PrimaryScrollController的作用
对苹果用户来说,大家基本都知道,iOS手机应用有一个比较常见的功能:点击状态栏,列表就会滚动到顶部。
在iOS原生代码中,我们可以通过原生框架的已有特性或者自己添加监听来实现这个功能。
那么在flutter中有没有呢?答案当然是肯定的。
flutter专门为iOS端做了这一个支持,可以让我们快速的实现点击状态栏回顶部的效果,它就是一系列围绕PrimaryScrollController数据传递方式所展开的设计。
按照我们早期flutter开发经验,如果没有仔细的对PrimaryScrollController和相关类的实现有详细的了解,必然会在构建结构复杂的页面时出现各种奇怪的问题。
PrimaryScrollController的定义
PrimaryScrollController的源码内容并不多,主要包含两部分。
- 扩展自InheritedWidget
- 持有ScrollController类型的变量
下面是源码部分:
class PrimaryScrollController extends InheritedWidget {
const PrimaryScrollController({
Key? key,
required ScrollController this.controller,
required Widget child,
}) : assert(controller != null),
super(key: key, child: child);
const PrimaryScrollController.none({
Key? key,
required Widget child,
}) : controller = null,
super(key: key, child: child);
final ScrollController? controller;
static ScrollController? of(BuildContext context) {
final PrimaryScrollController? result = context.dependOnInheritedWidgetOfExactType<PrimaryScrollController>();
return result?.controller;
}
...
}- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
关于InheritedWidget
InheritedWidget可以说是flutter框架内比较常见的数据传递设计抽象,简单介绍一下。
❝
每个Element实例都持有一个_inheritedWidgets,每当要为Widget添加特定类型的依赖时,就会从该集合里取出相关类型的InheritedElement实例。
而element的_inheritedWidgets是在每次element挂载和重新启用时,element都会从它的上层element中打包拿到其所持有的所有_inheritedWidgets。
还有特殊的InheritedElement 它继承了Element,相较于普通的Element,InheritedElement不仅会拿到其上层element所有的_inheritedWidgets,而且会将自己也作为一个元素添加到集合中
自定义 InheritedWidgetA:
class InheritedWidgetA extends InheritedWidget {
Value a;
...
static Value? of(BuildContext context) {
final InheritedWidgetA? result =
context.dependOnInheritedWidgetOfExactType<InheritedWidgetA>();
return result?.a;
}
}- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
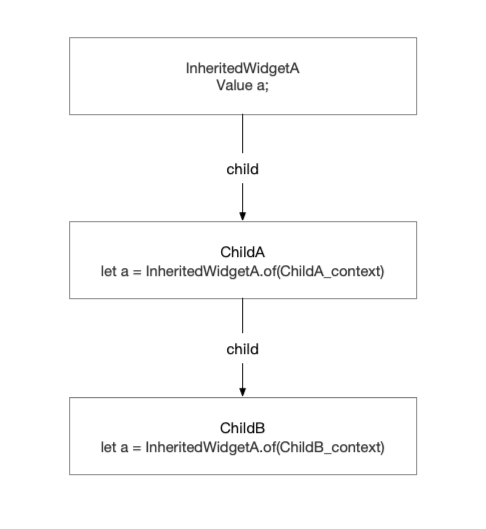
使用示例和数据传递如下:

inheritedWidget数据图
如上图所示:childA,childB都能共享上级树的数据。
ScrollController
ScrollController间接继承自Listenable,主要有两个功能
- 监听滚动事件
- 控制列表滚动
ScrollController部分实现:
class ScrollController extends ChangeNotifier {
...
void jumpTo(double value) {
assert(_positions.isNotEmpty, 'ScrollController not attached to any scroll views.');
for (final ScrollPosition position in List<ScrollPosition>.of(_positions))
position.jumpTo(value);
}
void attach(ScrollPosition position) {
assert(!_positions.contains(position));
_positions.add(position);
position.addListener(notifyListeners);
}
void detach(ScrollPosition position) {
assert(_positions.contains(position));
position.removeListener(notifyListeners);
_positions.remove(position);
}
}- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
看源码发现:
ScrollController提供了绑定和解绑ScrollPosition。 每个ScrollPosition对应一个Scrollable滚动视图 ,注意ScrollController是可以绑定多个ScrollPosition。
所以通过scrollController.position直接取值报错可能是大多数朋友会踩的坑。
ScrollPosition get position {
assert(_positions.isNotEmpty, 'ScrollController not attached to any scroll views.');
assert(_positions.length == 1, 'ScrollController attached to multiple scroll views.');
return _positions.single;
}- 1.
