
前言
前两天有同学问我如何用VScode搭建C语言的环境。
接下来直接动手搭建C和C++的环境。
VS Code简单介绍
VS code是一个微软旗下的一个广受欢迎的开源文本编辑器,相较于其他编辑器,VS code有着非常多的优点而让开发者们对其爱不释手。
- 比如炫酷的主题、漂亮的外观、集成了终端以及轻量级的体积等等等等,VS code最厉害的地方在于他有着成熟的插件市场(我们下面马上就要用到)以满足开发者的各种开发需求,得益于这个插件市场,我们可以把VS code打造成各种开发环境。
VS code的下载也很简单,直接去官网下载安装即可。
MinGW简单介绍和下载配置
需要注意的一点是,VS code只是一个文本编辑器,本质上和Windows的记事本是一个东西,它不是一个编译器,它只是一个编辑器,编辑器是无法编译运行程序的,这是编译器的工作。
那么为了让我们能够在VS code里面编译并运行C/CPP文件,我们需要去额外安装C和C++的编译器:GCC。
Windows平台上的GCC移植版本是MinGW。我们用MinGW其实也就是用里面的GCC来编译我们写的C/C++文件。
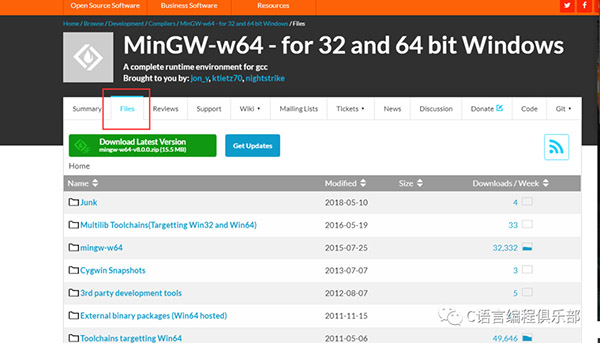
进去之后,选择files:

下载MinGW的压缩包:

下载过程由于是从外网下载,会比较慢,可以多试几次或者挂代理,另外根据笔者的经验来看外网的东西一般中午下载起来会比较快。
下载好了之后把他放在一个没有中文和空格的目录下解压,然后配置环境变量。
- 在Win10的搜索栏(快捷键win+S)搜索环境变量会弹出系统属性,点击环境变量——上方的用户变量里面找到Path——点击编辑——点击新建,然后把你的MinGW的bin路径复制进去(如:D:\development\MinGW\bin),然后一路确定。
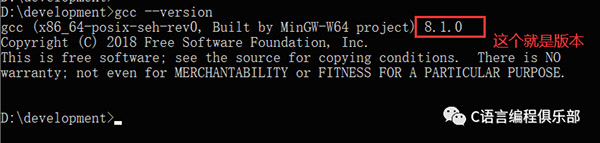
这样环境变量就配置好了,我们可以随便找一个路径打开一个cmd输入:gcc --version来验证一下:

接下来我们配置VScode
VScode配置
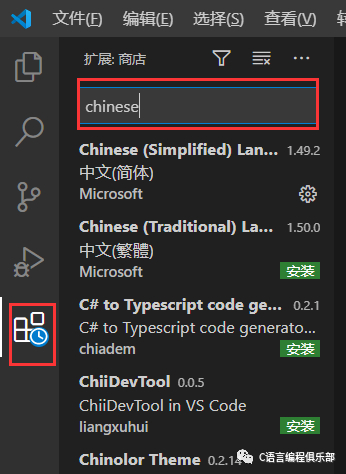
打开VScode,然后打开左边的插件市场,下载并安装两个插件:

