
大家好,我卡颂。
回想下你学新技术的主要途径是什么?看书?看技术文档?看博文?看视频?
归纳起来,无外乎「文字」、「视频」两种形式。
从纸媒时代到互联网时代,再到移动互联网时代,虽然信息的载体发生变化,但信息的呈现形式仍以「文字」为主。
文字可以主动控制阅读速度、节奏,而视频有更佳的表现力。
可以说他们在体验上各有优劣。
那有没有一种形式能结合两者的优点呢?有,答案是「交互式文章」。
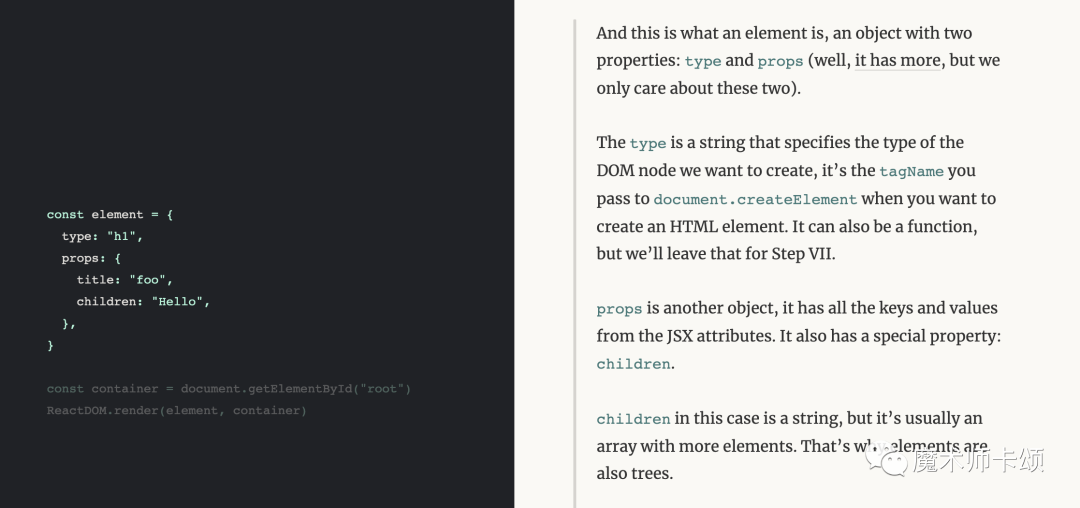
相信很多React学习者都看过[1]。

这是一篇讲解React原理的交互式博文,左侧代码,右侧正文。随着正文的阅读,左侧代码会相应变化。
这篇文章对应的[2]有5k star,可以认为是入门React原理的最佳实践了。
事实上,不仅是前端,很多领域的技术文章都能以「交互式」的形式呈现。
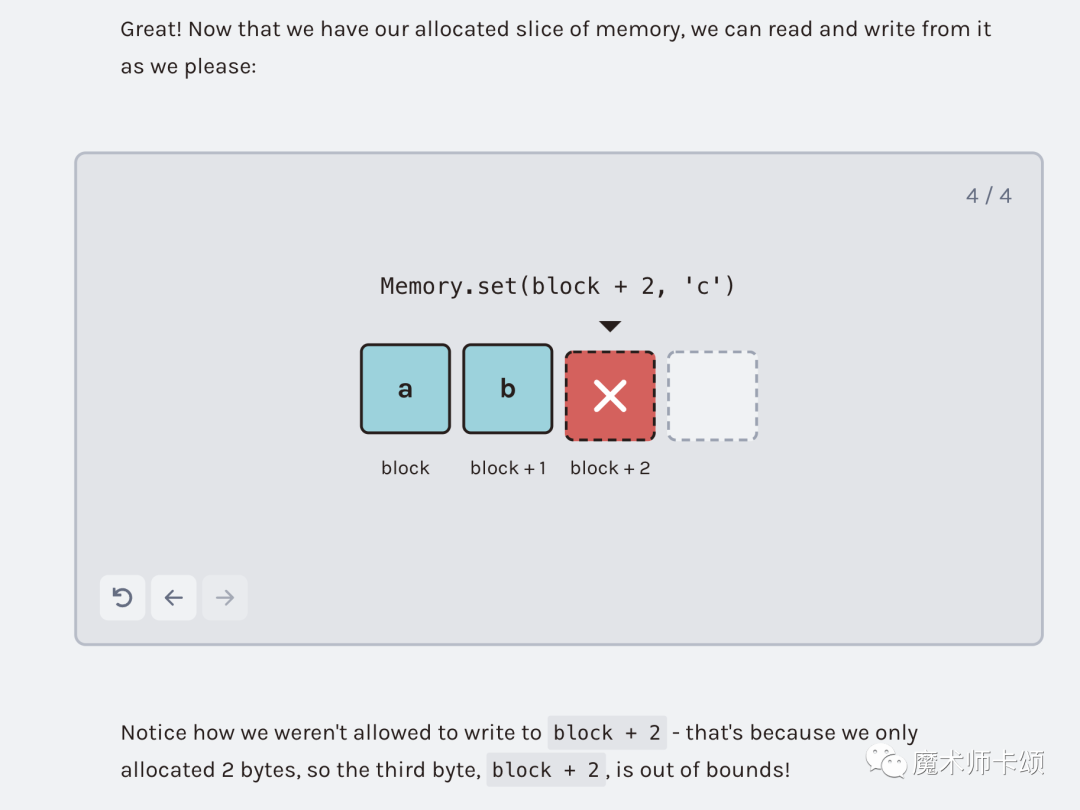