- 2.
- 3.
- 4.
- 5.
ScrollView与ScrollController的联系:
ScrollView创建时是需要两个参数controller和primary的,主要用来确定绑定的scrollController是使用controller还是最近的父级PrimaryScrollController中的scrollController。
abstract class ScrollView extends StatelessWidget {
final ScrollController? controller;
final bool primary;
@override
Widget build(BuildContext context) {
final List<Widget> slivers = buildSlivers(context);
final AxisDirection axisDirection = getDirection(context);
final ScrollController? scrollController =
primary ? PrimaryScrollController.of(context) : controller;
final Scrollable scrollable = Scrollable(
controller: scrollController,
);
...
return scrollable;
}
}- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
可以看到在ScrollView中会创建Scrollable,Scrollable会在_updatePosition时与ScrollController进行绑定,接着ScrollController就能控制视图滚动,或者监听视图滚动。
class ScrollableState extends State<Scrollable> with TickerProviderStateMixin, RestorationMixin
implements ScrollContext {
ScrollPosition get position => _position!;
ScrollPosition? _position;
final _RestorableScrollOffset _persistedScrollOffset = _RestorableScrollOffset();
@override
AxisDirection get axisDirection => widget.axisDirection;
late ScrollBehavior _configuration;
ScrollPhysics? _physics;
ScrollController? _fallbackScrollController;
MediaQueryData? _mediaQueryData;
ScrollController get _effectiveScrollController => widget.controller ?? _fallbackScrollController!;
void _updatePosition() {
_configuration = widget.scrollBehavior ?? ScrollConfiguration.of(context);
_physics = _configuration.getScrollPhysics(context);
if (widget.physics != null) {
_physics = widget.physics!.applyTo(_physics);
} else if (widget.scrollBehavior != null) {
_physics = widget.scrollBehavior!.getScrollPhysics(context).applyTo(_physics);
}
final ScrollPosition? oldPosition = _position;
if (oldPosition != null) {
_effectiveScrollController.detach(oldPosition);
scheduleMicrotask(oldPosition.dispose);
}
_position = _effectiveScrollController.createScrollPosition(_physics!, this, oldPosition);
assert(_position != null);
_effectiveScrollController.attach(position);
}
}- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
- 35.
- 36.
- 37.
- 38.
- 39.
- 40.
- 41.
- 42.
- 43.
- 44.
- 45.
到这里已经介绍完了PrimaryScrollController的实现以及相关的类与其的关系,接下来,我们看一下Flutter官方是怎么利用PrimaryScrollController来设计点击状态栏回顶部功能的,看看Flutter还在哪些内部组件埋下了关于PrimaryScrollController的处理。
Scaffold
到目前为止,我们只谈了PrimaryScrollController的使用,那么思考一下:点击状态栏事件的监听是在哪里实现的?是如何对应到每个具体页面的?
你猜对了,在Scaffold中。Scaffold是基于Material上的一种视觉支架,可以很方便的作出类似iOS风格的交互和UI。Flutter官方在Scaffold中添加了状态栏区域的gesture并处理了点击事件。看源码:
class ScaffoldState extends State<Scaffold> with TickerProviderStateMixin, RestorationMixin {
@override
Widget build(BuildContext context) {
...
switch (themeData.platform) {
case TargetPlatform.iOS:
case TargetPlatform.macOS:
_addIfNonNull(
children,
GestureDetector(
behavior: HitTestBehavior.opaque,
onTap: _handleStatusBarTap,
excludeFromSemantics: true,
),
_ScaffoldSlot.statusBar,
removeLeftPadding: false,
removeTopPadding: true,
removeRightPadding: false,
removeBottomPadding: true,
);
break;
case TargetPlatform.android:
case TargetPlatform.fuchsia:
case TargetPlatform.linux:
case TargetPlatform.windows:
break;
}
...
}
void _handleStatusBarTap() {
final ScrollController? _primaryScrollController = PrimaryScrollController.of(context);
if (_primaryScrollController != null && _primaryScrollController.hasClients) {
_primaryScrollController.animateTo(
0.0,
duration: const Duration(milliseconds: 300),
curve: Curves.linear,
);
}
}
}- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
- 35.
- 36.
- 37.
- 38.
- 39.
- 40.
- 41.
