
前言
前段时间在《用自己的编程语言实现了一个网站》用介绍了用 GScript 写的一个简单“网站”,虽然是打上引号的;页面长这样:

GScript-index.jpg
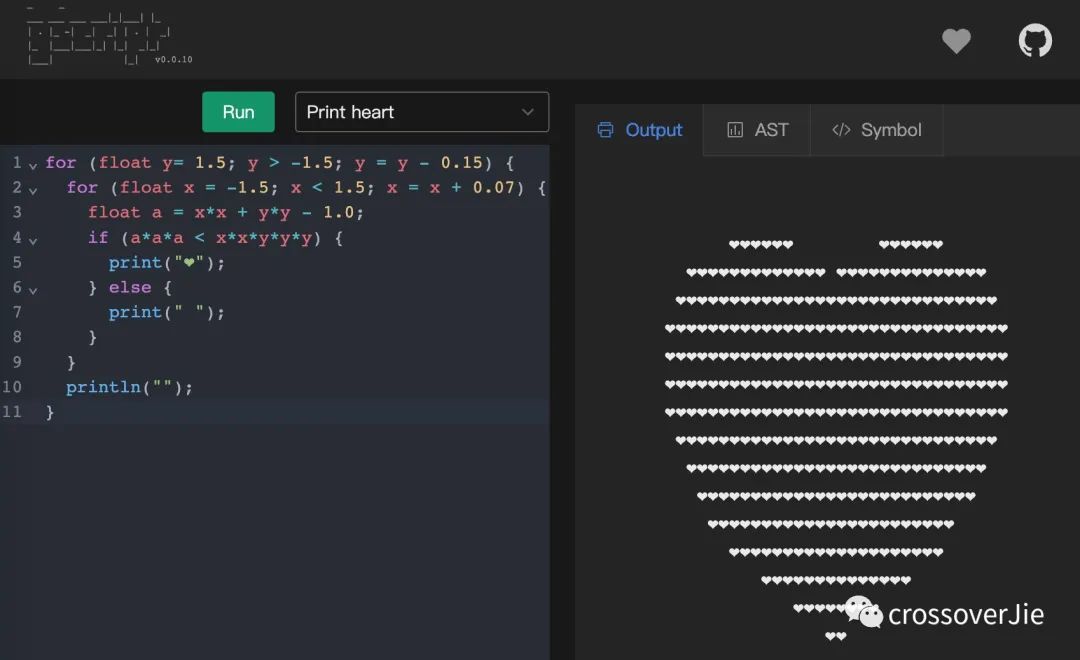
看起来确实非常的挫,其实之前一直也想做一个 GScript 的在线 playground ,于是国庆期间学了一点 皮毛 Vue 加上老弟的帮忙(他是前端开发),最终完成了下面这个网站:
https://gscript.crossoverjie.top/。

image.png
❤打印源码参考了:https://wa-lang.org/playground/
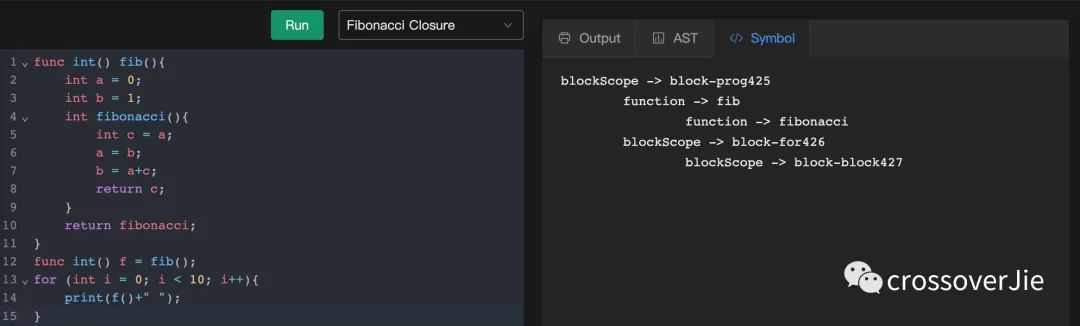
在这里可以在线运行 GScript 代码,借助于前端的代码编辑器插件甚至还能有一些语法提示。
不过有些提示与 GScript 的语法不兼容,毕竟编辑器的提示是基于 JavaScript 的语法。