● Chinese:中文汉化插件,VScode默认是英文界面,为了方便咱给他改成中文的。在搜索栏搜索Chinese,选则中文简体点击右下角的安装(我这里安装过了所以没有那个安装按钮)。
● C/C++:一款C/C++语法高亮的代码插件。安装方式和Chinese一样。
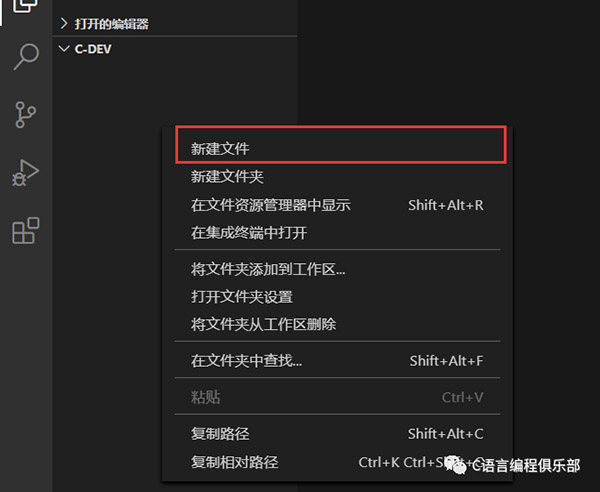
搞定之后我们来写一个C文件测试一下,点击左上角的文件——打开文件夹——选择一个空文件夹打开,然后右键——新建文件:

随便起个名(如Hello.c),随便写点代码,比如经典的Hello World:
int main(void)
{
printf("Hello World!");
return 0;
}- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
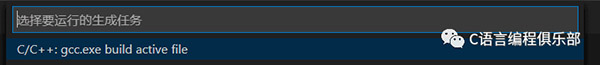
然后我们编译他,点击最上方的终端-->配置默认生成任务(也可以用快捷键ctrl+shift+b)然后你会看到这样一个选项:

这是让我们选择用什么来编辑这个文件,由于我们写的是C文件,应该用能够编译C文件的编译器(也就是我们上文配置的MinGW里面的GCC)。
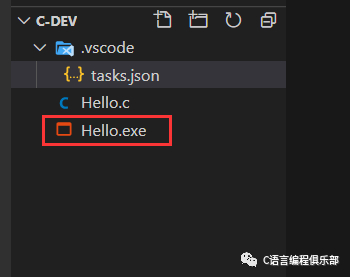
我们点击这里的C/C++编辑器,然后就会发现我们这里生成了一个Hello.exe文件和 .vs code文件夹。

打开一个终端(终端——新终端),输入.\Hello.exe来运行这个文件,你会发现终端成功输出Hello World,这代表成功运行。
至于这个.vscode文件夹,是当前文件夹里的一些配置文件(比如这里的task.json,它其中写入了使用什么编译器,编译器的路径等信息)。
{
"version": "2.0.0",
"tasks": [
{//这个大括号里是‘构建(build)’任务
"label": "build", //任务名称,可以更改,不过不建议改
"type": "shell", //任务类型,process是vsc把预定义变量和转义解析后直接全部传给command;shell相当于先打开shell再输入命令,所以args还会经过shell再解析一遍
"command": "gcc", //编译命令,这里是gcc,编译c++的话换成g++
"args": [ //方括号里是传给gcc命令的一系列参数,用于实现一些功能
"${file}", //指定要编译的是当前文件
"-o", //指定输出文件的路径和名称
"${fileDirname}\\bin\\${fileBasenameNoExtension}.exe", //承接上一步的-o,让可执行文件输出到源码文件所在的文件夹下的bin文件夹内,并且让它的名字和源码文件相同
"-g", //生成和调试有关的信息
//"-Wall", // 开启额外警告
//"-static-libgcc", // 静态链接libgcc
"-fexec-charset=GBK", // 生成的程序使用GBK编码,不加这一条会导致Win下输出中文乱码
"-std=c11", // 语言标准,可根据自己的需要进行修改,写c++要换成c++的语言标准,比如c++11
],
"group": { //group表示‘组’,我们可以有很多的task,然后把他们放在一个‘组’里
"kind": "build",//表示这一组任务类型是构建
"isDefault": true//表示这个任务是当前这组任务中的默认任务
},
"presentation": { //执行这个任务时的一些其他设定
"echo": true,//表示在执行任务时在终端要有输出
"reveal": "always", //执行任务时是否跳转到终端面板,可以为always,silent,never
"focus": false, //设为true后可以使执行task时焦点聚集在终端,但对编译来说,设为true没有意义,因为运行的时候才涉及到输入
"panel": "new" //每次执行这个task时都新建一个终端面板,也可以设置为shared,共用一个面板,不过那样会出现‘任务将被终端重用’的提示,比较烦人
},
"problemMatcher": "$gcc" //捕捉编译时编译器在终端里显示的报错信息,将其显示在vs code的‘问题’面板里
},
{//这个大括号里是‘运行(run)’任务,一些设置与上面的构建任务性质相同
"label": "run",
"type": "shell",
"dependsOn": "build", //任务依赖,因为要运行必须先构建,所以执行这个任务前必须先执行build任务,
"command": "${fileDirname}\\bin\\${fileBasenameNoExtension}.exe", //执行exe文件,只需要指定这个exe文件在哪里就好
"group": {
"kind": "test", //这一组是‘测试’组,将run任务放在test组里方便我们用快捷键执行
"isDefault": true
},
"presentation": {
"echo": true,
"reveal": "always",
"focus": true, //这个就设置为true了,运行任务后将焦点聚集到终端,方便进行输入
"panel": "new"
}
}
]
}- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
- 35.
- 36.
- 37.
- 38.
- 39.
- 40.
- 41.
- 42.
- 43.
- 44.
- 45.
- 46.
- 47.
- 48.
调试程序
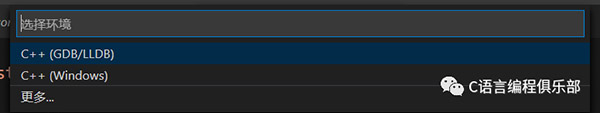
接下来我们说调试,VS code的调试快捷键是 F5,按下 F5,会出现调试器选择界面:

