关于JavaScript的知识内容,我在前面也分享了很多,今天,我们再来学习一个关于JavaScript的对象方法的知识,希望这些知识,对你有用。
我们现在开始吧。
1. Object.keys()
一种遍历对象并返回对象所有键的简单方法。

输出:

2. Object.values()
遍历对象并返回对象的值!

输出:

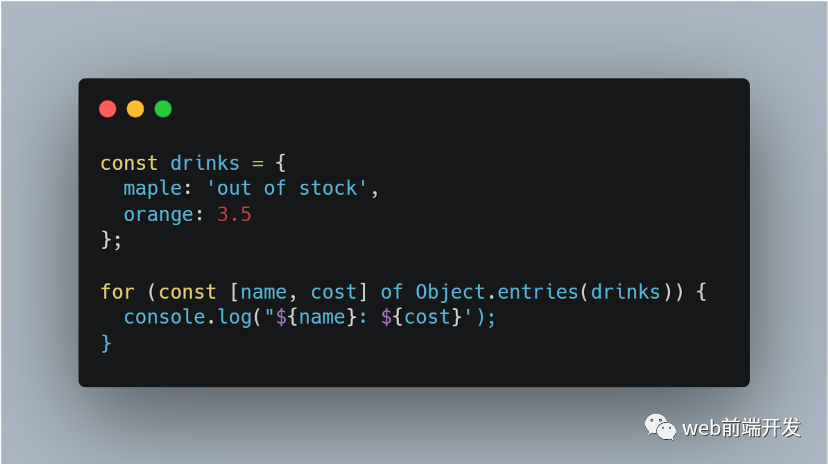
3. Object.entries()
获取一个对象并返回它自己的对象的可枚举字符串键属性 [key, value] 对。

输出:

4. Object.create()
创建一个新对象,使用现有对象作为新创建对象的原型。
输出:

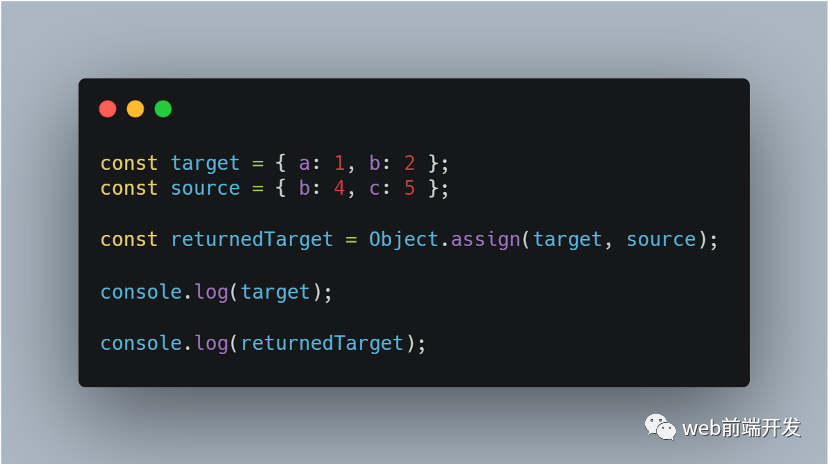
5. Object.assign()
将所有可枚举和拥有的属性从源对象复制到目标对象,它返回目标对象,也称为浅拷贝。

输出:

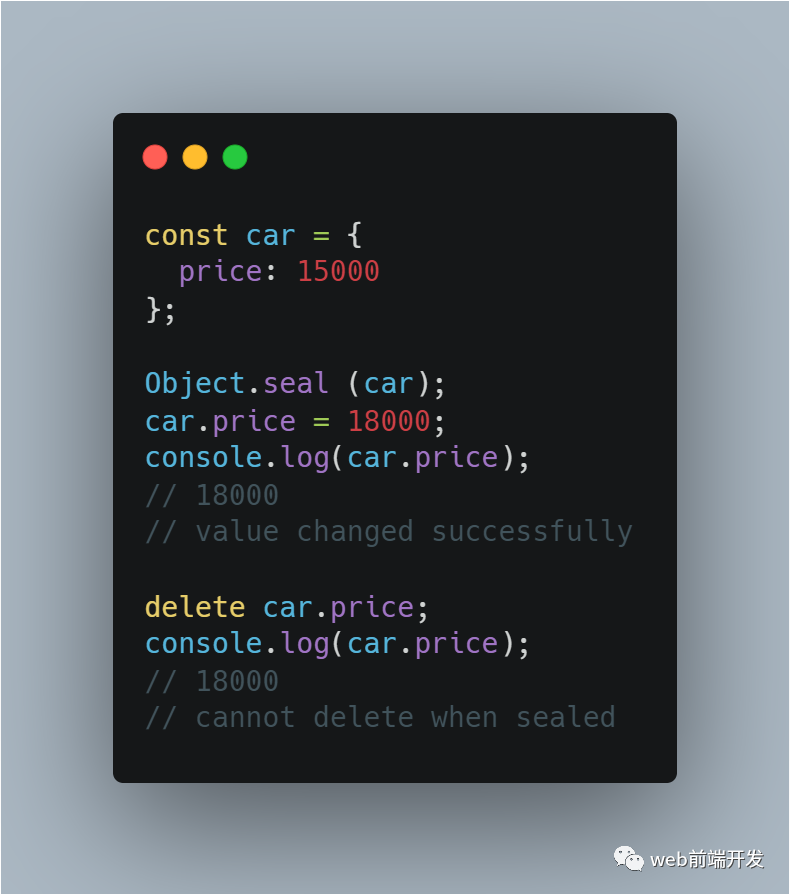
6. Object.seal()
密封一个防止新属性添加到它的对象,并将所有现有属性标记为不可配置。

7. Object.freeze()
冻结对象,无法再更改冻结的对象;
这表示:
- 新属性被添加到对象。
- 要从对象中删除的现有属性。
- 更改现有属性的可枚举性、可配置性或可写性。
- 更改现有对象属性和原型的值。








