- 42.
- 43.
- 44.
- 45.
- 46.
- 47.
可以看到,Scaffold中添加了状态栏位置的点击,并在点击后通过 PrimaryScrollController.of(context) 获取scrollController,最后调整滚动位置。
此时我们已经知道了状态栏监听使用PrimaryScrollController.of(context)进行了控制滚动,ScrollView 绑定了PrimaryScrollController.of(context) 。
好了,到目前为止,我们可以看下面的例子:一般情况下我们的项目代码是下面这样
runApp(
MaterialApp(
theme: ThemeData(
platform: TargetPlatform.iOS,
primarySwatch: Colors.blue,
),
routes: kkConfigureRoutes(),
initialRoute: "/",
)
);
class PageAState {
Widget build(BuildContext context) {
super.build(context);
return Scaffold(
child:ListView(
primary:true
controller:null
...
)
);
}
}- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
当你push到PageA时,接着点击状态栏,PageA中的列表回到了顶部。感觉好像没什么问题,但是好像缺了点什么,对吗?
对!😯 你发现了,我们并没有创建PrimaryScrollController 和 Scrollcontroller。那么Scaffold中取的PrimaryScrollController来自哪里?
PrimaryScrollController 的默认创建
在上面PageAState中你会发现:PrimaryScrollController.of(context) 是有值的。所以答案只能是在push到页面pageA时,就创建了PrimaryScrollController和Scrollcontroller。猜测flutter应该是在router层给大家自动创建了。我们寻找一下源码,发现在routes.dart的_ModalScope中,套了一层 PrimaryScrollController(controller:primaryScrollController)。
class _ModalScopeState<T> extends State<_ModalScope<T>> {
....
final ScrollController primaryScrollController = ScrollController();
@override
Widget build(BuildContext context) {
return ...
child: PrimaryScrollController(
controller: primaryScrollController,
...
)
}
}- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
路由每产生一级ModalScopeState,会创建ScrollController(), 并添加PrimaryScrollController Widget。页面Page作为子Wideget就可以获取到上级的ScrollController。
使用流程小结
上面讲了这么多,现在我们可以总结一下,正确优雅的使用官方提供的点击状态栏功能的步骤:
- 需要通过路由进了页面
- 页面需要使用Scaffold, 这里注意(同一个页面Scaffold不能嵌套,否则可能无法响应状态栏点击事件)
- Scaffold中有ScrollView
- PrimaryScrollController.of(context) 绑定了ScrollView
这样就实现了点击状态栏滚动视图回到顶部功能。
实际问题
我们来看一个比较常见的App结构:打开app,app底部有三个tab,每个tab都有对应的A,B两个列表页。下面是代码:
void main {
runApp(
MaterialApp(
routes: kkConfigureRoutes(),
initialRoute: "/",
)
);
}
class RootTabPageState extends BaseThemeState<RootTabPage> {
late PageController _pageController;
late List<Widget> _tabs;
@override
void initState() {
super.initState();
_tabs = [
PageA(key: _),
PageB(key: _),
];
}
@override
Widget build(BuildContext context) {
return Scaffold(
child:Column(
children:[
Expanded(child: PageView(
children: _tabs,
controller: _pageController,
physics: const NeverScrollableScrollPhysics()
)),
KKBottomBar(...),
]
),
);
}
}
class PageAState with AutomaticKeepAliveClientMixin {
Widget build(BuildContext context) {
super.build(context);
return ListView(
primary:true
controller:null
...
);
}
...
}
class PageBState with AutomaticKeepAliveClientMixin {
Widget build(BuildContext context) {
super.build(context);
return ListView(
primary:true
controller:null
...
);
}
...
}- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
- 35.
- 36.
- 37.
- 38.
- 39.
- 40.
- 41.
- 42.
- 43.
- 44.
- 45.
- 46.
- 47.
- 48.
- 49.
- 50.
- 51.
- 52.
- 53.
- 54.
- 55.
- 56.
- 57.
- 58.
- 59.
- 60.
- 61.
- 62.
- 63.
- 64.
- 65.
- 66.
- 67.
- 68.
- 69.
