如果你关注我的话,你可能知道我已经做了好几年网络开发人员,在那段时间里,我创建了多个网站,卖掉了大部分网站,并赚钱了。
我不想吹牛,但这就是现实。
之前,我与你分享了很多Web 开发资源,随着时间的推移,我学到了更多关于 Web 开发工具和资源的知识。
现在是时候提供一些更令人难以置信的资源了。
注意:我写这篇文章并没有得到任何这些工具的补偿,换句话说,我没有从他们的创始人那里收到任何报酬。没有附属链接,每个链接都可以免费使用。
现在,我们开始吧。
1、JS机器人
地址:https://lab.reaal.me/jsrobot/
不管你信不信,前端 Web 开发就是将 JavaScript 与 HTML 和 CSS 结合起来。
准确地说,学习 HTML 和 CSS 非常简单。然而,当涉及到 JavaScript 时,大多数人都在苦苦挣扎。如果你想学习 React、Angular 或 Vue,你还需要 JavaScript 的基础知识。
在我看来,如果你想成为一名 Web 开发人员,了解 JavaScript 至关重要。初学者经常尝试学习文档、观看web前端技术教程视频和学习 JavaScript。
但是,你现在可以简单地通过玩游戏来学习它。,是的,你没看错。
2、Exercism
地址:https://exercism.org/
我总是喜欢按照路线图来掌握一项新技能, 无论是用于 Web 开发、web3 开发还是任何其他人才都没有关系。
它简化了学习过程,使我能够以最有效的方式学习, 如果你还知道接下来需要学习什么语言或需要通过什么程序。
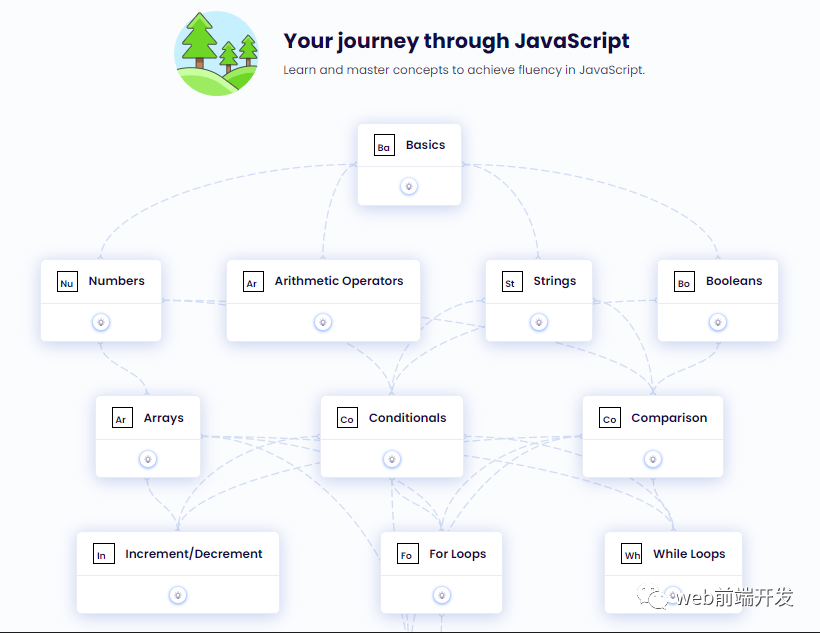
本网站遵循相同的程序,但有各种变化。
假设您想学习 Web 开发,并且需要一个路线图来帮助您入门。

同样,如上所示,你可以通过遵循路线图来掌握 JavaScript 的基础知识及其许多主题。
它不仅适用于 JavaScript; 你可以学习 61 种不同的编程语言。
3、Keyframes
地址:https://keyframes.app/
每当我浏览网站或使用应用程序时,我都更喜欢动画。我相信你也喜欢它。
而且,作为 Web 开发人员,你必须添加动画和阴影以确保你的网站看起来令人惊叹。
是的,你可以通过学习课程和阅读博客文章来了解动画,但还有比这更酷的东西,即使用 Keyframes这个网站来学习编程。
这是一个允许你生成动画和阴影的网站,但你也可以通过试验 CSS 动画属性来学习。
例如,如下图所示,我们可以更改属性。
是不是很酷吗?同样,你可以学习盒子阴影和其他相关主题。
4、Getform
网址:https://getform.io/
当我最初开始学习 Web 编程时,我发现学习表单处理非常困难,有些人被建议学习 PHP,而另一些人则被建议学习后端,当时,对我来说是压倒性的,但对你来说应该不会。如果您只想学习前端方面,而将复杂的后端部分留给表单处理,你可以使用本网站。
因此,如果你正在从事个人项目或学习 Web 开发,该网站将帮助你提供功能齐全的后端。
5、HTTPS 的工作原理
网址:https://howhttps.works/
老实说,Web 开发涉及几个主题,这些主题很难在一天或一周内掌握。
是的,你必须学习如何构建网站,然后使用其中任何一种框架(例如 React、Angular 或 Vue)使其具有响应性。
这不是过程的结束; 你还必须使用 API、构建后端代码并提供安全性, 是的,确保安全至关重要。
因为它可以帮助你学习 HTTPS 的基础知识。
6、DNS 的工作原理
网址:https://howdns.works/
当你开发一个网站时,你会学到很多东西。但是,当你将 URL 放入任何浏览器时,你可能会对 URL 的工作方式有一些疑问。
是的,我也有同样的问题,并且做了很多研究。当时我没有这个网站来帮助我学习最好的方法。
这是一个通过制作漫画的形式来帮助你快速了解网站知识,尽可能清楚地解释事情。
7、学习 Git 分支
网址:https://learngitbranching.js.org
你是编码团队的一员吗?如果是这样,你如何处理代码?Git 和 GitHub 是显而易见的解决方案。
但是,作为初学者,使用 git 可能会很困难,仅仅理解理论对你没有帮助。
所以我唯一建议的是观看视频教程或访问此网站。
通过在 YouTube 上搜索,您可能会发现许多视频。如果你想通过网站学习,我会推荐 Learn Git Branching。
大多数 Git 基础知识和命令都在这里以可视化方式教授。
8、算法学习可视化器
网址:https://algorithm-visualizer.org/
学习数据结构和算法对我来说一直是个挑战。简单地购买一本关于这个主题的书会让你摸不着头脑。
老实说,掌握它是相当困难的。
但不是在这篇文章之后,这里有一个很棒的网站,它通过直观地表示每个算法主题来帮助你理解算法。
我可以告诉你,学习数据结构和算法可以帮助你快速找到工作。是的,它增加了你找到工作的机会以及你的收入。
9、学习任何东西
网址:https://learn-anything.xyz/
你想要一个可以帮助你学习任何东西的网站吗?更具体地说,一个网站,你只需输入你想要获得的技能的名称,它就会提出资源、路线图和博客文章。
而且完全免费,那么这个网站就派上用场了。

