比如这篇「介绍数组是如何工作」的文章 —— [3],用交互的方式演示了数组中每个字节处理数据的方式:

这样的文章,相比传统的技术文章、视频,有很多优势。
本文会介绍「交互式文章」相关的一些技术实践,以及他为我们开发者带来的新机遇。
交互方式的实践
交互式文章的本质还是文章。MD是最常见的技术文章格式,所以,在MD文件中插入「交互式组件」是常见的交互式文章组成形式,这就是MDX。
MDX中的交互方式主要有两种:
- 动画交互效果
- Demo交互
动画交互效果
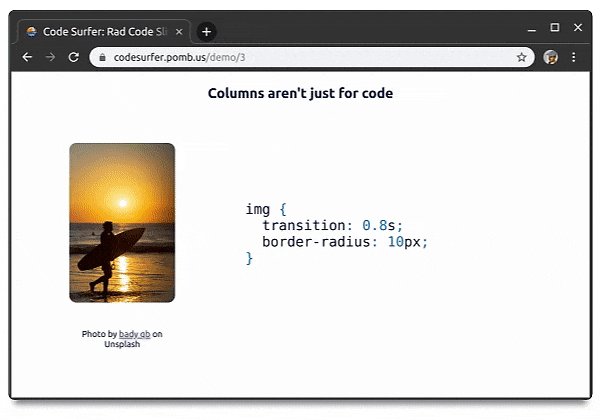
[4]是一个动画交互组件。
他的本质是一个React动画组件(用于展示代码之间的渐变动画)。

上文提到的「build-your-own-react」就是使用「code-surfer」实现的。