选择GDB,再选择gcc,你会发现终端那里跳转到了调试控制台,并且 .vscode 文件夹下面又多了一个 launch.json 文件,上文我们已经说过了 .vscode文件夹存放当前工作文件夹的一些配置文件。
- 例如task.json其实是编译运行的配置文件,这里的launch.json文件就是调试相关的配置文件,详解如下:
{
"version": "0.2.0",
"configurations": [
{ //这个大括号里是我们的‘调试(Debug)’配置
"name": "Debug", // 配置名称
"type": "cppdbg", // 配置类型,cppdbg对应cpptools提供的调试功能;可以认为此处只能是cppdbg
"request": "launch", // 请求配置类型,可以为launch(启动)或attach(附加)
"program": "${fileDirname}\\bin\\${fileBasenameNoExtension}.exe", // 将要进行调试的程序的路径
"args": [], // 程序调试时传递给程序的命令行参数,这里设为空即可
"stopAtEntry": false, // 设为true时程序将暂停在程序入口处,相当于在main上打断点
"cwd": "${fileDirname}", // 调试程序时的工作目录,此处为源码文件所在目录
"environment": [], // 环境变量,这里设为空即可
"externalConsole": false, // 为true时使用单独的cmd窗口,跳出小黑框;设为false则是用vscode的内置终端,建议用内置终端
"internalConsoleOptions": "neverOpen", // 如果不设为neverOpen,调试时会跳到“调试控制台”选项卡,新手调试用不到
"MIMode": "gdb", // 指定连接的调试器,gdb是minGW中的调试程序
"miDebuggerPath": "C:\\Program Files\\mingw64\\bin\\gdb.exe", // 指定调试器所在路径,如果你的minGW装在别的地方,则要改成你自己的路径,注意间隔是\\
"preLaunchTask": "build" // 调试开始前执行的任务,我们在调试前要编译构建。与tasks.json的label相对应,名字要一样
}]
}- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
我们来试着调试程序,按下 F9 是为当前所在行设置断点。当然你也可以将 launch.json 文件中的 "stopAtEntry": false改为true。
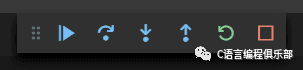
这样程序会在main函数开始暂停,相当于在main函数的起步打断点,进入调试之后 VS code 会给出一个调试工具,长这样:

从左到右一次为:
● 继续(F5)
● 单步跳过(F10)
● 单步调试(F11)
● 单步跳出(shift+F11)
● 重启(shift+ctrl+F5)
● 停止(shift+F5)
同时你可以在左边的变量区域监视变量变化情况,这些都是基本的调试功能,这里不再阐述。
结束语
到这里为止我们已经把 VS code 打造成了一个 C 和 C++ 的开发环境,并尝试了编译运行和调试。
你可以抛弃笨拙 VC 6 和调试不方便的 Dev C++ 转而使用 VS code 编写调试 C/C++ 的程序了,祝你用的开心!



