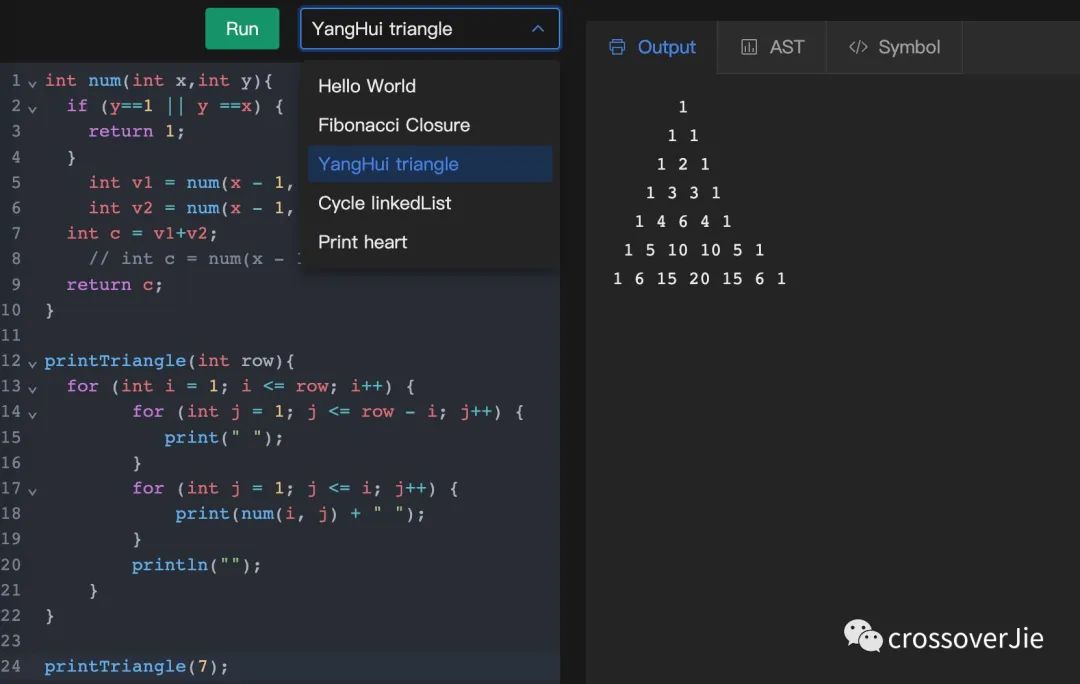
image.png
内置了几个 demo,可以选择运行试试。
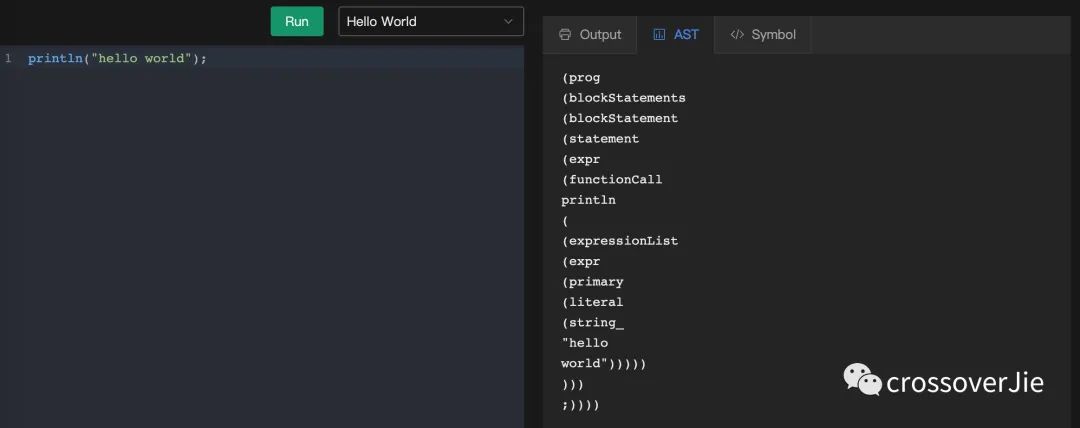
同时也支持查看 AST 树和 symbol 符号表。
虽然显示上还有待优化。