[5]是另一个使用「code-surfer」的项目。
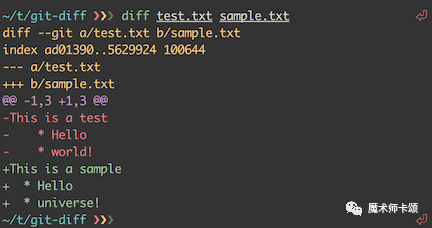
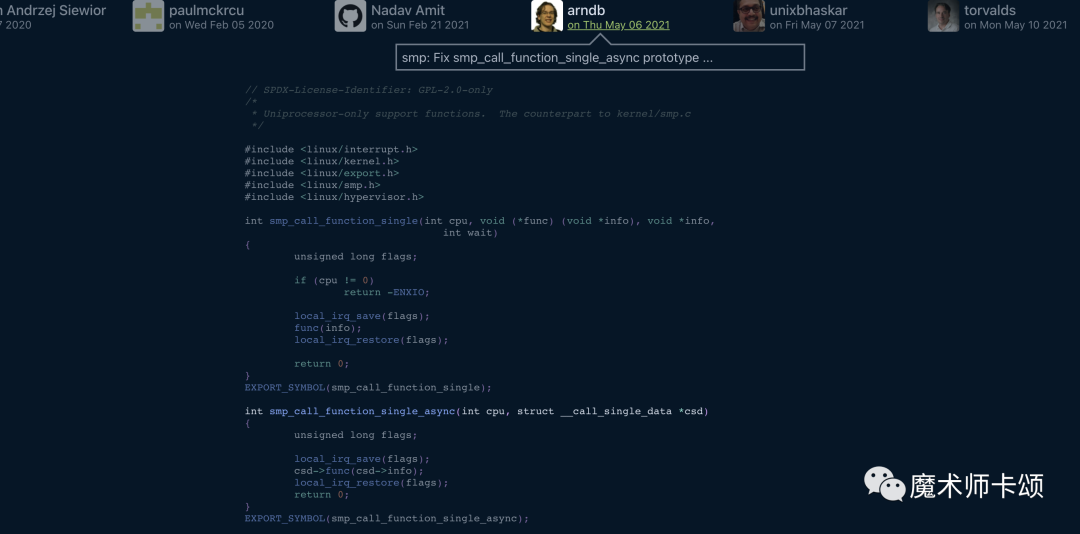
我们使用git diff命令时,命令行会使用颜色(通常是红、绿)区分新增、删除的代码:

「git-history」项目使用动画的形式,展示git history中代码的增删。

读者可以在[6]体验他的效果。
Demo交互
除了动画交互外,Demo交互在技术文章中更常见。所有主流前端框架的文档中都提供了Demo。
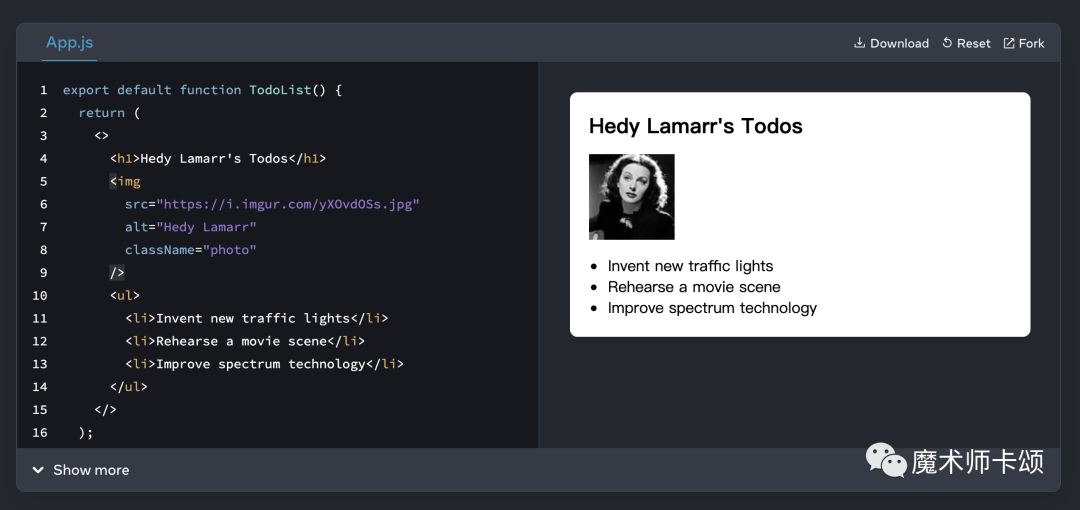
比如,下图是React文档中的Demo:

常见的Demo交互形式有:
- codesandbox
成名较早,是当前最主流的在线Demo展现方式,由客户端、服务端两部分组成。