上面的代码有点特殊问题,不知道你们发现没有:如果我点击状态栏,页面的列表会滚动到顶部吗?分析一下,有Router层创建了PrimaryScrollController,RootTabPageState层包装了Scaffold监听点击状态栏事件,然后A,B页面primary=true , 两个页面的ScrollView都绑定了父PrimaryScrollController.of(context)。所以点击状态栏,列表会回到顶部。但是你会发现PrimaryScrollController.of(context) 绑定了两个ScrollView。所以点击状态栏,两个列表都会回到顶部,当然如果需求是这样,那么没问题,但是我想大部分情况下这是一个问题。所以,我们来试着改一下:
class RootTabPageState extends BaseThemeState<RootTabPage> {
late PageController _pageController;
late List<Widget> _tabs;
@override
void initState() {
super.initState();
_tabs = [
PageA(key: _),
PageB(key: _),
PageC(key: _),
];
}
@override
Widget build(BuildContext context) {
return Material(
child:Column(
children:[
Expanded(child: PageView(
children: _tabs,
controller: _pageController,
physics: const NeverScrollableScrollPhysics()
)),
KKBottomBar(...),
]
),
);
}
}
class PageAState {
Widget build(BuildContext context) {
return Scaffold(
ListView(
primary:true
controller:null
...
)
);
}
...
}
class PageBState {
Widget build(BuildContext context) {
return Scaffold(
ListView(
primary:true
controller:null
...
)
);
}
...
}- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
- 35.
- 36.
- 37.
- 38.
- 39.
- 40.
- 41.
- 42.
- 43.
- 44.
- 45.
- 46.
- 47.
- 48.
- 49.
- 50.
- 51.
- 52.
- 53.
- 54.
- 55.
- 56.
- 57.
- 58.
- 59.
- 60.
我们将RootTabPageState中的Scaffold改成了Material,A,B页面加上了Scaffold。想想结果是什么?虽然我们添加了两个Scaffold监听各自的页面A,B。但是PrimaryScrollController.of(context) ,其实是Router层创建的,所以PrimaryScrollController.of(context) 还是绑定了两个页面的ScrollView。所以点击状态栏,两个列表都会回到顶部。我们继续调整:
class RootTabPageState extends BaseThemeState<RootTabPage> {
late PageController _pageController;
late List<Widget> _tabs;
@override
void initState() {
super.initState();
_tabs = [
PageA(key: _),
PageB(key: _),
PageC(key: _),
];
}
@override
Widget build(BuildContext context) {
return Material(
child:Column(
children:[
Expanded(child: PageView(
children: _tabs,
controller: _pageController,
physics: const NeverScrollableScrollPhysics()
)),
KKBottomBar(...),
]
),
);
}
}
class PageAState {
final ScrollController _scrollController = ScrollController();
Widget build(BuildContext context) {
return
PrimaryScrollController(
controller: _scrollController,
child: Scaffold(
ListView(
primary:true
controller:null
...
)
)
);
}
...
}
class PageBState {
final ScrollController _scrollController = ScrollController();
Widget build(BuildContext context) {
return
PrimaryScrollController(
controller: _scrollController,
child: Scaffold(
ListView(
primary:true
controller:null
...
)
)
);
}
...
}- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
- 35.
- 36.
- 37.
- 38.
- 39.
- 40.
- 41.
- 42.
- 43.
- 44.
- 45.
- 46.
- 47.
- 48.
- 49.
- 50.
- 51.
- 52.
- 53.
- 54.
- 55.
- 56.
- 57.
- 58.
- 59.
- 60.
- 61.
- 62.
- 63.
- 64.
- 65.
- 66.
- 67.
- 68.
- 69.
- 70.
- 71.
- 72.
- 73.
我们在A,B页面自己添加了PrimaryScrollController并创建了_scrollController,这样PageA中的Scaffold取PrimaryScrollController.of(context) 其实取的是我们创建的_scrollController。PageA中的Scrollview绑定的也是PageA中的_scrollController。所以现在,我们在A页面点击状态栏,那么只有A页面的列表会回到顶部了。当大家真正了解了上面提到的相关内容后,在你遇到不同的页面结构时,就知道如何去设计,才能避免一些奇怪的问题。
大家可以思考一下?在上述例子结构中,如果其中PageAState页面不止包含一个列表,而是本身是一个可以左右滚动的多列表时,该如何实现在页面A点击状态栏,让页面A当前显示的列表回到顶部。
篇幅有限,这里给提供一个思路,每个列表单独创建ScrollController。PageA层自定义ScrollController类,重写其滚动方法来接受状态栏点击事件,下发到对应列表的ScrollController。
隐秘的问题
接下来,说一个比较隐秘的问题,下面是一个例子:
class PageAState {
final ScrollController _scrollController = ScrollController();
Widget build(BuildContext context) {
super.build(context);
return
PrimaryScrollController(
controller: _scrollController,
Scaffold(
child:ListView(
primary:true
controller:null,
children:[
CellA()
])
)
);
}
}
class CellAState {
ScrollController? _controller;
@override
Widget build(BuildContext context) {
_controller = PrimaryScrollController.of(context);
return MyButton(
onPress:_press
);
}
void _press(){
_controller?.jumpTo(0);
}
}- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
- 35.
