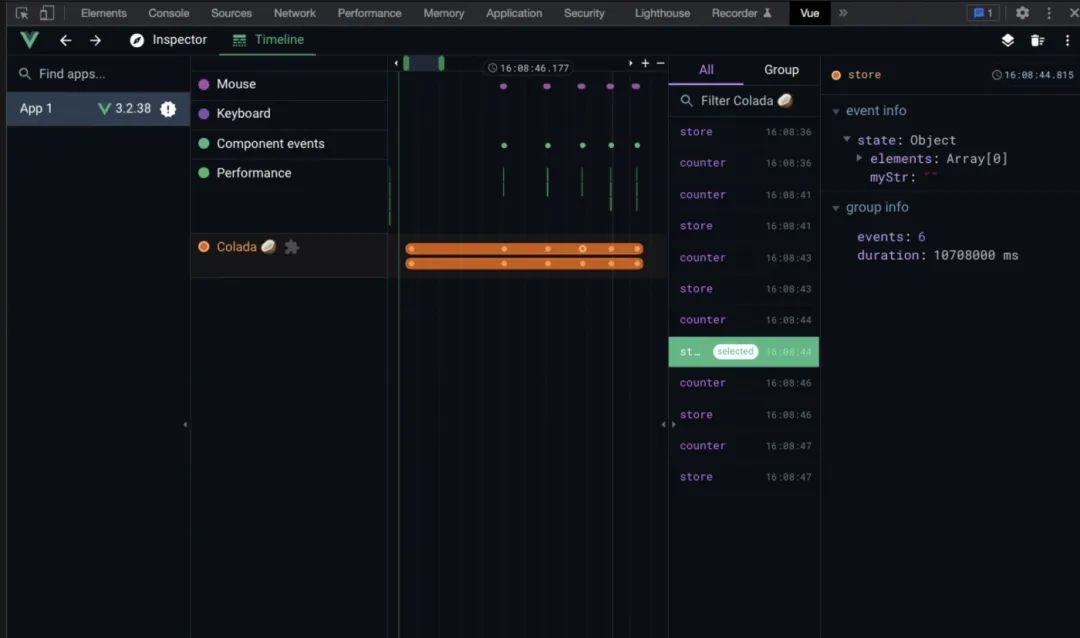
- 在时间线视图中选择Colada 时间线。
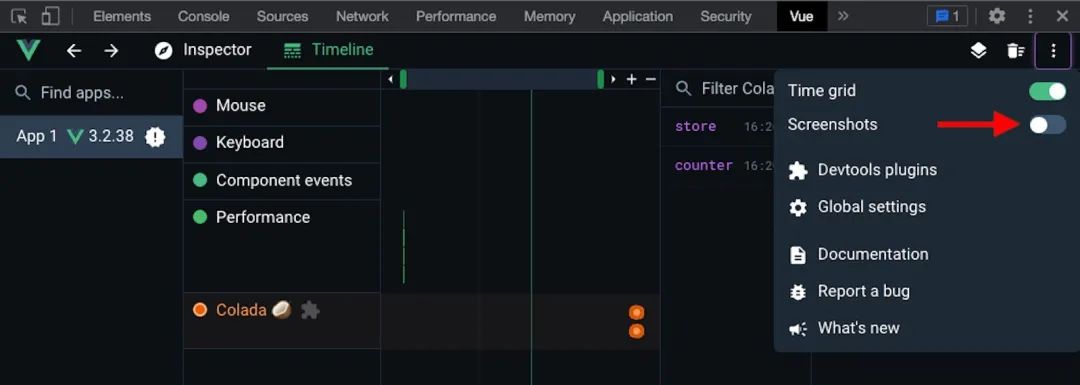
- 关闭屏幕截图。
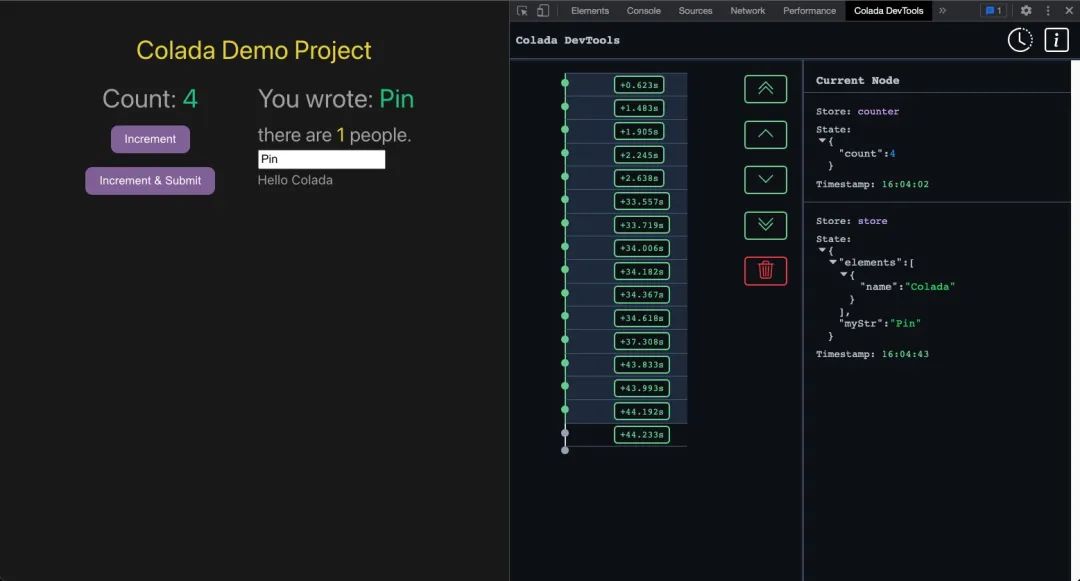
- 单击时间轴上自动跟踪的事件以穿越时间并更新应用程序的状态。
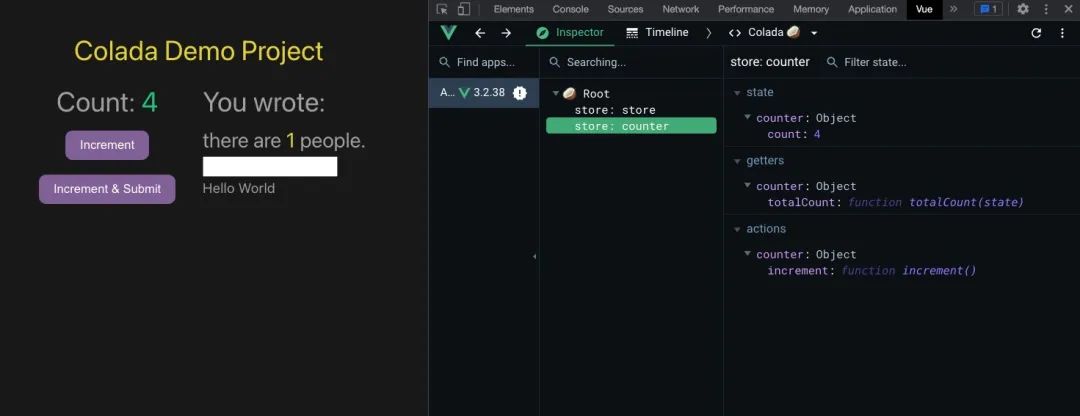
Inspector Panel - 实时查看应用程序状态!
- 在组件菜单下拉菜单中选择Colada
- 单击你的 Pinia store 以查看实时更新的状态、操作和 getter。