开发者可以使用基于codesandbox封装的Sandpack实现自定义的在线Demo。
- stackblitz
基于WebContainers(一款基于WebAssembly的操作系统,可以实现在浏览器中运行Node.js)封装,客户端、服务端都在浏览器中实现。
相较于codesandbox,有更多优势,比如:
- 可以离线使用(因为浏览器包含完整的服务端、客户端)。
- 相比codesandbox网络延迟更小(codesandbox中Node脚本是在服务端执行的,再传输给客户端)。
文档的体验之争
前端领域发展至今,已经很少有完全创新的开源项目了。
通常,新项目会在现有项目的基础上进行微创新。比如Solid.js借鉴了React、Knockout.js。
Vue3也准备借鉴Svelte,出一个「无虚拟DOM」的版本。
为了在激烈的竞争中胜出,项目文档都会在「用户体验」上拉满。
这一点,可以对比React新老文档来体会。
对于文档的用户体验,其中非常重要的一点,就是提供丰富的交互。
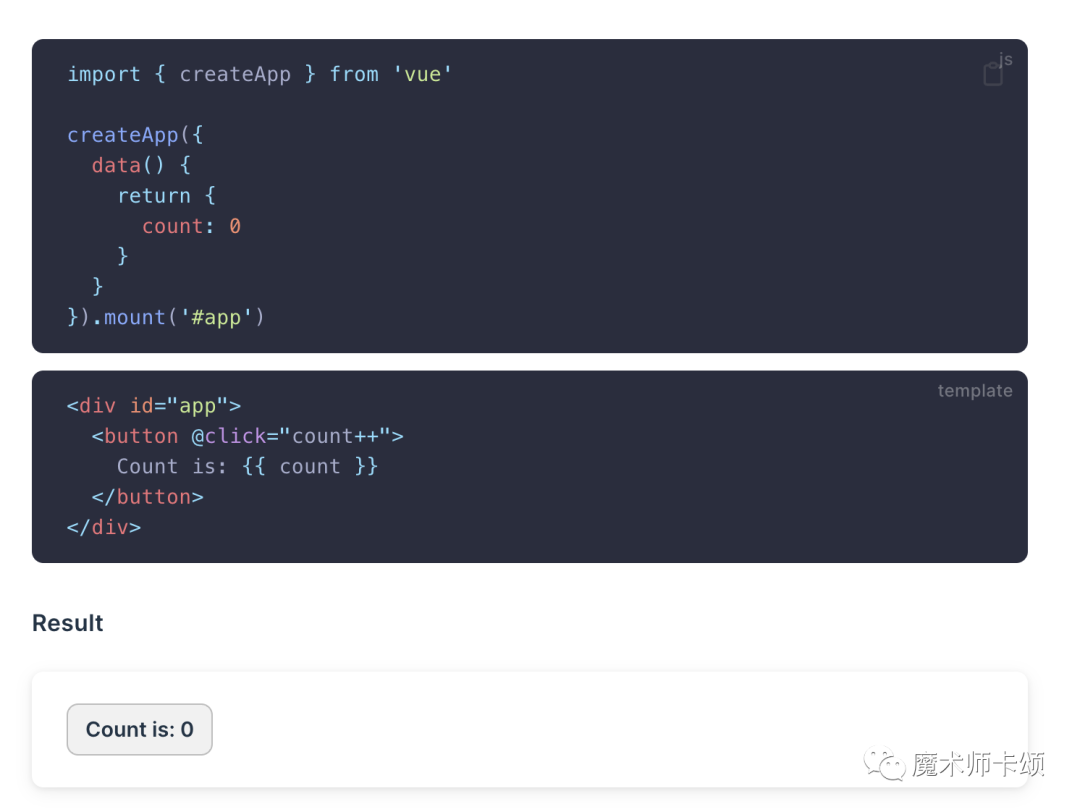
基础的,如Vue3,提供了在线Demo与Playground:

Vue3在线demo
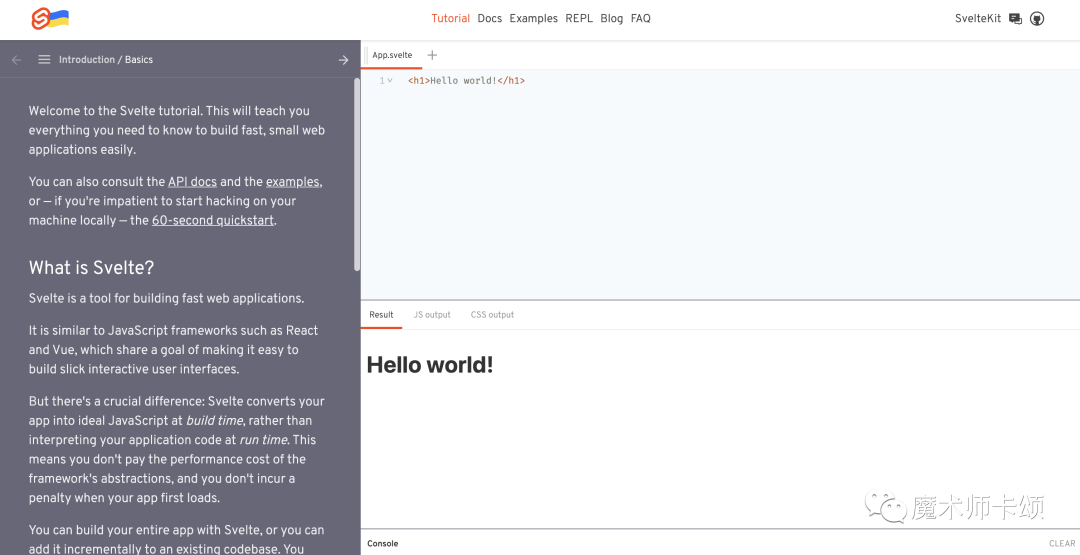
进阶的,如Svelte,提供了基于在线Demo的[7]:

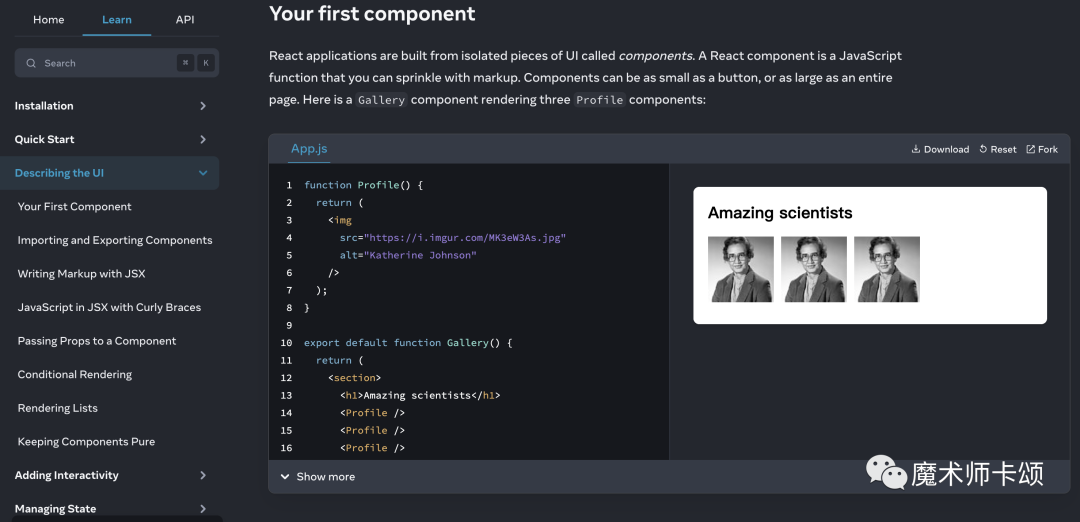
更详细的,如React,提供了以交互式文章组成的[8]。

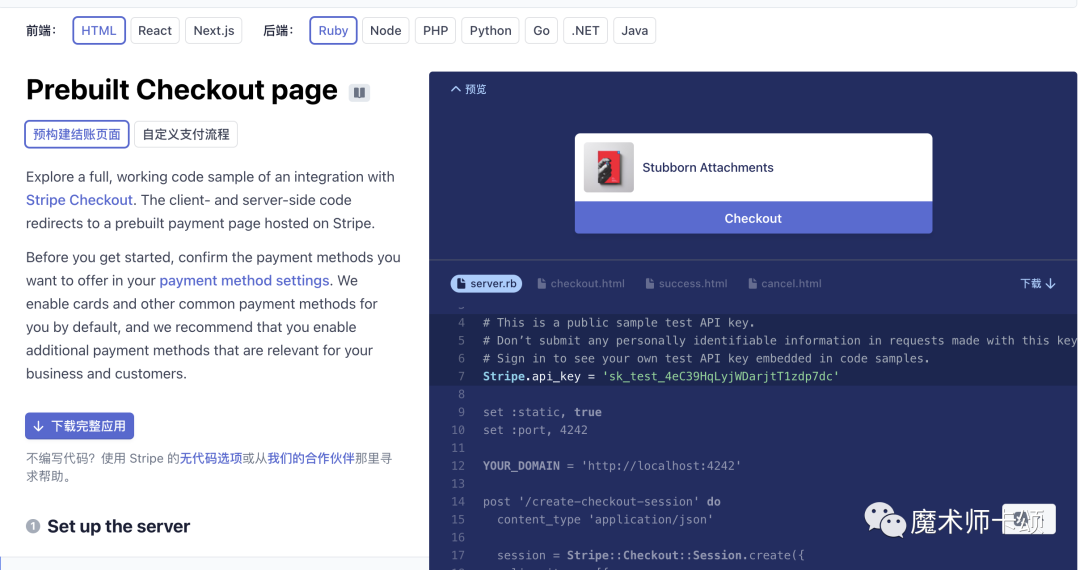
前端框架文档中的交互性主要以Demo为主。除此之外,还有些项目文档以动画交互为主,比如[9]中的滚动聚焦效果:

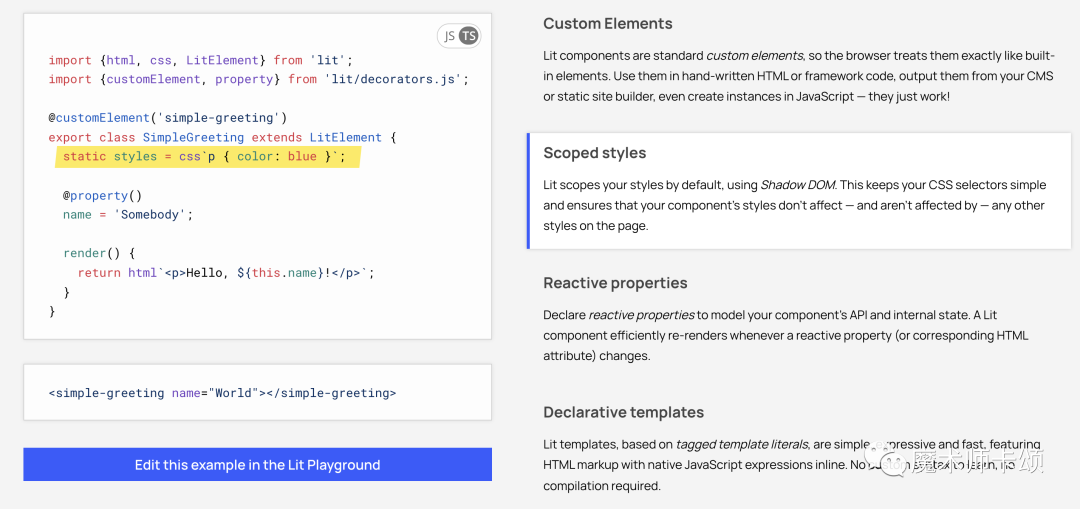