- 36.
上面这个例子中,我想在CellAState中获取_controller,然后用它来做点事情,比如里面有个按钮,然后点击后,让列表滚动到某个位置。虽然这个例子看起来非常简单,但是很不幸,你取到的_controller为null,为什么?此时你会检查代码,检查PrimaryScrollController的使用方式是否有问题,在检查了一轮之后,发现并没有问题,然后你可能开始有点抓狂。这个例子层级少,比较简单的,我们可以也许可以通过断点发现一些端倪,但是在项目中可能层级非常之多,如果通过断点去找,那将是地狱。没有办法,你只能进入地狱,很幸运我们的例子很简单,这个地狱不是特别深,通过断点一步一步的,你会发现有一个 PrimaryScrollController.none,回顾一下,这个东西好像在PrimaryScrollController的源码中出现过。
这个东西是在哪创建的呢🤔?
因为我们例子比较简单,所以我们能肯定问题发生在List中,但是在项目中这将是一个非常隐秘的问题。我们进入listView, 一层层的进入,最后看到了它的抽象类ScrollView,我们之前提到过。我们再来看下ScrollView的源码:
abstract class ScrollView extends StatelessWidget {
final ScrollController? controller;
final bool primary;
const ScrollView({
Key? key,
this.controller,
bool? primary,
...
}) : assert(scrollDirection != null),
assert(!(controller != null && (primary ?? false)),
'Primary ScrollViews obtain their ScrollController via inheritance from a PrimaryScrollController widget. '
'You cannot both set primary to true and pass an explicit controller.',
),
primary = primary ?? controller == null && identical(scrollDirection, Axis.vertical),
super(key: key);
@override
Widget build(BuildContext context) {
...
final ScrollController? scrollController =
primary ? PrimaryScrollController.of(context) : controller;
final Scrollable scrollable = Scrollable(
...
);
final Widget scrollableResult = primary && scrollController != null
? PrimaryScrollController.none(child: scrollable)
: scrollable;
...
return scrollableResult;
}
}- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
我们发现了什么?
final Widget scrollableResult = primary && scrollController != null
? PrimaryScrollController.none(child: scrollable)
: scrollable;- 1.
- 2.
- 3.
在 primary && scrollController != null的情况下它为我们包装了一层PrimaryScrollController.none(child: scrollable) 等效于 PrimaryScrollController(controller:null,child:scrollable)。也就是按照我们外部传prmary = true的情况下,它把我们截断了。所以回到我们的问题,如果我们要在CellA中想通过PrimaryScrollController.of(context)取值,该如何修改?
class PageAState {
final ScrollController _scrollController = ScrollController();
Widget build(BuildContext context) {
super.build(context);
return
PrimaryScrollController(
controller: _scrollController,
Scaffold(
child:ListView(
primary:false
controller:_scrollController,
children:[
CellA()
])
)
);
}
}
class CellAState {
ScrollController? _controller;
@override
Widget build(BuildContext context) {
_controller = PrimaryScrollController.of(context);
return MyButton(
onPress:_press
);
}
void _press(){
_controller?.jumpTo(0);
}
}- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
- 35.
- 36.
- 37.
结语
好了,本篇基本已经到了尾声了,相信大家以后碰到与PrimaryScrollController相关的问题便不再是问题了。
看完了这一系列内容,我们可以发现PrimaryScrollController只是flutter设计的一种数据传递的方案,只是解决点击状态栏使列表滚动到顶部这个问题中的一环。整个问题其实是涉及到了ScroView,ScrollController,Scaffold以及Router中的_ModalScopeState等,它们或多或少的提供了特殊处理和辅助方式。
不得不说flutter的组件提供了非常强大的功能,但这也可能导致看似无关的组件和类之间,内部其实是有一定联系的,而且比较隐蔽,所以在部分复杂场景下,可能会出现一些问题,这时候就比较考验开发者耐心和对各种组件源码的熟悉度了。