整个后端接口全都是用 GScript 原生代码编写的,所以这也算是 GScript 的一个实际应用案例。
代码示例

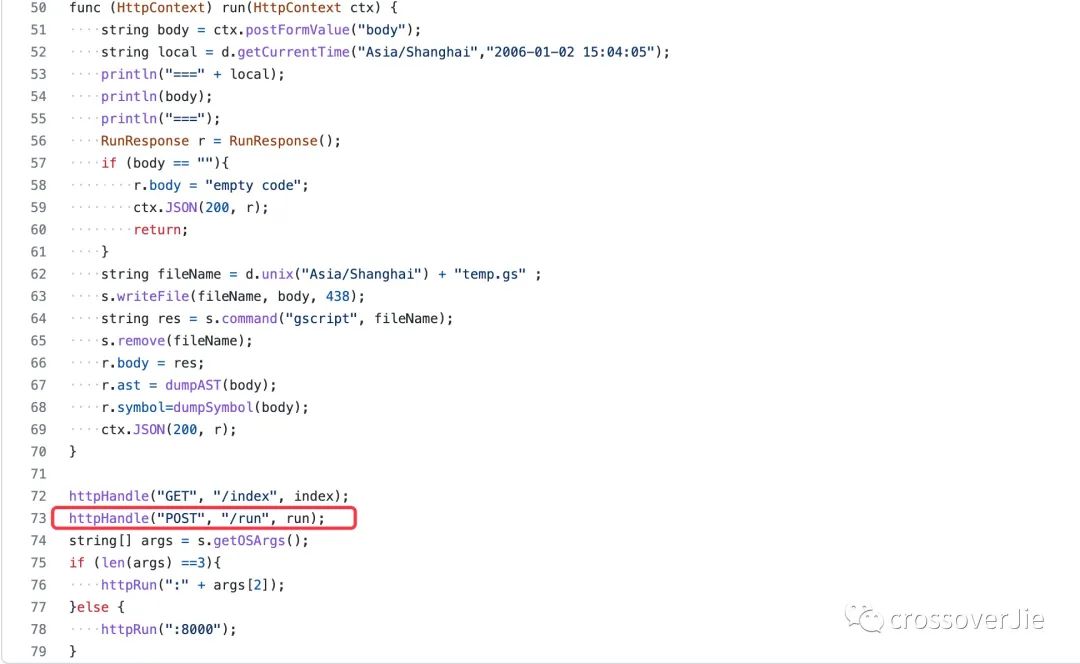
实际代码量也并不多,将前端输入的代码写入到一个临时文件,再调用 OS 的 command api 在本地执行 GScript 脚本命令,最后将标准输出和错误返回即可。
版本更新
为了能实现上述的需求,所以本次也更新了 GScript 的版本,新增了一些内置 API。