Colada Plugin Timeline

Colada Plugin - Turn off screenshots

Colada Plugin - Inspector Panel

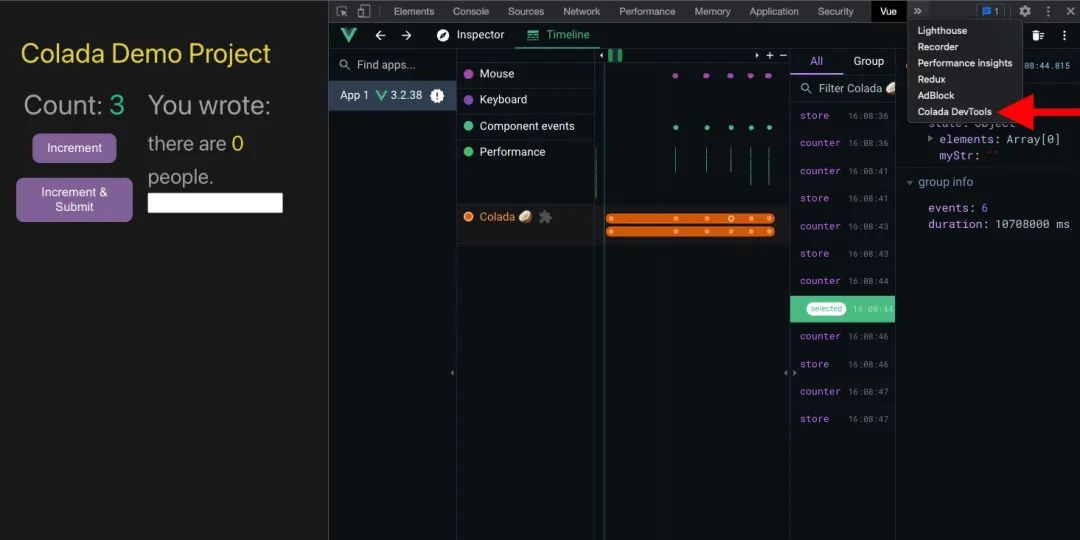
Colada Plugin - Navigate to Extension

Colada Timeline - Enables time-travel debugging
Git 仓库:https://github.com/oslabs-beta/colada。






