[10]中的hover后代码高亮效果:

视频的体验之争
视频相比于传统文章有更好的表现力,但是与交互式文章相比,就差远了。
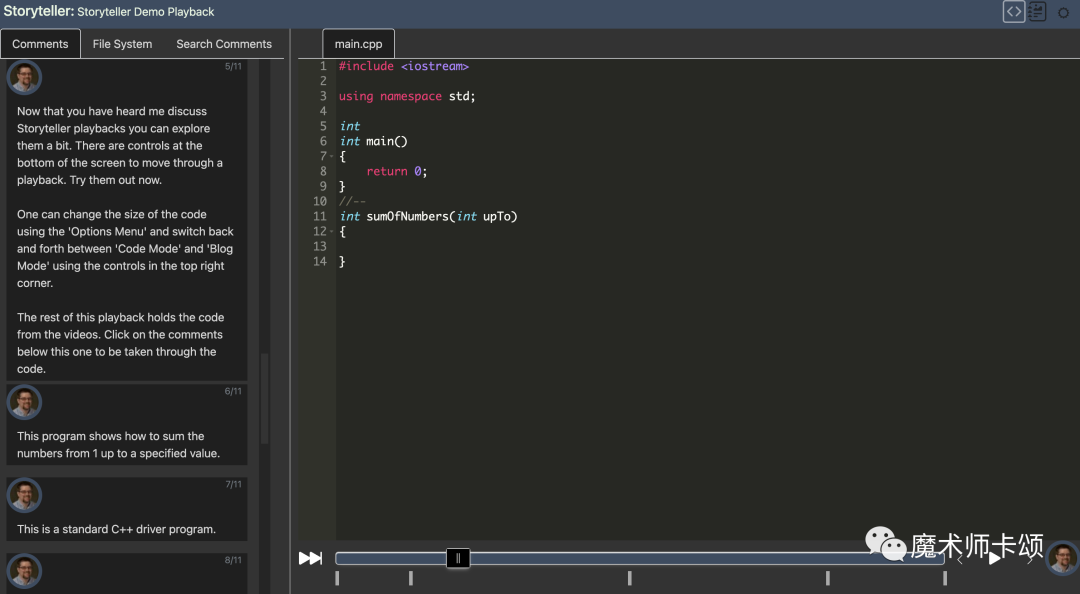
[11]将Demo与动画交互结合,实现了视频播放器的效果:

相比于传统视频只能看不能动,交互式播放器可以随时暂停,修改代码。
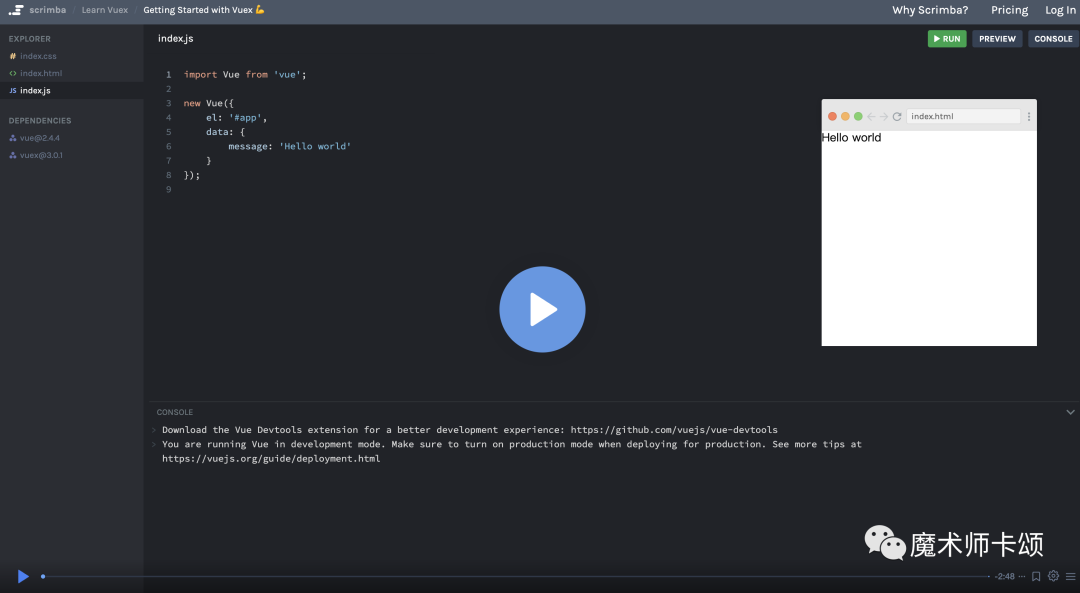
scrimba是「Demo与动画交互结合的播放器」的商业化产品,读者可以看看[12]感受下交互体验。

开发者的一片蓝海
对于国内的技术博主,「交互式文章」还是一片蓝海。
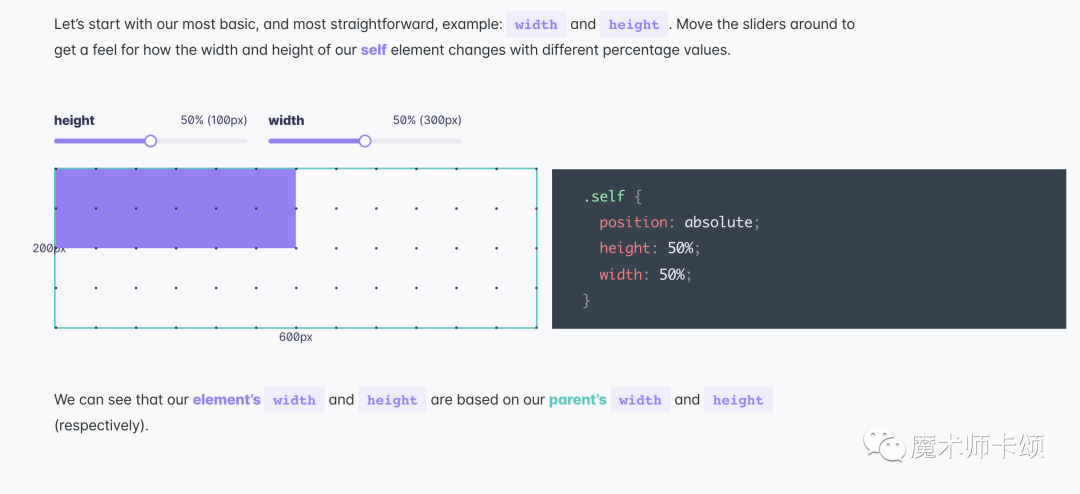
相比于传统文章、视频,「交互式文章」的体验优势有多大呢?比如这篇文章 —— [13]。
在文章中,读者可以拖拽滑杆看到不同百分比的效果:

对于想建立自己技术影响力的开发者,这是种很好的尝试。
参考资料
[1]build-your-own-react:https://pomb.us/build-your-own-react/。
[2]Github仓库:https://github.com/pomber/didact。
[3]how-arrays-work:https://www.nan.fyi/how-arrays-work。
[4]code-surfer:https://github.com/pomber/code-surfer。
[5]git-history:https://github.com/pomber/git-history。
[6]githistory项目:https://github.githistory.xyz/torvalds/linux/blob/master/kernel/up.c。
[7]Svelte教程:https://svelte.dev/tutorial/basics。
[8]React教程:https://beta.reactjs.org/learn/describing-the-ui。
[9]stripe文档:https://not-stripe.vercel.app/。
[10]Lit文档:https://lit.dev/。
[11]Storyteller Demo Playback:https://markm208.github.io/stDemo/playback.html?view=code。
[12]scrimba vuex教程:https://scrimba.com/scrim/cMPa2Uk?pl=pnyzgAP。
[13]100%在CSS中的意义:https://wattenberger.com/blog/css-percents。


