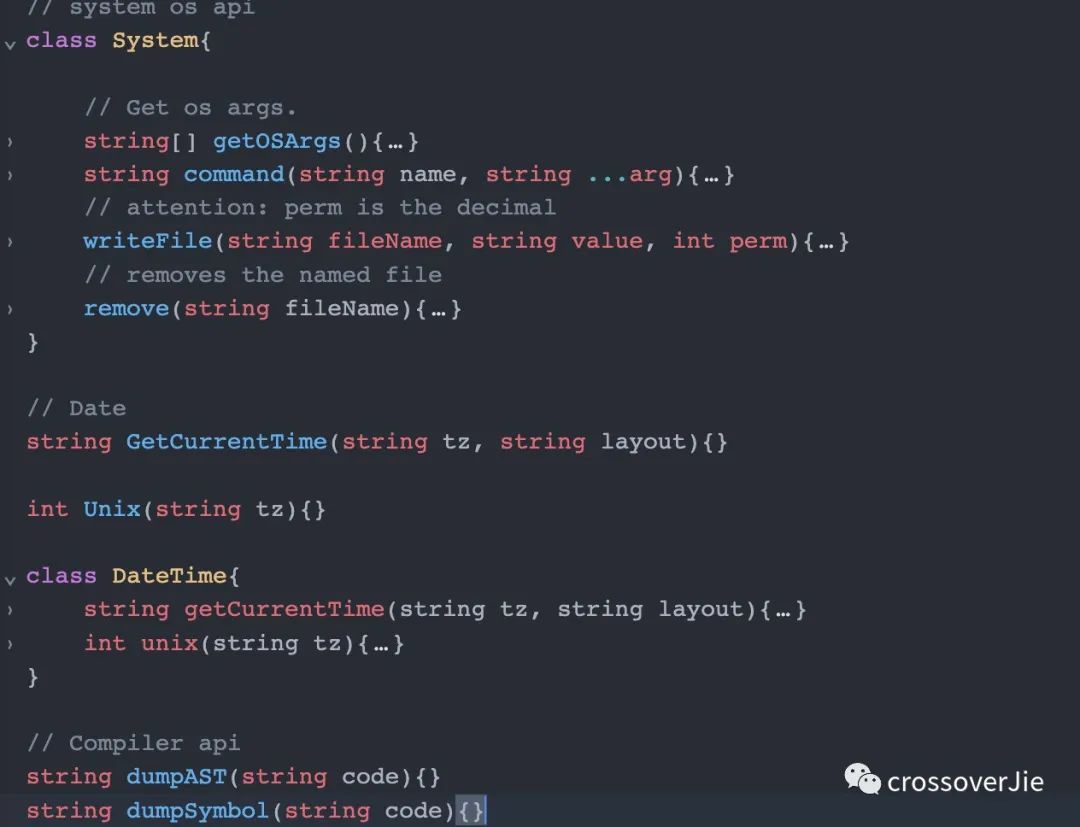
主要是新增了 playground 需要的一些 OS api、文件写入、执行系统命令、日期相关等。
同时将同一类的 API 合并到一个 class 中,方便后期维护与调用。
编译错误
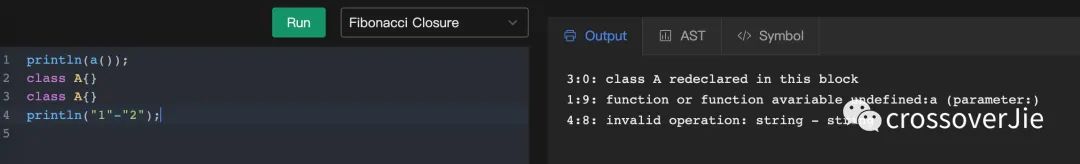
除此之外也新增了一些易用功能,比如现在提供了更友好的编译错误信息:

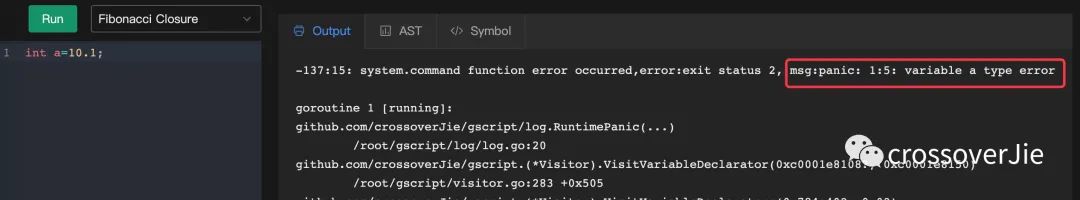
运行时错误
运行时的异常现在也有对应提示:

只不过目前的显示还不太友好,打印的堆栈还是 Go 的,之后会优化为只显示 GScript 的堆栈。
总结
有了在线的 playground 后使得对 GScript 感兴趣的门槛更低了一些,欢迎大家试用。
经过最近几个版本的迭代,GScript 也逐步完善了,基本完成了第一版本的需求。
后续会继续完善第二阶段的,比如:
- namespace
- 包管理
- 并发
等内容,每一项看起来都不是那么容易啊。
之前有不少人问我 GScript 是拿来解决什么问题的?当时我确实没仔细想过;不过现在经过几个版本的开发有了一点想法:
是否可以将 GScript 作为一个脚本化的 Go 语言,毕竟 Go 是编译类型的,每次修改发布都需要经过编译才能运行,但如果可以像脚本语言,比如 Python、Bash 修改后就可以直接运行,这在写一些不是那么重的业务时非常有用。
同时借助于语法糖甚至可以优化掉 Go 本身被人“吐槽”的地方,比如异常、append 函数、没有运算符重载、三目运算符等。
部分吐槽 GScript 已经支持。
同时因为得益于本身也是 Go 编写的,所以 Go 的一些优点也能继承过来,比如轻量级的协程等。
Go 本身也有大量的第三方库,后续甚至也能直接使用这些现成的库。
以上只是一些美好的畅想,就像老板画的大饼一样,具体在实现过程中可能又有不一样的想法。
playground 地址:https://gscript.crossoverjie.top/。
源码地址:https://github.com/crossoverjie/gscript。



































